JavaScript SEO: убедитесь, что ваш сайт индексируется
Опубликовано: 2023-09-08JavaScript является важной частью современной сети, оживляя веб-страницы интерактивными функциями, которые могут улучшить взаимодействие с пользователем. Но если вы не будете осторожны, JavaScript может замедлить работу вашего сайта, вызвать проблемы с индексацией и ухудшить рейтинг вашего сайта. Так можете ли вы по-прежнему иметь хорошие позиции и использовать JavaScript? Конечно! Вот что вам нужно знать о SEO для JavaScript, чтобы лучше оптимизировать свой сайт.
Что такое JavaScript SEO?
JavaScript SEO — это практика оптимизации JavaScript на веб-сайте, чтобы максимизировать его рейтинг в поисковых системах, таких как Google. Поскольку мы оптимизируем элементы на странице и поскольку это напрямую влияет на технические показатели SEO, JavaScript SEO обычно попадает в категорию технического SEO.
JavaScript вреден для SEO?
Существует множество сайтов, посвященных JavaScript. И хотя JavaScript предлагает множество преимуществ, он также может негативно повлиять на SEO. JavaScript по своей сути не плох для SEO, но при неправильной реализации роботу Googlebot может быть сложнее сканировать и индексировать страницы. Кроме того, чрезмерное использование JavaScript может увеличить время загрузки, напрямую нанося вред ранжированию и удобству просмотра для пользователей.
Не все сайты используют JavaScript одинаково. В то время как некоторые сайты используют JavaScript в своем коде здесь и там, другие используют JavaScript для поддержки основных платформ и функций.
Например, фреймворки JavaScript, такие как Angular и React, могут помочь разработчикам более эффективно создавать веб-приложения. Эти платформы также требуют гораздо более обширного и сложного кода JavaScript, чем средний веб-сайт.
Сайты, созданные с использованием этой модели оболочки приложения, в которой пользовательский интерфейс и модули данных разделены, требуют выполнения кода JavaScript для отображения контента, который важен как для посетителей, так и для поисковых роботов. Таким образом, некоторые сайты более подвержены риску возникновения проблем с SEO, связанных с JavaScript, чем другие. Сайты, которые используют JavaScript для загрузки контента на странице, могут испытывать проблемы с SEO, если этот контент загружается правильно для посетителей, но не для поисковых роботов.
Как Google обрабатывает JavaScript?
Прежде чем я углублюсь в оптимизацию, давайте посмотрим поближе на то, как Google на самом деле обрабатывает JavaScript.

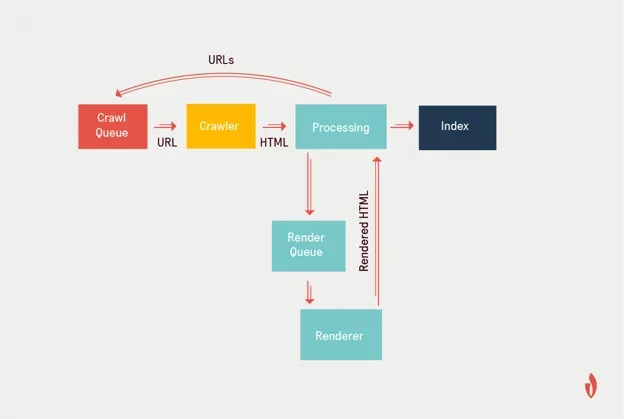
Google обрабатывает JavaScript в три этапа: сканирование, рендеринг и индексирование. Робот Googlebot начинает процесс с сканирования URL-адресов в своей очереди. Он отправляет запрос на сервер с помощью мобильного пользовательского агента и извлекает HTML-код с сайта. У Google есть только ограниченное количество вычислительных ресурсов, и он может выделить только определенное количество на сканирование какого-либо одного сайта (свой краулинговый бюджет). Google сначала обрабатывает ресурсы HTML, чтобы сохранить ресурсы сканирования, и откладывает ресурсы JavaScript страницы для последующего сканирования, помещая их в очередь обработки.
Рендеринг позволяет роботу Googlebot выполнять код JavaScript и видеть, что увидит пользователь, если бы он просматривал сайт, что позволяет роботу Googlebot правильно его индексировать. При работе с сайтами с большим количеством JavaScript — и особенно с сайтами, которые используют модель оболочки приложения для отображения важной информации в JavaScript — робот Googlebot должен сначала выполнить и отобразить код JavaScript, чтобы узнать больше о содержимом страницы.
Этот процесс рендеринга создает задержку, поскольку код JavaScript попадает в очередь служб веб-рендеринга, где он ожидает обработки. Хотя раньше этот процесс занимал много времени, Google недавно заявил, что задержка рендеринга на самом деле составляет в среднем всего 5 секунд, при этом 90% сайтов обрабатываются в течение нескольких минут. К сожалению, это не тот опыт, который имеют оптимизаторы поисковой оптимизации. Одно исследование показало, что Google потребовалось в девять раз больше времени для сканирования JavaScript, чем HTML. Кроме того, ошибки, тайм-ауты или настройки robots.txt все равно могут помешать роботу Googlebot отобразить и индексировать страницу.
Необходимость рендеринга JavaScript заставляет робота Google индексировать страницу в две волны. После использования headless Chromium для рендеринга JavaScript робот Googlebot снова сканирует обработанный HTML и добавляет все вновь обнаруженные URL-адреса в список для дальнейшего сканирования. Затем он использует визуализированный HTML для индексации сайта.
Рендеринг JavaScript
Не только Googlebot должен отображать ваши страницы. При рендеринге код на вашем сайте генерируется визуально, чтобы посетители могли просматривать его в своих браузерах. Многие проблемы с индексацией, связанные с JavaScript, возникают из-за типа рендеринга, который сайт использует для отображения своего контента. Существует несколько различных вариантов рендеринга страниц JavaScript, и некоторые из них лучше подходят поисковым роботам, чем другие.
Серверный рендеринг
Как следует из названия, рендеринг на стороне сервера (SSR) происходит, когда процесс рендеринга происходит непосредственно на сервере. После рендеринга окончательная веб-страница HTML доставляется в браузер, где посетители могут ее просмотреть, а боты — сканировать ее.
Серверный рендеринг считается хорошим выбором для SEO, поскольку он может сократить время загрузки контента и предотвратить сдвиги макета. Подход на стороне сервера также помогает гарантировать, что все ваши элементы действительно отображаются, а технология на стороне клиента не игнорирует их.
Однако рендеринг на стороне сервера также может увеличить время, необходимое странице для приема вводимых пользователем данных. Вот почему некоторые сайты, которые в значительной степени полагаются на JavaScript, предпочитают использовать SSR на веб-страницах, которые действительно важны для SEO, а не на страницах, где надежная функциональность имеет решающее значение.
Клиентский рендеринг
Рендеринг на стороне клиента (CSR) переносит рабочую нагрузку рендеринга с сервера на клиент (браузер). Вместо того, чтобы получать полностью визуализированный HTML-код непосредственно с сервера, пользователь получает некоторый базовый HTML-код вместе с файлом JavaScript для рендеринга в своем собственном браузере.
Поскольку браузер сам должен обрабатывать нагрузку рендеринга, рендеринг на стороне клиента обычно происходит медленнее, чем рендеринг на стороне сервера. Это может вызвать очевидные проблемы с SEO, поскольку скорость страницы является одним из многих технических сигналов SEO, которые Google использует для ранжирования страниц. Кроме того, более медленная скорость загрузки также может увеличить показатель отказов, и хотя показатель отказов сам по себе не может быть сигналом, высокий показатель может указывать на плохой опыт просмотра и разочарование посетителей сайта. Если вы хотите увеличить скорость сайта, отказ от рендеринга на стороне клиента может быть неплохой идеей.
Динамический рендеринг
Динамический рендеринг использует рендеринг как на стороне клиента, так и на стороне сервера в разное время. Запросы, поступающие от браузеров, получат клиентскую версию страницы, а запросы, поступающие от ботов, у которых могут возникнуть проблемы с JavaScript, получат серверную версию. Это защищает функциональность наиболее важных страниц и упрощает поисковым роботам доступ к тем, которые требуют индексации.

Сайт с большим количеством динамического контента, который необходимо часто обновлять и переиндексировать, может выиграть от этого более гибкого стиля рендеринга. Однако, хотя динамический рендеринг может показаться надежным решением ваших проблем с рендерингом, на самом деле Google не предлагает этого. Фактически, центральная страница поиска Google для JavaScript специально предупреждает, что динамический рендеринг является «обходным решением», а не «долгосрочным решением» из-за дополнительных сложностей и требований к ресурсам. Тем не менее, при необходимости это все равно может быть краткосрочным решением.
Статический рендеринг
Статическая отрисовка, также известная как предварительная отрисовка, предполагает создание HTML-содержимого страницы в процессе сборки или развертывания, а не во время выполнения. Предварительно обработанные HTML-файлы затем передаются непосредственно в браузер или клиент по запросу.
При статическом рендеринге сервер генерирует файлы HTML со всем содержимым и данными, необходимыми для страницы, включая динамические элементы. Это означает, что браузер или клиент получает полностью визуализированную HTML-страницу без необходимости дополнительной обработки или выполнения JavaScript.

Предварительно обработанные HTML-файлы легко сканируются роботами поисковых систем, что позволяет лучше индексировать содержимое веб-сайта. Кроме того, статический рендеринг может значительно сократить время загрузки страницы, поскольку контент уже присутствует в HTML-файле и не требует дополнительного рендеринга на стороне клиента.
Какой тип рендеринга лучше всего подходит для SEO?
Google рекомендует использовать рендеринг на стороне сервера, статический рендеринг или сочетание рендеринга на стороне клиента и сервера посредством регидратации (что-то вроде динамического рендеринга). Google не запрещает рендеринг на стороне клиента, но, поскольку он может быть более проблематичным, он не является предпочтительным. По мере роста объема JavaScript в приложении или на странице это может негативно повлиять на взаимодействие страницы со следующей отрисовкой (INP, которая станет частью Core Web Vitals в марте 2024 г.) при рендеринге на стороне клиента. Когда дело доходит до клиентского JavaScript, Google советует использовать подход «обслуживать только то, что вам нужно, и тогда, когда вам это нужно».
Советы по уменьшению проблем с SEO в JavaScript
Сделать JavaScript вашего сайта оптимизированным для SEO не обязательно должно быть очень сложно, но есть несколько рекомендаций, которым следует следовать для достижения отличных результатов. Вот несколько советов по SEO JavaScript, которые помогут вам и вашей команде разработчиков разработать стратегию JavaScript, которая не повредит вашему рейтингу.
1. Убедитесь, что Google индексирует контент JavaScript
Не верьте, что Google автоматически отобразит и проиндексирует ваш контент JavaScript. Потратьте некоторое время, чтобы проверить себя, выполнив поиск по определенной текстовой строке на вашей странице, заключенной в кавычки (сайт: yourdomain.com «конкретный текст»). Если страница появится, вы можете быть уверены, что она проиндексирована.
Вы также можете использовать несколько различных инструментов Google (Инструмент проверки URL-адресов, Mobile-Friendly Test) и сторонних инструментов (Screaming Frog, JetOctopus), чтобы копнуть глубже и протестировать реализацию JavaScript. Ознакомьтесь с разделом «Тестирование и устранение неполадок» внизу этого руководства, чтобы узнать больше об использовании этих инструментов для проверки ошибок индексации, связанных с JavaScript.
Наконец, не забывайте, что файл robots.txt может запретить поисковым роботам доступ к определенным страницам. Если Google просто не индексирует страницу, убедитесь, что файл robots.txt не запрещает это. Google не рекомендует использовать файл robots.txt для блокировки файлов JavaScript, поскольку это может повлиять на способность робота Googlebot правильно отображать содержимое страницы и индексировать ее.
2. Следуйте лучшим практикам SEO на странице
Тот факт, что вы работаете с JavaScript вместо HTML, не означает, что процесс SEO на странице изменится. Все обычные технические и внутренние оптимизации (теги, заголовки, атрибуты и т. д.) по-прежнему необходимы. Google фактически посоветовал разработчикам избегать использования JavaScript для создания канонических тегов или управления ими.
3. Используйте эффективные внутренние ссылки
Без внутренних ссылок поисковые роботы не смогут найти все страницы в архитектуре вашего сайта, и им будет сложно сканировать или ранжировать их. Для целей JavaScript SEO лучше всего иметь ссылки в HTML, а не в JavaScript, чтобы их можно было сканировать сразу, а не после рендеринга.
Если вы используете JavaScript для динамического ввода ссылок в свой код, убедитесь, что вы все равно настроили их с использованием правильной HTML-разметки. Я также рекомендую использовать инструмент проверки URL-адресов Google, чтобы проверить, присутствует ли текст привязки в окончательном отображаемом HTML. Кроме того, Google рекомендует избегать связывания с обработчиками событий JavaScript или элементами HTML, такими как <div> или <span>, поскольку они могут вызвать проблемы для робота Googlebot и помешать ему сканировать ссылку.
4. Держитесь подальше от хешей в URL-адресах
SPA (одностраничные приложения) могут использовать фрагментированные URL-адреса для загрузки различных представлений. Однако Google хочет, чтобы веб-администраторы избегали использования хешей во фрагментированных URL-адресах, предполагая, что вам не следует рассчитывать на их работу с роботом Googlebot. Вместо этого они рекомендуют использовать History API для загрузки различного контента на основе URL-адреса.
5. Используйте отложенную загрузку изображений
Ленивая загрузка — это практика задержки загрузки менее важных или невидимых ресурсов страницы. Это обычное дело для оптимизации производительности и UX. Но если вы не будете осторожны с тем, что и как вы откладываете, у вас могут возникнуть проблемы с индексацией.
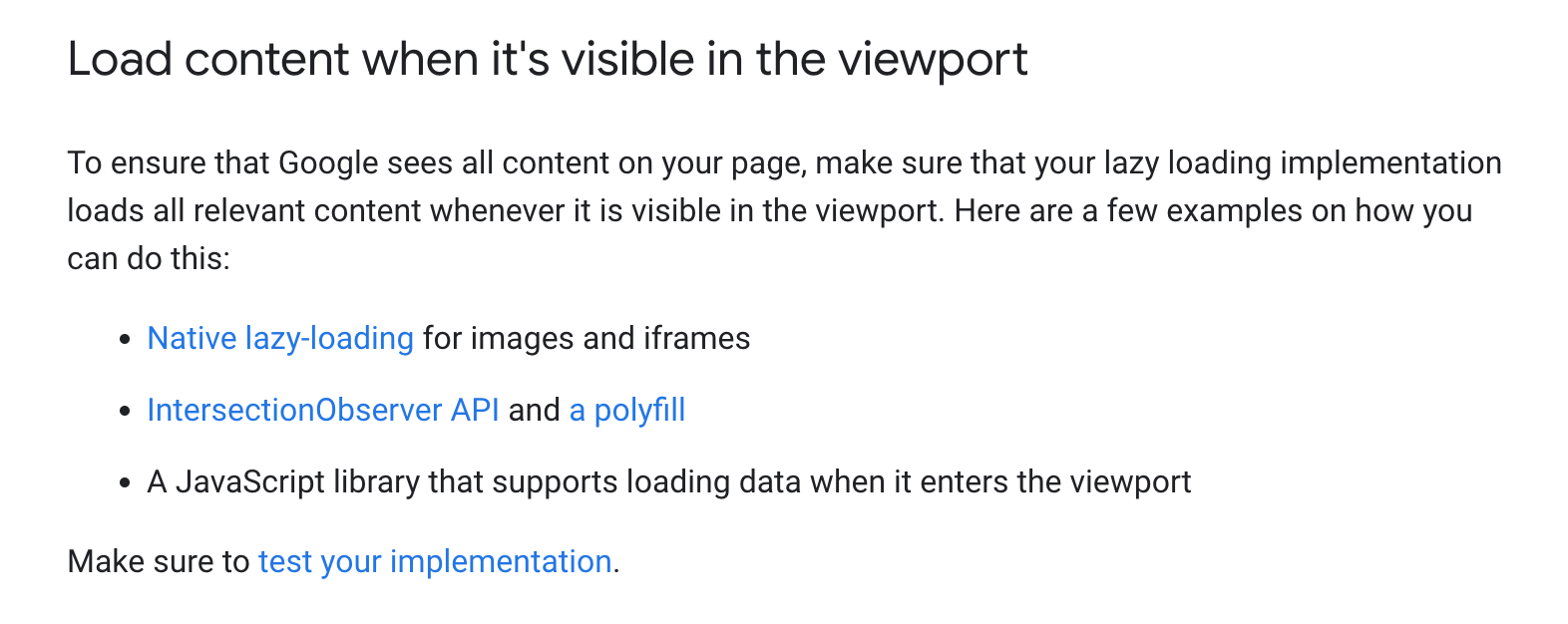
Робот Googlebot не прокручивает контент при просмотре; он просто изменяет размер своего окна просмотра. Это означает, что события прокрутки, заданные в сценарии, могут не сработать, и контент может не отобразиться. Google предлагает несколько различных способов убедиться, что весь контент на вашей странице загружается при отложенной загрузке.

Вероятно, лучше всего оставить отложенную загрузку изображений. Отложенная загрузка контента опасна, поскольку может истечь время ожидания и в конечном итоге не быть проиндексирован.
6. Исправьте дублирующийся контент
Google заявляет, что дублированный контент не является основанием для принятия мер вручную, если только он не носит вредоносного или вводящего в заблуждение характера. Но это все равно может съесть ваш краулинговый бюджет, задержать индексацию и привести к тому, что ваши страницы будут конкурировать друг с другом за рейтинг. JavaScript имеет тенденцию создавать несколько URL-адресов для одного и того же контента, поэтому решите, какую версию вы хотите проиндексировать, и примените к остальным теги canonical и noindex.
7. Регулярно проводите аудит сайта
По мере увеличения объема и сложности кода JavaScript на странице важно проверить, правильно ли он отображается и индексируется. Регулярные плановые проверки сайта могут помочь вам обнаружить все, что вы, возможно, пропустили во время начального этапа тестирования реализации, поэтому не забудьте включить JavaScript SEO в свой регулярный контрольный список SEO.
Тестирование и устранение неполадок
Существует несколько различных инструментов, которые вы можете использовать, чтобы проверить, пытается ли Google индексировать JavaScript на вашем веб-сайте или работают ли ваши недавние SEO-исправления JavaScript в Google.
Вашей первой остановкой должны быть веб-инструменты Google, в частности, инструмент проверки URL-адресов и инструмент тестирования совместимости с мобильными устройствами. Эти инструменты не идеальны, поскольку они генерируют версию вашей страницы из доступных ресурсов в режиме реального времени, а не ту же кэшированную версию, которую использует средство визуализации. Но они все равно могут дать вам довольно точную картину того, как Google обрабатывает ваш JavaScript.
Инструмент тестирования, оптимизированный для мобильных устройств, позволяет переключаться между кодом на вашей странице и снимком экрана того, что видит Google, чтобы вы могли сравнить их на предмет JavaScript, который может работать некорректно. Вы можете получить доступ к этой функции, нажав «Просмотреть протестированную страницу» после завершения теста. При нажатии на вкладку «Дополнительная информация» также отображаются любые потенциальные сообщения об ошибках, исходящие из консоли JavaScript, а также дополнительная информация о том, какие ресурсы страницы не удалось загрузить и почему.
Аналогичным образом, инструмент проверки URL-адресов Google предоставляет вам снимок экрана того, как робот Googlebot видит ваши страницы, чтобы вы могли визуально проверить его элементы. Он также отображает статус индексирования ваших страниц, чтобы вы могли быстро определить, не была ли одна из ваших страниц с большим количеством скриптов проиндексирована и может потребовать внимания.
Помимо этих веб-инструментов, существует несколько сторонних инструментов, которые можно использовать для тестирования и устранения неполадок. Инструменты сканирования, такие как Screaming Frog и JetOctopus, могут отображать скриншоты ваших страниц на JavaScript. Однако имейте в виду, что эти изображения не обязательно совпадают с теми, которые создает робот Googlebot, поскольку их генерируют другие сканеры.
Получите помощь от технических экспертов по SEO
SEO в JavaScript имеет много движущихся частей. С преданным партнером вам не придется решать эти технические проблемы SEO в одиночку. Victorious может помочь вам и вашей команде разработчиков обеспечить правильную оптимизацию вашего сайта, а ваши усилия по SEO будут способствовать достижению ваших бизнес-целей. Обратитесь за бесплатной консультацией, чтобы узнать больше.
