Ionic против React Native: что лучше для разработки мобильных приложений
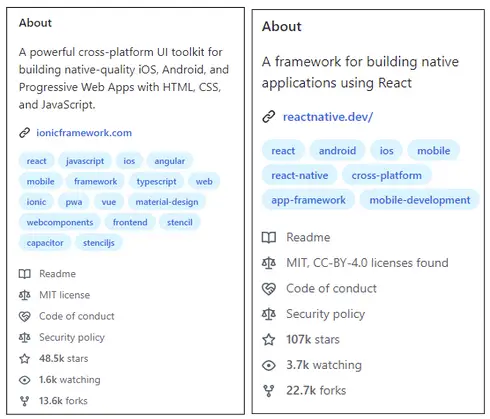
Опубликовано: 2023-02-01Вот что вы увидите, если будете искатьIonic и React Nativeна GitHub…

React Native явно более популярен. У него больше звезд, больше разветвлений и больше людей смотрят его.
Но данные AppBrain показывают, что 3% всех приложений создаются с использованием Ionic. Процент для React Native составляет всего 1,3%. Таким образом, в то время как последний более популярен, первый более широко используется. Теперь у разработчиков есть свои причины для выбора той или иной технологии.
Легкость изучения языка. Опыт работы с подобными технологиями. Денежные выплаты, связанные с работой. Но, как владельцу бизнеса, вам может быть сложно выбрать один. И у Ionic, и у React Native есть свои плюсы. И они также не лишены своей доли недостатков. Итак, как человек, который не владеет техническими технологиями, как вы решаете, какой из них выбрать дляразработки ваших мобильных приложений ?
Вы просто подбрасываете монетку и позволяете лордам решать это за вас? Нет. Вот подробное сравнение, которое вы можете проверить. Никакого технического жаргона. Простое сравнение, которое поможет вам решить, что лучше для вашего бизнеса. Читай дальше.
Прежде чем мы перейдем к непосредственному сравнению, давайте ознакомимся с основами обеих кроссплатформенных технологий .
Введение в ионный

Ionic — это кроссплатформенная платформа для создания гибридных мобильных приложенийс использованием HTML, CSS и JavaScript.
Ключевые особенности Ionic
Ключевые особенности Ionic каккроссплатформенной технологии разработки мобильных приложений включают:
- На основе AngularJS. Это позволяет разработчикам использовать веб-технологии, с которыми они уже знакомы, для разработки мобильных приложений.
- Использует Cordova или Capacitor для упаковки приложения в собственную оболочку. Затем он обеспечивает доступ к собственным функциям устройства, таким как камера и GPS.
- Это открытый исходный код и бесплатное использование.
- Включает компоненты пользовательского интерфейса, предназначенные для работы на нескольких платформах. Таким образом, разработчики могут создавать приложения с единым внешним видом.
- Большое и активное сообщество разработчиков, которые вносят свой вклад в проект и оказывают поддержку пользователям.
- Приложения работают так же быстро, как нативные приложения. Это особенно актуально, когда Ionic используется с такими инструментами, как Capacitor, который оптимизирует приложение для каждой платформы.
Введение в React Native

React Native — это фреймворк для создания нативных мобильных приложений с использованием JavaScript.Он основан на библиотеке React JavaScript, разработанной Facebook.
Ключевые особенности React Native
- Использует JavaScript и библиотеку React вместо языков, зависящих от платформы, таких как Swift (для iOS) или Java (для Android).
- Приложения на самом деле являются родными приложениями. Это означает, что они создаются с использованием тех же языков, что и приложения, предварительно установленные на устройстве. Это делает приложения React Native более «родными» для пользователей, поскольку они выглядят так же, как и другие приложения на устройстве.
- Это с открытым исходным кодом и бесплатно для использования. И он постоянно совершенствуется и обновляется сообществом.
- Позволяет создавать многократно используемые компоненты пользовательского интерфейса, что может сэкономить время и усилия при создании приложения.
- Поддерживает горячую перезагрузку. Это означает, что разработчики могут вносить изменения в код и видеть обновления в режиме реального времени, не перезагружая приложение вручную.
- Большое и активное сообщество разработчиков, а это означает, что разработчикам, использующим фреймворк, доступно множество ресурсов и поддержки.
Ionic против React Native — полное сравнение
Теперь, когда вы знакомы с основами Ionic и React Native, вот прямое сравнениеIonic и React Native .
Примечание. Мы не просто сравнили основные технические аспекты.Сравнение также с точки зрения бизнеса. Таким образом, владельцы бизнеса с ограниченными техническими знаниями также могут использовать это сравнение для принятия решений.
Параметр | ионный | Реагировать на родной |
Язык | HTML, CSS, Javascript | Только Javascript |
Исполнение | Приложения выполняются в веб-представлении | Приложения компилируются в собственный код и запускаются непосредственно на устройстве. |
Спектакль | Хорошая производительность, особенно при использовании с конденсатором | Лучшая производительность, так как приложения запускаются непосредственно на устройстве |
Пользовательский опыт | Веб-подобный опыт, поскольку приложения отображаются в веб-представлении | Нативный внешний вид, так как приложения отображаются изначально |
Совместимость с платформами | Совместимость с Интернетом, что помогает создавать гибридные приложения. | Совместимость с мобильными платформами и возможность создания нативных приложений |
Кривая обучения | Проще для разработчиков, имеющих опыт работы с Angular, HTML, CSS и Javascript. | Проще для разработчиков, которые раньше работали с ReactJS |
Сообщество | Активное и процветающее сообщество | Более устоявшееся и широкое сообщество |
Повторное использование кода | Предлагает высокую степень повторного использования кода | Предлагает еще более высокую степень повторного использования кода, поскольку позволяет создавать многократно используемые элементы пользовательского интерфейса. |
Горячая перезагрузка | Не поддерживается | Поддерживается |
Доступ к собственным функциям | Предоставляет доступ к собственным функциям с использованием Cordova или Capacitor. | Обеспечивает прямой доступ к собственным функциям через свои API. |
Среда разработки | Использует браузерную среду разработки | Требуется настройка собственной среды разработки на локальных компьютерах. |
Отладка | Браузерный отладчик | Необходимо использовать отладчики для конкретных платформ. (XCode для iOS и Android Studio для Android) |
Развертывание | Ионные приложения можно развернуть в магазинах приложений или даже в Интернете. | Приложения React Native можно развертывать только в магазинах приложений. |
Настройка | Позволяет настраивать внешний вид своего приложения с помощью HTML и CSS. | Предоставляет набор предопределенных компонентов пользовательского интерфейса, которые можно настроить с помощью JavaScript. |
Документация | Доступна подробная и исчерпывающая документация | Документация более подробная и актуальная благодаря большему сообществу активных пользователей. |
Сторонние плагины | Большая экосистема сторонних плагинов | Больше возможностей благодаря большему сообществу разработчиков |
Цены | Открытый исходный код и бесплатно, но предлагает платную версию с дополнительными функциями и поддержкой. | Только одна версия с открытым исходным кодом и бесплатная для использования |
Размер приложения | Больше по размеру, поскольку они включают среду выполнения Cordova или Capacitor, которая необходима для доступа к собственным функциям устройства. | Легкий по сравнению с приложениями Ionic |
Обновление | Сложно обновить приложение, поскольку оно включает в себя обновление среды выполнения Cordova или Capacitor, а также кода приложения. | Легче обновить приложение, так как нужно обновить только код приложения. |
Код для конкретной платформы | Позволяет писать код для конкретной платформы, используя функцию под названием Ionic Native. | Не позволяет писать код для конкретной платформы |
Анимация | Использует сторонние библиотеки для анимации в приложении. | Имеет встроенную анимацию, которая позволяет создавать плавные анимации |
Стайлинг | Использует CSS для стилизации | Использует комбинацию JavaScript и JSX для стилизации. |
В зависимости от того, какие ресурсы у вас есть, и ваших конкретных потребностей в разработке кроссплатформенных мобильных приложений, вы можете выбрать Ionic или React Native.

Однако для быстрого принятия решения вы можете полагаться на приведенные ниже указатели, чтобы выбрать между React Native и Ionic .
Используйте Ionic для разработки мобильных приложений, когда
1. Вы хотите создать гибридное приложение.
Это может быть полезно, если вы хотите создать приложение, доступ к которому можно получить как из браузера, так и с мобильного устройства.
2. У вас есть специалисты по веб-технологиям
Ionic использует HTML, CSS и JavaScript, поэтому это может быть лучшим выбором, если у вас есть разработчики, знакомые с этими технологиями.
3. Нужен индивидуальный внешний вид для вашего приложения
Ionic позволяет настраивать внешний вид вашего приложения с помощью HTML и CSS.
Используйте React Native для разработки мобильных приложений, когда
1. Вы хотите создать нативное приложение
React Native позволяет создавать собственные приложения с использованием тех же языков, что и приложения, предварительно установленные на устройстве. Это может обеспечить лучший пользовательский опыт.
2. Вам нужна лучшая производительность
Приложения React Native скомпилированы в собственный код, поэтому они обычно имеют лучшую производительность.
3. Вы хотите повторно использовать код
Если вы наймете разработчика React Native, он сможет создавать повторно используемые компоненты пользовательского интерфейса, что может сэкономить время и усилия при создании приложения.
4. Вы хотите горячую перезагрузку
React Native поддерживает горячую перезагрузку, что позволяет разработчикам видеть изменения в коде в режиме реального времени.
Начните свой проект по разработке кроссплатформенных приложений
Теперь вы знаете основы React Native и Ionic, а также их особенности, различия и наиболее идеальные варианты использования.
Не ждите больше. Наймите разработчика React Native или разработчика Ionicсегодня, чтобы начать свой проект по разработке мобильных приложений уже сегодня!
