Взаимодействие со следующей краской (INP)
Опубликовано: 2023-07-19Поскольку веб-разработка продолжает развиваться, необходимо измерение производительности веб-сайта, чтобы продолжать уделять приоритетное внимание пользовательскому опыту. Interaction to Next Paint (INP) — это основная метрика Web Vital, которая оценивает реакцию веб-страницы на взаимодействие с пользователем. Он использует наблюдения за временем отклика всех кликов, касаний и взаимодействий с клавиатурой, которые происходят на протяжении всего периода посещения пользователем страницы. Окончательные веб-показатели INP основаны на самом длительном взаимодействии без учета выбросов. Google скоро будет использовать INP в качестве нового измерения Core Web Vital для того, насколько быстро веб-сайт обрабатывает взаимодействие с пользователем. Поскольку Google является самым популярным веб-браузером, с 246 миллионами уникальных пользователей Google в США, ваш веб-сайт должен быть оптимизирован для его алгоритма.

Источник: web.dev/inp
Оглавление
Замена ПИД
Первая задержка ввода (FID) должна быть заменена Interaction to Next Paint в марте 2024 года. Поскольку FID учитывает только задержку ввода первого взаимодействия, она не учитывает всю картину. На самом деле время, необходимое для запуска обработчиков событий, или задержка представления следующего кадра даже не учитываются в FID.
Переход от FID к INP показывает изменение в том, как оценивается производительность сети. Вместо того, чтобы сосредотачиваться исключительно на первом взаимодействии, рассматривается общая эффективность веб-сайта. Поскольку пользовательский опыт не заканчивается после первого взаимодействия, важно подтверждать все последующие взаимодействия. Это потребует от веб-разработчиков комплексного повышения производительности всего веб-сайта. Исследования показывают, что сокращение времени загрузки сайта всего на одну десятую секунды привело к увеличению коэффициента конверсии на 8,4% на розничных сайтах.
Как это измеряется
Для большинства веб-сайтов сообщается значение Interaction to Next Paint с наименьшей задержкой. Однако для веб-сайтов с большим количеством взаимодействий случайные ошибки могут привести к необычно высокому INP на неотвечающем сайте. Чтобы решить эту проблему, если на сайте более 50 взаимодействий, он будет игнорировать максимальное значение для каждых 50 взаимодействий. Если на сайте 50 взаимодействий или меньше, будет использоваться максимальное значение. В дополнение к этому, он также будет использовать 75-й процентиль всех просмотров страниц как способ дальнейшего удаления выбросов, что означает, что если 75% страниц получат оценку «хорошо», то они будут соответствовать критериям INP. Это позволяет лучше измерить отзывчивость.
INP можно измерить в полевых условиях и в лаборатории. Однако важно отметить, что данные от реальных пользователей в полевых условиях дадут вам более полное представление о производительности.
В поле
В дополнение к веб-показателям INP полевые данные Real User Monitoring (RUM) могут предоставить вам важные данные, которые подчеркивают, какое конкретное взаимодействие было ответственно за само значение INP, произошло ли взаимодействие во время или после загрузки страницы, тип взаимодействия ( щелчок, нажатие клавиши или касание).
Кроме того, если ваш веб-сайт может быть включен в отчет об опыте использования Chrome, вы можете получить данные поля INP из CrUX в PageSpeed Insights. Представленная информация включает изображение вашего INP на уровне оригинала и, если возможно, данные на уровне страницы. Главный недостаток CrUX заключается в том, что, хотя он может помочь вам обнаружить проблему, он не дает вам достаточно информации, чтобы понять, в чем проблема. Между тем, RUM может помочь вам проверить детали веб-страницы, пользователя или взаимодействия с пользователем, которые приводят к медленным взаимодействиям. Приписывание INP конкретным взаимодействиям предотвращает напрасные усилия и догадки.
В лаборатории
Лабораторное тестирование в идеале должно начинаться после того, как ваши полевые данные придут к выводу, что ваш сайт медленно взаимодействует. Если полевые данные недоступны, существуют методы воспроизведения медленных взаимодействий в лаборатории. Например, вы можете отслеживать потоки пользователей и тестировать взаимодействия по пути, или вы можете взаимодействовать со страницей во время ее загрузки, когда основной поток наиболее загружен.

Оптимизация вашего сайта
Оптимизация вашего веб-сайта для взаимодействия с Next Paint позволит ему занять высокие позиции в поисковой выдаче. Первым шагом оптимизации является выявление проблемы. Проведите полевые и лабораторные тесты, чтобы понять, какие взаимодействия на вашем веб-сайте самые медленные.

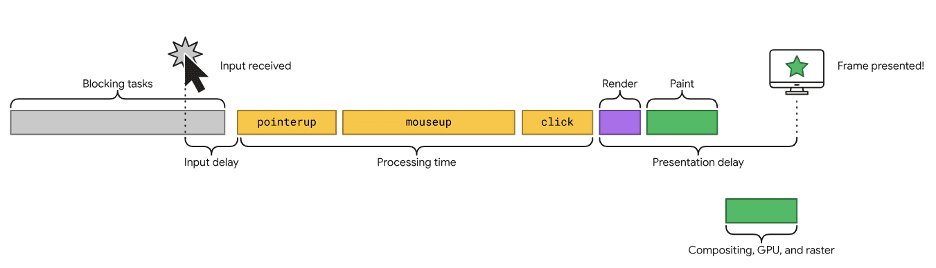
Источник: web.dev/inp
Задержка ввода
Задержка ввода начинается, когда пользователь инициирует взаимодействие на веб-странице, и заканчивается, когда событие вызывает обратный вызов для начала взаимодействия. Продолжительность задержки ввода может зависеть от других действий на странице, таких как загрузка скриптов, синтаксический анализ, обработка выборки, функции таймера или другие взаимодействия, которые перекрывают друг друга. Независимо от причины, цель веб-разработчиков — уменьшить задержку ввода, чтобы улучшить веб-жизненные показатели INP.
Один из основных способов сократить задержку ввода — уменьшить вероятность длительных задач, связанных с оценкой сценария во время загрузки страницы. Браузер должен выполнить множество задач «под капотом», даже после выполнения JavaScript, которые неизбежны, такие как проверка синтаксиса, компиляция его в 1 и 0 для понимания машиной, а затем, в конечном итоге, выполнение задачи. Принятие мер по сокращению времени, необходимого для выполнения каждого из этих шагов, уменьшит задержку ввода.
Обратные вызовы событий
Взаимодействие с измерениями Next Paint не заканчивается задержкой ввода. Оптимизация обратных вызовов событий для быстрого запуска в ответ на взаимодействие с пользователем также улучшит веб-жизненные показатели INP. Как правило, назначение как можно меньшего объема работы наиболее эффективно сокращает обратный вызов события. Однако, если логика взаимодействия вашего веб-сайта слишком сложна, вы можете попробовать разделить обратные вызовы событий, чтобы общая работа не превратилась в длинную задачу, которая блокирует основной поток.
Другой эффективный метод — структурировать код обратного вызова события, чтобы ограничить то, что запускается. Хотя это более продвинутый метод, запуск только логики, необходимой для применения визуальных обновлений, и откладывание всего остального до последующей задачи, позволяет сократить количество обратных вызовов и сократить время рендеринга.
Еще одна вещь, которая может вызвать проблемы с рендерингом, — это когда стили элемента считываются и обновляются в одной и той же задаче без каких-либо пауз между двумя задачами. Чтобы избежать этой проблемы, веб-разработчики должны сначала прочитать стили, а затем поставить операцию записи в очередь с помощью функции window.requestAnimationFrame, которая помогает избежать проблем с рендерингом.
Задержка презентации
Задержка представления — это время между окончанием обратного вызова события и моментом, когда браузер рисует следующий кадр. Уменьшение задержки презентации значительно улучшает значение Interaction to Next Paint.
Минимизация размера объектной модели документа (DOM) позволяет быстро отображать страницу. Самый простой способ минимизировать размер DOM — сделать начальный размер небольшим. Уменьшение размера DOM делает веб-сайт быстрее, потому что браузеру нужно прочитать меньше кода, а это также означает, что обновления DOM могут обрабатываться быстрее.
Заключение
Замена FID на INP указывает на важное изменение в веб-разработке. С 5,18 миллиардами пользователей Интернета во всем мире становится ясно, что производительность веб-сайта должна становиться все более и более эффективной. Многие из этих пользователей также имеют скорость интернета ниже средней, а также устройства с более низкими характеристиками. По этой причине Google в первую очередь опубликовал отчет Core Web Vitals (CWV), чтобы веб-сайты могли быть оптимизированы для охвата каждого пользователя, а не только тех, у кого есть высокая скорость. С этим переходом к INP приоритет отдается интерактивности и взаимодействию с пользователем, поскольку теперь оптимизация должна выходить за рамки только первой задержки ввода.
Веб-жизненные показатели INP назначаются на основе наибольшего периода задержки на веб-сайте с учетом времени отклика всех кликов, касаний и взаимодействий с клавиатурой, которые происходят на протяжении всего периода посещения пользователем страницы. Взаимодействие с Next Paint можно более реалистично измерить в полевых условиях или для более аналитических целей в лаборатории. Чтобы оптимизировать свой веб-сайт для INP, уменьшите задержку ввода, уменьшив количество длинных задач, сократите обратные вызовы событий, используя методы получения и избегая перебора макета, а также сократите задержку представления, минимизировав размер DOM. Изучая INP, вы подготовите свой веб-сайт к большим изменениям, которые произойдут в марте 2024 года.
Если вам нужна помощь в оптимизации вашего веб-сайта, свяжитесь с экспертами Coalition Technologies уже сегодня!
