Как увеличить среднее время взаимодействия с вашим сайтом
Опубликовано: 2022-07-21Привлечь посетителей на ваш сайт — это одно, а удержать их — совсем другое.
Среднее время взаимодействия , ранее известное как продолжительность сеанса, — это измерение в Google Analytics 4, которое показывает, сколько времени посетители проводят на вашем веб-сайте.
Есть несколько способов увеличить это число, и вы можете быть удивлены тем, какое влияние могут оказать некоторые простые изменения.
Если вы знаете, что такое среднее время взаимодействия и где его найти в Google Analytics 4, вы можете сразу перейти к советам и приступить к увеличению времени, которое посетители проводят на вашем сайте или в приложении.
Что такое среднее время взаимодействия?
Среднее время взаимодействия — это измерение в Google Analytics 4, которое дает вам представление о том, сколько времени посетители проводят на вашем веб-сайте или в приложении. Определение Google:
Средняя продолжительность времени, в течение которого приложение находилось на переднем плане или веб-сайт был в фокусе браузера».
Среднее время взаимодействия измеряется событием user_engagement , которое запускается, когда пользователь проводит не менее 10 секунд с активной страницей (видимой на своем экране, свернутой или на другой вкладке, не учитывается), или просматривает 2 или более страниц, или запускает событие конверсии (должно быть событием конверсии, а не просто событием).
Проще говоря, среднее время взаимодействия измеряется с момента, когда посетитель активно использует ваш веб-сайт или приложение, до закрытия вкладки, перехода на другую вкладку или перехода в новое приложение.
Как узнать среднее время взаимодействия с вашим сайтом
Среднее время взаимодействия — это показатель в Google Analytics 4, который не отображается в универсальной аналитике, которая является текущим стандартом. Если вы все еще используете Universal Analytics, рекомендуем как можно скорее настроить Google Analytics 4.
1 июля 2023 года Google Analytics 4 станет стандартом, а Google прекратит поддержку Universal Analytics. Вы по-прежнему сможете получить доступ к своим данным Universal Analytics в течение 6 месяцев после перехода, и Google рекомендует экспортировать существующие данные, поскольку они не будут перенесены в Google Analytics 4.
Настроив свою учетную запись Google Analytics 4 сейчас, вы получите доступ к данным за год и у вас будет время, чтобы освоиться с платформой. Ознакомьтесь с нашим руководством для начинающих по Google Analytics 4, чтобы узнать, как его настроить и как его использовать.
После настройки Google Analytics 4 легко найти среднее время взаимодействия с вашим веб-сайтом или приложением.
Среднее время взаимодействия на главной странице
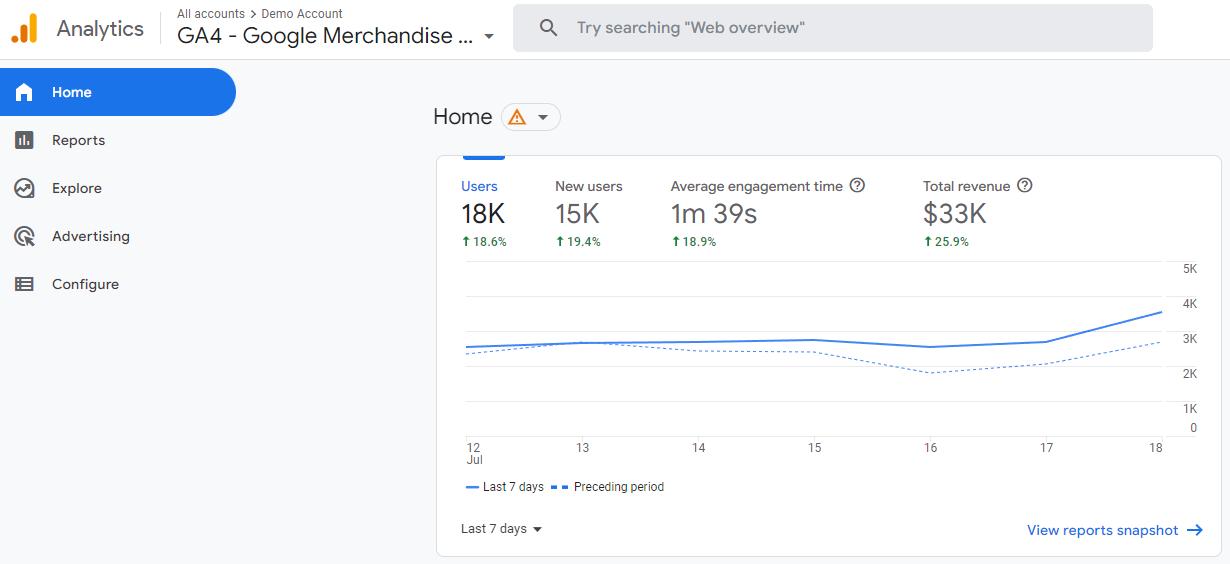
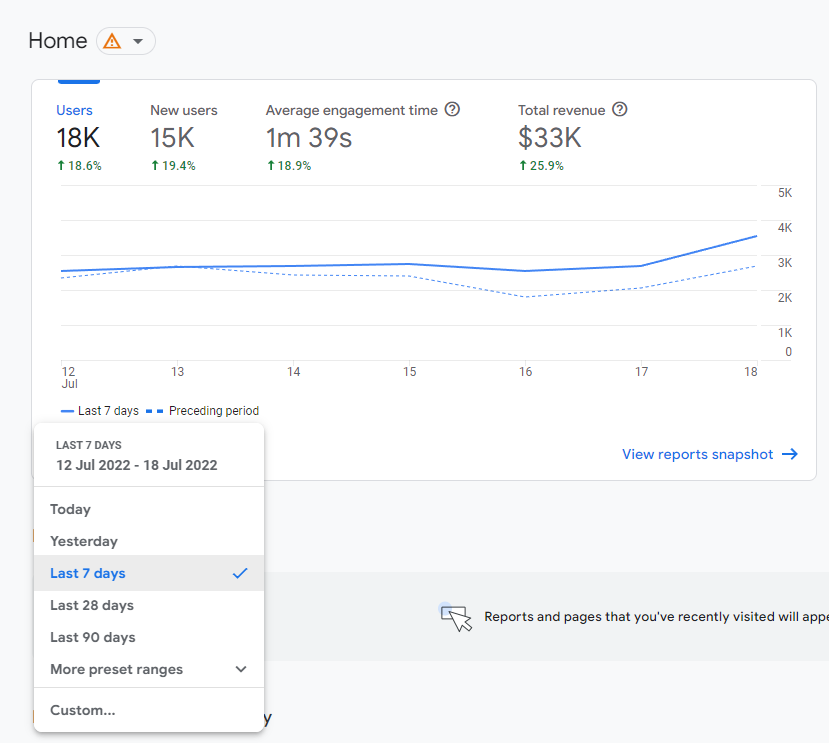
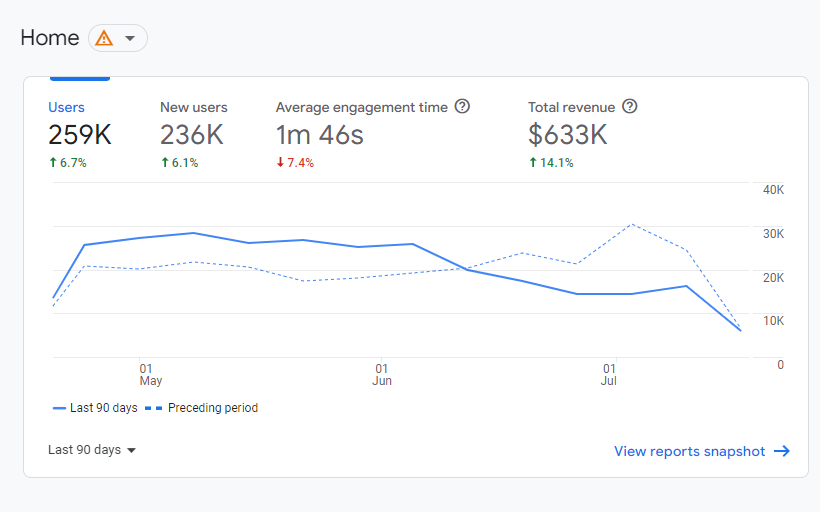
Среднее время взаимодействия — это один из показателей, включенных в график тенденций на стандартной домашней странице. Нажав на нее, вы сможете увидеть, как она менялась с течением времени. Вы можете использовать раскрывающееся меню в левом нижнем углу этого окна виджета, чтобы изменить период времени, для которого вы хотите просмотреть график.
1. Стандартный график среднего времени взаимодействия за 7 дней

2. Вы можете изменить временные рамки, используя раскрывающееся меню.

3. График среднего времени взаимодействия за последние 90 дней

Среднее время взаимодействия в моментальном снимке отчетов
Приведенный выше график также включен в моментальный снимок отчетов. Вы можете найти это, выбрав «Отчеты», затем «Снимок отчетов».

Среднее время взаимодействия в обзоре взаимодействия
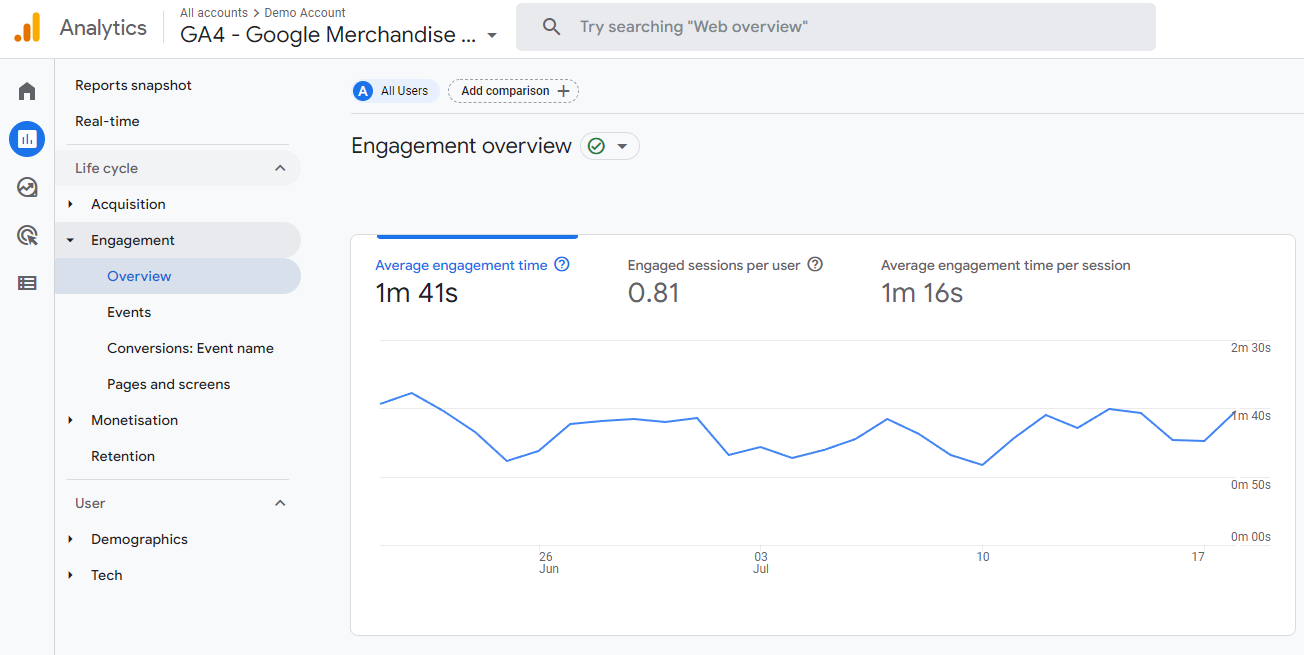
Чтобы найти обзор взаимодействия, выберите «Отчеты», затем «Взаимодействие», затем «Обзор взаимодействия». Вы можете увидеть более подробную информацию о среднем времени взаимодействия , вовлеченных сеансах на пользователя и среднем времени взаимодействия на сеанс .
Сеансы с вовлечением в Google Analytics 4 описываются Google как:
Количество сеансов, которые длились более 10 секунд, имели конверсию или имели 2 или более просмотров экрана или страницы».
Среднее время взаимодействия за сеанс — это то, сколько времени в среднем пользователь проводит на сайте за каждый сеанс. Вот пример:
Человек посещает ваш сайт и переходит к записи в блоге. Через 30 секунд они отвлекаются и уходят с сайта. Через час они возвращаются на сайт и тратят 4 минуты 30 секунд на чтение сообщения в блоге, прежде чем снова закрыть сайт.
Это считается за два активных сеанса, в общей сложности 5 минут, проведенных на сайте. Средняя продолжительность сеанса для этого пользователя составит 2 минуты 30 секунд.
Включенные здесь данные относятся ко всем пользователям, а не к отдельному пользователю.

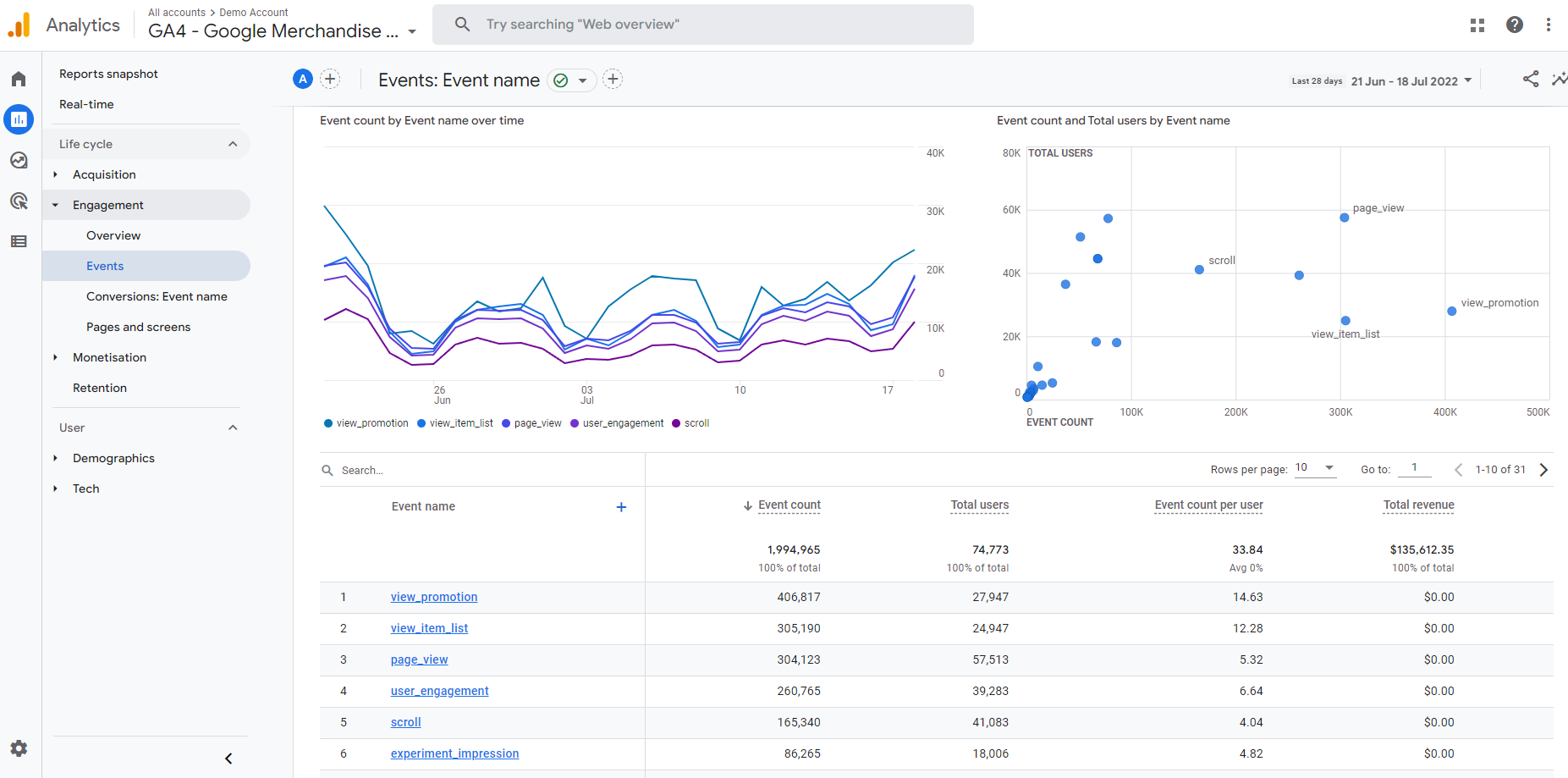
Среднее время участия в мероприятиях
Среднее время взаимодействия измеряется событием user_engagement . Это автоматически отслеживаемое событие, которое настраивается по умолчанию при настройке Google Analytics 4.
Это событие запускается, когда пользователь проводит 10 секунд с активной страницей (видимой на своем экране, свернутой или на другой вкладке, не считается), или просматривает 2 или более страниц , или инициирует событие конверсии (должно быть событием конверсии). а не просто событие).
Вы можете взглянуть на событие user_engagement в отчете о событиях и сравнить его с session_start . Если у вас начинается много сеансов, но пользователи не взаимодействуют с сайтом, это признак того, что вам нужно оптимизировать свой сайт, чтобы поддерживать интерес посетителей.
Это похоже на просмотр показателя отказов в Universal Analytics. Если есть большая разница между session_start и user_engagement , это означает, что пользователи возвращаются к поиску и ищут другие результаты поиска.

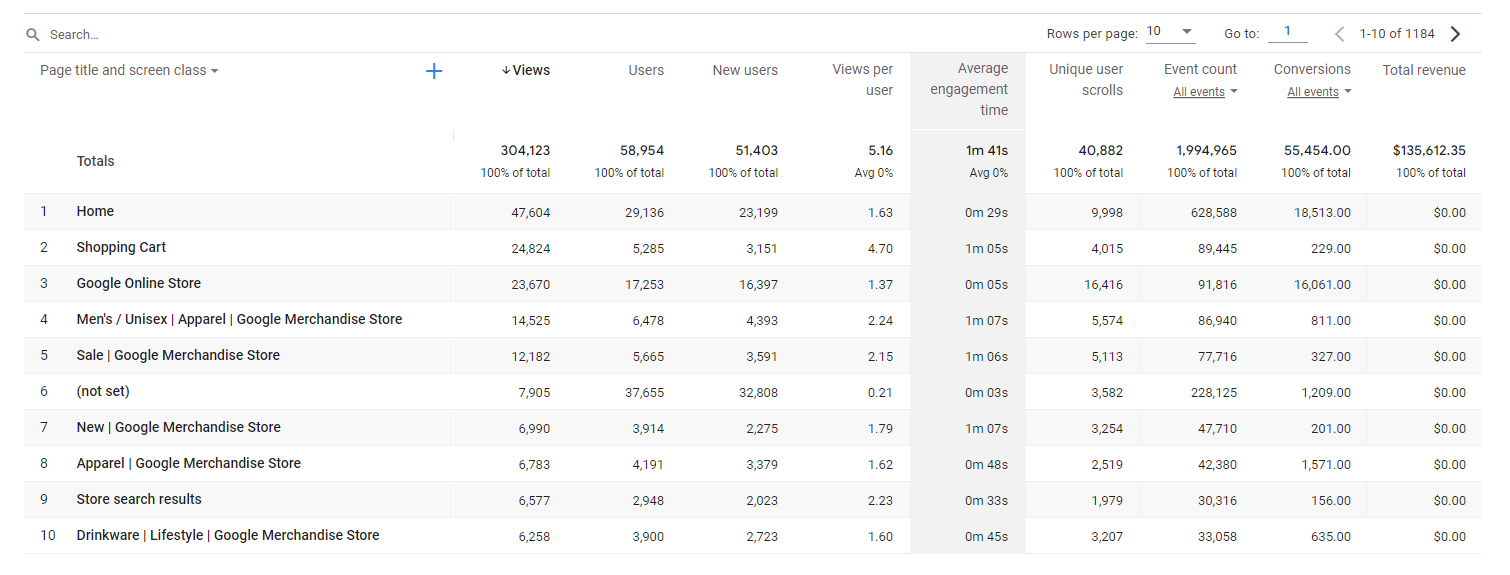
Среднее время взаимодействия на страницах и экранах
Вы можете получить доступ к отчету «Страницы и экраны», выбрав «Отчеты», затем «Взаимодействие», затем «Страницы и экраны».
Здесь вы можете увидеть среднее время взаимодействия на странице вашего веб-сайта или приложения.

Вы можете использовать этот отчет для определения страниц, на которых посетители проводят много времени, а затем использовать элементы с этих страниц, чтобы побудить пользователей проводить больше времени на других страницах.
Например, если у вас есть один пост в блоге, который люди читают в среднем 5 минут, а другой — только 15 секунд, вы можете сравнить их, чтобы увидеть, как можно улучшить менее эффективный пост.

Доберитесь до вершины Google бесплатно
Как увеличить время, которое посетители проводят на вашем сайте
Если вы хотите увеличить среднее время взаимодействия с веб-сайтом, есть несколько способов улучшить его. И все начинается с контента.
1. Цель поиска
Поисковое намерение — важная часть любой контент-стратегии.
Если искатель ищет ответ на вопрос « как подать налоговую декларацию дома » и попадает на страницу, пытающуюся продать бухгалтерские услуги, он не потратит много времени на эту страницу.
Если они попадут на длинную форму контента, пошагово объясняющую, как заполнить налоговую декларацию дома, на их вопрос будет дан ответ, и они будут проводить больше времени на странице, используя подробный контент в качестве ресурса.
Когда дело доходит до вашего контента, важно учитывать намерения искателя.
Четыре различных типа намерения поиска:
Информационная: поисковик ищет информацию по теме.
Примеры информационного поиска
- «Как починить спущенную шину»
- «Какая самая большая страна в мире?»
- «Учебник по налоговым декларациям»
- «Советы по управлению проектами»
Навигация : пользователь ищет определенный веб-сайт или страницу .
Примеры навигационного поиска
- "YouTube"
- "Логин в фейсбук"
- «Веб-сайт Exposure Ninja и маркетинговый обзор»
- «Деливероо Ноттингем»
Транзакционный : пользователь хочет совершить покупку .
Примеры транзакционного поиска
- «Нанять адвоката»
- «Лучшие предложения для iPad»
- «Буху распродажа»
- «Код скидки Huel»
Коммерческое расследование : пользователь ищет продукт или услугу на рынке , но не принял окончательного решения.
Примеры коммерческих расследований
- «WooCommerce против Shopify»
- “Лучшее веганское кафе в Ноттингеме”
- «Лучшее программное обеспечение для управления проектами»
- «Сантехник рядом со мной»
Если вы изо всех сил пытаетесь определить цель поиска, стоящую за поиском, эти ключевые слова « модификаторы » часто используются для обозначения цели поиска.
| Информационный | Коммерческий | Транзакционный | Навигация |
|---|---|---|---|
| находятся | Лучший | книга | "имя бренда" |
| Можно | бюджет | купить | вход под торговой маркой |
| курс | дешевый | демо | приложение |
| демонстрации | по сравнению | прокат | Веб-сайт |
| Примеры | цена | заказ | |
| руководство | Топ | покупка | |
| как | арендовать | ||
| если | резерв | ||
| улучшать | тест | ||
| Информация | пробный | ||
| учиться | |||
| ресурс | |||
| обзор | |||
| свидетельство | |||
| чаевые | |||
| ухищрения | |||
| руководство | |||
| какие | |||
| куда | |||
| кто | |||
| Почему |
Оптимизация вашего контента для целей поиска не только удержит посетителей на вашем сайте дольше, но и поможет с конверсиями.
Важно отметить, что некоторые типы страниц всегда будут иметь более низкое среднее время взаимодействия, чем другие.
Например, страница продукта или услуги будет занимать меньше времени, чем подробное руководство.
Домашние страницы веб-сайтов часто имеют низкое среднее время взаимодействия, поскольку посетитель, скорее всего, перейдет на другую страницу, чтобы совершить конверсию или найти дополнительную информацию.
Не паникуйте , если вы не видите такого большого увеличения на некоторых страницах по сравнению с другими. Общее среднее время взаимодействия с вашим веб-сайтом по-прежнему будет увеличиваться, посылая сигнал Google о том, что ваш сайт заслуживает более высокого рейтинга, поскольку люди проводят на нем больше времени.
Проанализируйте существующие ключевые слова и фразы и убедитесь, что вы оптимизируете их для правильного поискового намерения.
Один из самых простых способов проверить цель поиска ваших ключевых слов — ввести их в Google. Посмотрите на результаты и посмотрите, какой тип контента ранжируется по этому запросу.
Если все результаты носят информационный характер, и для ответов на вопросы используется контент блога, то вы также захотите создать блог, отвечающий на этот запрос. Если поиск возвращает служебные страницы, вместо этого вы оптимизируете служебные страницы.
Если вы хотите расширить и продвинуть исследование ключевых слов, вы можете сделать это, выполнив следующие действия.
- Используйте инструмент исследования ключевых слов, такой как Semrush*, для создания ключевых слов, связанных с вашим бизнесом.
- Используйте инструмент для вопросов, например «Такие вопросы» или «Ответить всем», чтобы сгенерировать вопросы, которые пользователи задают о вашей отрасли.
- Проанализируйте эти ключевые слова и вопросы.
- Насколько высок объем поиска?
- Кто уже находится в рейтинге по этому запросу?
- Какой тип контента ранжируется?
- Какова цель поиска по этому ключевому слову или вопросу?
2. Исследование контента и написание
Теперь, когда вы определили цель поиска, стоящую за вашими ключевыми словами и фразами, пришло время создать хорошо изученный контент, оптимизированный для этой цели.
Разным типам страниц нужен разный контент. Вы не увидите столько текста на странице продукта, сколько в информативном блоге.
SERP и анализ конкурентов
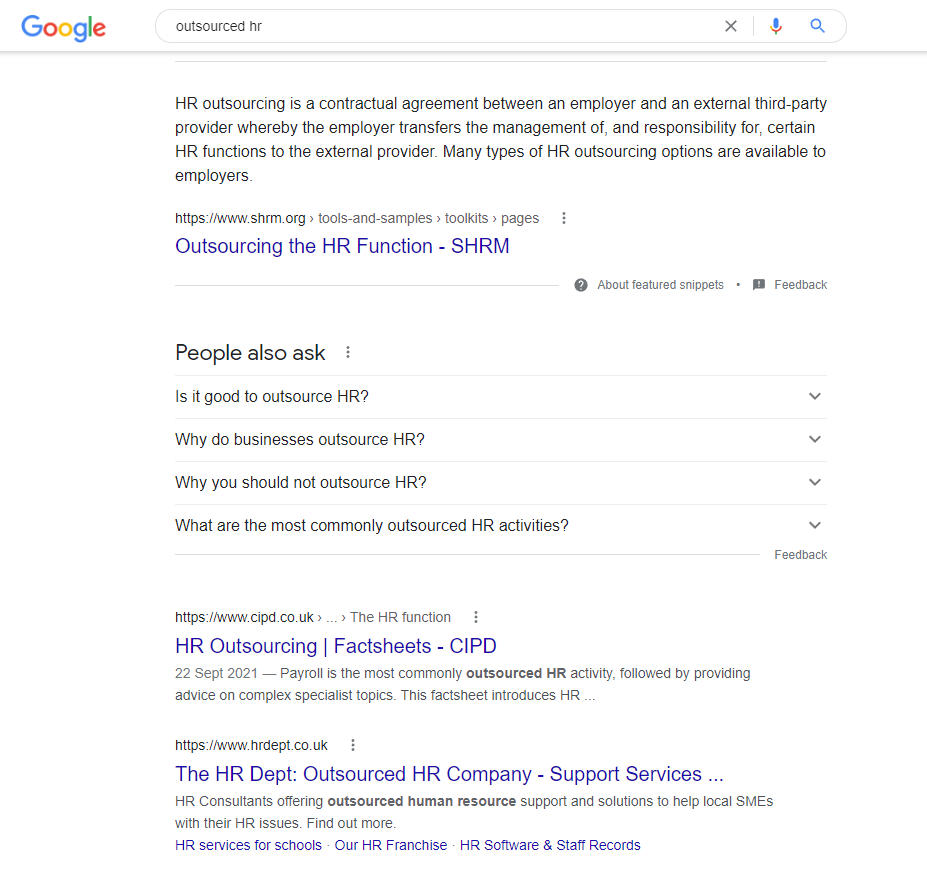
Введите ключевое слово в Google и посмотрите на результаты. Обратите внимание на органические результаты здесь. Если есть объявления, это показывает, что это конкурентное ключевое слово или фраза, но контент, на который ссылаются эти объявления, вряд ли будет полезен, когда дело доходит до создания контента для органического ранжирования.
Первое, что вы должны отметить, это то, получены ли результаты от бизнеса. Если да, то намерение поиска, вероятно, будет подходящим. Если результаты получены из Википедии или других сайтов, предназначенных для обмена информацией, то это вряд ли вам подойдет.
Затем просмотрите содержимое, отображаемое для этого поиска. Рейтинг домашних страниц? Ранжируются ли подстраницы? Рейтинг блогов?

Посмотрите на содержимое страниц. Запишите, сколько текста используется, сколько изображений используется, как размещен контент. Если они используют контрольные списки или нумерованные списки, вы можете воспроизвести это в своем собственном контенте.
Тем не менее, вы не крадете у других предприятий. Вы черпаете вдохновение, чтобы затем сделать что-то лучше, чтобы вы могли превзойти их в результатах поиска.
Допустим, ваше ключевое слово « аутсорсинг HR ». Половина органических результатов — это информационные страницы, объясняющие, что такое аутсорсинг HR, а другая половина — подстраницы, предлагающие HR как услугу. Вы можете создать подробную подстраницу, которая содержит много информации о ключевом слове, а также дает вам место для презентации вашего продукта или услуги.
Целевая аудитория
Это может показаться очевидным, но учитывайте целевую аудиторию для каждого элемента контента, который вы создаете.
Если у вас есть клиенты, которые хорошо знакомы с вашей отраслью и жаргоном, вы захотите включить этот жаргон в свой контент. Если они попадут на ваш контент, и он будет для них слишком простым, они решат, что контент не для них, и покинут ваш сайт, что, конечно же, снизит ваше среднее время взаимодействия.
Содержание
Теперь, когда вы провели исследование и определили свою аудиторию, теперь пришло время написать свой контент.
Начните с определения целевого ключевого слова для этой страницы с дополнительными ключевыми словами, если это применимо.
Затем напишите заголовок заголовка H1. Используйте ключевое слово в этом заголовке и поместите его ближе к началу заголовка, если это возможно. Если ваше основное ключевое слово — «Аутсорсинг кадровых ресурсов», то потенциальным заголовком для этой страницы может быть « Аутсорсинговые кадровые услуги ».

Следуйте этому с вашими заголовками H2. Вы можете черпать вдохновение из контента конкурентов, но, как всегда, не воруйте.
Используя пример отдела кадров, ваши заголовки H2 могут быть такими:
- Что такое кадровый аутсорсинг?
- Преимущества аутсорсинга HR
- Сколько стоит кадровый аутсорсинг?
Вы также можете включить некоторые подзаголовки в эти основные заголовки. Подумайте о том, как посетитель вашего сайта будет перемещаться по этой странице. Скорее всего, они просматривают страницу в поисках нужной им информации, а заголовки помогут им быстрее найти то, что им нужно.
Если они столкнутся со стеной текста, они вполне могут вернуться в Google, поскольку не хотят тратить время на чтение контента, если он может даже не дать ответа на их вопрос.

Доберитесь до вершины Google бесплатно
Метаданные
Название вашей страницы и мета-описание важны для SEO, но они также могут принести пользу вашему среднему времени взаимодействия. Если ваш заголовок и описание точны, пользователь, выполняющий поиск, получит то, что он ожидает, когда перейдет на ваш сайт, и, следовательно, проведет на нем больше времени.
Если ваш заголовок и мета-описание вводят в заблуждение, посетители не получат ожидаемого опыта и уйдут.
Относитесь к своим метаданным как к рекламе вашего сайта. Вы хотите, чтобы искатель выбрал ваш результат, а не другой.
Заголовки страниц должны быть длиннее 30 символов, но не более 60 символов.
Метаописания должны быть более 70 символов, но не более 130 символов.
Написание и публикация
Когда у вас есть все заголовки, вы можете приступить к конкретизации остального контента. Вот некоторые из наших лучших советов по написанию.
- Придерживайтесь тона голоса вашего бренда.
- Пишите для людей , а не для поисковых роботов Google.
- Пишите столько, сколько вам нужно . Подумайте о том, что ваш лучший продавец сказал бы вашему лучшему покупателю. Не пытайтесь набрать количество слов только потому, что считаете, что должны.
- Используйте внутренние ссылки на другие страницы вашего сайта, чтобы читатели могли получить больше информации.
- Убедитесь , что внешние ссылки открываются в новой вкладке , чтобы они не уводили посетителя с вашего сайта.
- Добавляйте качественные изображения и видео .
- Попросите редактора или терпеливого коллегу проверить вашу работу.
Все эти элементы, используемые вместе, помогут привлечь вашего посетителя, удерживая его на странице дольше. Всегда помните, что для того, чтобы кто-то был вовлечен в ваш сайт, вам нужно писать для людей, а не для роботов.
Слишком много веб-сайтов попадают в ловушку, набивая свой контент ключевыми словами в попытке подняться выше в Google, но все это создает плохой опыт для тех, кто купил бы у вас, если бы контент был хорошим.
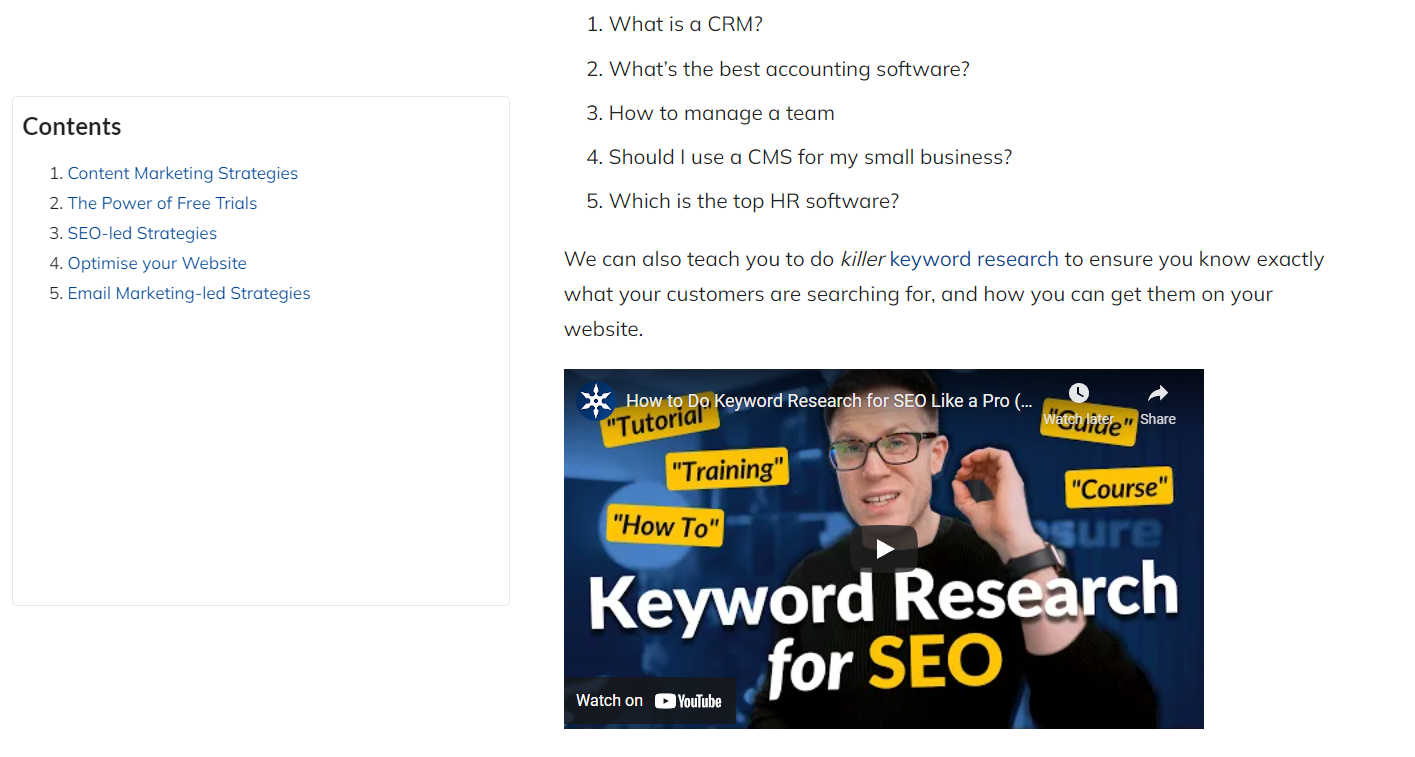
Если вы предпочитаете получать эту информацию в виде видео, вы можете сделать это ниже. В этом видео основное внимание уделяется SEO, а не среднему времени взаимодействия, но уроки и советы остаются прежними.
3. Улучшить читаемость
Итак, вы создали отличный контент, но ваше среднее время взаимодействия по-прежнему низкое.
Это может быть из-за удобочитаемости ваших страниц. Эти советы применимы ко всем страницам вашего веб-сайта, от главной страницы до контента вашего блога. Они будут отформатированы по-разному, но эти принципы одинаковы для всего сайта.
Мы уже говорили об использовании заголовков для улучшения читабельности вашего контента, но есть и другие настройки, которые вы можете внести, чтобы предоставить вашим читателям наилучшие впечатления.
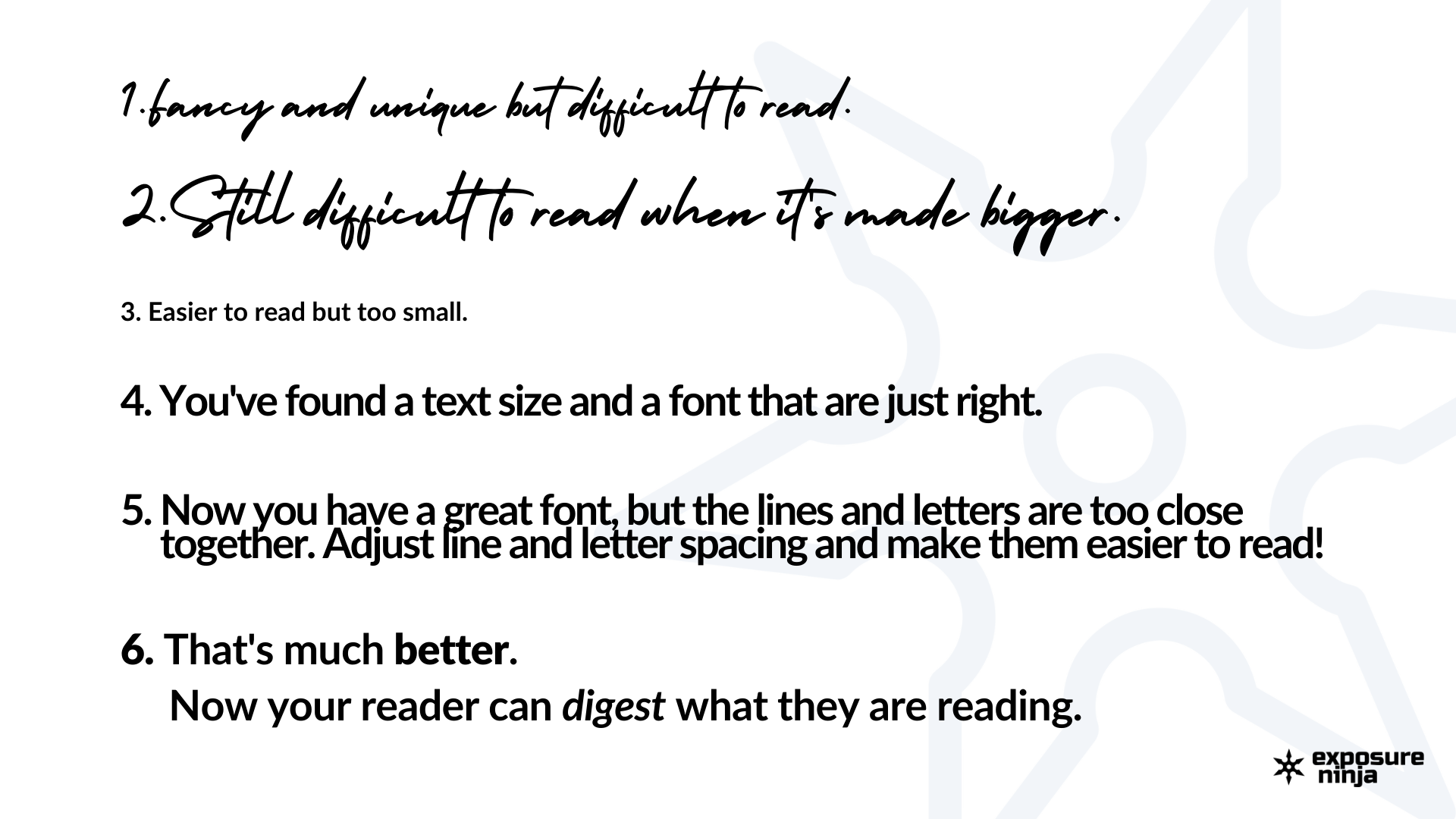
Размер шрифта и читабельность
Изменение размера или стиля вашего шрифта может иметь большое значение для читабельности вашего контента.
Важно помнить, что вы знаете, что написали, поэтому вам всегда будет легко читать, даже если вы используете причудливый, трудный для чтения шрифт, который вы решили использовать, потому что он выглядит круто.
Если у вас есть шрифт, который легко читается, убедитесь, что его легко читать как на мобильных устройствах, так и на настольных компьютерах. Возможно, вам придется увеличить размер шрифта, а также отрегулировать высоту строки, чтобы каждое слово было четким.
Если ваш контент нечитаем, ваш посетитель уйдет, независимо от того, насколько хорош контент. Это окажет негативное влияние на ваше среднее время взаимодействия, и этого можно легко избежать, сделав правильный выбор, когда дело доходит до вашего шрифта.
Прокладка
Добавление отступов к вашим веб-страницам не только выглядит профессионально, но и направляет взгляд читателей туда, куда они должны смотреть.
Посадка на страницу с текстом от стены до стены тоже выглядит устаревшей. Вполне вероятно, что кто-то решит, что ваш контент устарел, и вернется к поиску в поисках более актуального контента, даже если вы загрузили свой контент только вчера.
Плохо/нет заполнения

Хорошая прокладка

Контраст
Крайне важно, чтобы между цветами на вашем веб-сайте, в основном между фоном и текстом, был достаточный контраст, чтобы ваши посетители могли читать ваш контент.
Вы можете проверить доступность цветовой схемы вашего веб-сайта с помощью средства проверки цветового контраста Accessible Web.
Это не только облегчит чтение, но и сделает ваш сайт более доступным для посетителей с нарушениями зрения.

Джонсон Бокс
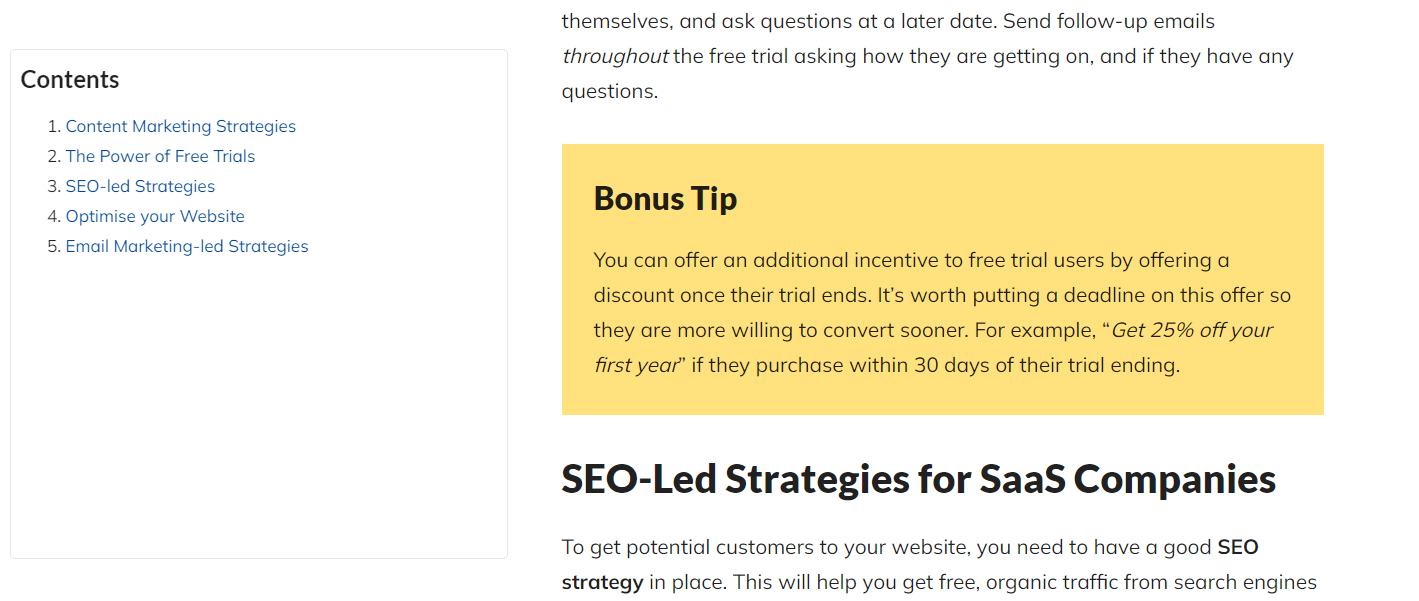
Блоки Джонсона используются для выделения абзаца информации. Они не только разбивают остальную часть текста, но и информируют читателя о том, что это важный раздел.
Чаще всего они видны как прямоугольник за текстом на веб-странице, цвет которого отличается от фона. Текст, написанный здесь, находится внутри коробки Джонсона. Вы также можете увидеть пример на скриншоте ниже.

Вы также можете разбить свой контент, используя мультимедийные элементы, такие как видео, изображения и подкасты.
4. Добавьте мультимедиа
Добавление изображений может сделать ваш контент более привлекательным, но почему бы не сделать еще один шаг и не встроить видео в свой контент?
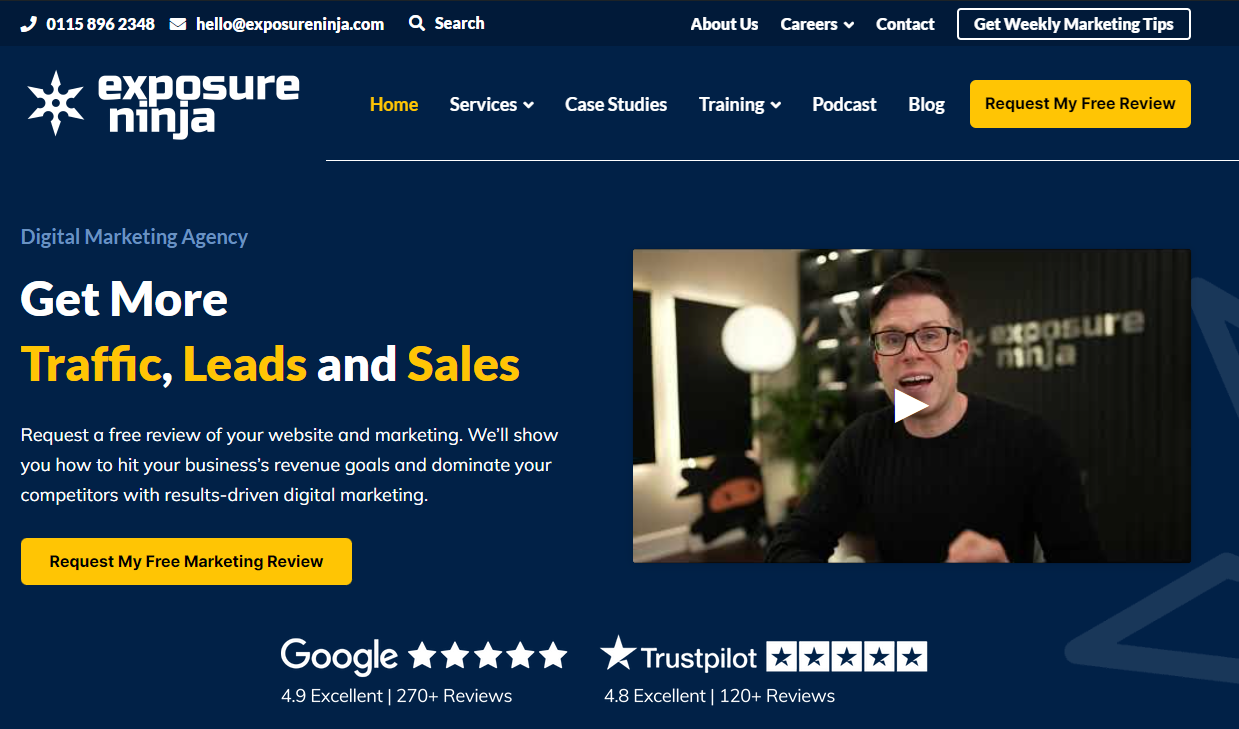
Добавление видео на ваш веб-сайт — отличный способ улучшить среднее время взаимодействия. Если на вашей главной странице есть видео, рассказывающее о вашем бизнесе, люди будут проводить больше времени за просмотром видео, посылая в Google сигнал о том, что ваша домашняя страница полезна .
Это поможет вашему рейтингу в Google, а также предложит большую ценность для посетителей вашего сайта. Они видят, как человек из вашей компании объясняет, что вы предлагаете, что гораздо более личное, чем просто текст на вашей домашней странице.

Вы также можете включить видеоконтент на страницы вашего продукта или услуги. Видео дают вам возможность продемонстрировать свой продукт или услугу в более привлекательной форме, а не просто написать описание того, что вы делаете.
- Если вы предлагаете продукт SaaS, включите объяснение основных преимуществ вашего программного обеспечения.
- Если вы продаете физический продукт, продемонстрируйте его на страницах вашего продукта, чтобы потенциальные клиенты могли увидеть, как он работает.
- Если вы предлагаете услуги по мойке, покажите свой процесс в виде видео.
Видео также отлично работает как часть постов в блоге. Разные люди учатся по-разному, поэтому видео-объяснение в блоге может быть чрезвычайно полезным. Это также помогает увеличить это важное время взаимодействия.

Каждый тип бизнеса может найти способ включить видеоконтент на свой веб-сайт и улучшить среднее время взаимодействия в процессе.
5. Внутренние ссылки
Вы можете еще больше улучшить среднее время взаимодействия с помощью внутренних ссылок . Если вы включаете ссылки на другие страницы своего веб-сайта в свой контент, вашему посетителю не нужно будет покидать ваш веб-сайт, чтобы получить дополнительную информацию.
Допустим, вы написали блог о лучшем средстве от сорняков для использования в вашем саду. У вас может быть еще один блог на вашем веб-сайте, в котором объясняется, как бороться с сорняками с помощью естественных методов. В своей статье об уничтожении сорняков вы можете упомянуть, что существуют также естественные методы борьбы с сорняками, а затем дать ссылку на другой свой пост в блоге.
Это означает, что люди, которые хотят читать о естественных методах, не вынуждены покидать ваш сайт, чтобы получить необходимую им информацию.

Доберитесь до вершины Google бесплатно
6. Улучшите скорость загрузки страницы
Если ваши веб-страницы загружаются слишком долго, ваши посетители быстро уйдут.
Они не хотят ждать, пока загрузится ваш веб-сайт, и уйдут, что даст вам более низкое среднее время взаимодействия с пользователем.
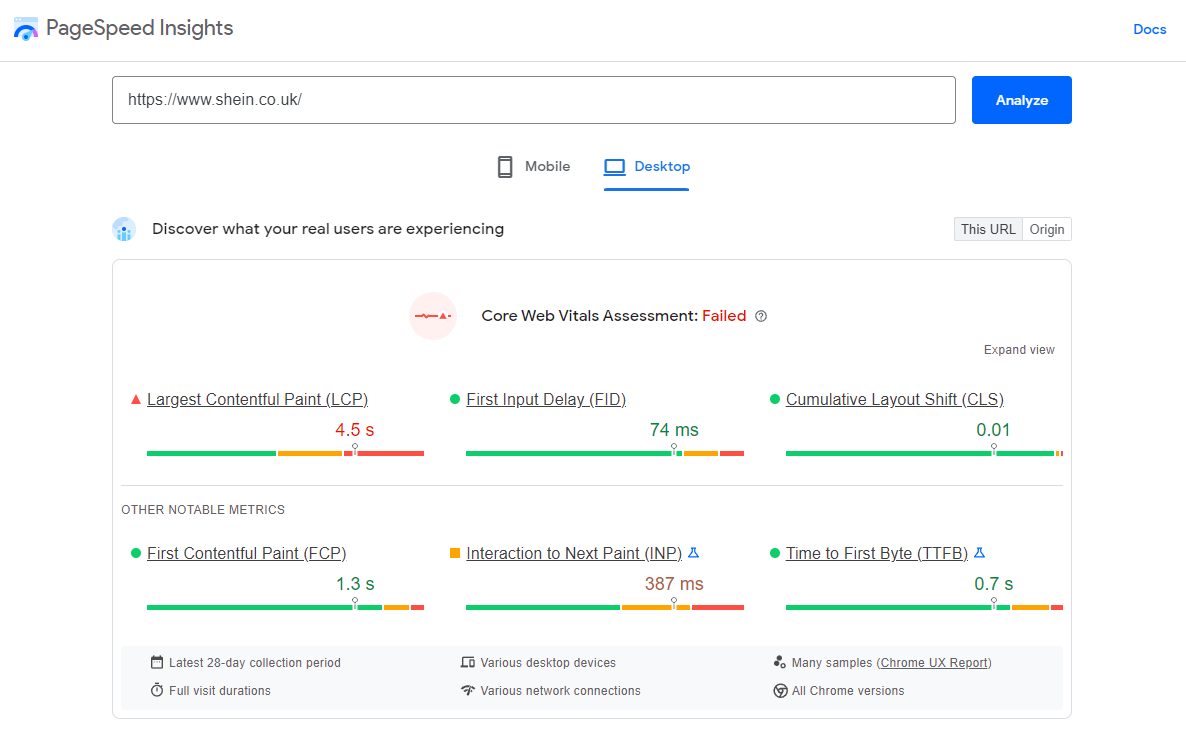
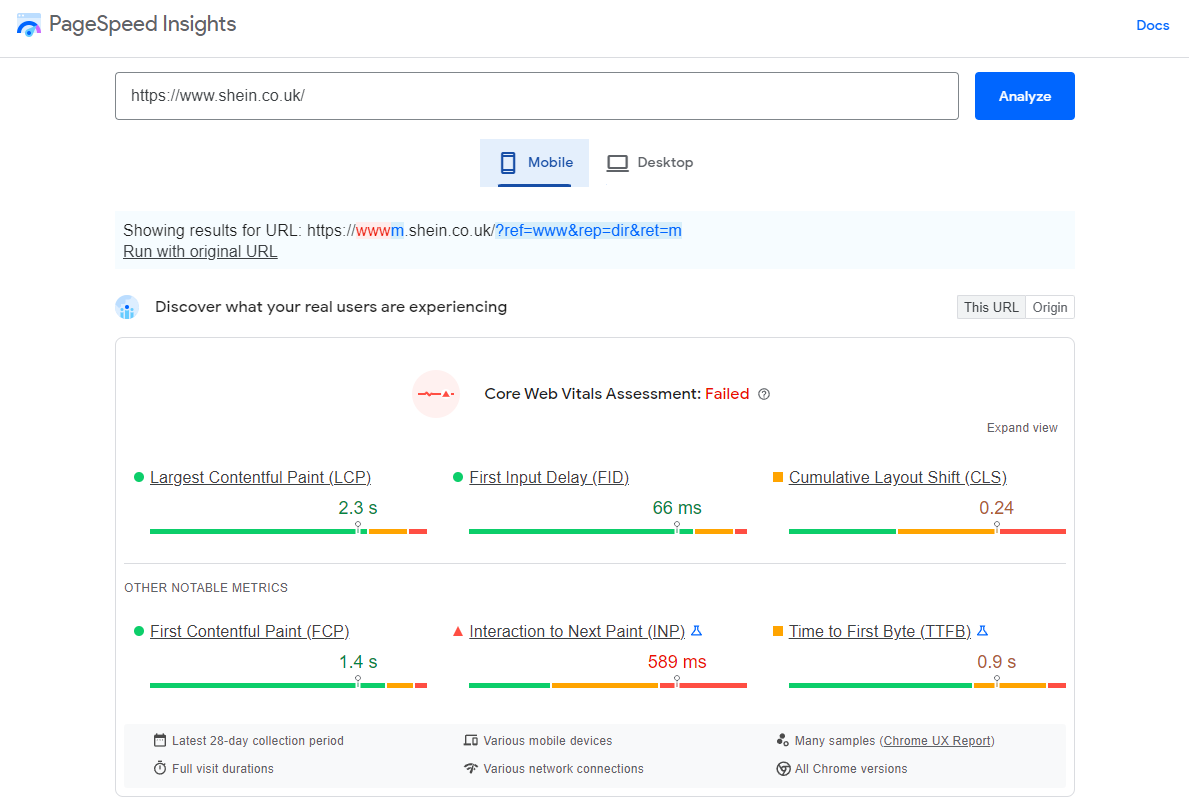
Вы можете использовать такой инструмент, как Google PageSpeed Insights, чтобы получить представление о том, насколько быстро загружается ваш веб-сайт и какие элементы могут вызывать его замедление.
Давайте использовать веб-сайт SHEIN в качестве примера. Важно проверить скорость вашего сайта как на ПК, так и на мобильных устройствах.
Результаты PageSpeed Insights для ПК

Результаты Mobile PageSpeed Insights

Обратите внимание: если вы добавляете видео на свой сайт, но видите, что скорость загрузки страницы падает, не волнуйтесь. Протестируйте видео в течение примерно 3 месяцев и посмотрите, увеличится ли ваше среднее время взаимодействия. Если оно увеличивается из-за того, что вы добавили видео, не беспокойтесь об удалении видео только для повышения скорости страницы.
Для очень талантливых людей, читающих, вы можете лениво загружать видео с YouTube и экономить время загрузки.
7. Используйте всплывающие окна
Если вы сделали все вышеперечисленное, то вот ваш последний способ удержать кого-то на своем сайте.
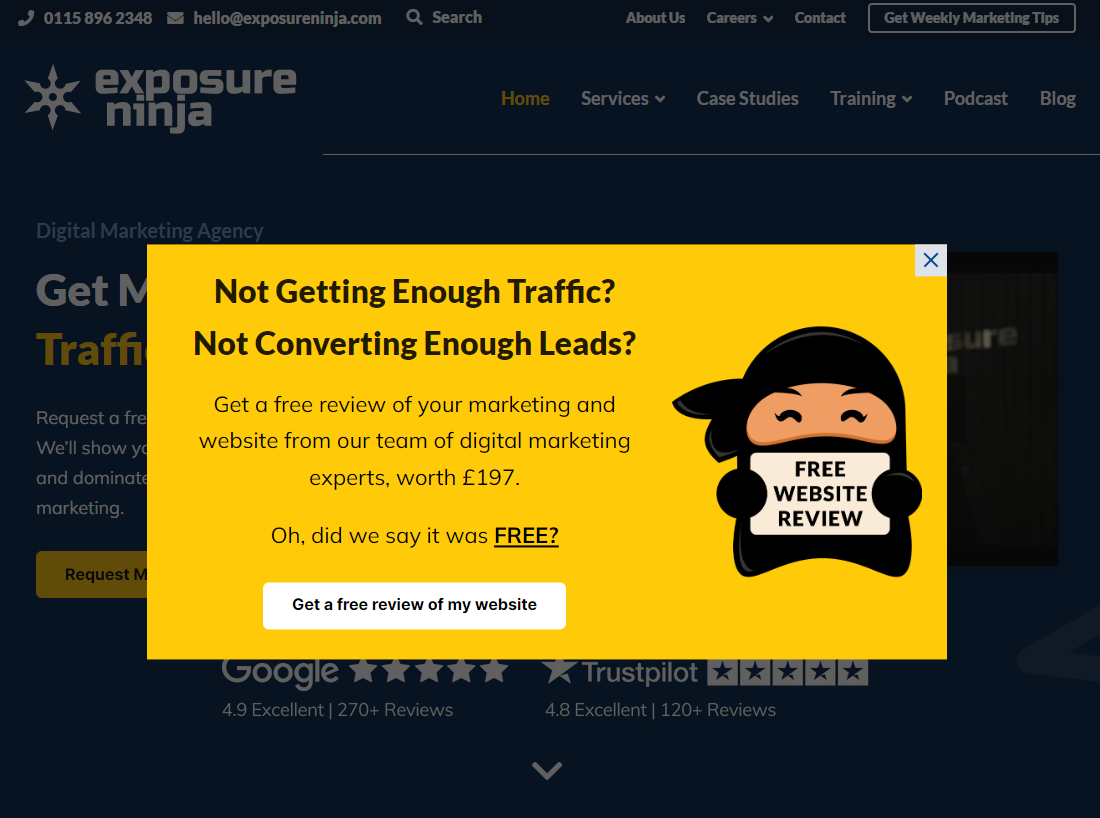
Всплывающие окна выхода — это то, что вы ожидаете — всплывающее окно, которое появляется, когда пользователь уходит с вашего сайта.
Они часто используются как последний шанс заинтересовать посетителя перед тем, как он уйдет, что может заставить его дольше оставаться на веб-сайте.
У нас есть всплывающее окно с намерением выйти на нашем веб-сайте, напоминающее посетителю о нашем бесплатном веб-сайте и маркетинговом обзоре на случай, если они пропустили его во время просмотра сайта.

Вы также можете добавить всплывающие окна глубины прокрутки, которые запускаются, когда посетитель достигает определенной точки на вашей странице. Они полезны для того, чтобы заставить пользователей подписаться на список рассылки, но не будут иметь огромных преимуществ, когда речь идет о среднем времени взаимодействия.
8. Пересмотрите старый контент
Вы выполнили все вышеперечисленные шаги, и ваш новый контент имеет увеличенное среднее время взаимодействия, но ваш старый контент отстает.
Пришло время повторить эти шаги со старым содержимым.
Создание нового контента блога для вашего веб-сайта — отличный способ привлечь новых пользователей на ваш веб-сайт, но обновление старого контента — тоже самое. Если на вашем веб-сайте есть несколько блогов с высоким средним временем взаимодействия или большим количеством просмотров страниц, то их стоит обновить.
Это может быть так же просто, как обновить контент, чтобы включить более свежую статистику, обновить изображения или пойти дальше и добавить видео-объяснение или подкаст.
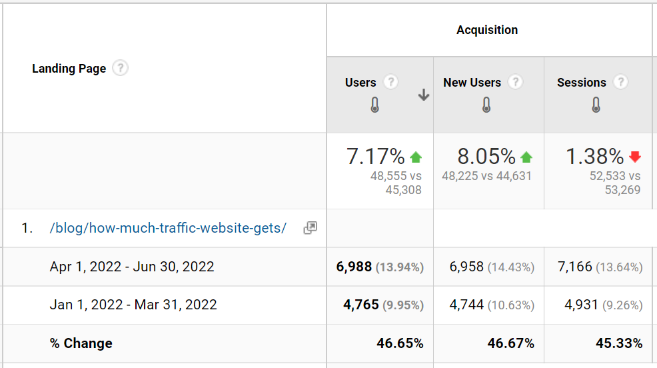
Вот пример того, как обновление старого контента может повлиять на ваш органический трафик. Если вы выполните описанные выше шаги и переработаете его, вы увидите, что среднее время взаимодействия также увеличится.

Резюме
Есть много разных способов увеличить среднее время взаимодействия на вашем сайте. Вот восемь лучших способов удержать посетителей на вашем сайте дольше.
- Определить цель поиска
- Исследование контента и написание
- Улучшить читаемость и дизайн
- Добавить мультимедиа
- Улучшить внутреннюю перелинковку
- Улучшить скорость загрузки страницы
- Используйте всплывающие окна
- Пересмотреть старый контент
Что читать дальше
Узнайте, как отслеживать среднее время взаимодействия, из нашего руководства для начинающих по Google Analytics 4.
Получите вдохновение, чтобы добавить видеоконтент на свой веб-сайт.
Используйте это руководство, чтобы улучшить исследование ключевых слов и стать профессионалом в области SEO.
*Некоторые ссылки в этой статье являются партнерскими ссылками, за продвижение которых Exposure Ninja получает плату (эти ссылки не спонсируются). Exposure Ninja продвигает только услуги, которые мы уже используем в рамках нашего маркетингового стека.