10 способов оптимизировать скорость страницы для SEO
Опубликовано: 2022-11-15Хотя это всего лишь одна из многих внутренних SEO-метрик, медленная загрузка страницы может негативно повлиять на рейтинг страницы в результатах поиска (SERP) и отрицательно сказаться на пользовательском опыте (UX). Вот что может замедлять работу ваших страниц и как вы можете начать увеличивать скорость страницы.
Почему скорость страницы важна для SEO?
По оценкам исследования нейронной сети Google, когда время загрузки страницы увеличивается с 1 секунды до 3 секунд, вероятность того, что посетитель просто покинет сайт до завершения загрузки, возрастает на 32%. И чем медленнее страница, тем выше вероятность того, что посетитель сайта покинет сайт из-за разочарования. Поскольку Google хочет, чтобы пользователи получали максимальное удобство при использовании Поиска, он сделал скорость загрузки страницы фактором ранжирования. Это означает, что если вы хотите хорошо ранжироваться по целевым ключевым словам, вам необходимо следить за скоростью страницы. После инвестиций в привлекательный веб-сайт с качественным контентом последнее, что вам нужно, — это низкая скорость загрузки страницы, убивающая ваш рейтинг.
Примечание о скорости страницы в сравнении со скоростью веб-сайта . В то время как скорость страницы относится к скорости отдельной страницы, скорость сайта относится к скорости выборки различных страниц сайта, которая используется для оценки общей скорости сайта. Наличие хорошо оптимизированной скорости страниц на вашем сайте, естественно, приведет к более высокой общей скорости сайта.
Итак, как вы можете узнать, влияет ли скорость загрузки вашей страницы на SEO вашего сайта?
Существует множество инструментов, которые можно использовать для проверки скорости страницы. Только Google предлагает несколько бесплатных инструментов, таких как Google Search Console, Lighthouse и PageSpeed Insights, которые предоставляют ценную информацию о скорости загрузки страниц. Используйте их, чтобы увидеть, как быстро загружаются элементы страницы. (Вот как Lighthouse и PageSpeed Insights разбиваются, когда дело доходит до измерения производительности сайта.)
Что может повлиять на скорость страницы?
Несколько различных внутренних и внешних элементов могут влиять на скорость загрузки страницы. Если вы столкнулись с длительной загрузкой, ищите этих возможных виновников.
Файлы CSS и JavaScript
Файлы CSS позволяют продемонстрировать изображения вашего бренда на вашем сайте с уникальным стилем и макетом, а JavaScript оживляет веб-страницы интерактивностью. Оба могут значительно улучшить работу в Интернете.
Однако использование слишком большого количества таблиц стилей и скриптов на вашем сайте может привести к медленной загрузке. И чем они сложнее и ресурсоемче, тем больше они будут влиять на скорость вашей страницы.
JavaScript также может вызвать проблемы с отображением, из-за чего поисковым роботам будет сложнее правильно сканировать и индексировать часть контента на вашем сайте.
Плагины
Плагины обеспечивают дополнительную интерактивность и функциональность страницы. Однако, как и в случае со скриптами, слишком большое количество плагинов может замедлить загрузку страницы. Кроме того, устаревшие или плохо поддерживаемые плагины могут представлять угрозу безопасности и приводить к проблемам совместимости. Менее известные плагины от небольших команд разработчиков особенно подвержены этим проблемам.
Большие изображения
Изображения могут значительно улучшить содержание вашего сайта, сделав его более привлекательным и привлекательным. Однако использование больших изображений на ваших страницах также может увеличить время загрузки, особенно если их много.
Неоптимизированные изображения являются одним из основных факторов медленной загрузки. Чем больше размер файла изображения, тем дольше вы можете ожидать его загрузки. На заре Интернета, когда скорость соединения была низкой, а сайты должны были быть небольшими, оптимизация изображений была необходимым шагом. Теперь, когда на современных веб-сайтах так много элементов, влияющих на вес страницы, их легко не заметить.
Всплывающие окна
Всплывающие окна полезны для направления трафика на целевые страницы или предоставления CTA и специальных предложений. Однако они также печально известны замедлением загрузки страниц. Вам нужно будет подумать, насколько эффективны ваши всплывающие окна и стоят ли они замедления скорости загрузки страницы.
Скорость веб-сервера
Когда кто-то посещает веб-сайт, он открывает файлы с удаленного сервера. Чем медленнее сервер, тем медленнее загружаются активы сайта в браузере посетителя. Экономия денег на более дешевом пакете хостинга или сервере может показаться хорошей идеей, но на самом деле это может принести больше вреда, чем пользы. Планы хостинга, в которых отсутствуют выделенные ресурсы, медленное время отклика сервера или ресурсы, распределенные по нескольким серверам, могут негативно повлиять на производительность веб-сайта.
Цепочки перенаправления
Перенаправления — действительно удобный инструмент для перемещения трафика по вашему веб-сайту, но каждый из них заставляет браузер посещать дополнительную страницу, увеличивая время загрузки последней страницы. Когда перенаправления связаны вместе в цепочке перенаправлений, время загрузки увеличивается еще больше. И чем больше редиректов в цепочке, тем медленнее общая скорость загрузки.
Цепочки перенаправлений часто возникают случайно, поскольку архитектура сайта продолжает расширяться. Цепочки перенаправления также могут навредить пользовательскому опыту и растратить краулинговый бюджет вашего сайта. Так как ваш сайт продолжает расширяться, рекомендуется помнить о цепочках переадресации и регулярно сканировать ваш сайт, чтобы выявить те, которые могли появиться.
Каковы наиболее важные показатели скорости страницы?
Тесты скорости сообщают о различных показателях. Поскольку Google является доминирующей поисковой системой, и наша цель — занять высокие позиции в результатах поиска, я собираюсь рассказать о некоторых показателях, которые Google использует для измерения скорости и производительности сайта. Это не единственные показатели скорости страницы, но для наших целей они являются наиболее важными.
Основные веб-жизненные показатели
В 2020 году Google выпустила Core Web Vitals. Этот набор показателей позволяет веб-администраторам узнать, как работает их сайт с точки зрения просмотра. Эти показатели особенно полезны для определения того, как ускорить загрузку веб-страницы.
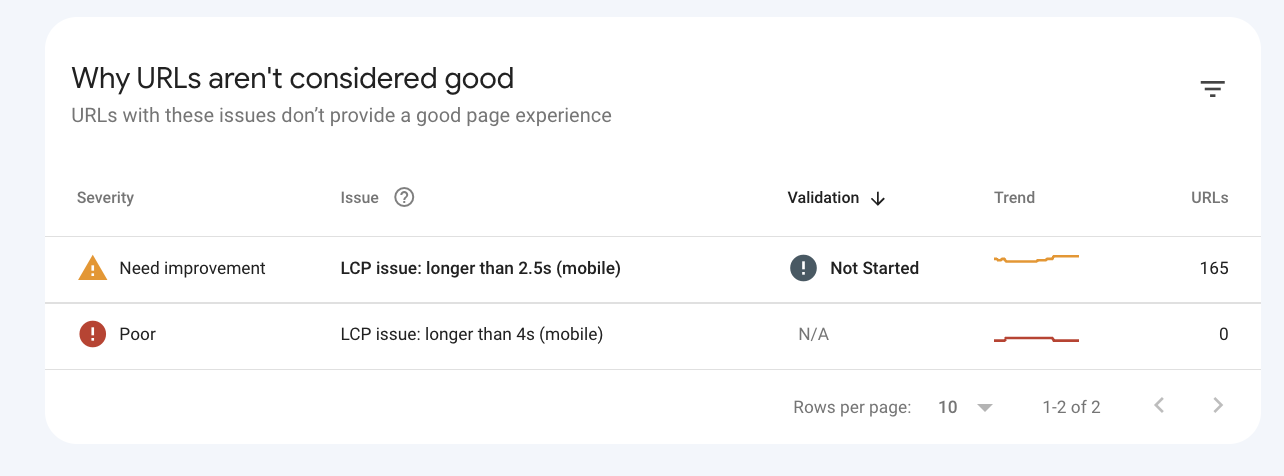
Вы можете использовать Google Search Console для просмотра отчетов Core Web Vitals для мобильных и настольных компьютеров. Эти отчеты показывают URL-адреса, которые являются хорошими, нуждаются в улучшении или плохими. Если у вас есть плохие URL-адреса или они нуждаются в улучшении, он также предоставляет список проблем вместе с затронутыми URL-адресами. Нажмите на проблему, чтобы узнать больше о проблеме и затронутых URL-адресах.

Данные Core Web Vitals вашего сайта можно найти в PageSpeed Insights или Google Lighthouse.
В PageSpeed Insights ваши основные веб-жизненные показатели будут отражать реальный пользовательский опыт. Google Lighthouse использует лабораторные данные в дополнение к реальным пользовательским данным.
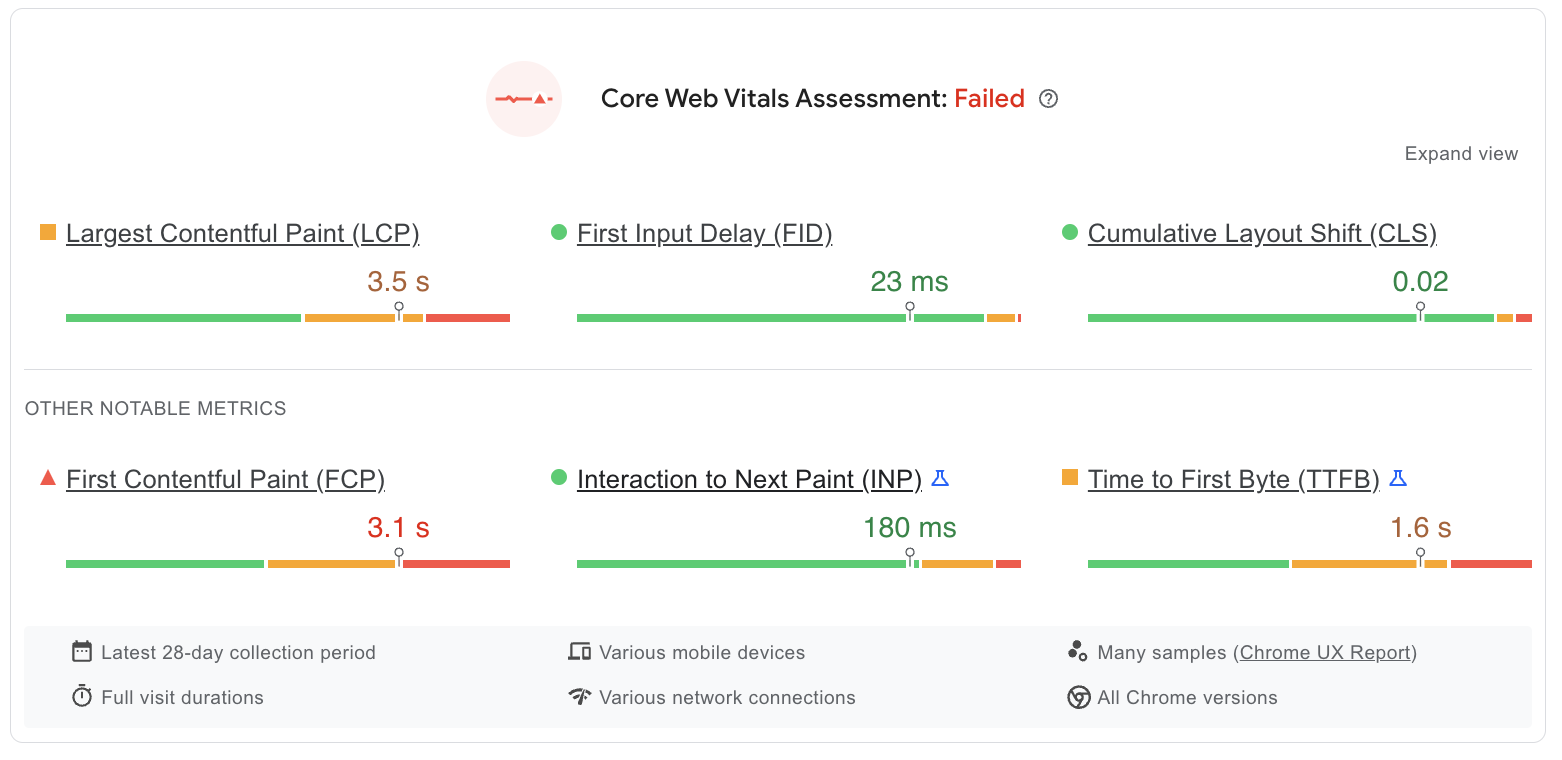
В верхней части отчетов PageSpeed Insights показаны ваши показатели Core Web Vitals:

- Самая большая отрисовка содержимого (LCP) : сколько времени требуется для загрузки страницы. Идеальный LCP составляет 2,5 секунды или меньше.
- Задержка первого ввода (FID): сколько времени требуется, чтобы пользователи могли взаимодействовать с вашей страницей. В идеале это должно быть 100 миллисекунд или меньше.
- Кумулятивное смещение макета (CLS) : насколько сильно смещаются элементы страницы при загрузке. Это должно быть 0,1 или меньше.
- First Contentful Paint (FCP) : сколько времени требуется, чтобы пользователь мог что-то увидеть на экране. Оценка 1,8 секунды или меньше будет держать вас в зеленом цвете.
- Interaction to Next Paint (INP) : количество времени между действием пользователя и откликом страницы. 200 мс или меньше считается хорошим.
- Время до первого байта (TTFP) : количество времени между первоначальным запросом браузера и получением первого байта от сервера. Стремитесь к 800 мс или меньше.
Щелкните любую метрику в PageSpeed Insights, чтобы перейти на соответствующую страницу web.dev, где подробно объясняется, что представляет собой каждая метрика и почему она важна.

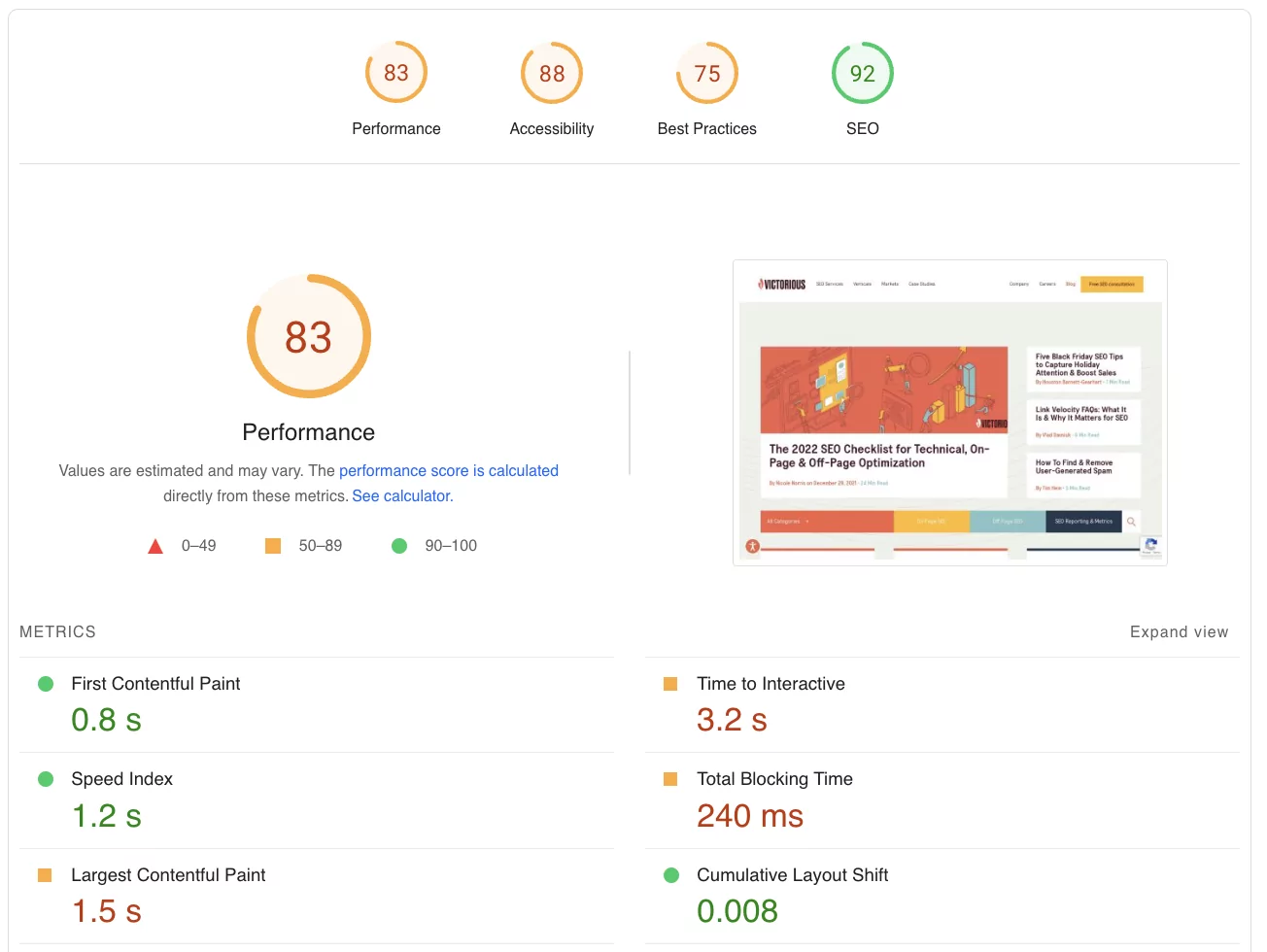
Показатели PageSpeed Insights

После раздела Core Web Vitals вы найдете дополнительные показатели PageSpeed Index, в том числе:
- Индекс скорости : насколько быстро контент отображается во время загрузки страницы. Менее 3,4 секунды будут держать вас в зеленом поле.
- Время до интерактивности (TTI) : сколько времени требуется странице, чтобы стать полностью интерактивной. Google говорит, что нужно стремиться менее чем за 5 секунд.
- Общее время блокировки : как долго страница блокируется для ввода пользователем. Зеленый здесь под 200 мс.
Как только вы увидите, что страница работает плохо, вы можете попытаться устранить проблему. Вот 10 способов оптимизировать скорость страницы.
Как оптимизировать скорость страницы
1. Сжимайте и оптимизируйте изображения
Если вы хотите повысить показатели скорости страницы, начните со сжатия и оптимизации изображений. Уменьшение размера файла изображения естественным образом уменьшает размер страницы и, следовательно, время загрузки.
Существует множество инструментов, которые можно использовать для сжатия изображений, например TinyPNG или Attrock. Если вы используете WordPress, вам доступно несколько плагинов для оптимизации изображений, таких как Smush, EWWW Image Optimizer и Imagify.
Использование правильного типа файла, изменение размера изображений и избавление от GIF-файлов могут помочь уменьшить вес страницы.
2. Вырежьте ненужные плагины
Если на вашем сайте WordPress установлено более десятка плагинов, подумайте, какие из них можно удалить. Некоторые плагины более ресурсоемки, чем другие, поэтому вам, возможно, придется провести некоторое тестирование, чтобы выяснить, какие из них могут больше всего замедлять работу вашей страницы.
Просмотрите плагины вашего сайта, поговорите с другими заинтересованными сторонами и определите, какие из них действительно необходимы.
Если плагин представляет сомнительную ценность для вашего веб-сайта или если он может принести пользу в будущем, но не делает этого прямо сейчас, его отключение или удаление может иметь смысл. Также подумайте, можете ли вы заменить несколько плагинов с разными функциями одним плагином, который делает все это.
3. Очистите свой код
Процесс оптимизации скорости страницы — это хорошая возможность проанализировать код вашего сайта и очистить его от ненужных символов или строк. Каждая небольшая часть неиспользуемого или ненужного кода, который вы удалите, поможет ускорить ваш сайт, хотя это может быть незаметно. Будьте внимательны при работе с кодом. Создайте резервную копию, прежде чем вносить какие-либо изменения, и сосредоточьтесь на задаче, чтобы избежать ошибок.
4. Сократите HTML, CSS и JavaScript
Поскольку HTML, CSS и JavaScript могут иметь такое большое влияние на скорость загрузки страницы, их минимизация и очистка могут дать страницам ускорение.
Чтобы минимизировать код, удалите лишние символы, счетчики, пробелы или другие элементы кода, которые могут быть ненужными. Конечным результатом должен быть более чистый код, меньший размер файлов и более быстрая загрузка страниц.
5. Сжимайте CSS, JavaScript и HTML
Как только ваш код будет очищен, рассмотрите возможность его сжатия, чтобы он занимал меньше места. HubSpot рассказывает, как сжимать HTML-файлы здесь. Для файлов CSS и JavaScript доступно несколько компрессоров (и несколько комбинаций минификаторов и компрессоров). Поработайте со своим веб-разработчиком, чтобы определить, какое решение может быть лучшим для вашей организации.
6. Свяжите CSS и JavaScript
Помимо минимизации, объединение таблиц стилей и файлов JavaScript может уменьшить количество запросов к серверу. Каждый запрос к серверу задерживает загрузку страницы. Для сайтов и страниц с кучей запросов это сильно повлияет на производительность.
7. Реализуйте кеширование браузера
Кэширование помогает браузерам сохранять информацию, поэтому, когда посетитель возвращается на страницу, браузеру не нужно снова перезагружать всю страницу. Он работает, сохраняя копии файлов вашего сайта (таких как таблицы стилей CSS, изображения и JavaScript) в браузере пользователя, чтобы их можно было быстрее доставить во время последующих посещений.
Разработайте политику кэширования, которая определяет, какие ресурсы можно кэшировать, на какой срок и кем.
8. Удалить цепочки перенаправления
В этой статье рассказывается, как найти и удалить цепочки перенаправления. Лучше всего отслеживать перенаправления и всегда ссылаться на конечный целевой URL, чтобы снизить вероятность возникновения цепочек перенаправлений в будущем.
9. Используйте CDN
Еще один способ оптимизировать скорость страницы — использовать сеть доставки контента (CDN), иногда также называемую сетью распространения контента.
CDN распространяет копии статического контента вашего веб-сайта на географически распределенные серверы по всему миру. Это уменьшает географическое расстояние между потенциальными посетителями и сервером, сокращая задержку и сокращая время до первого байта.
10. Найдите более быстрый хостинг
На самом деле вы можете сделать так много, чтобы увеличить время загрузки веб-страницы, и реальность такова, что проблема не всегда будет на вашей стороне. Ваш хостинг-провайдер играет важную роль в производительности вашего сайта. Вполне возможно, что проблемы со скоростью вашего сайта могут быть результатом плохой работы хостинга, а не плохо оптимизированных страниц.
Если вы уже сделали все возможное для оптимизации скорости страницы, но ваши страницы по- прежнему загружаются недостаточно быстро, возможно, пришло время поискать более быстрый хостинг. Ищите ориентированную на производительность услугу хостинга, которая предлагает выделенный хостинг, чтобы вам никогда не пришлось делиться своими потенциальными ресурсами хостинга с другими сайтами.
Проверьте эффективность вашего сайта с помощью SEO-аудита
Пытаетесь вывести свой сайт на первые позиции в результатах поиска? Наша услуга SEO-аудита на 200+ баллов может быть именно тем, что вам нужно, чтобы привести SEO в нужное русло.
Наш SEO-аудит, проводимый профессионалами в области поисковой оптимизации с многолетним опытом, может помочь вам выявить слабые места, создать действенные элементы и устранить недостатки, такие как медленная загрузка страниц, которые могут сдерживать способность вашего сайта ранжироваться. Запишитесь на бесплатную консультацию по SEO, чтобы узнать больше.
