Увеличьте конверсию и снизьте показатель отказов с помощью простой навигации
Опубликовано: 2020-07-29Интернет-рынок растет, и конкуренция является жесткой. Существует острая конкуренция за ключевые слова, которые могут усложнить процессы оптимизации для SEO или создания успешной кампании PPC. Обновления Google могут создать сдвиги, которые помешают вашему рейтингу. Создание хорошего рейтинга и постоянного потока платного или органического трафика требует много работы и может быть дорогостоящим. Почему же тогда вы позволите своему интернет-магазину содержать функции, которые навредят вашему коэффициенту конверсии или увеличат показатель отказов?
Ты бы не стал, если бы мог помочь. В конечном счете, каждая функция дизайна вашего веб-сайта электронной коммерции должна учитывать ценность бренда вашего веб-сайта, улучшать взаимодействие с пользователем и помогать перемещать посетителей по воронке продаж электронной коммерции. Это означает, что ни один аспект дизайна вашего веб-сайта не должен отходить на второй план, но с учетом этого нельзя недооценивать важность простой и интуитивно понятной навигации.
Вы уже потратили время и деньги на то, чтобы привлечь клиентов на свой веб-сайт, и навигационная иерархия вашего веб-сайта оказывает огромное влияние на конверсию и показатель отказов. На то, решит ли клиент выбрать продукт и проверить его или взглянет на вашу домашнюю страницу и покинет ее, могут повлиять навигационные функции вашего веб-сайта, и в значительной степени.
Сейчас важнее, чем когда-либо
После COVID-19 многие предприятия приспосабливаются к «новой норме». Для многих в электронной коммерции новая норма просто влечет за собой более высокие продажи, но для некоторых предприятий стало критически важным выйти в интернет, чтобы выйти на более широкий рынок и остаться на плаву. Наша команда понимает, насколько ценной может быть электронная коммерция не только для выживания, но и для успеха, и по мере того, как все больше и больше покупателей обращаются к онлайн-рынку, чтобы купить как предметы первой необходимости, так и предметы роскоши, изучение того, как точно настроить веб-сайт для удобства пользователей, стало более важным, чем это. когда-либо был.
Как уже упоминалось, одной из этих наиболее важных функций является навигационная иерархия вашего веб-сайта; Если вы обнаружите, что ваш бизнес все больше опирается на электронную коммерцию как на канал, рассмотрите следующие моменты.
Обеспечьте логичные, надежные инструменты навигации
Не обязательно есть один правильный или неправильный способ настроить хорошую навигационную иерархию, чтобы уменьшить отказы и увеличить конверсию. Скорее, вы должны принять во внимание все обстоятельства, связанные с вашим бизнесом, и предложить хорошее сочетание элементов. То есть вы не должны слишком полагаться на один инструмент, чтобы ваши клиенты могли перемещаться по вашему сайту.
Например, мобильные покупатели предпочитают прокручивать веб-сайт или щелкать по нему, а набор текста должен быть сведен к минимуму, но это не означает, что вы должны удалить строку поиска из своего мобильного дизайна, даже если большинство ваших покупателей приходят через мобильные каналы. Если вы удалите строку поиска, некоторым покупателям будет сложнее точно найти то, что они хотят; и это может помешать конверсиям. В такой ситуации, например, вы должны сделать упор на мегаменю или панели категорий, а не на панель поиска; вы не должны удалять его из отображения на мобильных устройствах.
На разных платформах вы должны предусмотреть более одного метода навигации. Ваш веб-сайт должен предлагать функции поиска, потому что будут ситуации, в которых клиенты должны иметь возможность найти конкретный продукт, независимо от того, насколько всеобъемлющими и полными являются ваши другие функции. Независимо от того, находится ли ваше мегаменю на переднем плане, вы полагаетесь на поиск или предоставляете заметные функциональные кнопки или плитки для популярных категорий или бестселлеров, они должны быть прямо перед покупателем, выгодно представлять ваши продукты и быть простыми в использовании.
Вы также должны предоставить логически структурированное и упрощенное меню или тщательно разработанное мегаменю, которое представляет ваши продукты в легко усваиваемом формате, особенно если ваш бизнес продает большой список товаров, которые должны быть классифицированы в соответствии с использованием, назначением, производителем или любым другим. другой отличительный фактор.
Лучшие практики для удобной навигации
Хотя не существует одного хорошего способа определить, что дает сайту простую или логичную навигационную иерархию, когда вы его достигнете, он сведет к минимуму показатель отказов и повысит конверсию. Короче говоря, те, кто попадает на ваш сайт и может найти то, что они ищут, с меньшей вероятностью уйдут со страницы и с большей вероятностью купят то, что им нужно в первую очередь. Примите во внимание некоторые из этих примеров, следуя рекомендациям, когда вы переоцениваете структуру дизайна своего веб-сайта электронной коммерции для улучшения UX.
1. Отображайте навигационные функции на видном месте
Возможно, наиболее важной особенностью «простой» навигации является то, что она видна. Ваше меню, панель поиска или списки категорий не принесут никакой пользы, если они не будут в центре внимания. Хорошей практикой является размещение вашего меню или мегаменю в верхней части главной страницы. Ваша панель поиска должна быть где-то вверху и видна. Можно поспорить, что некоторые из вас, читающие это, покинули веб-сайт просто потому, что не смогли найти панель поиска. Не позволяйте этой проблеме коснуться вашего собственного сайта электронной коммерции.

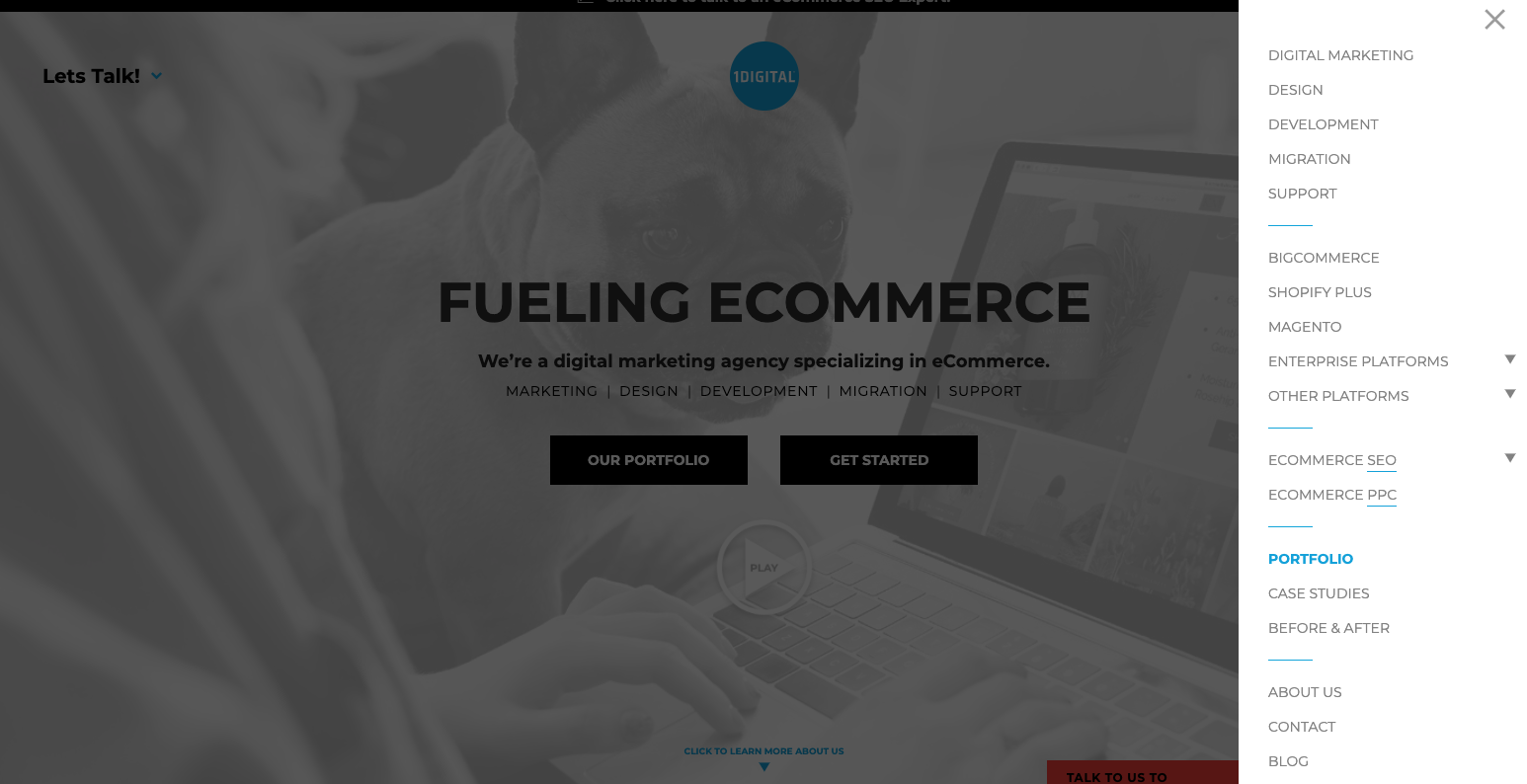
Вот пример с реального сайта электронной коммерции; наш. Обратите внимание, что наше меню легко доступно в верхней части экрана на главной странице, оно не перегружено и состоит из нескольких порталов с удобной навигацией для доступа к нашим самым популярным услугам.

В то же время, если вы используете плитки для навигации по бестселлерам, популярным брендам или продуктам или связанным категориям, они должны отображаться где-то вверху или рядом с главной страницей. По крайней мере, они должны быть частью наиболее заметных элементов главной страницы, даже если внимание привлекает только один раздел баннера или слайдера.
2. Страницы категорий и товаров должны быть логично и последовательно расположены
Утверждение о том, что страницы категорий и продуктов должны быть расположены логически или последовательно, может показаться субъективным, но в этом утверждении есть некоторый метод.
Например, если вы продаете одежду и в вашем интернет-магазине есть мегаменю, было бы целесообразно, чтобы и футболки, и свитера относились к категории «топы», даже если они не относятся к одному и тому же типу топов. В то же время, даже если кто-то купил такой же свитер с такими же брюками, не имеет особого смысла перечислять их вместе в меню. Это было бы хорошей возможностью разместить ссылку на эти штаны на странице категории или продукта, содержащей свитер, в коллекции «покупателям также понравилось». Это по-прежнему логично, но не противоречит предыдущему утверждению.
Важность логического последовательного расположения не ограничивается компоновкой вашего меню; он распространяется на сами страницы категорий и продуктов. Очень легко заблудиться в интернет-магазине с тысячами продуктов, которые расположены нелогично, поэтому убедитесь, что вы нашли время, чтобы настроить его разумным образом.
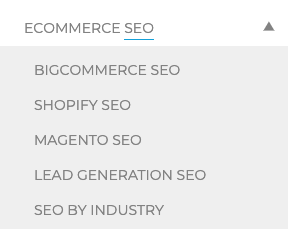
Для этого посмотрите на изображение выше нашего веб-сайта, показывающее расположение нашего меню? Посмотрите, где в меню написано SEO для электронной коммерции; есть маленькая стрелка, указывающая вниз, указывающая, что под этой категорией есть еще что-то. Если вы нажмете на нее, то увидите следующее: 
В рамках нашей коллекции услуг SEO для электронной коммерции мы также предлагаем услуги SEO, специфичные для определенных отраслей и платформ, а также услуги по привлечению потенциальных клиентов. Это настолько просто, что вам, вероятно, почти не нужно объяснение. В этом ценность логического, последовательного расположения.
3. Продвигайте категории с высокой конверсией
Под «продвигать категории с высокой конверсией» мы не подразумеваем, что реклама должна фокусироваться на этих продуктах, хотя это тоже хорошая идея. Мы имеем в виду, что если у вас есть способ извлечь выгоду из перекрестных продаж или высокоэффективных категорий, вы должны это сделать.
Часто это принимает форму плитки, которая ведет клиентов к бестселлерам, популярным продуктам или рекомендуемым товарам со скидкой прямо с главной страницы, без необходимости искать или иным образом искать их в меню. Это быстрый способ привлечь заинтересованных клиентов к продуктам, которые они иначе не могли бы найти так легко, и отличный способ повысить конверсию.
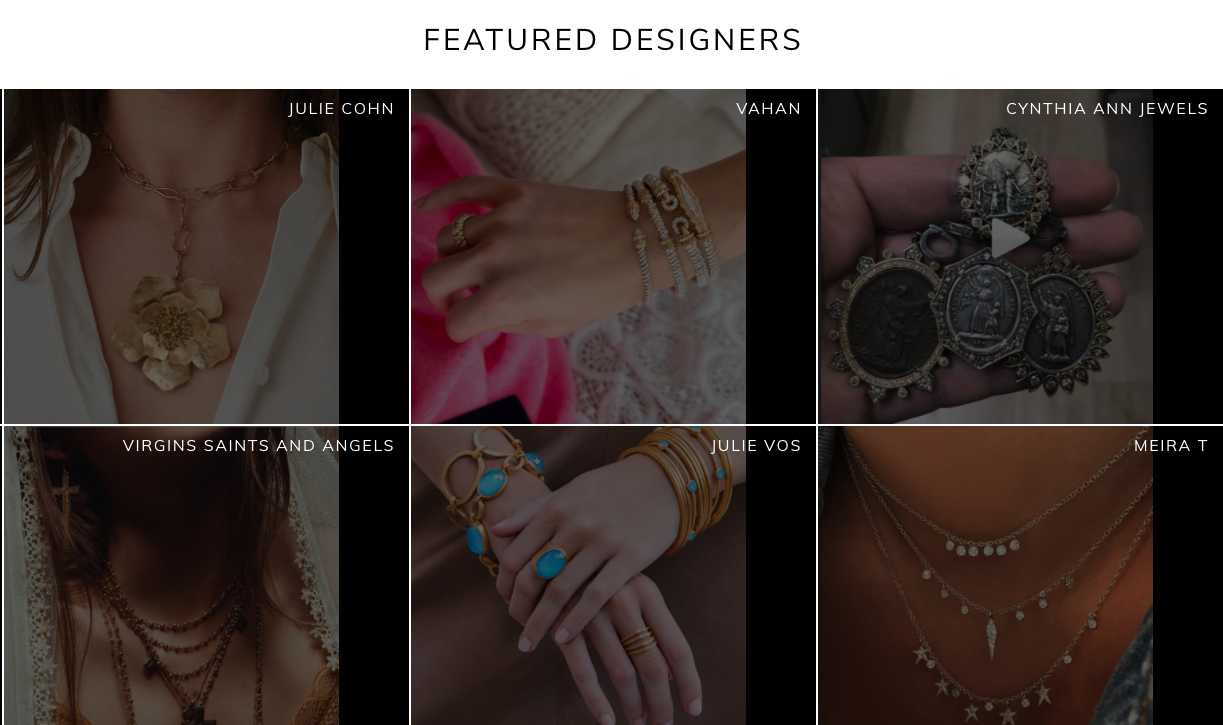
Посмотрите, как мы добились этого для нашего клиента, Love My Swag, с помощью изображения ниже.

Эта часть домашней страницы представляет собой короткую прокрутку в верхней части экрана, и, если вам интересно, это расположение плиток, направляющих трафик на некоторых из их самых популярных дизайнеров, таких как Meira T, Julie Vos и украшения Vahan. К нему легко получить доступ, и это отличный способ продвигать категории с высокой конверсией, такие как их самые продаваемые бренды.
Существуют и другие функции, которые могут быть специфичны для вашей отрасли или ваших покупателей, которые могут улучшить конверсию и снизить показатель отказов по сравнению с навигацией, но чтобы раскрыть их, вам следует поработать с некоторыми опытными дизайнерами электронной коммерции, такими как здесь, в 1Digital Ⓡ Agency.
Наши веб-дизайнеры и разработчики электронной коммерции работали над множеством различных платформ и проектов в различных отраслях и знают, что каждый из них представляет собой уникальный опыт покупок. Клиенты, совершающие покупки в разных отраслях, имеют разные предпочтения и потребности, и команда нашего цифрового агентства знает понемногу обо всем этом. Если вы хотите получить личное представление о том, что нужно для обеспечения высококачественных навигационных функций, и хотели бы, чтобы они были реализованы как часть дизайнерских услуг Shopify или BigCommerce, свяжитесь с нашей командой по телефону 855-768-8879 и мы поможем вам перейти на веб-сайт электронной коммерции, оптимизированный для взаимодействия с пользователем, а не только с помощью навигации.
