Повысьте качество ваших потенциальных клиентов с помощью оптимизации целевой страницы
Опубликовано: 2021-01-26Создание целевой страницы для привлечения большего количества потенциальных клиентов всегда было хорошей идеей. Однако количество лидов, которые вы генерируете, не должно быть вашим главным приоритетом. Вместо этого вы должны больше всего сосредоточиться на качестве лидов. Другими словами, все дело в качестве, а не в количестве. Итак, если вы оказались в ситуации, когда большая часть созданных вами лидов в конечном итоге угасает, вам может потребоваться сосредоточиться на оптимизации целевой страницы.
- Что такое оптимизация целевой страницы (LPO)?
- Почему вы не конвертируете лиды?
- Как вы определяете эти проблемы?
- Советы по оптимизации целевой страницы
- 1. Оптимизируйте свои формы
- 2. Сделайте ваши формы заметными
- 3. Работайте над своими призывами к действию
- 4. Установите доверие
- 5. Храните всю важную информацию в верхней части страницы
- 6. Упростите дизайн
- 7. Добавьте визуальный контент
- 8. Проведите A/B-тестирование
- Выводы
Что такое оптимизация целевой страницы (LPO)?

LPO является подгруппой CRO (оптимизация коэффициента конверсии). Используя такие методы, как A/B-тестирование, оптимизация целевой страницы направлена на улучшение элементов веб-страницы с целью увеличения конверсии.
Рекомендуется для вас: Как написать привлекательный контент для целевой страницы?
Почему вы не конвертируете лиды?

Есть много причин, объясняющих, почему лиды, которые вы генерируете, не конвертируются. Прежде всего, непонимание вашей целевой аудитории может быть вашей большой проблемой здесь.
В конце концов, целевая страница, которая не соответствует тому, кто ваша целевая аудитория и чего она хочет, на самом деле не имеет шансов на конвертацию лидов.
Другие проблемы, которые могут повлиять на коэффициент конверсии, включают плохой дизайн, двусмысленные призывы к действию и плохие заголовки. Если какой-либо из них представляет проблему, вы можете проконсультироваться с профессиональным агентством по дизайну веб-сайтов и решить эту проблему.
Как вы определяете эти проблемы?

Ну, краткий ответ — собрать как можно больше данных. Такие инструменты, как тепловые карты или карты прокрутки, дают вам возможность изучить поведение пользователей на вашем сайте и, таким образом, помогают выявить потенциальные проблемы.
Например, тепловые карты позволяют визуализировать, на какие элементы чаще всего нажимают. Возможно, ваши CTA-кнопки не так эффективны. В этом случае вам, возможно, придется немного изменить их.
Или пользователи могут сосредоточить большую часть своего внимания на неважном элементе страницы. Если это так, вы можете переместить этот элемент дальше вниз по странице, чтобы посетители могли сосредоточиться на том, что действительно важно.
Карты прокрутки, с другой стороны, помогают вам увидеть, какие части страницы пользователи склонны прокручивать, а где они обычно останавливают прокрутку.
Итак, как вы можете оптимизировать свою целевую страницу, чтобы она генерировала качественных лидов? Следуйте этим советам.
Советы по оптимизации целевой страницы

1. Оптимизируйте свои формы

Формы в основном действуют как фильтр для лидов, которые вы генерируете. Подумайте об этом так: любой может посетить вашу веб-страницу, включая людей, которые на самом деле не заинтересованы в том, что вы предлагаете.
Преследовать людей, которые вряд ли обратятся, нерентабельно. Вам нужно идти за лидами, которые, как вы знаете, с наибольшей вероятностью конвертируются. Но как узнать, какие посетители с наибольшей вероятностью приобретут ваши товары или услуги?
Введите формы:
Запрашивание слишком большого количества информации может отпугнуть потенциальных клиентов, поэтому убедитесь, что посетитель заполнит достаточно информации, чтобы вы знали, стоит ли лид того или нет.
Не забудьте дать своим посетителям стимул заполнить форму. Дайте им что-нибудь взамен, например код купона, или покажите, какую пользу они могут извлечь из заполнения формы.
Вам может понравиться: 12 ошибок дизайна целевой страницы, которые вы можете совершать.
2. Сделайте ваши формы заметными

Говоря о формах, вам нужно спроектировать их таким образом, чтобы они привлекали внимание пользователя. Помните, что ваши формы действуют как часть вашей воронки. Чем больше потенциальных лидов вы поместите на один конец воронки; тем больше качественных лидов выйдет с другого конца.
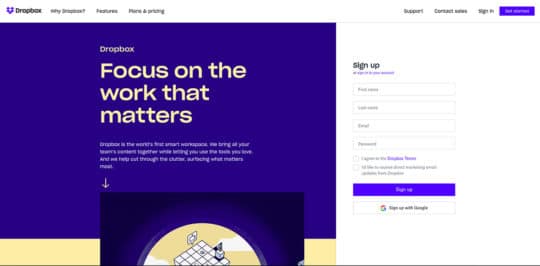
Один из лучших примеров, который приходит на ум, — Dropbox.
Обратите внимание, что форма занимает около четверти экрана на рабочем столе. Мало того, он также окрашен иначе, чем остальная часть страницы, поэтому он может привлечь внимание пользователей.

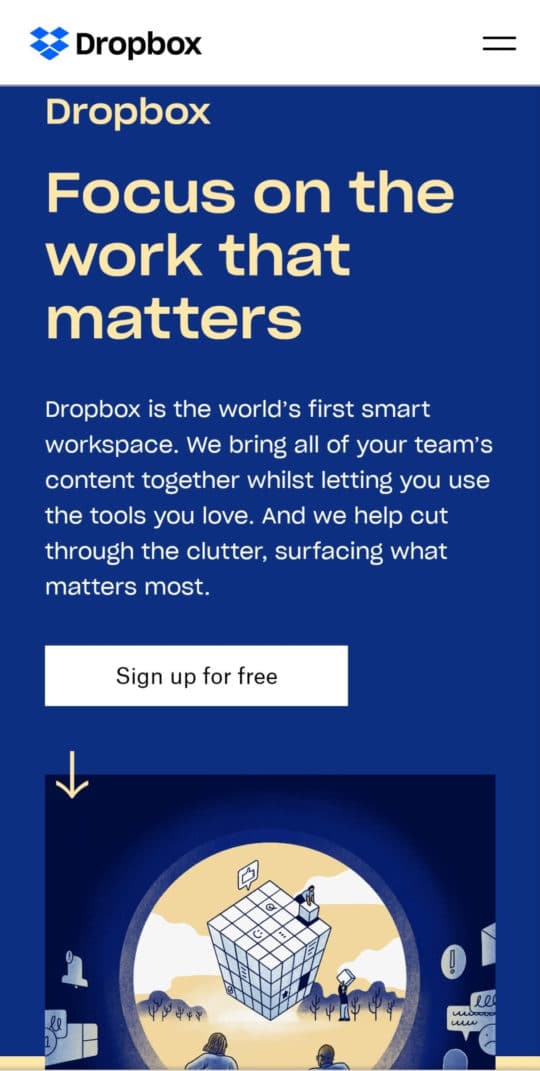
Теперь, на мобильных устройствах, есть другая история. Это из-за нехватки места на экране. Тем не менее, им все же удалось довольно хорошо побудить пользователей зарегистрироваться.

Обратите внимание, как на мобильных устройствах форма скрыта за кнопкой призыва к действию. Теперь, как и в настольной версии веб-страницы, они использовали контрастные цвета, чтобы привлечь внимание пользователей туда, где это необходимо.

Помните, мы говорили о поощрении пользователей заполнять форму, давая им что-то взамен или подчеркивая преимущества регистрации?
Ну, это именно то, что Dropbox сделал здесь. Чтобы убедить пользователей в том, что нажатие на кнопку и заполнение формы действительно того стоит, они подчеркнули, что регистрация бесплатна.
3. Работайте над своими призывами к действию

Говоря о призывах к действию, они так же важны, как и сами формы. В конце концов, призывы к действию частично побуждают пользователей заполнять формы.
CTA демонстрируют награду, а для пользователей заполнение форм — это то, как они могут получить эту награду.
Ваши призывы к действию должны быть четкими, недвусмысленными, привлекать внимание людей и мотивировать пользователей заполнять форму.
Как мы уже упоминали ранее, контрастные цвета — отличный способ выделить ваши CTA-кнопки. Пусть они стоят отдельно от остальной части страницы. Это сразу привлечет внимание пользователей.
CTA, которые вы можете использовать, включают такие фразы, как «Зарегистрируйтесь бесплатно» или «Скачать сейчас». Не сосредотачивайтесь на причудливых или сложных словах. Старайтесь, чтобы ваши призывы к действию были краткими и простыми для понимания. Получение отзывов от ваших посетителей может помочь вам оптимизировать кнопки CTA и улучшить UX на вашем веб-сайте.
4. Установите доверие

Даже если вы проделали большую работу по привлечению внимания посетителей и поощрению их заполнения форм, они все равно могут колебаться. В конце концов, вы просите людей предоставить их личную информацию.
Пусть ваши посетители знают, что вы заслуживаете доверия. Вы можете сделать это, добавив значки доверия или включив логотипы компаний, с которыми вы сотрудничаете.
Сосредоточьтесь также на социальном доказательстве. Добавление обзоров или отзывов от ваших предыдущих клиентов может помочь установить доверие с новыми потенциальными клиентами. Имейте в виду, потенциальным лидам потребуется подтверждение, и они, скорее всего, получат его от людей, которые ранее взаимодействовали с вашей компанией.
5. Храните всю важную информацию в верхней части страницы

Что мы подразумеваем под складкой? Это момент, когда пользователю нужно прокрутить страницу вниз, чтобы получить больше информации. Поэтому не забудьте сохранить всю соответствующую информацию выше этой точки.
Это включает в себя заголовки, кнопки CTA, ценностное предложение, форму и т. д. Все это должно быть в верхней части страницы, чтобы этот контент был первым, что пользователи увидят, когда попадут на вашу страницу.
6. Упростите дизайн

Сосредоточьтесь на минималистском дизайне с большим количеством пустого пространства, чтобы ваш контент «дышал».
Макет должен быть четким, а текст должен быть коротким и прямолинейным. В противном случае внимание посетителей будет рассеяно по нескольким направлениям, что в конечном итоге оттолкнет их от того, что действительно важно: ваших форм и кнопок призыва к действию.
7. Добавьте визуальный контент

Если говорить о простоте дизайна вашей целевой страницы, то фото или видео — это отличные способы отправить сообщение посетителям, которое в противном случае заняло бы целые абзацы текста.
Однако имейте в виду, что изображения или видео, которые вы демонстрируете, должны соответствовать как форме, так и копии на странице. Обеспечьте единообразие бренда на своем сайте для каждого типа контента, который вы создаете.
8. Проведите A/B-тестирование

Знание того, что на самом деле работает, а что нет, является ключом к оптимизации целевой страницы, поэтому важно время от времени тестировать определенные элементы.
Посмотрите, какие заголовки или кнопки CTA лучше привлекают внимание, протестируйте формы с различным количеством полей и посмотрите, какие из них заполняются чаще всего и т. д.
Однако имейте в виду, что нужно тестировать только одну вещь за раз. Таким образом, вы сможете легко понять, что работает, а что нет.
Вам также может понравиться: Быстрые советы по повышению коэффициента конверсии целевой страницы.
Выводы

Эти советы помогут вам успешно оптимизировать целевую страницу, чтобы повысить качество потенциальных клиентов. Помните, прежде чем погрузиться с головой в процесс оптимизации, постарайтесь сначала определить потенциальные проблемы.
Обязательно используйте тепловые карты и карты прокрутки, чтобы вы могли изучить, как пользователи ведут себя на вашем сайте, какие элементы чаще всего нажимаются и какие части страницы пользователи обычно прокручивают.
Когда дело доходит до оптимизации, не забывайте делать акцент на ваших формах. Выделите их и определите количество полей формы, которые вам действительно нужны.
Кроме того, предложите пользователям стимул для заполнения форм. Подчеркните некоторые преимущества или дайте им что-нибудь в награду, а также установите с ними чувство доверия.
