10 советов по улучшению дизайна веб-сайта электронной коммерции в 2022 году
Опубликовано: 2022-05-06Макет и дизайн веб-сайта являются решающим фактором, влияющим на его видимость в поисковых системах. Это так, особенно на сайтах электронной коммерции. Есть несколько вещей, которые веб-сайт электронной коммерции должен учитывать на этапах разработки. Ведь он ориентирован только на продажу продукции. Целевая страница, время загрузки, галерея отображения продуктов, дизайн навигации, элементы меню, простая в использовании структура веб-сайта — все это играет ключевую роль в создании функции веб-сайта электронной коммерции прямо поверх поисковой выдачи.
Именно в этом аспекте веб-сайт электронной коммерции отличается от обычных веб-сайтов и блогов. Он должен быть интересным и информативным, привлекательным, но функциональным. Итак, что же заставляет веб-сайт электронной коммерции ставить правильные галочки? Мы перечислили 10 лучших советов, которым вы можете следовать, чтобы сделать дизайн вашего веб-сайта электронной коммерции функциональным и стильным одновременно.
- 1. Оптимизированные изображения товаров
- 2. Сделайте сайт адаптивным или удобным для мобильных устройств
- 3. Простота
- 4. Оптимизируйте страницы товаров
- 5. Последовательный брендинг
- 6. Сделайте дизайн сайта таким, чтобы клиенты могли связаться с вами
- 7. Применяйте психологию цвета
- 8. Удобная оплата
- 9. Удобная навигация
- 10. Отзывы клиентов
- Нижняя линия
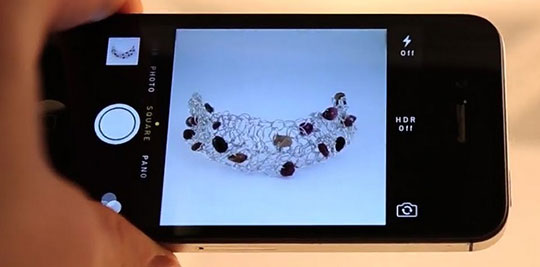
1. Оптимизированные изображения товаров

Веб-сайты с тяжелыми и пикселизированными изображениями, как правило, замедляют время загрузки. Это происходит, когда изображения не оптимизированы для Интернета, и пользователи считают, что изображения загружаются в их браузерах слишком медленно. Часто это признак плохой оптимизации изображения сайта. Качественные, оптимизированные изображения являются ключом к общему пользовательскому опыту веб-сайта электронной коммерции.
Советы по оптимизации изображений
- Показывайте слайд-шоу ваших продуктов на разных страницах. Продемонстрируйте свои продукты под разными углами, чтобы зрители увидели трехмерное изображение продукта, который они хотят приобрести. Галерея изображений с изображениями, снятыми с разных ракурсов, позволит зрителям увидеть реальный продукт.
- Позвольте зрителям увеличить ваши продукты. Включите функцию масштабирования или позвольте пользователям увидеть продукт в 360-градусном обзоре продукта. Это позволит им увидеть изображение с его особенностями и создать полное изображение с глубиной, длиной и шириной изображения.
- Используйте оптимизированные и сжатые изображения вместо изображений с высоким разрешением. Это приведет к быстрой загрузке изображений и более свободному взаимодействию с пользователем.
- Покажите, как люди взаимодействуют с вашими продуктами. Это сделает вашу продукцию более привлекательной. Только показ продуктов в изолированной среде и на заднем плане лишит их очарования. Вместо.
Рекомендуется для вас: знаете, надежен ли Laravel для разработки электронной коммерции?
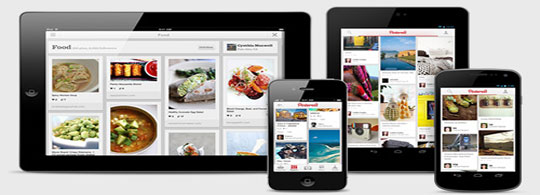
2. Сделайте сайт адаптивным или удобным для мобильных устройств

Ваш веб-сайт электронной коммерции должен быть разработан для просмотра на мобильных устройствах. Это так же важно в современном мире, поскольку более 70% покупок в электронной коммерции совершаются с помощью мобильных телефонов и смартфонов. У вашего конструктора сайтов электронной коммерции должны быть шаблоны с адаптивным дизайном. Они должны быть разработаны таким образом, чтобы обеспечить наилучшие впечатления от просмотра на любом устройстве, т. е. на планшетах, смартфонах, ноутбуках, настольных компьютерах и т. д.
Советы, как сделать веб-сайт электронной коммерции отзывчивым
- Убедитесь, что элементы дизайна веб-сайта видны на небольших мобильных экранах. Обратите внимание на отступы и поля и убедитесь, что они видны даже на маленьких экранах. Вы также можете настроить межстрочный интервал и размер шрифта автоматически в соответствии с пробелами на экране мобильного устройства.
3. Простота

Любой веб-сайт электронной коммерции должен быть удобным для навигации. Пользователи должны видеть то, что они хотят, быстро и без долгих просмотров. Каждый элемент дизайна на веб-сайте электронной коммерции должен быть тщательно использован для повышения функциональности дизайна и удобного просмотра для пользователей.
Советы, как сделать сайт простым
- Создавайте и используйте обучающие инструменты дизайна для обучения команд дизайнеров веб-сайтов внедрению элементов дизайна UX в ваш дизайн электронной коммерции.
- Используйте сетки для отображения продуктов. Это повышает визуальную привлекательность и заставляет пользователей сосредоточиться на продуктах.
- Сделайте контент доступным для сканирования. Разделите контент вместо того, чтобы делать его непрерывным и длинным. Разделите его на заголовки, маркеры и короткие абзацы. Используйте жирные шрифты вместо причудливых.
- Разместите кнопки CTA в стратегически важных местах на нашем сайте. Навигационные меню должны быть разработаны таким образом, чтобы давать четкую и точную информацию об их ссылках и категориях.
4. Оптимизируйте страницы товаров

Продукты должны занимать центральное место на любом веб-сайте электронной коммерции. Изображения продуктов должны быть оптимизированы для Интернета. Оптимизированные страницы продуктов отображаются на страницах поиска. Они оптимизированы для посетителей, чтобы они превратились в покупателей. Каждый элемент — навигация, кнопки CTA, кнопки оформления заказа, кнопки социальных сетей — должен быть оптимизирован на каждой странице продукта.
Советы по оптимизации страниц товаров
- Добавьте больше изображений и позвольте пользователям просматривать их под разными углами.
- Добавляйте видео о пользователях, использующих продукты, и свидетельствующих о них.
- Ценообразование должно быть очень четким и не расплывчатым.
- Описание товара должно быть кратким и соответствовать отображаемому продукту.
- Добавьте ключевые слова, альтернативные теги, метатеги и названия продуктов.
- Поместите кнопку «Купить», используя жирные цвета, и сделайте ее заметной.
- Добавьте рекомендации по продукту, социальное доказательство и т. д.
5. Последовательный брендинг

Фирменный стиль помогает завоевать доверие онлайн-посетителей. Бренд — это то, что отличает вас от других продуктов. Ваш дизайн электронной коммерции должен последовательно демонстрировать брендинг продукта на разных платформах. Платформы социальных сетей должны демонстрировать брендинг продуктов. Даже руководители службы технической поддержки должны передавать тон, соответствующий брендингу вашего продукта.

Советы по сохранению брендинга
- Сделайте свой сайт электронной коммерции в том же тоне, что и ваш бренд. Если у вашего бренда есть женские косметические средства чувственного тона, то дизайн вашего веб-сайта должен иметь цвета, тона и шрифты, соответствующие этому стилю.
- Отдайте предпочтение конструктору веб-сайтов, который позволяет настраивать дизайн веб-сайта с помощью различных элементов.
- Логотип, цвета, шрифты и стиль должны соответствовать тону вашего бренда.
6. Сделайте дизайн сайта таким, чтобы клиенты могли связаться с вами

Контактная информация позволяет клиентам легко связаться с вами. Помимо навигации по веб-сайту, меню и информации о оформлении заказа, должны быть элементы и функции, с которыми клиенты могут идентифицировать себя.
Советы, как заставить клиентов связаться с вами
- Сделайте раздел «Контакты» видимым на всем веб-сайте. Он также должен отображаться в верхнем и нижнем колонтитулах и меню навигации. Подробная информация об адресах электронной почты, номерах телефонов, адресах магазинов и часах посещения должна быть четко видна.
- Добавьте профили в социальных сетях в нужных местах на каждой странице.
- Предоставьте раздел часто задаваемых вопросов, который отвечает на все типичные вопросы о продуктах.
- Используйте чат-ботов, чтобы клиенты могли общаться с вами.
Вам может понравиться: Подходит ли WordPress для электронной коммерции? Давай выясним!
7. Применяйте психологию цвета

Цветовая схема в дизайне веб-сайта является фактором, улучшающим изображение и видимость. Это также помогает повысить коэффициент конверсии. Применение цветовой психологии может мотивировать зрителей оставаться и просматривать другие продукты на вашем веб-сайте электронной коммерции.
Советы по использованию психологии цвета
- Используйте цвета, соответствующие брендингу вашего продукта.
- Попробуйте последовательно включить правило 60-30-10 цветов на свой сайт. Это означает, что 60 % цвета должно быть доминирующим цветом, 30 % — второстепенным цветом и 10 % — акцентными цветами.
- Цвета должны облегчать пользователям доступ к веб-сайту.
8. Удобная оплата

Процесс оформления заказа также играет ключевую роль в успехе веб-сайта электронной коммерции. Высокая стоимость доставки и очень сложная процедура оформления заказа часто отпугивают потенциальных покупателей от покупки продукта.
Советы для удобной оплаты
- Заставьте клиента заполнить как можно меньше деталей. Это сэкономит много времени.
- Укажите реальную стоимость доставки.
- Всегда четко указывайте правила возврата и возмещения.
- Предоставлять различные варианты оплаты.
- Дайте пользователям возможность зарегистрироваться в качестве гостей без сложных деталей.
- Включите оплату в один клик.
- Включите гарантийные сертификаты сайта на все страницы продукта.
- Включите опцию «купи сейчас — заплати потом».
9. Удобная навигация

Сделайте навигацию по веб-сайту таким образом, чтобы посетители могли легко искать продукты и информацию, связанную с ними. Навигация включает в себя страницы продуктов, поиск по сайту, страницы категорий продуктов, нижние колонтитулы веб-сайта, меню навигации и т. д.
Советы по созданию удобной навигации по сайту
- Логотип бренда должен быть всегда виден пользователям на всех страницах.
- Убедитесь, что основная навигация всегда доступна на всех страницах.
- Включите панель поиска с функцией автозаполнения.
- Заставьте пользователей фильтровать товары по размеру, цвету, бренду и т. д.
- Включите кнопку CTA на все страницы продукта.
- Активируйте «хлебные крошки», которые позволяют пользователям вернуться к главному меню и категориям продуктов с любой страницы. Хлебные крошки служат только для расширения поиска продукта.
10. Отзывы клиентов

Обзоры и отзывы всегда добавляют фактор доверия к веб-сайту электронной коммерции. Пользователи всегда ищут те отзывы от пользователей, которые использовали продукт. Доказательство в социальных сетях может быть использовано для особого преимущества в этом отношении.
Советы по эффективному использованию отзывов
- Поощряйте пользователей оставлять отзывы и честные отзывы.
- Отображение раздела отзывов на страницах продукта.
- Добавьте виджет пользовательского контента, чтобы показать, как реальные люди восприняли ваш продукт.
Вам также может понравиться: Как создать логотип электронной коммерции? (+ 3 лучших онлайн-конструктора логотипов).
Нижняя линия

Конечной целью дизайна электронной коммерции является увеличение продаж. Плохой дизайн веб-сайта часто приводит к тому, что покупатели бросают свои корзины. Таким образом, веб-сайт электронной коммерции должен быть разработан так, чтобы держать клиента в центре внимания. Хороший дизайн электронной коммерции показывает хорошие продажи, лучшее взаимодействие и простой процесс оформления заказа.
Создание интернет-магазина с продуктами, расположенными в виде сетки, лучше с точки зрения отображения. Брендинг на всех страницах и платформах должен соответствовать тону. Веб-сайт электронной коммерции с плохой навигацией, сложным процессом оформления заказа и низким рейтингом в поисковых системах не может превратить потенциальных покупателей в лояльных потребителей.
Выполнение приведенных выше шагов и советов позволит командам разработать веб-сайт электронной коммерции с хорошей скоростью загрузки, лучшим рейтингом SERP, привлекательным контентом и лучшим пользовательским интерфейсом.
