Оптимизация изображений: как оптимизировать изображения для вашего блога
Опубликовано: 2014-08-25 Google ненавидит медленные сайты и любит быстрые.
Google ненавидит медленные сайты и любит быстрые.
Это будет продолжаться, потому что все больше и больше людей просматривают свой контент на мобильных устройствах, где скорость соединения обычно ниже.
Следите ли вы за эффективностью своих веб-страниц? Делаете ли вы что-нибудь для оптимизации ваших изображений? Потому что это займет значительную часть времени загрузки вашего сайта.
В нашем блоге мы обычно размещаем много изображений, и это может увеличить время загрузки страницы. Это означает, что оптимизация изображений важна как для нас, так и для вас!
Определите свои самые медленные страницы
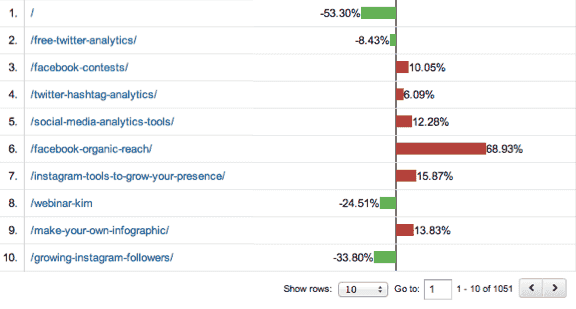
В Google Analytics в разделе «Поведение» -> «Скорость сайта» -> «Время загрузки» вы можете увидеть среднюю скорость загрузки страницы для всех страниц на вашем веб-сайте и вариацию для каждой страницы.
Так, например, в примере ниже первая страница (главная) на 53,30% меньше среднего, что хорошо. Но посмотрите на страницу поста «Органический охват Facebook»: это на 68,93% выше среднего. Возможно, это стоит исследовать.

Что также действительно важно в этом отчете, так это то, что он автоматически отображает результаты в соответствии со страницами с наибольшим количеством просмотров в первую очередь. Это здорово, потому что именно с теми страницами, которые просматривают больше всего, вы должны работать в первую очередь.
Просмотрите первые несколько страниц результатов и начните с первых пяти страниц с наихудшими показателями. Если у вас есть изображения на этих страницах, попробуйте уменьшить размер изображения, чтобы сократить время загрузки.
Как оптимизировать изображения веб-сайта
Теперь, когда вы начали выявлять некоторые проблемы с неэффективными страницами, вам нужно поработать над их решением. Независимо от того, какого размера ваша домашняя страница, всегда есть место для оптимизации, так как она, вероятно, будет самой посещаемой страницей на вашем веб-сайте.
Когда вы выбрали страницу, над которой хотите работать, вам нужно будет провести дальнейший анализ, чтобы выяснить, какие изображения загружаются медленно. Это могут быть изображения, относящиеся к сообщению, но это также могут быть изображения, которые загружаются с каждой отдельной страницей, например изображения на боковой панели, баннере и т. д.
Одной из первых страниц, которые я выбрал, был наш пост об анализе SEO-конкурентов, время загрузки которого было на 86% выше среднего. Итак, мы ввели это название страницы в Инструмент тестирования скорости веб-страницы и начали анализировать, какие изображения загружаются больше всего.
Если вы видите, что есть какое-то конкретное изображение, которое вызывает проблему, вам может потребоваться сжать изображение, загрузить изображение меньшего размера и т. д.
После того, как вы определили самые медленные страницы и начали выяснять, какие изображения вызывают проблемы, пришло время решить проблему. Вот несколько способов улучшить производительность:
1. Внедрите CDN
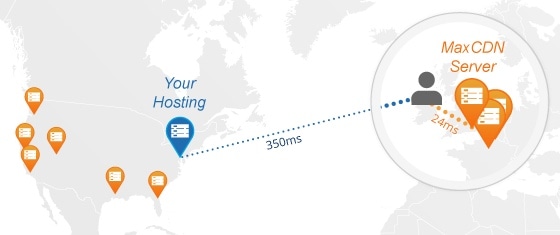
Если у вас есть онлайн-бизнес, доступный по всему миру, вам действительно необходимо подписаться на сеть распространения контента (CDN). Если я нахожусь в Ирландии и мой сайт размещен в Ирландии, то скорость будет в порядке. Но если кто-то получает доступ к этому контенту в США, скорость для них будет ниже.
Однако если у вас есть CDN, контент будет доступен во многих хостинг-центрах по всему миру. Если запрос поступает из США, он не доедет до Ирландии, потому что в этом нет никакого смысла! Он будет отправлен в ближайший хостинг-центр, который, вероятно, будет в США.
Это сделает ваш сайт быстрее в целом. Мы используем MaxCDN для нашего CDN на нашем сайте.


2. Сделайте ваши изображения меньше
Это кажется очевидным, но его часто упускают из виду. Когда вы делаете снимок экрана, вы можете уменьшить размер изображения на 10–20% и более, и оно все равно будет хорошо видно.
Я создал изображение в Canva. Размеры изображения составляли 800×800, а размер файла — 1,7 МБ. Если я вставлю это в WordPress, мои варианты:
- Полный размер — 800×800 и размер 1,7 МБ
- Средний — 300 x 125 и размер 1,7 МБ.
- Полный — 560 х 235 и размер 1,7 МБ
- Миниатюра — 150 х 150 и размер 1,7 МБ.
- Баннер виджета — 135 х 135 и размер 1,7 МБ.
Как видите, независимо от того, какого размера я отображаю его в WordPress, размер изображения остается прежним. Если я решу использовать меньший размер и все же загружу файл большего размера, преимущество будет в том, что пользователи могут щелкнуть по нему, чтобы просмотреть увеличенное изображение. Но если это не то, что вы хотите сделать, уменьшите размер изображения перед загрузкой!
Вам нужно использовать фоторедактор и уменьшить размер до размеров, которые вы хотите отобразить в вашей системе управления контентом.
3. Удалите несколько изображений
После расследования вы можете обнаружить, что у вас слишком много изображений, и вы можете удалить изображения, которые не относятся к делу. Добавьте изображения, которые повысят ценность вашего контента, но не переусердствуйте.
4. Обрезать изображения
Обрезка изображений означает вырезание того, что не имеет отношения к краям. Возможно, вы сделали полный снимок экрана, где действительно требуется только часть экрана. Вы можете вернуться и вырезать ненужные фрагменты.
Обычно мы используем Snagit для обрезки изображений, но есть много доступных инструментов.
5. Реализуйте кэширование
Кэш хранит информацию, которая не так часто меняется в памяти. Если вы создаете сообщение в блоге, нет смысла всегда извлекать сообщение с диска, если с момента последнего доступа к нему не было никаких изменений.
Многие программы кэширования также поддерживают прогрессивный рендеринг. Поэтому, когда изображение отображается на вашем экране, оно сначала немного размыто, но затем оно выглядит лучше через секунду или около того. Для посетителя сайта это хорошо, потому что изображение отображается быстрее, чем без рендеринга.
6. Сохраните изображение в правильном формате
Если вы используете неправильный формат изображения, файл изображения может оказаться намного больше, чем вам нужно. Например, я никогда не использую формат .bmp, потому что размеры файлов обычно слишком велики. Безопаснее всего придерживаться форматов .JPG или .PNG.
7. Сжимайте изображения
Доступны различные инструменты, которые помогут вам уменьшить размер ваших изображений. Например, TinyPNG уменьшит размер файлов PNG без ущерба для качества, а JPEGmini можно использовать для уменьшения размера файла Jpeg. Я попытался сжать jpeg-изображение размером 146 КБ с помощью Jpegmini: оно было уменьшено до 110 КБ, а качество оставалось идеальным.
Резюме
Скорость вашего веб-сайта чрезвычайно важна, а изображения — одна из вещей, которая может вызвать задержки. Зачем добавлять эту дополнительную задержку на свой сайт, если она вам не нужна?
Какие инструменты вы используете для оптимизации изображений? Вы бы использовали что-то из вышеперечисленного? Я хотел бы услышать от вас.
Компьютерное изображение от Shutterstock
