Как ваш модный дизайн веб-сайта скрывает страшных убийц конверсии
Опубликовано: 2019-11-02
Это жуткий сезон. Это время года может быть связано с проведением кампаний и рекламных акций для некоторых маркетологов. Но Хэллоуин также может быть хорошим временем для маркетологов, чтобы подумать о вещах, которых следует опасаться , готовясь к предстоящим праздникам.
Одна из вещей, с которой следует быть осторожным, — это попасть в моду веб-дизайна.
Конечно, тенденции дизайна могут придать вашему веб-сайту современный вид, что, в свою очередь, может помочь вашему сайту завоевать доверие посетителей. Тем не менее, некоторые причуды веб-дизайна также могут мешать пользователям выполнять то, что они намеревались сделать.
Вот некоторые вещи, на которые следует обратить внимание:
1. Фантомные элементы
Минимализм имеет свои достоинства. На веб-странице легче направить визуальное внимание пользователя, если элементов меньше. Таким образом, это определенно поможет, если вы ограничите объекты на своем сайте теми, которые абсолютно необходимы.
Тем не менее, вам нужно быть осмотрительным в том, как вы расхламляете свои страницы . Следите за тем, чтобы не потерять элементы, которые действительно позволяют посетителям рассказать…
- для чего нужен ваш сайт,
- что они могут доверять веб-сайту, и
- что они должны делать, чтобы двигаться вперед.
Ниже приведены некоторые важные элементы, которые часто отсутствуют на веб-сайтах:
Отсутствует слоган или USP
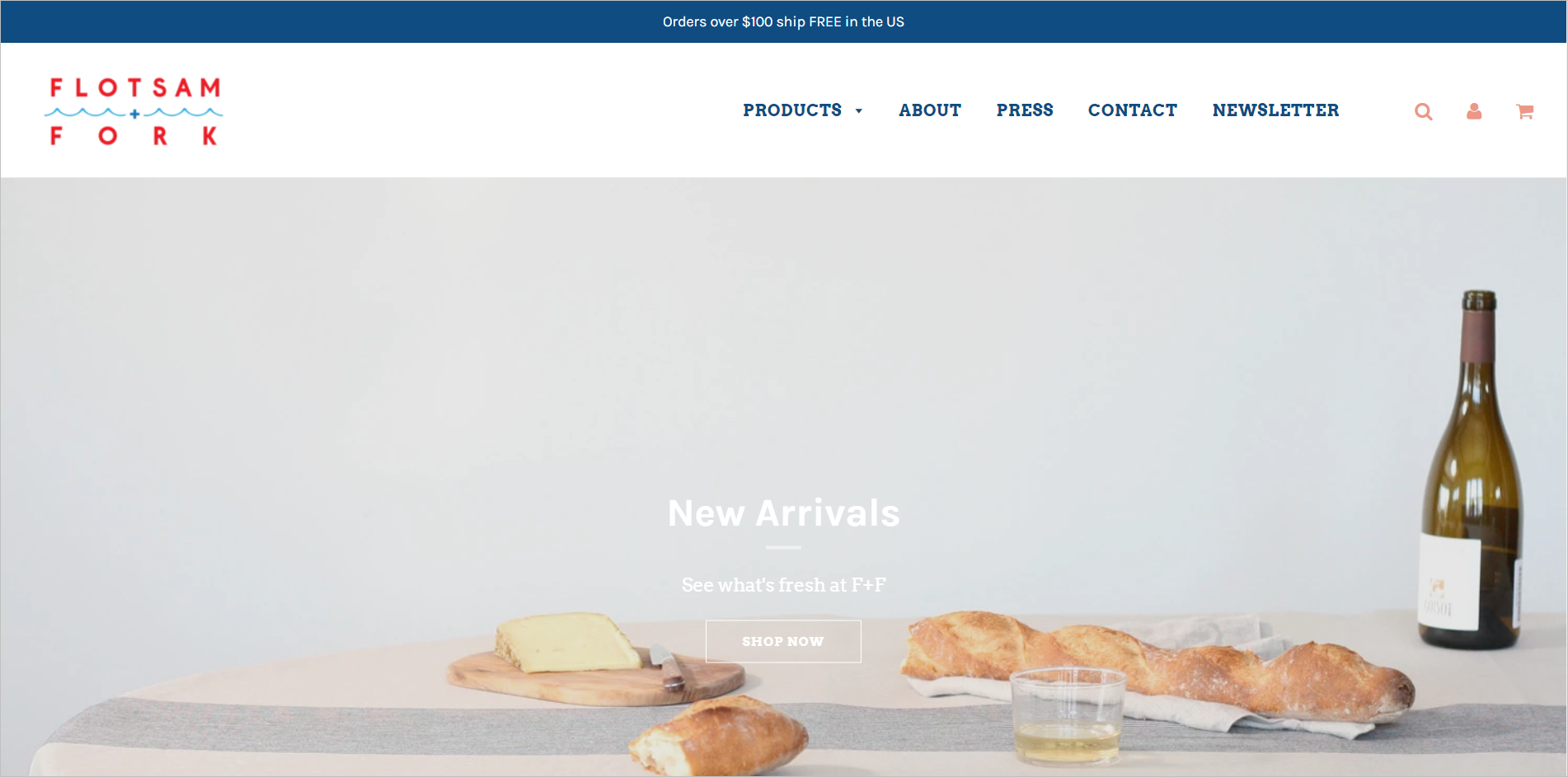
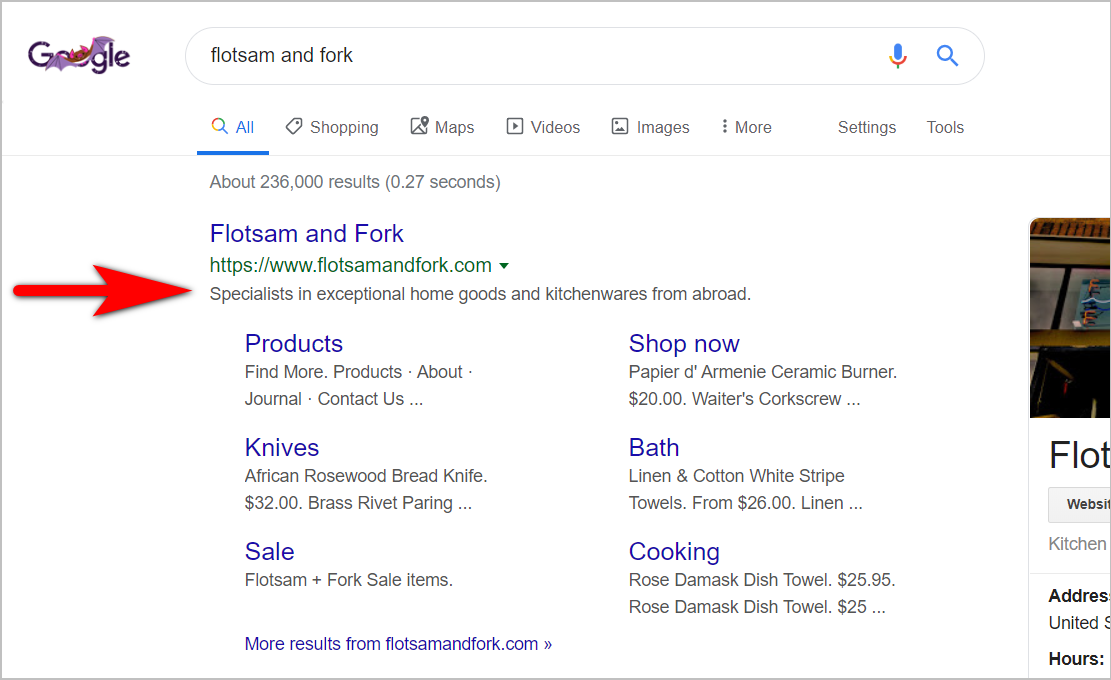
Попробуйте определить, для чего предназначен этот веб-сайт:

Описание на странице результатов поисковой системы гласит: «Специалисты по исключительным товарам для дома и кухонной утвари из-за рубежа».

Однако посетители, попадающие на домашнюю страницу, вряд ли сразу поймут, для чего предназначен сайт, потому что в верхней части страницы отсутствует информация о том, чем занимается компания.
Если вы не крупный бренд, который не нуждается в представлении, подумайте, как вы можете кратко описать, кто вы как компания и что отличает вас от конкурентов. Сделайте это визуально заметным на своем веб-сайте в качестве слогана или заголовка, чтобы посетители сразу знали, что они попали в нужное место.
Закопанные номера телефонов
Номер телефона — самый большой символ доверия в Интернете. Он сообщает посетителям сети, что за сайтом стоит реальная компания. Тем не менее, этот важный элемент доверия часто отсутствует на веб-страницах.
Размещение номера телефона в стандартном месте — в правом верхнем углу страницы — поможет мгновенно завоевать доверие. Если у вас возникли проблемы с телефонным обслуживанием, вы можете указать часы работы под номером телефона, чтобы решить эту проблему.
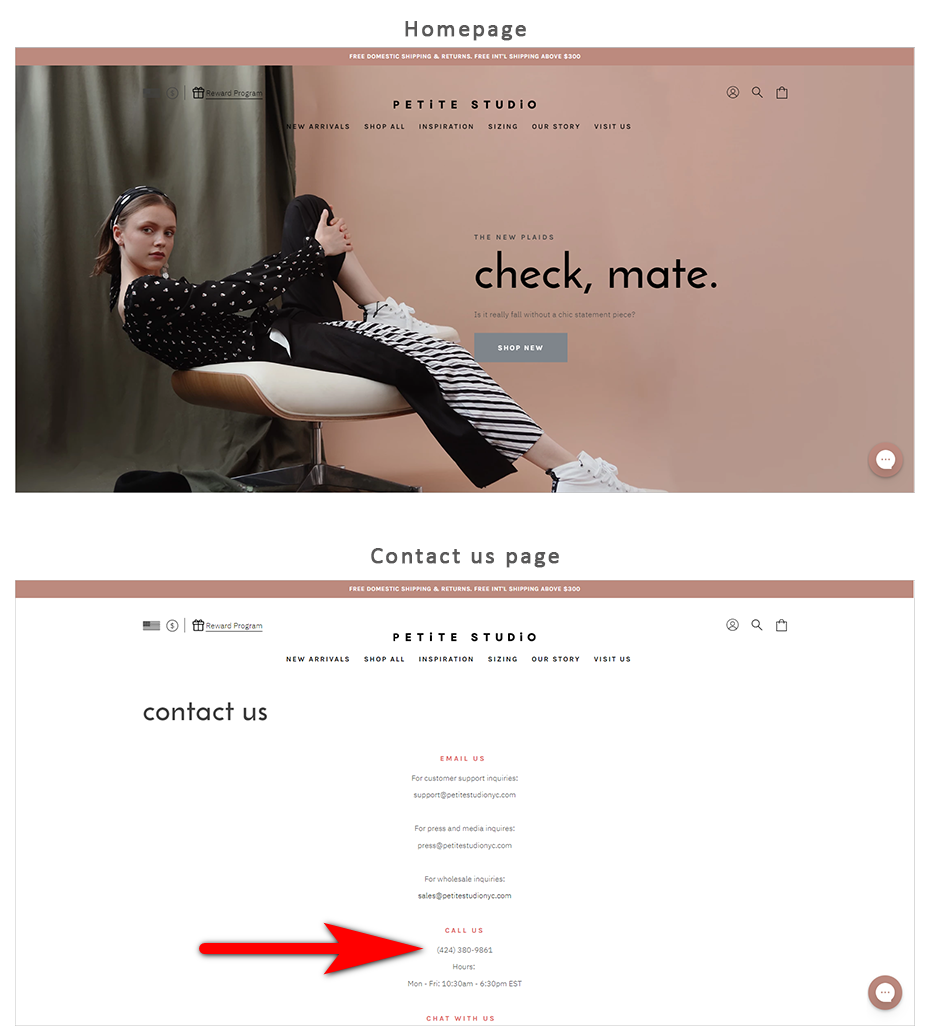
Например, номер телефона Petite Studio отсутствует в верхней части страницы, и его нелегко найти. Посетителям придется прокрутить весь путь до нижнего колонтитула и перейти на страницу «Свяжитесь с нами», чтобы увидеть номер телефона и время, когда служба поддержки доступна для приема звонков:

Невидимая навигация на рабочем столе
На мобильных устройствах, где пространство очень ограничено, имеет смысл поместить элементы навигации в гамбургер-меню.
Однако это не относится к большим экранам. На экранах настольных компьютеров и ноутбуков вы хотите использовать пространство и сделать элементы навигации видимыми для пользователей сразу. Там достаточно места для верхней панели навигации, так что именно туда должны располагаться ваши основные элементы навигации.
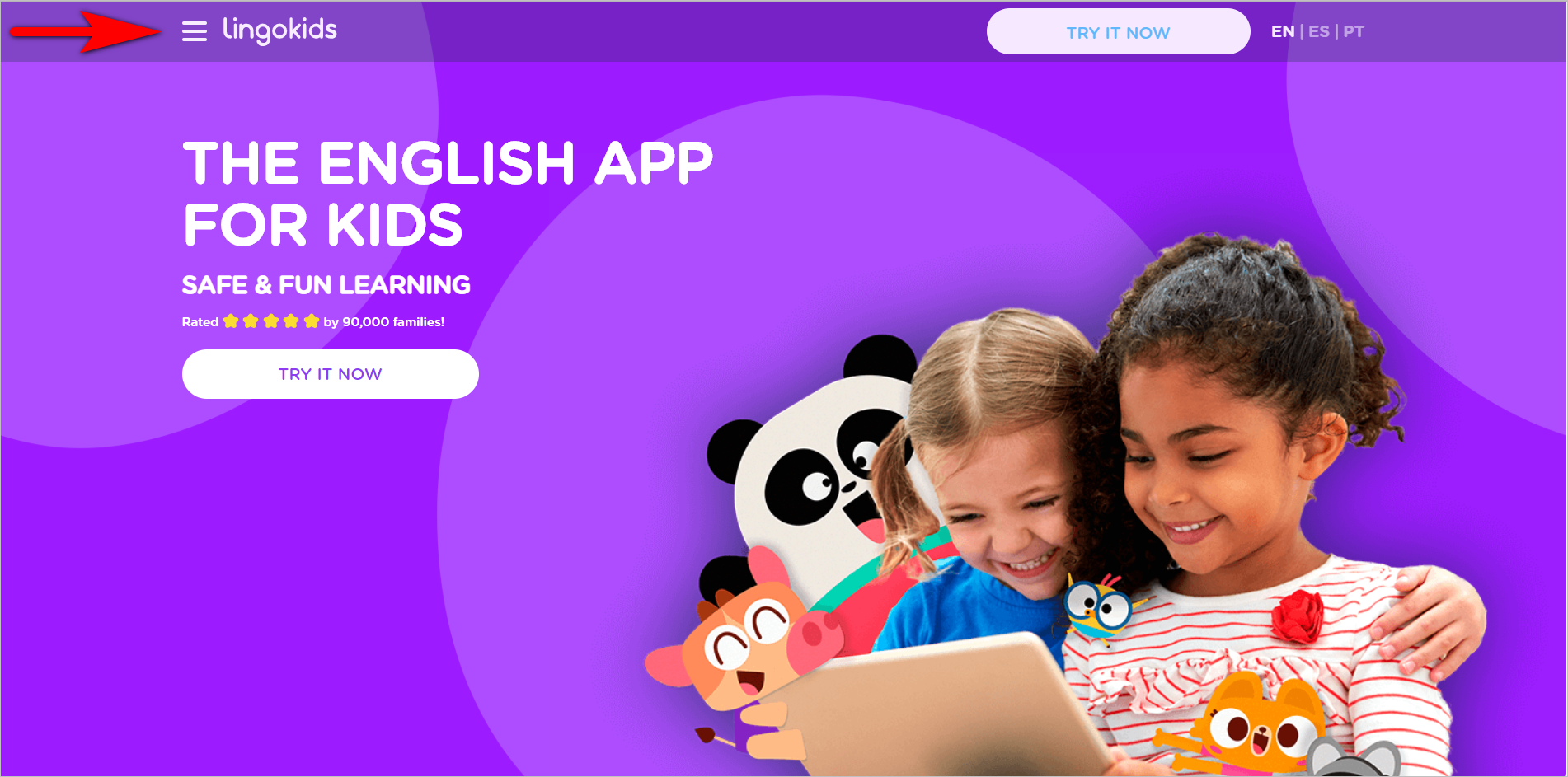
Lingokids, например, скрывает основные элементы навигации в гамбургер-меню даже на десктопах:

Это может быть ответом на мир мобильных устройств, но это компромисс, на который никому не нужно идти. Присутствие на рабочем столе может отображать элементы навигации, а присутствие на мобильных устройствах скрывает их.
Уйдите с пути пользователей. Изучите другие ошибки веб-навигации, которых следует избегать.Прочитайте «5 ошибок веб-навигации, из-за которых вы теряете конверсии» |
Непонятный призыв к действию
Иногда пользователи путаются в том, что они должны делать на странице, когда они приземляются, потому что в верхней части экрана практически нет контента при первой загрузке. Например, на целевой странице Hobonichi Techo нет ничего, кроме стрелки, которая служит подсказкой направления. Это огромная трата недвижимости:

В других случаях пользователям трудно сказать, как они должны действовать, потому что они не могут заметить кнопку призыва к действию (CTA). Это может быть связано либо с тем, что кнопка не выглядит как кнопка, либо с тем, что кнопка сливается с остальной частью страницы.

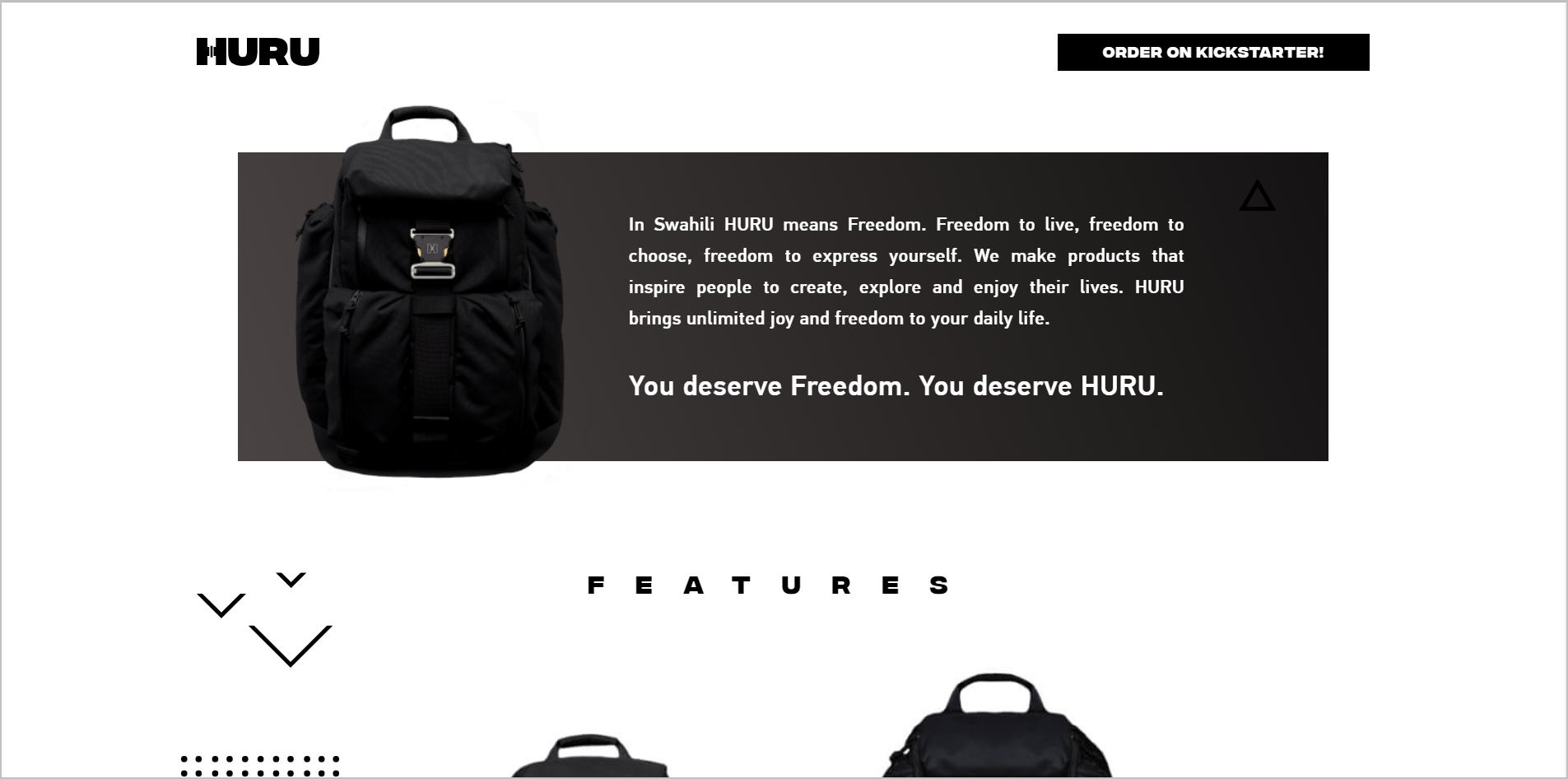
Huru, например, использует модную черно-белую палитру. Однако, поскольку кнопка призыва к действию тоже черная, она не появляется на странице:

Черно-белые палитры сами по себе не являются злом. На самом деле вы можете извлечь выгоду из отсутствия цветов, чтобы сделать важные элементы сразу заметными, используя цвет, который контрастирует с морем монохрома.
2. Чудовищные образы
Подумайте хорошенько об использовании огромного фонового изображения, так как оно может стать проклятием для удобства использования вашего сайта.
- Большие изображения часто являются причиной проблем с ложным дном . Они мешают пользователям сразу определить, есть ли еще контент в нижней части страницы.
- Гигантские изображения занимают много места , отодвигая важные элементы навигации и доверия вниз по странице.
- Эти изображения также часто вызывают проблемы с читаемостью , так как текст, контрастирующий с цветами фотографии, трудно читать.
- Кроме того, большие размеры файлов могут привести к замедлению загрузки страниц .
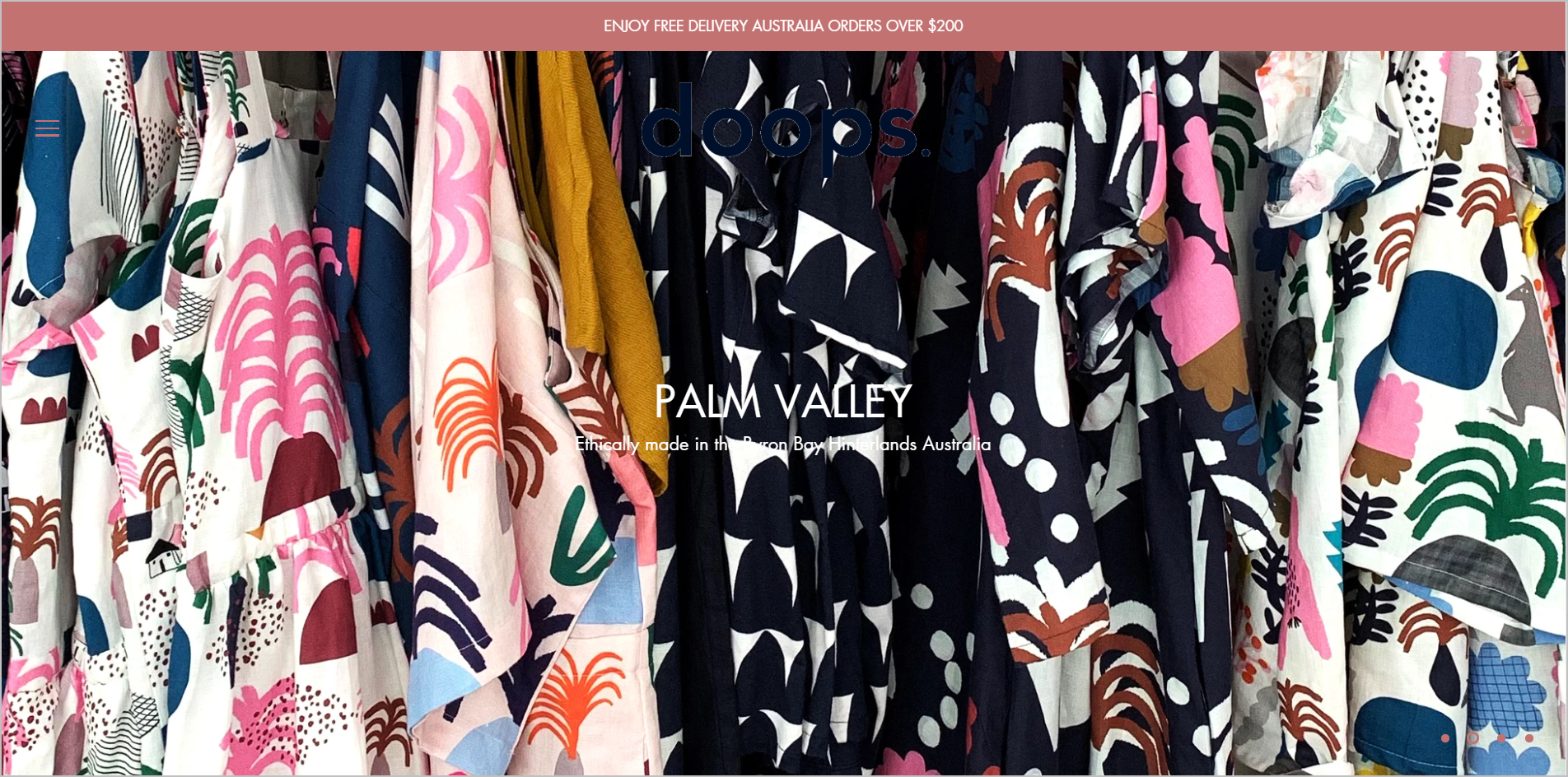
Эти проблемы можно наблюдать на домашней странице Doops Designs:

- Посетители даже не увидят логотип, если только не узнают, что он там есть.
- Описание еле читаемое.
- Пользователи не будут знать, что они должны здесь делать, так как параметры навигации верхнего уровня скрыты в гамбургер-меню (которое также едва видно), а другие элементы навигации сдвинуты ниже сгиба.
- Трудно сказать, что ниже есть дополнительная информация.
Вы можете избежать большинства этих проблем, управляя размером изображений и, как правило, отдавая предпочтение функциям, а не форме .
3. Потерянные вещи
При разработке веб-страниц помните название книги Стива Круга: « Не заставляйте меня думать» .
Придерживайтесь веб-соглашений , насколько это возможно. Таким образом, вы не создаете ненужной когнитивной нагрузки для своих посетителей, заставляя их изучать вещи, характерные для вашего сайта. Вы хорошо поступите, разместив элементы там, где их ожидают пользователи, чтобы им не приходилось активно выяснять, где что находится на странице.
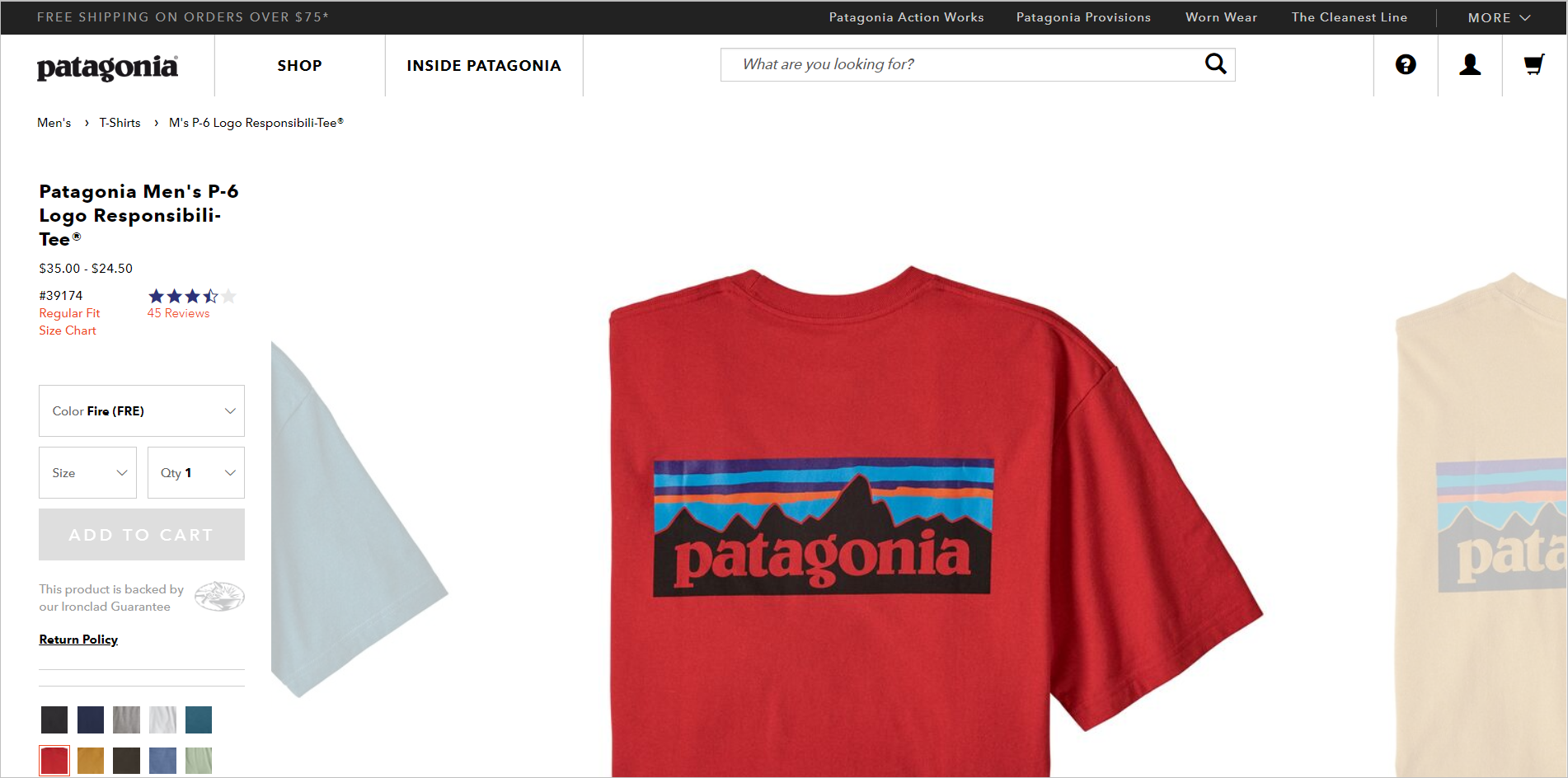
Например, страница сведений о продукте Patagonia отличается от веб-стандартов тем, что блок действий помещается слева, а изображение продукта — справа. Это должно дезориентировать пользователей, которые были обучены сначала смотреть на изображение продукта, а затем делать выбор и нажимать кнопку CTA в правой части страницы:

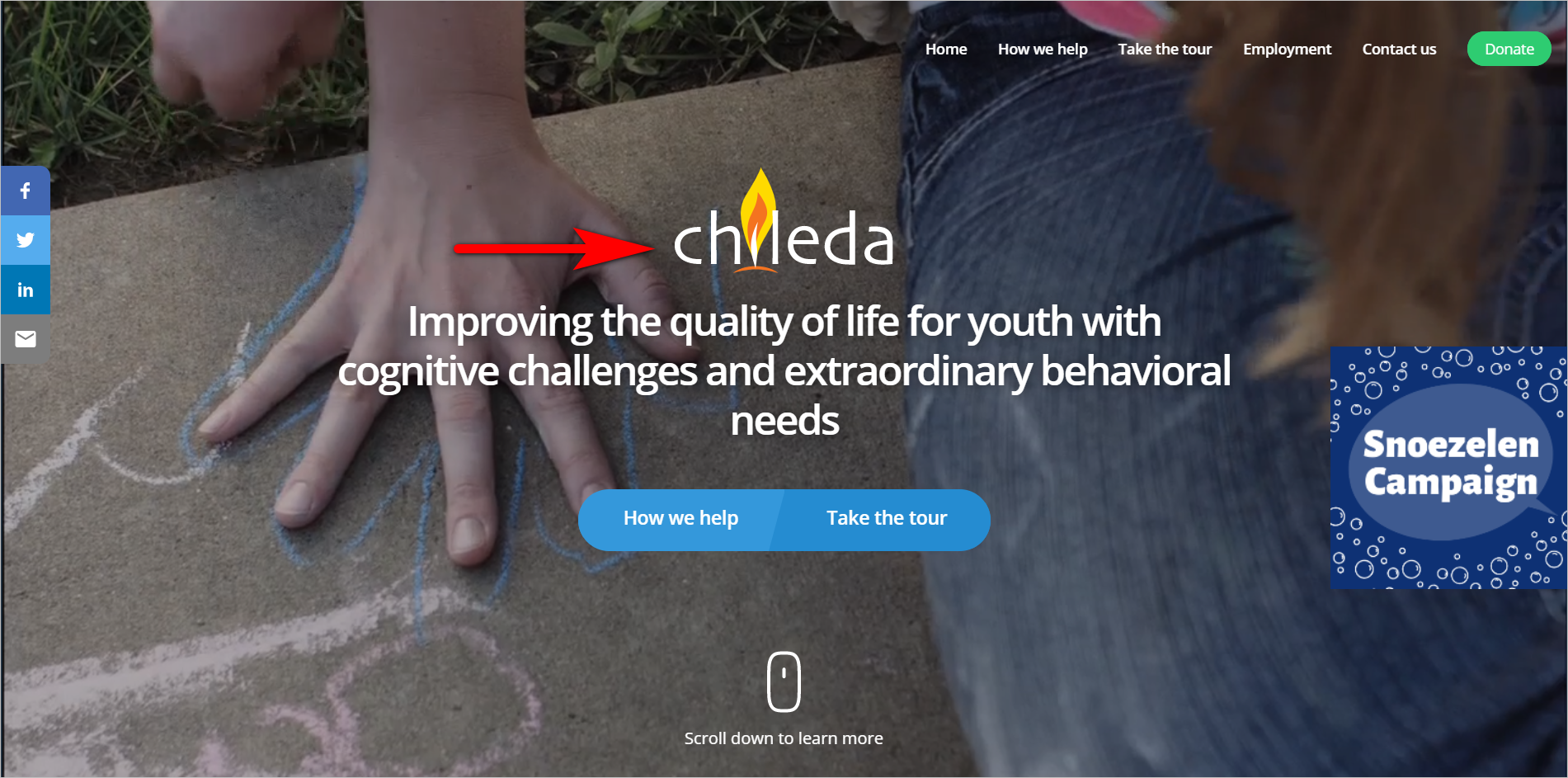
Chileda, с другой стороны, отклоняется от веб-конвенций, помещая логотип компании в тело страницы:

- Это проблема, потому что веб-пользователи с годами научились искать логотип в верхнем левом углу страницы.
- Люди также полагаются на логотип вверху, чтобы вернуться на домашнюю страницу, когда они находятся глубоко на сайте.
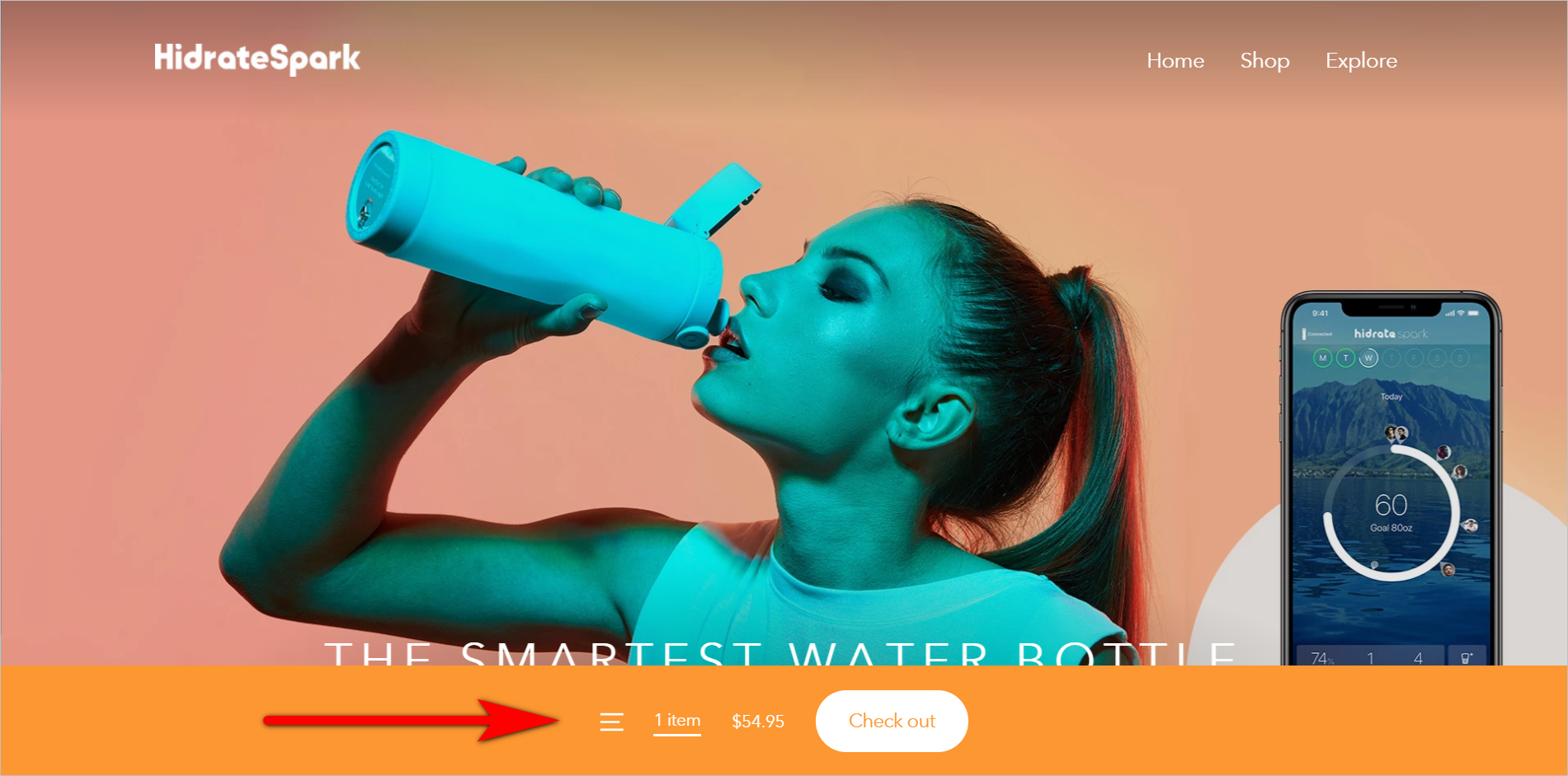
HidrateSpark имеет аналогичную проблему: элементы находятся не там, где их ожидают пользователи. Вместо типичного значка корзины в правом верхнем углу HidrateSpark.com имеет постоянную полосу в нижней части экрана, которая показывает количество товаров в корзине пользователя. Опять же, это может быть случай, когда мобильный подход просачивается в рабочий стол:

Продумайте, где вы размещаете элементы на своей веб-странице, чтобы их было легко обнаружить. Помните, что если пользователи не могут найти что-то на вашем сайте, то этого может и не быть.
Не позволяйте модному веб-дизайну пугать ваших пользователей
Вы можете довольно легко отпугнуть своих посетителей,…
- отсутствие визуального приоритета элементов, которые позволяют пользователям определить, что они находятся в нужном месте и что они могут доверять веб-сайту,
- использование чудовищно больших изображений, которые мешают удобству использования, и
- удивлять пользователей, отклоняясь от веб-конвенций и размещая элементы не там, где их ожидают посетители.
Если вы избежите этих ловушек, у вас будет больше шансов не отпугнуть с трудом заработанных посетителей.