Как оптимизировать показатели конверсии мобильной коммерции
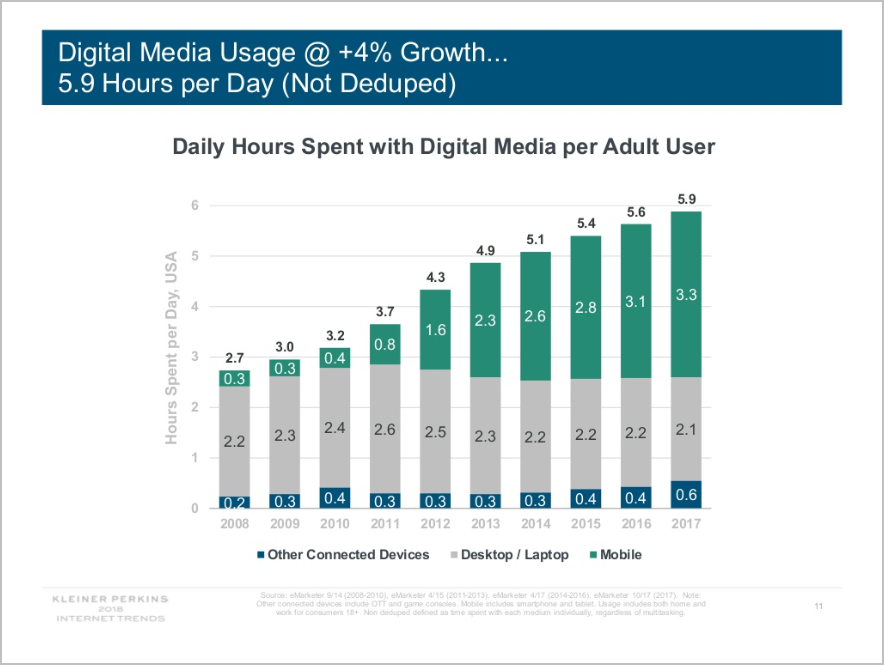
Опубликовано: 2018-08-09 В 2017 году, согласно исследованию Kleiner Perkins, взрослые в среднем 3,3 часа просматривали цифровые медиа на мобильном телефоне по сравнению с 3,1 часа годом ранее. Использование настольных компьютеров и ноутбуков было ниже использования мобильных устройств с 2014 года, и в прошлом году взрослые провели «всего» 2,1 часа на традиционных устройствах:
В 2017 году, согласно исследованию Kleiner Perkins, взрослые в среднем 3,3 часа просматривали цифровые медиа на мобильном телефоне по сравнению с 3,1 часа годом ранее. Использование настольных компьютеров и ноутбуков было ниже использования мобильных устройств с 2014 года, и в прошлом году взрослые провели «всего» 2,1 часа на традиционных устройствах:

Для маркетологов это создает множество проблем:
- Общеизвестно, что омниканальные пути пользователей (когда люди переключаются с мобильных телефонов, ноутбуков и планшетов при поиске, сравнении цен и совершении реальных покупок) очень сложно отследить. И приписывание всей стоимости устройству, которое в последний раз использовалось для преобразования , ЧУВСТВУЕТСЯ неправильным.
- Несмотря на достижения в технологии смартфонов, мобильные телефоны по-прежнему имеют более низкую скорость подключения и вычислительную мощность по сравнению с настольными компьютерами и ноутбуками.
- Конверсия с мобильного телефона обычно ниже, чем конверсия с компьютера/ноутбука.
Чтобы максимизировать свои возможности, нужно тщательно продумать…
- этапы пути пользователя ,
- мобильный опыт, который вы предлагаете , и
- и как вы можете диагностировать и корректировать курс , используя доступные вам инструменты.
Вот способы оптимизации показателей конверсии мобильной коммерции:
Сравните самые популярные страницы, просматриваемые пользователями мобильных устройств, планшетов и ноутбуков
В инструментах мониторинга трафика, таких как WebTrends, у вас обычно есть способ сегментировать по типу устройства. Вы можете сделать это на высоком уровне и получить такие данные:
- 42% — настольные/ноутбуки
- 8% – таблетки
- 50% – мобильные телефоны
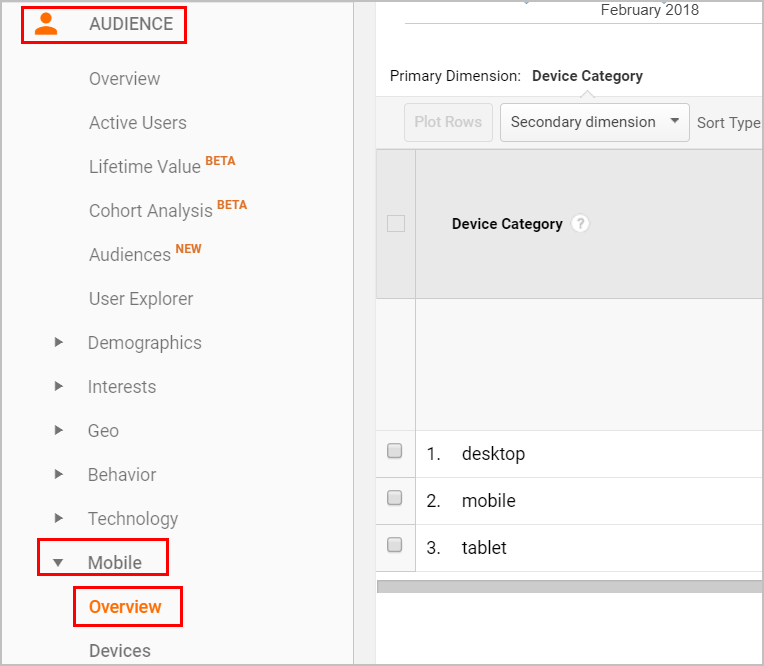
Это полезно знать, и это стандартный отчет для тех из вас, кто использует Google Analytics. ( Аудитория > Мобильные устройства > Обзор )

Проблема в том, что данные сами по себе не очень действенны .
Вам нужно будет увидеть, какие страницы люди просматривают больше всего при использовании определенного типа устройства, если вы хотите провести фактический анализ, который может привести к корректировке курса.
Если вы пользуетесь GA, вам потребуется использовать расширенные сегменты для типа устройства, а затем просматривать отчеты по страницам, такие как « Поведение» > « Контент сайта » > « Все страницы » .
Затем вам нужно будет увидеть самые популярные страницы, просматриваемые устройством, чтобы увидеть, чем они отличаются.
Может случиться так, что трафик корзины в основном связан с ноутбуками, страницы форм — с ноутбуков и планшетов, а в просмотре товаров преобладает трафик мобильных телефонов. Затем вы можете работать с корзиной на настольном компьютере, включить автозаполнение для форм, чтобы упростить ввод текста на планшетах, и убедиться, что вы включили сравнение продуктов на мобильных устройствах.
Сегментируя данные , вы будете генерировать идеи о том, что нужно исправить больше всего для каждого типа устройств — областей, в которых небольшое улучшение непропорционально влияет на успех на каждом устройстве.
Заставьте мобильные страницы загружаться быстро
Мобильные телефоны становятся все быстрее и все более подключенными, но настольные компьютеры и ноутбуки по-прежнему превосходят их в этом отношении.

Более слабое интернет-соединение означает большее время загрузки страницы. Итак, то, чего не хватает мобильным телефонам для подключения, ваш сайт должен восполнить с точки зрения размеров изображений, сетей доставки контента (CDN), оптимизированных сценариев и множества других стратегий, чтобы сайт загружался быстрее.
1. Используйте сеть развертывания контента
Если ваша компания может позволить себе использовать CDN для ускорения сайта, обычно это хорошая идея.
2. Уменьшите общий размер изображения
Если вы можете запустить инструмент, который уменьшает размеры изображений для всего сайта в фоновом режиме, обычно это стоит вложений. В противном случае вы можете просто вручную уменьшить размеры изображений, прежде чем использовать их на сайте.
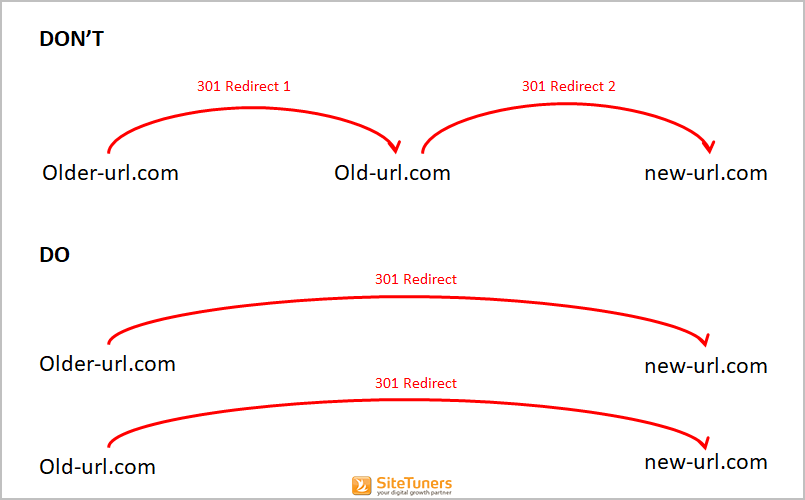
3. Распутайте цепочки редиректов
Одна из вещей, которая может увеличить время загрузки страницы, — это цепочки перенаправлений. Это когда у вас есть более одного перенаправления для перехода на целевую страницу, будь то из-за того, что вы перенесли домен или изменили свою информационную архитектуру. Вместо нескольких перенаправлений укажите на всех своих страницах новый URL-адрес, который вы хотите использовать, чтобы сократить время загрузки:

4. Подумайте о последовательности сценариев
Некоторые скрипты ждут загрузки других скриптов (синхронные), в то время как другие тихо загружаются в фоновом режиме, не прерывая и не ожидая завершения загрузки (асинхронные). Вам нужны оба типа сценариев, обычно со сценариями отслеживания, например, для мониторинга трафика, тепловых карт и управления тегами, которые загружаются асинхронно, поэтому пользователи не замечают влияния на общую загрузку страницы.
5. Используйте разные изображения для мобильных страниц
Если у вас другой мобильный сайт, это не должно быть проблемой. Однако, если вы используете такие технологии, как адаптивный веб-дизайн (RWD), для создания своего сайта, не так просто загружать отдельные изображения меньшего размера на мобильные устройства. Однако у вас все еще будут варианты. Работайте со своими разработчиками, чтобы развернуть такие вещи, как srcset, где более легкое изображение может быть загружено мобильными устройствами даже с RWD, и уменьшить размер изображения на ваших мобильных страницах.
Включить «Продолжить позже»
Одна из проблем многоканального маркетинга заключается в том, что иногда пользователям нужно переключать устройства между различными задачами в пути продаж.
Если они хотят положить товары в корзину, используя мобильное устройство, но не хотят оформлять заказ на этом устройстве, вы не можете позволить этому закончиться. У вас должен быть какой-то способ позволить вашим посетителям продолжить работу на другом устройстве, не теряя при этом того, что они уже сделали.
Это техническая проблема, которую вам нужно решить с вашей командой разработчиков, и вам нужно стимулировать людей, чтобы они знали, что они могут войти в систему и продолжить совершать покупки на другом устройстве, но это должно помочь вам максимизировать возможности конверсии.
Улучшение показателей мобильной конверсии
Требуются определенные усилия, чтобы максимизировать возможности многоканальности.
Вам потребуется иметь представление об инструментах мониторинга трафика и веб-технологиях. Вам нужно будет управлять проектом несколькими командами, чтобы некоторые вещи работали правильно. И вам понадобится здоровая доза терпения, так как не все это выстраивается очень быстро.
Тем не менее, если вы играете правильно, у вас будет больше возможностей для максимизации, чем у ваших конкурентов.
Поднимите свои конверсии на новый уровень.Узнайте, как наши специалисты SiteTuners могут помочь запустить процесс оптимизации коэффициента конверсии или добиться лучших результатов от ваших усилий по оптимизации конверсии. Дайте нам 30 минут, и мы покажем вам дорожную карту вашего цифрового роста! Запланируйте звонок прямо сейчас! |
