Как оптимизировать изображения — 9 инструментов для ускорения вашего сайта и получения любви от Google
Опубликовано: 2020-01-31Эта статья посвящена тому, как оптимизировать изображения, чтобы ваш сайт загружался быстрее. Google оценивает, как сайт загружается на мобильных устройствах. Если он загружается медленно из-за больших изображений, ваш сайт упадет в рейтинге. В настоящее время средний веб-сайт получает более 50% трафика с мобильных устройств.
Если вы не знаете, как оптимизировать изображения, читайте дальше и найдите лучшее решение для ускорения работы вашего сайта.
Оптимизируйте изображения на своем веб-сайте, чтобы ускорить загрузку страниц вашего веб-сайта. Это, в свою очередь, означает, что Google полюбит ваш веб-сайт, и регулярное выполнение этого поможет вашему рейтингу.
Зачем нужно оптимизировать изображения
Google любит быстрые веб-сайты, как и клиенты.
В настоящее время важно найти изображения хорошего качества на своем веб-сайте.
Однако вам необходимо сбалансировать качество с размером файла , потому что это влияет на скорость загрузки вашей страницы.
Если вы напрямую загружаете изображения в свой магазин, это руководство для вас.
Если у вас нет рабочего процесса для оптимизации изображений, то это руководство поможет вам.
Если на вашем сайте уже много изображений, а страницы загружаются медленно, то это руководство специально для вас.
КАК ОПТИМИЗИРОВАТЬ ИЗОБРАЖЕНИЯ

Есть два способа оптимизировать изображения . Прежде всего, вам необходимо оптимизировать изображения, прежде чем загружать их на свой веб-сайт или в блог.
Однако, если у вас уже есть неоптимизированные изображения, мы также покажем вам, как их отсортировать.
В этом руководстве мы поделимся лучшими инструментами оптимизации изображений для сжатия изображений.
Хотя у некоторых людей есть такие инструменты, как Adobe Photoshop, большинство людей ищут простые, быстрые и бесплатные способы сжатия изображений без потерь.
Оптимизация изображения без потерь просто означает, что вы уменьшаете размер файла без потери качества изображения.
ОГЛАВЛЕНИЕ
Зачем оптимизировать изображения?
Различные типы изображений
Правильная оптимизация изображений
Инструменты оптимизации изображений
- Оптимизатор JPEG
- Оптимизилла
- Кракен
- Крошечный PNG
- Компрессор.ио
- Дар скорости
- reSmushit
- ShortPixel
- Сжать сейчас
Как оптимизировать изображения на вашем Mac или ПК
Зачем оптимизировать изображения

Google le говорит вам, что вам нужно, как оптимизировать изображения и почему вы должны это делать.
Согласно исследованию Microsoft, средняя продолжительность концентрации человеческого внимания сократилась с 12 до 7 секунд. Однако еще более шокирующим является тот факт, что исследование Jampp показало, что средняя продолжительность концентрации внимания уменьшается на целых 88 процентов каждый год.
Что это значит для вас как для блоггера или владельца интернет-магазина?
В двух словах, это означает, что если ваш сайт загружается медленно, люди просто перейдут на другой сайт.
Таким образом, медленный веб-сайт означает, что вы можете потерять потенциальных клиентов еще до того, как он загрузится.

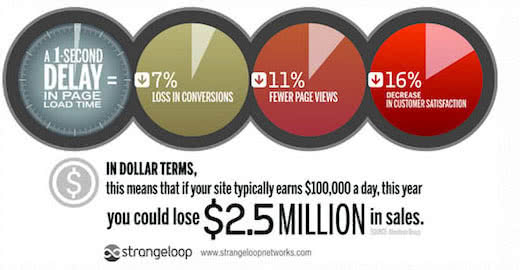
Согласно тематическому исследованию с участием Amazon, Google и других крупных сайтов, задержка загрузки страницы на 1 секунду может привести к потере конверсий на 7%, уменьшению количества просмотров страниц на 11% и значительному падению удовлетворенности клиентов на 16%.
Как проверить свою скорость и изображения
Многие люди, которые только начинают, не понимают, насколько важна скорость веб-сайта.
Часто они думают, что их сайт в порядке, и не проверяют его. Поскольку браузеры хранят кешированную копию, они не воспринимают ее как нового человека, впервые посещающего сайт.
Однако у обычного пользователя, который впервые посещает ваш сайт, может не быть такого опыта.
На самом деле, поскольку место размещения сайта имеет значение, у людей в разных странах будет совершенно разное время загрузки.
Поэтому протестируйте свой сайт с помощью таких инструментов, как Pingdom.
Как оптимизировать различные типы изображений

Есть два основных типа файлов, которые вы хотите оптимизировать для Интернета: png и jpg.
РАБОТА С JPG
Файлы JPG (также известные как JPEG) являются наиболее популярным типом файлов для изображений в Интернете, поскольку они, как правило, меньше файлов PNG. Файлы JPG идеально подходят для фотографий или изображений с цветом, тенями, градиентами или узорами. JPG имеют огромную цветовую палитру и делают эти типы изображений великолепными.
В целом большинство людей сохраняют jpg в высоком, среднем или низком качестве. Высокое качество обеспечивает полное воздействие изображения, но имеет гораздо больший размер файла. Низкокачественные изображения начинают становиться пикселизированными и выглядят более зернистыми. Таким образом, в большинстве случаев вы хотите выбрать среднюю или низкую точку для использования в Интернете.
Очевидно, что размер изображения в пикселях имеет значение. Мы обсудим это через мгновение.
РАБОТА С PNG
Основное различие между PNG и JPEG заключается в том, что файлы PNG могут быть прозрачными.
PNG — еще один распространенный формат файлов, используемый на веб-сайтах.
PNG-24 обеспечивает гораздо более высокое качество изображения, однако размер файла изображения становится большим.
Вот тут-то и пригодятся хорошие инструменты оптимизации без потерь.
Как оптимизировать различные типы изображений
Используйте PNG для логотипов, значков и избранных изображений, потому что они высокого качества и обеспечивают прозрачность.
Используйте jpg для большинства других изображений на вашем сайте.
ВЕРНУТЬСЯ НАВЕРХ.
Как правильно оптимизировать изображения

Как получить оптимальное сжатие изображения.
47% пользователей, заходящих на ваш сайт, ожидают, что ваша веб-страница загрузится менее чем за 2 секунды. Кроме того, 40% покинут сайт, если страница загружается более 3 секунд. По этой причине очень важно, чтобы ваши изображения были маленькими и загружались быстро.
Есть две вещи, которые вы можете сделать, чтобы правильно оптимизировать ваши изображения:
Используйте правильные размеры
Прежде всего, сохраните изображение нужного размера на свой веб-сайт. Если у вас есть блог, тема обычно будет иметь размеры по умолчанию для избранных изображений вашего блога. Например, это может быть 800 пикселей на 400 пикселей. Итак, вам просто нужно изменить размер изображений, чтобы они соответствовали этому размеру, а не использовать изображения большего размера.
Если это баннер для блога, посмотрите ширину своей страницы. Существует простое расширение для Chrome, которое вы можете использовать для измерения размеров, которое называется Page Ruler. Например, вы можете использовать линейку страниц для измерения виджетов боковой панели, чтобы получить изображения нужного размера на боковых панелях.
Сохраните правильное качество
Сжатие без потерь является идеальным. Так что вам нужно рассмотреть ОС лучший способ сделать это. Моя главная рекомендация — сохранить файл jpg примерно на 30% от оригинала. Для файлов png вам необходимо использовать программное обеспечение для сжатия. Итак, один из онлайн-инструментов или инструмент на вашем Mac или ПК.
Существует два способа оптимизации изображений перед загрузкой:
- Использование онлайн-инструментов, позволяющих загружать как отдельные изображения, так и набор изображений (массовая обработка).
- Использование инструментов для вашего ПК или Mac, которые оптимизируют их как отдельные изображения, так и в пакетном режиме.
ВЕРНУТЬСЯ НАВЕРХ.
Лучшие инструменты оптимизации изображений
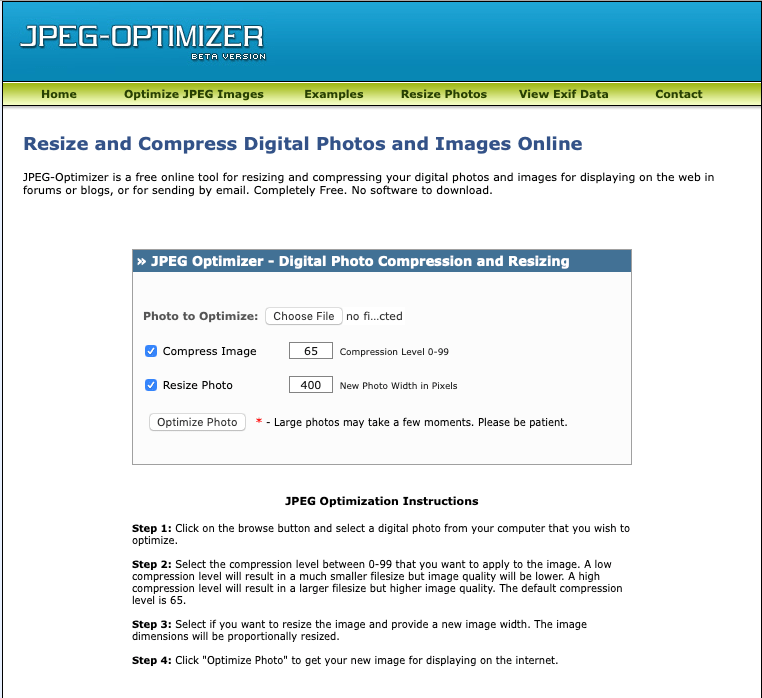
1. Оптимизатор JPEG.


JPEG Optimizer — это онлайн-инструмент для оптимизации изображений, который помогает сжимать такие изображения, как png и jpg. Панель уровня сжатия изображения упрощает оптимизацию фотографий по мере необходимости.
Вы также можете изменить размер изображений в JPEG Optimizer, чтобы уменьшить размер файла изображения и ускорить его загрузку на вашем сайте.
2. Оптимизилла.

Optimizilla дает результаты хорошего качества и небольшого размера файла. С помощью этого инструмента вы можете сжимать фотографии JPEG и PNG.
Для оптимизации изображений загрузите до 20 изображений и установите уровень сжатия для каждого фото отдельно.
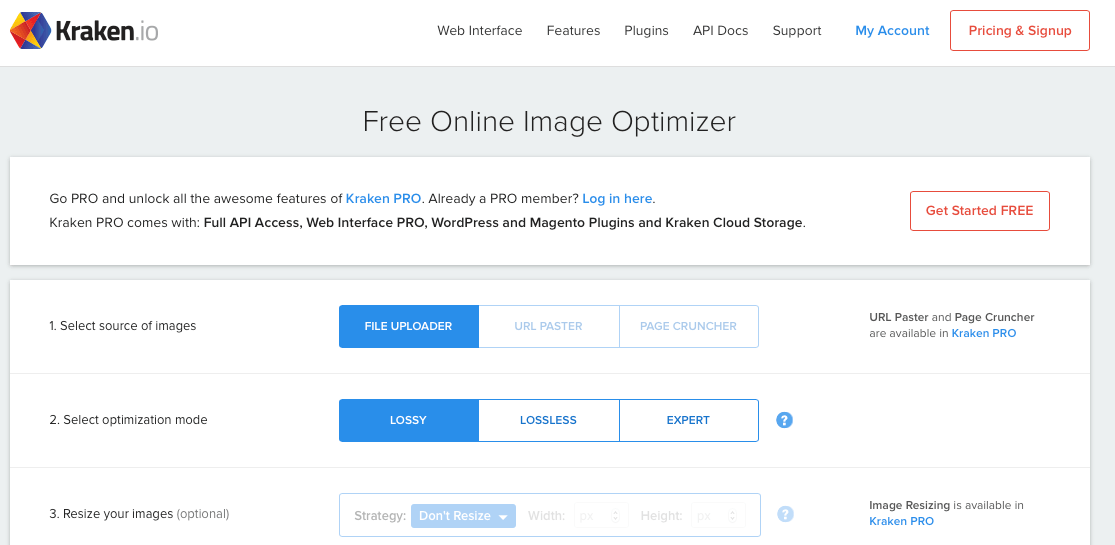
3. Кракен

В Kraken есть платная и бесплатная функция оптимизации изображений. Преимущество Kraken в том, что он также может позаботиться о тех изображениях, которые уже есть на вашем веб-сайте WordPress. Поскольку у Kraken есть плагин для WordPress, вы можете добавить его, а затем оптимизировать уже загруженные изображения.
Однако, если на вашем сайте много изображений, вам нужно будет перейти на платный план. Платные функции также позволяют изменять размер изображений по мере необходимости.
4. Крошечный PNG.

Tiny PNG существует уже некоторое время и является одним из самых популярных онлайн-инструментов для сжатия изображений. Это бесплатный инструмент для оптимизации изображений, с помощью которого можно сжимать изображения как в формате JPEG, так и в формате PNG.
Вы можете загрузить до 20 изображений за один раз, а затем загрузить изображения на свой компьютер или сохранить их в Dropbox.
5. Компрессор.ио

Compressor.io — еще один превосходный и быстрый инструмент для оптимизации изображений. Потому что он может сжимать файлы JPEG, PNG, Gif и SVG без потерь.
6. Дар скорости

GiftOfSpeed сжимает изображения PNG и JPEG. Кроме того, он использует несколько методов сжатия изображений для уменьшения размера файла. В целом, это быстрый и эффективный инструмент для оптимизации изображений.
Для более технических из вас Gift Of Speed также предлагает дополнительный набор инструментов для оптимизации скорости вашего сайта.
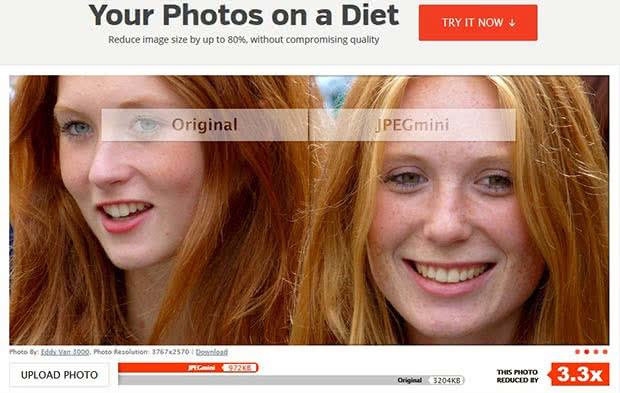
7. JPEGмини

JPEGmini уменьшает размер файла ваших изображений, чтобы оптимизировать время загрузки страницы. Хороший инструмент с визуальным элементом, который показывает вам изображение до и после.
8. ресмушить

reSmush.it — отличный плагин WordPress, который поможет вам оптимизировать существующие и новые изображения.
Плагин использует reSmush API для оптимизации изображений. Вы можете исключить отдельные изображения из сжатия, если вам нужно добавить изображение в полном размере.
9. Короткий пиксель.

4. ShortPixel Image Optimizer — еще один инструмент для оптимизации изображений в WordPress. Вы регистрируетесь, используя свой адрес электронной почты в службе для базовой учетной записи. Например, базовая учетная запись позволяет оптимизировать 100 изображений в месяц. Однако, если вам нужно больше, вам нужно будет перейти на платный план.
10. Сжать сейчас.

CompressNow — полезный онлайн-инструмент для оптимизации изображений. Вы можете сжимать изображения JPEG, PNG и Gif. Для каждого изображения вы можете установить уровень сжатия.
ВЕРНУТЬСЯ НАВЕРХ.
Как оптимизировать изображения на вашем Mac или ПК

Два лучших инструмента оптимизации изображений для Mac .
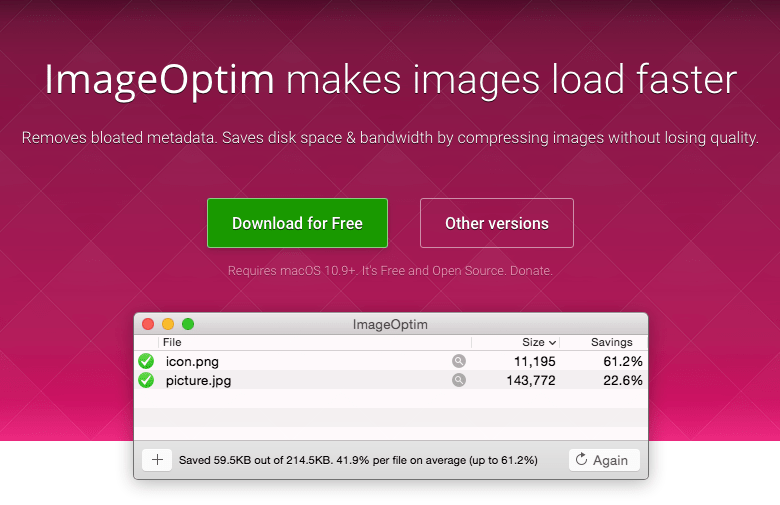
ImageOptim — это фантастический инструмент сжатия изображений без потерь, который мы предпочитаем. Он поддерживает высокое качество изображения, но отлично справляется с уменьшением размера. Все, что вам нужно делать, это «перетаскивать» изображения и сжимать их по своему усмотрению. Если вы ищете, как оптимизировать изображения на Mac, то это лучший инструмент. Включите Guetzli для достижения наилучших результатов.

Squash — Squash 2 является частью коллекции SetApp, или вы можете купить его как отдельное программное обеспечение. Squash не так хорош для оптимизации JPEG, как ImageOptim, но отлично справляется с файлами PNG.

Два лучших программных инструмента для вашего Mac:
Riot — простой в использовании компрессор изображений с простым и интуитивно понятным интерфейсом.

PNG Gunlet — легкий и удобный инструмент, который без потерь сжимает файлы PNG.
ВЕРНУТЬСЯ НАВЕРХ.
как оптимизировать изображения Рекомендации
Подводя итог, вот ключевые моменты:
- Знайте, какой размер изображения вам нужен, и не используйте размер больше этого.
- Используйте jpg для сложных изображений и png, где вам нужна прозрачность и/или хорошее качество.
- Оптимизируйте изображения перед их загрузкой.
- Используйте хороший плагин для вашей учетной записи WordPress или Shopify, чтобы оптимизировать изображения, которые у вас уже есть.
Если вы хотите больше способов улучшить свой сайт, просмотрите, как использовать лучшие инструменты SEO.
