Как улучшить доступность в Интернете
Опубликовано: 2020-04-09В другой статье мы уже говорим о веб-доступности в формате видео. В этой статье наша коллега Мариен объяснила вам, что такое веб-доступность, преимущества и советы, которые следует учитывать при проектировании и разработке веб-сайта. Если вы еще не видели ее, мы рекомендуем вам сначала ее увидеть, так как эта статья была введением. Эта статья, которую мы представляем вам сегодня, является более промежуточной.
Наличие хорошей веб-доступности в основном означает, что веб-сайты спроектированы и разработаны таким образом, чтобы ими могли пользоваться люди с ограниченными возможностями.
Инициатива веб-доступности W3C (WAI) разрабатывает спецификации, рекомендации, методы и вспомогательные ресурсы, описывающие решения по обеспечению доступности. Они считаются международными стандартами веб-доступности.

При разработке архитектуры и дизайна Интернета он более чем открыт для доступности. То есть вы должны разрабатывать веб-сайты с учетом доступности, чтобы потом не вносить ненужные исправления.
После того, как веб-сайт будет макет, вы должны сделать несколько анализов доступности в Интернете. Помимо ручного анализа всех важных моментов для правильной оценки, мы также поможем нам с внешними инструментами для реализации нескольких тестов, чтобы проверить их уровень доступности. Тем не менее, ни один инструмент сам по себе не может определить, соответствует ли веб-сайт правилам доступности. Вы должны сделать человеческую оценку с достаточными знаниями, чтобы определить, доступно ли место.
Инструменты могут помочь нам, но для определения и применения окончательных решений всегда требуется вмешательство специалиста по доступности. Другая идея и вариант — протестировать пользователей с особыми условиями (дальтонизмом, слепотой и другими нарушениями), чтобы убедиться, что они могут ориентироваться без каких-либо проблем.
Примерами бесплатных инструментов могут быть:
- Улучшить сайт
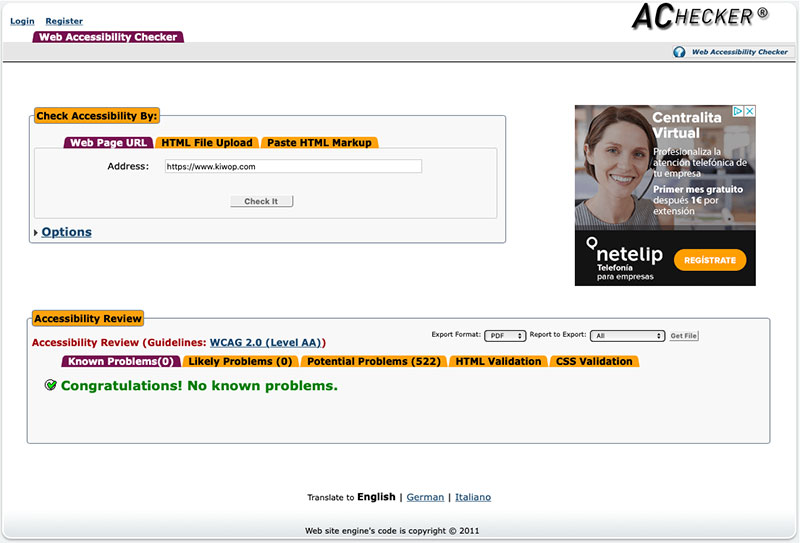
- AChecker
- Среди многих других…

Важно отметить, что хотя они и связаны между собой, доступность и удобство использования веб-сайта — это не одно и то же. Хотя оба они хотят улучшить взаимодействие с посетителями веб-сайтов, они преследуют разные цели. Так что вы должны знать, как отличить их друг от друга.
Чтобы разработать архитектуру и дизайн с учетом веб-доступности, важно:
4 точки доступного дизайна
Восприимчивость
Текстовые альтернативы нетекстовому контенту
Весь нетекстовый контент должен иметь текстовые альтернативы. Под нетекстовым содержанием мы подразумеваем не только изображения, с соответствующим им атрибутом «alt». Также речь идет об иконках, кнопках, графике, полях форм, визуальном контенте (аудио, видео и мультимедиа), схемах, иллюстрациях и т. д.
Текстовые альтернативы должны передавать цель или функцию элемента, который обеспечивает эквивалентный пользовательский опыт. Например, подходящей текстовой альтернативой для кнопки поиска будет «поиск» в любом месте «увеличительного стекла». Это наглядный пример, когда инструменты анализа доступности сочтут его действительным (поскольку он будет иметь атрибут alt), но эксперт увидит, что это явная ошибка, поскольку функция значка — «поиск», хотя «увеличение» — это достоверное описание изображения.
Мы по возможности избегаем изображений с текстом, встроенным в само изображение , поскольку ни поисковые системы, ни средства чтения не могут читать тексты внутри изображений.
Будет важно добавить атрибут label ко всем полям в формах.
Ссылки должны иметь смысл вне контекста. Такие фразы, как «нажмите здесь», «подробнее», «дополнительная информация» и т. д., кажутся двусмысленными, если их читать вне контекста. Мы будем использовать соответствующие фразы для ссылок.

Субтитры и другие мультимедийные альтернативы
Мы предоставим альтернативы зависящему от темпа контенту (аудио, видео и мультимедиа), такие как описание аудио, субтитры и т. д.
Контент может быть представлен по-разному
Мы создадим контент, который можно будет представить по-разному, не теряя информации или структуры. Соблюдение этого требования позволяет правильно читать контент вслух, расширять или адаптировать его для удовлетворения потребностей и предпочтений разных людей. Например, он может быть представлен с использованием цветовых комбинаций, различных размеров текста или разных стилей для удобства чтения.
Контент легко просматривать и слушать
Мы сделаем визуальную презентацию максимально удобной для восприятия людьми с ограниченными возможностями, т.е. такие элементы, как кнопки, видеоплееры и т.д., будут отлично идентифицируемы и исполнимы.

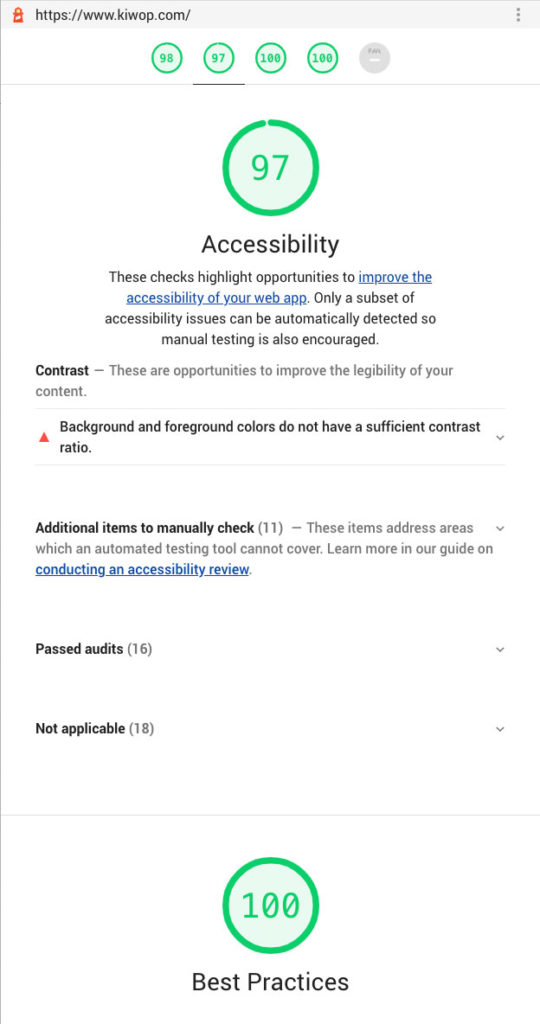
Выполнение этого требования помогает отделить текст от фона, сделать информацию более различимой. Например, многие люди с дальтонизмом не используют какие-либо специальные инструменты и полагаются на подходящий дизайн, обеспечивающий достаточный цветовой контраст между текстом и окружающей его средой. Для других, например, если звук из аудиовизуального ресурса воспроизводился автоматически, это могло помешать вашему считывателю текста или вспомогательным прослушивающим устройствам.

Операция
Веб-функции доступны с клавиатуры
Все функции должны быть доступны с клавиатуры, то есть вы можете просматривать веб-страницы без мыши. Многие люди не могут использовать мышь и полагаются на клавиатуру для взаимодействия с Интернетом. Для этого у вас должна быть возможность доступа ко всем доступным веб-функциям с помощью клавиатуры, включая элементы управления вводом формы и другие компоненты пользовательского интерфейса.
Предоставление пользователям достаточно времени для чтения и использования контента
Контент не вызывает припадков или физических реакций
Мы не будем использовать какой-либо контент, который может помешать работе пользователя. Например, вы должны избегать визуальных эффектов с очень заметными изменениями цвета или с различными формами и цветами, которые априори могут быть очень хорошими, но могут вызвать среди прочего эпилептические припадки.
Пользователи могут легко просматривать, находить контент и определять, где они находятся
Мы будем предоставлять пользователям постоянную помощь в просмотре, локализации контента и позиции. Хлебные крошки очень важны для пользователей, поскольку они помещают страницу, на которой они находятся, в определенный контекст сети.
Понятность
Текстовый контент должен быть читабельным и понятным. Вы должны избегать использования необычных слов или, по крайней мере, предоставить их определения или глоссарий.
Мы представим контент предсказуемым образом, а также предоставим простую, интуитивно понятную и удобную навигацию. Хороший пример — всегда сохранять одно и то же главное меню на всех страницах, чтобы не запутать пользователя. А если нужны разные меню в зависимости от страницы, делайте это в виде вторичных меню.
Он также должен избегать возможных частых ошибок пользователей. Мы должны давать им указания и помогать, когда нам нужны их действия. Хорошим примером может быть то, что формы проверяют, какие поля являются обязательными, прежде чем появится типичная ошибка обязательного поля.
Надежность
Нам необходимо обеспечить совместимость со всеми веб-браузерами, на всех устройствах и со всеми технологиями. Мы проведем исследования, чтобы определить, есть ли ошибки на каком-либо конкретном устройстве или в браузере. Все новые расписания, которые мы добавляем, проходят процесс совместимости со всеми браузерами и устройствами перед их применением.
На этом этапе важно отметить, что Интернет должен быть доступен не только для обычных устройств и браузеров, но и для специальных устройств, использующих какие-либо вспомогательные технологии. Речь идет о таких технологиях, как JAWS (Job Access With Speech): коммерческая программа для чтения с экрана, предоставляемая Freedom Scientific, или NVDA: программа для чтения с экрана с открытым исходным кодом, ONCE Zoomtext или даже расширения для браузера.
Как мы работаем с доступностью в Kiwop
Как только веб-сайт будет разработан с учетом 4 доступных точек дизайна, упомянутых выше, в Kiwop мы приступим к написанию отчета со всеми возникшими проблемами и их возможными решениями. Мы говорим «возможный», потому что для одной и той же проблемы доступности может быть несколько допустимых решений. Мы всегда порекомендуем лучшее решение с учетом фирменного стиля каждого клиента и с нашим опытом доступного дизайна.

После того, как мы одобрим этот отчет о доступности, мы приступаем к исправлению и повторной проверке, чтобы определить, действительно ли мы решили все поднятые проблемы. Мы повторяем этот процесс до тех пор, пока все веб-элементы не будут иметь по крайней мере двойной уровень доступности A, помеченный как цель.
Как только все элементы имеют минимальный требуемый уровень доступности, мы анализируем требования к элементам, чтобы подняться до уровня доступности «ААА», и модифицируем элементы, которые можно улучшить.
Нужен аудит доступности? Свяжитесь с нами!
