Как улучшить свой магазин с помощью Shopify Hydrogen
Опубликовано: 2022-07-30
Существующий набор функций Shopify отлично подходит для предприятий, которые только открывают магазин и должны быстро начать работу. Проблемы возникают, когда вы хотите выделиться среди конкурентов с помощью уникальной витрины. К счастью, будущее интернет-магазинов уже здесь, и вам понадобится фреймворк Shopify Hydrogen, чтобы максимально использовать его.
Безголовая электронная коммерция с Shopify Hydrogen
Поведение и предпочтения потребителей меняются со скоростью, за которой трудно угнаться, что привело к появлению длинного ряда методов электронной коммерции, которые теперь стали обычным явлением. От мобильных покупок до голосового поиска последним термином, присоединившимся к этой группе, является «безголовая электронная коммерция» — и это не то, что любой ориентированный на рост бизнес может позволить себе игнорировать.
Платформы электронной коммерции без головы получили финансирование в размере 1,6 миллиарда долларов только в 2020–2021 годах. Этот прогресс в области электронной коммерции помогает компаниям оставаться в курсе меняющегося рынка благодаря уникальной архитектуре, которая отделяет интерфейсный уровень магазина от внутреннего. Таким образом, основные эстетические элементы, такие как стили текста, изображения и кнопки, можно настраивать независимо друг от друга, не влияя на ценообразование вашего магазина и инфраструктуру оформления заказа.
Hydrogen — это платформа для Shopify на основе React, которая дает владельцам бизнеса возможность добиться успеха с помощью готовых к использованию компонентов для электронной коммерции без головы.
Вот почему это того стоит
Выделяться, быть заметным
Существующие возможности Shopify для настройки с помощью пресетов и тем магазина уже довольно хороши, но с увеличением количества витрин вам в конечном итоге придется найти способ выделиться из толпы.
Пользователи на 40% чаще тратят больше на персонализированные покупки, и Shopify Hydrogen предлагает вам инструменты для этого. Разделение внешнего интерфейса и внутреннего интерфейса вашего магазина дает уникальную возможность увеличить веб-трафик и доход.
Звучит красиво, но как на практике работает фреймворк Hydrogen для Shopify? Скажем, у вас есть новый захватывающий дизайн витрины магазина, который вы хотели бы реализовать с помощью Hydrogen. После того, как вы все настроите, вы сможете развернуть свой новый дизайн в качестве приложения Hydrogen, не беспокоясь о серьезных ошибках, нарушающих работу серверной части.
Будьте без ошибок
Ошибки, разрушающие магазины, — бич любого бизнеса, который пытается масштабироваться. Ваш захватывающий новый продукт может привлечь тысячи новых потенциальных клиентов, но внутренняя ошибка внезапно остановит весь этот импульс.
Shopify Hydrogen обходит эту проблему благодаря интуитивно понятному подходу к внутреннему и внешнему взаимодействию. Обе стороны взаимодействуют с помощью функций, известных как «крючки» и API. Это гарантирует, что изменения во внешнем интерфейсе будут плавно связаны с инфраструктурой вашего магазина, и уменьшит вероятность возникновения серьезной ошибки после обновления.
Более высокая производительность
Платформа Hydrogen значительно повышает производительность вашего магазина Shopify. Отчасти это связано с поддержкой платформой таких функций, как рендеринг на стороне сервера (SSR). Страницы магазина, как правило, используют рендеринг на стороне клиента, который часто может вызывать задержки при рендеринге больших байтов.
С другой стороны, SSR может запускать несколько процессов одновременно. Это ускоряет загрузку страницы для ваших пользователей, уменьшая вероятность того, что потенциальный клиент уйдет со страницы. Тот факт, что Hydrogen также использует минимальное количество JavaScript, также помогает повысить производительность за счет минимизации требований к пропускной способности.
Начало работы с водородом
Создать приложение
Чтобы максимально использовать инфраструктуру Hydrogen, нам понадобится токен доступа Shopify Storefront. Этот токен позволит нам создать наше первое приложение Hydrogen. Прежде чем начать, убедитесь, что у вас есть бесплатная учетная запись Shopify Partners, так как она понадобится вам для получения доступа к вашему токену.
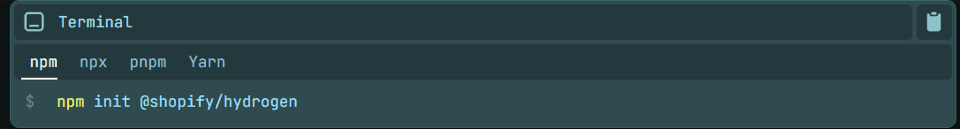
Shopify Hydrogen поддерживает несколько различных платформ для установки. Чтобы создать приложение локально, перейдите в нужный каталог и выполните следующую команду.

Hydrogen поддерживает npm, npx и yarn , поэтому вы сможете создать приложение на любой из этих платформ в зависимости от того, на каком устройстве вы разрабатываете. Чтобы еще больше упростить работу с Hydrogen, рассмотрите возможность использования одного из множества шаблонов, доступных в Интернете. Эти шаблоны дополнят вашу новую витрину предустановленной темой, избавив вас от необходимости придумывать ее.
Вам не нужно быть опытным разработчиком Shopify, чтобы использовать структуру Hydrogen. Все, что нужно для создания приложения Hydrogen и установки необходимых зависимостей, — это одна строка кода! Теперь вам будет предложено ввести имя для вашей новой витрины, прежде чем перейти к следующему шагу.
Подключите свой магазин
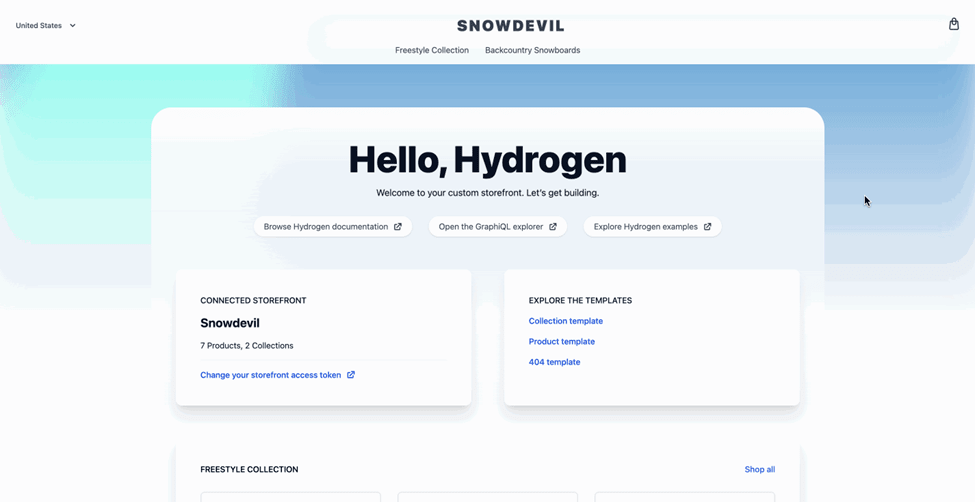
Все готово, чтобы приступить к настройке вашей витрины! Получите доступ к среде разработки по адресу localhost:3000 и перейдите к shopify.config.js. Мы будем вводить наш токен доступа Shopify Storefront здесь, в поле «storefrontToken». Если вы сделаете это успешно, ваше демонстрационное приложение Hydrogen получит доступ к информации о вашем магазине Shopify.

Добавить стиль
Фреймворк Hydrogen имеет очень простую файловую структуру, что делает настройку вашего магазина Shopify проще, чем вы думаете. Перейдите к компоненту index.server.jsc в папке src , чтобы настроить домашнюю страницу. Если вы выбрали шаблон, вы найдете несколько строк кода, уже написанных для вас. Не стесняйтесь добавлять или удалять текст здесь по своему усмотрению. Не волнуйтесь, если страница здесь выглядит несколько просто, так как мы добавим параметры стиля на следующем шаге.
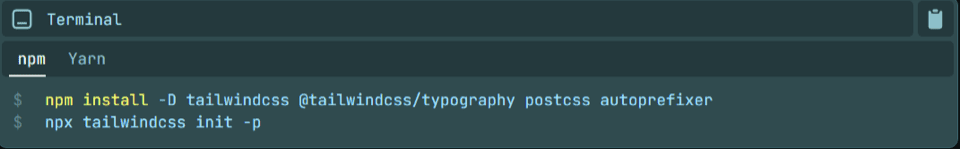
Как только вы удовлетворены текстом, пришло время сделать его красивым! Часть утилиты Hydrogen для настройки Shopify связана с поддержкой Tailwind CSS. Tailwind — это фреймворк, предоставляющий разработчикам несколько вариантов настройки. Установите Tailwind и подключите его к демонстрационному шаблону, чтобы приступить к работе со стилями.

Вам придется перезапустить сервер разработки после добавления путей к шаблону и установки директив, чтобы изменения вступили в силу. Когда вы будете готовы, вы сможете вернуться на страницу index.server.jsc и добавить классы в теги <h1> и <p>, чтобы настроить их. Выберите удобный шрифт и нажмите «Сохранить», чтобы увидеть изменения!


Получить данные магазина
Шаблоны отлично подходят для экспериментов и выяснения того, как работает приложение, но как насчет импорта существующих данных магазина? Shopify упрощает этот процесс для платформы Hydrogen с помощью Storefront API. Вы сможете использовать запрос для быстрого получения важных данных, таких как коллекции продуктов и название вашего магазина, вместо того, чтобы создавать их с нуля.
Используйте команду useShopQuery для извлечения данных магазина. Затем компонент макета Storefront API будет отображать название вашего магазина из полученных данных.
Готово! После того, как вы создали приложение, настроили свои каталоги и получили данные своей витрины, вы сможете создавать и настраивать коллекции продуктов по своему усмотрению. С Shopify Hydrogen есть много возможностей для роста и экспериментов, поэтому обратитесь к документации, чтобы получить дополнительные идеи и образцы кода для беспроблемной разработки.
Максимальное использование водорода
В конце концов, водород — это инструмент, и от того, насколько хорошо вы сможете им владеть, будет зависеть производительность вашего магазина. Мы подготовили список полезных советов, которые помогут вам максимально эффективно использовать платформу Shopify Hydrogen.
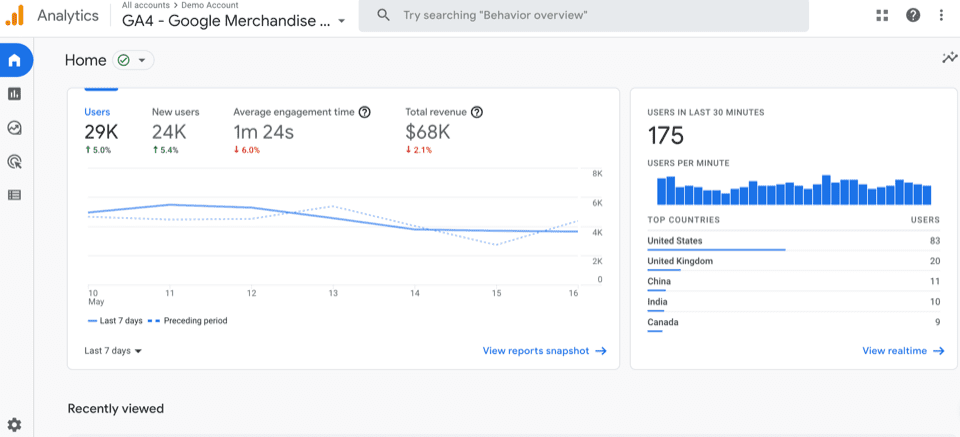
Позвольте аналитике вести вас
Благодаря постоянно улучшающейся поддержке Shopify для Google Analytics 4 теперь вы можете принимать решения на основе конкретных данных о поведении пользователей. Настройте GA4 для Shopify и пусть данные будут вашим руководством. Если какая-то страница не слишком эффективна с точки зрения взаимодействия с пользователем, вы будете знать, на чем сосредоточить свои ресурсы.

Оптимизируйте путь покупателя
Shopify Hydrogen предлагает владельцам бизнеса уникальную возможность понять путь своего покупателя с помощью аналитики, а затем уточнить его с помощью оптимизированной витрины, которая способствует конверсии.
Один из самых эффективных способов понять путь покупателя — использовать показатели электронной торговли. Ключевые показатели, такие как коэффициент удержания клиентов (CRR), измеряют процент клиентов, которых компания удерживает с течением времени, обычно за счет повторных покупок. Снижение показателя CRR может указывать на то, что ваша текущая витрина не удовлетворяет ваших клиентов.
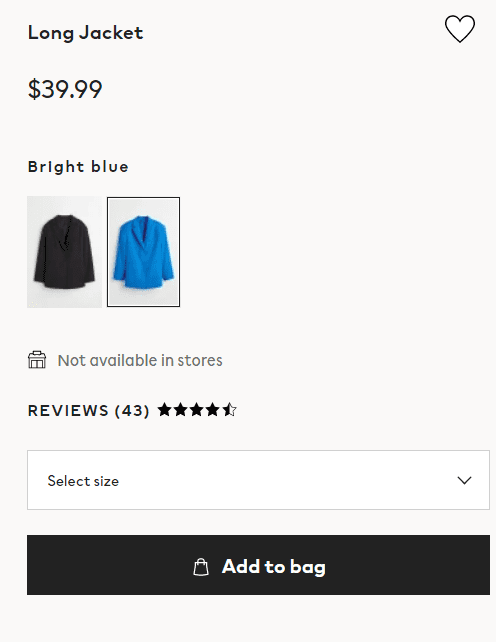
Ну так что ты делаешь? Надежным решением может стать использование фреймворка Hydrogen для обновления ваших страниц продуктов Shopify. Направляйте своих посетителей к покупке с помощью стилизованных кнопок «Купить сейчас» и привлекательных элементов страницы, таких как выделенные обзоры. Shopify Hydrogen — это уникальная возможность повысить свои показатели и сохранить лояльность клиентов с помощью привлекательной витрины, которую они не забудут.

Лучшие практики с Shopify Hydrogen
UX-ориентированный дизайн
Конечной целью вашей новой витрины должно быть улучшение пользовательского пути. Отдайте предпочтение стилям и цветам шрифтов, которые улучшают видимость и легко воспринимаются — этот принцип также применим к другим элементам вашей витрины, таким как панель навигации.
Платформа Shopify Hydrogen также продвигает дизайн, ориентированный на UX, со встроенными функциями доступности. Сюда входит поддержка жестов масштабирования, замещающего текста и субтитров для элементов мультимедиа, визуализируемых с помощью компонента «Видео».
Повышение производительности веб-сайта
Созданный по образцу компонентов React и поддерживающий SSR, Shopify Hydrogen уже предлагает впечатляющую производительность. Тем не менее, есть еще несколько настроек, которые мы можем сделать, чтобы обеспечить еще более плавный опыт. Имейте в виду, что хорошо продуманная витрина может увеличить ваши шансы на конверсию до 200%.
Приоритет общих компонентов
Ключевой вопрос, на который часто приходится отвечать разработчикам при работе с Hydrogen: «Где должны отображаться мои компоненты?» Вам придется выбирать между созданием клиентских компонентов, серверных компонентов и общих компонентов. Вообще говоря, редко будут случаи, которые требуют исключительно клиентского рендеринга, и большинство ваших компонентов должны быть серверными компонентами, поскольку они могут рендериться быстрее, не лишая каких-либо функций.
Более быстрая выборка
Shopify рекомендует Oxygen, свою собственную платформу развертывания для разработчиков, работающих с инфраструктурой Hydrogen. Развертывание фреймворка Shopify Hydrogen через Oxygen даст вам доступ к невероятно полезным функциям, таким как кэширование данных, которое может ускорить запросы на получение данных.
С другой стороны, вы должны убедиться, что не перегружаете данные. Это происходит, когда API Storefront перегружен слишком большим количеством запросов. Если это произойдет, это может замедлить работу вашей витрины и значительно повлиять на время отображения страницы для пользователей.
Что не может сделать Shopify Водород?
Со всей этой шумихой вокруг Hydrogen легко забыть, что он все еще находится в активной разработке. Знание того, что вы не можете сделать с Hydrogen, поможет вам создать лучший план для вашей витрины.
Эксклюзивно для Shopify Web
В настоящее время инфраструктура Hydrogen поддерживает разработку только для интернет-магазинов Shopify. Это означает, что вы не сможете создавать персонализированные витрины для других платформ, таких как мобильные телефоны и смарт-телевизоры.
Отсутствие предварительного просмотра
Функция предварительного просмотра позволяет разработчикам просматривать изменения, которые они вносят в витрину магазина, в режиме реального времени. На данный момент Hydrogen не поддерживает предварительный просмотр, что может затруднить просмотр предлагаемых изменений другими членами команды, особенно если они плохо разбираются в используемом коде.
Стань безголовым с водородом
Shopify Hydrogen — один из лучших способов для бизнеса заняться безголовой электронной коммерцией. Создайте индивидуальный подход к покупкам, основанный на уникальной идентичности вашего бренда, и выстройте прочные отношения со своими клиентами. Подпишитесь на Coalition Technologies, чтобы узнать больше о развитии вашего бизнеса с помощью безголовой электронной коммерции.
