Как редактировать карусель BigCommerce
Опубликовано: 2021-02-26Хотя вам не обязательно использовать функцию карусели BigCommerce, она обеспечивает большую встроенную ценность для веб-сайтов электронной коммерции и может значительно улучшить пользовательский интерфейс вашего веб-дизайна электронной коммерции.
Это также не ракетостроение. Карусель BigCommerce — это просто система вращающихся изображений, потенциально связанных с другими страницами, которые отображаются на вашей домашней странице и меняются каждые несколько секунд, чтобы ваши посетители могли составить представление о том, что делает или предоставляет ваш бизнес. Помимо прочего, ваша карусель BigCommerce может:
- Направляйте трафик на страницы, ориентированные на конверсию.
- Оптимизируйте навигацию пользователя по вашему сайту.
- Стимулируйте конверсии для самых продаваемых категорий.
- Представьте возможности для перекрестных продаж.
Это отличная возможность представить своим пользователям привлекательные и оригинальные фотографии продуктов или компаний, а также отличный способ продвижения услуг или специальных предложений. Лучше всего то, что эту функцию не так уж сложно использовать. Даже без веб-дизайнера BigCommerce вы можете создать простую карусель.
Вот что вам нужно сделать:
1. Войдите в свой портал администрирования BigCommerce.
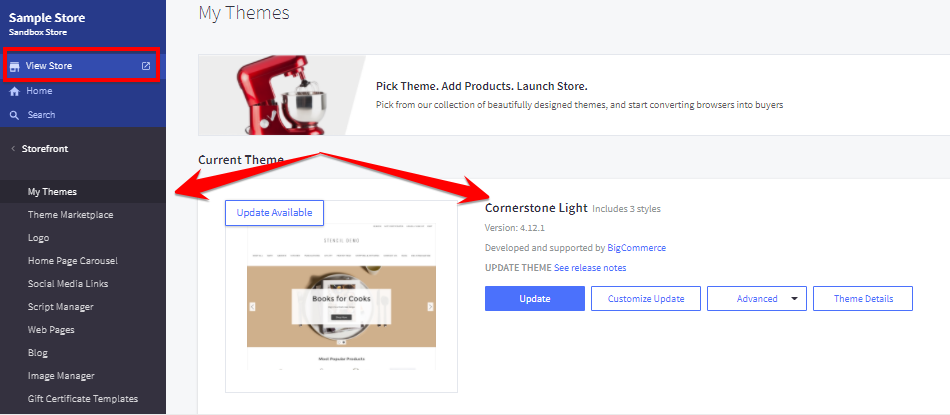
На изображении ниже вы можете увидеть административный портал магазина BigCommerce. В этом магазине используется тема Cornerstone Light, которая в данном случае используется по умолчанию. Используемая вами тема потенциально может повлиять на наличие или внешний вид вашей карусели, так что имейте это в виду. Кроме того, если вы думаете об изменении, обновлении или редактировании текущей темы BigCommerce, посетите наш блог по этой теме по предыдущей ссылке.

Существует несколько способов редактирования и настройки карусели BigCommerce, но для целей этого руководства мы собираемся показать вам один из самых удобных способов сделать это. Прежде чем вы действительно измените карусель, вы можете нажать «Просмотреть магазин», как показано на изображении выше. Так ваша витрина выглядит для посетителей вашего интернет-магазина. В этом примере по умолчанию карусель состоит из двух слайдов и показывает стоковые изображения офисных товаров. Поскольку 1Digital Ⓡ Agency является агентством цифрового маркетинга и не продает лампы, мы хотим изменить нашу карусель, чтобы она больше соответствовала тому, что мы предлагаем.
2. Нажмите «Витрина», а затем «Карусель на главной странице».
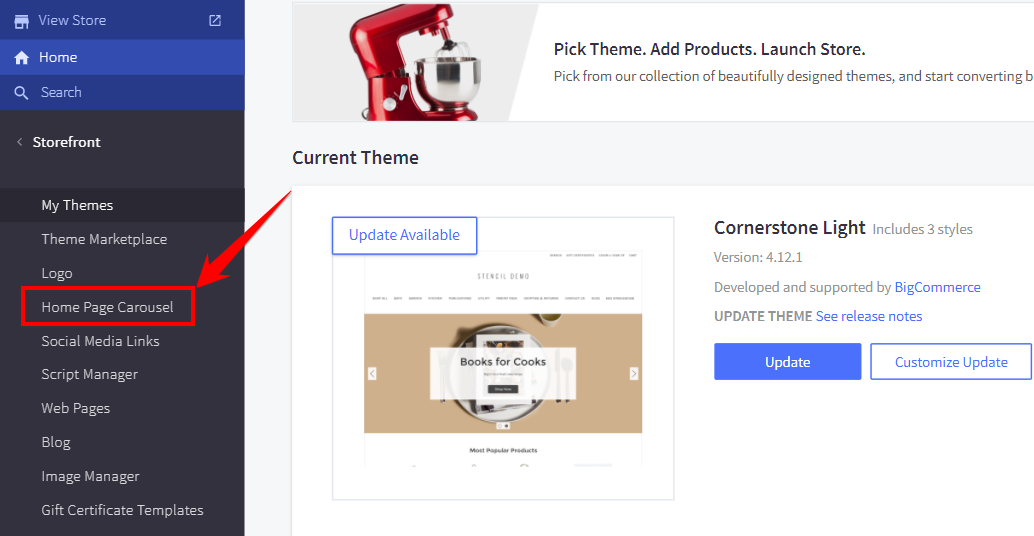
Вернувшись на портал администрирования, в меню слева вы увидите «Storefont». Нажмите «Магазин», и вы увидите несколько вариантов, включая «Тематический рынок», «Лого» и «Карусель на главной странице», как показано на изображении ниже. К счастью, BigCommerce довольно удобен для пользователя и позволяет вам вносить различные изменения, изменения и настройки, не зная никакого кода.

3. Загрузите изображения в свою карусель
Хотя вы можете редактировать карусель на главной странице в любом порядке, мы начнем с изображений. Затем мы можем вернуться и отредактировать количество слайдов, заголовок, текст, кнопки, ссылки и замещающий текст, а также время, в течение которого слайд отображается перед поворотом.
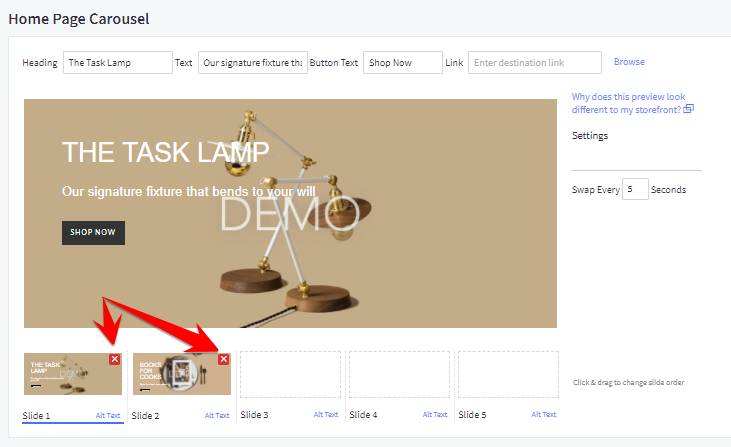
Во-первых, мы собираемся избавиться от изображений, которые по умолчанию заполняли этот образец карусели, щелкнув красные крестики в углу, как показано на изображении ниже.

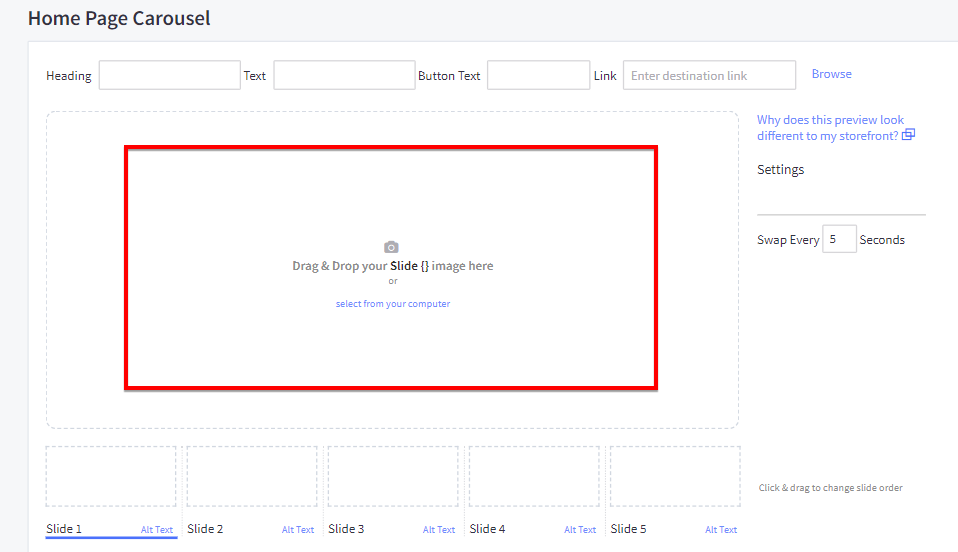
После того, как вы удалили изображения, вы увидите раздел, предлагающий перетащить фотографии или выбрать их на своем компьютере, как показано на изображении ниже.

Как видите, у вас есть два варианта добавления изображений в карусель: перетаскивание или выбор их из файлов на вашем компьютере. В целях иллюстрации мы собираемся использовать графику, представляющую некоторые из наших основных услуг: цифровой маркетинг электронной коммерции, дизайн и разработка. Мы собираемся использовать три, но вы можете выбрать до пяти.
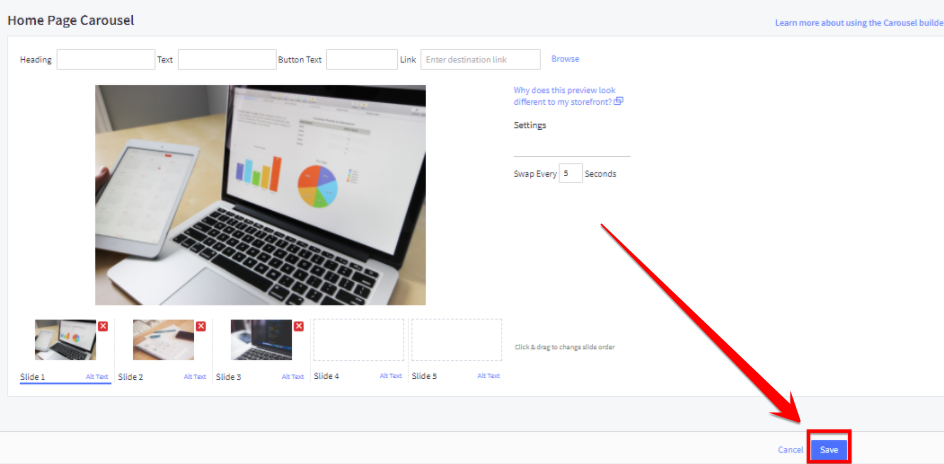
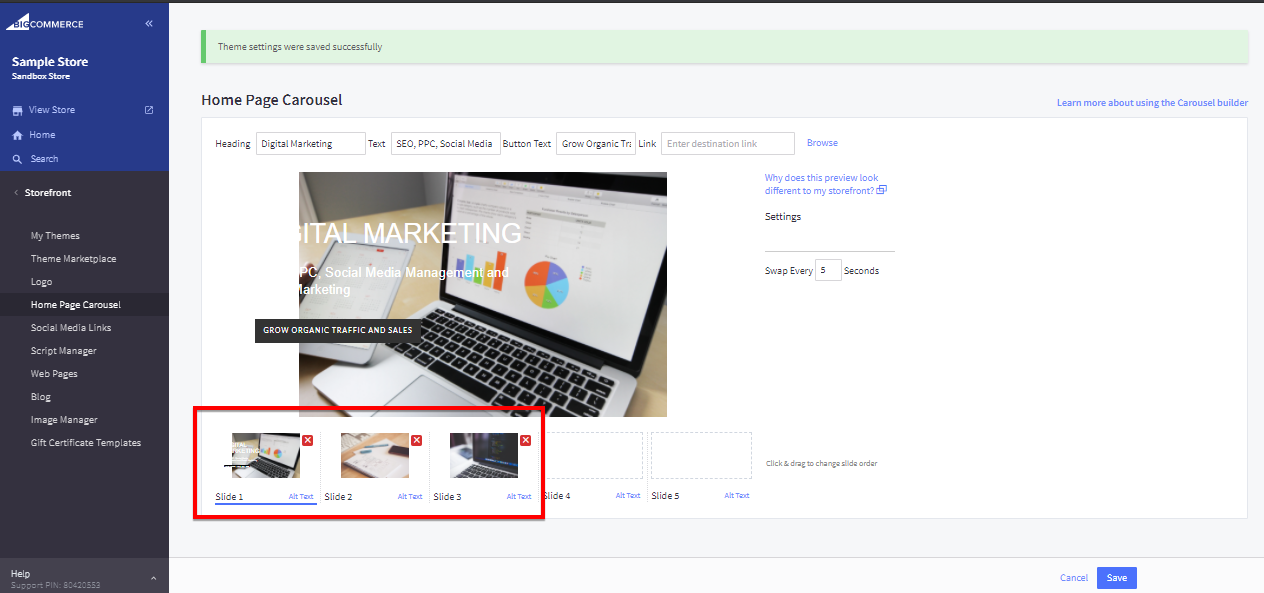
Вот как будет выглядеть здание карусели после того, как вы загрузите изображения, которые хотите использовать:

Вы заметите, что есть несколько важных пустых областей, таких как заголовок, текст, замещающий текст и тексты кнопок. Также нет ссылок, которые мы сейчас изменим. Слайды также предварительно настроены на вращение каждые 5 секунд, которые мы оставим в покое, но вы можете изменить их, если захотите. Прежде чем идти дальше, нажмите «Сохранить» в правом нижнем углу.
4. Добавьте заголовки, текст, текст кнопки и ссылки
Чтобы улучшить внешний вид нашего слайд-шоу, мы добавим заголовки и текст для каждого изображения. Для нашего слайда «Цифровой маркетинг» мы выберем «Цифровой маркетинг» в качестве заголовка и добавим CTA.
Во-первых, мы покажем вам пример того, как добавить заголовок и некоторый текст с помощью инструмента «Карусель домашней страницы» в админке, прежде чем мы настроим его с помощью конструктора страниц.
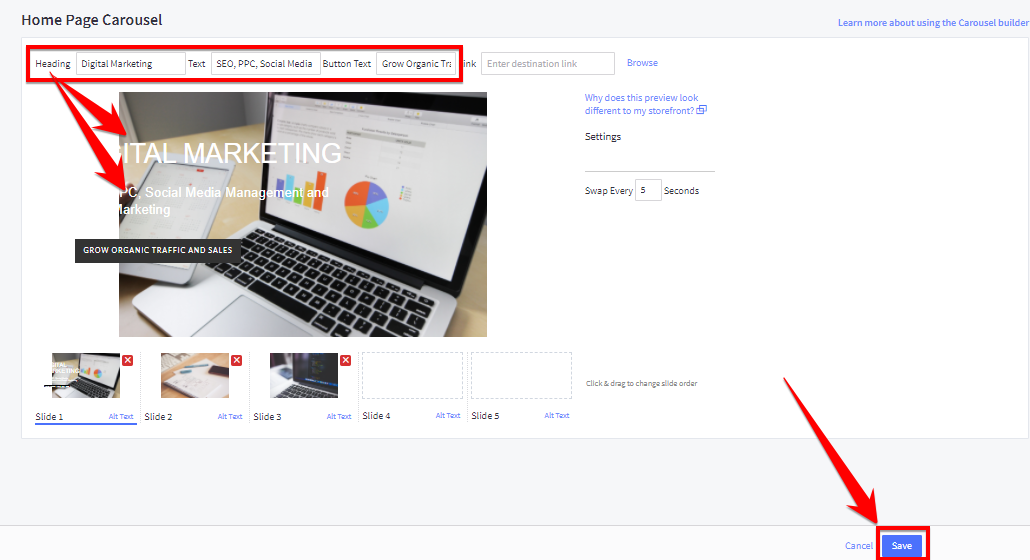
Для слайда, представленного ниже, мы собираемся использовать заголовок «Цифровой маркетинг» и текст описания «SEO, PPC, управление социальными сетями и маркетинг по электронной почте», поскольку он дает довольно хороший краткий обзор наших услуг. Введите этот текст в два поля, указанные в верхней части страницы.


Как вы можете видеть в нашем примере, текст на слайде выглядит не очень хорошо, но пока не паникуйте! Мы собираемся показать вам, как внести некоторые дополнительные незначительные изменения в это с помощью конструктора страниц. Прежде чем мы доберемся до этого, давайте добавим кнопку со ссылкой на нашу основную страницу цифрового маркетинга, используя четкий призыв к действию.
Как звучит фраза «Увеличить органический трафик и продажи»? Давайте использовать это. Введите его в поле в верхней части изображения выше, где написано «Текст кнопки». Затем введите URL-адрес страницы, на которую вы хотите направить трафик. Для нас это основная страница цифрового маркетинга. После того, как вы это сделаете, вы увидите то, что у нас есть на предыдущем изображении (мы уже ввели его).
Нажмите «Сохранить» еще раз (в правом нижнем углу страницы, как показано на изображении). Теперь мы собираемся предварительно просмотреть эти настройки на веб-сайте и внести точные корректировки с помощью инструмента Page Builder. В левой части административного портала нажмите «Просмотр магазина».
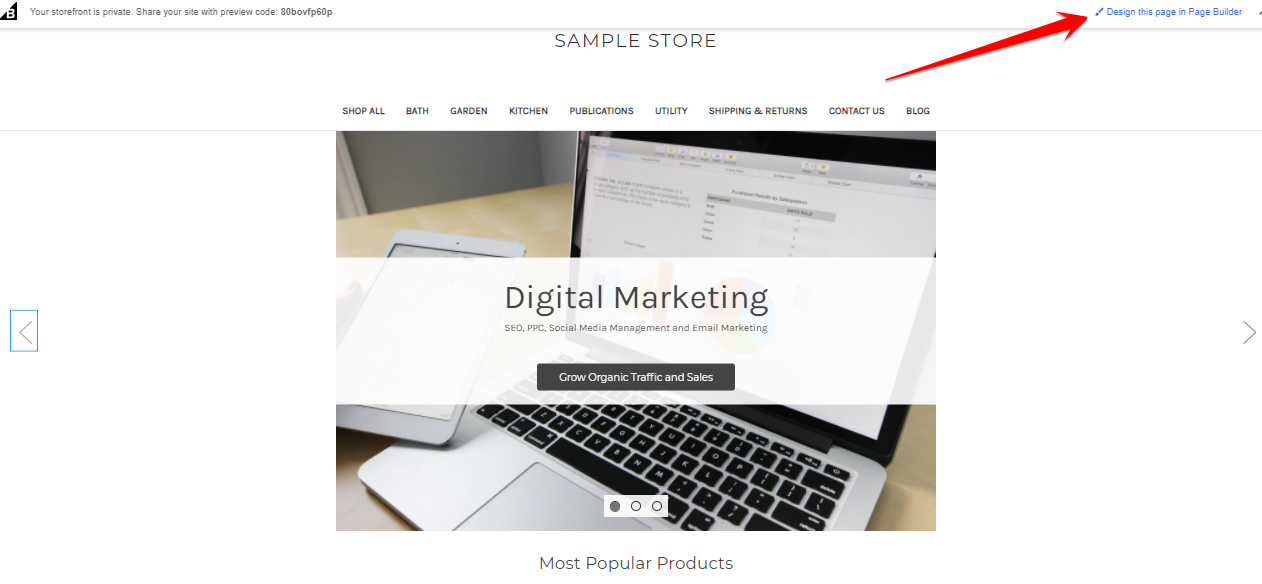
Как вы можете видеть, передняя часть выглядит намного лучше, чем задняя часть, и странный, смещенный белый текст был заменен, а выравнивание исправлено. Тем не менее, презентация все еще немного мягкая. Чтобы внести точные настройки в карусель, нажмите «Создать эту страницу в конструкторе страниц», и вы увидите следующее:

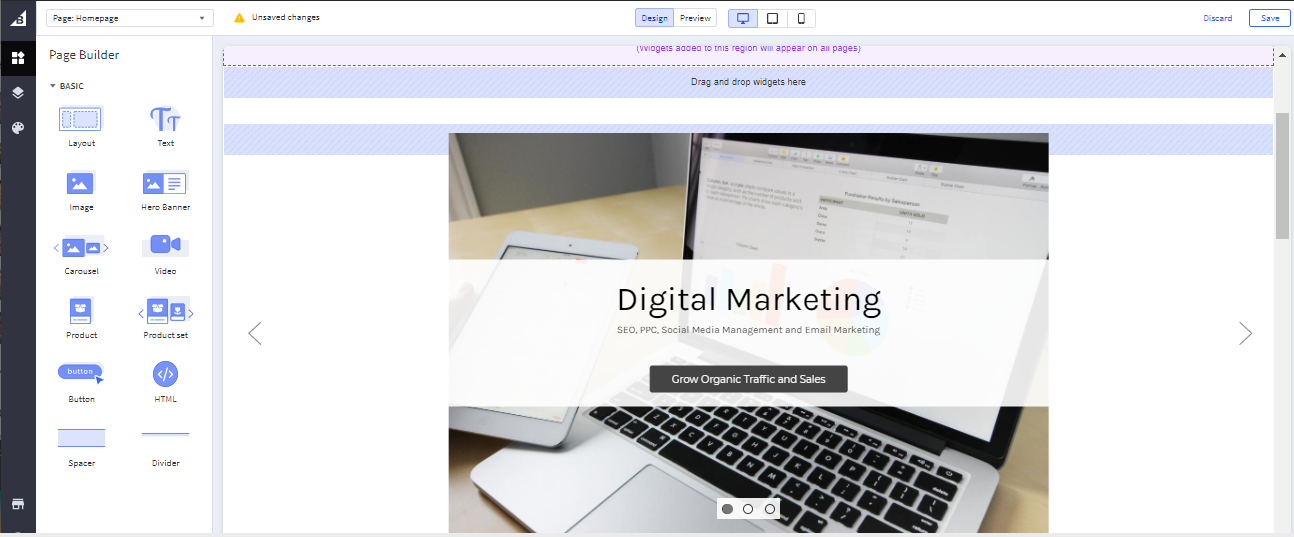
Это вернет вас на эту страницу:

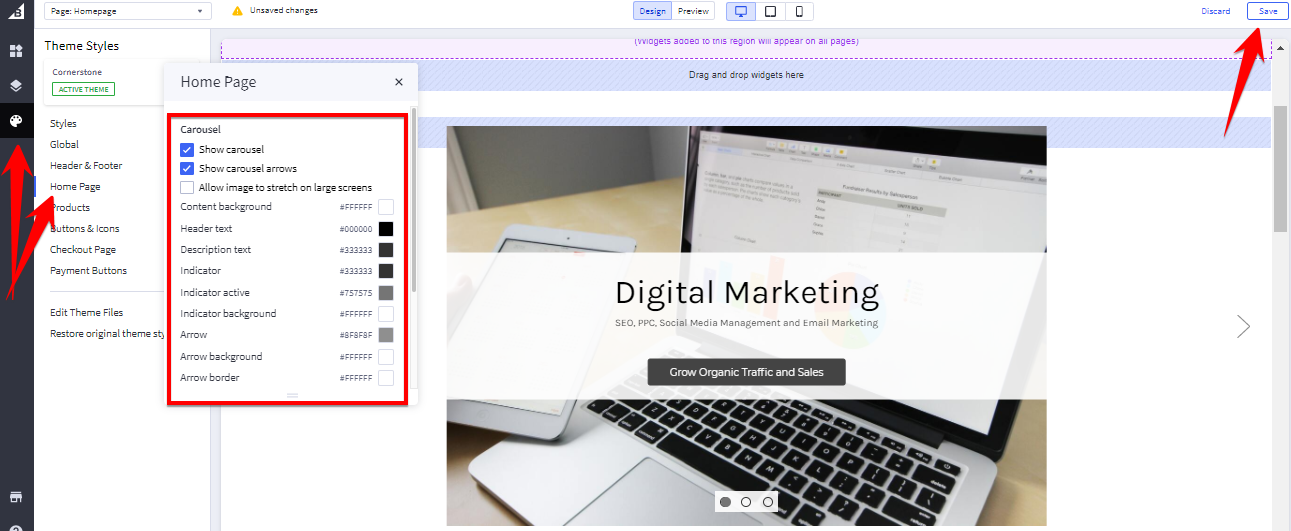
Теперь мы собираемся показать вам, как внести несколько изменений в цвет текста, который появляется здесь, на дисплее карусели. Однако важно отметить, что тема управляет шрифтом текста, положением текста и размером изображения, поэтому, если вам не нравится, как она выглядит, вам нужно установить новую тему или работать с BigCommerce. разработчику для внесения дополнительных изменений.
Посмотрите на изображение ниже и нажмите «Стили темы» (там, где указано, это палитра), а затем на «Домашнюю страницу», где вы можете внести некоторые изменения в цвет текста в карусели.

Здесь вы можете увидеть, что вы можете внести некоторые незначительные изменения в цвет текста на вашей карусели, если вы того пожелаете. Просто убедитесь, что вы нажали «Сохранить», как указано в верхней части изображения, чтобы ваши изменения не были потеряны.
Вы только что создали карусель BigCommerce для своего интернет-магазина — но есть еще одно дополнение, которое вы, возможно, захотите сделать в своей карусели, прежде чем завершить ее — вы должны добавить подходящий альтернативный текст к изображениям слайдов. Вернитесь к инструменту «Карусель домашней страницы», с которого вы начали.
5. Бонус: улучшите SEO-оптимизацию BigCommerce, добавив альтернативный текст в свою карусель.
Посмотрите на картинку ниже, где вы можете увидеть карусель, которую мы только что создали.

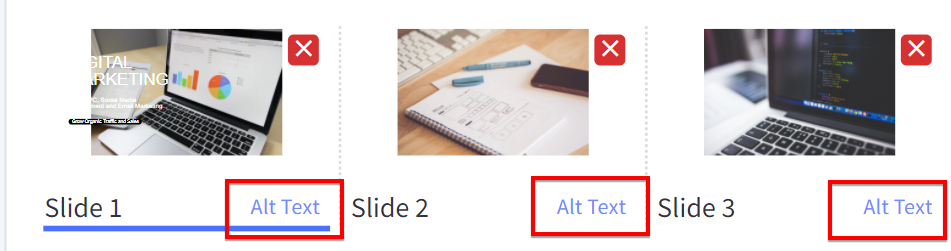
Если вы увеличите указанную область, вы увидите, что этот инструмент дает вам возможность добавить замещающий текст в карусель.

Есть одна основная причина, по которой вы захотите сделать это до того, как закончите — это может повысить ценность вашего веб-сайта для SEO. Он называется альтернативным текстом, потому что это текст, который может отображаться вместо изображения в качестве альтернативы визуальному элементу. Чтобы должным образом оптимизировать карусель с помощью замещающего текста, вам необходимо провести исследование ключевых слов, но в этом случае для наших услуг цифрового маркетинга мы можем ввести «цифровой маркетинг», «SEO» или «маркетинговые услуги» просто для беглого просмотра. пример.
Отличная работа! Вы только что создали свою первую карусель BigCommerce и даже немного повысили свой рейтинг SEO на странице благодаря хорошо продуманному альтернативному тексту для изображений карусели. Вы уже на пути к отличным покупкам и веб-сайту электронной коммерции, который является образцом поисковой оптимизации.
Однако, если вы заинтересованы во внесении расширенных изменений в дизайн своего веб-сайта электронной коммерции и имеете в виду очень конкретное изображение для своего бренда, партнер BigCommerce может помочь вам внести изменения, которые трудно внести с помощью инструментов BigCommerce.
Независимо от того, ищете ли вы дизайнера BigCommerce, чтобы вывести вашу карусель и весь ваш UX на новый уровень, или SEO-компанию электронной коммерции, чтобы оптимизировать метаописания вашего сайта, сообщения в блогах, заголовки страниц и страницы продуктов в рамках гениального SEO. стратегия, агентство 1Digital Ⓡ всегда готово помочь.
Просто просмотрите портфолио наших клиентов в области электронной коммерции, чтобы увидеть, какой творческий гений мы можем реализовать, а затем позвоните нам по телефону 888-982-8269, чтобы это произошло для вашего веб-сайта.
Там может быть много дизайнеров BigCommerce, но есть только 1Digital Ⓡ .
