Как настроить электронные письма с заказами WooCommerce
Опубликовано: 2021-06-25Получение заказа в вашем интернет-магазине WooCommerce — чистая радость. Когда поступает заказ, первое, что вы делаете, это отправляете покупателю электронное письмо с подтверждением заказа WooCommerce. Конечно, скучный шаблон электронной почты — это не то, что вы должны планировать отправить, верно? Электронные письма, которые вы отправляете, должны соответствовать стандартам вашего магазина и быть больше, чем предлагают общие настройки WooCommerce. Соглашаться?
Большинство владельцев магазинов WooCommerce чувствуют необходимость настраивать свои транзакционные электронные письма (а не только электронные письма с заказами) с их редактируемым текстом электронной почты, логотипом, рекламными продуктами и другими деталями. Если вы чувствуете то же самое, то вы правы. Давайте углубимся в то, почему и как настройка шаблонов электронной почты WooCommerce поможет вашему онлайн-бизнесу.
Прежде чем начать, убедитесь, что вы установили и активировали популярный плагин WooCommerce Email Customizer:
Получить плагин для настройки электронной почты
Оглавление
- Почему необходимо настраивать электронные письма с заказами WooCommerce?
- Как настроить электронное письмо с заказом WooCommerce
- Установка и настройка электронной почты заказа WooCommerce
- Полное руководство по созданию и настройке первого шаблона транзакционной электронной почты WooCommerce
- Настройщик электронной почты WooCommerce плюс конструктор перетаскивания
- Отличительные особенности настройщика электронной почты WooCommerce
- Преимущества настройки электронной почты WooCommerce
- Подведение итогов
Почему необходимо настраивать электронные письма с заказами WooCommerce?
Транзакционные электронные письма — это наиболее частое взаимодействие между вами и клиентами. На самом деле, первое, что они получают при регистрации на вашем сайте, — это приветственное письмо. Разве это не должно выглядеть впечатляюще?
Не только приветственное электронное письмо, но и любое другое транзакционное электронное письмо, такое как обработка заказа, завершенный заказ, возврат заказа, сброс пароля и т. д., должно выглядеть впечатляюще. Позвольте мне рассказать вам, почему:
- Клиент на самом деле с нетерпением ждет их получения, потому что они являются подтверждением активности клиента.
- Это электронные письма один на один, предназначенные для конкретного клиента.
- Электронные письма WooCommerce по умолчанию не так интересны.
- Ваш интернет-магазин заслуживает хорошо оформленных электронных писем.
Итак, ваши электронные письма WooCommerce должны выглядеть красиво, и поэтому вы должны их настроить.
Как настроить электронное письмо с заказом WooCommerce
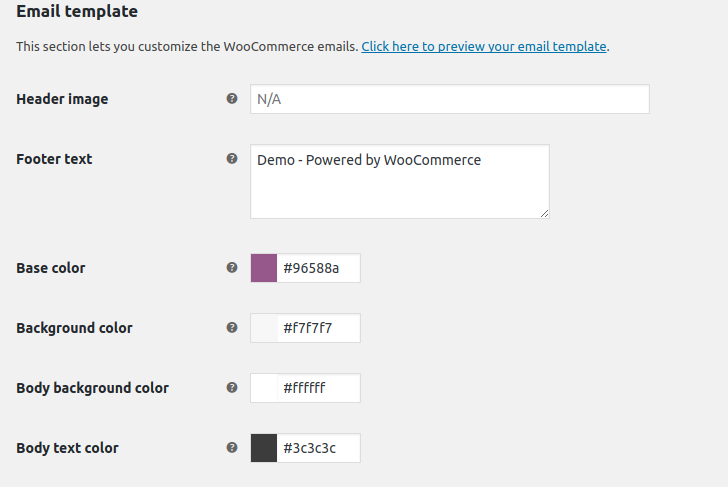
Электронные письма WooCommerce формируются из шаблонов. Шаблоны WooCommerce по умолчанию можно настроить до определенного уровня на панели WooCommerce > Настройки > Электронная почта.
Вы можете настроить некоторые функции с помощью настроек WooCommerce, включая изображение заголовка, текст нижнего колонтитула, цвет шрифта и цвет фона. Но если вам нужно изменить много деталей, вам придется изменить код (что может быть очень утомительно).

Итак, из того, что мы уже знаем, обычная настройка электронной почты WooCommerce с использованием кода слишком сложна.
Теперь очевидным решением является использование плагина, а существует так много плагинов для электронной почты. Среди всех них отличным инструментом не только для настройки, но и для создания электронной почты с нуля является плагин WooCommerce Email Customizer Plus .
В то время как другие плагины просто позволяют вам изменять заголовок электронной почты WooCommerce, нижний колонтитул и добавлять логотип, этот плагин делает больше, чем просто редактирование. Давайте посмотрим поближе:
Установка и настройка электронной почты заказа WooCommerce
Готовы создать теплое приветственное транзакционное письмо? Чтобы настроить электронную почту заказа WooCommerce, сначала загрузите Email Customizer Plus для WooCommerce.
Шаг 1:
Войдите в панель администратора WordPress
Шаг 2:
В Плагинах -> Нажмите «Добавить новый» -> «Загрузить плагин».

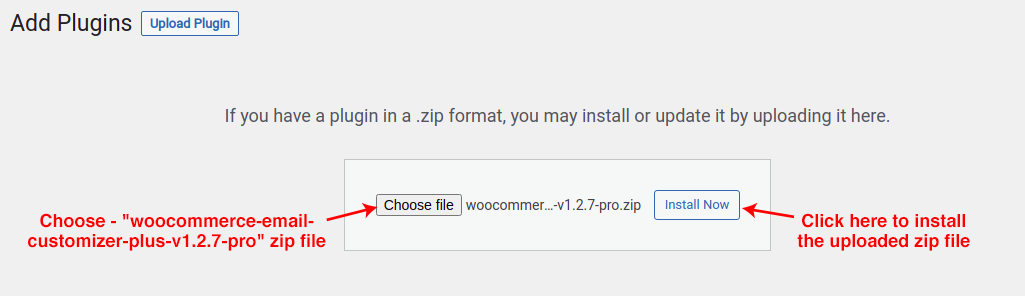
Шаг 3:
Просмотрите плагин и установите загруженный zip-файл.

Шаг 4:
Нажмите «Активировать плагин», чтобы запустить плагин и завершить процесс установки.
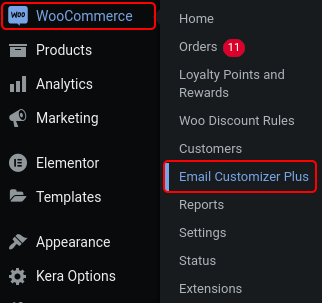
Шаг 5:
В панели инструментов перейдите в WooCommerce -> нажмите «Email Customizer Plus».

Шаг 6:
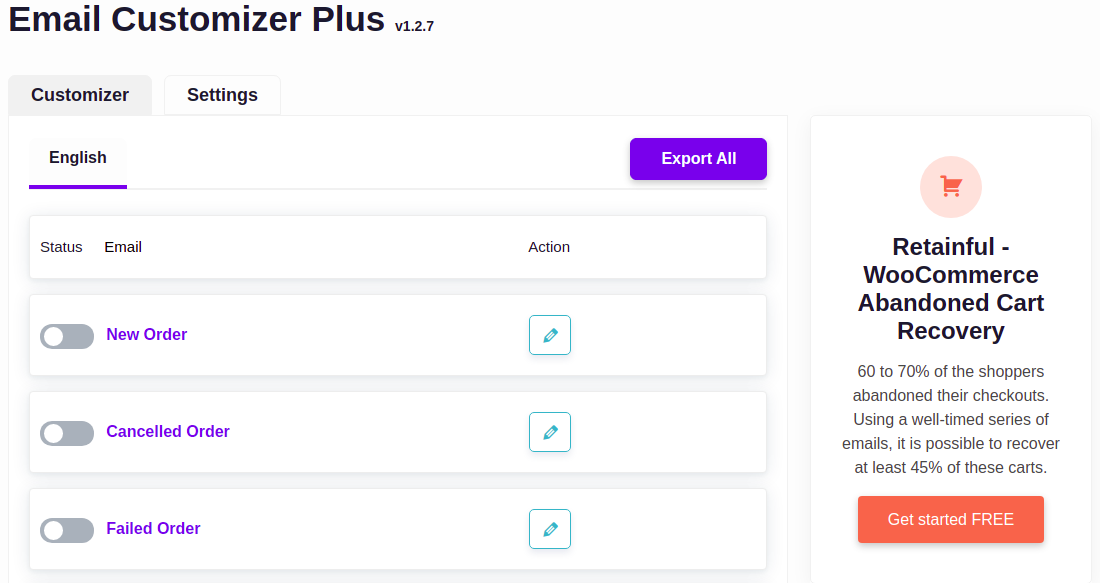
Появится вкладка Email Customizer Plus, как показано ниже.

Шаг 7:
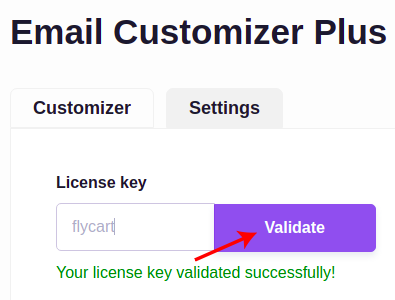
Чтобы настроить настройщик электронной почты WooCommerce, перейдите в «Настройки» -> введите полученный лицензионный ключ и нажмите кнопку «Подтвердить», чтобы успешно подтвердить его.

Полное руководство по созданию и настройке первого шаблона транзакционной электронной почты WooCommerce
Вы впервые создаете шаблон электронной почты в WooCommerce? Создать шаблон электронной почты можно с помощью базовой версии любого инструмента, но его можно настроить более стильно, используя несколько параметров, следуя приведенным ниже рекомендациям.
Шаг 1:
После завершения процесса установки перейдите в панель администратора -> WooCommerce -> Нажмите «Email Customizer Plus».
Шаг 2:
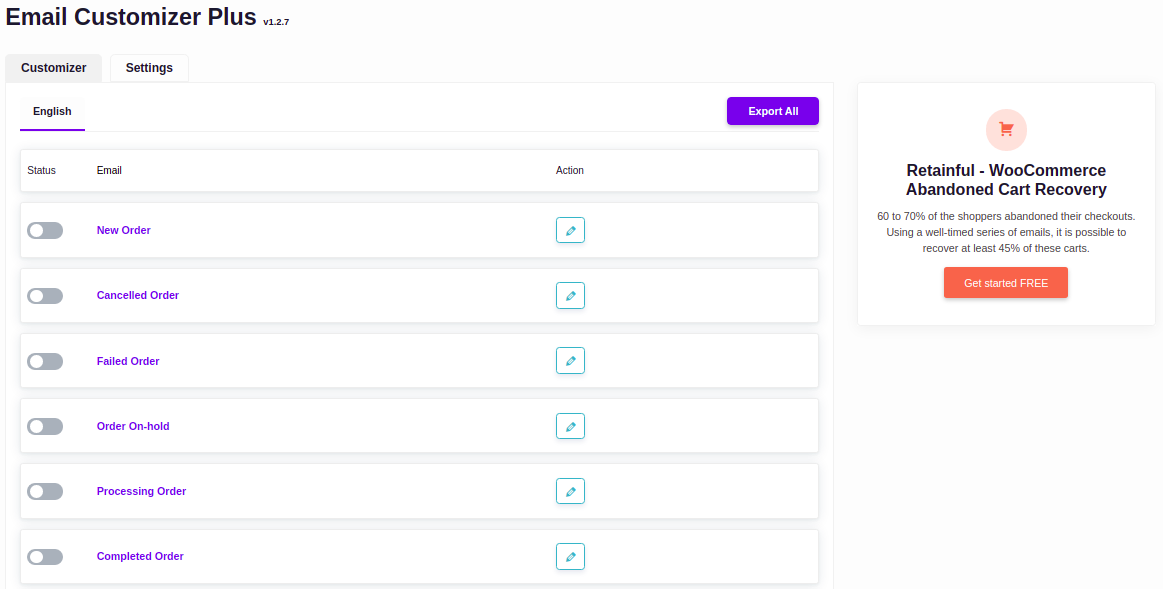
Появится вкладка Email Customizer Plus с более чем 10 различными классными типами шаблонов. В соответствии с вашими требованиями выберите соответствующий шаблон электронной почты.
Например, для полученных заказов выберите шаблон «Новый заказ», чтобы уведомить покупателя, разместившего заказ в вашем магазине WooCommerce.

Шаг 3:
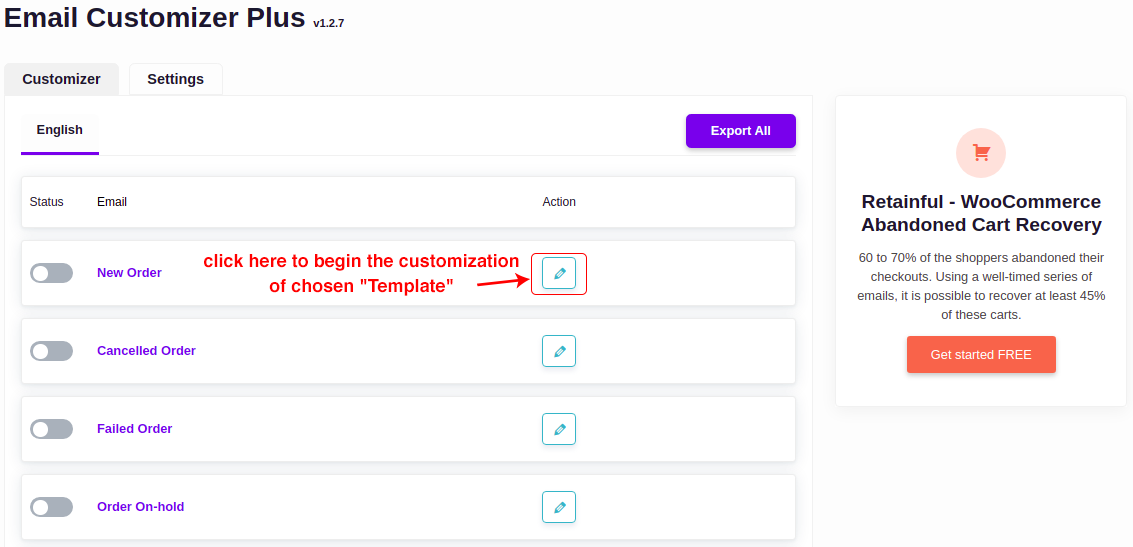
Нажмите на опцию настройки в выбранном шаблоне.

Шаг 4:
Выберите макет шаблона и нажмите «Использовать», чтобы начать процесс.

Шаг 5:
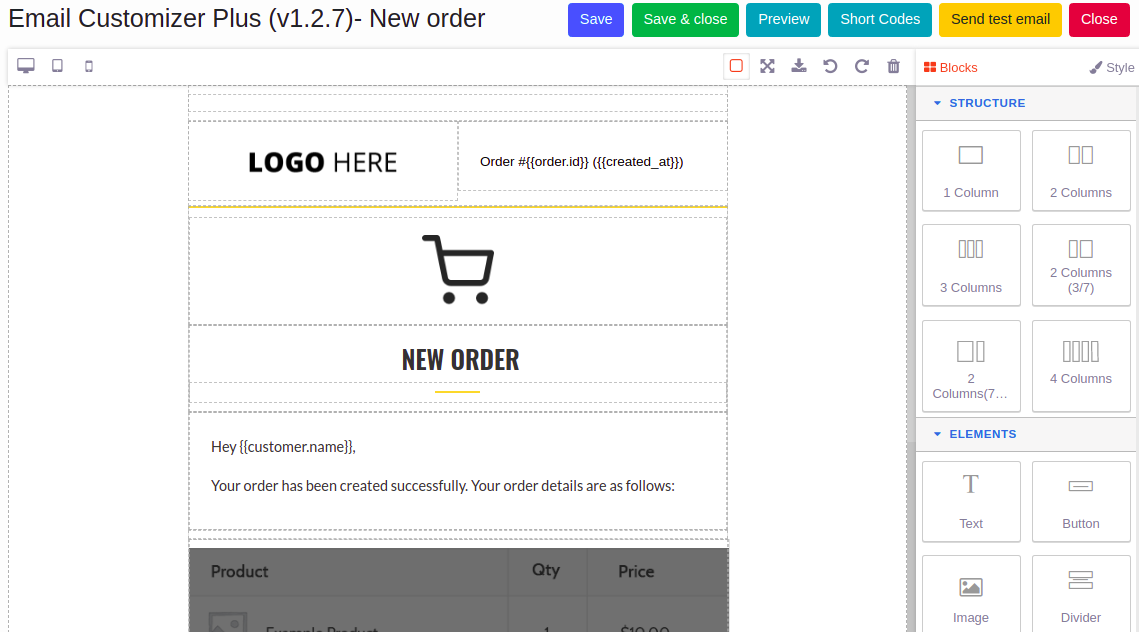
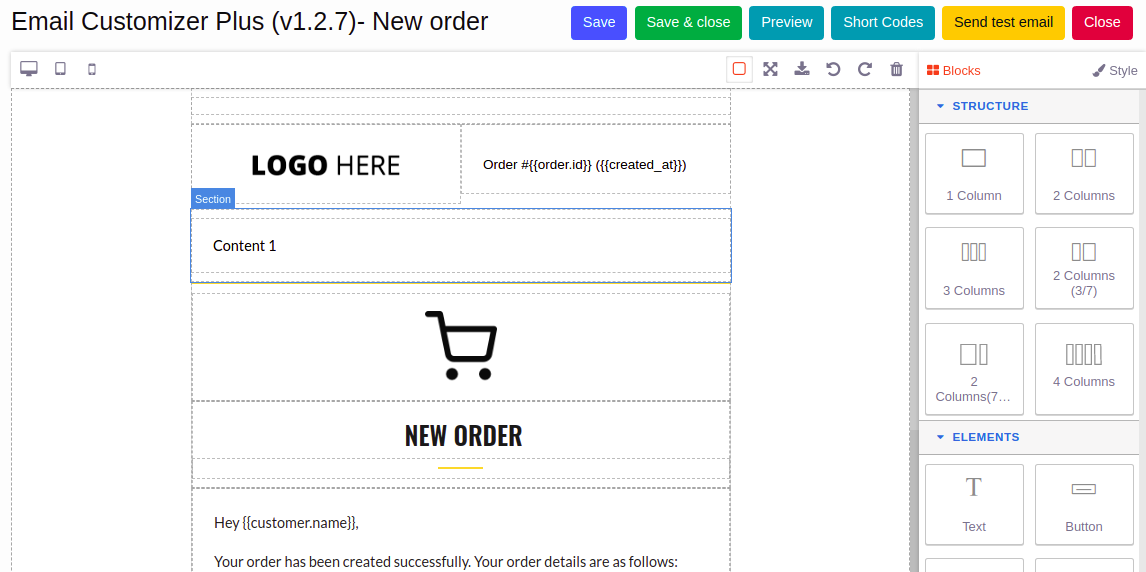
На основе выбранного шаблона макета отображается, как показано на рисунке ниже.

Пришло время проявить творческий подход к вашим проектам. Давайте начнем.
Для настройки шаблона электронной почты доступны два параметра, например:
- Блоки
- Стиль
Блоки -> Используйте, чтобы перетащить нужный сегмент в шаблон.
Стиль -> Здесь вы можете настроить и украсить внешний вид каждого сегмента.

Настройщик электронной почты WooCommerce плюс конструктор перетаскивания
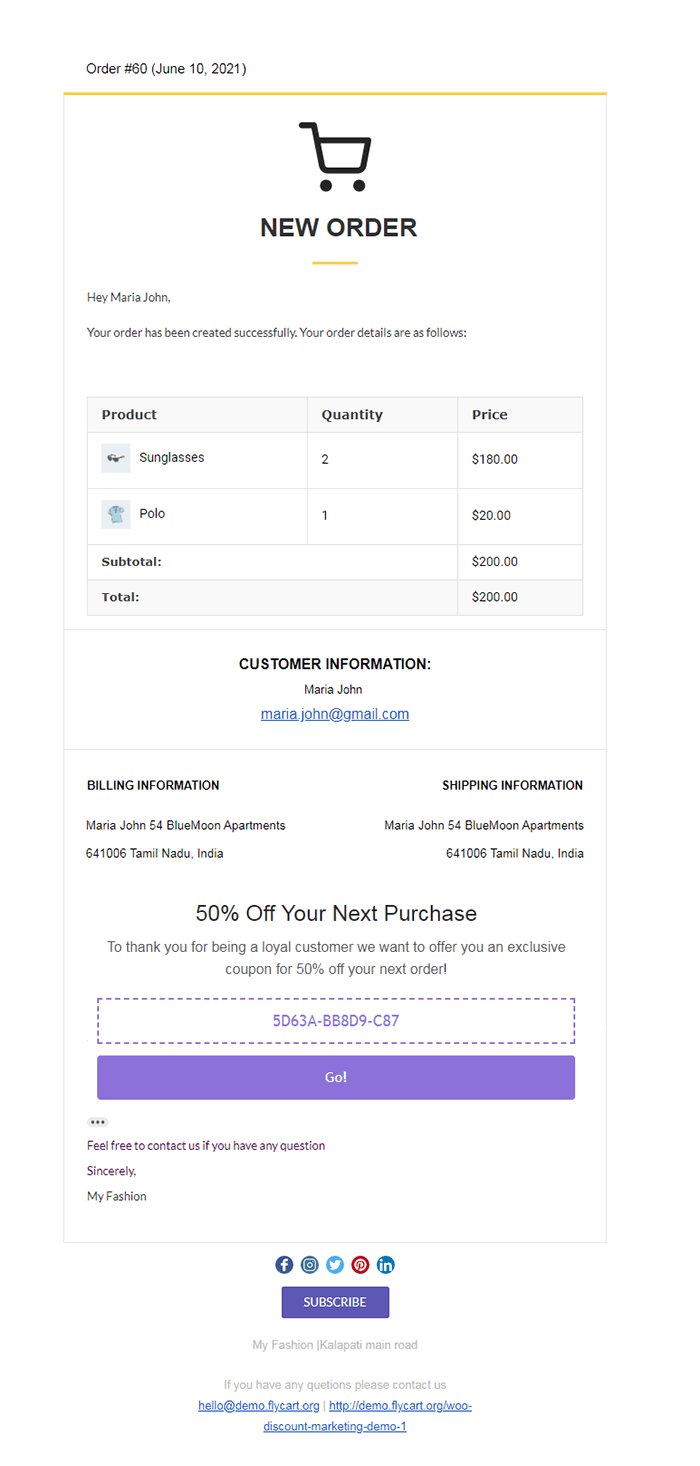
Плагин настройки электронной почты WooCommerce просто устраняет все виды скуки, связанные с электронной почтой. Он поставляется с конструктором перетаскивания для создания шаблонов для всех видов транзакционных электронных писем. Да, вы можете буквально «создать» электронное письмо за считанные секунды и отправить его своим клиентам. Образец настроенного шаблона показан ниже.


Чтобы узнать больше о конструкторе перетаскивания, давайте сузим его до блоков и стилей.
Блоки - в основном состоят из трех блоков, таких как
- Структура
- Элементы
- Элементы магазина
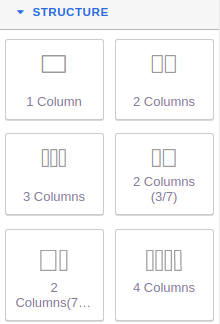
Структура:
Он состоит из сегментов блоков по столбцам. Выберите нужный столбец и перетащите столбец в шаблон и перетащите его на нужные разделы. В каждом столбце вы можете создать новый контент. Слишком легко не так ли?

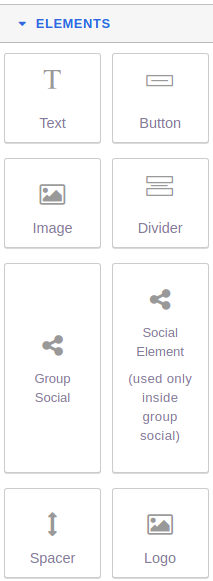
Элементы:
В этом блоке мы можем перетаскивать несколько сегментов, таких как
Текст — используйте для вставки текста
Кнопка — создайте новую кнопку призыва к действию.
Изображение — добавьте изображения, введя исходный путь к целевому изображению.
Разделитель — используется для создания разделителя между двумя разделами.
Групповые социальные сети — можно добавить несколько платформ социальных сетей.
Социальный элемент — используется для добавления отдельной платформы социальных сетей в «Групповые социальные сети».
Spacer - Создать пространство внутри секций
Логотип. Можно добавить дополнительные изображения логотипа, указав идеальный путь к источнику изображения.

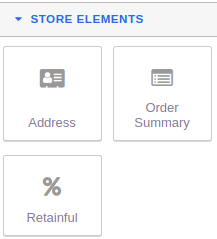
Элементы магазина:
Вот основные потребности доступных блоков контента магазина, таких как
Адрес — используйте для добавления адреса платежной информации и информации о доставке.
Сводка заказа - можно добавить описание деталей заказа.
Удержание — чтобы удивить и привлечь клиента, создайте купон на следующий заказ в шаблоне электронной почты.

Что касается укладки, вы можете раскрасить шаблон более привлекательно. Когда начинается настройка или редактирование части стиля, появляется опция стиля с различными параметрами, такими как,
- Настройки
- Измерение
- Типография
- Украшение
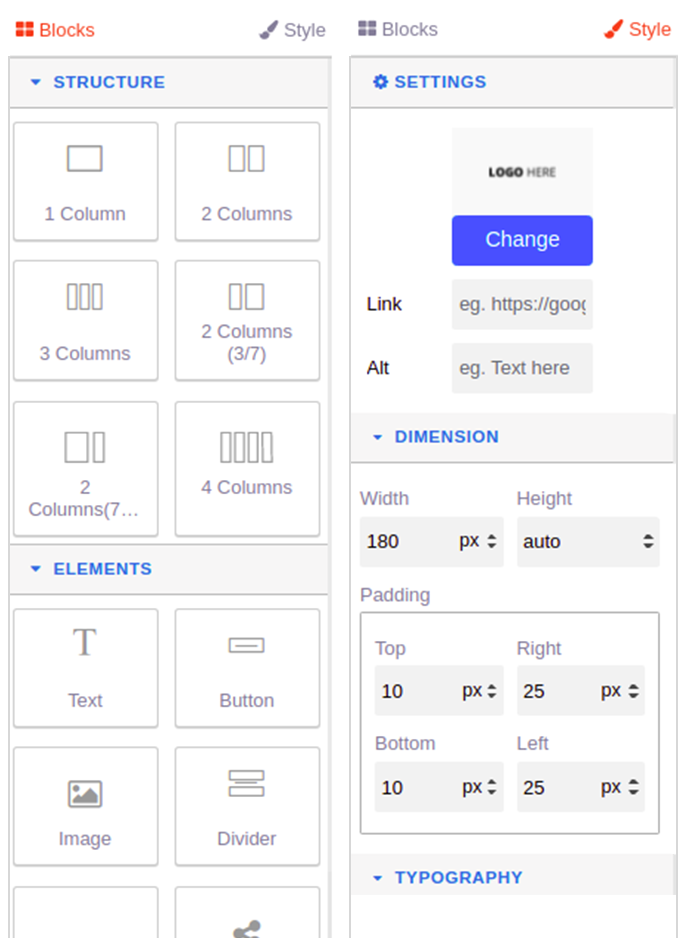
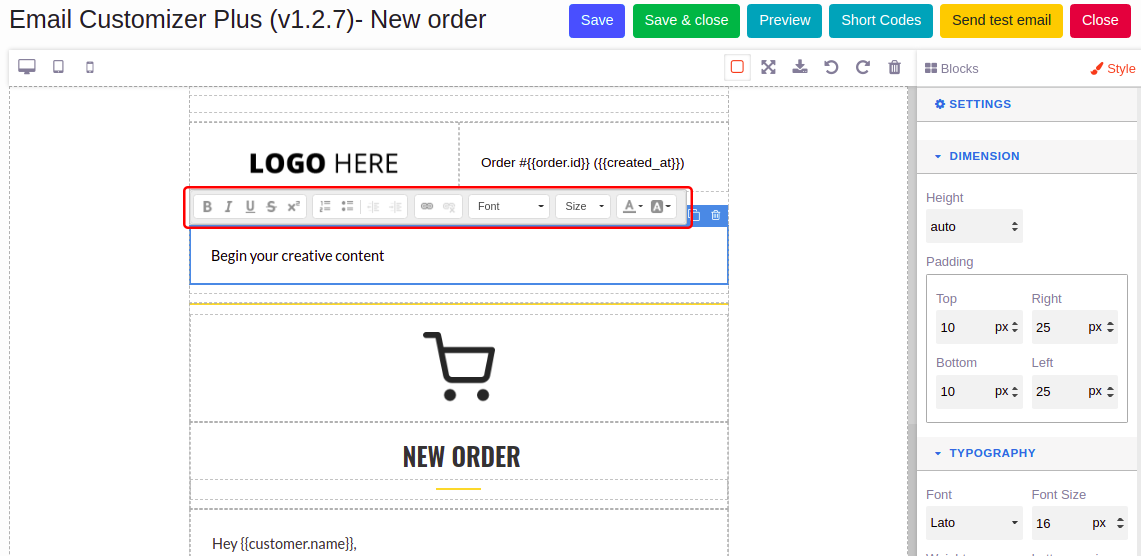
Настройки:
Показывать настройки всего раздела или отдельного сегмента элементов внутри столбца. Где вы можете редактировать текст электронной почты WooCommerce. На изображении ниже показаны настройки сегмента «Лого здесь».

Измерение:
Это поможет настроить размер изображений, значков или текста содержимого. Для изображений - ширина и высота могут быть изменены, а для текста - высота может быть изменена. Отступы определяют положение выравнивания изображений/значков или текста. На приведенном ниже снимке показан размер изображения.

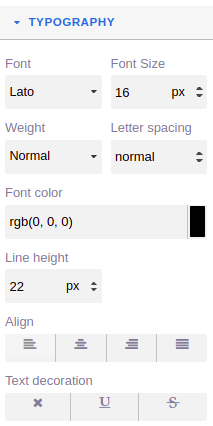
Типография:
Здесь можно настроить текст и стиль. Содержимое текста можно изменить с помощью типа шрифта, размера, цвета, высоты и выравнивания, оформления текста. Используйте свое творчество и улучшайте текстуру шаблона.

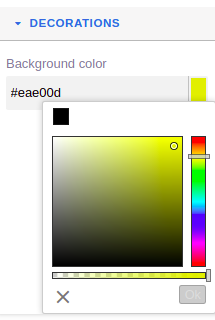
Украшение:
Отредактируйте цвет фона в соответствии с предпочтениями. Создайте ослепительный шаблон с уникальным сочетанием цветов.

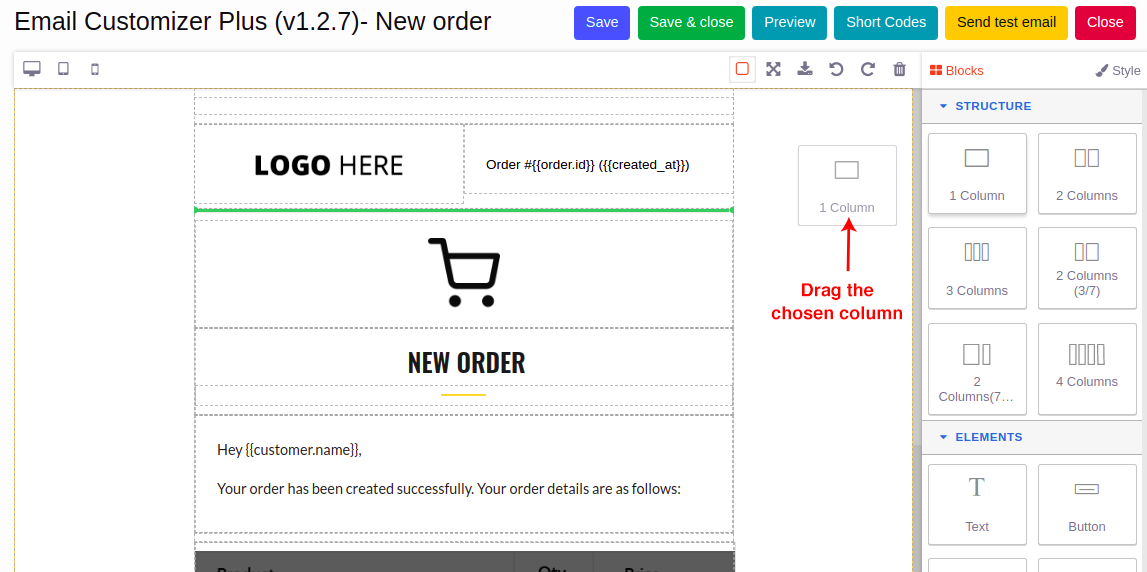
Чтобы вы лучше поняли процесс перетаскивания, ниже показан пример.
Например, 1 столбец перетаскивается из структуры в нужный раздел шаблона, как показано в следующих шагах.
Шаг 1:
Выберите столбец и перетащите его.

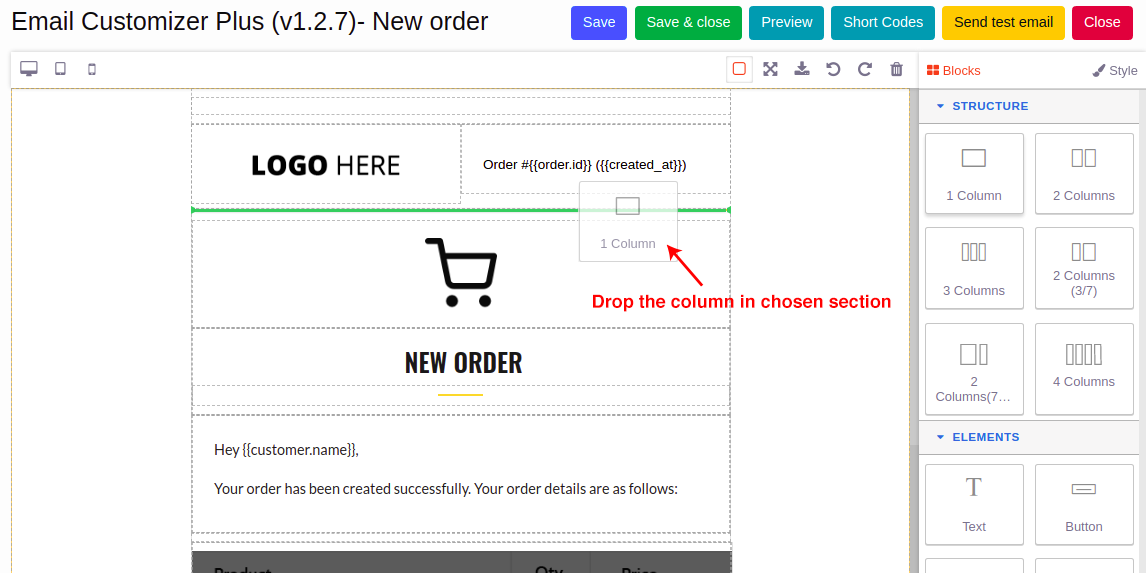
Шаг 2:
Перетащите столбец рядом с выбранным разделом назначения и отпустите его.

Шаг 3:
Появится новый раздел содержимого, как показано ниже.

Шаг 4:
Начните создавать контент. Поверх него появляется палитра текстовых инструментов. Делает часть редактирования более эффективной и легкой.

Шаг 5:
После завершения настройки нажмите кнопку «Сохранить» и отправьте тестовое письмо, чтобы проверить созданный стильный шаблон письма.
Отличительные особенности настройщика электронной почты WooCommerce
- Настройте все в электронном письме с заказом WooCommerce.
- Более 15 элементов, включая текст, изображения, кнопки, абзацы, социальные иконки и многое другое.
- Включите динамические данные, такие как сводка заказа, информация о клиенте, продукты в заказе, используя короткие коды.
- Шорткоды будут динамически заменены соответствующими данными WooCommerce перед отправкой электронного письма клиенту.
- Живой предварительный просмотр ваших изменений. Используйте порядок, чтобы увидеть, как будут выглядеть ваши электронные письма.
- Отправьте тестовое письмо, чтобы проверить свой дизайн.
- Поддержка «Менеджера статусов пользовательских заказов WooCommerce».
- Поддержка «Редактор полей WooCommerce Checkout».
- Совместимость с мультисайтами WordPress.
- Поддерживает «несколько языков».
Вы также можете настроить электронные письма для каждого отдельного заказа за доли минут, если хотите. Все, что вам нужно сделать, это:
- Установите WooCommerce Email Customizer Plus на свой сайт.
- Перейдите в WooCommerce > Настройщик электронной почты Plus.
- Начните создавать шаблоны в несколько кликов!
Это легко!
Преимущества настройки электронной почты WooCommerce
Теперь, когда вы знаете, почему и как настроить электронные письма с заказами WooCommerce, давайте поговорим о том, как это может принести пользу вашему бизнесу.
Допустим, ваше электронное письмо с завершенным заказом WooCommerce состоит из логотипа вашего бренда, названия бренда, сведений о заказе, сведений о доставке, платежных данных, ваших социальных ссылок, текста нижнего колонтитула и кнопки призыва к действию, все в вашем любимом шрифте и цвете. И вы, и клиент будете довольны детализацией. Это возможно с помощью плагина настройки электронной почты, который мы только что обсуждали.
Результат : клиент может вернуться на ваш сайт, нажав кнопку CTA.
Итак, с настроенными электронными письмами,
- Отправляйте красивые транзакционные электронные письма
- Рекламируйте товары по электронной почте с изображениями
- Показывайте свои предложения с помощью баннеров/заголовков в электронных письмах.
- Вовлекайте клиентов с помощью кнопок призыва к действию
- Ваши электронные письма могут воздать должное вашему бренду
В дополнение к преимуществам, давайте поговорим и о недостатках отсутствия индивидуальной электронной почты.
Представьте, что вы отправляете обычное электронное письмо WooCommerce, содержащее только текст заголовка, изображение заголовка (логотип) и сведения о заказе с текстом по умолчанию «Спасибо за ваш заказ». Звучит отлично? Нет? Так же себя чувствует и заказчик.
Результат : клиент даже не взглянул на письмо. Вы можете упустить шанс произвести впечатление и привлечь клиента.
Подведение итогов
Как я упоминал ранее, транзакционные электронные письма — это наиболее активное общение между вами и вашим клиентом. Клиент либо игнорирует их, либо испытывает соблазн снова посетить ваш сайт. Внешний вид письма играет очень важную роль в выборе клиента. Получите максимальную отдачу от внимания вашего клиента, отправляя лучшие электронные письма!
Помогли ли ваши транзакционные электронные письма внести изменения в ваш бизнес? Поделитесь с нами в комментариях. Мы хотели бы услышать от вас!
Удачных продаж!
