Как создать пользовательский модуль и добавить библиотеки CSS в Drupal 9
Опубликовано: 2023-01-31Существуют тысячи основных и вспомогательных модулей Drupal, так зачем кому-то все еще хотеть создавать собственные модули? В большинстве случаев это связано с тем, что создатели веб-сайтов ищут настраиваемые функции для достижения определенных функций или для того, чтобы выделиться среди конкурентов. Для компонентов, которые не являются обычными, дополнительный или основной модуль не всегда соответствует точным требованиям. Вот когда в игру вступает разработка пользовательских модулей.
Благодаря гибкости Drupal теперь вы можете создавать мощные пользовательские модули для добавления функциональности и логики в соответствии с вашими уникальными бизнес-требованиями. Читайте дальше, чтобы найти простое пошаговое руководство по разработке пользовательских модулей, а также по применению ресурсов CSS на вашем веб-сайте Drupal 9.

Разработка пользовательских модулей Drupal 9 за 5 простых шагов
Вот несколько важных шагов, которые необходимо выполнить, чтобы начать создание пользовательского модуля в Drupal 9.
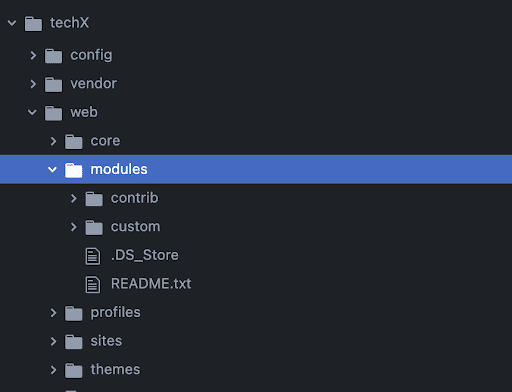
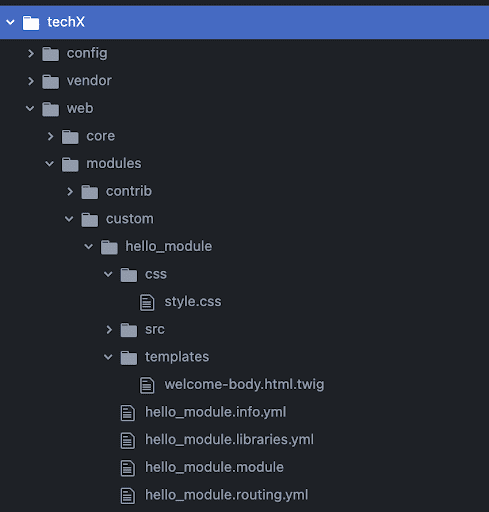
Шаг 1: Создайте собственную папку для вашего модуля

Файловая структура Drupal 9
Шаг 2: Выберите короткое имя или имя компьютера для вашего модуля.
Несколько важных правил, которым нужно следовать, прежде чем выбрать имя для своего модуля:
- Оно должно начинаться с буквы.
- Он должен содержать только строчные буквы, цифры и символы подчеркивания.
- Он не должен содержать пробелов.
- Он не должен быть длиннее 50 символов.
- Он должен быть уникальным. У вашего модуля не должно быть такого же короткого имени, как у любого другого модуля, темы, движка темы или профиля установки, который вы будете использовать на сайте.
- Это не должно быть каким-либо зарезервированным термином: src, lib, vendor, assets, CSS, файлы, изображения, js, разное, шаблоны, включения, фикстуры или Drupal .
Назовем его: «hello_module».
Шаг 3: Создайте файл .info.yml
Ваш файл .info.yml содержит информацию о модулях, совместимости и зависимостях. Файл .info.yml создается для уведомления Drupal о его существовании в системе и предоставления информации для страниц администрирования веб-интерфейса Drupal.
Имя нашего файла: hello_module.info.yml
name: Hello Module type: module description: 'First custom drupal 9 module' package: custom core_version_requirement: ^9 || ^10 Файл .info.yml содержит 3 вещи: ключ, разделитель, значение.
Где ключ — это имя, разделитель — «:» (двоеточие), а значение — «Hello Module».
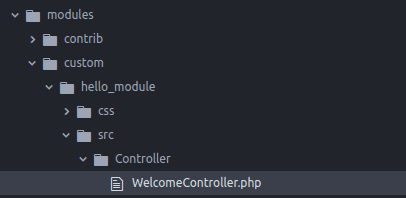
Шаг 4: Создайте контроллер
Контроллеры отвечают за управление потоком приложения и его логикой. Контроллеры обрабатывают запросы пользователей и определяют соответствующий порядок действий. Они могут выполнять одно или несколько действий и возвращать разные результаты на конкретный запрос. Контроллер в нашем модуле отвечает за генерацию тела и отправку его обратно на страницу.
Теперь давайте создадим файл в папке со структурой /src/Controller/WelcomeController.php.

Имя нашего файла: WelcomeController.php
<?php namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#markup => $body ]; } }Шаг 5: Создайте файл routing.yml:
Маршрут указывает код, который должен быть выполнен для генерации ответа при запросе URI.
Файл .routing.yml создается для определения маршрутов. Каждый маршрут определяется как имя машины в форме my_module_name.route_name (например , hello_module.welcome )
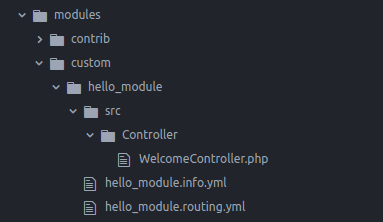
hello_module.welcome: path: '/welcome' defaults: _controller: 'Drupal\hello_module\Controller\WelcomeController::welcome' _title: 'Welcome to techX session' requirements: _permission: 'access content'Вот как выглядит наша общая структура модуля hello_module :


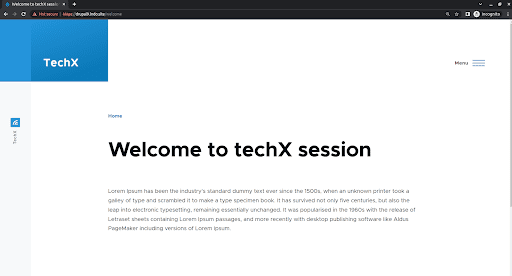
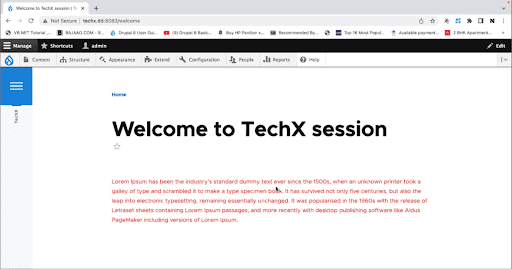
Наконец, посещение /welcome вызовет созданный вами контроллер и отобразит тело с заголовком.
Результат:

Подключение библиотек для применения CSS
Существует несколько способов применить CSS к пользовательскому модулю. Один из способов — найти класс, проверив элемент, а затем применив к нему CSS. Другой способ — создать шаблон и добавить свой собственный уникальный класс и настроить таргетинг на этот конкретный класс. Последний способ лучше, чем первый, поскольку у вас будет свой собственный уникальный класс, и ваше изменение не будет применяться к каким-либо другим страницам.
Чтобы создать библиотеку, вам нужно создать новый файл с именем « имя_модуля.libraries.yml » и поместить его в папку вашего пользовательского модуля. Теперь вам нужен файл CSS, в котором вы будете писать код CSS. Создайте папку с именем CSS и поместите « style.css » в эту папку. Теперь вам также нужно будет создать собственный шаблон. Создайте собственный шаблон как « welcome-body.html.twig » и поместите его в папку шаблонов (как показано ниже).

Наш файл: hello_module.libraries.yml
custom: version: 1.x css: theme: css/style.css: {}Итак, теперь Drupal не знает, что этот шаблон существует. Чтобы сообщить Drupal, вам нужно создать файл « имя_модуля.модуль » для любых пользовательских изменений и использовать для реализации hook_theme() .
Имя нашего файла: hello_module.module
function hello_module_theme() { return [ 'welcome_body' => [ 'template' => 'welcome-body', 'variables' => [ 'body' => 'Default body text' ] ] ]; }Наш файл шаблона: welcome-body.html.twig
<div class="welcome-body"> <p class="body-text"> {{ body }}</p> </div>Теперь давайте добавим красный цвет к основному тексту нашего шаблона и нацелимся на класс « body-text » в шаблоне.
Наш файл CSS: style.css
.body-text { color: red }Теперь вам нужно подключить библиотеку к нашему контроллеру и вызвать тему внутри нее, чтобы вызвать пользовательский шаблон.
namespace Drupal\hello_module\Controller; class WelcomeController { public function welcome() { $body = "Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularized in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum."; return [ '#theme' => 'welcome_body', '#body' => $body, '#attached' => [ 'library' => [ 'hello_module/custom', ], ] ]; } }Вот результат после применения CSS:

Последние мысли
Гибкость для создания пользовательских модулей, которые добавляют определенные функции, уникальные для бизнес-требований, является одной из мощных функций Drupal. Пользовательские модули позволяют расширить основные функции Drupal и добавить новые функции и логику на веб-сайт. Мы надеемся, что эта статья поможет вам создать свой первый пользовательский модуль в Drupal 9. Если вы нашли ее полезной, рассмотрите возможность подписки на нашу еженедельную рассылку, где мы каждую неделю выпускаем отличные материалы и отправляем их прямо в ваш почтовый ящик!
Если вы ищете агентство по разработке Drupal, которое может помочь вам создавать собственные модули для удовлетворения растущих потребностей вашего бизнеса, мы будем рады поговорить!
