Как создать встроенную форму подписки в WordPress
Опубликовано: 2021-07-14Вы ищете способ легко превратить посетителей вашего сайта WordPress в подписчиков и потенциальных клиентов? Встроенная форма согласия - одно из решений, которое лучше всего подходит для работы.
В этом посте вы узнаете, как без стресса создать и добавить встроенную форму на свой сайт WordPress. И ничего не зная о CSS, HTML или Javascript.
Пристегнитесь!
В чем дело со встроенными формами подписки?
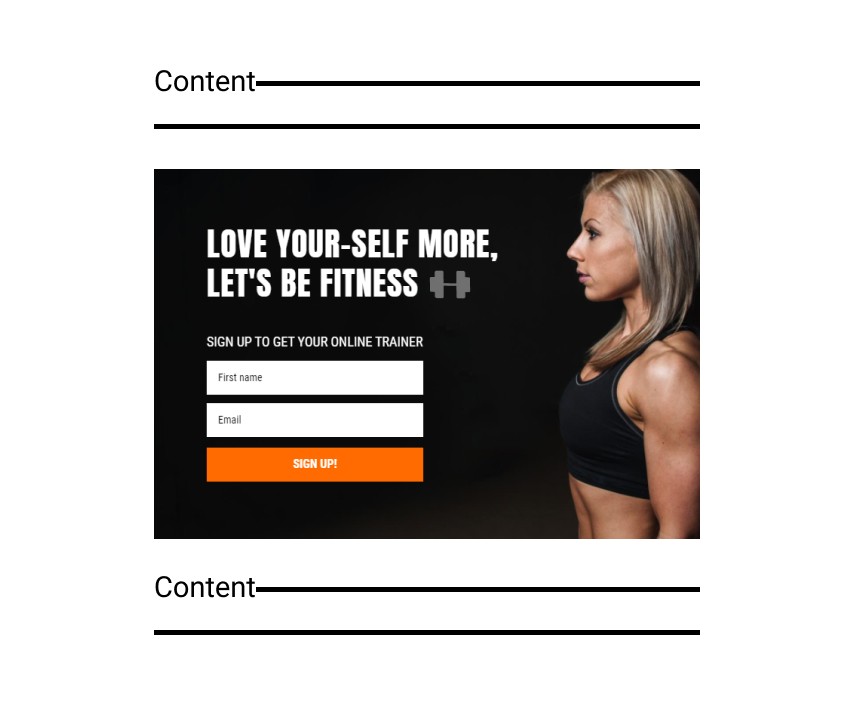
Встроенные формы подписки - это просто формы, которые вы встраиваете где-то посередине - или в некоторых случаях сверху / снизу - сообщения или страницы.
Таким образом, посетители могут увидеть их, когда прокрутят вниз определенное расстояние.
Выглядят они примерно так:

Вы знаете, только заинтересованные посетители могут прокручивать ваши веб-страницы. Таким образом, лучший способ превратить их в подписчиков - это разместить на их пути встроенную форму подписки.
Причины использования встроенной формы подписки
Хорошо, может быть, вы действительно не заинтересованы в привлечении большего количества подписчиков, а скорее в том, чтобы как можно больше людей подписались на ваш вебинар. Угадай, что? Встроенная форма также может помочь в таком случае.
Более того, вы также можете использовать его: Вот еще несколько причин для использования встроенной формы согласия:
- Для продвижения коммерческого предложения
- Чтобы завлечь посетителей купонами и скидками
- Для побуждения потенциальных клиентов заказать демонстрацию
Adoric: лучший плагин встроенных форм для WordPress
Adoric упрощает создание и публикацию встроенной формы подписки на вашем веб-сайте WordPress. Это потому, что вам не нужно разбираться в кодировании, чтобы сделать это, благодаря интуитивно понятному редактору перетаскивания Adoric.
Даже если ваши навыки графического дизайна довольно низки, вы все равно можете выбрать хорошо продуманную форму подписки.
Это потому, что у нас есть огромная библиотека предварительно разработанных форм, которые вы можете использовать и настраивать по своему вкусу, что избавляет вас от необходимости создавать форму с нуля. Каждая из этих форм была тщательно разработана для улучшения UX вашего сайта.
Вдобавок ко всему, у Adoric есть множество мощных функций, которые вы можете использовать, чтобы сделать ваши встроенные формы подписки действительно эффективными и лучше конвертировать. Они включают:
- A / B-тестирование, позволяющее создавать высокоэффективные формы
- Точный таргетинг на аудиторию, гарантирующий, что только нужные люди увидят вашу форму
- Настройки специальных возможностей, чтобы сделать ваши кампании доступными для пользователей с ограниченными физическими возможностями.
А если вы чувствуете, что встроенная форма - это не то, что вам нужно для вашей кампании, вы можете попробовать наши всплывающие окна, скользящие формы и плавающие панели.
Они работают как шарм. У нас есть по одной для каждого типа кампании, которую вы хотите продвигать: летние распродажи, весенние распродажи, промо-акции для школьных занятий, предложения киберпонедельника и многие другие.
Хорошо, перейдем к делу.
Как легко создать встроенную форму в WordPress с помощью Adoric
Вот шаги, которые помогут без труда создать и опубликовать встроенную форму на вашем веб-сайте WordPress.
Шаг 1. Зарегистрируйте учетную запись
Перво-наперво: зарегистрируйтесь в Adoric. Хорошая вещь в том, что вы можете начать бесплатно, особенно если вы хотите испытать воду.
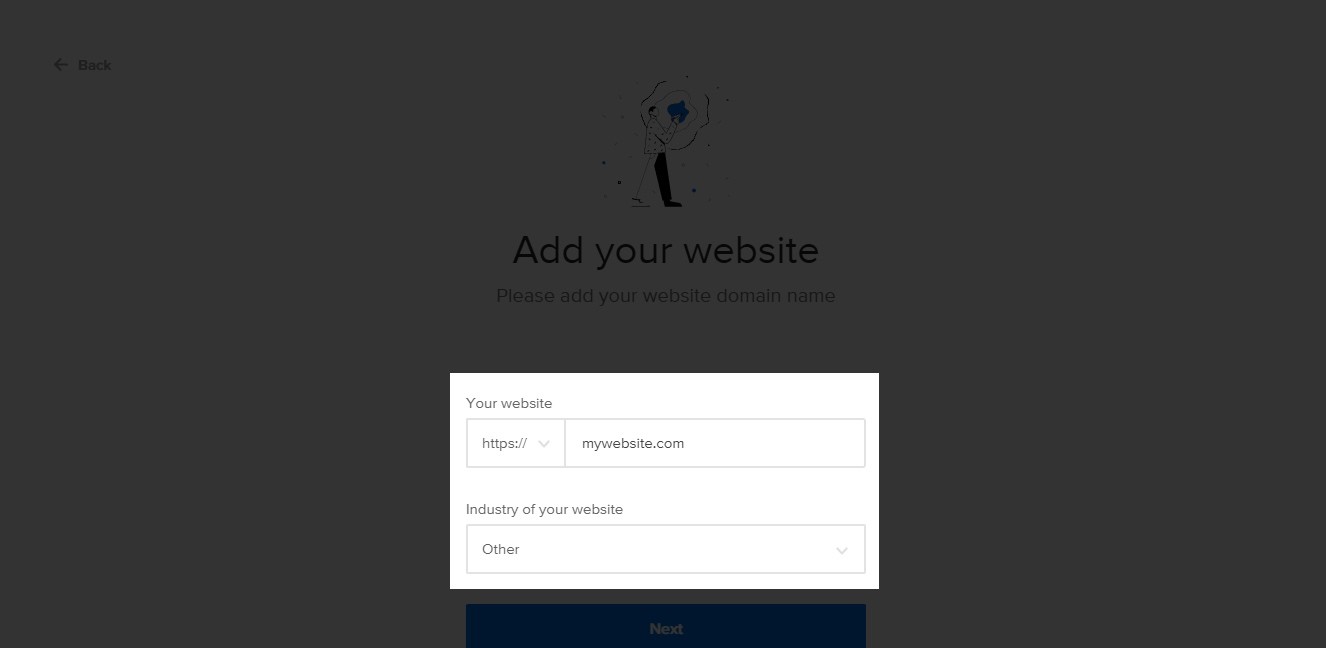
В процессе регистрации вас попросят указать URL-адрес вашего веб-сайта. Сделайте это и убедитесь, что в введенном вами URL нет ошибок.

На следующей странице вам будет предложено установить Adoric на ваш WordPress. Это приведет нас к шагу 2.
Шаг 2. Установите Adoric на свой веб-сайт
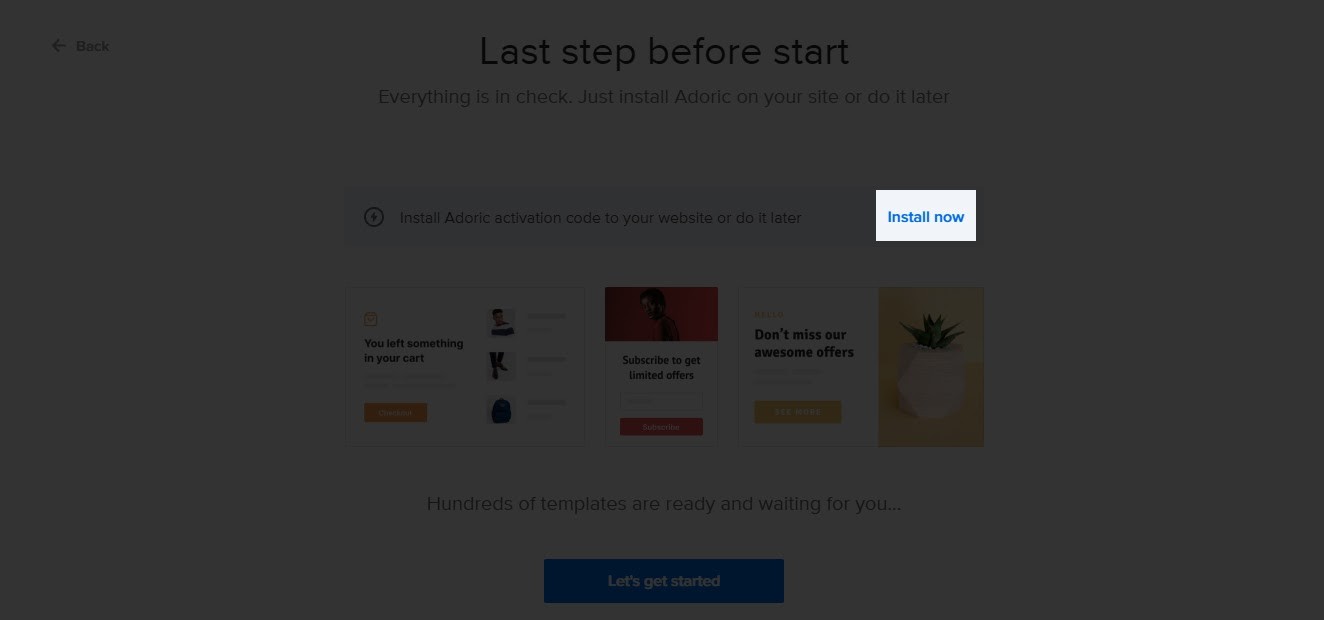
Щелкните ссылку " Установить сейчас", как показано ниже.

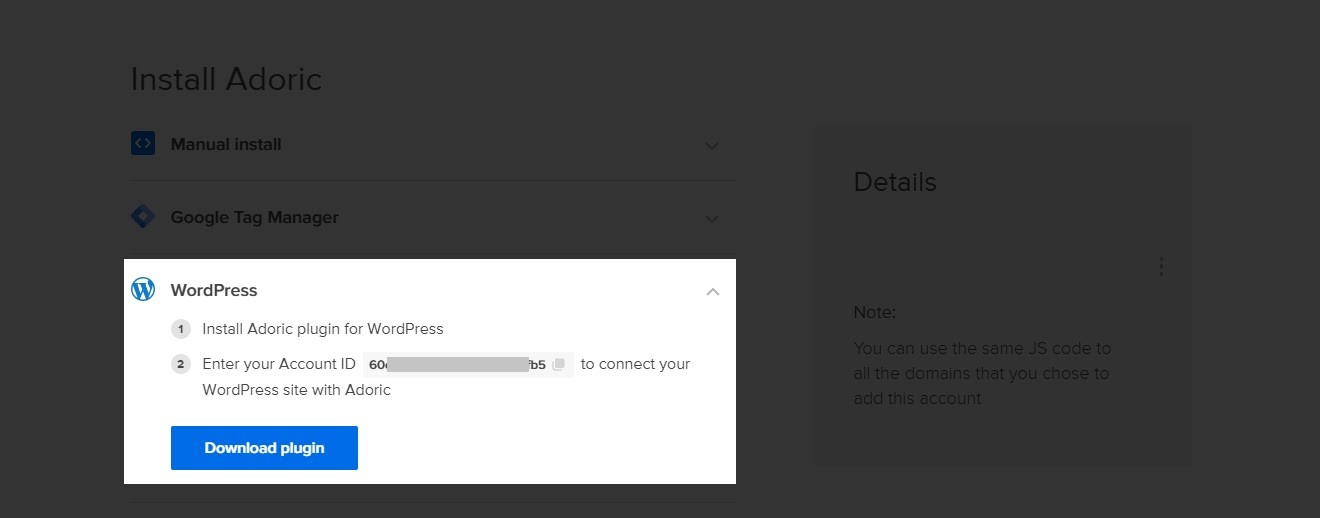
После щелчка вы будете перенаправлены на страницу установки плагина. Прежде чем нажимать кнопку « Загрузить плагин» , запишите идентификатор своей учетной записи . Если возможно, скопируйте его в безопасное место.

Затем скачайте, установите и активируйте плагин на своем сайте. После этого следующим шагом будет подключение плагина к вашей учетной записи.
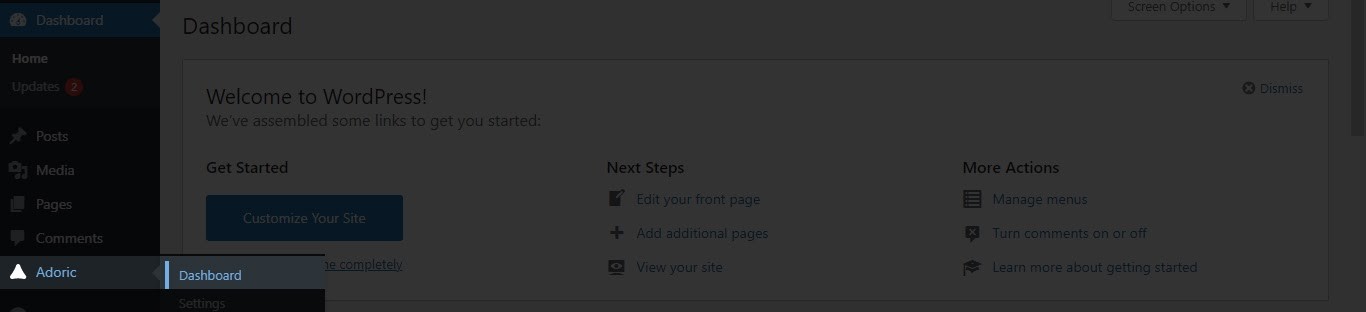
Для этого на панели управления WordPress перейдите в Adoric >> Dashboard.

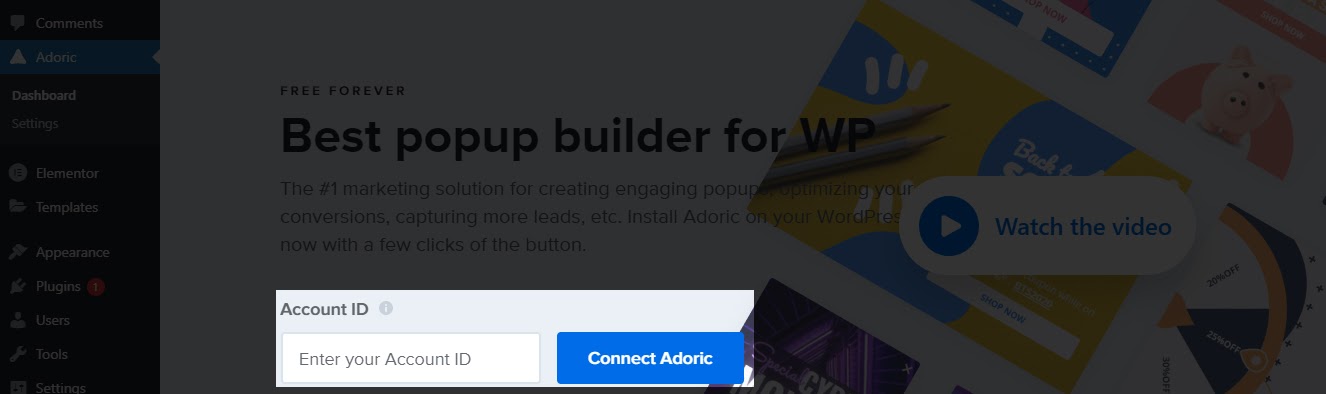
После нажатия вам будет предложено ввести идентификатор вашей учетной записи. Сделайте это и нажмите кнопку « Подключить Adoric» .

Готово! Теперь вы готовы добавить на свой сайт встроенную форму согласия.
Шаг 3. Создайте свою встроенную форму
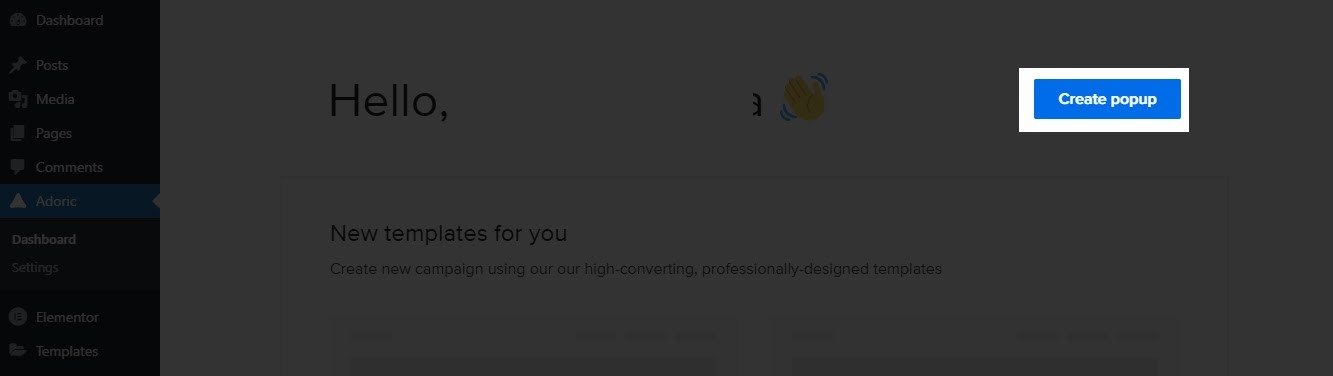
Чтобы начать процесс создания встроенной формы подписки, нажмите кнопку « Создать» на панели инструментов WordPress Adoric.


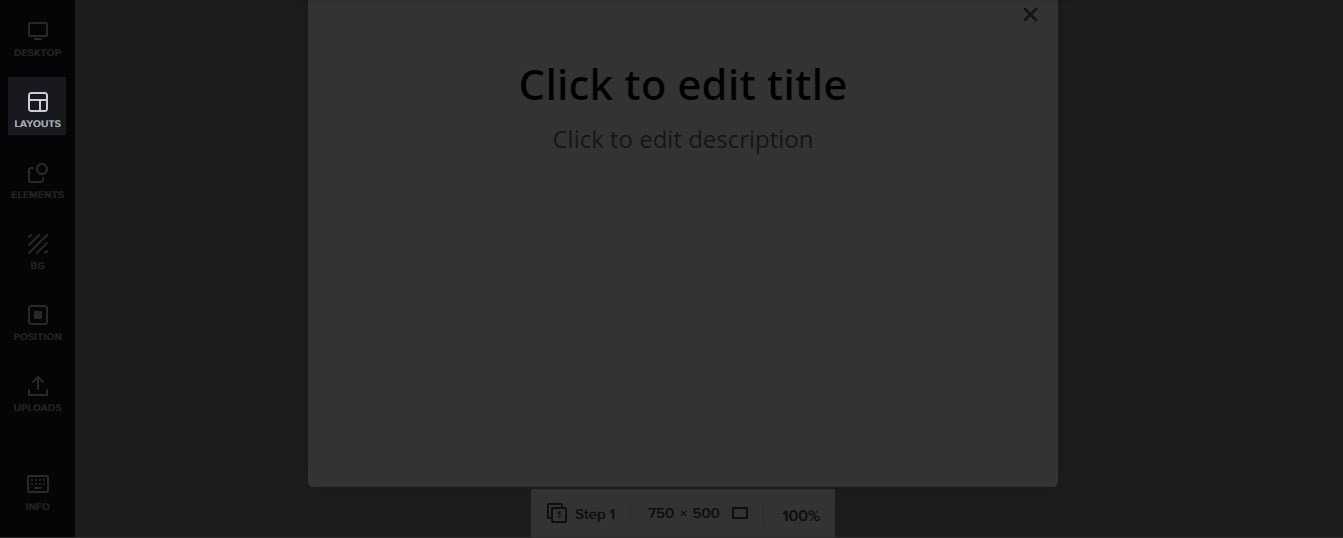
Нажав на эту кнопку, вы попадете на страницу редактора дизайна. Здесь вы будете строить форму.
Чтобы немного ускорить процесс, мы будем использовать шаблон и редактировать его. Конечно, при желании всегда можно построить с нуля.
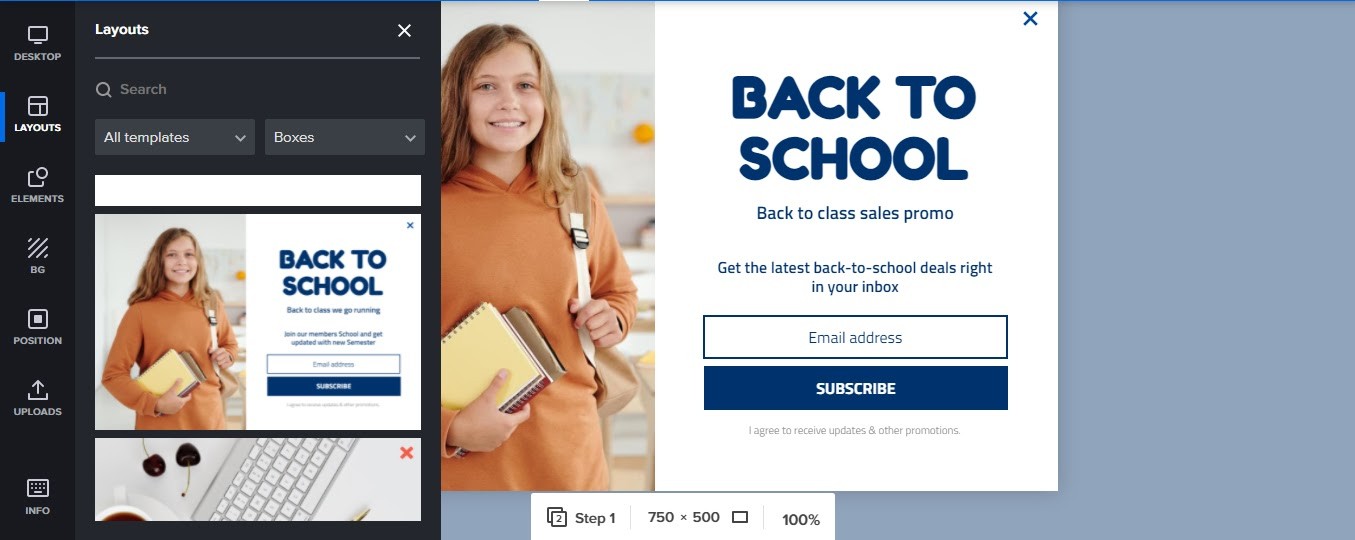
Находясь на странице редактора дизайна, щелкните вкладку Макеты .

После щелчка вы увидите множество готовых шаблонов, которые вы можете использовать. Найдите тот, который больше всего соответствует вашему дизайну, и выберите его.
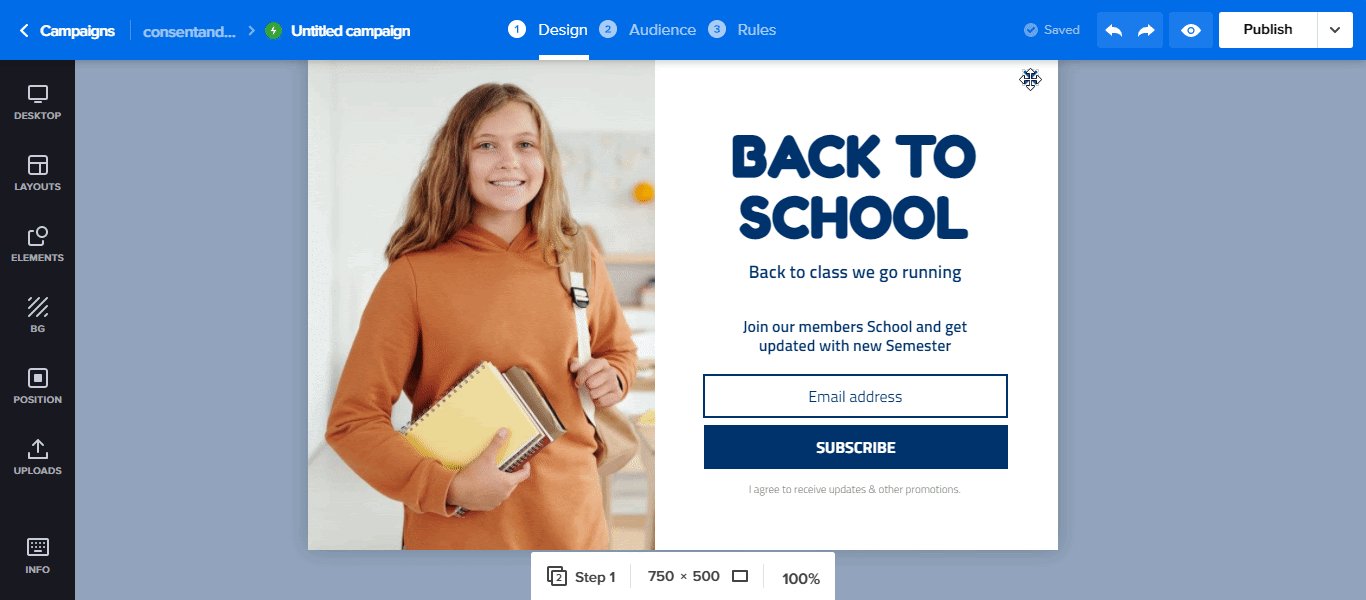
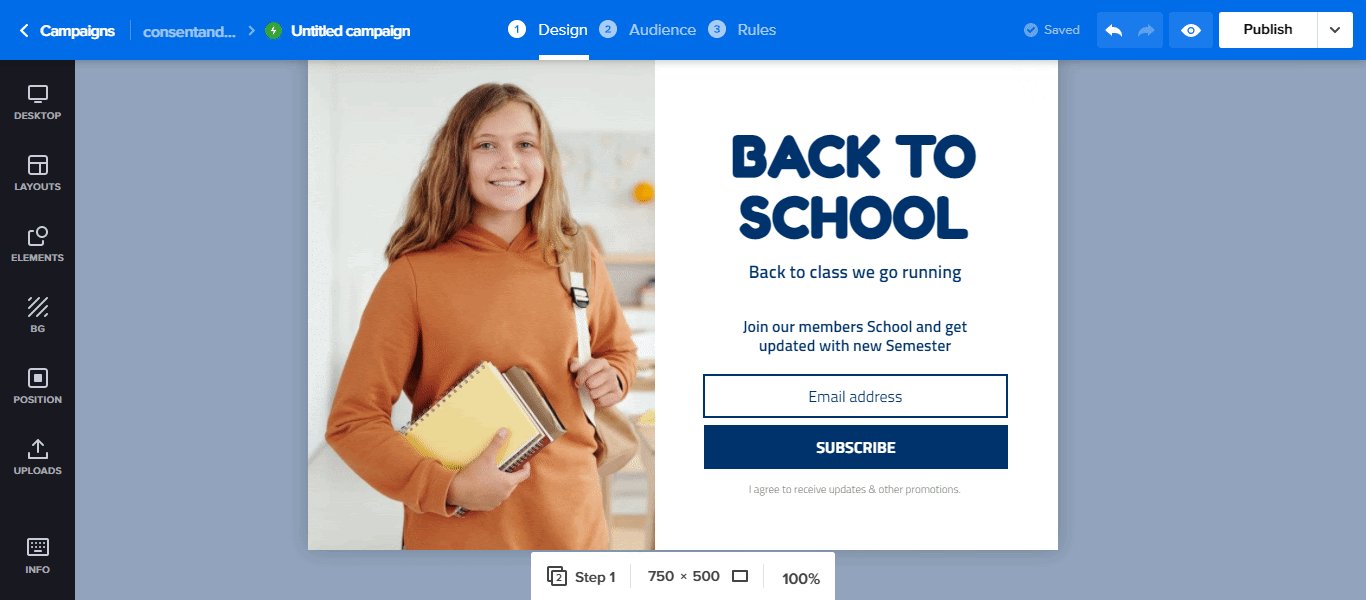
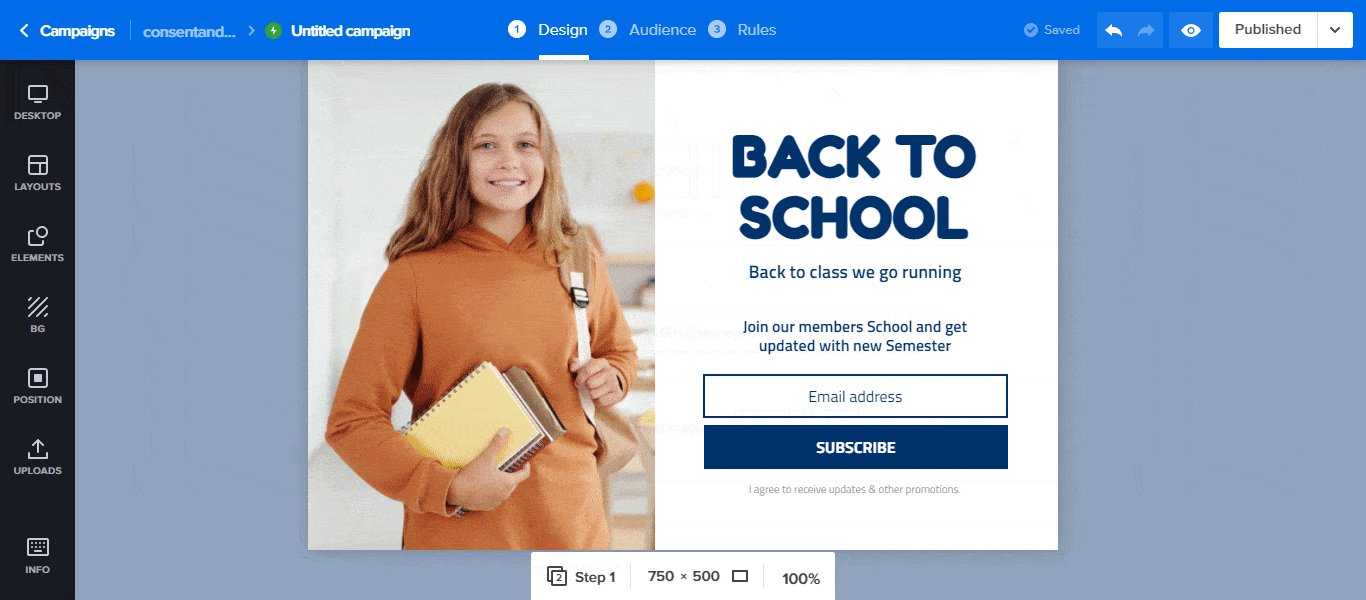
Давайте воспользуемся этой красивой формой согласия на участие в программе.

Вы всегда можете изменить текст, цвет, стиль шрифта, изображение и т. Д. Формы, как хотите, прямо в редакторе дизайна.
Когда ваш дизайн готов, самое время добавить его в свой пост / страницу на своем веб-сайте WordPress.
Шаг 4. Добавьте форму на свою страницу / опубликуйте и опубликуйте.
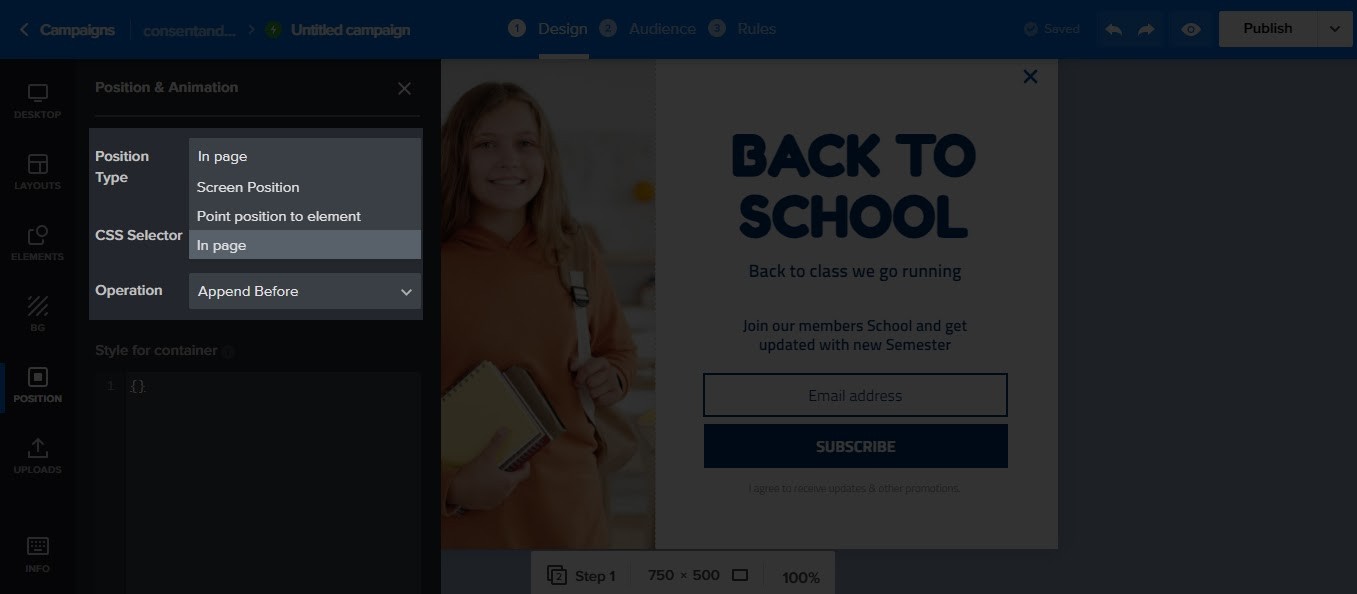
После всей тяжелой работы по созданию формы пришло время встроить ее на свою страницу или в публикацию. Для этого на странице редактора дизайна щелкните вкладку « Положение » на левой панели.

Затем выберите In page в поле выбора Position Type .

После этого нажмите синюю кнопку « Выбрать» , расположенную рядом с селектором CSS. Как только вы это сделаете, откроется страница предварительного просмотра. По умолчанию вы увидите домашнюю страницу вашего сайта.
Но что, если вы хотите, чтобы форма согласия отображалась где-то еще, а не на вашей домашней странице? Это не проблема Адорика.
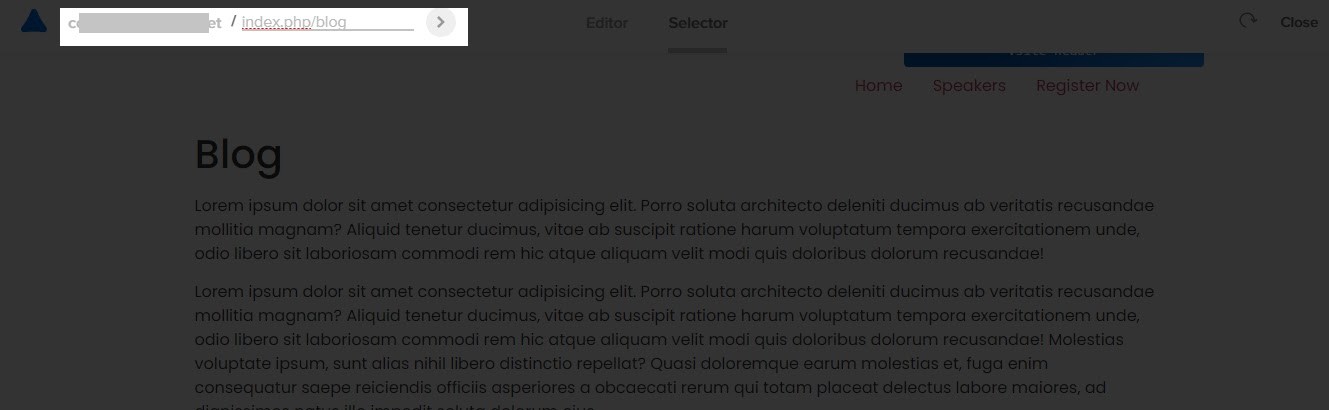
Просто введите URL-адрес страницы или сообщения, в которое вы хотите встроить форму. Например, я хочу, чтобы эта форма отображалась на странице блога моего веб-сайта. Итак, что я сделаю, так это наберу дополнительный URL-адрес следующим образом:
index.php / блог

Затем нажмите следующую кнопку со стрелкой, которую вы видите на изображении выше. Вы попадете на страницу, на которую хотите нацелиться.
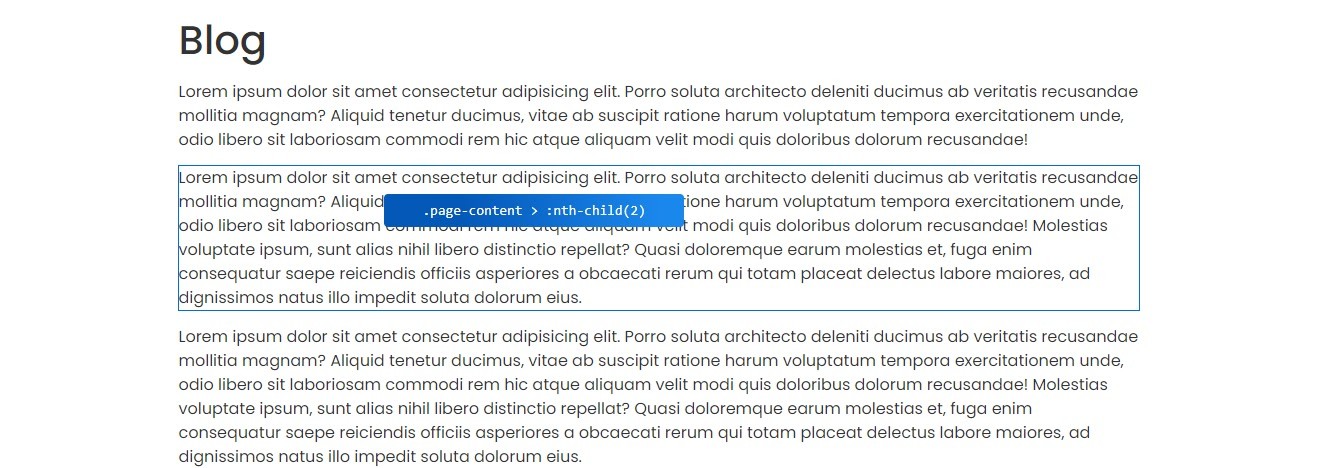
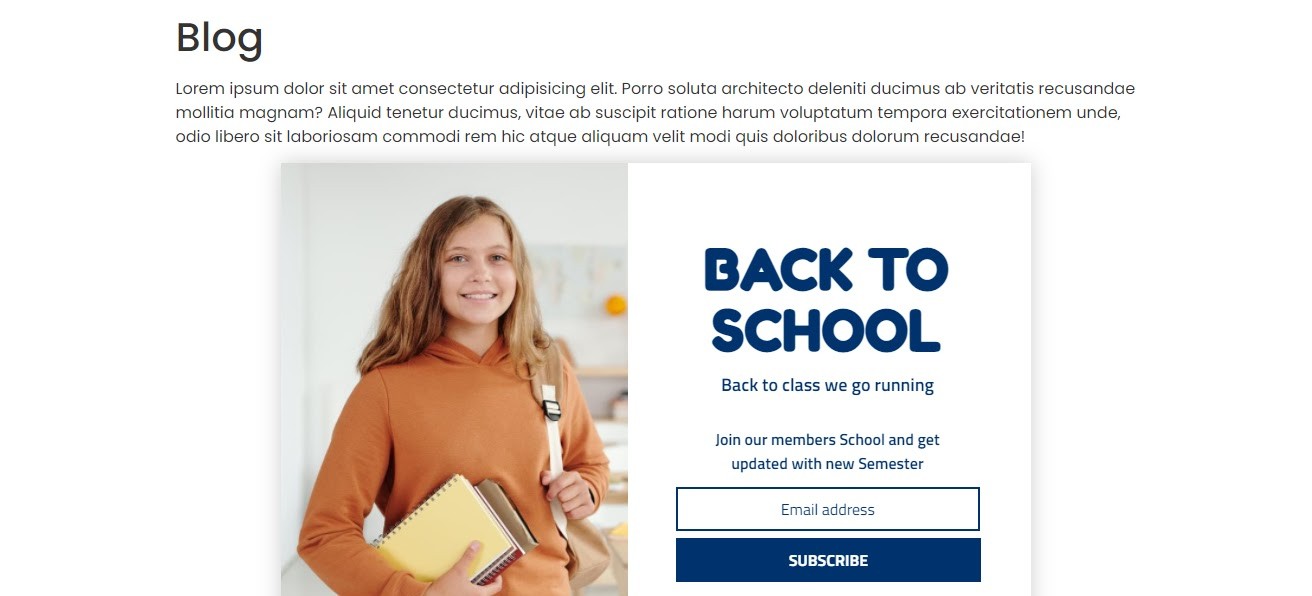
Оказавшись на странице, выберите элемент, под которым должна отображаться форма. Например, я хочу, чтобы форма отображалась под вторым абзацем страницы моего блога. Вот я подошел к выбору:

Как только вы выберете ссылочный элемент, вы будете автоматически перенаправлены обратно в редактор дизайна. Здесь вы можете опубликовать форму.
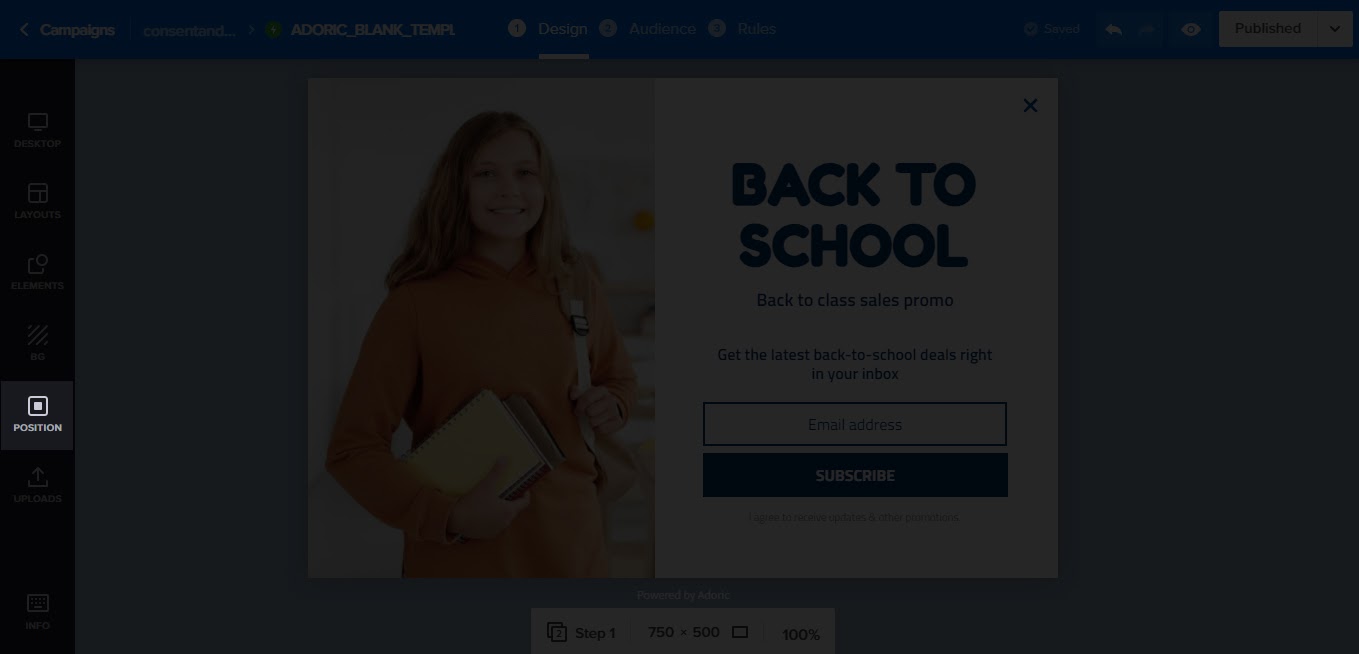
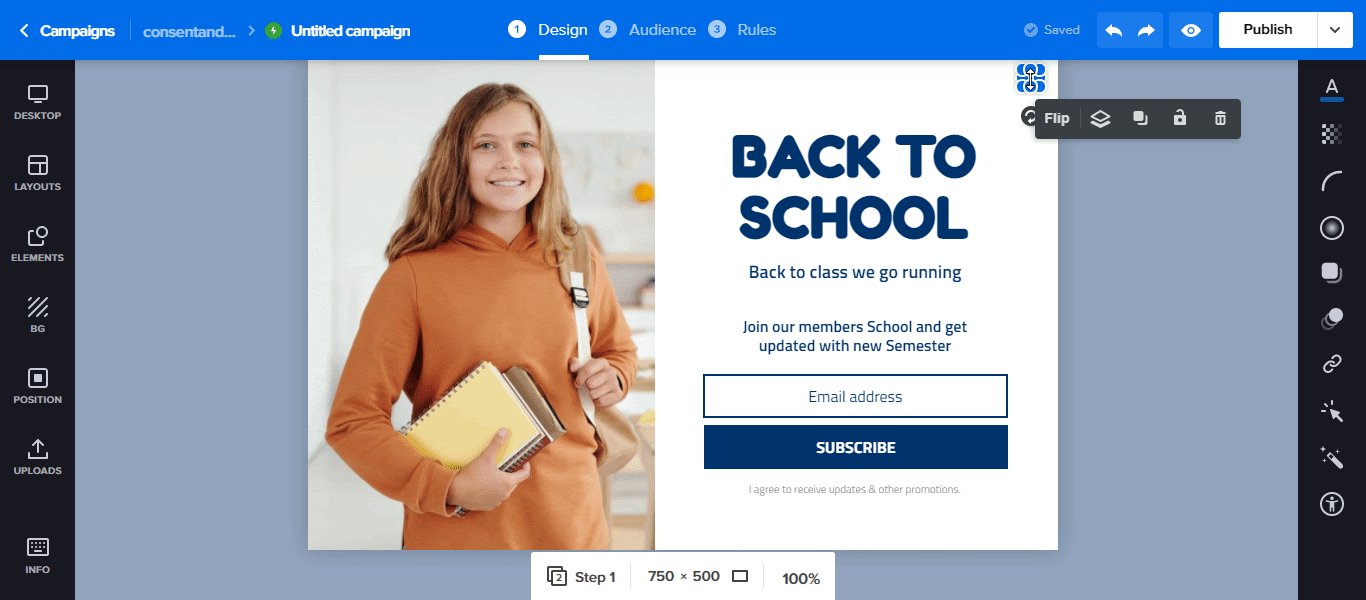
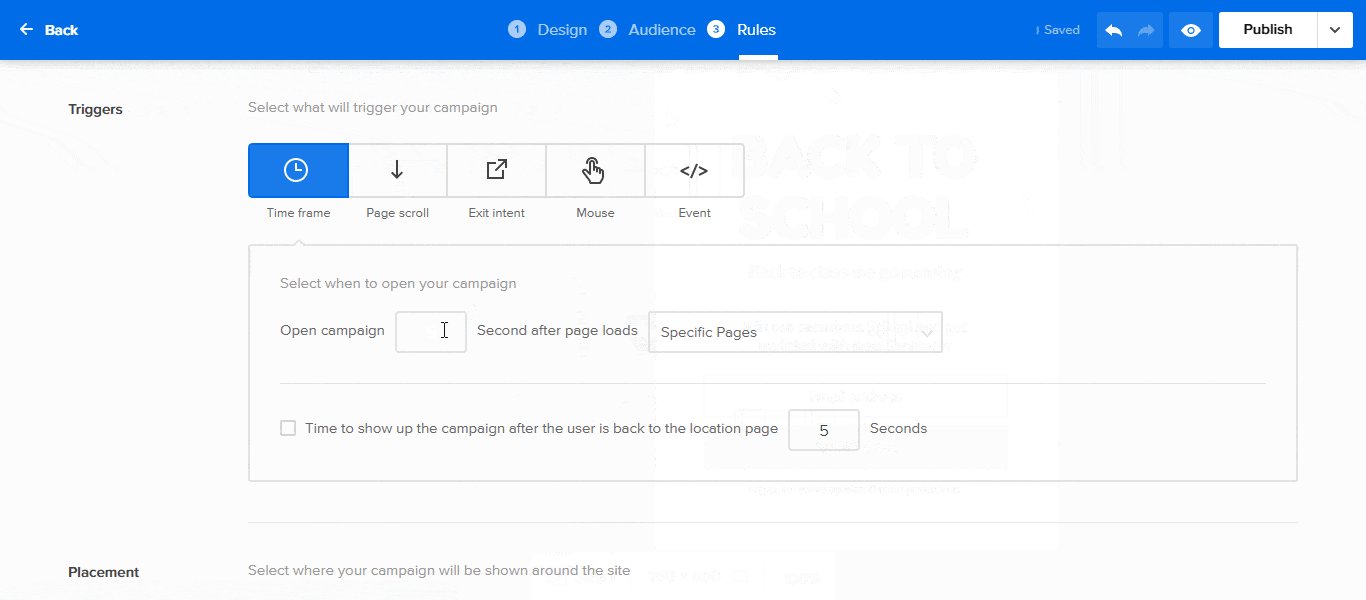
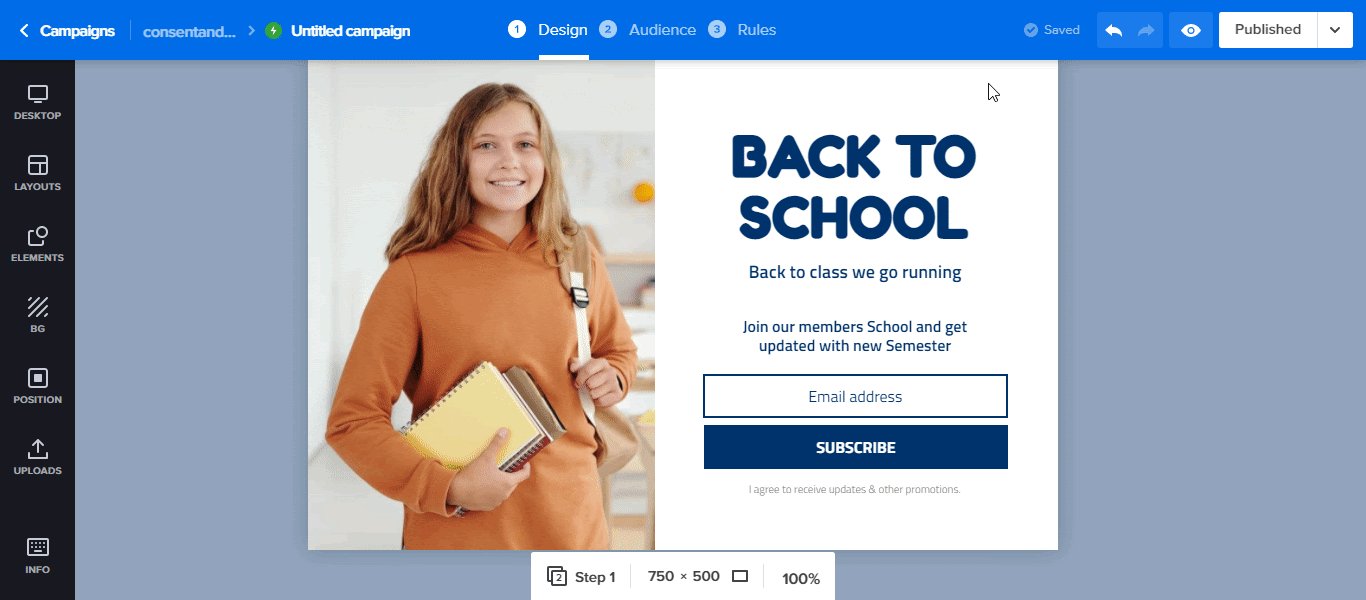
Но перед публикацией нужно кое-что поработать. Один из них удаляет кнопку закрытия в форме следующим образом:

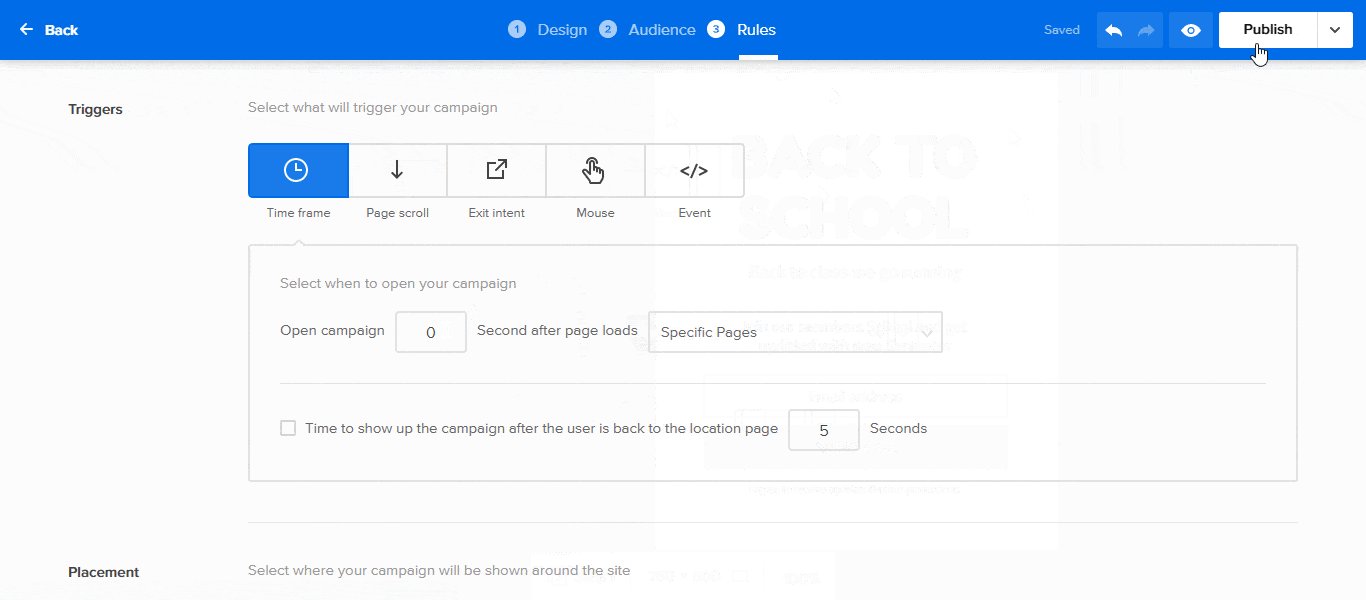
Второй - установка нулевого времени задержки загрузки страницы. То есть время, в течение которого форма появится после загрузки страницы. По умолчанию это 5 секунд.

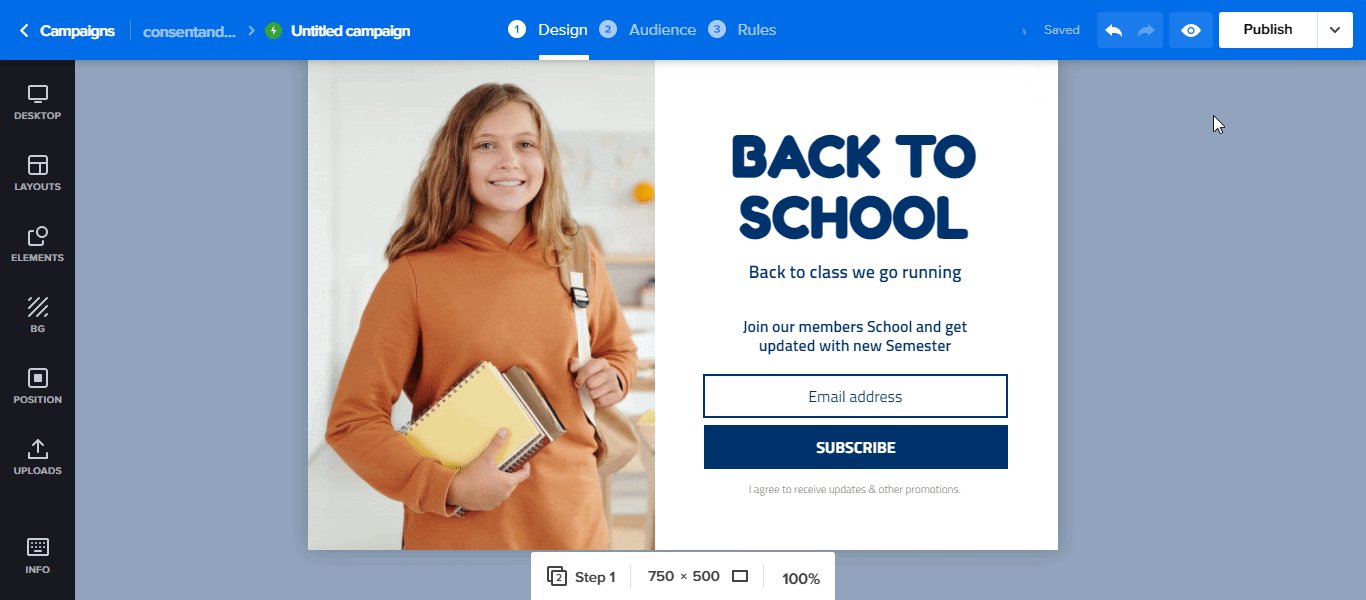
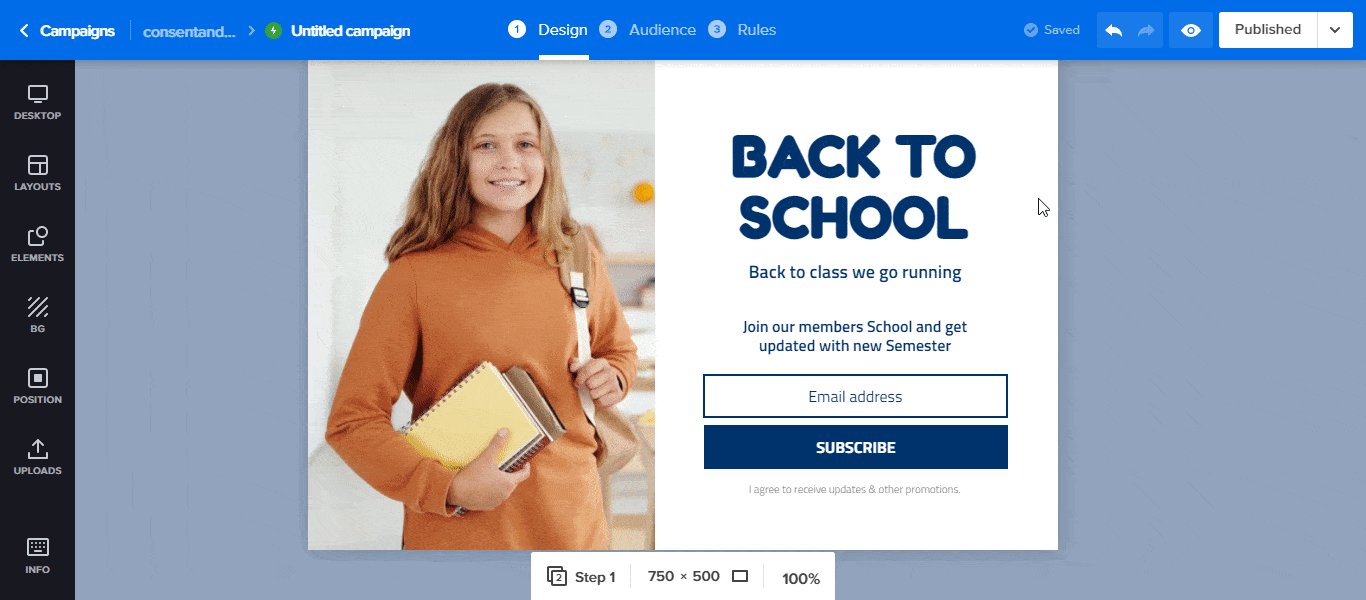
Наконец, нажмите кнопку « Опубликовать» в правом верхнем углу редактора дизайна. И вот так форма появится именно там, где вы хотели.

Шаг 5: интегрируйте вашу CRM
По умолчанию все лиды, захваченные вашей формой, будут сохранены в вашей учетной записи Adoric. Однако, если вы предпочитаете использовать CRM, например Mailchimp или Hubspot, вы можете интегрировать его в свою учетную запись.
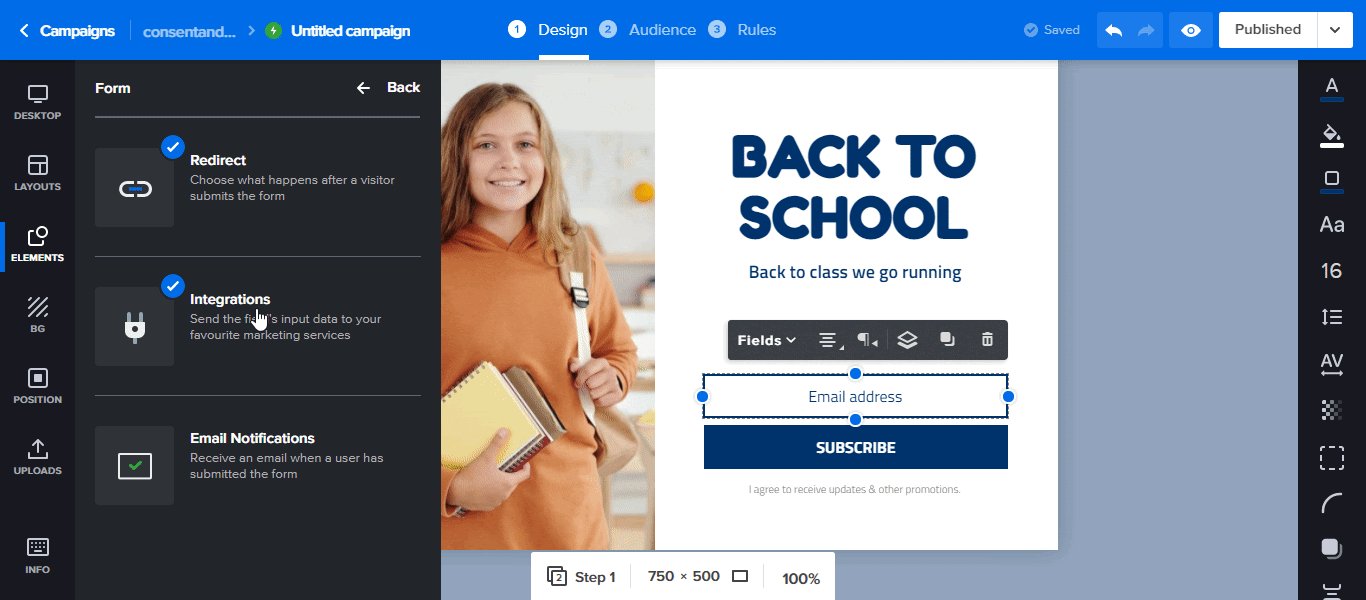
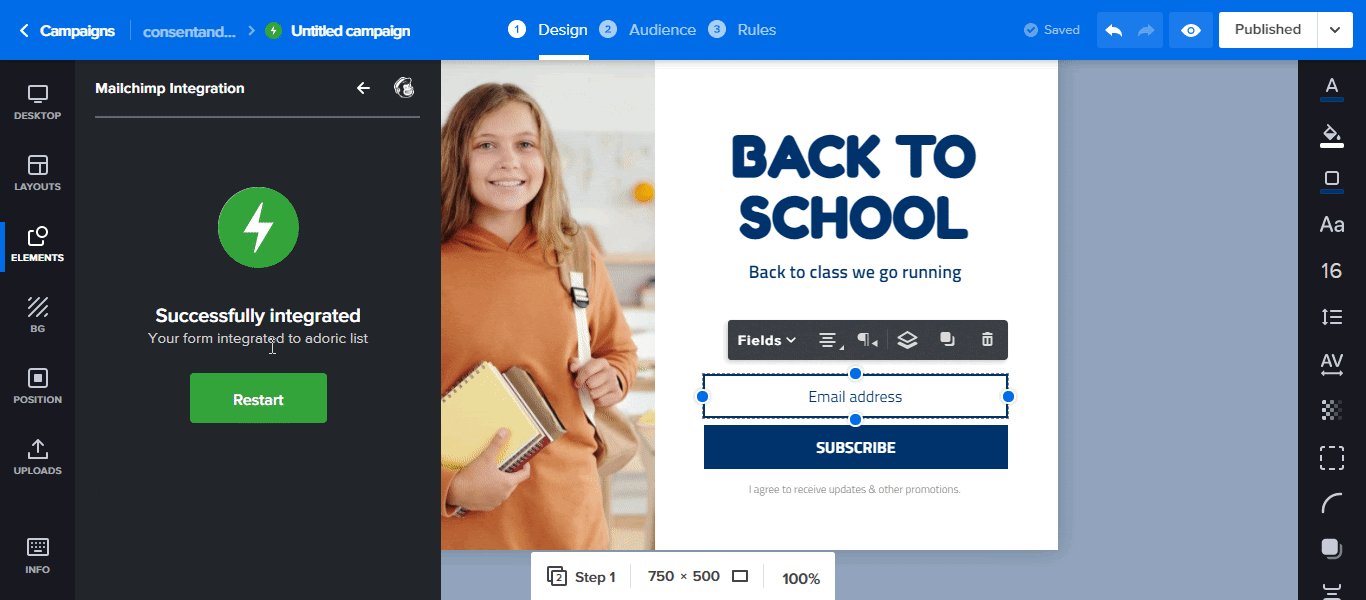
Для этого нажмите на форму подписки по электронной почте, затем выберите « Интеграции» , выберите предпочитаемую CRM и затем нажмите « Перезагрузить» .

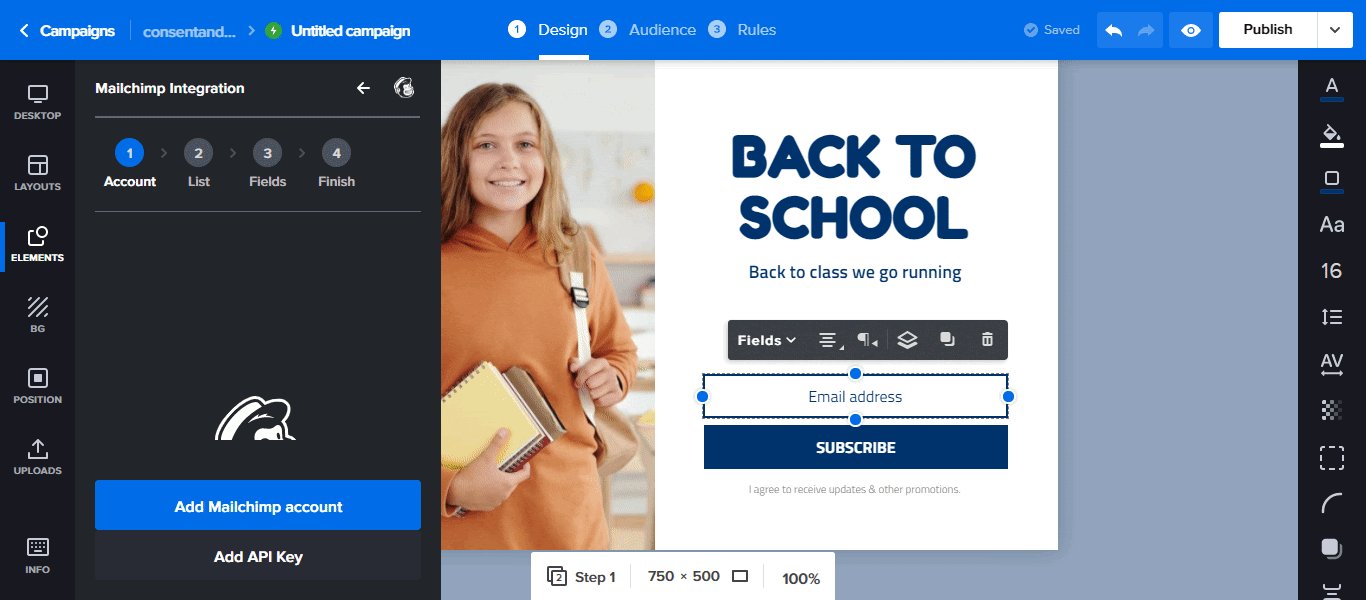
Если вы, например, используете Mailchimp, перейдите к привязке к своей учетной записи, добавив ключи API и выполнив последующие шаги.
Если это слишком много, нажмите кнопку « Добавить учетную запись Mailchimp» . Откроется новое окно браузера. Затем войдите в свою учетную запись Mailchimp, чтобы связать с ней Adoric.
Подведение итогов
Итак, у вас есть: 5 простых шагов для создания встроенной - или встроенной, если вы предпочитаете называть это - формы подписки на вашем веб-сайте WordPress.
Попробуйте Adoric бесплатно
