Как добавить всплывающее окно в Shopify
Опубликовано: 2022-04-19Всплывающее окно Shopify: зачем оно вам?
Вам трудно превратить посетителей вашего сайта Shopify в покупателей? Может быть, вы испробовали все способы, описанные в книге, чтобы получить электронные письма ваших посетителей, но ничего не работает?
Вам нужно всплывающее окно!
Всплывающие окна — это модальные окна отображения, которые появляются на экранах пользователей вскоре после перехода на веб-сайт.
Вы, наверное, видели их много раз.

Поначалу они могут показаться раздражающими, но всплывающие окна — отличный маркетинговый инструмент. При правильном использовании они могут помочь вам получить больше подписчиков и увеличить продажи.
В этом посте я покажу вам, как добавить всплывающее окно в ваш магазин Shopify с помощью Adoric.
Но перед этим я поделюсь убедительными причинами, почему вам нужно всплывающее окно на вашем сайте Shopify.
Давайте погрузимся!
Причины, по которым вам нужно всплывающее окно
Всплывающие окна могут быть раздражающими, грубыми и навязчивыми и могут отпугивать посетителей.
При неправильном использовании они могут испортить впечатления ваших посетителей от просмотра.
Но у них есть большие преимущества.
Начнем с того, что всплывающие окна отлично привлекают внимание. Средняя продолжительность концентрации внимания веб-пользователей составляет около 8 секунд. Это означает, что у вас есть только 8 секунд, чтобы привлечь внимание ваших посетителей, иначе вы потеряете их навсегда.
Использование всплывающих окон позволяет привлечь их внимание в течение этого короткого промежутка времени.
Другими причинами использования всплывающих окон являются следующие:
- Позволяет эффективно продвигать ваши коммерческие предложения
- Это дает вам возможность быстро перехватывать электронные письма ваших посетителей, прежде чем они уйдут.
- Позволяет увеличить среднюю стоимость заказа (AOV) вашего магазина, предлагая посетителям релевантные товары.
- Отличный маркетинговый инструмент для продавцов Shopify, которые хотят повысить коэффициент конверсии.
Как добавить всплывающее окно в свой магазин
Благодаря Adoric добавить всплывающее окно в ваш магазин очень просто.
Вот шаги, которые нужно выполнить, чтобы добавить его на свой веб-сайт.
Шаг № 1: Установите Adoric на свой сайт
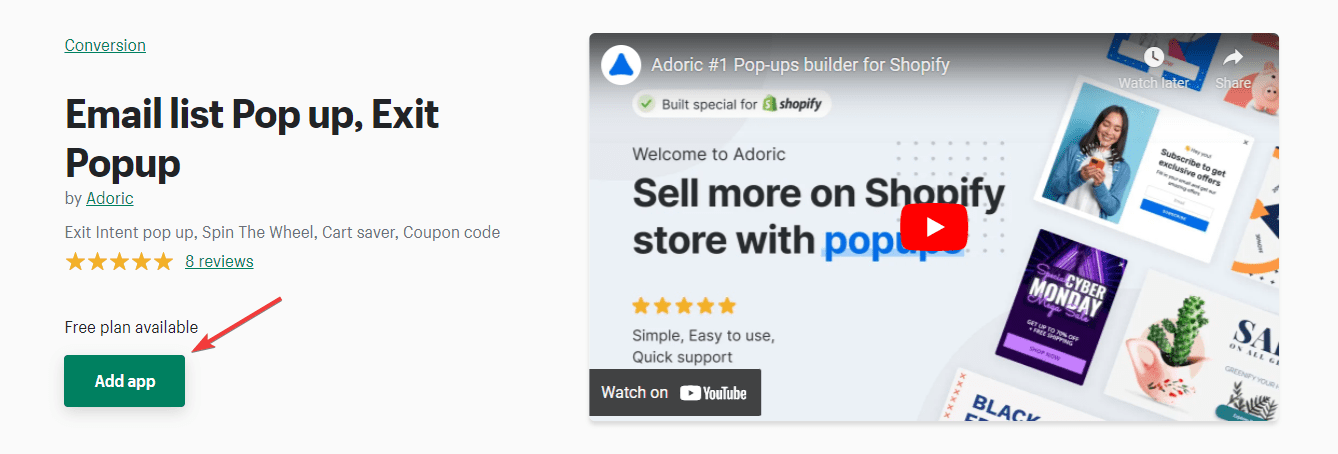
Чтобы установить Adoric на свой веб-сайт, перейдите в магазин приложений Shopify.
Оказавшись там, нажмите кнопку « Добавить приложение » следующим образом:

Процесс установки прост и интуитивно понятен. Вам необходимо войти в свою учетную запись Shopify, чтобы процесс установки работал правильно. .
Шаг № 2: Запустите панель администратора Adoric
Панель администратора Adoric автоматически запустится после установки приложения на ваш сайт.
Однако, если по какой-то причине этого не произошло, вот что вам следует сделать:
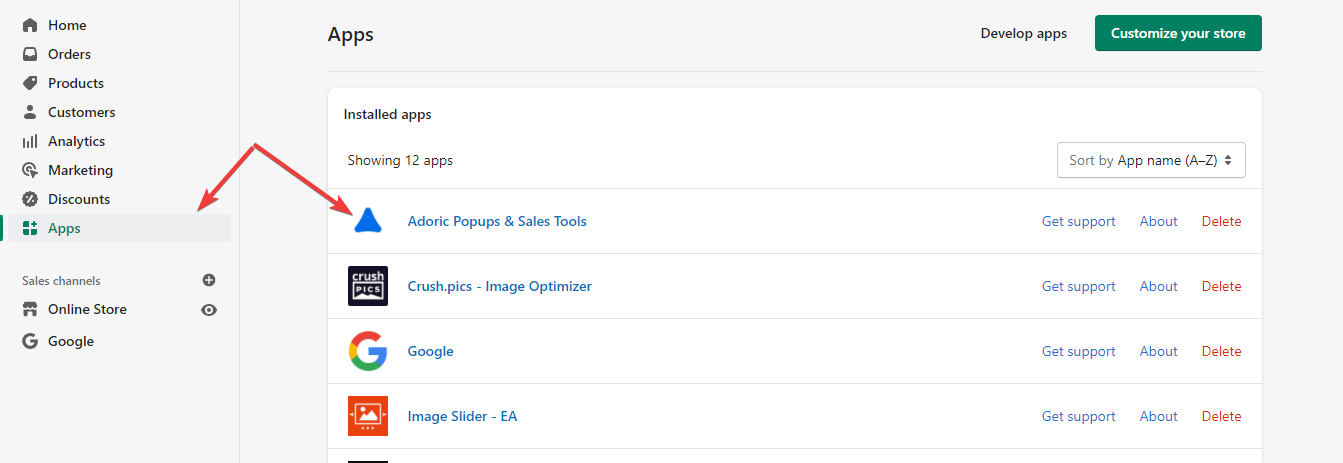
На панели администратора Shopify щелкните вкладку « Приложения » на левой панели. Это откроет список приложений, установленных на вашем сайте. После этого запустите Adoric, нажав на него.

После нажатия откроется панель администратора Adoric.
Шаг № 3: Создайте свою первую кампанию
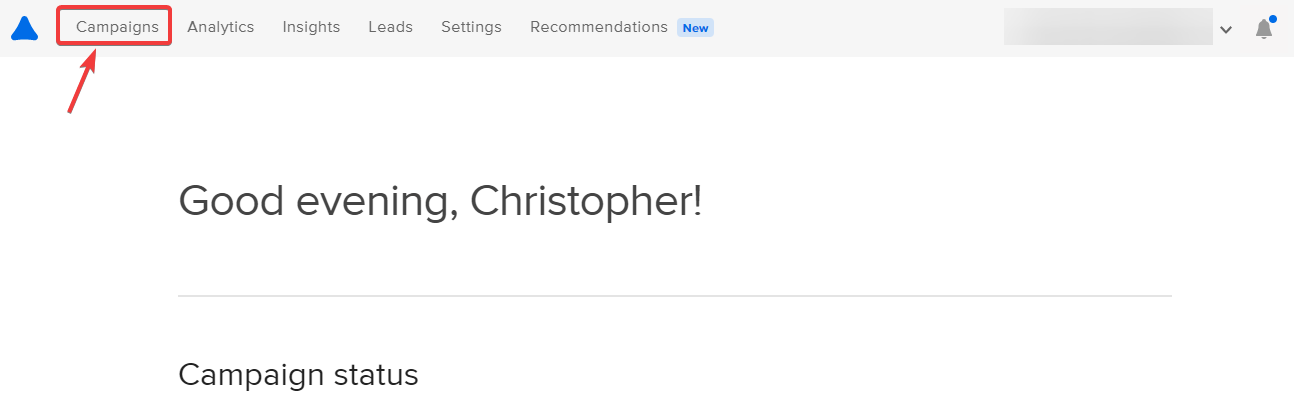
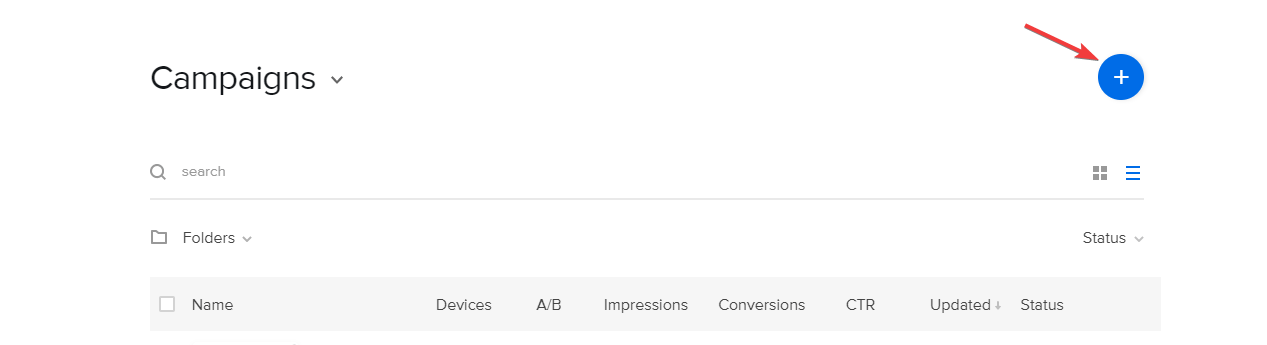
Как только появится панель администратора Adoric, вам нужно будет создать всплывающую кампанию. Для этого нажмите ссылку « Кампании» в верхней части панели инструментов.

На странице «Кампании» нажмите значок «+», чтобы создать всплывающее окно.

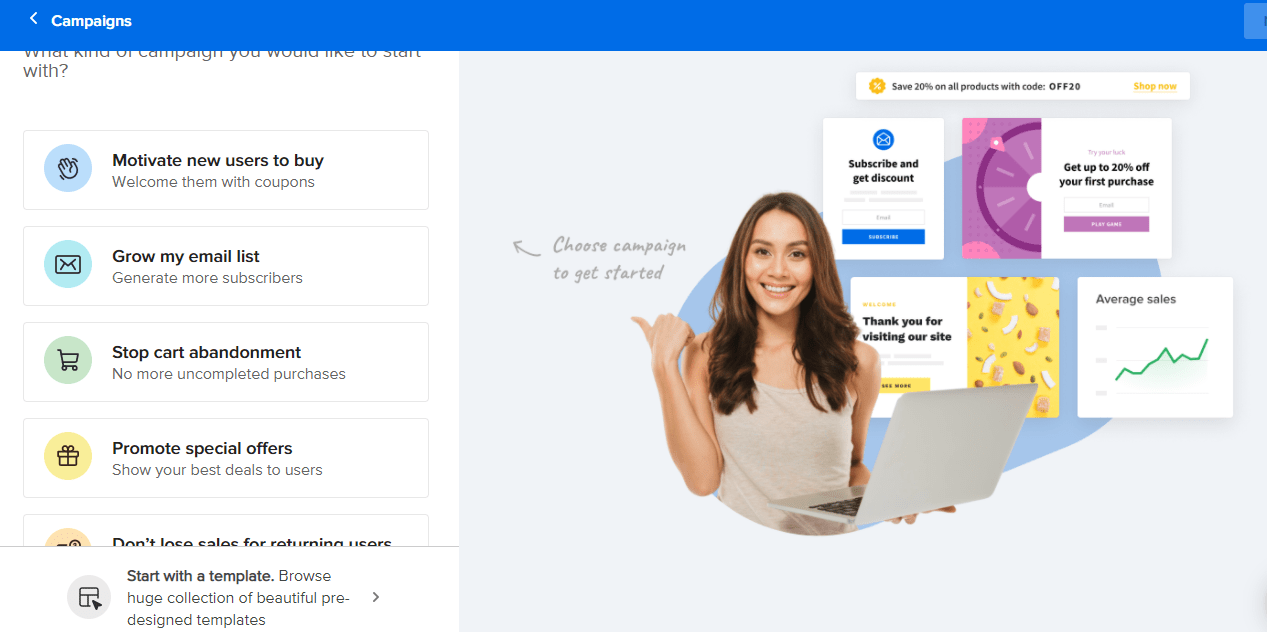
Вам будет предложено выбрать цель вашей кампании в интерфейсе, который отображается далее.
Ваша цель может состоять в том, чтобы мотивировать новых пользователей покупать, расширять список адресов электронной почты, предотвращать отказ от корзины, продвигать специальные распродажи и побудить постоянных посетителей покупать у вас.
Если эти параметры вам не подходят, щелкните ссылку « Начать с шаблона ».


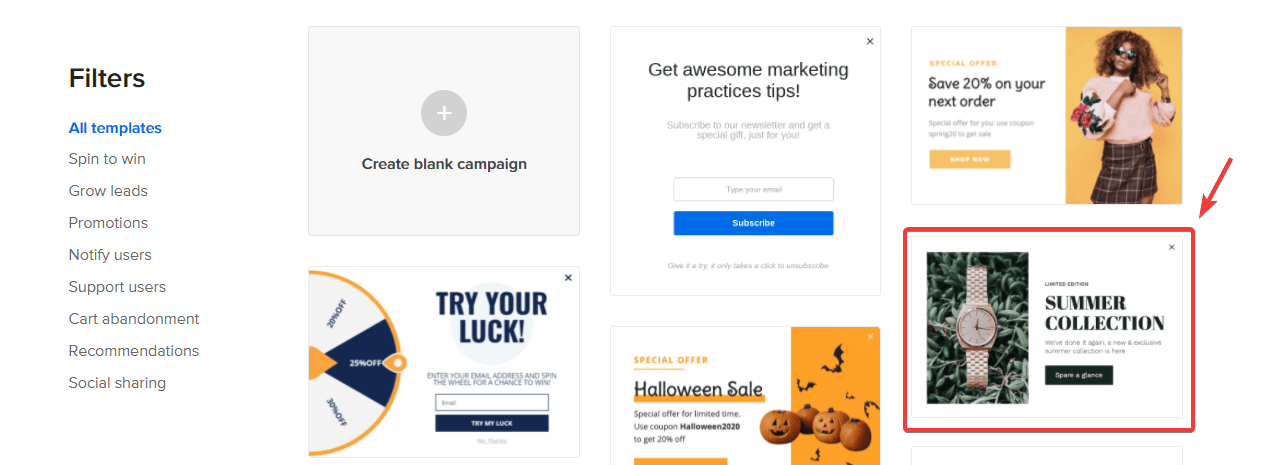
После нажатия кнопки «Пуск со ссылкой на шаблон» вам нужно будет выбрать шаблон всплывающего окна, с которым вы хотите работать.
Давайте поработаем с этим для этого урока:

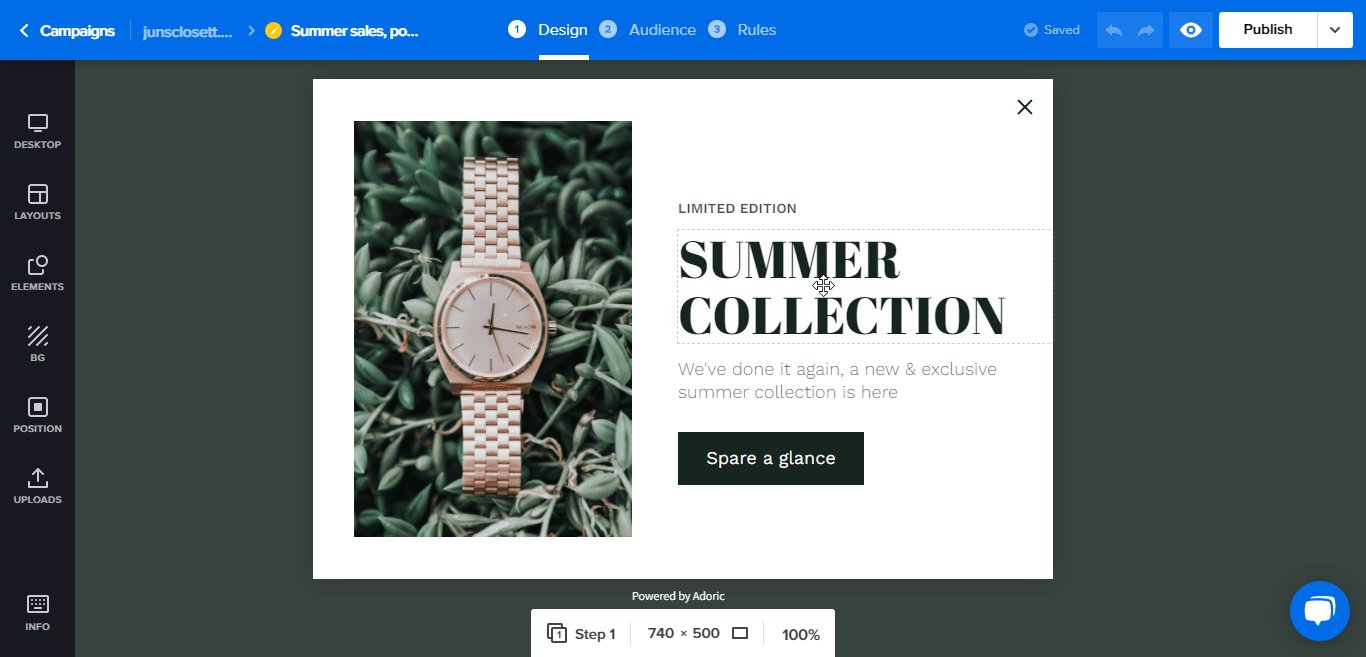
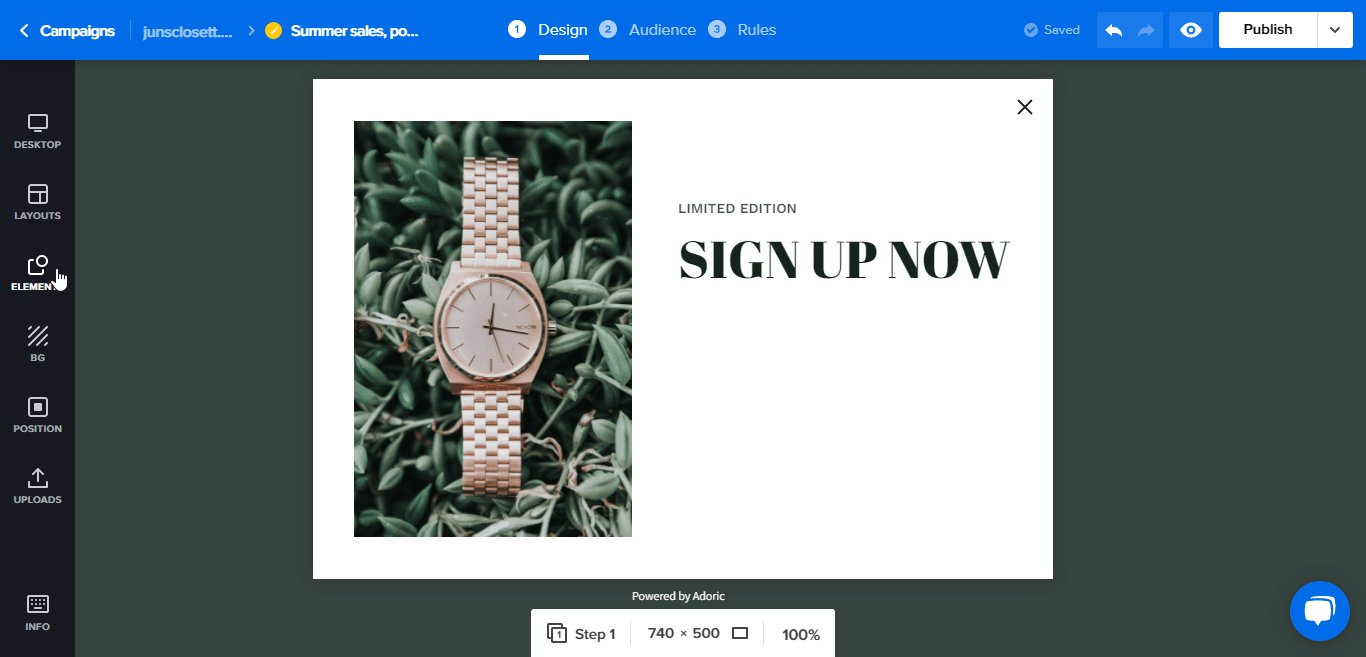
Щелчок по этому шаблону автоматически запустит редактор дизайна. Здесь вы будете редактировать шаблон всплывающего окна.
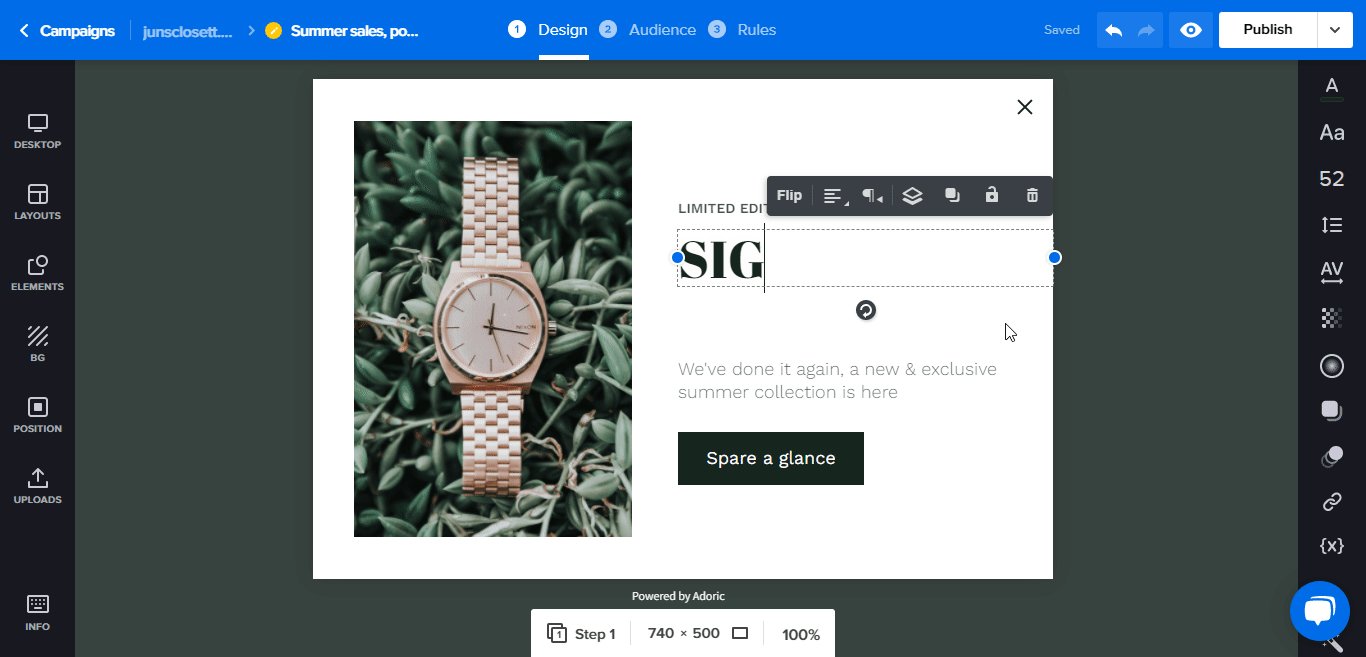
Редактировать шаблон с помощью нашего редактора дизайна с перетаскиванием очень просто. Вам нужно только нажать на часть, которую вы хотите отредактировать, и внести необходимые изменения.
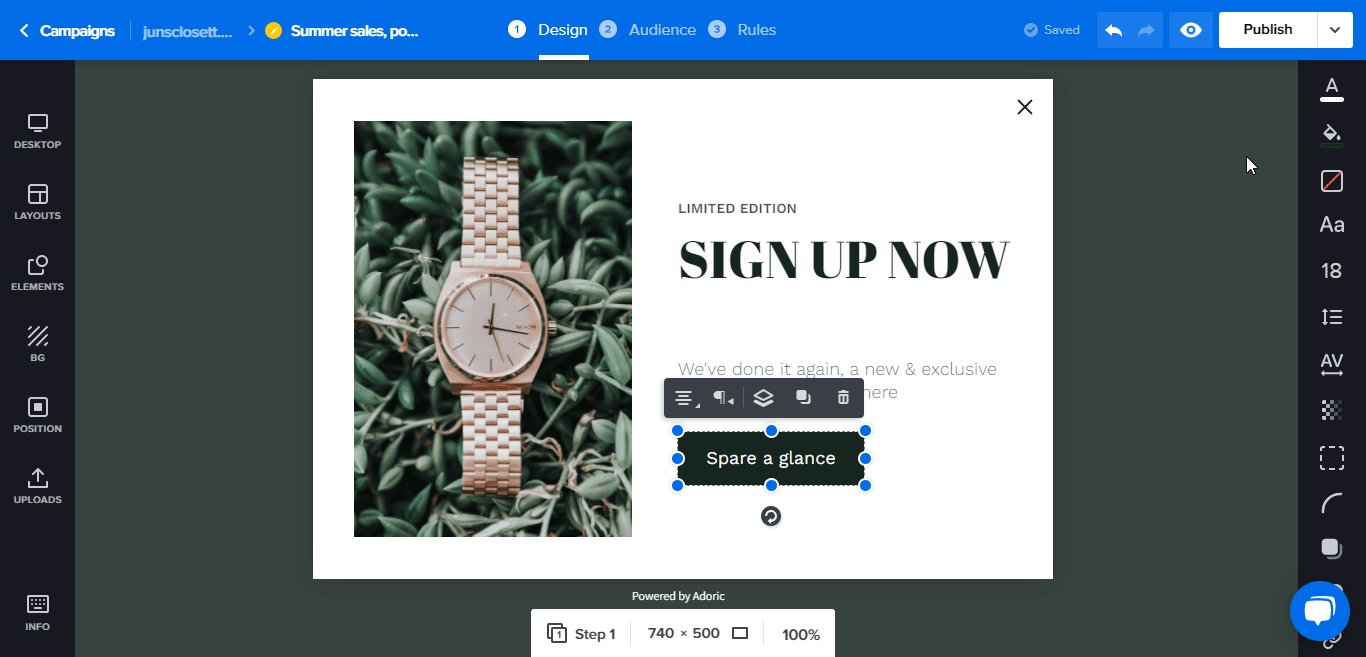
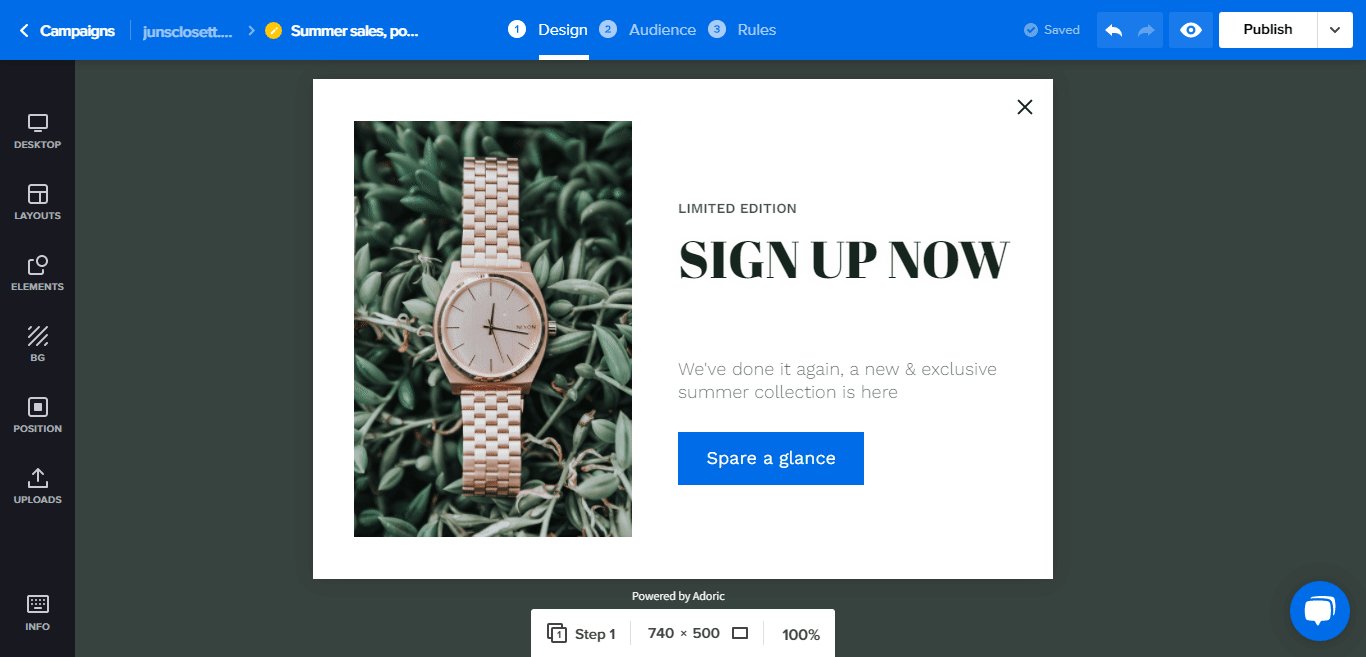
Например, чтобы изменить текст заголовка и цвет кнопки, нажмите на них и внесите изменения следующим образом:

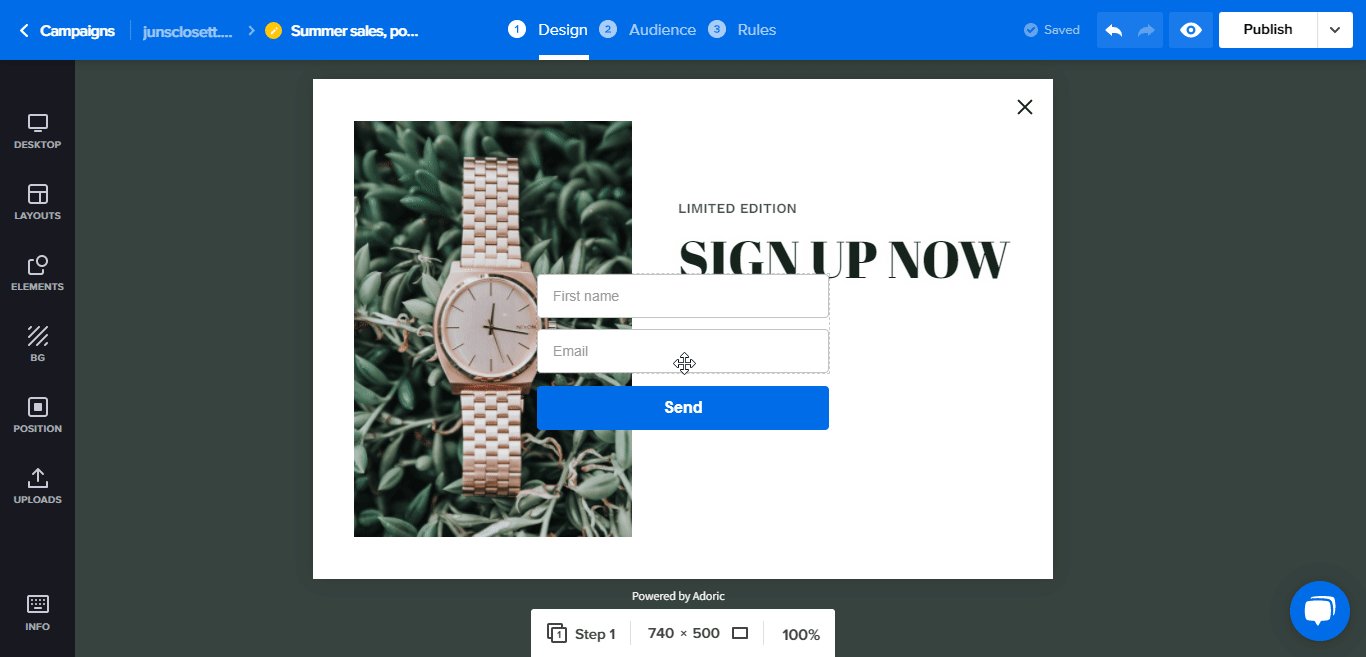
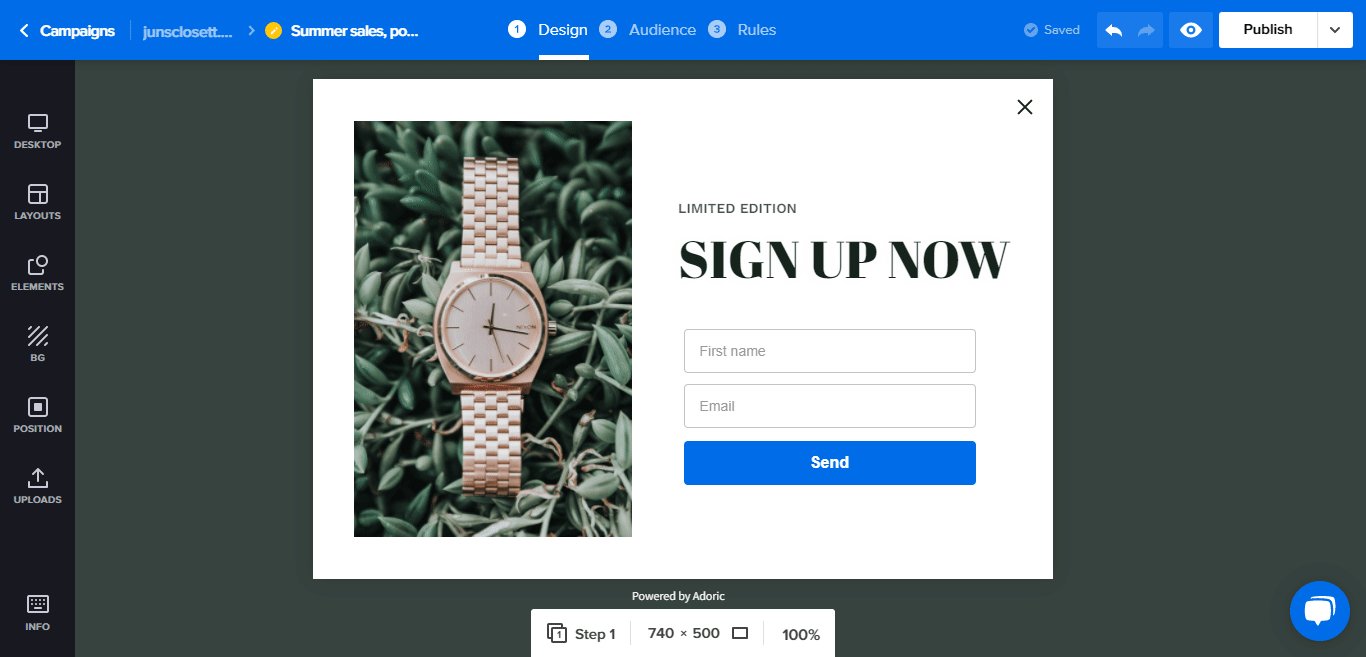
Вы также можете удалять и добавлять элементы в свой дизайн. Например, если вы хотите удалить текст и кнопку и вместо этого добавить форму, вот как это сделать.

Шаг № 4: Опубликуйте всплывающее окно
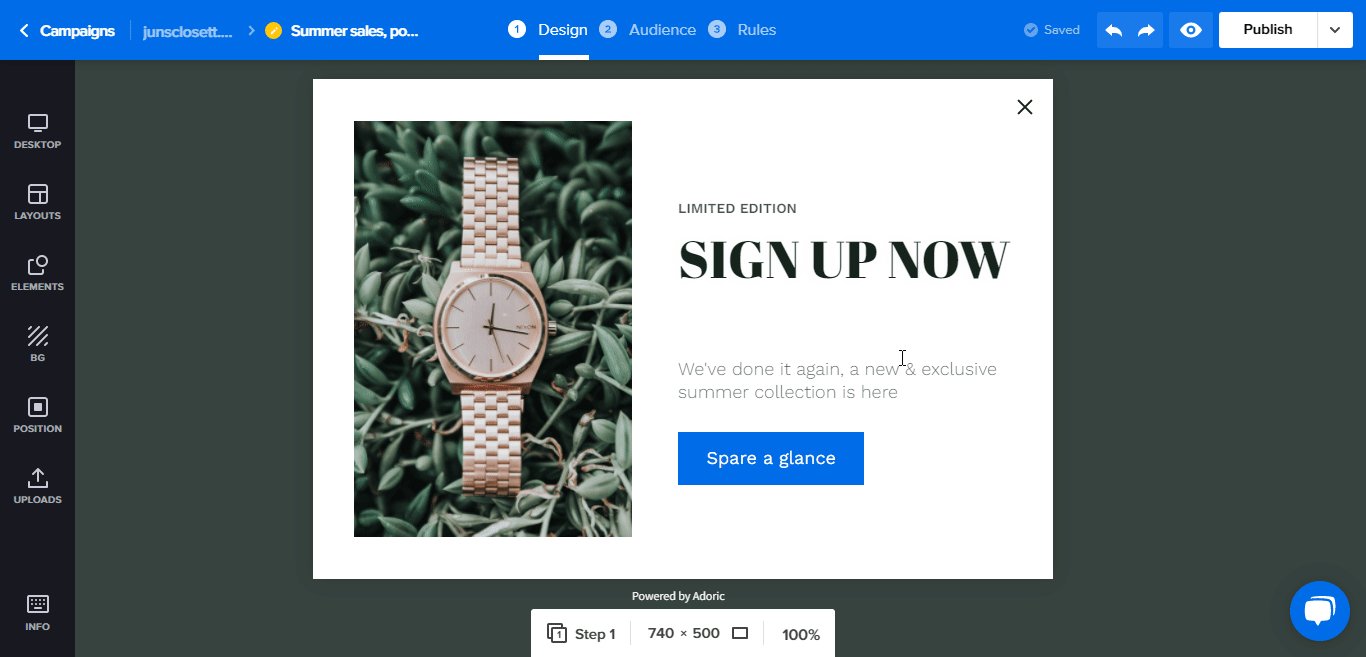
Опубликуйте всплывающее окно после редактирования и настройки шаблона всплывающего окна по своему усмотрению. Это самая простая и легкая часть процесса создания всплывающего окна.
Чтобы опубликовать, просто нажмите кнопку « Опубликовать » в правом верхнем углу. Итак, вы успешно добавили всплывающее окно на свой сайт Shopify.
Как сделать ваши всплывающие окна более эффективными
Никогда не бывает достаточно добавить всплывающее окно в ваш магазин Shopify; вы должны оптимизировать их для конверсии.
При этом, вот что вы можете сделать, чтобы получить больше конверсий, продаж и лидов от ваших всплывающих окон.
1. Показывайте всплывающие окна в нужное время
Всплывающие окна могут раздражать, без сомнения. Но они не должны быть.
Показ ваших всплывающих окон посетителям в нужное время может сделать их менее раздражающими, что повысит ваши шансы превратить этих посетителей в клиентов.
Что делать?
Не показывайте всплывающее окно сразу после того, как посетители заходят на ваш сайт. Подождите, пока они обручены, прежде чем показывать это.
Один простой способ узнать, вовлечены ли посетители, — это когда они начинают прокручивать вашу веб-страницу. Или когда они провели больше минуты на вашей странице.
К счастью для вас, Adoric позволяет отображать всплывающие окна, когда посетители прокручивают страницу на определенное расстояние. Более того, Adoric дает вам возможность отображать всплывающее окно через 5 с, 10 с или любую другую задержку по вашему желанию.
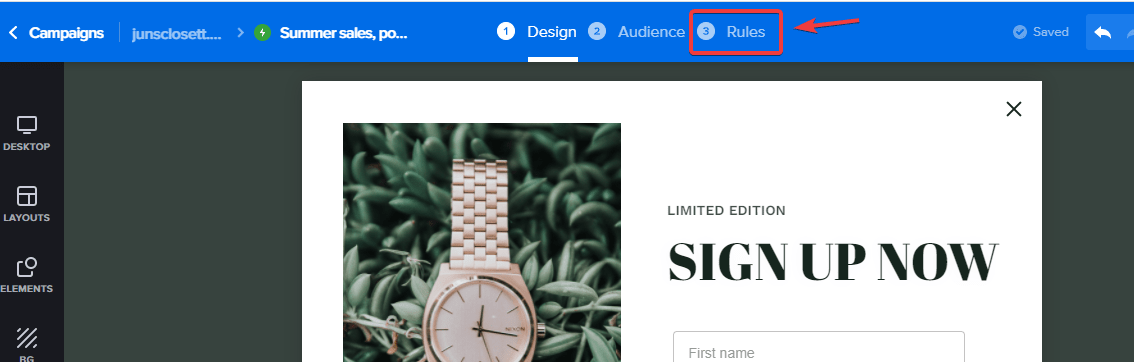
Для этого в редакторе дизайна щелкните вкладку « Правила » следующим образом:

Затем выберите триггер для отображения всплывающего окна: «Временные рамки», «Прокрутка страницы», «Намерение выхода», «Мышь» или «Событие».
Подробнее о триггерах Adoric читайте здесь.
2. Покажите свои всплывающие окна нужным людям
Не все будут покупать у вас. Знай это и знай мир.
Это не означает, что ваши надежды превратить посетителей в подписчиков и покупателей безнадежны; это всего лишь означает, что вы должны ориентироваться на нужных людей.
К счастью, Adoric позволяет сегментировать аудиторию и показывать разные кампании для каждого сегмента.
Узнайте больше о нашей функции сегментации здесь.
3. Проведите A/B-тестирование вашей кампании
Если у вас возникли трудности с получением подписчиков или продаж с помощью всплывающего окна, у вас может возникнуть соблазн отказаться от него. Не!
Вместо этого немного подкорректируйте его.
Например, вы можете изменить текст заголовка, цвет кнопки, основной текст, изображение и т. д., чтобы посмотреть, улучшится ли ситуация.
Это то, что маркетологи называют A/B-тестированием.
Это включает в себя тестирование различных вариантов маркетинговых материалов, таких как всплывающее окно, чтобы увидеть, какая версия дает наилучшие результаты.
Adoric упрощает A/B-тестирование вашей всплывающей кампании.
Вывод
Всплывающие окна необходимы любому продавцу Shopify, который хочет получить больше подписчиков и продаж.
Благодаря Adoric? Их легко создать и добавить на любой сайт Shopify.
Вы знаете лучшую часть? Вы можете начать с Adoric бесплатно и расширять его по мере роста вашего бизнеса.
Готовы попробовать Адорика?
Установите приложение Adoric Shopify
