Как добавить поле в пользовательские параметры в Magento 2?
Опубликовано: 2019-07-16Вы все знаете, как удобно использовать настраиваемые параметры продуктов. У нас есть мощный набор расширенных параметров продукта, который значительно расширяет стандартную функциональность настраиваемых параметров. Пользовательские поля являются основой некоторых функций расширения. Эти поля добавляются к определенным типам параметров, таким как флажок или текстовая область.
В статье я постараюсь объяснить, как можно быстро и просто добавить нужные поля в базу данных и панель администратора. Давайте иметь представление.
1. Создайте новый модуль
Во-первых, давайте создадим модуль MageWorx_Option. Мы сделаем все это, используя этот модуль в качестве примера.
Давайте создадим следующий каталог: app/code/MageWorx/Option. Для регистрации модуля нам понадобятся стандартные файлы:
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'MageWorx_Option', __DIR__ ); composer.json: { "name": "mageworx/module-option", "description": "N/A", "require": { "magento/module-catalog" : ">=101.0.0 <104", "magento/module-ui" : ">=100.1.0 <102" }, "type": "magento2-module", "version": "1.0.0", "license": [ "OSL-3.0", "AFL-3.0" ], "autoload": { "files": [ "registration.php" ], "psr-4": { "MageWorx\\Option\\": "" } } } module.xml: <?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Module/etc/module.xsd"> <module name="MageWorx_Option" setup_version="1.0.0"> <sequence> <module name="Magento_Catalog"/> <module name="Magento_Ui"/> </sequence> </module> </config> 2. Добавляем наши новые поля в базу
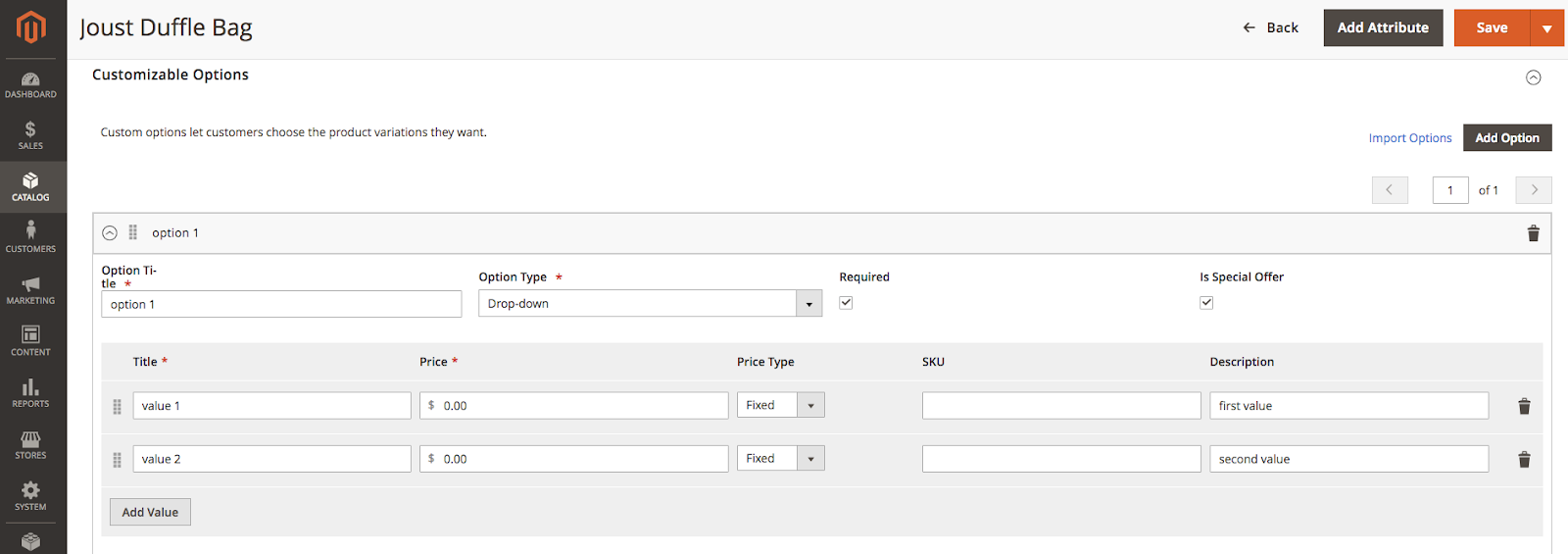
Например, мы хотим как-то выделить одну из опций во внешнем интерфейсе. Давайте добавим поле флажка для параметра «Специальное предложение» и текстовое поле «Описание» для значений выбираемых параметров (раскрывающийся список, флажок, переключатель, множественный выбор).
Во-первых, нам нужно будет добавить его в базу данных в соответствующих таблицах. Для этого добавьте следующий файл: app/code/MageWorx/Option/Setup/InstallSchema.php.
<?php namespace MageWorx\Option\Setup; use Magento\Framework\Setup\InstallSchemaInterface; use Magento\Framework\Setup\ModuleContextInterface; use Magento\Framework\Setup\SchemaSetupInterface; use Magento\Framework\DB\Ddl\Table; class InstallSchema implements InstallSchemaInterface { public function install(SchemaSetupInterface $setup, ModuleContextInterface $context) { $setup->startSetup(); $setup->getConnection()->addColumn( $setup->getTable('catalog_product_option'), 'is_special_offer', [ 'type' => Table::TYPE_BOOLEAN, 'unsigned' => true, 'nullable' => false, 'default' => '0', 'comment' => 'Special Offer Flag', ] ); $setup->getConnection()->addColumn( $setup->getTable('catalog_product_option_type_value'), 'description', [ 'type' => Table::TYPE_TEXT, 'nullable' => true, 'default' => null, 'comment' => 'Description', ] ); $setup->endSetup(); } } Поле «Специальное предложение» по умолчанию будет отключено.
Далее мы можем установить модуль.
Для этого выполните в консоли следующие команды:
sudo -u www-data php bin/magento module:enable MageWorx_Option sudo -u www-data php bin/magento setup:upgrade3. Добавляем логику для работы с бэкендом
На этом этапе давайте добавим в наш модуль механизм pool-modifiers, который Magento 2 использует для объединения всех необходимых функций на странице продукта в панели администратора.
Для этого добавим следующий файл:
приложение/код/MageWorx/Option/etc/adminhtml/di.xml
<?xml version="1.0"?> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <virtualType name="Magento\CatalogStaging\Ui\DataProvider\Product\Form\Modifier\Pool" type="Magento\Ui\DataProvider\Modifier\Pool"> <arguments> <argument name="modifiers" xsi:type="array"> <item name="mageworx-option-all" xsi:type="array"> <item name="class" xsi:type="string">MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All</item> <item name="sortOrder" xsi:type="number">71</item> </item> </argument> </arguments> </virtualType> <virtualType name="Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\Pool" type="Magento\Ui\DataProvider\Modifier\Pool"> <arguments> <argument name="modifiers" xsi:type="array"> <item name="mageworx-option-all" xsi:type="array"> <item name="class" xsi:type="string">MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All</item> <item name="sortOrder" xsi:type="number">71</item> </item> </argument> </arguments> </virtualType> <virtualType name="MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Pool" type="Magento\Ui\DataProvider\Modifier\Pool"> <arguments> <argument name="modifiers" xsi:type="array"> </argument> </arguments> </virtualType> <type name="MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All"> <arguments> <argument name="pool" xsi:type="object">MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Pool</argument> </arguments> </type> <virtualType name="MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Pool"> <arguments> <argument name="modifiers" xsi:type="array"> <item name="mageworx-option-base" xsi:type="array"> <item name="class" xsi:type="string">MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Base</item> <item name="sortOrder" xsi:type="number">72</item> </item> </argument> </arguments> </virtualType> </config>Теперь пришло время создать наш класс MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All, который сам по себе не добавляет ничего нового в форму Customizable Options на странице продукта. Используя внедрение зависимостей (DI), он добавит необходимые поля на страницу продукта.
На самом деле, наш расширенный пакет параметров продукта добавляет около 40 полей и других сложных структур, которые добавляются с помощью более чем 10 пакетов, включенных в расширение. Поскольку нам здесь не нужна такая сложная структура, мы будем использовать только один класс-модификатор ―
MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\Base.
Вы можете задаться вопросом, почему мы указываем следующий sort_order = 71. Все это можно объяснить стандартной функциональностью Magento 2, где поля для настраиваемых параметров добавляются под sort_order = 70.

Ниже взгляните на класс MageWorx\Option\Ui\DataProvider\Product\Form\Modifier\All, который представлен обычным итератором:
приложение/код/MageWorx/Option/Ui/DataProvider/Product/Form/Modifier/All.php
<?php namespace MageWorx\Option\Ui\DataProvider\Product\Form\Modifier; use Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\AbstractModifier; use Magento\Ui\DataProvider\Modifier\PoolInterface; class All extends AbstractModifier implements \Magento\Ui\DataProvider\Modifier\ModifierInterface { /** * @var PoolInterface */ protected $pool; /** * @var array */ protected $meta = []; /** * @param PoolInterface $pool */ public function __construct( PoolInterface $pool ) { $this->pool = $pool; } /** * {@inheritdoc} */ public function modifyData(array $data) { /** @var \Magento\Ui\DataProvider\Modifier\ModifierInterface $modifier */ foreach ($this->pool->getModifiersInstances() as $modifier) { $data = $modifier->modifyData($data); } return $data; } /** * {@inheritdoc} */ public function modifyMeta(array $meta) { $this->meta = $meta; /** @var \Magento\Ui\DataProvider\Modifier\ModifierInterface $modifier */ foreach ($this->pool->getModifiersInstances() as $modifier) { $this->meta = $modifier->modifyMeta($this->meta); } return $this->meta; } } По сути, сейчас самое время создать файл, который добавит наши поля в форму настраиваемых параметров:
приложение/код/MageWorx/Option/Ui/DataProvider/Product/Form/Modifier/Base.php
<?php namespace MageWorx\Option\Ui\DataProvider\Product\Form\Modifier; use Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\AbstractModifier; use Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\CustomOptions; use Magento\Ui\Component\Form\Element\Input; use Magento\Ui\Component\Form\Element\Checkbox; use Magento\Ui\Component\Form\Element\DataType\Text; use Magento\Ui\Component\Form\Field; class Base extends AbstractModifier { /** * @var array */ protected $meta = []; /** * {@inheritdoc} */ public function modifyData(array $data) { return $data; } /** * {@inheritdoc} */ public function modifyMeta(array $meta) { $this->meta = $meta; $this->addFields(); return $this->meta; } /** * Adds fields to the meta-data */ protected function addFields() { $groupCustomOptionsName = CustomOptions::GROUP_CUSTOM_OPTIONS_NAME; $optionContainerName = CustomOptions::CONTAINER_OPTION; $commonOptionContainerName = CustomOptions::CONTAINER_COMMON_NAME; // Add fields to the option $this->meta[$groupCustomOptionsName]['children']['options']['children']['record']['children'] [$optionContainerName]['children'][$commonOptionContainerName]['children'] = array_replace_recursive( $this->meta[$groupCustomOptionsName]['children']['options']['children']['record']['children'] [$optionContainerName]['children'][$commonOptionContainerName]['children'], $this->getOptionFieldsConfig() ); // Add fields to the values $this->meta[$groupCustomOptionsName]['children']['options']['children']['record']['children'] [$optionContainerName]['children']['values']['children']['record']['children'] = array_replace_recursive( $this->meta[$groupCustomOptionsName]['children']['options']['children']['record']['children'] [$optionContainerName]['children']['values']['children']['record']['children'], $this->getValueFieldsConfig() ); } /** * The custom option fields config * * @return array */ protected function getOptionFieldsConfig() { $fields['is_special_offer'] = $this->getSpecialOfferFieldConfig(); return $fields; } /** * The custom option fields config * * @return array */ protected function getValueFieldsConfig() { $fields['description'] = $this->getDescriptionFieldConfig(); return $fields; } /** * Get special offer field config * * @return array */ protected function getSpecialOfferFieldConfig() { return [ 'arguments' => [ 'data' => [ 'config' => [ 'label' => __('Is Special Offer'), 'componentType' => Field::NAME, 'formElement' => Checkbox::NAME, 'dataScope' => 'is_special_offer', 'dataType' => Text::NAME, 'sortOrder' => 65, 'valueMap' => [ 'true' => '1', 'false' => '0' ], ], ], ], ]; } /** * Get description field config * * @return array */ protected function getDescriptionFieldConfig() { return [ 'arguments' => [ 'data' => [ 'config' => [ 'label' => __('Description'), 'componentType' => Field::NAME, 'formElement' => Input::NAME, 'dataType' => Text::NAME, 'dataScope' => 'description', 'sortOrder' => 41 ], ], ], ]; } } Здесь нам нужно рекурсивно добавить необходимую конфигурацию для полей «Специальное предложение» и «Описание» в нужном месте. Обратите внимание на последние два метода, которые собственно и реализуют конфиг добавленных полей. Для «Специальное предложение» используется чекбокс, а для «Описание» ― ввод текста.
Поскольку наши поля в базе данных находятся в полях 'catalog_product_option' и 'catalog_product_option_type_value', Magento 2 сама добавит их в форму, если мы правильно укажем 'dataScope' .
Важно использовать другой sortOrder, чтобы избежать замены стандартных полей настраиваемых параметров. Поиграв с различными вариантами sortOrder, вы можете упорядочить поля в том порядке, который вам больше всего подходит.
Кроме того, конфигурация полей позволяет добавлять различные встроенные проверки. Например, в нашем расширении «Дополнительные параметры продукта» поле «Стоимость» реализовано следующим образом:
'label' => __('Cost'), 'componentType' => Field::NAME, 'formElement' => Input::NAME, 'dataScope' => 'cost', 'dataType' => Number::NAME, 'validation' => [ 'validate-number' => true, 'validate-zero-or-greater' => true, ]Затем очистите кеш:
sudo -u www-data php bin/magento cache:clean
Осталось только открыть интересующий нас товар, заполнить необходимые поля и сохранить. Окончательный результат будет выглядеть примерно так:

Заворачивать
Magento 2 предлагает чрезвычайно удобный механизм расширения настраиваемых параметров с практически неограниченным функционалом. Это то, что мы охотно используем в нашем расширении и, безусловно, рекомендуем вам.