Как добавить таймер обратного отсчета в WordPress
Опубликовано: 2021-07-14Вы ищете способ убедить посетителей вашего веб-сайта WordPress принять немедленные меры, не прибегая к ласкам?
Возможно, вы хотите, чтобы они быстро подписались на вашу рассылку, совершили покупку или просто посетили страницу. Если это так, все, что вам нужно сделать, это добавить на свой сайт таймер обратного отсчета.
Таймеры обратного отсчета помогают создать волнение. Они помогают стимулировать чувство срочности, которое заставляет посетителей действовать быстро и сразу же переходить к вашим предложениям, не теряя времени, тем самым увеличивая ваши продажи.
В этом посте вы узнаете, как быстро добавить его на свой сайт WordPress.
Но сначала основы:
Что такое таймер обратного отсчета и зачем его использовать?
Говорят, картинка стоит больше тысячи слов. Таким образом, графическая иллюстрация будет здесь большим подспорьем.
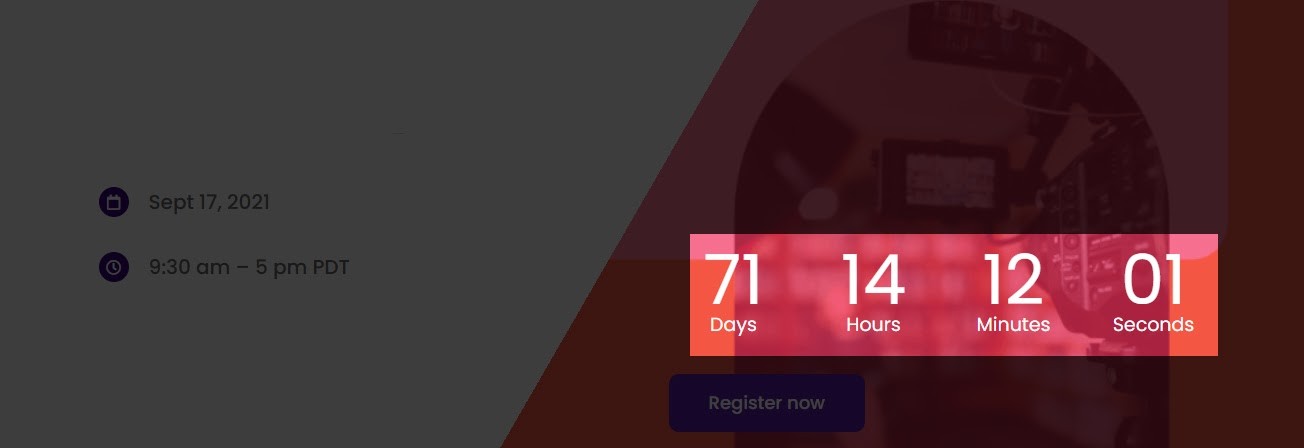
Посмотрите, как выглядит таймер обратного отсчета на главной странице веб-сайта.

Как видите, это просто цифровые часы, которые отсчитывают время в будущем. Это и ежу понятно, правда?
Итак, зачем использовать его на своем веб-сайте? В основном, чтобы вызвать волнение и ожидание. Таким образом, их лучше всего использовать, когда вы хотите:
- Создавайте ожидание и волнение по поводу предстоящего запуска продукта
- Продвигайте срочные предложения по продаже. Например. Черная пятница или киберпонедельник: скидки
- Заставьте посетителей быстро подписаться в качестве подписчиков
- Продвигайте свой вебинар, чтобы привлечь как можно больше посетителей
- Чтобы создать дефицит и, следовательно, сделать ваш продукт очень ценным
- Заставьте посетителей с нетерпением ждать, пока вы отключаете свой сайт на техническое обслуживание.
Позвольте мне немного вас возбудить. Знаете ли вы, что при правильном использовании таймер обратного отсчета может увеличить ваши продажи на 30%? Да, это верно! Так что они того стоят.
Создание таймера обратного отсчета в WordPress с помощью Adoric
Хотя на рынке существует множество решений, которые вы можете использовать для создания таймера обратного отсчета на своем веб-сайте WordPress, Adoric, без сомнения, лучший из всех.
Вы можете подумать, что это предвзятое мнение. По правде говоря, это не так, и вот почему: Adoric обладает множеством исключительных функций, которые заставят ваш таймер обратного отсчета сработать. Вот некоторые из них:
- Легко редактируемый таймер обратного отсчета, который вы можете добавить в любое место на своем веб-сайте.
- Интуитивно понятный редактор дизайна с перетаскиванием для создания привлекательных маркетинговых кампаний
- Более 10 000 бесплатных графических элементов дизайна для визуального впечатления ваших кампаний.
- Огромная коллекция готовых шаблонов, которые вы можете редактировать и настраивать по своему усмотрению.
- Точный таргетинг на аудиторию, гарантирующий, что вашу кампанию увидят только нужные люди.
И многое другое!
С учетом сказанного, давайте теперь рассмотрим шаги по созданию таймера обратного отсчета в WordPress.
Шаги по созданию таймера обратного отсчета в WordPress
Шаг 1. Зарегистрируйте учетную запись в Adoric
Ваш первый порт захода - регистрация учетной записи в Adoric. Не волнуйтесь, вы можете начать бесплатно, а затем обновлять подписку по мере роста вашего бизнеса.
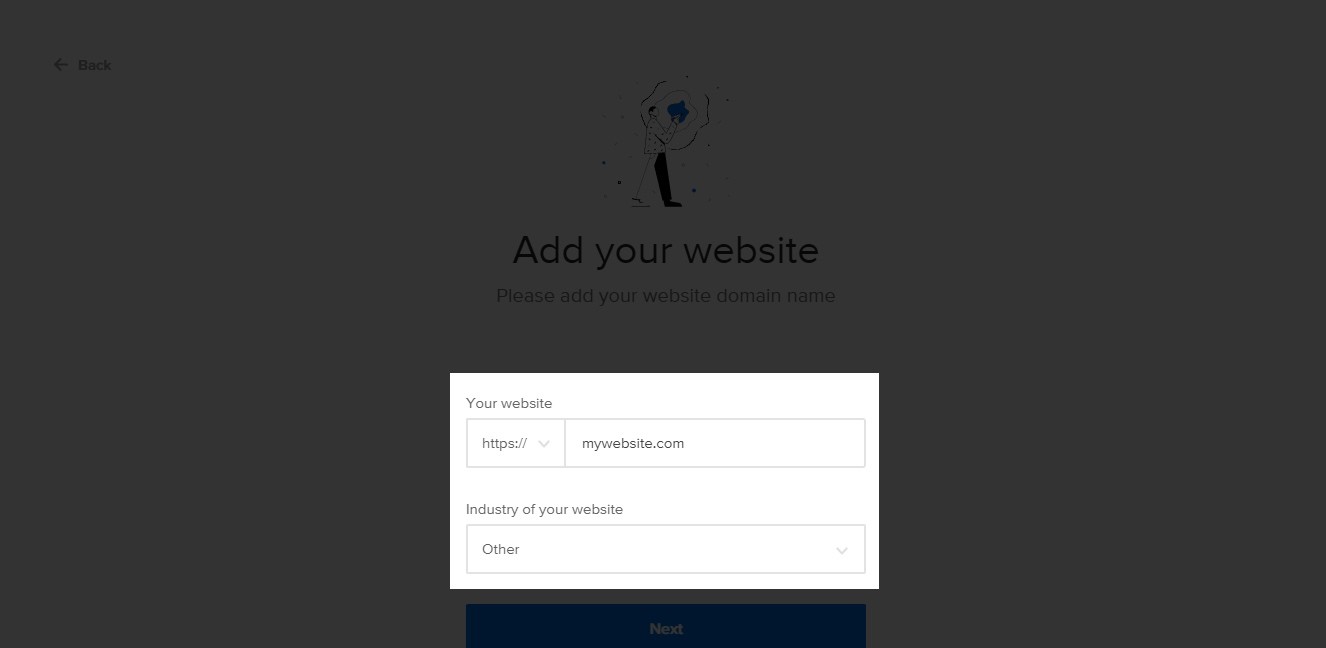
Во время процесса регистрации убедитесь, что вы указали правильный URL-адрес своего веб-сайта, например:

Вы можете не указывать отрасль своего веб-сайта, так как это необязательно.
Шаг 2: Установите плагин Adoric на свой веб-сайт WordPress
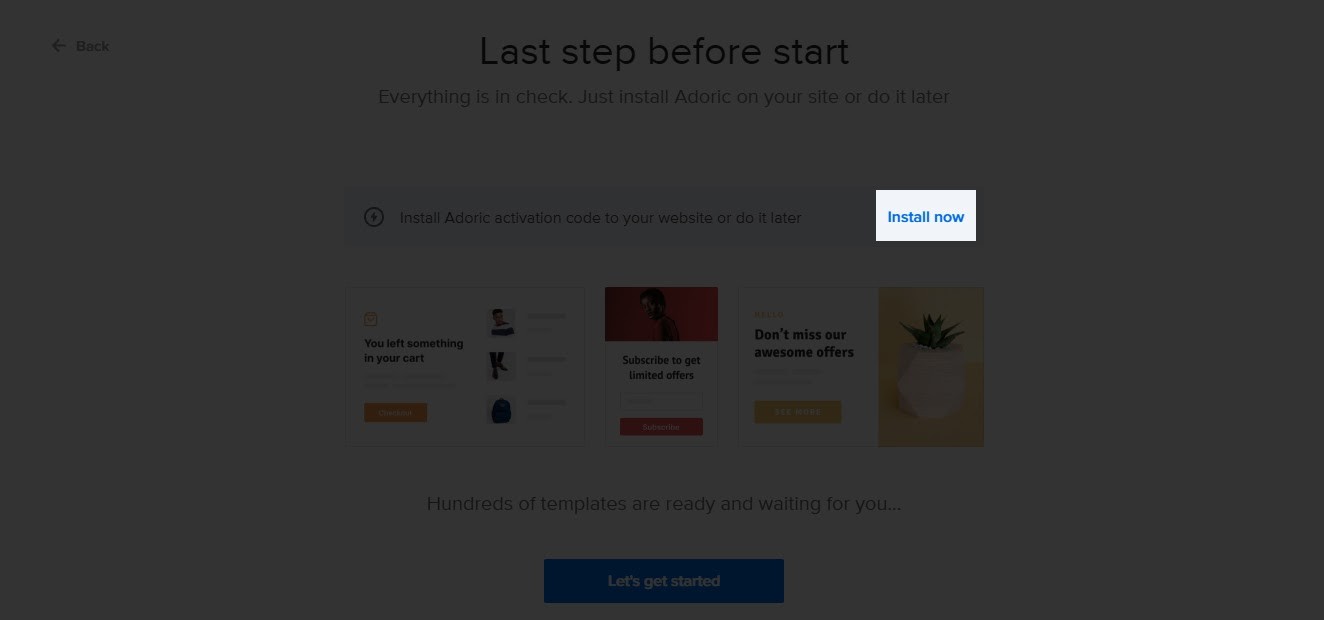
После регистрации учетной записи вы увидите страницу со ссылкой для установки. Щелкните ссылку « Установить сейчас», как показано ниже:

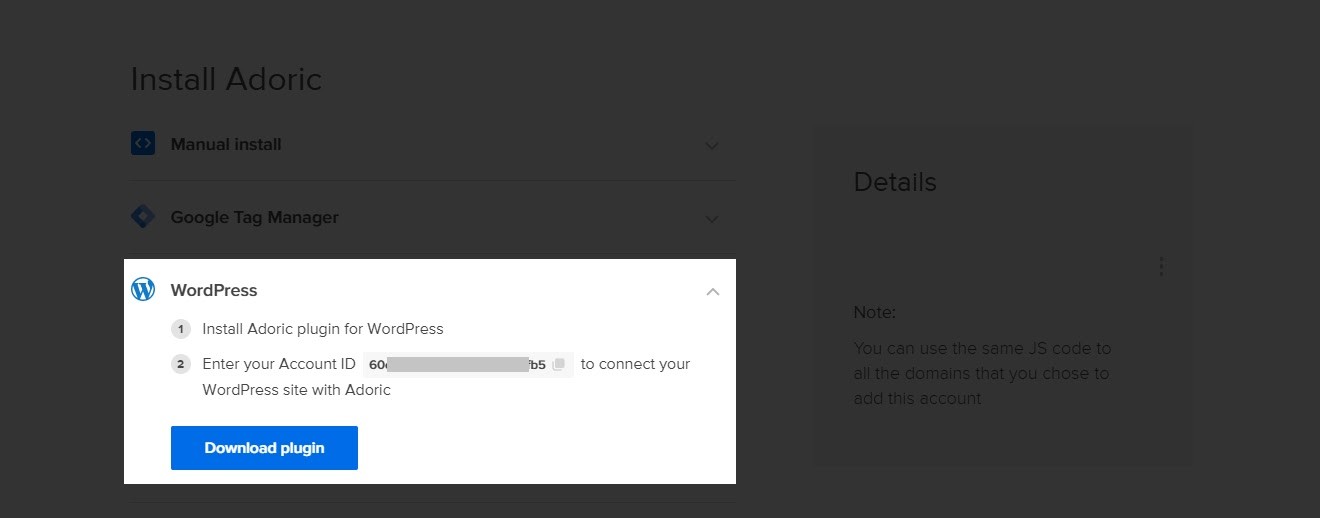
Как только вы это сделаете, вы будете перенаправлены на страницу загрузки плагина.
Прежде чем продолжить загрузку плагина, запишите свой идентификатор учетной записи. Возможно, скопируйте его в безопасное место.
Как только вы закончите, нажмите кнопку Загрузить плагин .

После загрузки плагина загрузите, установите и активируйте его на своем веб-сайте, как и любой другой плагин WordPress.
Теперь, когда плагин установлен и активирован на вашем веб-сайте, следующим шагом будет привязка его к вашей учетной записи, чтобы пользоваться им в полной мере.
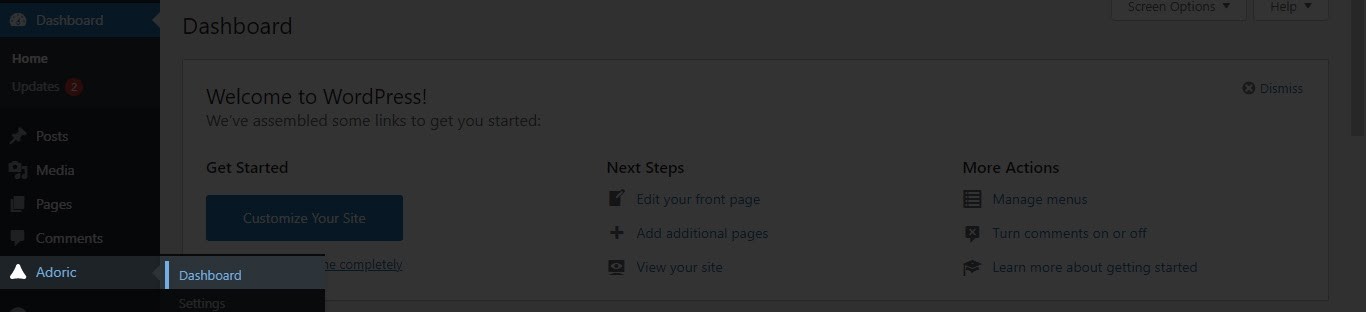
Для этого на панели инструментов WordPress просто перейдите к Adoric >> Dashboard .

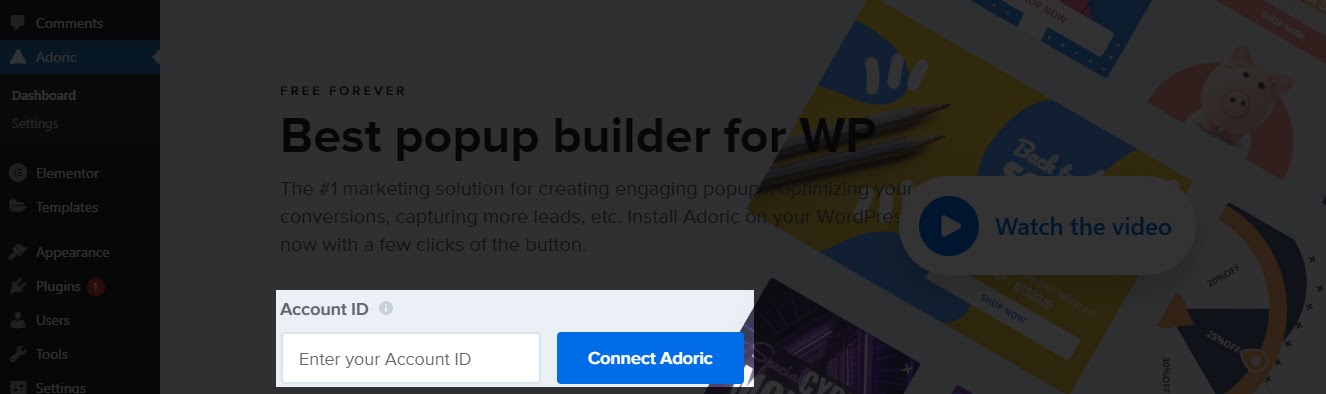
На странице панели инструментов вы увидите поле для ввода с запросом идентификатора вашей учетной записи. Введите идентификатор учетной записи, который вы ранее скопировали, а затем нажмите кнопку « Подключить Adoric» .

И вот так, все готово.
Шаг 3. Создайте всплывающее окно
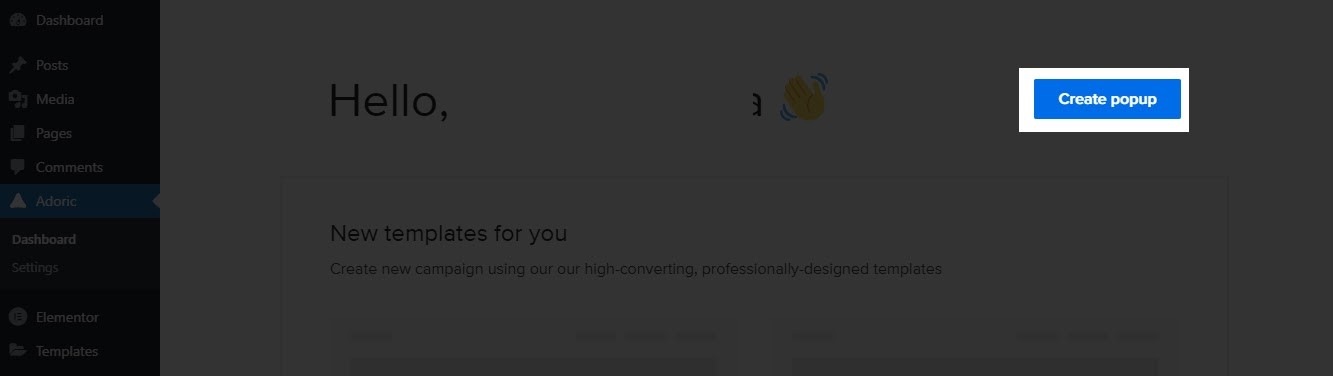
После установки и настройки самое время добавить таймер обратного отсчета на свой сайт. Для этого еще раз перейдите к Adoric >> Dashboard и нажмите кнопку « Создать» .


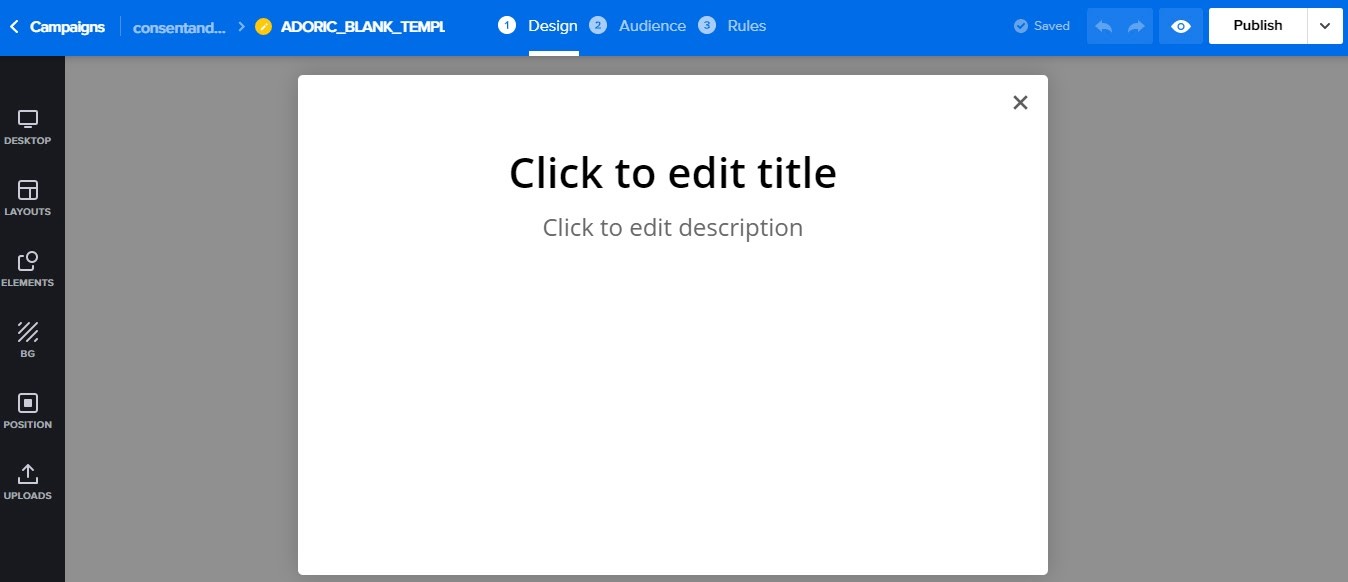
После щелчка вы будете перенаправлены обратно на страницу редактора дизайна. Здесь вы создадите таймер обратного отсчета и добавите его на свой сайт.

На данный момент у вас есть 3 варианта встраивания для создания таймера обратного отсчета: всплывающее окно, выдвижная или плавающая полоса. Вы даже можете встроить его прямо на свою страницу или в публикацию.
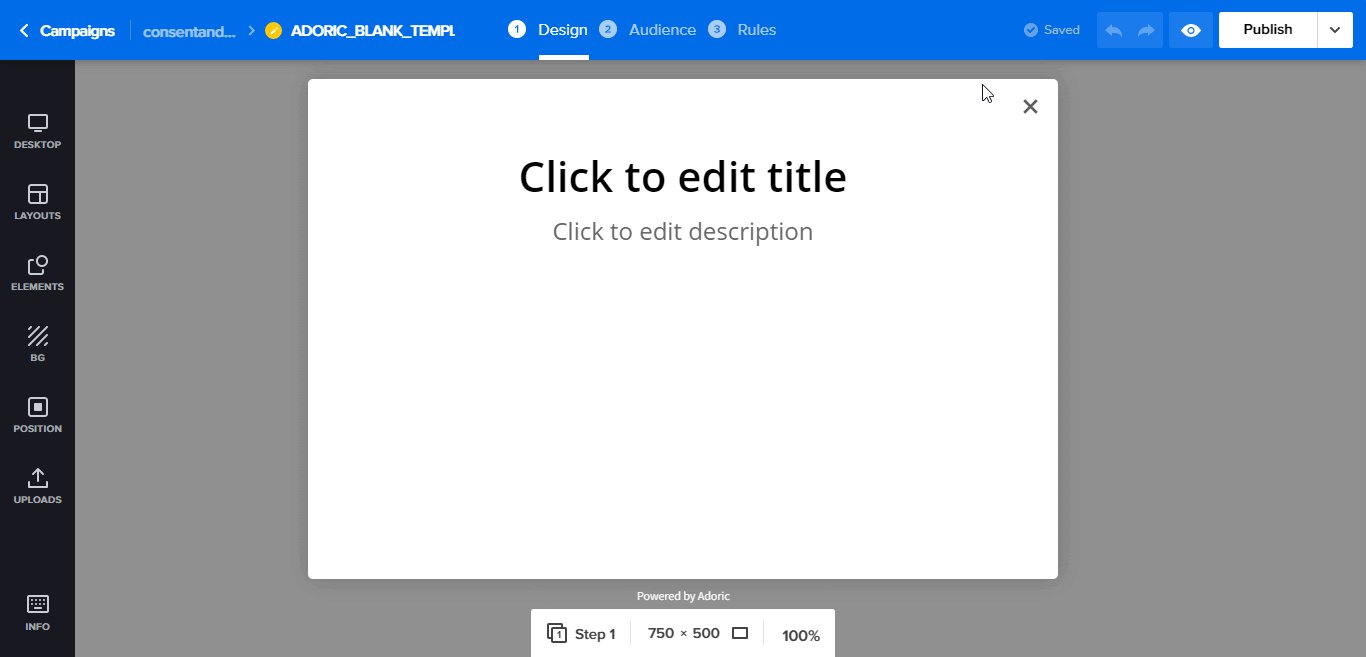
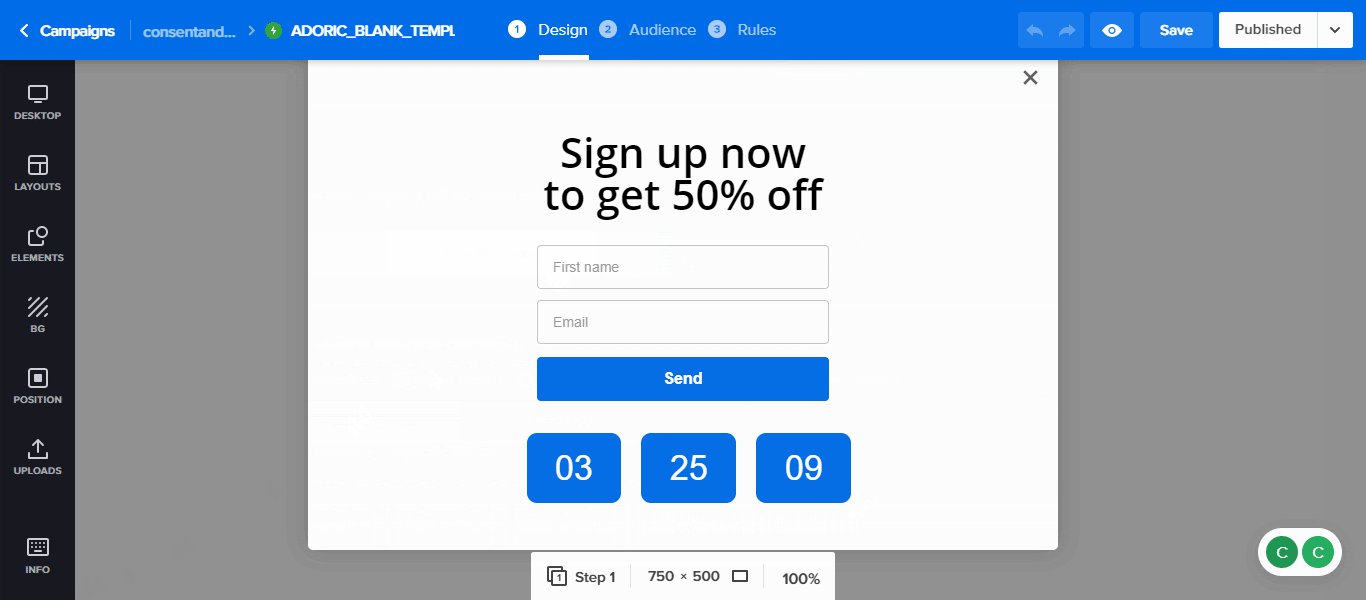
В этом уроке мы будем использовать всплывающее окно на скриншоте выше - и будем строить с нуля. Но вам не нужно строить с нуля; Вы можете использовать любой из наших более 500 готовых шаблонов, чтобы сэкономить время.
Шаг 4. Добавьте контент во всплывающее окно
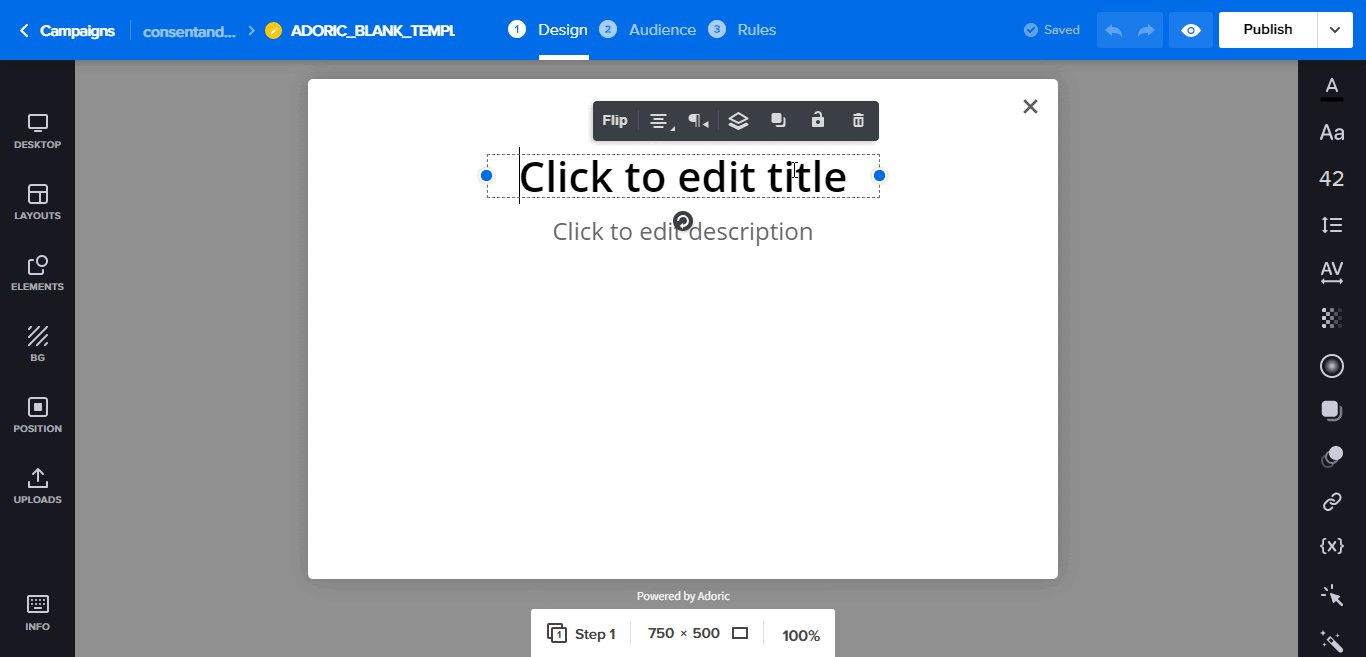
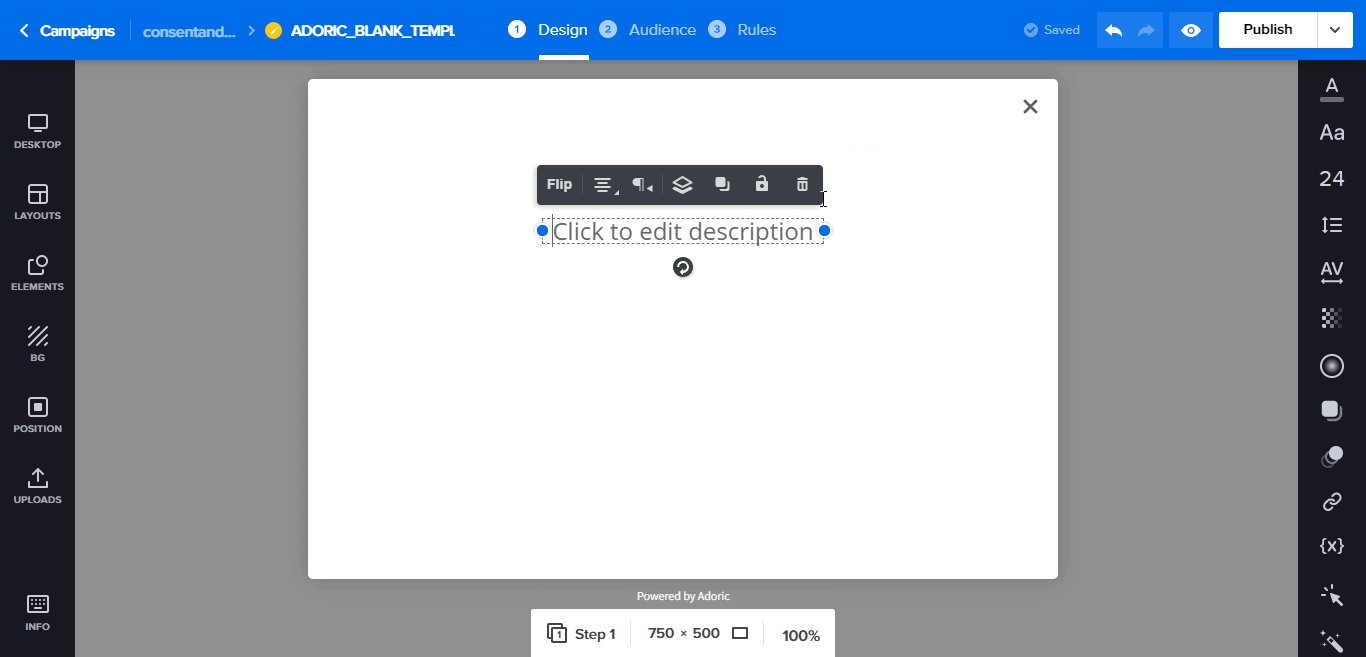
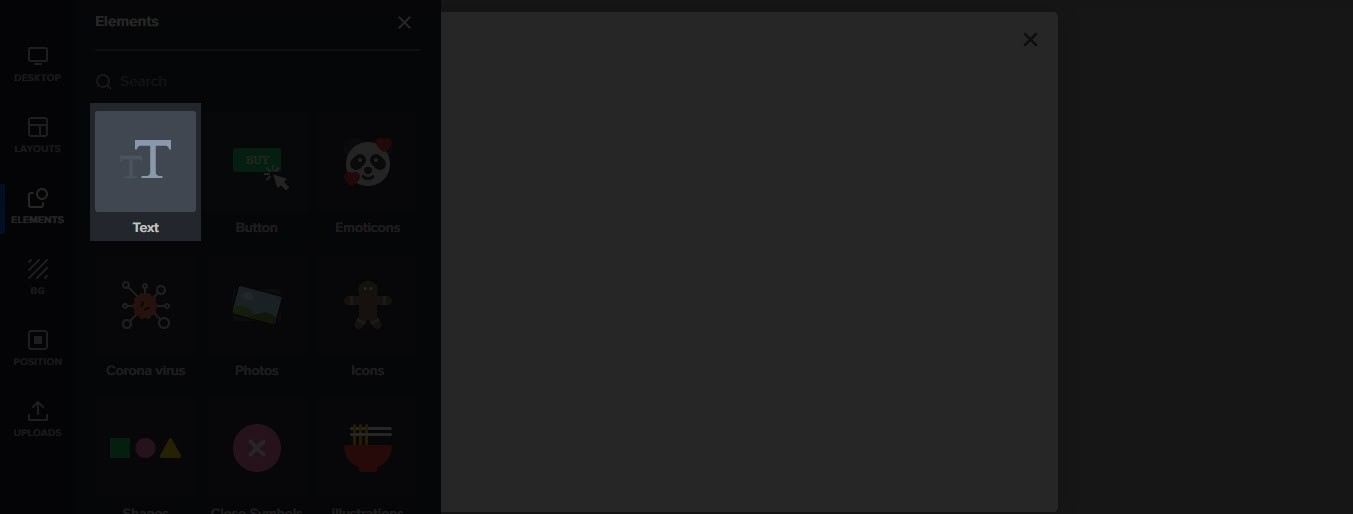
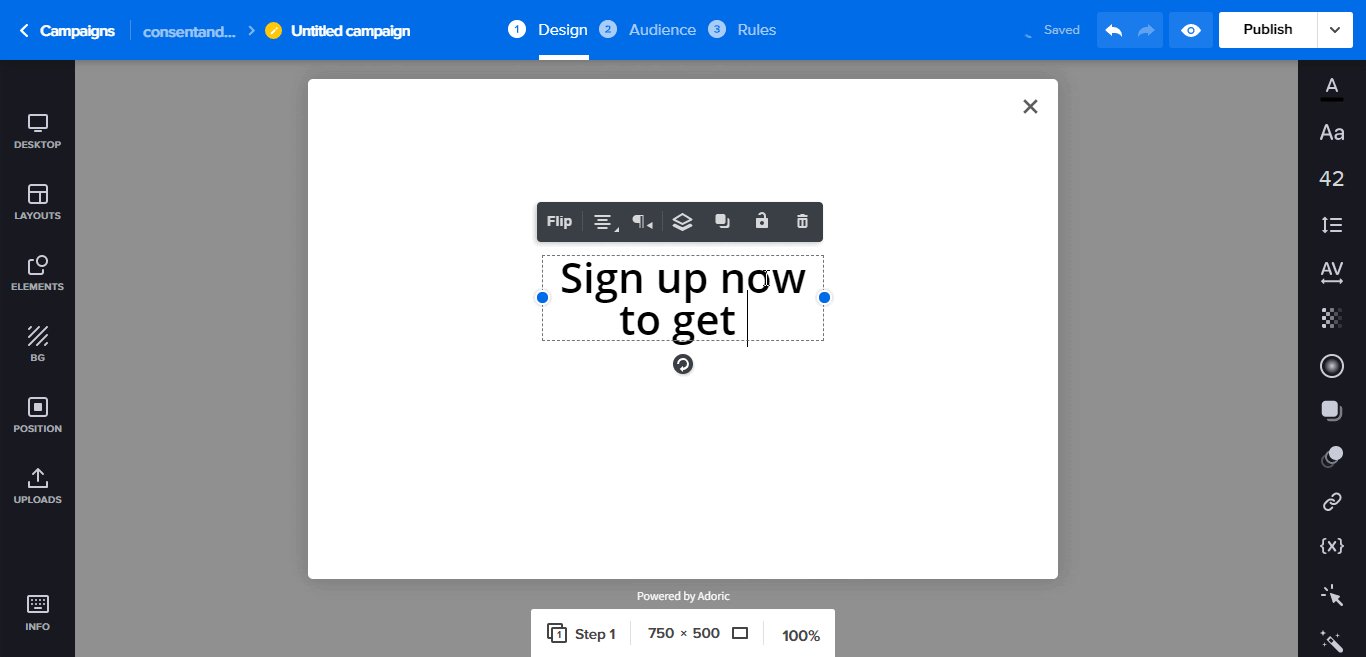
Для начала очистите холст, удалив тексты-заполнители следующим образом:

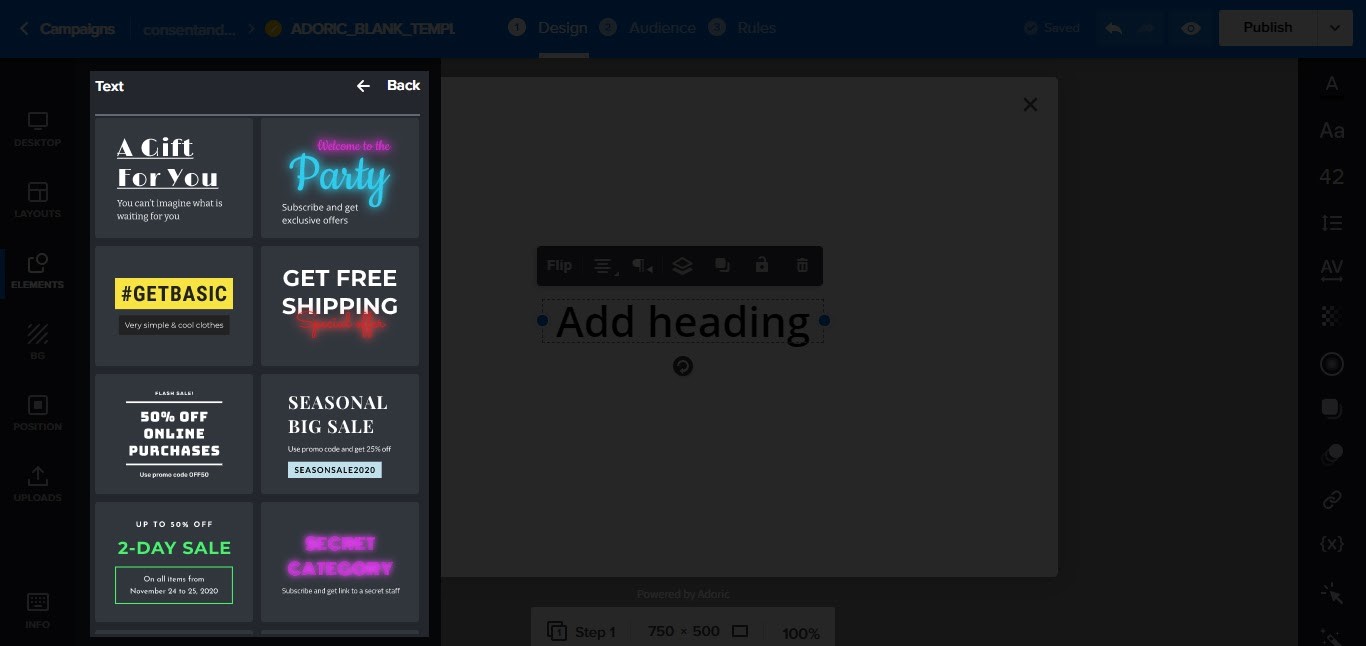
После этого щелкните вкладку « Элементы » на левой панели. Затем щелкните вкладку Тексты .

Затем щелкните ссылку « Добавить заголовок» . Если хотите, выберите из палитры шрифтов стиль шрифта, который лучше всего соответствует вашему вкусу. Или просто используйте стиль шрифта по умолчанию.

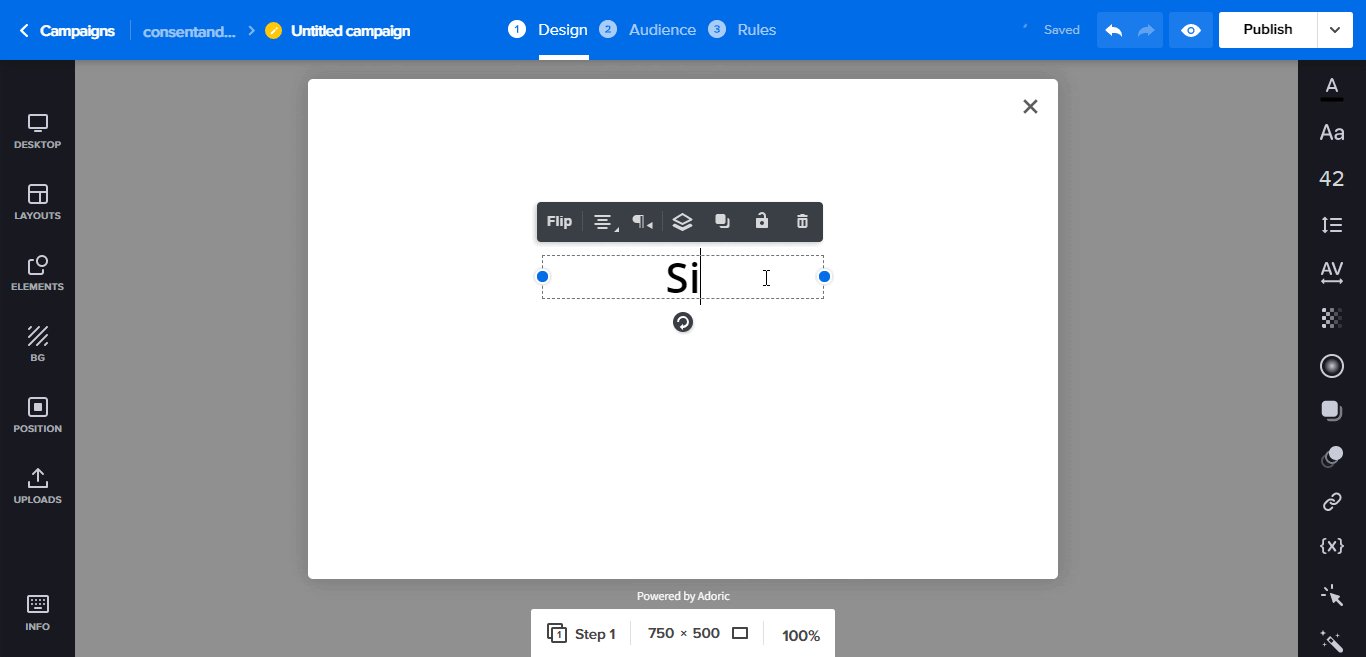
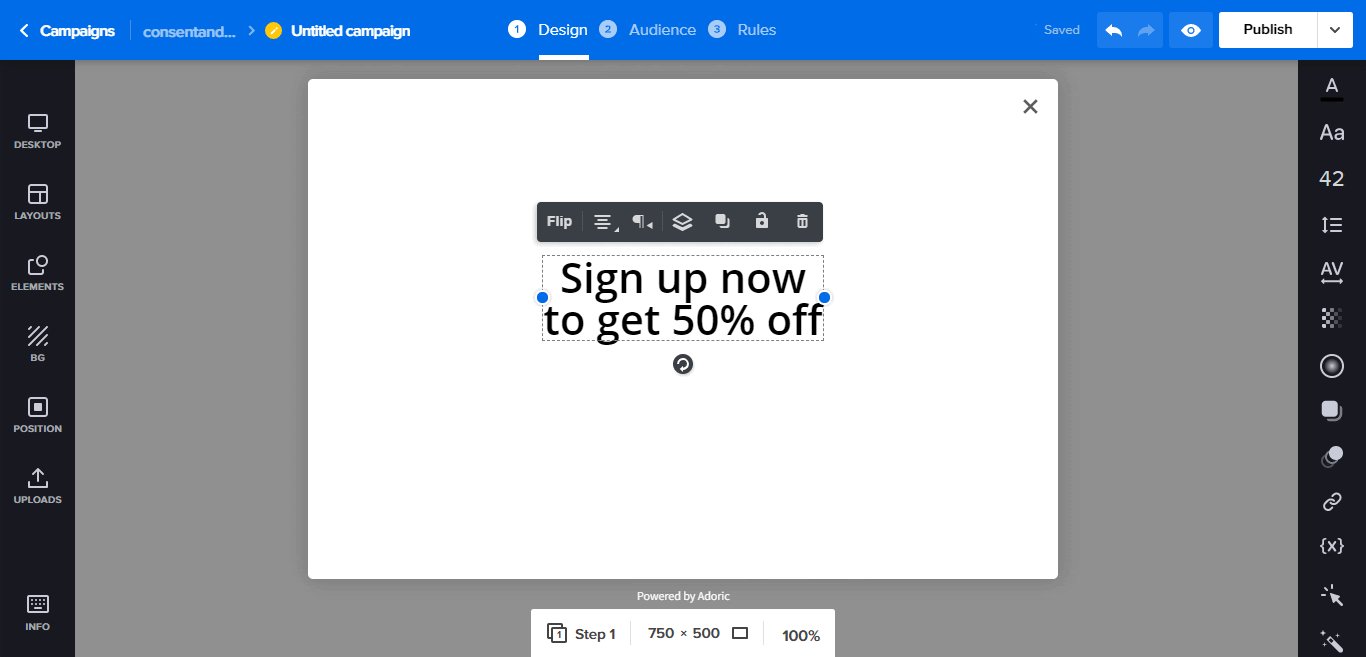
После этого щелкните текст, который был помещен на холст. Затем отредактируйте его как хотите. В этом уроке мы будем создавать следующий текст:
Зарегистрируйтесь сейчас, чтобы получить скидку 50%

Конечно, вы всегда можете использовать любой текст, какой захотите. И вы также можете стилизовать текст, как хотите.
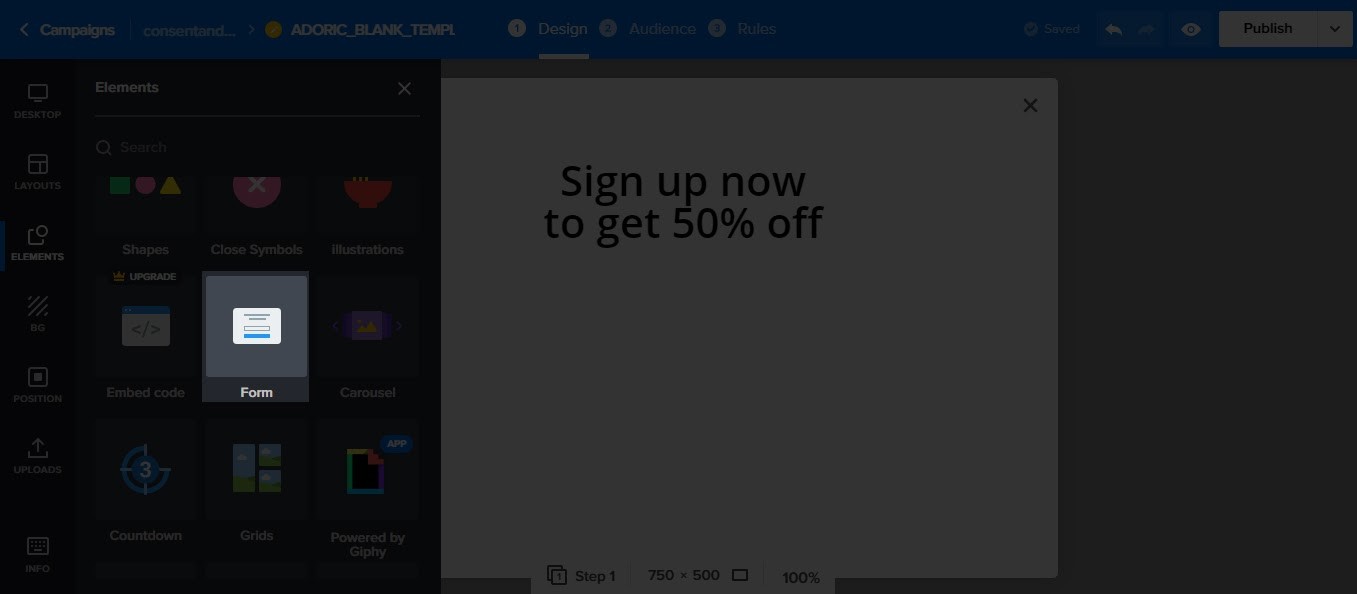
После создания текста еще раз щелкните вкладку « Элементы » и выберите « Форма».

Как только вы это сделаете, на холсте вашего дизайна появится форма. Отредактируйте и настройте форму по своему усмотрению, изменив цвет кнопки, текст и расположение.
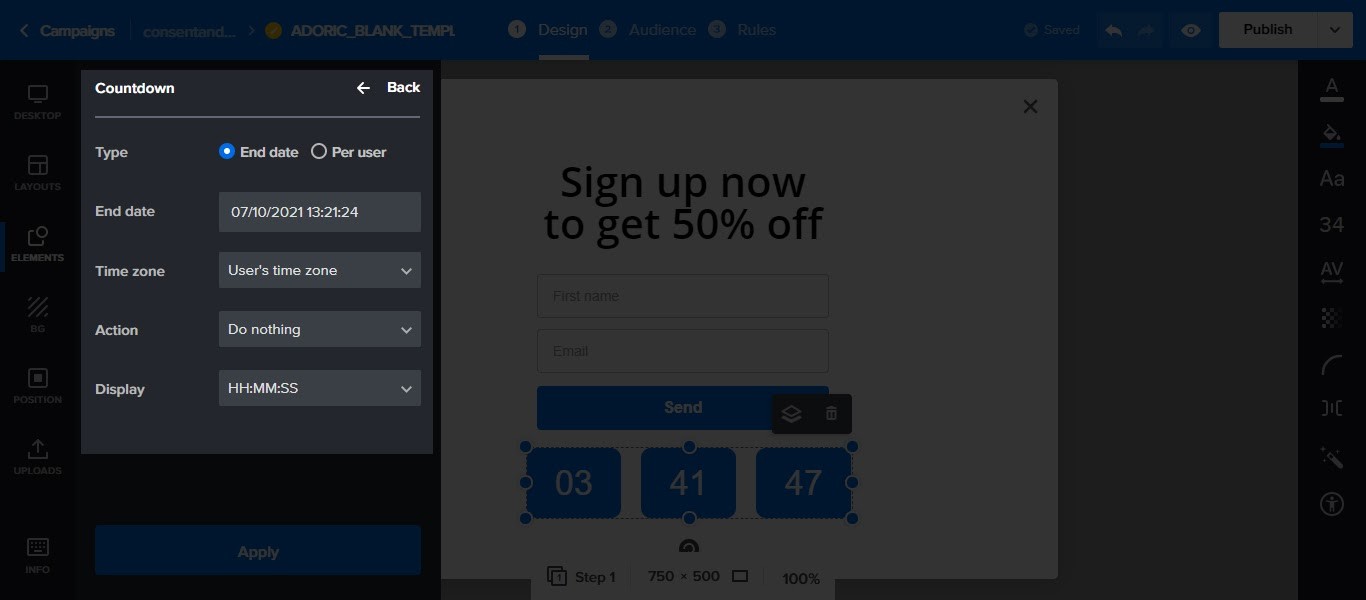
Шаг 5. Добавьте таймер обратного отсчета во всплывающее окно
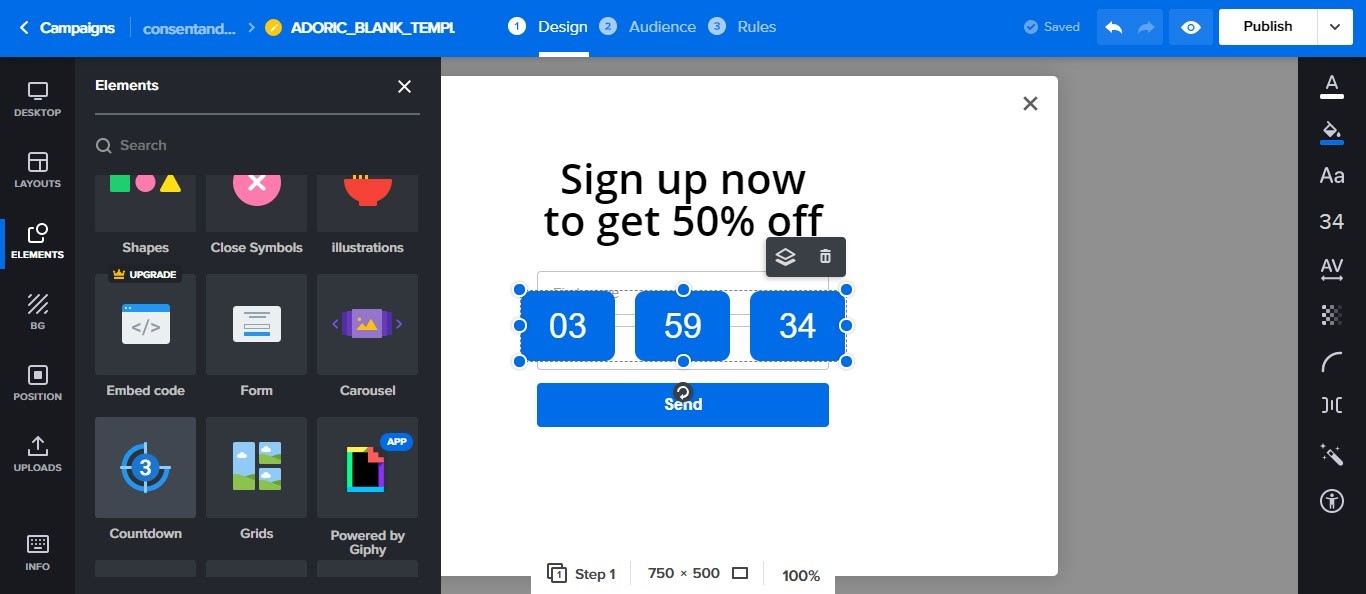
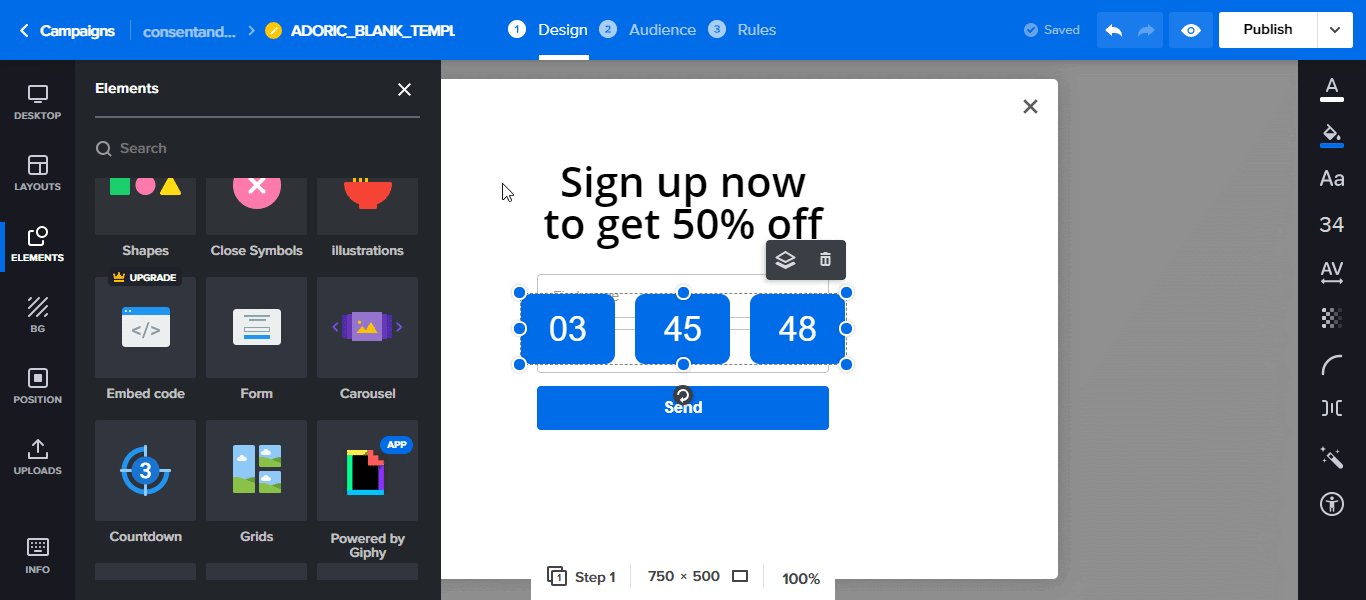
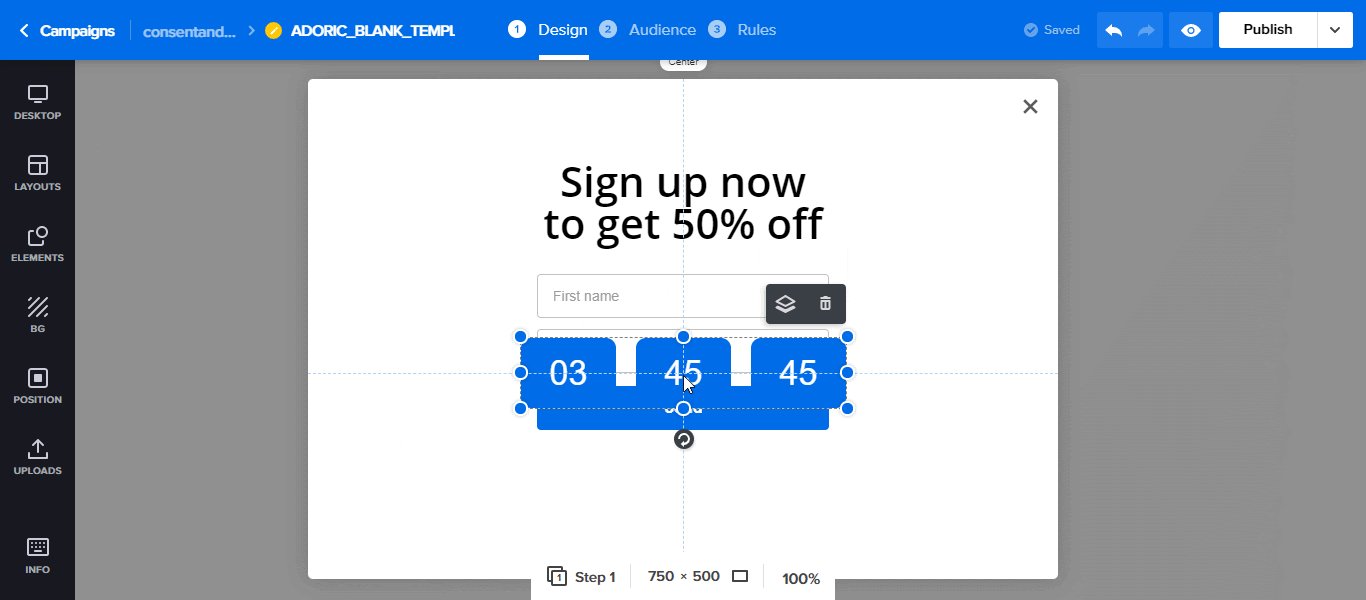
Когда вы закончите с этим, как вы делали ранее для формы, добавьте таймер обратного отсчета на свой холст.

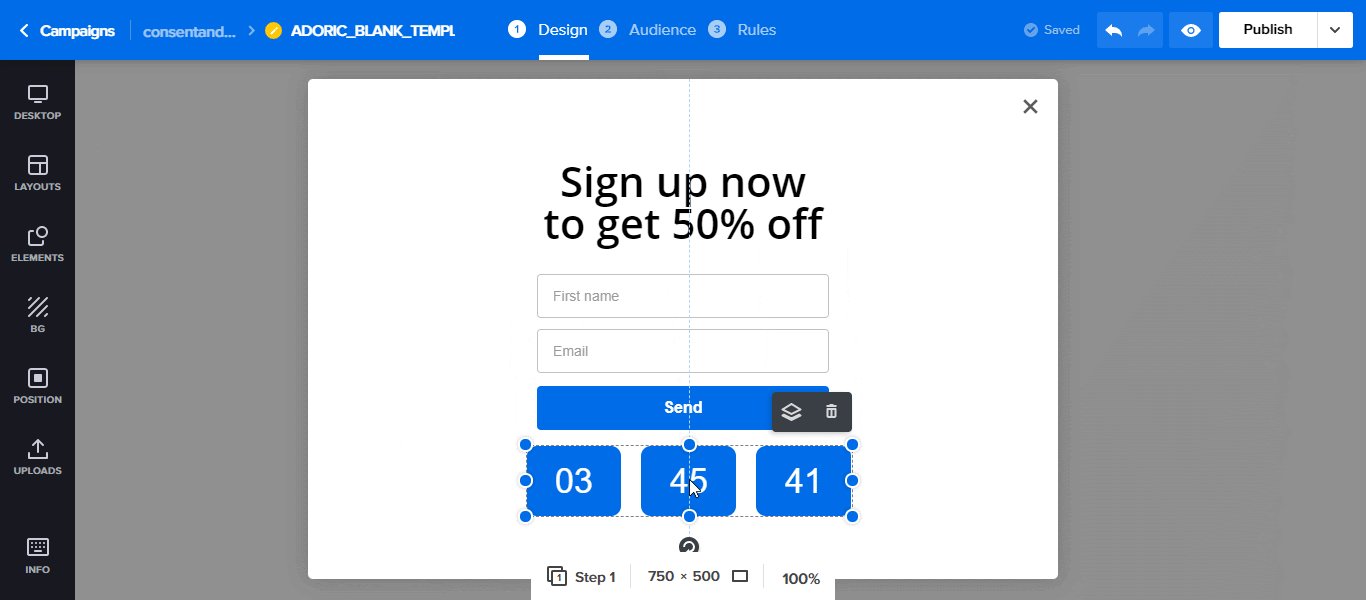
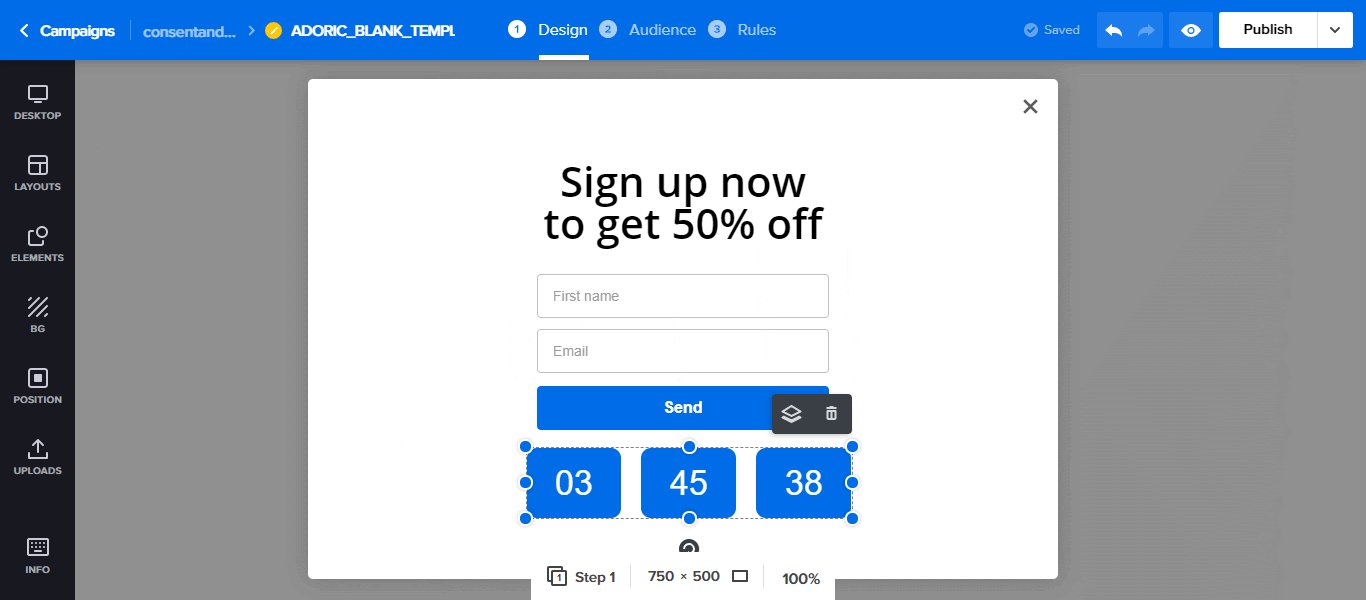
Затем перетащите таймер обратного отсчета в любое место на холсте, например:

Следующее, что вам нужно сделать, это настроить таймер обратного отсчета. Для этого щелкните по нему и на левой панели задайте свои параметры.

Когда закончите, нажмите кнопку « Применить» . На этом этапе вы готовы опубликовать всплывающее окно с таймером обратного отсчета на своем веб-сайте WordPress.
Но перед этим нужно немного поработать. Для начала вам нужно указать Adoric страницы вашего веб-сайта, на которых вы хотите, чтобы всплывающее окно отображалось.
Вот как это сделать:
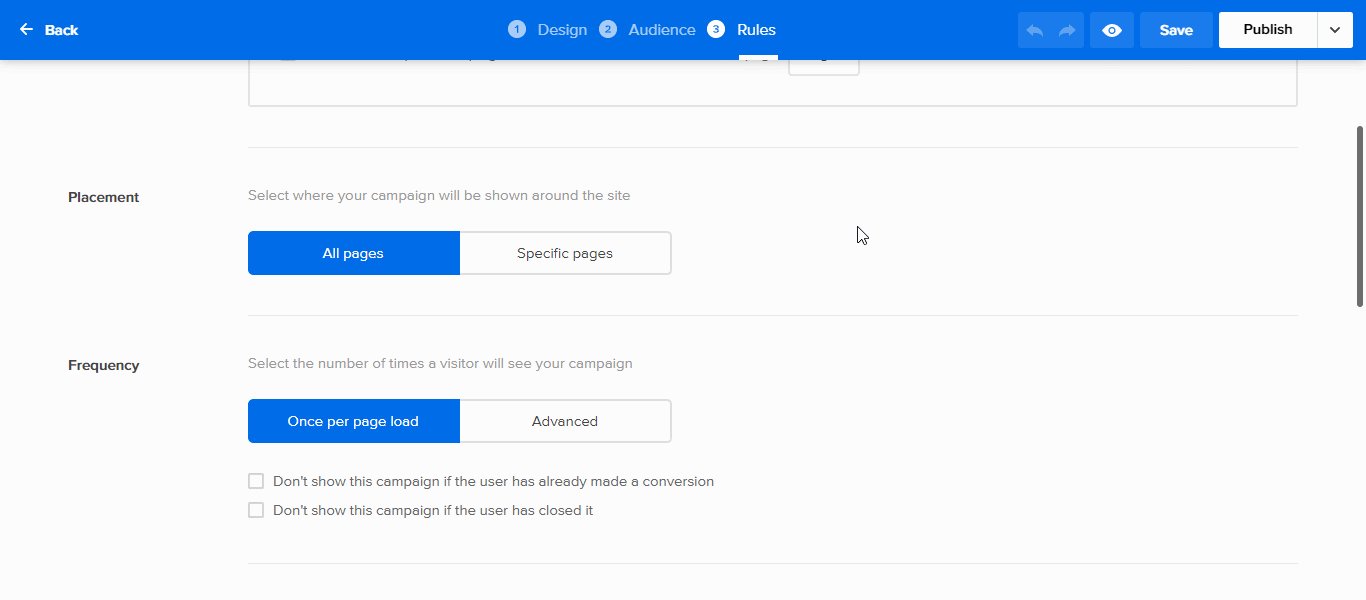
- Щелкните вкладку Правила в верхней части экрана.
- Откроется страница. Прокрутите вниз до раздела " Размещение" .
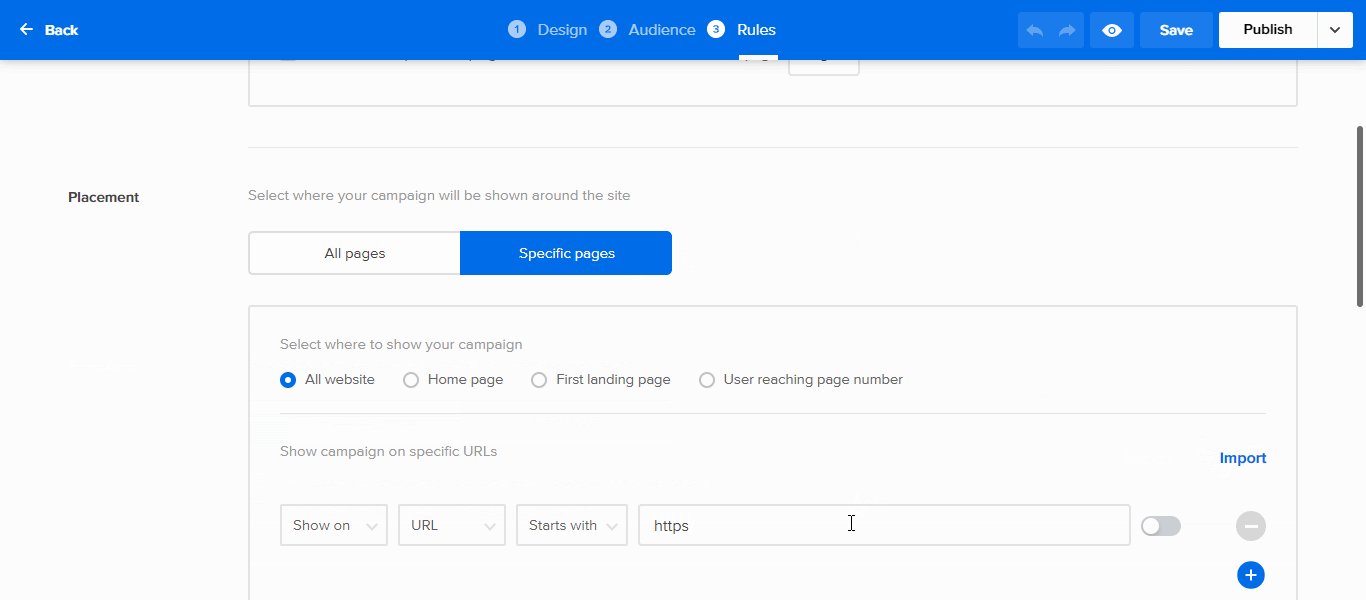
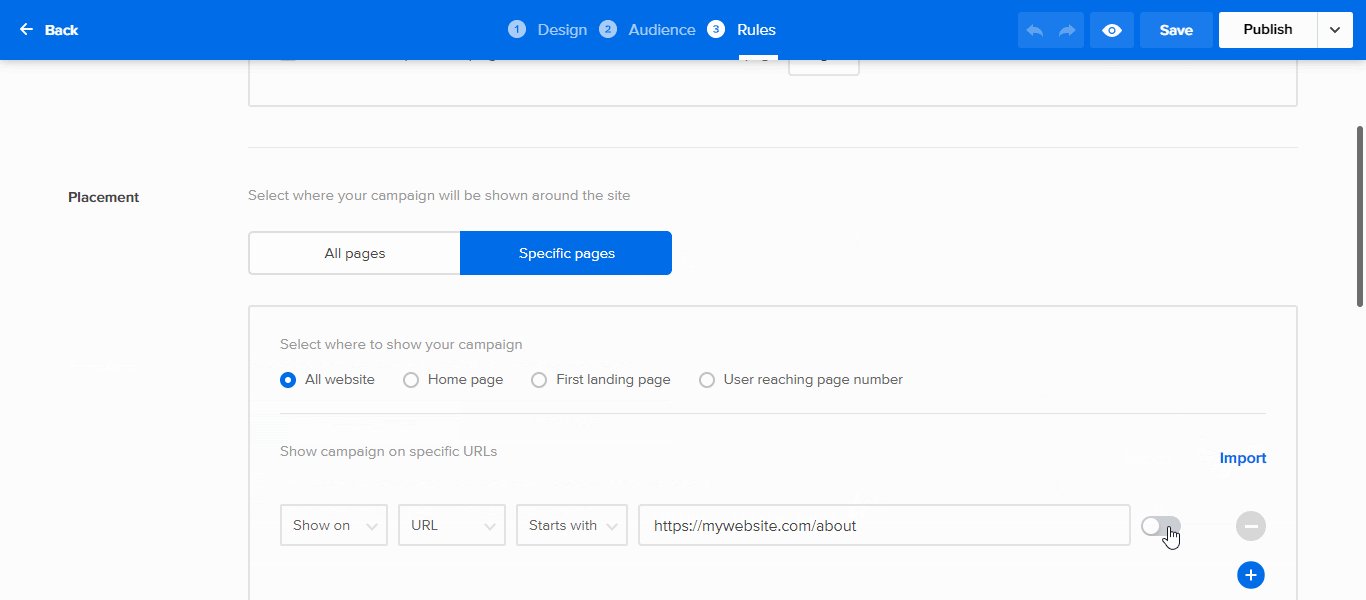
- Щелкните Определенные страницы , а затем кнопку Добавить.
- Введите URL-адрес страницы, на которую вы хотите настроить таргетинг. Нажмите на переключатель и опубликуйте
Вы также можете настроить параметры «Частота», «Триггеры» и «Закрыть», если хотите. Щелкните кнопку публикации . Вы вернетесь в редактор дизайна.

Теперь опубликуйте всплывающее окно, нажав кнопку « Опубликовать» в правом верхнем углу, и на вашем веб-сайте появится таймер обратного отсчета. И это все!
И последнее: вам не нужно создавать свою кампанию с нуля, как мы это делали в этом руководстве.
К счастью, у нас есть множество шаблонов всплывающих окон со встроенными в них редактируемыми таймерами обратного отсчета. Примеры бывают то, то и то. Вы можете начать с любого из них.
Подведение итогов
В приведенном выше примере мы добавили во всплывающее окно таймер обратного отсчета. Однако вам не нужно ограничивать свой выбор только всплывающими окнами. Вы также можете добавить их на выдвижную, плавающую панель или даже добавить прямо на свою страницу / публикацию в качестве встроенного таймера обратного отсчета.
Попробуйте Adoric бесплатно
