Что такое тепловая карта и как ее использовать на своем сайте?
Опубликовано: 2022-08-02Независимо от того, создаете ли вы новую целевую страницу, переделываете дизайн своего веб-сайта или корректируете свой контент, чтобы повысить коэффициент конверсии, вам нужна дорожная карта оптимизации. Не имея доступа к нему, вы просто вносили случайные изменения и смотрели, что работает.
В то время как аналитика намекает на то, как взаимодействуют ваши пользователи, цифры не говорят вам всего о посетителях вашего сайта.
Если вы хотите знать, ПОЧЕМУ и ЧТО стоит за этими взаимодействиями, вам нужно проанализировать тепловые карты вашего сайта.
В этой статье мы объясним, что такое тепловые карты и как их использовать для вашего сайта.
Что такое тепловая карта?
Цель тепловой карты веб-сайта
Типы тепловых карт
Способы эффективного использования тепловых карт на веб-сайте
Что такое тепловая карта?
Тепловая карта — это визуализация данных о том, как посетители взаимодействуют с различными элементами, отображаемыми на вашем веб-сайте. Он дает вам двухмерное изображение с цветовой кодировкой того, как пользователи взаимодействуют, и дает представление о поведении пользователей.
Тепловые карты — отличный метод преобразования данных о поведении пользователей в глубокий анализ того, как посетители взаимодействуют со страницами вашего сайта. Он анализирует:
- Скорость прокрутки
- Элементы, на которые нажимают
- Элементы, которые игнорируются
- Элементы, которые читаются
Эта информация поможет вам определить, как макет и дизайн UX влияют на действия пользователя и как их улучшить или оптимизировать.
Цель тепловой карты веб-сайта
Скажем, как владелец веб-сайта DTC, ваш веб-сайт привлекает тысячу посетителей в день, и около 50 клиентов покупают ваши продукты. Маркетинговому стратегу, чтобы понять, почему оставшиеся 950 посетителей не совершили конверсию, необходимо проанализировать причины, по которым клиент ушел с веб-сайта.
Этими причинами могут быть трудности с навигацией по веб-сайту, расплывчатые описания продуктов, невозможность быстрой регистрации и т. д. Но для точного определения причины вам необходим доступ к эффективному инструменту аналитики, например к тепловым картам веб-сайта.
Основная цель тепловых карт — количественное представление кликов пользователей веб-сайта, шаблонов прокрутки, движений мыши, места физического остекления глаз и его продолжительности и многого другого.
Тепловая карта также помогает определить демографию ваших посетителей. Таким образом, вы можете сегментировать свою базу посетителей и вносить соответствующие изменения.
При правильной оптимизации тепловые карты помогают переопределить общий дизайн страницы, чтобы убедить посетителей совершить желаемое действие.
Типы тепловых карт
Сгенерированные с помощью программного обеспечения для отслеживания кликов, тепловые карты формируются путем преобразования щелчков мыши и движений курсора пользователя в двухмерное наложение с цветовой кодировкой.
Вот пять широко используемых типов тепловых карт, каждый из которых предназначен для отслеживания различных типов данных.
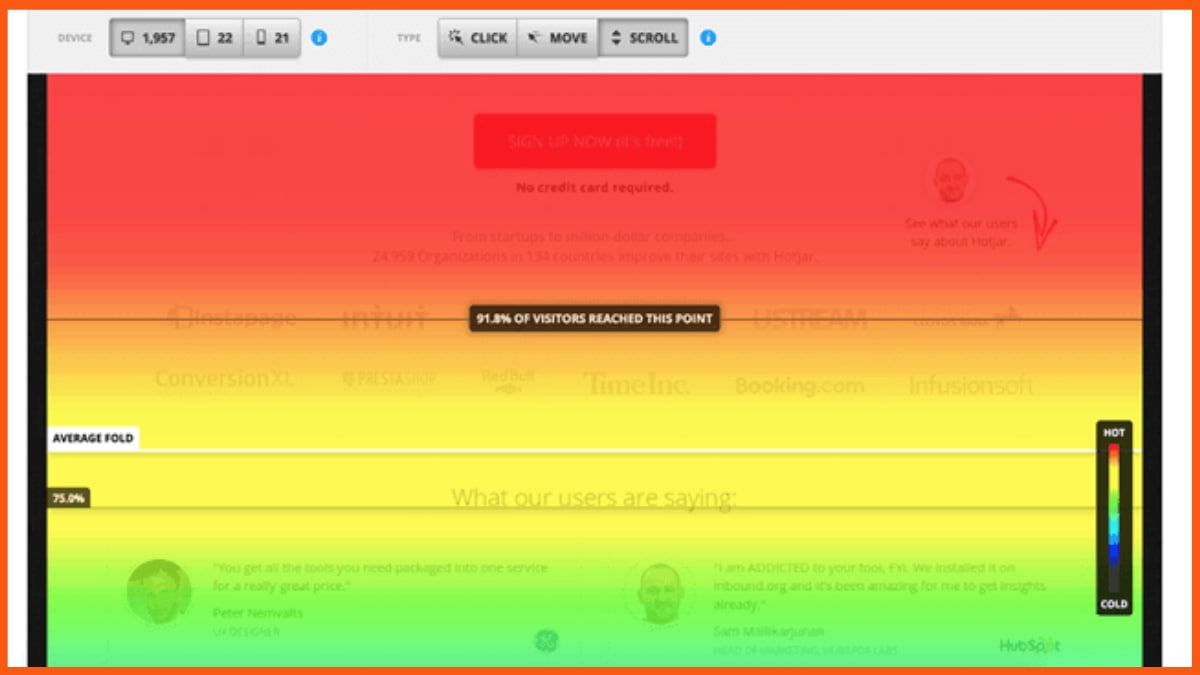
Прокрутите карты
Карта прокрутки отображает точку, в которой ваши посетители покидают веб-сайт, когда они просматривают и прокручивают контент.

Он показывает процент глубины прокрутки, позволяя определить разделы, в которых посетители проводят максимальное время.
Кроме того, абсолютно нормально, когда несколько пользователей доходят до конца страницы, поскольку их продолжительность удержания низка. Чтобы признать это, взгляните на эти идеи, измените свой контент и стратегически разместите кнопку CTA в первой половине своей страницы.
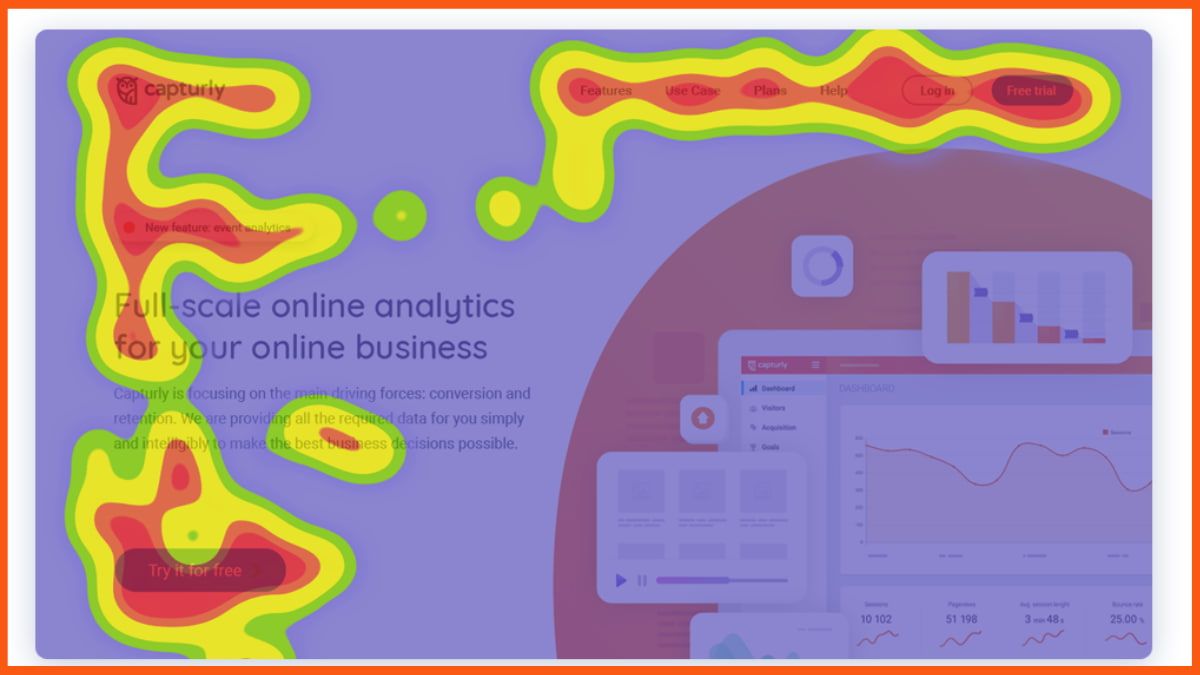
Тепловые карты отслеживания мыши
Тепловые карты отслеживания мыши показывают, как пользователи читают и перемещаются по странице. Он выделяет области, над которыми посетители зависают больше всего.

С помощью тепловой карты отслеживания мыши вы можете определить, какая часть вашего веб-сайта привлекает максимальное внимание, а какой часто пренебрегают из-за визуального изображения.
Однако имейте в виду, что посетитель также может долго зависать над определенным разделом, потому что он находит его очень интересным или слишком сложным для понимания за более короткий промежуток времени. Это делает корреляцию между движением мыши посетителя и тем, на что он на самом деле смотрит, немного загроможденной.
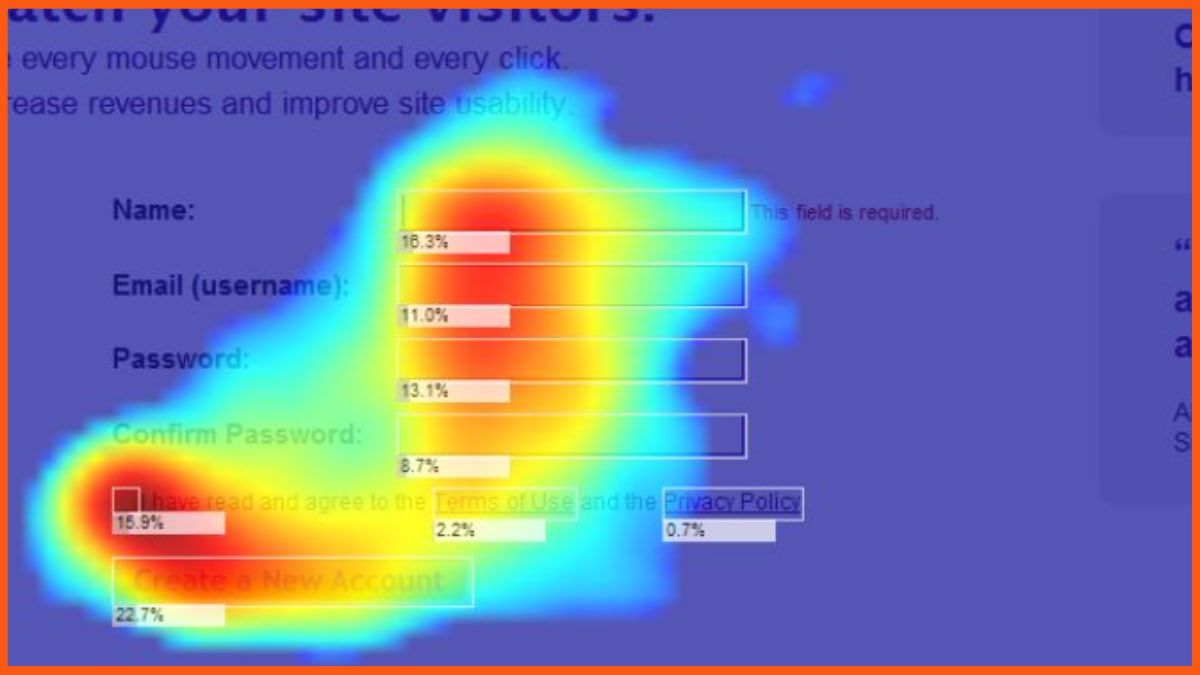
Нажмите карты

Карты кликов показывают, где ваш пользователь нажимает больше всего на всем веб-сайте. Он предлагает вам углубленный анализ вовлеченности пользователей на странице, эффективности изображений, ссылок и кнопок на вашем веб-сайте.
Визуальное изображение кликов по кнопкам CTA — не единственное возможное использование карт кликов. Они также помогут вам найти информацию о том, есть ли изображение/текст, на который вы ожидали нажать, но не смогли, потому что на него нельзя кликнуть.
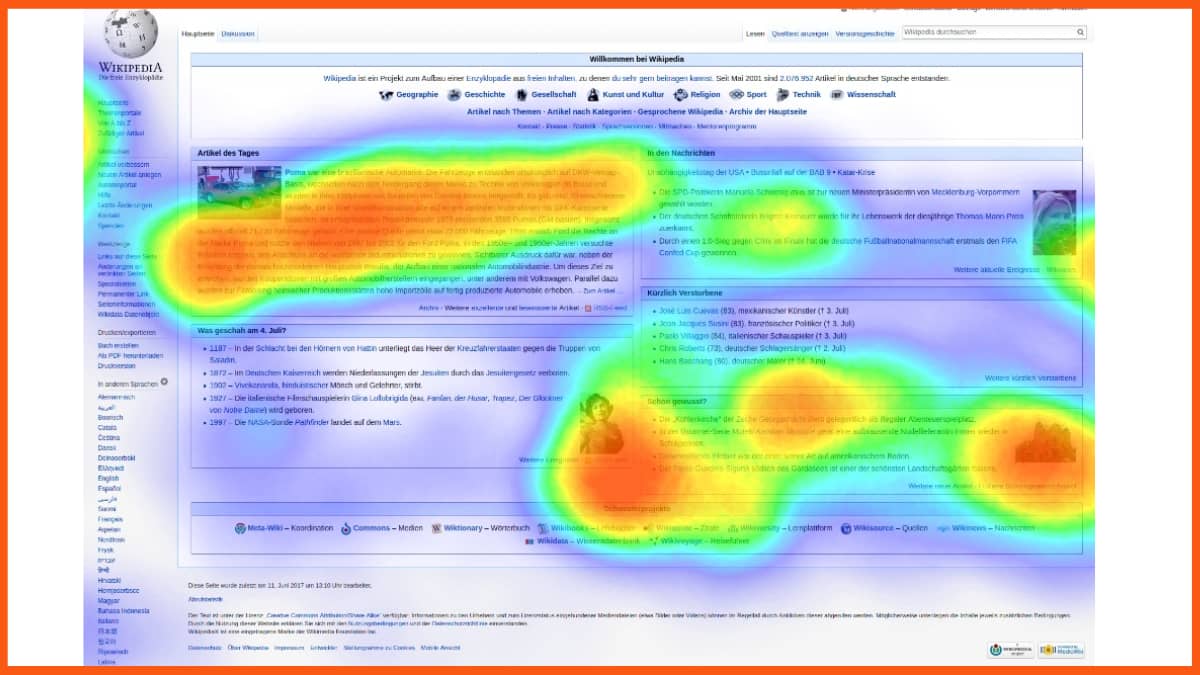
Тепловые карты отслеживания глаз

Как следует из названия, тепловые карты отслеживания глаз измеряют движение глаз ваших посетителей и их положение. Он анализирует продолжительность застоя движения его глаз и сигнализирует компании о привлекательности этого конкретного раздела.

Тепловые карты отслеживания глаз, которые обычно изучаются в лабораториях с использованием специальных устройств слежения, могут быть получены с помощью веб-камер с помощью модели отражения инфракрасных лучей.
Однако тепловые карты с отслеживанием глаз сложнее (и дороже) в настройке из-за используемого программного обеспечения и технологий. Кроме того, сложно создать тепловые карты с отслеживанием движения глаз для более обширного набора из-за его высокой стоимости.
Тепловые карты внимания, созданные ИИ
Тепловые карты внимания, созданные искусственным интеллектом, визуально представляют данные о внимании пользователей, созданные с помощью программного алгоритма.
Эти тепловые карты показывают, какие области визуальных материалов люди чаще всего видят. Благодаря прогностическому анализу, основанному на концентрации внимания посетителя, он представляет данные с точностью 95%.
Наконец, поскольку вам не нужно собирать данные самостоятельно, это более дешевый вариант для маркетологов, чтобы проанализировать веб-сайт потенциального клиента и получить от него информацию.
Способы эффективного использования тепловых карт на веб-сайте
Определите отвлекающие элементы
Тепловые карты потенциально определят элементы ваших веб-сайтов с наибольшим и наименьшим количеством взаимодействий. Благодаря этому наблюдению вы можете удалить эти отвлекающие элементы, чтобы посетители могли беспрепятственно войти в воронку и повысить коэффициент конверсии.
Тепловые карты также подскажут вам, как ваш контент должен быть размещен по сравнению с графикой, чтобы посетители понимали ваши предложения, а визуальные эффекты привлекали их внимание, а не затмевали контент.
Например, если вы смешаете контент и изображения на своем веб-сайте в одинаковой пропорции, люди могут отвлечься и больше сосредоточиться на изображении. Это приводит к увеличению показателя отказов, поскольку посетители не обращают внимания на контент.
Определите клики разочарования
Щелчки ярости/разочарования происходят, когда пользователь неоднократно нажимает на элемент, но он не отвечает в соответствии с его ожиданиями. Это вызывает разочарование у пользователей.
Отсутствие немедленного ответа заставляет пользователя переключиться на другой сайт, поскольку после этого текущий сайт не имеет смысла. Поэтому очень важно выявлять эти проблемные клики и избегать разочарования пользователей.
Тепловая карта идентифицирует эти клики гнева и показывает вам общий шаблон кликов вашей аудитории. Глядя на это понимание, вы можете определить области, вызывающие ярость, исправить ошибки и изменить дизайн, чтобы он выглядел более презентабельно.
Улучшение читабельности и длины контента
По словам Нильсона, посетители проводят более 80% своего времени, не поворачивая экран, и только 20% сосредотачиваются на содержании под ним. Это означает, что вы должны проиллюстрировать всю важную и привлекающую внимание информацию в верхней части страницы, чтобы максимизировать ее эффективность.
Карты прокрутки являются спасением для этого. Они дают нам интересное представление о том, просматривается ли контент или игнорируется, а также показывает, до какой точки посетитель прокручивает страницу, прежде чем уйти.
Если в вашем контенте слишком много лишнего или если он не указывает на то, что посетитель должен предпринять надлежащее действие, он спрыгнет и перейдет на другой сайт. Убедитесь, что ваш контент прост и точен, чтобы читатель зацепился до конца.
Оптимизация дизайна страницы за счет замены мертвых элементов
Кто не хочет, чтобы их веб-сайт выглядел модно и привлекательно? Но это дорого обходится.
Из-за высокого разрешения большинство веб-элементов снижают производительность сайта с точки зрения загрузки листов страниц. Лучше оставить несколько элементов, которые волнуют аудиторию, а остальные выбросить.
Тепловые карты идентифицируют те «мертвые элементы», которым не уделяется внимания, и вы можете подумать о замене их более эффективным вариантом и оптимизации дизайна вашей веб-страницы.
Понять намерение пользователя
Тепловые карты дают вам прекрасную возможность понять, как ведут себя ваши посетители. Благодаря этому вы можете определить, на какой части страницы ваши посетители больше всего обращают внимание и что заставляет их придерживаться этой части.
Чтобы усилить намерение пользователя, вам нужно настроить свой веб-сайт в соответствии с меню, отфильтровать параметры, с которыми взаимодействуют ваши посетители, и разместить их на первом месте, чтобы максимизировать намерение пользователя.
Это повысит вовлеченность и снизит показатель отказов, гарантируя, что посетители перейдут на последний этап воронки и купят ваши предложения.
Вывод
Теперь, когда вы знаете, что такое тепловая карта веб-сайта и как ее эффективно использовать, используйте ее для принятия обоснованных решений на основе данных для обновления или разработки вашего веб-сайта.
Прежде чем сделать это, изучите данные, которые представляет каждая тепловая карта, и выберите подходящую тепловую карту. Убедитесь, что вы не перегружены разнообразной информацией, которую представляет тепловая карта. Просто придерживайтесь своих KPI и соответствующим образом анализируйте производительность своего сайта.
Часто задаваемые вопросы
Как использовать тепловую карту для моего сайта?
Вы можете использовать тепловую карту на своем веб-сайте, чтобы понять, как ваши пользователи взаимодействуют с вашим сайтом.
Какой тип данных лучше всего визуализировать с помощью тепловой карты?
Если вы хотите отобразить местоположения или цели, тепловая карта — отличный способ визуализировать их.
