Руководство по созданию модуля в Magento 2
Опубликовано: 2015-11-20Вы ищете способ создания модуля в Magento 2? Сегодня мы расскажем вам, как создать модуль в Magento 2. Мы надеемся, что они вам понравятся и вы легко сможете ими пользоваться!
Создать гибкий модуль очень сложно, но у нас есть простое руководство по созданию простого модуля в Magento 2. Надеюсь, что это руководство поможет вам на первом этапе. Перед созданием модуля необходимо понять различия в структуре каталогов между двумя версиями Magento. В структуре каталогов Magento 2 пулы кода удаляются из файловой структуры кода. Теперь все модули сгруппированы по производителям. Следовательно, мы можем создавать модули прямо внутри каталога app/code.
Последнее обновление: мы только что выпустили версию 2.0 многоцелевой темы Claue Magento 2 с множеством улучшений производительности и эксклюзивных функций. Проверьте эту тему сейчас: Claue Magento Theme 2. 0

Живая демонстрация
Claue — Clean, Minimal Magento 2&1 Theme — отличный шаблон для современного и чистого магазина электронной коммерции с более чем 40 макетами домашней страницы и множеством вариантов для магазина, блога, портфолио, макетов локатора магазинов и других полезных страниц. Claue версии 2.0 поставляется с множеством эксклюзивных функций, включая:
- На основе темы Luma.
- Соответствует всем стандартам темы Magento
- Значительное улучшение производительности
- Совместим с большинством сторонних расширений.
- Полностью совместим с Magento 2.4.x
Эта вторая расширенная версия полностью отличается от предыдущей. Таким образом, если вы используете Claue версии 1 и хотите обновиться до Claue версии 2, вы можете только перестроить новый веб-сайт, а не обновлять старую версию. Теперь вернемся к основной теме.
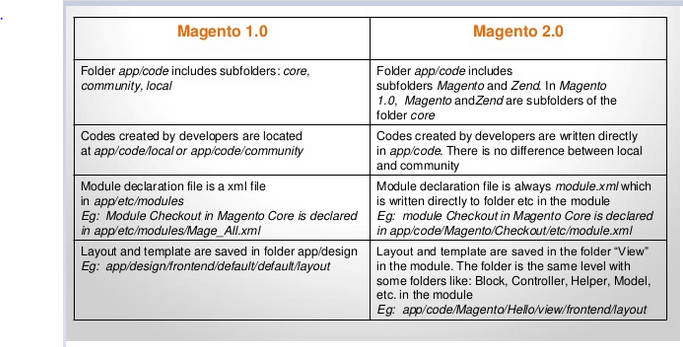
Различия между Magento1.0 и Magento2.0
Существуют некоторые основные различия между Magento 1.0 и Magento 2.0, поэтому вы можете легко визуализировать структуру папок в Magento 2.0. Таким образом, сделать простой модуль в Magento 2.0 очень просто.

Создайте модуль в Magento2
Шаг 1: Создайте файлы конфигурации.
– Создайте файл: app/code/Tutorial/Example/etc/module.xml (Цель: этот файл будет объявлять ваш модуль) и вставьте в него следующий код:
- <? версия xml = «1.0» ?>
- <config xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "..
- /../../../../lib/internal/Magento/Framework/Module/etc/module.xsd» >
- < имя модуля = «Tutorial_Example» setup_version = «1.0.0» >
- </модуль>
- </config>
– Создать файл: приложение/код/учебник/пример/и т. д./интерфейс/routes.xml (Цель: Маршрутизатор вашего модуля для интерфейса будет объявлен здесь):
- <? версия xml = «1.0» ?>
- <config xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "..
- /../../../../../lib/internal/Magento/Framework/App/etc/routes.xsd» >
- < идентификатор маршрутизатора = «стандартный» >
- < идентификатор маршрута = «пример» frontName = «пример» >
- < имя модуля = «Tutorial_Example» />
- </маршрут>
- </маршрутизатор>
- </config>
Шаг 2: Создайте файлы контроллера, макета и шаблона.
После создания файлов конфигурации мы начнем с файлов контроллера, макета и шаблона.
– Создайте файл контроллера: приложение/код/учебник/пример/контроллер/индекс/Index.php и поместите этот код:
- <? php
- Учебное пособие по пространству имен \Example\Controller\Index ;
- используйте Magento \Framework\App\Action\Context ;
- используйте Magento \Framework\View\Result\PageFactory ;
- Индекс класса расширяет \Magento\Framework\App\Action\Action
- {
- /**
- * @param Контекст $контекст
- * @param PageFactory $resultPageFactory
- */
- публичная функция __construct (
- контекст $контекст ,
- $ resultPageFactory
- )
- {
- родитель :: __construct ( $context );
- $this -> resultPageFactory = $resultPageFactory ;
- }
- публичная функция выполнить ()
- {
- $resultPageFactory = $this -> resultPageFactory -> создать ();
- // Добавляем заголовок страницы
- $resultPageFactory -> getConfig ()-> getTitle ()-> set ( __ ( 'Пример модуля' ));
- // Добавляем хлебные крошки
- /** @var\Magento\Theme\Block\Html\Breadcrumbs */
- $breadcrumbs = $resultPageFactory -> getLayout ()-> getBlock ( 'breadcrumbs' );
- $breadcrumbs -> addCrumb ( 'дом' ,
- [
- 'метка' => __ ( "Главная" ),
- 'название' => __ ( "Главная" ),
- 'ссылка' => $this -> _url -> getUrl ( " )
- ]
- );
- $breadcrumbs -> addCrumb ( 'tutorial_example' ,
- [
- 'метка' => __ ( 'Пример' ),
- 'название' => __ ( 'Пример' )
- ]
- );
- вернуть $resultPageFactory ;
- }
- }
– Создайте файл макета: приложение/код/учебник/пример/представление/интерфейс/макет/example_index_index.xml

- <? Версия xml = кодировка «1.0» = «UTF-8» ?>
- <page xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" layout = "3columns"
- xsi:noNamespaceSchemaLocation = "../../../../../../../lib/internal/Magento/Framework/View/Layout/
- etc/page_configuration.xsd» >
- <тело>
- <referenceContainer name = «content» >
- < класс блока = «Magento\Framework\View\Element\Template» name = «tutorial_example_block»
- template = "Tutorial_Example::index.phtml" />
- </referenceContainer>
- </тело>
- </страница>
– Создайте файл шаблона: приложение/код/учебник/пример/представление/интерфейс/шаблоны/index.phtml
<h1> <? php echo __ ( 'Это пример модуля!' ) ?> </h1>
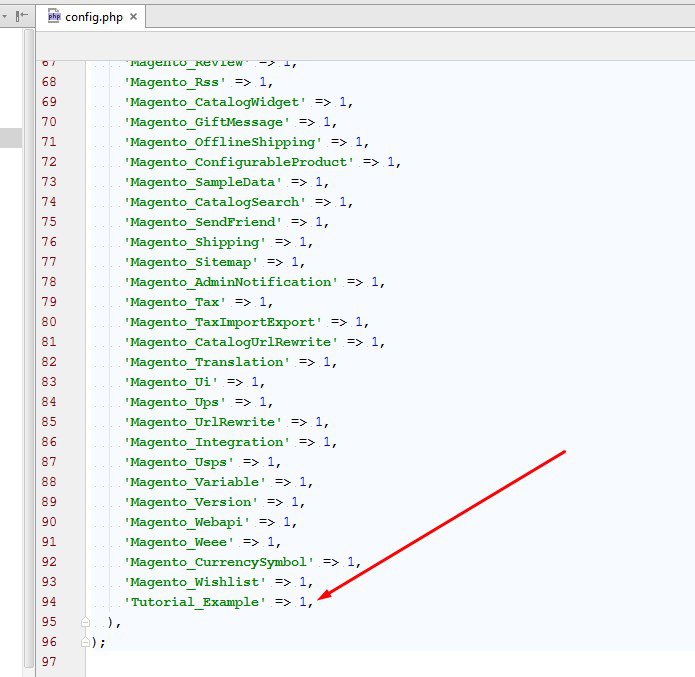
Шаг 3: Активируйте модуль в конфигурационном файле Magento 2.

Мы активируем этот модуль, открыв приложение/etc/ config.php файл, затем добавьте в него эту строку:
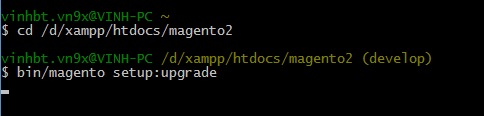
Затем откройте Команду в Windows (или Терминал в Linux и MAC OS). Перейдите в корневую папку Magento и запустите эту командную строку, чтобы установить модуль:
установка bin\magento:обновление

Наконец, очистите кеш Magento, затем получите доступ по URL-адресу. http://localhost/magento2/example/index/index/
Посетите блог Magesolution, чтобы не пропустить обновления или руководства по Magento 2.0.
