Руководство по выживанию Core Web Vitals для интернет-магазинов
Опубликовано: 2022-09-01Что такое основные показатели Web Vitals?
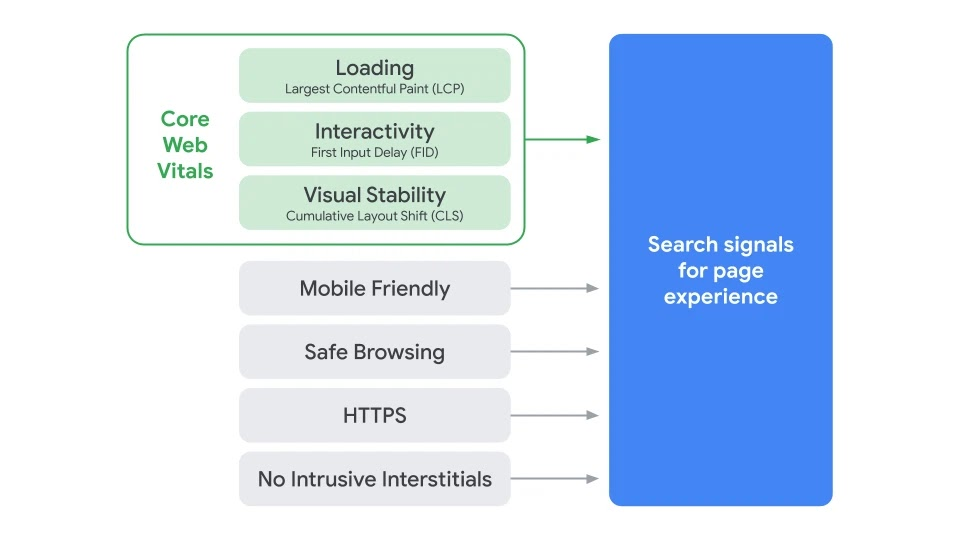
По словам Google, есть 3 основных показателя Web Vitals, которые важны для измерения пользовательского опыта вашего интернет-магазина:

- Самая крупная отрисовка контента — сколько времени требуется для загрузки вашего основного контента, например блока текста или изображения.
- Задержка первого ввода — сколько времени требуется, чтобы веб-страница вашего магазина стала интерактивной после взаимодействия с ней пользователя, например нажатия кнопки.
- Совокупное смещение макета — сколько неожиданных изменений макета происходит на вашей веб-странице по мере загрузки сайта и прокрутки пользователями.
По сути, эти показатели представляют собой подмножество факторов, которые теперь будут формировать оценку качества страницы Google. С вашей точки зрения, они помогут вам, когда дело доходит до:
- Визуальная стабильность
- Интерактивность
- Загрузка
Каждый из них имеет ключевое значение для общего пользовательского опыта, и мы рассмотрим их далее в этой статье. Но сначала …
Вернуться к началу или 
Почему Core Web Vitals важны?
Теперь, когда взаимодействие со страницей должно стать фактором ранжирования Google, должно быть очевидно, почему Core Web Vitals важны: они могут помочь повысить позицию вашего магазина в поисковой выдаче.
Тем не менее, Core Web Vitals — не единственная часть оценки качества страницы. Другие показатели будут включать безопасный просмотр и мобильную готовность, но, поскольку Core Web Vitals составляют достаточно большой процент, они необходимы.
Тем не менее, также стоит упомянуть, что образцовая оценка качества страницы не гарантирует первое место в Google. Пользовательский опыт — это лишь один из многочисленных факторов ранжирования, которые используются для определения рейтинга любого сайта. Но поскольку он должен стать фактором ранжирования, важно, чтобы вы работали над ним, чтобы ваш магазин электронной коммерции занимал как можно более высокое место.
Вернуться к началу или 
Подробнее об основных веб-показателях
Как упоминалось ранее, 3 основных веб-жизненных показателя:
- Самая большая содержательная краска
- Задержка первого входа
- Совокупный макет смены
Давайте подробнее рассмотрим каждый из них.
Самая большая содержательная краска
Самая большая отрисовка содержимого (LCP) измеряет, сколько времени требуется вашему самому большому фрагменту контента для загрузки на экран. По сути, он измеряет, насколько быстро загружается весь ваш сайт, взяв за критерий самый большой фрагмент контента.
Как обычно выглядит самая большая часть контента?
Обычно это будет главное изображение или видео, но это также может быть текст заголовка. Это действительно зависит от того, что находится на странице.
Google предпочитает, чтобы показатель LCP был меньше 2,5 секунд. Причины, по которым это может быть более 2,5 секунд, включают в себя CSS и JavaScript, блокирующие рендеринг элементов, высококачественные фотографии, которые не были сжаты, и более медленное время отклика сервера.
Чтобы узнать, каков ваш показатель LCP, вы можете использовать Google PageSpeed Insights.
Совокупный макет смены
Cumulative Shift Layout (CLS) измеряет визуальную стабильность вашего сайта. Проще говоря, он измеряет, как посетитель сайта воспринимает движущийся контент на своем экране во время загрузки страницы.
Мы все наверняка попадали на веб-сайты, где появляется изображение (или даже реклама), вызывающее смещение контента. Это может быть особенно неприятно для конечного пользователя, если он уже щелкнул мышью, но только для того, чтобы содержимое сместилось, а ссылка привела его куда-то неожиданно (например, прямо к объявлению).
Или эффект может быть настолько неприятным, что, хотя конечный пользователь не перенаправляется на другой веб-сайт, он заставляет их терять свое место на середине предложения во время чтения. В любом случае, это может негативно сказаться на пользовательском опыте. Google предлагает, чтобы ваш показатель Cumulative Shift Layout был привязан к 0,1 или, если возможно, к меньшему значению.
На CLS обычно влияют такие элементы, как изображения, размеры которых не указаны в коде. На это также влияет динамическое добавление нового контента в существующий контент страницы.
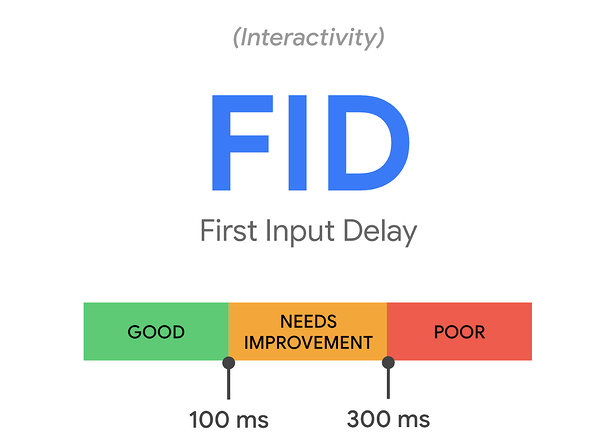
Задержка первого входа
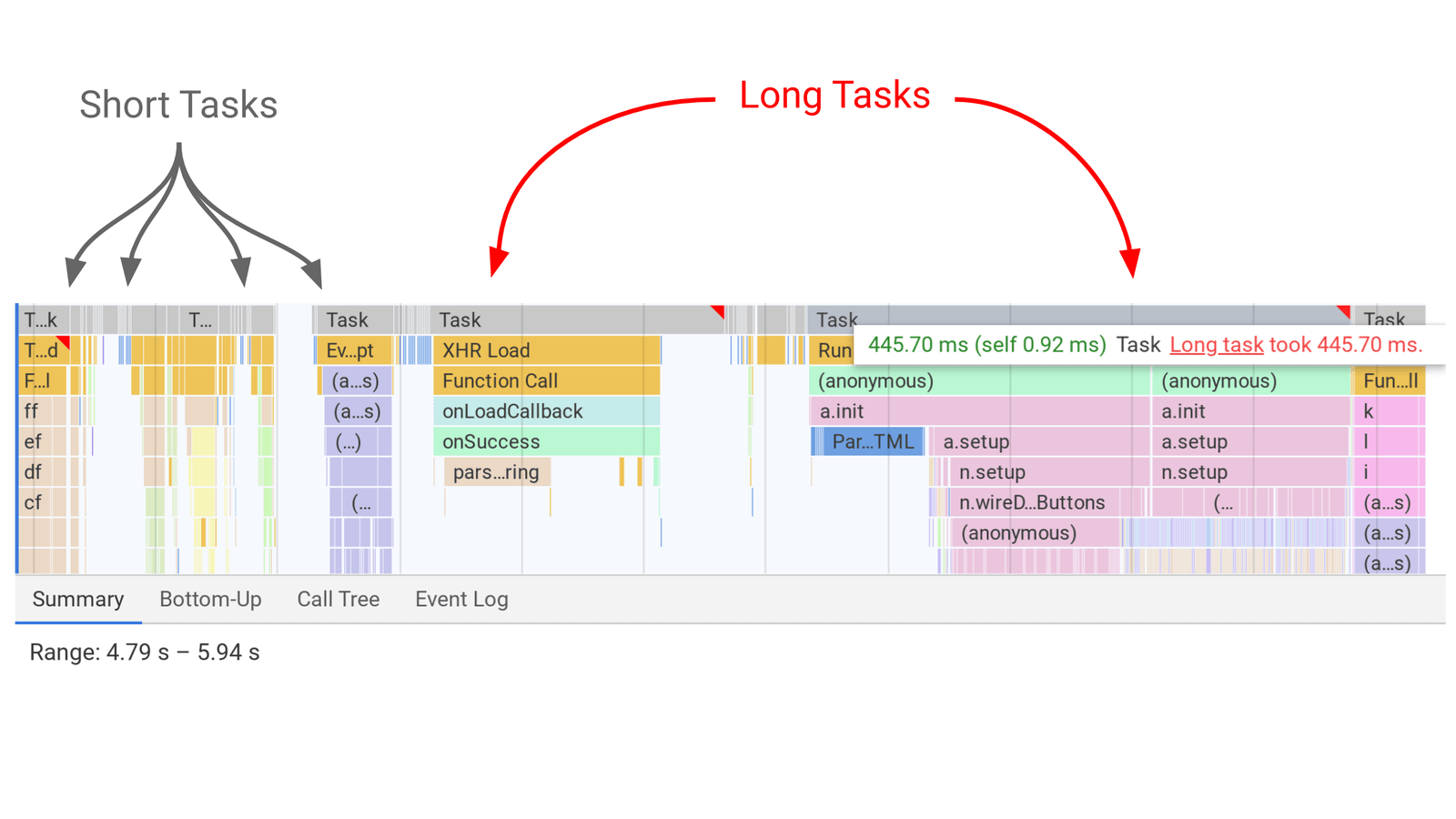
Задержка первого ввода (FID) измеряет, насколько отзывчива ваша страница, а также насколько она удобна в использовании. Например, он измеряет, сколько времени требуется вашей странице, чтобы ответить, когда конечный пользователь щелкает ссылку из раскрывающегося меню.
Если у вас есть отложенная задержка первого ввода, это предполагает, что рассматриваемая страница все еще занята задачей, несмотря на то, что посетитель пытается ее использовать. Это может быть связано с тем, что сервер все еще обрабатывает код, например, и поэтому он еще не начал задачу, которую инициировал щелчок конечного пользователя.

Хорошая оценка задержки первого ввода должна составлять около 100 миллисекунд.


На плохую оценку обычно влияет сторонний код, например сторонние элементы, на которых работает ваша страница, а также время выполнения JavaScript. Например, может случиться так, что кнопка «Добавить в корзину» замедляет работу из-за того, как написан код.
Вернуться к началу или 
5 способов улучшить основные показатели Web Vitals на вашем сайте электронной коммерции
Понимание того, каковы ваши основные веб-жизненные показатели, — это первый шаг к улучшению взаимодействия со страницей вашего сайта электронной коммерции. Следующим шагом будет улучшение ваших показателей Core Web Vitals, чтобы у вас были все шансы занять первое место в Google.
Вот несколько способов улучшить свои показатели Core Web Vitals:
1. Узнайте свой текущий счет
Перейдите в Google PageSpeed Insights и создайте отчет. Это покажет вам, насколько каждая страница в настоящее время соответствует стандартам производительности.
Не только это, но инструмент также предложит вам, как вы можете улучшить каждую страницу, чтобы повысить свой балл. Затем вы можете принять меры по некоторым из этих предложений и еще раз проверить свои страницы с помощью PageSpeed Insights, чтобы увидеть, что изменилось.
2. Скорость работы на месте
Скорость сайта уже давно является фактором ранжирования. Теперь, когда это относится к «опыту работы со страницей», очень важно, чтобы вы работали над ним в рамках своей стратегии Core Web Vitals.
Интернет-магазины состоят из множества элементов. Как мы видели, кнопки «Добавить в корзину» — хотя и необходимы — могут замедлять работу сайта из-за того, как написан их код.
Тем не менее, надежда еще есть. Вот некоторые вещи, которые вы можете сделать, чтобы улучшить скорость сайта:
- Внедрить CDN. Благодаря сети доставки контента посетители сайта могут получить доступ к локальному серверу, который быстрее загружает контент.
- Попробуйте загружать элементы «выше сгиба» в первую очередь . Другими словами, не загружайте остальной контент до тех пор, пока посетитель сайта не прокрутит страницу вниз, чтобы просмотреть его. Это известно как ленивая загрузка, и оно повышает скорость сайта, ограничивая количество ресурсов, которые загружаются одновременно.
- Ограничить редиректы
3. Воспроизведение одного и того же вида на всех форматах экрана
Как мы видели, изменения макета могут повредить странице и пользовательскому опыту, создавая эффект резкости и, возможно, влияя на показатель отказов.
Не всех изменений макета можно избежать, но некоторых можно. А при подготовке вашего интернет-магазина для мобильных устройств изменения макета могут стать проблемой, если вы не оптимизируете свои страницы для разных форматов экрана.
Цель состоит в том, чтобы ваши страницы отображались одинаково на всех устройствах (как настольных, так и мобильных). Это улучшит вашу совокупную оценку смещения макета.
Однако эта конкретная стратегия не для новичков, поэтому важно, чтобы вы поговорили со своим веб-разработчиком о том, что можно сделать для стандартизации ваших функций.
4. Оптимизируйте все медиафайлы и изображения
Интернет-магазины должны отображать изображения. Это данность. Но так много высококачественных изображений (и видео) могут действительно замедлить работу и поставить вас в невыгодное положение, когда дело доходит до ранжирования.
Важно, чтобы ваши изображения были оптимизированы для мобильных устройств. Это означает установку их на меньшую ширину. Вы можете сделать это с помощью плагинов, таких как адаптивные изображения ShortPixel.
Также разумно будет встроить все свои видео со сторонних платформ, таких как Vimeo или YouTube. Это работает как лучшая альтернатива размещению их на вашем сайте.
5. Ограничьте использование приложений
Заманчиво добавить множество приложений в свой интернет-магазин, особенно если они бесплатны и улучшают взаимодействие с пользователем.
Но, как мы упоминали ранее, приложения контролируются третьей стороной, а не вами. Таким образом, они могут снизить вашу первую задержку ввода, потому что вы не контролируете код. Как следствие, ваш сайт может слишком долго реагировать на клики.
Помимо ограничения использования приложений только теми, которые, как вы точно знаете, определенно добавляют что-то к пользовательскому опыту, вы также можете разрабатывать свои собственные настраиваемые приложения. Например, пользовательское приложение для живого чата не только обеспечивает поддержку клиентов онлайн-посетителей, но и позволяет вам писать код. Таким образом, вы все еще отвечаете за вещи.
Вернуться к началу или 
Подведение итогов
К счастью, правильная разработка Core Web Vitals для вашего магазина электронной коммерции — это не высшая математика. Но если у вас нет опыта веб-разработки и кодирования, будет разумно работать вместе с опытным веб-разработчиком, который поможет вам сгладить любые ошибки, чтобы вы продолжали подниматься в поисковой выдаче.