Как создать выигрышный дизайн продуктового приложения? Лучшие практики, которые нужно знать
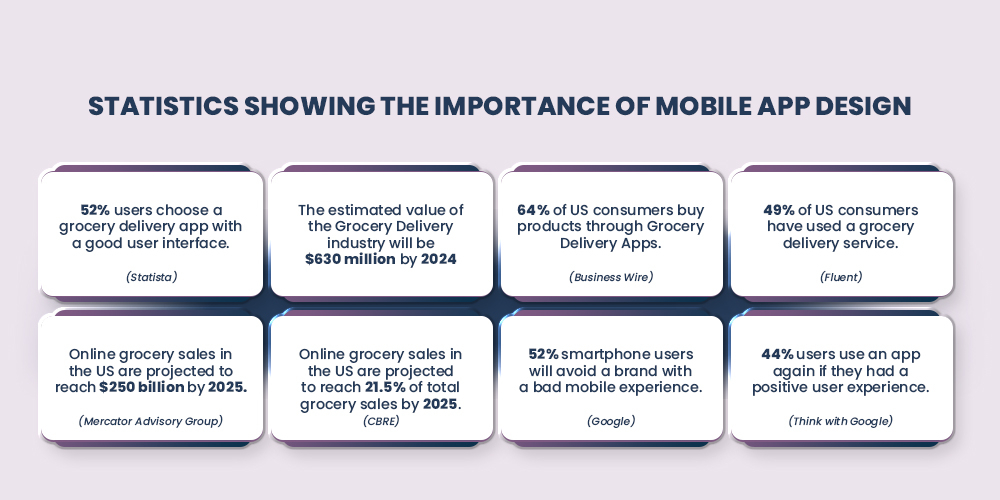
Опубликовано: 2023-04-14В наше время нельзя отрицать, что мобильные приложения стали неотъемлемой частью нашей жизни. Причина в экспоненциальном росте использования смартфонов. Спрос на мобильные приложения растет в геометрической прогрессии. В этом море мобильных приложений его успех зависит в первую очередь от дизайна пользовательского интерфейса. Дизайн мобильного приложения — это первое, что пользователи видят и с чем взаимодействуют, и он может улучшить или испортить пользовательский опыт.
В этом блоге описаны этапы разработки пользовательского интерфейса мобильного приложения для продуктовых магазинов, включая определение целевой аудитории и ключевых функций, а также создание персонажей пользователей. В нем подчеркивается важность создания высококачественных макетов и тестирования интерфейса для обеспечения комфортного взаимодействия с пользователем.
Если говорить об общем мировом рынке онлайн-продуктов питания, то в 2021 году он оценивался в 285,70 млрд долларов США. Ожидается, что совокупный годовой темп роста (CAGR) составит 25,3% в период с 2022 по 2030 год. Таким образом, у рынка есть огромный потенциал. индустрия, которая делает дизайн приложений для продуктовых магазинов еще более важным.
Оглавление
1. Понимание целевой аудитории
2. Определение ключевых характеристик
3. Создание персонажей пользователей
4. Набросок интерфейса
5. Проектирование пользовательского интерфейса
6. Создание высококачественных мокапов
7. Тестирование интерфейса
8. Популярные продуктовые приложения
Заключение

Давайте обсудим наиболее важные аспекты дизайна продуктового приложения один за другим:
1. Понимание целевой аудитории
Если вы хотите, чтобы дизайн вашего продуктового приложения выделялся на переполненном рынке, очень важно понимать желания и потребности ваших пользователей. Проведя тщательное исследование пользователей и определив свою целевую аудиторию, вы можете создать действительно уникальный и индивидуальный опыт, который заставит пользователей возвращаться снова и снова.
Представьте себе приложение, которое выглядит так, как будто оно было разработано специально для каждого пользователя, с цельным интерфейсом, который упрощает процесс покупки продуктов.
I. Определение целевой аудитории
Прежде чем приступить к процессу проектирования, важно определить целевую аудиторию для пользовательского интерфейса вашего продуктового мобильного приложения. Кто те люди, которые будут использовать ваше приложение? Каковы их предпочтения, поведение и болевые точки? Определение целевой аудитории поможет вам создать пользовательский интерфейс, отвечающий их потребностям и ожиданиям.
II. Проведение исследований пользователей
Чтобы понять вашу целевую аудиторию, вы можете провести исследование пользователей. Это может включать опросы, интервью и фокус-группы для сбора информации об их покупательских привычках, предпочтениях и болевых точках, связанных с доставкой продуктов. Вы также можете анализировать данные из аналогичных приложений на рынке, чтобы понять поведение и предпочтения пользователей.
Проводя исследование пользователей, вы можете определить конкретные функции и функции, которые ваша целевая аудитория сочтет полезными и ценными. Вы также можете получить представление об их предпочтениях пользовательского интерфейса, таких как цветовые схемы, типографика и макет. Информация, собранная в результате исследования пользователей, может помочь вам разработать интерфейс, отвечающий потребностям вашей целевой аудитории и обеспечивающий отличное взаимодействие с пользователем .
2. Определение ключевых характеристик
I. Анализ приложений конкурентов
Осведомленность о конкуренции — один из наиболее важных аспектов разработки успешного UI UX мобильного приложения для продуктовых магазинов. Анализ приложений конкурентов поможет вам определить уже предлагаемые функции и функции и определить, как выделить ваше приложение. Вы также можете получить представление о поведении и предпочтениях пользователей, проанализировав приложения конкурентов.
II. Выявление уникальных точек продаж
Основываясь на анализе приложений конкурентов, вы можете определить уникальные преимущества вашего мобильного приложения для доставки продуктов.
- Какие функции и функции вы можете предложить, которые в настоящее время недоступны?
- Что отличает ваше приложение от конкурентов?
Определив свои уникальные преимущества, вы можете создать пользовательский интерфейс, который выделяет эти функции и делает их легко доступными.
Некоторые потенциальные уникальные преимущества дизайна продуктового приложения включают:
- Персональные рекомендации
- Удобный интерфейс для заказа продуктов.
- Широкий выбор продуктов
- Быстрая и надежная доставка
Подчеркнув эти уникальные преимущества в дизайне пользовательского интерфейса, вы можете создать удобное и привлекательное приложение, которое будет выделяться.
Создайте свое продуктовое приложение с помощью конструктора мобильных приложений MageNative
3. Создание персонажей пользователей
I. Определение персонажей пользователей
Персонажи пользователей — это вымышленные представления вашей целевой аудитории, которые помогают вам понять их потребности, поведение и предпочтения. Они могут помочь вам разработать пользовательский интерфейс, отвечающий потребностям и ожиданиям вашей целевой аудитории.
II. Создание персонажей пользователей для целевой аудитории
Вы можете использовать информацию, полученную в результате исследования пользователей, для создания персонажей пользователей для дизайна вашего продуктового приложения. Вы можете создавать различные образы пользователей на основе демографических факторов, таких как
- Возраст
- Пол
- Расположение
Например, у вас может быть пользовательская персона для занятых работающих родителей, которым нужно быстро и эффективно заказывать продукты, а другая — для пожилых пользователей, которым может потребоваться более простой интерфейс.
При создании персонажей пользователей важно включать их
- Персональные рекомендации
- Удобный интерфейс для заказа продуктов.
- Широкий выбор продуктов
- Быстрая и надежная доставка
Это может помочь вам разработать интерфейс, отвечающий потребностям и ожиданиям каждого пользователя. Подготовившись к определенным образам пользователей, вы можете создать удобный персонализированный интерфейс, который найдет отклик у вашей целевой аудитории.
4. Набросок интерфейса
Вы можете повторять и уточнять свои идеи, набрасывая интерфейс и создавая каркасы с низкой точностью, прежде чем создавать макеты с высокой точностью. Это может помочь вам сэкономить время и ресурсы в долгосрочной перспективе и убедиться, что дизайн вашего продуктового приложения соответствует потребностям и ожиданиям вашей целевой аудитории.
I. Наброски интерфейса на бумаге
Как только вы четко поймете свою целевую аудиторию и ее потребности и создадите образы пользователей, вы можете приступить к наброску дизайна пользовательского интерфейса вашего продуктового приложения. Один из эффективных способов сделать это — набросать интерфейс на бумаге, что поможет вам быстро повторить и уточнить ваши идеи.
II. Создание каркасов низкой точности
Набросав интерфейс на бумаге, вы можете перейти к созданию каркасов с низкой точностью. Эти простые черно-белые представления интерфейса вашего приложения показывают базовую компоновку и функциональные возможности. Создание каркасов с низкой точностью может помочь вам сосредоточиться на общей структуре приложения и убедиться, что пользовательский интерфейс прост в использовании и навигации.
При создании каркасов с низкой точностью вам следует сосредоточиться на ключевых функциях и функциях, определенных на более ранних этапах.
Это может включать
- Корзина
- Поиск продукта
- Управление аккаунтом
- Процесс оформления заказа
Создание простого и интуитивно понятного пользовательского интерфейса для этих ключевых функций гарантирует простоту использования вашего мобильного приложения для доставки продуктов и удобство работы с ним.
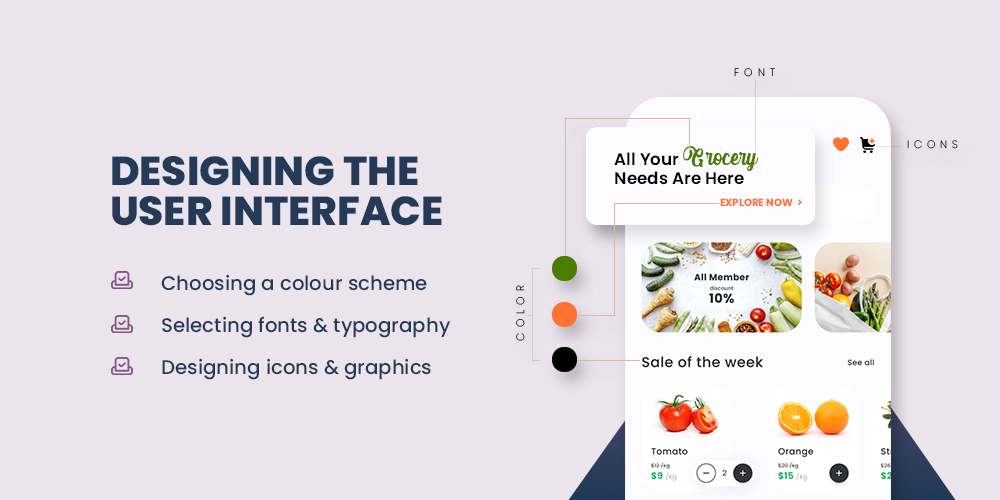
5. Проектирование пользовательского интерфейса
Обращая внимание на приведенные ниже элементы дизайна, вы можете создать пользовательский интерфейс, который будет визуально привлекательным, простым в использовании и будет соответствовать вашему фирменному стилю.


I. Выбор цветовой схемы
Одним из наиболее важных аспектов дизайна вашего продуктового приложения является выбор цветовой схемы, которая отражает индивидуальность вашего бренда и находит отклик у вашей целевой аудитории. Цвет может влиять на эмоции и поведение пользователей, поэтому очень важно выбрать цветовую схему, подходящую для вашего приложения и его функций. Например, зеленый может вызывать ощущение свежести и здоровья, что подходит для приложения по доставке продуктов.
II. Выбор шрифтов и типографики
Еще одним важным аспектом дизайна пользовательского интерфейса является выбор шрифтов и типографики, которые легко читаются и соответствуют фирменному стилю. Мобильные приложения часто предпочитают шрифты без засечек, поскольку они легко читаются на маленьких экранах. Типографика также может передавать иерархию и выделять важную информацию, такую как названия продуктов и цены.
III. Разработка иконок и графики
Разработка значков и графики в соответствии с общим дизайном вашего приложения может помочь улучшить взаимодействие с пользователем и сделать интерфейс более привлекательным. Иконки могут представлять различные функции и функции, а графика может использоваться для демонстрации продуктов и рекламных акций. Крайне важно использовать значки и графику, соответствующие фирменному стилю и понятные целевой аудитории.
Создайте собственное индивидуальное мобильное приложение для своего продуктового бизнеса с нулевыми знаниями в области программирования и с легкостью охватите более широкую аудиторию с помощью нашего конструктора мобильных приложений без кода .
6. Создание высококачественных мокапов
Учитывая отзывы и внося изменения, вы можете создать дизайн пользовательского интерфейса, который удобен для пользователя, визуально привлекателен и соответствует идентичности вашего бренда и бизнес-целям.
I. Использование инструментов прототипирования
После наброска интерфейса, создания каркасов с низкой точностью и разработки пользовательского интерфейса следующим шагом является создание макетов с высокой точностью с использованием инструментов прототипирования. Эти инструменты позволяют создавать интерактивные прототипы, имитирующие функциональность приложения, и дают вам лучшее представление о том, как будет выглядеть пользовательский интерфейс.
При создании высококачественных макетов важно убедиться, что дизайн соответствует идентичности вашего бренда и соответствует потребностям и ожиданиям вашей целевой аудитории. Вы можете использовать образы пользователей и отзывы, собранные на более ранних этапах, для принятия решений по дизайну.
II. Учет обратной связи и внесение изменений
После того, как вы создали макеты с высокой точностью, крайне важно собрать отзывы пользователей и заинтересованных сторон и внести любые необходимые изменения. Это может помочь вам определить любые проблемы с удобством использования или недостатки, а также усовершенствовать дизайн пользовательского интерфейса, чтобы улучшить взаимодействие с пользователем.
Вы можете провести юзабилити-тестирование, чтобы собрать отзывы пользователей и определить области для улучшения. Вы также можете собирать отзывы от заинтересованных сторон
- Разработчики
- Менеджеры по продукту
- Дизайнеры
чтобы убедиться, что дизайн соответствует техническим и бизнес-требованиям.
7. Тестирование интерфейса
Тестируя интерфейс и повторяя дизайн, вы можете создать удобный и интуитивно понятный интерфейс, отвечающий потребностям и ожиданиям вашей целевой аудитории.
I. Проведение юзабилити-тестирования
После создания высококачественных макетов и внесения необходимых изменений на основе отзывов следующим шагом является проведение тестирования удобства использования, чтобы убедиться, что интерфейс удобен и интуитивно понятен. Юзабилити-тестирование включает в себя наблюдение за пользователями, взаимодействующими с приложением, и сбор отзывов об их опыте.
Во время юзабилити-тестирования вы можете определить любые области интерфейса, которые сбивают с толку или сложны в использовании, и внести необходимые изменения для улучшения взаимодействия с пользователем. Вы также можете получить отзывы об общем дизайне, включая цветовые схемы, типографику и графику.
II. Итерация и доработка дизайна
После проведения юзабилити-тестирования и сбора отзывов важно повторить и усовершенствовать дизайн, чтобы улучшить взаимодействие с пользователем. Это может включать изменение макета, типографики или цветовой схемы, чтобы повысить удобство использования и сделать интерфейс более привлекательным.
Вы также можете использовать инструменты аналитики для отслеживания поведения пользователей и выявления любых областей интерфейса, которые не работают должным образом. Это может помочь вам принимать решения на основе данных и улучшать дизайн, чтобы он соответствовал потребностям и ожиданиям вашей целевой аудитории.
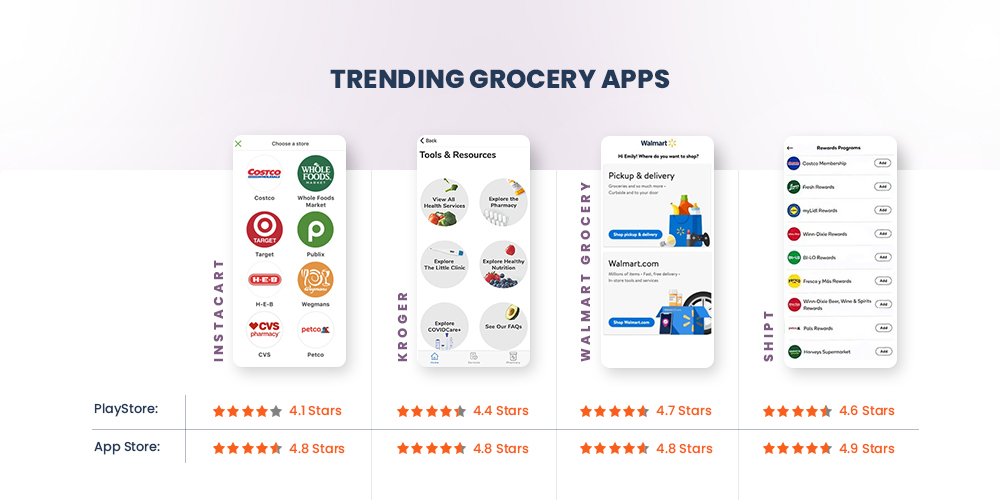
8. Популярные продуктовые приложения
Посмотрите на самые популярные мобильные приложения для продуктовых магазинов, рейтинги и некоторые примечательные функции.

I. Инстакарт
PlayStore: 4.1 | Магазин приложений: 4.8
Компания Instacart, основанная в 2012 году, быстро расширилась по всей Северной Америке и сотрудничает с крупными продуктовыми сетями, чтобы предоставить клиентам доступ к различным продуктам.
Вот некоторые из его примечательных особенностей:
- Простой заказ
- Персональные рекомендации
- Несколько магазинов
- Доставка в тот же день
- Бесконтактная доставка
- Чат в приложении
- Инстакарт Экспресс
II. Крогер
PlayStore: 4.4 | Магазин приложений: 4.8
С историей, восходящей к 1883 году, Kroger вырос до более чем 2700 магазинов в 35 штатах, предоставляя покупателям доступ к свежим продуктам, мясу, молочным продуктам и предметам первой необходимости для дома.
Вот некоторые из примечательных особенностей Kroger:
- Цифровые купоны
- Заказать онлайн
- Аптечные услуги
- Трекер сбережений
- Персональные рекомендации
- Еженедельная реклама
- Программа лояльности
III. Продуктовый магазин Уолмарт
PlayStore: 4.7 | Магазин приложений: 4.8
С Walmart Grocery клиенты могут заказывать продукты онлайн и получать их прямо к порогу или забирать их в ближайшем магазине.
Вот некоторые из примечательных особенностей продуктового магазина Walmart:
- Простой заказ
- Доставка в тот же день
- Экономия на самовывозе
- Откаты и специальные предложения
- Ловец сбережений
- Чат в приложении
- Продуктовый список
IV. Доставка
PlayStore: 4.6 | Магазин приложений: 4.9
Основанная в 2014 году, компания Shipt быстро расширилась по всей территории Соединенных Штатов и установила партнерские отношения с крупными розничными торговцами, чтобы предоставить клиентам доступ к различным продуктам.
Вот некоторые из примечательных особенностей Shipt:
- Простой заказ
- Персональные рекомендации
- Несколько магазинов
- Доставка в тот же день
- Бесконтактная доставка
- Чат в приложении
- Корабельный пропуск
Заключение
Разработка удобного и визуально привлекательного пользовательского интерфейса мобильного приложения UX необходима для создания успешного дизайна продуктового приложения. В этом сообщении блога мы обсудили важность понимания целевой аудитории, определения ключевых функций, создания персонажей пользователей, набросков интерфейса, проектирования пользовательского интерфейса, создания высокоточных макетов, тестирования интерфейса, а также итерации и уточнения дизайна на основе обратная связь.
Следуя шагам, описанным в этой записи блога, вы сможете создать отличный пользовательский интерфейс для своего мобильного приложения по доставке продуктов, который будет соответствовать потребностям и ожиданиям вашей целевой аудитории. Хорошо продуманный интерфейс может улучшить взаимодействие с пользователем, увеличить вовлеченность и стимулировать рост бизнеса. Итак, потратьте время на разработку удобного и визуально привлекательного интерфейса и создайте отличный дизайн продуктового приложения, который понравится вашим пользователям.
О MageNative
MageNative — конструктор мобильных приложений, который помогает предприятиям создавать мобильные приложения для своих магазинов электронной коммерции, чтобы улучшить взаимодействие с клиентами и увеличить продажи.
