Дизайн правительственного веб-сайта — лучшие примеры правительственного веб-дизайна
Опубликовано: 2022-05-18
Указатель содержания
- Введение
- Примеры правительственных веб-сайтов для вдохновения
- 1. Белый дом
- 2. Департамент транспортных средств Калифорнии
- 3. Правительство.uk
- 4. Государственный департамент США
- 5. Спасите нашу воду
- Вывод
Введение
В наше время все, от здравоохранения до образования и государственных организаций, теперь можно получить через Интернет. Тем не менее, организации государственного сектора продолжают сталкиваться с проблемами, когда речь идет об улучшении веб-дизайна для местных органов власти и удобства использования государственных веб-сайтов.
Положения и законодательство, лежащие в основе правительственного веб-сайта, требуют, чтобы веб-дизайнеры знали немного больше о них и пользовательском опыте при разработке правительственного веб-сайта.
Но что значит обеспечить хороший пользовательский опыт? Какие уроки могут извлечь правительства из лучших практик веб-дизайна и как они могут их применять?
Пользовательский опыт — это термин, используемый для описания применения стратегий проектирования и разработки, которые повышают простоту использования и удовольствие пользователей при взаимодействии с веб-сайтом. А UX игнорировался правительственными веб-сайтами в прошлом.
Разработка веб-сайта федерального правительства может быть сложной задачей, но мы добились больших успехов в частном секторе, поэтому мы составили список наших главных советов.
1. Консистенция
Визуальная согласованность является важной частью оптимизации онлайн-дизайна вашего правительства. Все страницы вашего сайта должны выглядеть одинаково. Посетители с подозрением относятся к материалам, которые они видят на веб-сайте, который имеет визуально приятную главную страницу, но содержит ссылки на некачественные внутренние страницы. В результате люди гораздо менее склонны пользоваться вашей информацией и услугами.
Визуальные элементы, такие как шрифты, логотипы, изображения и баннеры, должны выглядеть одинаково на каждой странице сайта. Вы также должны приложить все усилия, чтобы придерживаться руководящих принципов дизайна веб -сайтов правительства штата , изложенных в вашем руководстве по стилю, при разработке веб-приложений, веб-форм и платежных порталов.
2. Адаптивный дизайн
Большинство государственных веб-сайтов не предназначены для работы со всеми браузерами и устройствами. В свете того, что на мобильные устройства приходится более половины всего трафика сайта, текущее положение дел проблематично. Половина людей, которые заходят на ваш сайт, пытаются сжать, масштабировать и преобразовать контент в форму, которую они могут читать и с которой можно взаимодействовать.
Сделайте свой веб-сайт удобным для мобильных устройств сверху донизу, если вы не хотите, чтобы значительное количество ваших посетителей уходили из-за проблем с использованием. если ты
3. Простота использования
Для правительств становится все более важным обеспечить доступность своих веб-сайтов для людей с ограниченными возможностями. Таким образом, в дополнение к соблюдению требований 508 и WCAG от государственных и местных органов власти все чаще ожидается соблюдение стандартов соответствия ADA .
Чтобы избежать штрафов и судебных разбирательств, вам следует выбрать дизайн, соответствующий требованиям ADA, чтобы не нарушать правила оформления государственных веб -сайтов . Когда дело доходит до людей, у которых есть проблемы с чтением мелкого шрифта, это может изменить мир. Также должна быть возможность для людей с нарушениями зрения, таких как слепые, без проблем использовать правительственный веб-сайт.
4. Язык
В зависимости от страны правительственные веб-сайты должны быть двуязычными. Очень важно создавать гибкие и интуитивно понятные двуязычные правительственные веб-сайты. При разработке веб-сайта, который будет доступен на многих языках, крайне важно, чтобы сайт правильно функционировал на обоих языках. Дополнительные требования включают в себя то, что контент должен быть понятным и написан в стиле всех языков вашего сайта.
5. Избегайте недоступной веб-навигации
Надежная система навигации важна для любого веб-сайта, но этот элемент еще более необходим для государственных учреждений из-за более строгих ограничений и правил. Вам следует проанализировать текущий сайт и данные его аналитики, если вы переделываете существующий сайт.
Для начала неплохо выяснить, как текущие посетители используют сайт. Как только вы начнете картографировать и создавать каркасы, ищите случаи, когда навигация и архитектура страницы могут быть улучшены.
6. Безопасность
Растет риск раскрытия и утечки ценных данных из-за кибератак и утечек данных на правительственных веб-сайтах. Ваш веб-сайт постоянно подвергается риску кражи информации, попыток взлома и потери данных, если у вас нет защищенной правительственной CMS.
7. Международные законы
В этот момент все становится интересным и сложным. В разных странах могут быть свои законы, правила и другие документы, регулирующие онлайн-дизайн. Каждый из них может напрямую повлиять на ваш процесс проектирования. По этой причине вы должны сделать свою домашнюю работу и хорошо разбираться в соответствующих политиках и законодательстве, чтобы предотвратить любые юридические препятствия.
8. Неограниченная система управления контентом
Когда дело доходит до разработки веб-сайтов, правительства должны установить стандарт, используя подход, ориентированный на клиента. Рассматривайте каждую онлайн-встречу как возможность узнать, как лучше обслуживать своих граждан в цифровом формате. Кроме того, используйте гибкую CMS, чтобы вы могли реагировать на отзывы граждан и постоянно улучшать взаимодействие с пользователем.

На лучшем правительственном веб-сайте легко ориентироваться, он содержит много полезной информации и его легко найти. Таким образом, самый простой способ оптимизировать сервисно-ориентированный правительственный веб-сайт — использовать простые и понятные материалы.
Примеры правительственных веб-сайтов для вдохновения
1. Белый дом

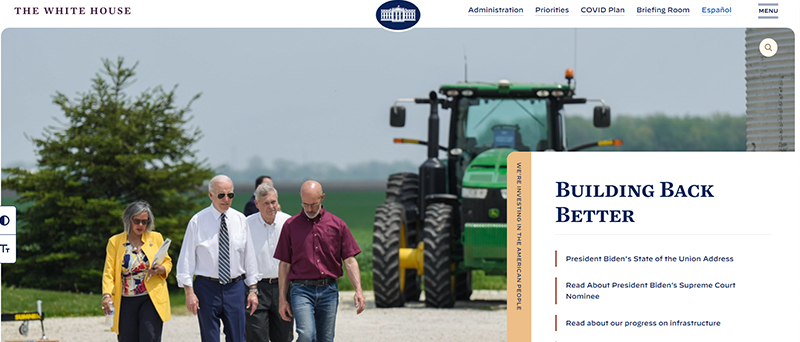
Кредит изображения: Белый дом
Белый дом — официальный сайт правительства США. Это отличный способ для широкой публики взглянуть изнутри на то, как работает нынешнее правительство. Он предоставляет информацию об администрации и исполнительных органах, новостные объявления, историю Белого дома и обзор главных приоритетов администрации.
Веб-сайт Белого дома прост в навигации и визуально привлекателен. Макет с одним столбцом разбивает информацию на управляемые фрагменты. Посетители могут легко просматривать контент на различных устройствах, таких как смартфоны, планшеты и огромные настольные мониторы.
2. Департамент транспортных средств Калифорнии

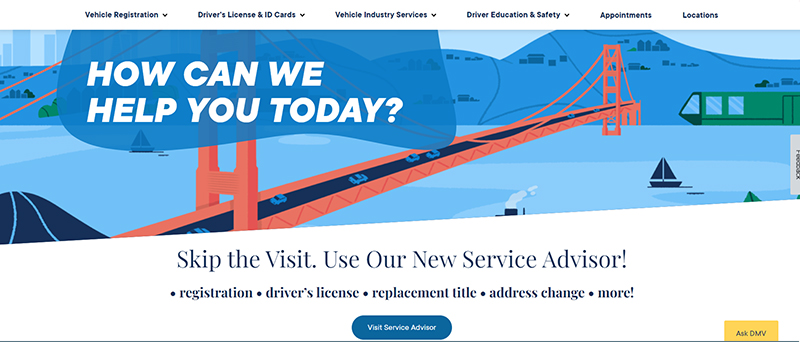
Кредит изображения: DMV Калифорнии
Официальный сайт DMV (Департамент транспортных средств) Калифорнии контролирует использование и продажу автомобилей в штате. Он предоставляет широкий спектр онлайн-услуг, таких как водительские права, регистрация транспортных средств и удостоверения личности для широкой публики. Он также предоставляет онлайн-инструменты для обучения водителей, рекомендации по безопасности, исследования и отчеты, а также офисы DMV.
В дополнение к открытому тексту, изображениям и сигналам взаимодействия с пользователем, веб-сайт DMV штата Калифорния хорошо продуман. Тем не менее, он делает это очень хорошо сбалансированным образом. Когда посетители присоединяются к процедуре цифровой транзакции, это заметно из-за чистоты интерфейса.
3. Правительство.uk

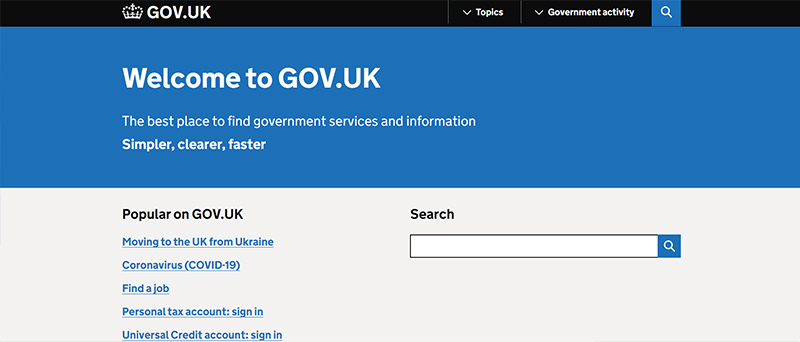
Кредит изображения: Gov.uk
Веб-сайт правительства Соединенного Королевства Gov.uk служит единым хранилищем информации для всех агентств и государственных органов страны. Общественность может получить доступ к государственным услугам и информации, а также к новостям, сообщениям, статистике и консультациям через веб-сайт.
У этого веб-сайта есть много достоинств: от быстрого времени загрузки до хорошо организованных услуг и материалов, от последовательности в общении, но, что наиболее важно, от его внимания к пользовательскому опыту.
4. Государственный департамент США

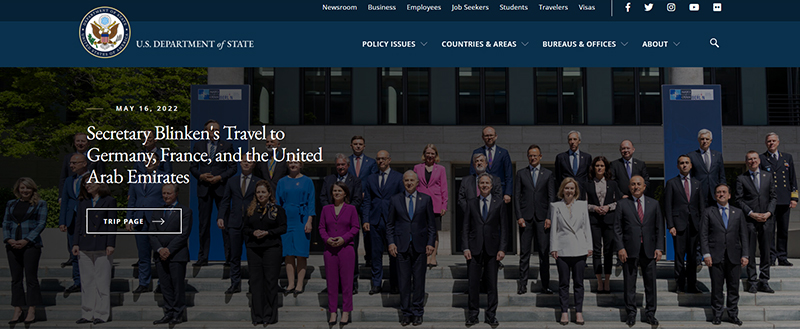
Кредит изображения: Государственный департамент США
State.gov — официальный сайт Департамента США. Среди его различных обязанностей - предотвращение и ликвидация международного терроризма, защита американских интересов и реализация целей внешней политики.
Веб-сайт служит воротами к большому количеству информации для широкого круга пользователей, включая иностранных туристов, заявителей на получение визы, студентов и работодателей.
Типографика, макет и цвет из графического дизайна сочетаются с интерактивными аспектами и адаптивным дизайном из Интернета, чтобы создать этот гибридный дизайн. В результате это один из лучших дизайнов государственных сайтов с точки зрения визуальной привлекательности.
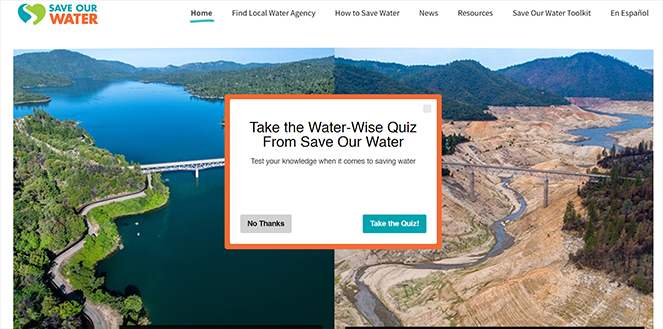
5. Спасите нашу воду

Кредит изображения: Спасите нашу воду
Веб-сайт Save Our Water, являющийся частью Департамента водных ресурсов Калифорнии и Калифорнийских агентств водоснабжения, служит порталом для общегосударственной программы сохранения водных ресурсов под названием Save Our Water. Используя информацию и инструменты о засухе и изменении климата, веб-сайт стремится распространять информацию о важности сохранения воды в Калифорнии.
Веб-сайт Save Our Water использует менее механические и жесткие формы, цвета и текст в пользу более гуманистического и органичного дизайна. Основной посыл кампании передается посредством использования этих элементов визуального дизайна.
Вывод
Понятно, почему разработка веб-сайтов государственных учреждений может быть сложной для веб-дизайнеров. Однако, когда дело доходит до разработки продукта, это может занять много времени и потребовать много исследований, чтобы начать работу.
Секрет разработки достойного веб-сайта для государственного учреждения заключается в том, чтобы сохранить простоту внешнего вида при сохранении сложности внутри. Являясь государственным веб-сайтом, он должен соответствовать всем применимым законам и обладать всеми качествами, которые делают его правительственным веб-сайтом.
Нет необходимости в том, чтобы правительственные веб-сайты были сложными в использовании. Последовательный, отзывчивый и доступный дизайн становится нормой в частном секторе, и граждане требуют такого же уровня обслуживания в государственном секторе. Вы, как государственное учреждение, должны воспользоваться растущей доступностью лучших практик государственного веб-дизайна и применить их на практике.
Как компания по разработке государственных веб -сайтов , мы хорошо разбираемся в трудностях, с которыми государственные учреждения сталкиваются при разработке и обслуживании удобных для пользователей веб-сайтов.
Мы работали над несколькими высококлассными проектами по дизайну и разработке веб-сайтов округа в качестве надежной компании по разработке веб-сайтов местных органов власти и передового системного интегратора. Если вы хотите начать работу по улучшению веб-сайта вашего государственного учреждения, свяжитесь с нами.
