Google PageSpeed Insights: как улучшить заметку и достичь 100
Опубликовано: 2020-04-08Все мы знаем тест скорости Google PageSpeed Insights . Однако получить 100 баллов в этом тесте скорости Google — непростая задача.
На самом деле, многие компании отчаянно пытаются поднять свой рейтинг в этом тесте, но без особого успеха. Это связано с тем, что Google предъявляет очень высокие требования к хорошей оценке.
Далее мы расскажем вам, что такое Google PageSpeed, для чего он нужен и как получить оценку 100. Кроме того, вы можете сделать это как на базовом веб-сайте без лишнего функционала, так и на полноценном веб-сайте.
Что такое тест Google PageSpeed Insights и для чего он нужен?
PageSpeed Insights — это инструмент, разработанный Google, который показывает производительность страницы или веб-сайта. Результаты делятся на две: мобильная версия ( Mobile ) и настольная версия ( Desktop ).
В дополнение к выставлению веб-оценки, Google показывает причины, по которым она выставляется таким образом, и дает ряд советов по улучшению этой оценки.

Когда дело доходит до классификации веб-сайтов, Google делит оптимизацию на три широкие категории:
- Быстрый Интернет . Оценка в тесте показывает, что Интернет находится в верхней трети самых быстрых страниц.
- Web Normal : Интернет находится в средней трети самых быстрых страниц Интернета.
- Медленный Интернет : Интернет находится в самой медленной трети интернет-страниц.
Оценка, показанная Google, представляет собой значение в диапазоне от 0 до 100 . Значение, близкое к 100, означает, что страница работает очень быстро и что оптимизация не требуется. А примечание, близкое к 0, означает, что на веб-сайте предстоит проделать большую работу.
Что касается примечания, Google делит оценку следующим образом:
- Хорошая оценка : 80 баллов и выше.
- Средняя оценка : от 60 до 79 баллов.
- Низкая оценка : оценка от 0 до 59.
Почему важно иметь быстрый сайт?
53% пользователей покидают веб-страницу, если она загружается более 3 секунд. То есть, если ваш сайт не загружается менее чем за 3 секунды, больше половины ваших пользователей уйдут на другой сайт.
Таким образом, каждая секунда загрузки сайта снижает конверсию . В частности, на 20 % меньше конверсий за каждую прошедшую секунду.
Таким образом, наличие быстрого и оптимизированного веб-сайта обеспечит вашим пользователям отличный пользовательский интерфейс. А это будет означать еще много конверсий.
Если загрузка веб-сайта занимает более 3 секунд, будет потеряно более 53 посетителей, а с каждой секундой задержки времени загрузки коэффициент конверсии страницы снижается более чем в 20 раз.
Источник: Google
Скорость сайта важна для интернет-магазина и электронной коммерции. Тем не менее, это также необходимо для корпоративных веб-сайтов, потому что они стремятся конвертировать, чтобы они купили, связались или позвонили.
Советы по получению примечания 100 в Google PageSpeed Insights
Есть несколько факторов, которые влияют на размещение заметки в тесте Google. Вот несколько примеров, которые помогут вам улучшить свою оценку.
Все методики, которые подробно описаны, являются частью WPO: Оптимизация веб-производительности, то есть оптимизация скорости веб-сайтов.
Когда мы говорим о WPO, мы в основном говорим о веб-оптимизации с точки зрения времени и скорости загрузки. На самом деле он состоит из ряда основных стратегий, потому что бесполезно иметь привлекательный дизайн, если веб-сайт не оптимизирован с точки зрения скорости.
Оптимизация изображений
Оптимизация изображения является обязательным требованием для получения хорошей тестовой заметки. Это одна из основных причин низких нот, которые привыкли видеть.
Одним из лучших методов оптимизации изображений является их сжатие. Вы можете уменьшить в среднем 50% веса изображений, сжимая их.
Если вы используете WordPress, одним из лучших плагинов для этого, не тратя много времени на их ручное сжатие, является WP Smush Image. Плагин, который имеет много функций в своей бесплатной версии.

Использование плагина автоматической оптимизации изображений имеет важное значение для веб-сайтов, на которых есть несколько редакторов, которые публикуются на регулярной основе. Таким образом, не имеет значения, какой издатель загружает контент с изображениями, поскольку плагин автоматически оптимизирует их.
Кроме того, вы можете настроить плагин так, чтобы он допускал только максимальные размеры изображения. То есть, если изображение имеет размер больше, чем введенные нами пиксели, плагин автоматически изменит размер изображения.
Если вы не хотите использовать новый плагин или просто ваш веб-сайт не разработан в WordPress или другой CMS, такой как Drupal, которая имеет аналогичный плагин, вы можете использовать онлайн-инструменты для сжатия и оптимизации изображений , такие как Optimizilla или любой другой инструмент.
Минимизируйте и оптимизируйте HTML-код
Еще один совет, когда дело доходит до повышения скорости загрузки, — оптимизировать HTML-код. Хотя вы должны сделать это правильно, потому что, если это не будет сделано должным образом, это действие может полностью удалить интерфейс вашего веб-проекта.
Минификация HTML-кода — это процесс удаления ненужных или повторяющихся данных в исходном коде веб-сайта. Плохо запрограммированный код может быть причиной этой проблемы, и ее можно решить путем проверки кода.
Оптимизировать CSS-код
Еще одним важным фактором является оптимизация кода CSS. ТИПИЧНО файлы CSS являются внешними файлами, которые необходимо загрузить.
Часто эти файлы CSS содержат код, который на самом деле не используется на страницах. Если страница использует только 10 % кода из файла CSS, она на самом деле без необходимости загружает оставшиеся 90 % этого файла.
Первое, что нужно сделать, это:
- Проанализируйте, какой код и/или файлы CSS действительно необходимы.
- Отладьте код , чтобы попытаться похудеть.
- Во многих случаях прямая вставка кода CSS в код HTML может быть допустимым вариантом.
Оптимизировать код JavaScript (JS)
JavaScript позволяет включать мощные функции и интерактивные блоки страниц . Проблема в том, что эти скрипты сильно замедляют работу веб-сайта, и вы должны быть осторожны, чтобы не злоупотреблять слишком многими из них.

Первое, что нужно сделать, это проверить веб-сайт и удалить весь код JavaScript , который не соответствует требованиям, предъявляемым к нашему веб-сайту. Когда у нас есть необходимые сценарии, мы можем применить эти 3 совета:
- Сценарии, которые не являются критически важными, должны загружаться апостериорно , а не загружаться первыми.
- Загружайте все внешние файлы JavaScript асинхронно, а не синхронно. Синхронно загружаемые скрипты приостанавливают процесс рендеринга страницы, а асинхронно загружаемые скрипты позволяют браузеру загружать несколько элементов одновременно.
- Рассмотрите возможность размещения некоторых функций JS внутри (встроенных) самой страницы. Это уменьшит количество запросов, которые должен делать ваш браузер.
Оптимизация сервера (хостинга)
Это, пожалуй, один из самых важных моментов, о которых следует помнить в отношении скорости. Сервер, на котором размещен веб-проект, имеет жизненно важное значение .
Время отклика сервера является прямым фактором в примечании Google PageSpeed Insights. Это время отклика может замедлиться в зависимости от нескольких факторов:
- Количество запросов к базе данных
- Медленная маршрутизация
- Использование определенных фреймворков
- Использование определенных книжных магазинов
- Мало ресурсов ЦП
- Мало ресурсов оперативной памяти
Очень важно иметь хорошего системного администратора для обслуживания вашего хостинга. Таким образом, вы сможете настроить и установить программное обеспечение, которое позволит Интернету загружаться намного быстрее.
В Kiwop мы оптимизируем серверы, используя среди прочего Nginx , Varnish , Redis Server и memcache .
Дешево дорого, и это правда. Наличие дешевого хостинга может быть очень дорогим, когда речь идет об оптимизации и скорости работы в Интернете.
Мониторинг использования внешних плагинов
Вы должны следить за использованием внешних плагинов. В Kiwop каждая новая функция, требующая веб-разработки, анализируется задолго до ее реализации. Вместо того, чтобы использовать новый внешний плагин для каждого нового требования, мы планируем его заказ, когда это возможно.
Таким образом, при индивидуальном программировании включаются только те функции, которые нам действительно нужны . Вместо этого внешние плагины включают в себя множество функций, которые не требуются, и что они делают, так это задерживают время загрузки страницы.
Отдавайте предпочтение контенту в верхней части страницы
Как ни странно, скорость страницы зависит не только от того, насколько быстро она загружается . Кроме того, это связано с воспринимаемой производительностью.
Воспринимаемая производительность может быть определена как «насколько быстро загружается сеть». И это может отличаться от фактического времени зарядки. Воспринимаемая производительность связана с точкой зрения пользователя.
Чтобы расставить приоритеты в отношении этой воспринимаемой производительности, очень важно расставить приоритеты в том, что важно для пользователя. Например, текст в верхней части страницы должен загружаться раньше нижнего колонтитула. Плохо запрограммированный веб-сайт может начать загружать функции и блоки нижнего колонтитула, которые пользователь не видит на первый взгляд.
Развернуть AMP
AMP — это технология, созданная Google, которая обеспечивает гораздо более быструю загрузку страниц на мобильных устройствах. AMP ограничивает использование HTML и JS, значительно увеличивая скорость работы страниц и, кстати, улучшая их позиционирование.
Применение AMP позволит вам повысить оценку Google Page Insights на мобильных устройствах. Хотя это технология, которую следует разрабатывать очень осторожно, потому что она может полностью деконфигурировать любую веб-страницу.
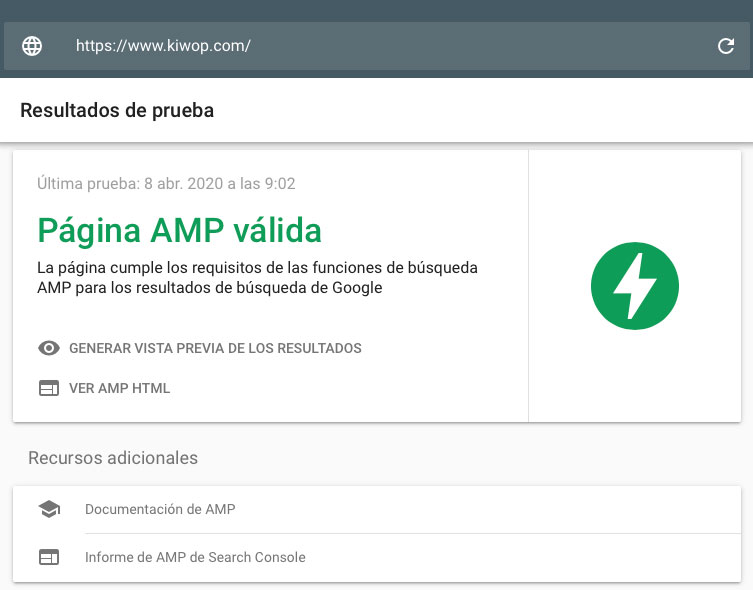
Мы являемся экспертами в технологии AMP. На самом деле, весь наш сайт является действительным AMP:

Какую оценку мы получаем в тесте Google для веб-сайта Kiwop?
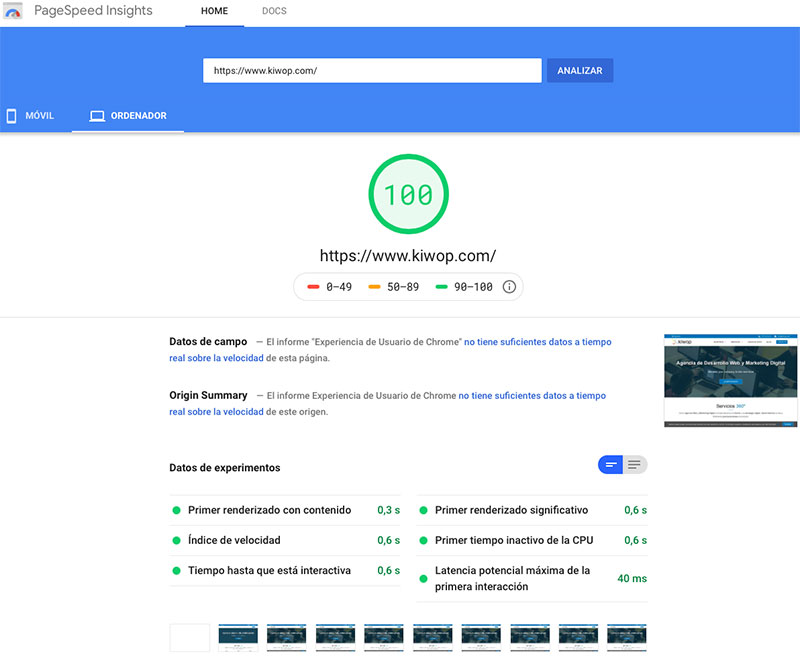
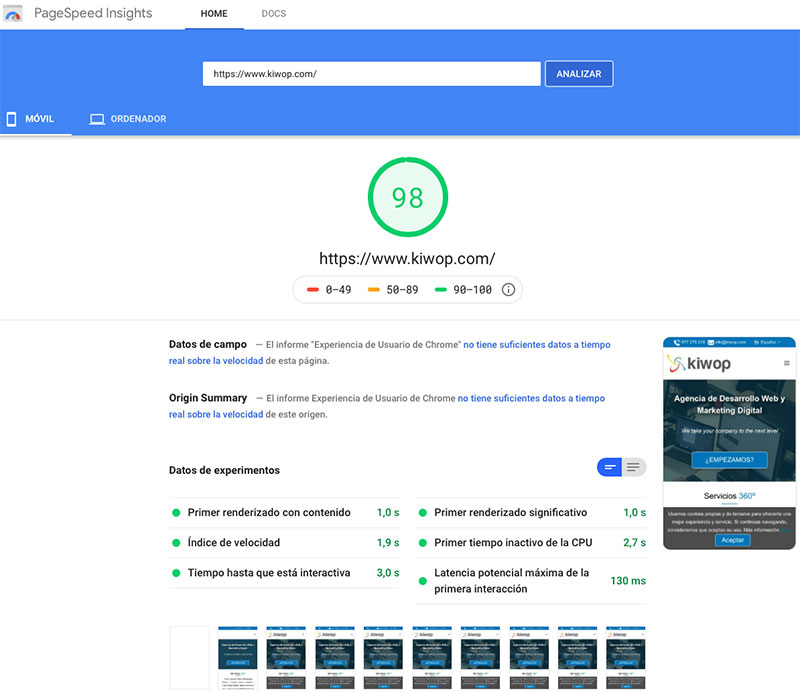
После всех этих теоретических советов, которые мы вам дали, мы знаем, что вы хотите знать, работают ли эти советы. Ответ заключается в том, что они работают. В Kiwop мы получаем 89 баллов в мобильной версии и максимальную оценку 100 в настольной версии в Google PageSpeed Insights.
Вы не верите? Вот пробная версия в настольной версии:

Мы также показываем вам доказательство заметки, полученной в мобильной версии , так как большинство людей всегда забывают показать эту заметку, потому что она намного ниже, чем заметка десктопной версии:

Улучшите свой результат в Google PageSpeed Insights благодаря нашим советам
Наверняка вы приложили много усилий (времени и ресурсов) для развития своего сайта. Итак, вы хотите, чтобы все было как можно лучше. И наличие высокой скорости является важным фактором.
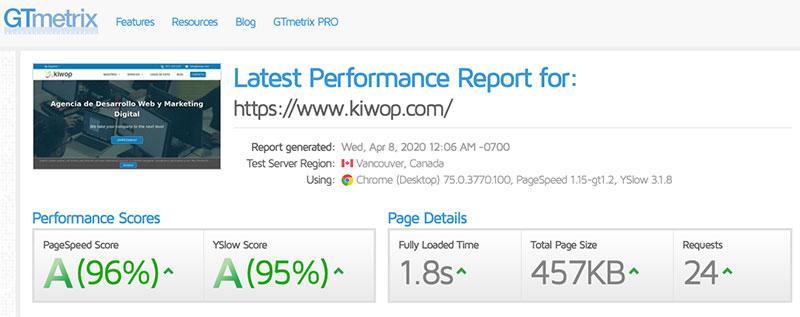
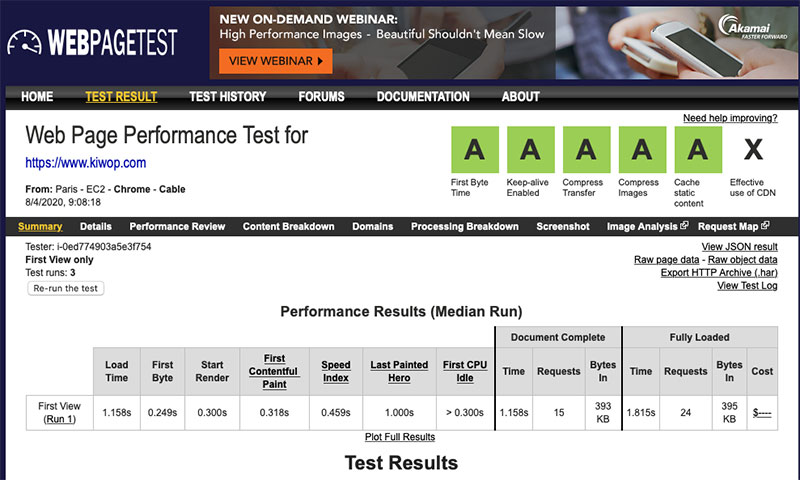
Помимо теста Google, есть и другие страницы, позволяющие оценить скорость вашей страницы, например GTMetrix или WebPageTest. В обоих тестах наша страница также показывает отличные результаты:


Как мы видели, каждое изображение и элемент необходимо учитывать при получении хорошей оценки. Поэтому важно иметь опытных разработчиков при разработке вашего сайта.
Достижение отметки 100 в тесте скорости Google PageSpeed Insights может дать вам толчок, необходимый вашему веб-сайту для успеха.
Если вы хотите, чтобы мы оптимизировали ваш веб-сайт, чтобы улучшить тест Google, вам просто нужно связаться с нами .
В Kiwop мы будем рады помочь вам!
