Google AMP - реклама или надежда?
Опубликовано: 2016-11-25Когда Google снова изменил правила игры и выпустил свои AMP-страницы, Интернет перевернулся, люди начали принимать чью-то сторону - как за, так и против - и многие люди задаются вопросом, что именно это означает для их бизнеса .
Без сомнения, это одна из самых больших встряски в индустрии SEO, произошедшая за последние несколько лет, но Google обещает, что программа Accelerated Mobile Pages изменит Интернет и сделает доступ к вашим любимым страницам еще быстрее.
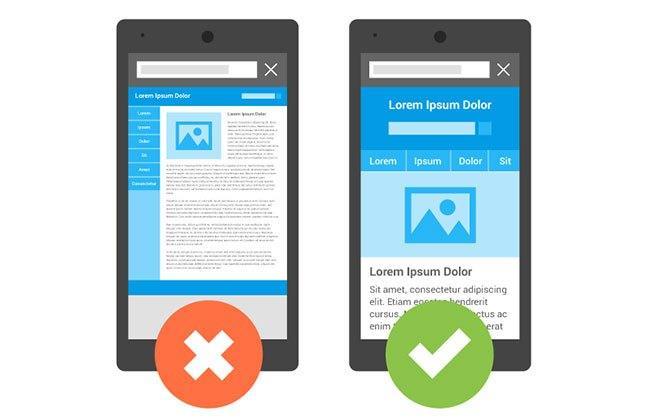
Смартфоны и планшеты произвели революцию в том, как мы потребляем контент и получаем доступ к информации, но с ростом популярности у большого числа веб-разработчиков и издателей возникли проблемы с разными размерами экрана и операционными системами, когда дело дошло до точного отображения страниц на их сайт.

Раньше полностью адаптивный дизайн оказывал большое влияние на стандартизацию мобильной индустрии, но по мере того, как технологии быстро развиваются, идти в ногу с меняющимися временами было больше проблем, чем то, за чем могли справиться разработчики, в частности, Google.
Затем, в феврале 2016 года, Google выпустил обновление AMP, которое позволяет издателям создавать легкие веб-страницы, которые отлично выглядят и безупречно работают на широком спектре устройств .
Со временем Google обещает выпустить еще больше обновлений для протокола AMP, что позволит издателям внедрять новые типы рекламы для повышения монетизации, а также новые типы контента, которые помогут сделать их истории и статьи более привлекательными и выделиться на фоне конкурентов. .
Лучший и самый простой способ описать AMP - это то, что пользователям обслуживаются страницы, которые являются урезанными версиями полной настольной версии и доставляются с собственных кэширующих серверов Google, а не (иногда) с ненадежных серверов, на которых издатели размещают свои сайты. .
Однако многие издатели разорваны. С одной стороны, новые страницы AMP загружаются молниеносно, в большинстве случаев менее чем за 1 секунду, но также обеспечивают упрощенный пользовательский интерфейс, а это означает, что подавляющее большинство большинства основных функций веб-сайта было удалено .
Хотя еще слишком рано говорить, что именно произойдет с AMP, особенно с учетом того, что Google выпускает продукты, которые в конечном итоге потерпели неудачу и были постепенно прекращены, одно можно сказать наверняка: Google и Facebook идут лицом к лицу, чтобы изменить как мы получаем доступ в Интернет, когда речь идет о мобильных устройствах.
Войдите в Facebook Vs. Google
Поскольку каждая крупная рекламная компания борется за «захват земли», когда дело доходит до цифровой недвижимости, такая эволюция имеет только смысл. Каждая компания хочет стать Интернетом, и чем больше недвижимости они контролируют, тем больше денег они могут заработать.
Мгновенные статьи Facebook были хорошо приняты, в основном из-за того, что Facebook позволяет издателям получать доступ к данным и сохранять 100% дохода, который они получают от рекламы в своих статьях. Это огромное отличие от Google, который предлагает от 40% до 60% доходов от рекламы в качестве стимула.

Ключевые различия между ними заключаются в том, как они обрабатывают код, который загружается каждый раз, когда вы открываете веб-страницу. Facebook использует Javascript, где Google намеревается уничтожить Javascript и другие аспекты медленной загрузки большинства веб-дизайнов.
Они оба покидают сторонние скрипты. Это означает, что все ваши существующие объявления, даже ваша Аналитика, не смогут загрузиться на новых AMP-страницах Google. Facebook Instant Articles предоставляет вам внутренние данные, которые вы можете использовать, пока Google все еще работает над решением.
У большинства разработчиков проблемы с новым протоколом AMP заключаются в том, что сами страницы практически не контролируются. AMP удаляет большую часть кода, включая CSS, изображения, видео и другие ресурсы, выбирая отображение того, что они хотят, а не того, что вы разработали на странице.
Хотя легко понять, почему Google и Facebook делают это, возникают проблемы с тегами кода только для AMP или Instant Articles, которые подрывают HTML-код, который использовался в Интернете в течение многих лет.
Обе платформы пытаются создать свои собственные подмножества кода, что потребует от разработчиков идти в ногу с изменениями, а не просто использовать то, что уже работает. Это может создать множество проблем в будущем.
Издатели пока проигрывают из-за битвы между этими двумя голиафами.
С одной стороны, количество трафика увеличивается с изменением страниц результатов поиска, а с другой стороны, доходы от рекламы падают по сравнению с полностью адаптивным веб-дизайном, ориентированным на мобильные устройства.

Как это (AMP) работает
Фреймворк AMP HTML с открытым исходным кодом взаимодействует с существующим кодом HTML, но удаляет многие «медленные» части HTML и позволяет издателям создавать облегченные версии своих веб-страниц.
AMP HTML - это то же самое, что и HTML5, с некоторыми ключевыми отличиями.
Во-первых, оптимизация осуществляется с помощью Javascript и стилизована с помощью CSS, но страницы кэшируются серверами Google, что снижает нагрузку на серверы веб-хостинга и дает возможность Google быстро обслуживать страницу, когда пользователь запрашивает ее .
Кеширование необходимо для AMP. Без него посетители по-прежнему полагались бы на веб-хосты по всему миру для обслуживания страниц, а не на серверы Google, которые могли бы отслеживать посетителей по их местоположению и обслуживать предварительно кэшированные страницы с ближайшего к ним сервера.
AMP-страницы полностью отделены от оптимизированного для мобильных устройств или полностью адаптивного веб-сайта.

Google по-прежнему делает упор на настольную версию вашего сайта. И мобильная версия, и версия AMP вашего сайта будут аннотированы как альтернативные при условии, что вы используете правильную разметку.
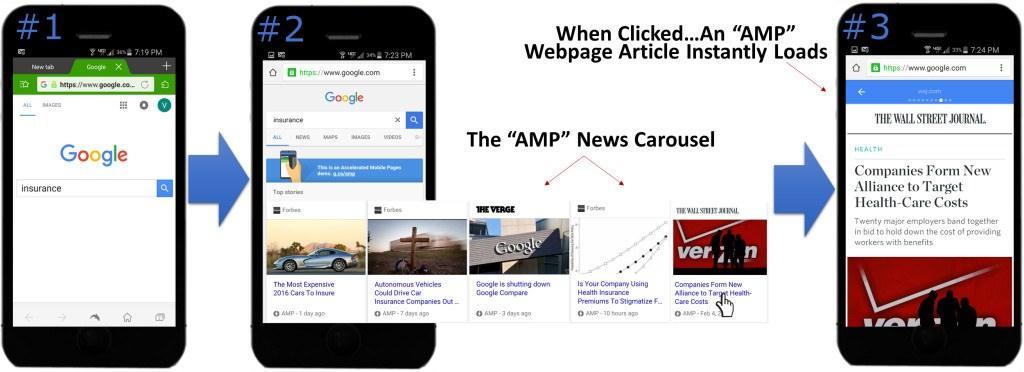
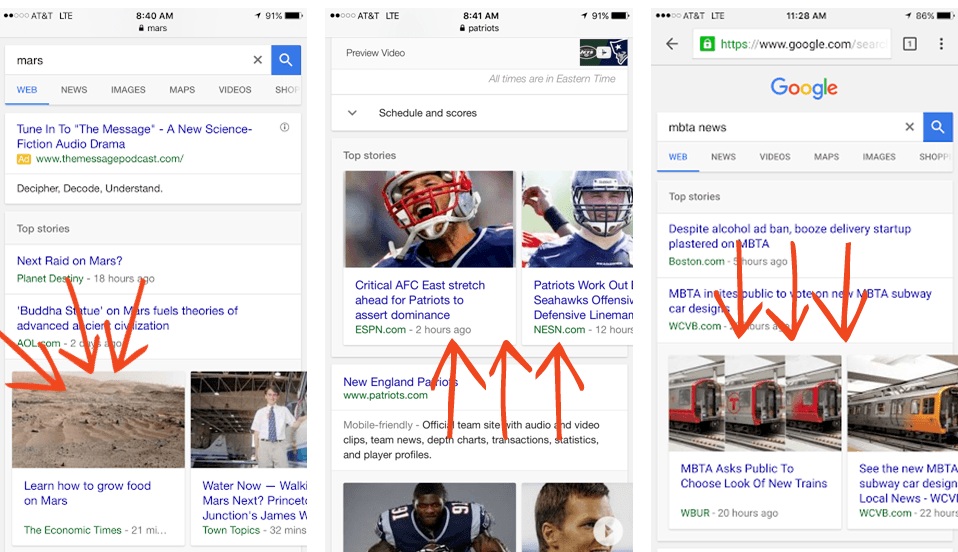
Когда мобильный пользователь выполняет поиск по ключевому слову в Google, Google будет обслуживать в первую очередь AMP-страницы , в то время как стандартные результаты поиска будут содержать предпочтительную версию страницы, в зависимости от того, что выбрал издатель.
Хотя существуют серьезные ограничения на типы рекламы и трекеров, которые издатели могут использовать в своих статьях AMP, у них по-прежнему есть несколько различных решений для монетизации своего контента. На данный момент и DoubleClick, и OpenX совместимы с AMP. Обе они сегодня являются двумя крупнейшими рекламными сетями в Интернете.
Стоит ли внедрять AMP?
AMP был развернут, чтобы помочь издателям новостей, но он актуален для многих различных типов бизнеса.
Все, от организаций электронной коммерции до крупных брендов, могут использовать проект AMP, чтобы увеличить свой поисковый трафик и сделать свой веб-сайт более удобным для растущей базы мобильных пользователей.
Например, eBay был одним из первых, кто принял проект AMP, продемонстрировав почти 8 миллионов различных результатов поиска по всему, от дронов с камерой до запросов, связанных с Sony Playstation. После внедрения eBay сообщил о росте трафика почти на 15%, основываясь исключительно на поисковых запросах, связанных с AMP.
Одного коммерческого стимула достаточно, чтобы многие компании начали внедрять AMP-страницы. По мере того, как все больше компаний начинают внедрять эту технологию, она станет стандартом в Интернете, что почти потребует от других компаний последовать их примеру. Быть одной из компаний, начавших внедрять AMP на раннем этапе, дает большие преимущества для их чистой прибыли.
Учитывая то, как Google уделяет приоритетное внимание страницам AMP в своих результатах поиска, внедрение было сильным. Компании, которые борются за доллары мобильной рекламы, наслаждаются тем, насколько легко было направить больше желанного трафика на их собственные страницы, вместо того, чтобы позволить своим конкурентам продолжать забирать больший кусок пирога.

Самый большой отпор был вызван попытками Google удержать издателей AMP внутри их собственной рекламной сети, что привело к падению доходов некоторых издателей. Только время покажет, будет ли реклама более успешной в стандартном мобильном Интернете или же доходы от AMP будут продолжать расти по мере развития технологии.
Поскольку технология настолько нова, многие разработчики пытались понять, как заставить ее работать. Однако со временем AMP станет более влиятельным фактором в создании и отображении веб-страниц. Это не очередная неудачная программа Google.
Google потратил годы на то, чтобы заставить веб-сайты реагировать на мобильные устройства, и даже выпустил алгоритмы, которые были разработаны специально для отображения мобильных адаптивных версий страниц по сравнению с версиями для настольных компьютеров в самых разных результатах поиска.
С их последним толчком, все испытания, которые они проводили, чтобы побудить издателей принять адаптивный дизайн для мобильных устройств, окупились и никуда не денутся в ближайшее время. Если вы являетесь издателем в сегодняшнем интернет-пространстве, независимо от вашей отрасли, вы хотите рассмотреть возможность включения AMP в свой дизайн.
Это умный бизнес, и он откроет вам возможность первым выйти на рынок в вашей конкретной отрасли.
Почему это работает
Мобильные устройства обычно приносят с собой мобильные сети. А мобильные сети могут быть ненадежными и медленными. Google прислушался к тому, чего хотят поисковики, и попытался предоставить именно это: быструю загрузку веб-страниц, независимо от скорости соединения или устройства.
Если Google сможет предложить самые быстрые результаты и поисковикам не придется ждать загрузки страниц, они сохранят львиную долю интернет-трафика и будут опережать рынок.
У Google также есть стимулы удерживать людей в мобильной сети. В настоящее время им принадлежит 5 из 9 самых популярных мобильных приложений, и их текущая доля на рынке гораздо менее определена. Разработчики мобильных приложений постоянно развиваются, чтобы идти в ногу со временем, поэтому Google пришлось последовать их примеру или остаться позади.
Что AMP означает для SEO
На данный момент AMP не является прямым фактором, влияющим на рейтинг вашего сайта в результатах поиска, и вас не накажут, если вы не воспользуетесь технологией AMP.
Вы также не увидите значительного повышения своего рейтинга в поиске, если реализуете его.
Прежде чем вы сможете занять высокое место в результатах поиска, вы должны сначала удовлетворить все остальные требования алгоритма. Это не изменилось даже после движения AMP.
Однако сейчас скорость важна как никогда. Если есть две статьи, которые абсолютно одинаковы по всем параметрам, что касается других сигналов ранжирования, и одна может загружаться быстрее, чем другая, страница, которая загружается быстрее, получит предпочтение в результатах поиска.
AMP также может косвенно влиять на то, где страницы попадают в результаты поиска, на основе факторов ранжирования, которые заложены в текущие алгоритмы. Например, если страница AMP генерирует больше кликов с меньшим количеством отказов, Google будет предполагать, что страница ценна, и в конечном итоге ранжирует ее над другими страницами , у которых могут быть проблемы с показателем отказов.
Большинство специалистов по поисковой оптимизации в отрасли ожидают, что AMP окажет значительное влияние на способ обработки результатов поиска, особенно тех, которые запрашиваются с мобильных устройств или специально адаптированы для ключевых слов, связанных с мобильными устройствами.
Подводные камни, о которых следует знать
С каждым другим изменением в технологии вы можете рассчитывать на широкий спектр преимуществ, а также на несколько подводных камней, которые вам нужно будет преодолеть, если вы хотите выйти на первое место.
Теперь, когда технология развернута по всему миру, все больше разработчиков предлагают автоматизированные методы для внедрения ее на ваши страницы, не пытаясь что-то сломать.
Чтобы дать вам представление, подумайте о том, где было SEO всего несколько лет назад. Вам приходилось жестко закодировать все на своих страницах, от метатегов до канонических тегов и т. Д. Теперь такие плагины, как All In One SEO и WordPress SEO, упрощают жизнь. Все, что вам нужно сделать, это заполнить пробелы.

Плагины AMP для веб-сайтов WordPress работают точно так же. Если вы используете WordPress для управления своим сайтом, внедрить AMP на свои страницы довольно просто, и это может быть выполнено путем установки официального плагина.
Если вы используете другую платформу или жестко кодируете свои страницы, вам нужно будет внедрять теги AMP для каждой страницы.
Внедрение AMP на ваши страницы, по сути, отбросит дизайн вашего веб-сайта примерно на 10 лет назад , но это также даст вам свежий список и новую платформу для разработки вашего веб-сайта. Однако на этот раз вместо того, чтобы сосредоточиться на визуальных эффектах и удобстве использования, вы ставите скорость сайта на первое место.

Одна из самых больших ошибок технологии AMP заключается в том, что ваши страницы больше не размещаются на вашем веб-сайте.
Они создаются на вашем веб-сайте, но Google кэширует версию страницы и обслуживает ее для посетителей из домена Google.com, а не из вашего собственного домена и URL-адресов.
Это означает, что вы можете заметить, что посещаемость вашего веб-сайта значительно снизилась в вашей аналитике, в то время как вы фактически обслуживаете больше просмотров страниц для каждого посетителя. Это своего рода загадка, поскольку разработчики разрабатывают новые способы отслеживания посетителей, которые обращаются через серверы AMP, вместо того, чтобы напрямую запускать собственный пиксель Google Analytics.
Жесткие ограничения файлов cookie также затрудняют отслеживание действий ваших посетителей и предоставление им свежего контента на основе результатов их истории просмотров.
Как извлечь выгоду из движения AMP
Хотя будущее AMP остается неопределенным, одно можно сказать наверняка: Google направил большое количество ресурсов и рабочей силы на то, чтобы не допустить, чтобы он не стал жертвой тех же обстоятельств, которые затрудняли их другие развертывания юзабилити: а именно, Google+ и авторство.
AMP имеет большое значение для мобильного Интернета, но его выживание в конечном итоге будет зависеть от того, насколько хорошо он будет принят издателями и будет ли он принят в качестве отраслевого стандарта или нет.
У AMP будет больше шансов стать отраслевым стандартом, поскольку у него не так много требований, как, например, авторство. Для авторства требуется учетная запись Google+, а также внедрение кода на страницах вашего веб-сайта. Как только Google+ начал падать, авторство исчезло вместе с ним.
Упадок обеих технологий означает, что веб-издателям будет труднее заставить себя внедрить AMP в больших масштабах.
Это ваша возможность войти до того, как они начнут его развертывать.
Если вы можете одним из первых в своей нише или отрасли использовать AMP, вы настраиваете себя на захват большого объема трафика. Google также может оказать вам услугу, потому что они станут доверять вашему веб-сайту дольше, чем новым веб-сайтам, которым требуется больше времени для внедрения технологии.
Как реализовать AMP
Теперь о хороших моментах - фактически внедряя AMP на свой веб-сайт, чтобы вы могли воспользоваться преимуществами новой технологии и открыть свой сайт для притока посетителей, которым Google в настоящее время уделяет особое внимание.
AMP работает на трех разных платформах.
AMP HTML : это подмножество кода HTML5 без лишнего программного обеспечения, которое обычно ассоциируется с проектами с большим количеством кода. Если вы знакомы с самим HTML, у вас не возникнет проблем с внедрением AMP HTML. Чтобы вы начали, вот ссылка, в которой перечислены все теги HTML, доступные на страницах, основанных на AMP.
AMP JS : это структура Javascript, которая используется для мобильных страниц. Сторонний Javascript в настоящее время не разрешен в платформе AMP. Единственный используемый в настоящее время Javascript основан на обработке ресурсов и обеспечении асинхронной загрузки.
AMP CDN : AMP CDN - это дополнительная сеть доставки контента, которая принимает ваши страницы на основе AMP, автоматически кэширует их и выполняет незначительную оптимизацию производительности, чтобы гарантировать, что они загружаются быстро и не содержат сломанных или неподдерживаемых элементов.
Самая большая сложность, когда дело доходит до внедрения AMP на ваших страницах, заключается в том, что вам нужно поддерживать две разные версии, которые фактически будут видеть пользователи.
Поскольку AMP ограничивает количество ресурсов, которые вы загружаете на страницу, вы не сможете использовать такие вещи, как формы генерации лидов, разделы комментариев, фреймы или другие элементы, которые использует большинство дизайнеров, особенно в WordPress.
Возможно, вам также придется переписать свой шаблон, чтобы учесть ограничения по размерам. Например:
- Ваш CSS должен быть встроенным на странице и иметь размер менее 50 КБ.
- Можно использовать собственные шрифты, но для правильной загрузки они должны иметь специальное расширение шрифта AMP.
- С мультимедиа, как и с видео и изображениями, тоже нужно обращаться по-другому. Изображения необходимо загружать с помощью элемента amp-img, а анимированные GIF-файлы необходимо загружать с помощью элемента amp-anim.
- Элементы Amp-video позволяют загружать локально размещенные видео через HTML5. Чтобы загружать видео с отдельной платформы, например YouTube, вам потребуется amp-youtube.
На данный момент также есть поддержка различных надстроек, таких как слайд-шоу, карусели и лайтбоксы с изображениями, а также встраивание социальных сетей для основных платформ, таких как Facebook, Twitter, Instagram, Pinterest и ныне несуществующей Vine.
Хотя теги не обязательно сложно использовать, они потребуют от вас дополнительных действий при планировании дизайна своего веб-сайта. Вам также нужно будет изменить исходную версию своей страницы, чтобы включить следующий тег, по сути, канонический тег для страниц на основе AMP:
<link rel = "amphtml" href = "http://www.yoursite.com/blog-post/amp/">
Внедрить рекламу на ваши AMP-страницы немного сложнее, тем более что программное обеспечение и плагины для блокировки рекламы становятся все популярнее с каждым днем.
У AMP также есть проблемы с отображением кода Google Analytics, поскольку он основан на Javascript. Вместо использования Analytics вам нужно будет использовать пару разных тегов, специфичных для AMP.
- AMP-Pixel : это тег, который вам нужно использовать вместо стандартного пикселя отслеживания. Вы также можете реализовать ряд различных переменных, чтобы обеспечить более надежное отслеживание и тегирование посетителей.
- AMP-Analytics : это немного более продвинуто, чем стандартный amp-pixel, но, вероятно, вы будете использовать его на своем сайте, если хотите более высокий уровень конфигурации и больший контроль.
Если вы не используете Google Analytics специально, скорее всего, вы в конечном итоге будете использовать тег amp-analytics. Вам нужно будет поместить его в раздел <head>, а затем настроить его с помощью разметки JSON в разделе <body> вашего веб-сайта.
Вы можете узнать больше о реализации Analytics на самом веб-сайте проекта AMP, нажав здесь.
AMP встречает WordPress
Хотя все, что я только что рассказал, может показаться излишне техническим, внедрить AMP на свои страницы, особенно через WordPress, на самом деле довольно просто.
На данный момент Automattic / Wordpress разрабатывает плагин, который часто обновляется, что значительно упрощает вашу работу.
Шаг 1. Установите официальный плагин
Для начала вам нужно скачать официальный плагин AMP для WordPress. На данный момент он недоступен через вашу панель управления WordPress, поэтому вам нужно будет перейти в репозиторий GitHub и загрузить файл .zip. Вы можете найти его, нажав здесь.
Установите его, как любой другой плагин. После установки вам нужно будет добавить / amp / после URL-адресов ваших статей, или, если вы используете стандартные постоянные ссылки, вам нужно будет добавить тег ? Amp = 1 .
Шаг 2. Проверьте свои настройки и доведите до совершенства
После того, как вы установили и настроили плагин, вам нужно будет подождать, пока консоль поиска Google подберет AMP-версию ваших страниц. По моему опыту, это происходит не очень быстро. Если вы все же что-то исправите или измените, может пройти несколько дней, прежде чем Search Console отразит изменения.
Я рекомендую использовать комбинацию Search Console и процесса проверки Chrome.
Чтобы использовать процесс проверки Chrome, вам необходимо посетить одну из ваших страниц AMP в Chrome и затем добавить « # devleopment = 1 » в конец URL-адреса. Теперь нажмите Control + Shift + I, чтобы открыть Инструменты разработчика и перейти на консоль.
В случае успеха вы увидите сообщение «проверка прошла успешно». В противном случае вы получите список проблем, которые вам необходимо решить. В большинстве случаев вам придется просмотреть каждую из ваших страниц AMP и проверить их индивидуально, используя этот метод.
В зависимости от того, как вы отформатировали статьи, вам может потребоваться внести некоторые изменения, чтобы страницы действительно прошли проверку. Наиболее частыми проблемами, с которыми я столкнулся в процессе проверки, были атрибуты высоты и ширины, прикрепленные к изображениям , и исправление старых кодов встраивания YouTube.
Шаг 3. Установите функции Google Analytics
Если вы действительно хотите отслеживать производительность ваших недавно созданных страниц на основе AMP, вам нужно будет реализовать некоторую форму отслеживания. Одна из самых популярных платформ отслеживания - Google Analytics.
К сожалению, аналитика не работает "из коробки".

Однако включить amp-analytics довольно просто. Вам нужно будет войти в свою панель управления WordPress и перейти к редактору плагинов: Плагины> Редактор. Затем выберите «AMP».
Наконец, перейдите к amp-post-template-actions.php файл.
Вам нужно добавить в этот файл следующие строки кода:
add_action ('amp_post_template_head', 'amp_post_template_add_analytics_js');
функция amp_post_template_add_analytics_js ($ amp_template) {
$ post_id = $ amp_template-> получить ('post_id');
?>
<script async custom-element = "amp-analytics" src = "https://cdn.ampproject.org/v0/amp-analytics-0.1.js"> </script>
<? php
}
add_action ('amp_post_template_footer', 'xyz_amp_add_analytics');
функция xyz_amp_add_analytics ($ amp_template) {
$ post_id = $ amp_template-> получить ('post_id');
?>
<amp-analytics type = "googleanalytics">
<script type = "application / json">
{
"vars": {
"account": "UA-XXXXX-Y" - добавьте свой идентификатор аккаунта
},
"triggers": {
"trackPageview": {
"on": "видимый",
"запрос": "просмотр страницы"
}
}
}
</script>
</amp-analytics>
<? php
}
Обязательно измените UA-XXXXX-Y на свой идентификатор ресурса Google Analytics. Теперь вернитесь к процессу проверки на своих страницах, и ваша проверка должна быть успешной.
Итак, реклама AMP или надежда?
С одной стороны, многие SEO-специалисты в отрасли противостоят тенденции AMP, обвиняя ее в том, что это просто еще одна программа от Google, которая в конечном итоге потерпит неудачу, как и многие другие.
Однако на этот раз все может быть иначе.
Google направил большое количество ресурсов и рабочей силы на обеспечение его успеха, и если вы посмотрите на основные причины его создания, вы увидите, что Интернет уже движется в этом направлении.

Добавьте к этому тот факт, что Facebook уже выпустил свою платформу Instant Articles и предлагает 100% доходов от рекламы издателям, которые ее используют, и вы поймете, почему для Google так важно бросить свою шляпу на ринг.
По большей части, за его развертыванием стоит много ажиотажа. Однако издатели, которые приняли его, заметили огромный всплеск трафика, который Google направляет на их веб-сайт.
На основе одних увеличения трафика, а также тот факт , что большая часть Интернета двигаются в направлении мобильной отзывчивой и доступной конструкции, особенно настольный мобильный трафик обгоняет трафик, реализуя AMP (и даже Facebook Мгновенных статьи) только делает SENS е.
Хотя в настоящее время нет никаких факторов, связанных с AMP, встроенных в алгоритмы, ничто не говорит о том, что Google не собирается уделять больше внимания самим страницам AMP.
AMP-страницы кэшируются и хранятся на серверах Google, что дает им гораздо больше времени для тщательной проверки контента и повышения доверия к веб-сайтам, на которых работают AMP-страницы.
Если вы можете поддерживать качество своего контента и одновременно внедрять AMP, социальных и пользовательских сигналов, которые ваш сайт отправляет в Google, может быть достаточно, чтобы помочь вам занять более высокое место по определенным ключевым словам, особенно тем, которые имеют тенденцию чтобы их чаще искали на мобильном устройстве, чем на настольном.
Вердикт о долгосрочной жизнеспособности проекта AMP еще не вынесен, но все признаки указывают на то, что он будет существовать еще долгое время. Только на этом основании, вероятно, будет хорошей идеей потратить время на настройку вашего веб-сайта и проверку правильности работы AMP .
На данный момент ваш веб-сайт может видеть только свежие выгоды от развертывания новой технологии. Каждый веб-пользователь предпочитает страницы, которые загружаются быстро, и AMP разработан специально с учетом этого.
