7 ошибок сайта электронной коммерции, от которых нужно избавиться в 2016 году
Опубликовано: 2015-12-28
Рекомендуемые товары на главной странице. Вращающиеся баннеры. Фоны, которые добавляют «индивидуальности».
Большинство из тех, кто занимается онлайн-маркетингом, понимают, почему они используются на множестве сайтов, а некоторые из нас знают, почему они бесполезны, когда вы надеваете очки юзабилити.
Но они есть, даже если сейчас вы видите их немного меньше.
Вот 7 вещей, которых мы надеемся меньше видеть на сайтах электронной коммерции в 2016 году.
Фон страницы, отвлекающий внимание
При разработке веб-сайта электронной коммерции имейте в виду, что посетители будут обращать внимание на те области, где, по-видимому, содержится значимая информация . Наш взгляд не может не быть прикован к:
- текстура
- цвет
- контраст
- Детали
Визуальные вариации сбоку страницы будут привлекать внимание и, следовательно, отвлекать внимание от основной части страницы.
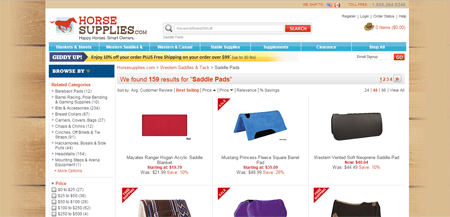
HorseSupplies.com, например, правильно делает периферию темнее, но фотореалистичное изображение досок отвлекает от середины страницы.

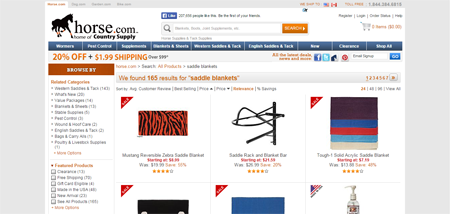
С другой стороны, Horse.com правильно понимает предысторию.
Внутренняя часть страницы белая и высококонтрастная, а внешняя — тускло-серая. Итак, взгляд автоматически переходит на тело страницы.

Вы не хотите, чтобы фон был в центре внимания ваших посетителей, так что сделайте его скучным . Держите его свободным от…
- узоры
- изменение цвета
- фотографии людей ( особенно эта )
Конечно, вы можете стремиться к определенному виду, чтобы привлечь аудиторию, но место для украшения не выходит за пределы страницы .
Товары на главной странице
Размещение отдельных продуктов на главной странице означает, что вы угадываете, чего хочет посетитель — надеюсь, с обоснованным предположением, основанным на данных.
Однако, даже если эти предметы представляют ваши бестселлеры, они, вероятно, составляют лишь небольшую часть вашего общего инвентаря. И шансы, что это именно то, что ищут посетители, очень малы.
Помните, что ваша домашняя страница существует по двум причинам (и продажа не входит в их число):
- Для установления авторитета и доверия
- Чтобы люди ушли с главной страницы и приблизились к своей цели
Функция главной страницы — направлять посетителей к интересующему их набору продуктов .
Это если вы не Apple.
Когда Apple выпускает новый продукт, это, вероятно, запуск на миллиард долларов по всему миру, поэтому вполне нормально, что этот продукт перенимает весь опыт.
Это не относится к большинству сайтов электронной коммерции.
Большинство из них предлагают более крупные линейки продуктов, не имеют такого сходства с брендом и обычно не проводят крупных мероприятий по запуску.
Поэтому удалите отдельные продукты с главной страницы. Вместо этого покажите посетителям широкий ассортимент товаров, которые вы носите с собой…
- иметь навигацию на уровне категорий выше визуальной складки
- представление каждой категории с помощью фотоколлажа, который показывает ассортимент товаров, доступных в этой категории
Убедитесь, что изображения категорий являются составными или визуально отличаются от того, как вы представляете отдельные элементы, чтобы клиенты не запутались.
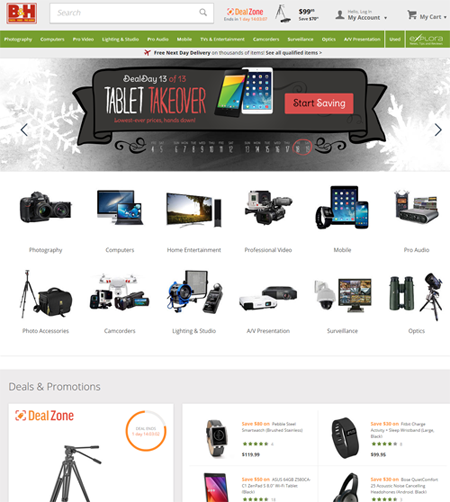
Например, домашняя страница B&H Photo Video (хотя и не идеальная из-за вращающегося баннера, смещающего категории вниз) содержит составные изображения. (Однако они как бы обманывают, помещая рекомендуемые продукты ниже.)
Слишком много вариантов
Мы знаем, мы знаем. Каждый сайт электронной коммерции мечтает стать Amazon, когда вырастет.
Таким образом, вы можете пойти по их стопам, предоставив своим клиентам множество вариантов продуктов.
Однако учтите это:
В ходе исследования, проведенного Колумбийским университетом, в магазине были установлены две дегустационные кабины, чтобы выяснить, влияет ли количество вариантов на решение о покупке.
Оказалось, что так:
- 30% из тех, кто посетил стенд только с 6 видами варенья, в итоге купили
- только 3% из тех, кто посетил киоск с 24 видами варенья, совершили покупку
Так что не перегружайте клиентов слишком большим выбором, так как это ведет к уклонению от принятия решения .
Кроме того, не полагайтесь на то, что посетители найдут то, что им нужно, с помощью системы фильтрации слева, потому что…
- Обычно его используют только продвинутые пользователи. Большинство посетителей не будут тратить время и силы на изучение интерфейса вашей системы фильтрации. (Проверьте свою аналитику, стоит ли количество людей, использующих вашу фильтрацию, той недвижимости, которую вы ей выделяете.)
- Даже если клиенты используют его, скорее всего, фильтр все равно выдаст слишком много результатов.
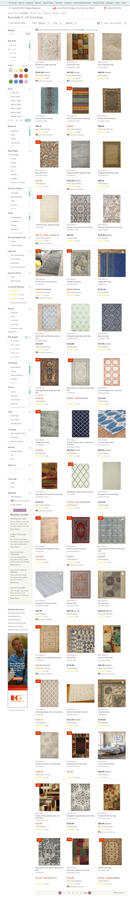
На Wayfair.com, например, если вы отфильтруете, чтобы показать только «прямоугольные» ковры размером 5 X 8, это даст более 900 страниц результатов поиска с 48 продуктами на каждой странице.

Вы не можете ожидать, что клиенты будут бесконечно просматривать результаты, пока не наткнутся на товар, который им действительно нужен.
Прокрутка работает только для быстрого визуального сканирования физических объектов, которые существенно отличаются друг от друга (например, в Pinterest). Но в условиях электронной коммерции, где у вас есть длинный список изображений, которые визуально похожи, прокрутка не подходит .
Имейте это в виду, представляя выбор:
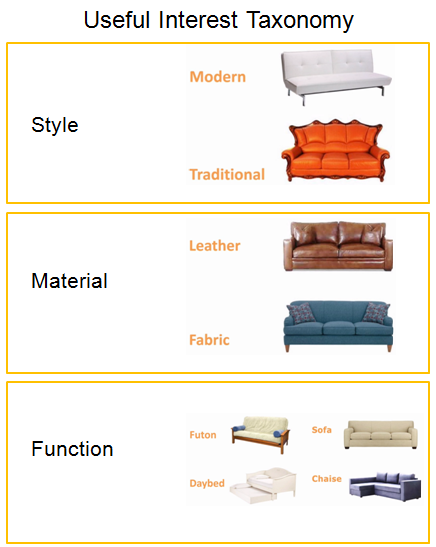
- Направляйте клиентов к нужным продуктам (аналогично тому, как вы делаете это в обычном магазине). Возьмите ту же фильтрацию с левой стороны и превратите ее в пошаговый мастер . Поместите те же варианты в серию вопросов с полезной таксономией интересов во всплывающих окнах.


- При создании информационной архитектуры для навигации по каталогу идите глубоко и узко . Имейте только 3 или 4 категории верхнего уровня, каждая из которых имеет от 4 до 6 подкатегорий. Показывать набор элементов, соответствующий потребностям пользователя, только после 3-4 кликов.
Похожие варианты выбора
Если вы специализированный магазин, скорее всего, вы продаете много товаров, которые визуально не отличаются друг от друга. «Проблема в том, что если вы представляете их как похожие товары, у клиентов не будет ничего, на чем можно было бы основывать свое решение.
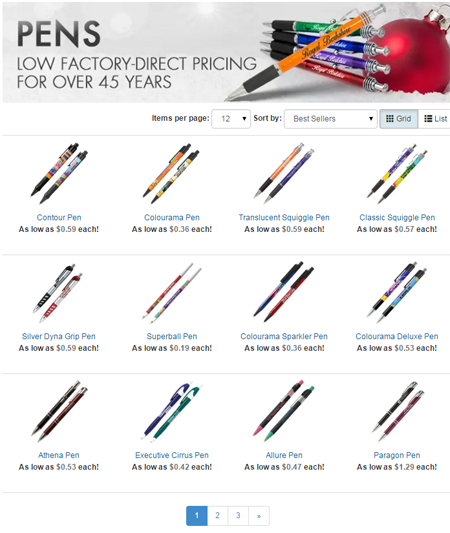
Например, если вы продаете ручки и показываете их в виде крошечных миниатюр, как на картинке ниже, трудно сказать, чем один предмет отличается от другого.

Однако, если вы покажете головной или хвостовой конец ручки, покупатель увидит, есть ли у нее навинчивающийся колпачок или кнопка сзади. Они могут определить, является ли это перьевой ручкой, имеет ли она резиновую ручку и соответствует ли размер шариковой ручки их потребностям.

Помогите клиентам принять решение, используя визуальные эффекты, чтобы сделать выбор более понятным.
Сосредоточьте, увеличьте или исказите важные различия между внешне похожими продуктами . Имейте всплывающее окно или часть изображения, которое показывает уникальность предмета.
Акции, которые доминируют
Каждый в компании хочет получить часть домашней страницы. В результате преобладают рекламные акции, а навигация верхнего уровня отсутствует.
В свою очередь, ожидается, что пользователи разберутся в меню с выпадающими и всплывающими меню на панели навигации, потому что в теле отсутствует полезная навигация.
Но недостаточно просто иметь категории на панели навигации. Если информация важна, она должна быть также размещена визуально в теле главной страницы.
Помните: пользователи используют панель навигации только в том случае, если главная страница не работает .
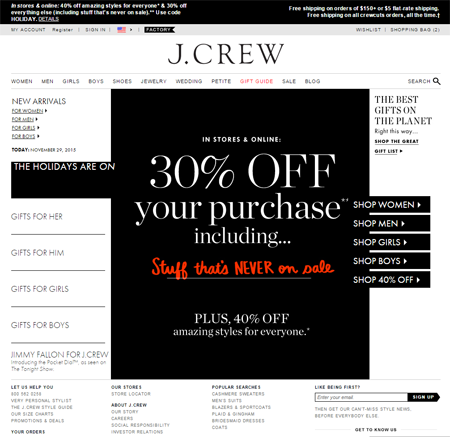
Например, на главной странице J.Crew действует промо-акция со скидкой 30%, а навигация вынесена наверх.

Да, важно информировать клиентов об ограниченных распродажах или ограниченной доступности ( вещи дефицита, которые побуждают людей покупать ), но это не должно делаться за счет постоянной навигации.
Домашняя страница Карусель
В начале 2013 года вращающийся баннер на главной странице был одной из тенденций веб-дизайна, которая, как мы надеялись, исчезнет в этом году.
Увы, уже почти 2016 год, а вращающиеся баннеры по-прежнему распространены на сайтах электронной коммерции.
 «Дело в том, что пользователи воспринимают вращающиеся баннеры как рекламу.
«Дело в том, что пользователи воспринимают вращающиеся баннеры как рекламу.
И никто особо не любит рекламу (кроме милых, забавных роликов из Суперкубка). Таким образом, эти баннеры обязательно будут проигнорированы .
В случае, если клиент взаимодействует с ними, вращающиеся баннеры обычно раздражают. Они лишают пользователя чувства контроля над страницей, переходя к следующему баннеру еще до того, как пользователь закончит использовать предыдущий.
Так что освободите это гигантское вращающееся пространство для баннера и используйте его, чтобы показать…
- четкий заголовок
- категории верхнего уровня
- элементы доверия
- социальное доказательство
Бесполезное масштабирование
Мы понимаем, что многие технологические уловки являются функциями корзины, которую вы можете использовать. Но если в вашей корзине есть ограничения, которые ставят под угрозу удобство использования, пришло время подумать о смене корзины.
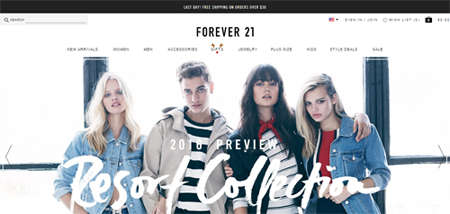
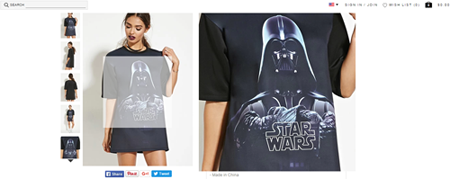
Взгляните, например, на то, как Forever21.com увеличивает масштаб продукта.

Любая часть, которую прокручивает пользователь, выделяется слева, а справа вы видите окно масштабирования, где вы видите крупный план этой части.
В этом мы видим 4 проблемы:
- Он охватывает область призыва к действию, где у вас обычно есть цена, звездный рейтинг и кнопка «добавить в корзину».
- Покупатель, вероятно, все равно захочет увидеть платье целиком, только большего размера.
- Иногда увеличенное изображение не намного больше. Если клиент хочет увидеть драпировку платья и толщину ткани, он не увидит этого на двойном изображении.
- Закрытие частей страницы окном масштабирования смертельно опасно для мобильных устройств.
Чтобы клиенты оценили продукт, создайте изображение с 5-кратным увеличением, занимающее весь экран . Вам нужна фотография шириной 3000-5000 пикселей, которую посетители смогут просматривать на полном экране.
Полноэкранный лайтбокс позволяет клиенту увидеть гораздо больше деталей. Кроме того, люди привыкли к полному поглощению страницы на мобильных устройствах, как это обычно бывает, когда мы смотрим видео.
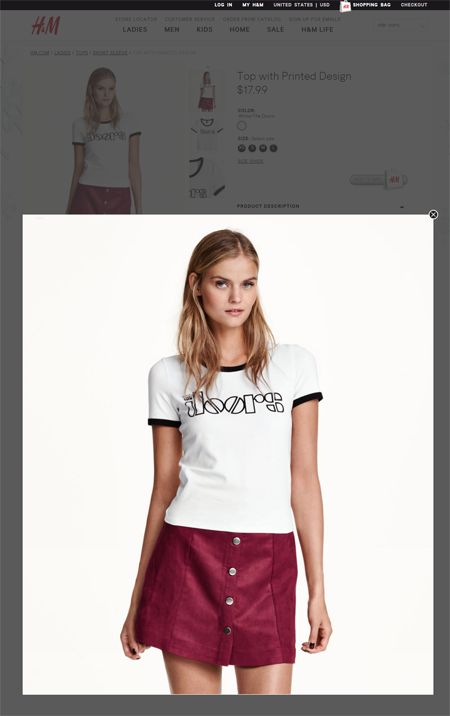
H&M, например, предлагает полноэкранный вариант, из которого клиенты могут просто выйти после просмотра товара:

Вывод
Чтобы избавиться от этих ошибок, нужны дисциплина, сила воли и поддержка руководства.
Некоторые из них контролируются маркетологами. Во многих компаниях выполнить другие задачи будет немного сложнее — поддержка руководства — это то, что вам придется завоевывать со временем, с помощью сплит-тестов, данных и результатов.
Тем не менее, те, кто справляется с этой задачей, имеют значительное преимущество над конкурентами.