Руководство для начинающих по дизайну, ориентированному на рост (GDD)
Опубликовано: 2023-08-11Столкнуться с редизайном веб-сайта сложно. Это большой проект. Может показаться, что финишная черта находится в конце длинной полосы препятствий. На это нужно отвлечь много ресурсов: денег, времени и сил. Вы даже делаете эмоциональные инвестиции, верно? Создание нового веб-сайта может вызвать стресс у вас и вашей команды, даже при наличии сторонней поддержки. А затем вступает в силу последняя тенденция, и ваш новый сайт становится старой новостью еще до того, как он будет запущен. Уф.
Хорошая новость заключается в том, что дизайн, ориентированный на рост, спасает положение.
Этот контент основан на одном из наших закрытых предложений. Вы можете скачать исходный текст в формате PDF, используя эту форму:
Почему дизайн сайта важен
Вы должны идти в ногу со временем. Поскольку посещаемость сайта зависит от ужасной продолжительности внимания потребителей, вам нужно быстро произвести хорошее впечатление. Цифры различаются в зависимости от количества кликов для веб-сайтов: 54 секунды, 15 секунд, три, два, один... С чем согласны исследователи? Времени мало, и оно становится короче.
Вам нужен сайт, который привлекает посетителей и превращает потенциальных клиентов в клиентов. В наши дни веб-сайт станет одним из ваших самых больших активов, поэтому он должен быть инструментом, который работает для каждой части компании, а не только для маркетинга. Наконец, он должен быть гибким, способным адаптироваться к изменениям и оставаться актуальным. Так что спросите себя, поможет ли ваш план дизайна веб-сайта достичь этого?
Итак, что такое дизайн, ориентированный на рост, или GDD?
Вы когда-нибудь думали: «Должен быть лучший способ»?
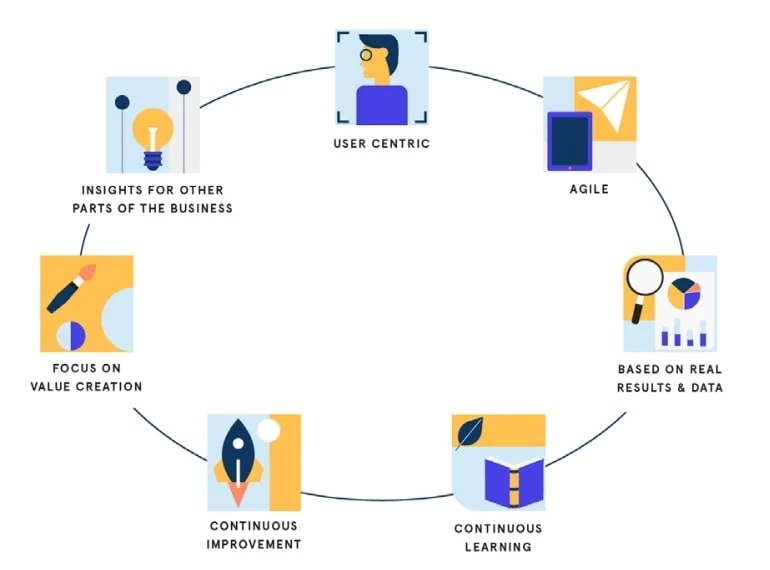
Дизайн, ориентированный на рост, — это процесс итеративного проектирования и разработки веб-сайта. Это идет рука об руку с методологическим подходом к маркетингу.

С GDD запуск нового веб-сайта — это только отправная точка для непрерывного процесса улучшений на основе реальных пользовательских данных. Идеи приводят к идеям, которые вы можете проверить и развить. Затем вы делаете больше тестов и так далее. Вы доверяете фактам.
Например, вы знаете, что пользовательский опыт является приоритетом для вашего нового веб-сайта. Да, вы можете вносить некоторые изменения, руководствуясь здравым смыслом, прислушиваться к советам экспертов, даже смотреть на конкурентов, но до тех пор, пока посетители вашего сайта не взаимодействуют с веб-сайтом, все, что вы делаете, это предполагаете. Предположим, и вы получаете такие дизайнерские бедствия, которые видите каждый день, например:
- Ножницы в упаковках, которые невозможно открыть… без ножниц.
- Торговые автоматы, которые сбрасывают банки с газировкой с высоты.
- Чрезмерно сложные интерфейсы на микроволновках, принтерах, пультах дистанционного управления и так далее.
Список бесконечен. Есть кого переубедить? Вот несколько сравнений:

GDD для вас?
Да. Время праздновать, мы возьмем пузыри.
GDD — это подход, который работает для всех, от малого бизнеса до крупных сайтов электронной коммерции. На самом деле, вы, вероятно, уже делаете это, реагируя на проблемы с помощью исправлений и изменяя небольшие элементы на основе отзывов. GDD просто делает несколько шагов дальше.
Вам нужны только две вещи. Во-первых, возможность доступа и внесения изменений на ваш сайт . Во-вторых, своего рода функция исследования и отчетности .
В идеале вам нужна возможность проводить количественные (поведенческие данные), качественные («почему», например, отчеты пользователей посредством опросов) и наблюдательные исследования (например, тепловые карты). Вы достигаете этого, используя встроенные функции вашего хостинга, Google Analytics или таких сайтов, как Lucky Orange.
Оттуда все дело в выборе наилучшего подхода в соответствии с вашими потребностями:
- Вам нужен совершенно новый сайт с уникальным функционалом. Ваш веб-сайт стареет, он загроможден и построен на шатком фундаменте. Вы хотите сделать что-то с нуля, но не хотите, чтобы это длилось вечно. Будьте осторожны, этот подход может занять немного больше времени и скатиться к старому «водопаду», поэтому обязательно потратьте это дополнительное время на этапе планирования и сосредоточьтесь на своих приоритетах. Остальное может прийти позже.
- Вам нужен красивый сайт, который просто работает, и работает хорошо. Не бойтесь использовать шаблон. Обещаю, у вас не будет шаблонного сайта. Если все сделано правильно, к тому времени, когда вы настроите его и добавите свой контент, брендинг, шрифты и изображения, вы вряд ли узнаете, что был задействован шаблон. Это очень быстро, и основы вашего сайта, вероятно, были протестированы и проверены. Вы даже можете узнать об агентстве, разработавшем шаблон, чтобы убедиться, что он хорош.
- У вас есть работающий сайт или недавно обновленный, но он мог бы быть и лучше. Здесь вы переходите прямо к сути GDD: использование данных для управления изменениями. Выберите страницы с высокой отдачей, такие как домашняя страница или ключевые целевые страницы, и сосредоточьтесь на небольшой оптимизации, которая принесет большую отдачу. Шрифт, цвет кнопки, расположение изображения — вы удивитесь, какая разница, но данные покажут все.
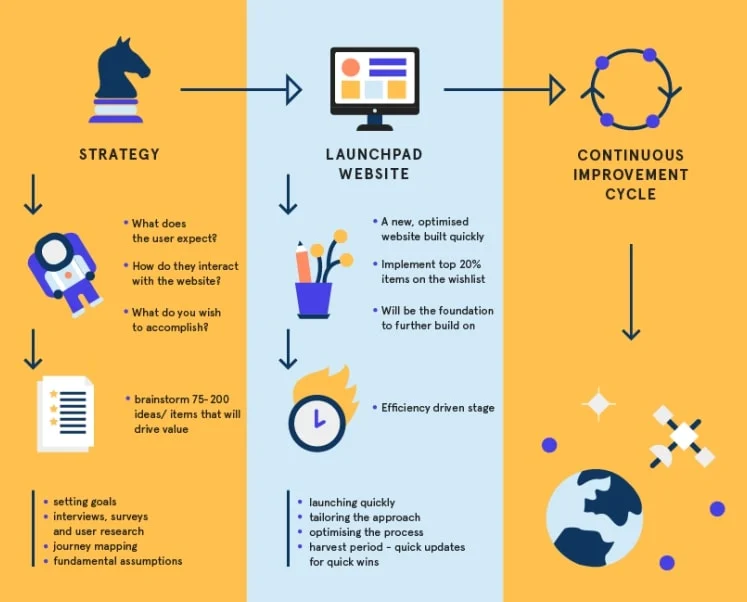
Как внедрить GDD – этапы
Стратегия
Во-первых, вам нужно понять, чего вы хотите. У вас много идей, и сейчас самое время собрать команду и изложить их на бумаге. Здесь вы можете ожидать от одной до двух сотен идей или около того. Вы будете возвращаться к этому «списку пожеланий» каждый квартал для проверки, но постарайтесь на этом этапе зафиксировать важные вещи, так как это то, на чем вы сосредоточитесь в первую очередь при создании своего веб-сайта. Помимо списка пожеланий, вам понадобятся:

- Концепция вашего идеального клиента (ов). Мы рекомендуем создать один или несколько персонажей покупателя. В конце концов, ваш сайт предназначен для решения их проблем.
- Подробная информация о пути ваших клиентов от посещения до продажи и времени, которое это занимает.
- Представление о более широких целях вашей компании и идентичности бренда.
- Ключевые показатели для сравнения, такие как количество потенциальных клиентов, которые конвертируются со страницы с ценами.
Например, как агентство мы можем назначить встречу с клиентом, чтобы объяснить процесс GDD, просмотреть сайт, предложить рекомендации и показать ему макет того, как может выглядеть их сайт. Затем мы составляем список пожеланий с нашим клиентом и создаем тарифный план. Это будет основываться на их приоритетах, потребностях посетителей сайта, влиянии этих изменений и усилий, необходимых для их реализации.
Веб-сайт панели запуска
Затем вы берете лучшие 20 процентов идей из своего списка желаний. Это формирует основу для вашего веб-сайта панели запуска. Правильно, запуск сайта — это не конечная точка.
Это не прототип. Это полностью функциональный веб-сайт, который лучше того, что у вас есть сейчас, но все еще нуждается в оптимизации. Идея состоит в том, чтобы запустить это как можно быстрее, чтобы вы могли повысить темпы получения дохода, пока работаете над сайтом (что понравится вашему генеральному директору!) и чтобы вы могли перейти к следующему шагу: использованию данных для улучшения.
Области, на которых следует сосредоточиться
Ваша дорожная карта производительности состоит из трех основных тем, которые могут помочь вам структурировать ваш подход: создание, оптимизация и расширение. С каждым из ваших «спринтов» по оптимизации вы будете заниматься областями в рамках этих тем, используя бережливое мышление и гибкие процессы. Будьте эффективными и гибкими.
Что такое спринт?
Это короткий цикл из нескольких недель, в течение которого ваша команда будет планировать серию улучшений; встроить их в сайт; узнайте, насколько хорошо они работают на основе тестирования, данных и отчетов, и передайте эти знания остальным сотрудникам компании. Затем они могут использовать эту информацию в своей работе, чтобы генерировать новые идеи. Чтобы получить наилучшие результаты, цикл должен быть сосредоточен на одной области за раз, например, на конверсиях или пользовательском опыте.

Учреждать
- Соберите любые низко висящие фрукты. Это легкие победы, которые только что пропустили отсечку для панели запуска.
- Расширьте свою аудиторию. Найдите способы привлечь новых посетителей на сайт, например, используя оптимизированную для SEO структуру заголовка.
- Убедитесь, что каждая страница приносит пользу, решая проблемы ваших клиентов. Есть ли какие-то не так хорошо, как вы ожидали? Узнайте, почему.
Оптимизировать
- Улучшите юзабилити вашего сайта. Убедитесь, что ваш веб-сайт интуитивно понятен и что людям легко на него ориентироваться. Вы же не хотите, чтобы они заблудились и расстроились.
- Вам нужны качественные лиды, верно? Оптимизация коэффициента конверсии, или CRO, заключается в уменьшении трения между тем, кто заходит на ваш сайт, и тем, кто совершает конверсию по предложению.
- Все хотят индивидуального опыта. Персонализация означает, что вы берете ваши контакты и сегментируете этот список, чтобы при взаимодействии этих сегментов с веб-сайтом у них был опыт, который им подходит.
Расширять
- Создавайте новые предложения и продукты, например премиум-контент, например электронную книгу или семинар, и раздавайте их бесплатно. Люди любят бесплатные вещи.
- Подумайте о других этапах пути покупателя. Посвятите этому время, например, создав часть веб-сайта, предназначенную только для постоянных клиентов.
- Используйте свой веб-сайт как инструмент для других команд в бизнесе, а не только в маркетинге. Добавьте часто задаваемые вопросы, чтобы уменьшить количество запросов в службу поддержки, или используйте ведение потенциальных клиентов, чтобы автоматизировать процесс продаж.
Работа с агентствами и наш подход
Насколько GDD является итеративным, настолько же и применение его на практике. В Articulate мы помогли множеству наших клиентов в процессе разработки веб-сайтов, ориентированного на рост, и мы постоянно учимся. Мы обнаружили, что нам необходимо адаптировать принципы GDD к различным способам работы, поэтому думайте об этом руководстве как о руководстве. Не строгий свод правил.
Нам очень нравится идея дизайна, ориентированного на рост. Это просто имеет смысл. Сосредоточенное, действенное планирование лучше, чем раздутые, постоянно меняющиеся задачи, которые никогда не превращаются в задачи «сделано»; верно ли ваша стратегия для контента или дизайна.
И нам нравится, что GDD — это работа с данными, потому что именно так вы получаете реальные результаты. Это ваш сайт. Не делайте то, что вы считаете потрясающим, сделайте то, что, как вы знаете , потрясающе.

