От шаблона к индивидуальному дизайну электронной коммерции
Опубликовано: 2020-05-30Вы когда-нибудь носили сшитый на заказ костюм или платье? Большинство людей не будут, за исключением нескольких особых моментов в их жизни. В большинстве случаев они выбирают что-то со стойки, и этот выбор будет адаптирован в нескольких местах. Подол здесь, вытачка там, и у вас получится замечательный, функциональный предмет одежды. Но несколько раз в жизни вам может посчастливиться иметь талантливого портного, начинающего с рулона ткани. Они снимут с вас мерки, обсудят с вами предмет, который вы хотите, и каждый стежок, который они сделают, будет иметь цель, цель. Это, по сути, разница между шаблоном сайта и сайтом, сделанным на заказ. Шаблон можно снять со стойки, внести несколько корректировок, и он станет полностью функциональным сайтом. Но индивидуальный дизайн электронной коммерции требует больше размышлений, больше времени и может быть идеально адаптирован для бренда, который вы хотите показать миру.
Я объясню, что я имею в виду, используя 1Digital Агентство как пример. Ведь мы не идеальны. Нас тоже может затянуть быстрое исправление стандартного шаблона. У нас есть дочерний сайт под названием Genius eCommerce. . Некоторое время это был отраслевой блог на WordPress, но несколько месяцев назад мы изменили его на сайт агентства, специально рассказывая о наших услугах цифрового маркетинга в электронной коммерции. Когда мы сделали этот поворот, мы хотели сделать что-то как можно быстрее, поэтому мы использовали шаблон WordPress. Работая с сайтом, мы обнаружили, что все вещи, о которых мы предупреждаем наших клиентов при рассмотрении шаблона сайта, такие как оптимизация для конверсии, скорость и связный брендинг, становятся проблемами для электронной коммерции Genius. также. Поэтому мы решили принять дозу собственного лекарства и дать Genius eCommerce индивидуальный дизайн электронной коммерции снизу вверх. Разница невероятная.
Шаблон
Шаблон представляет собой дизайн WordPress/Woo-commerce. Как видите, выглядит неплохо. Мы использовали некоторые из наших фирменных шрифтов и цветов, чтобы сделать его визуально единым с 1Digital. сайт.

Мы также использовали те же пакеты значков для дальнейшего подключения к 1Digital. брендинг.

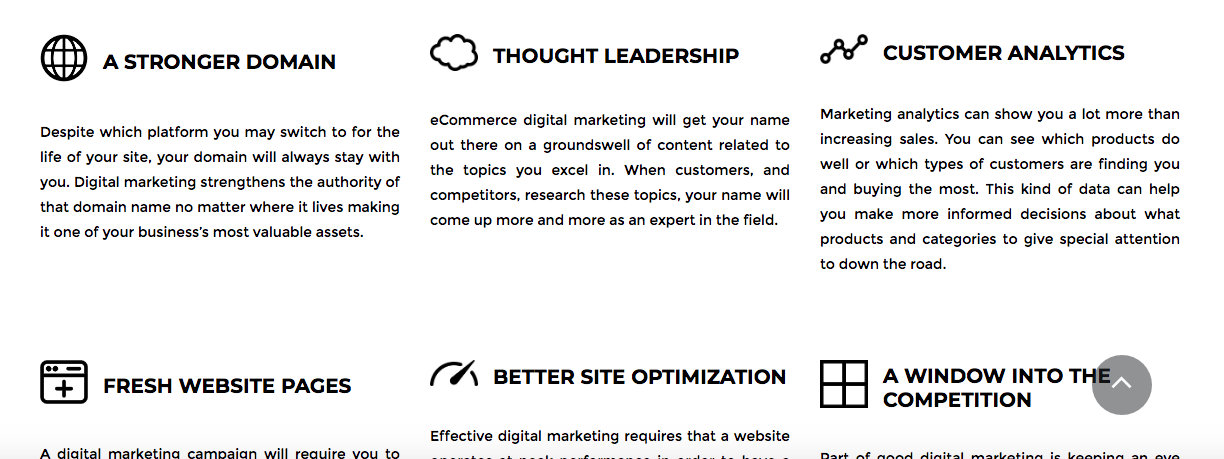
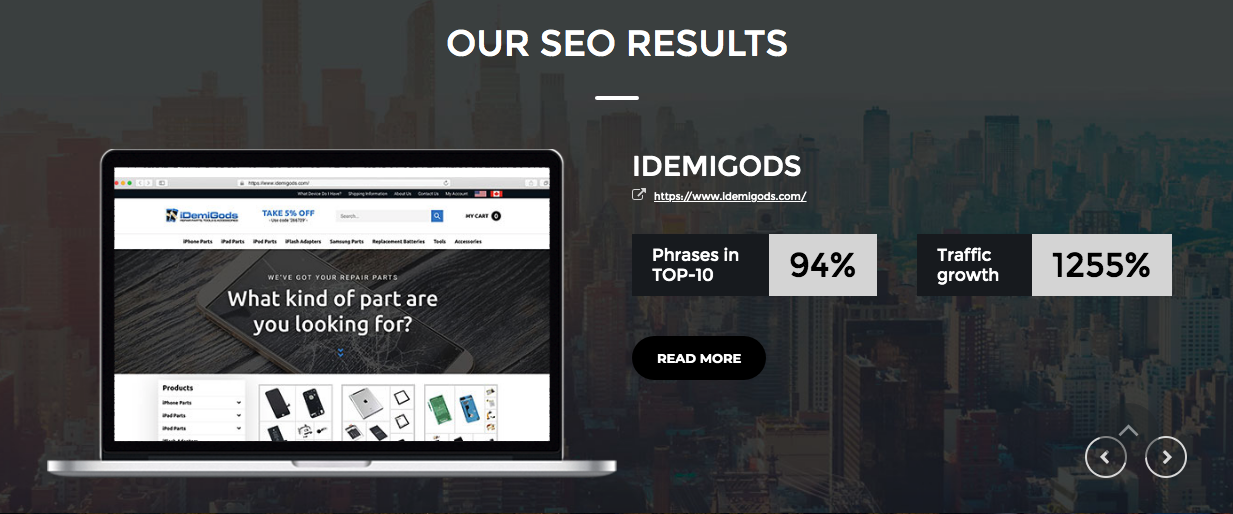
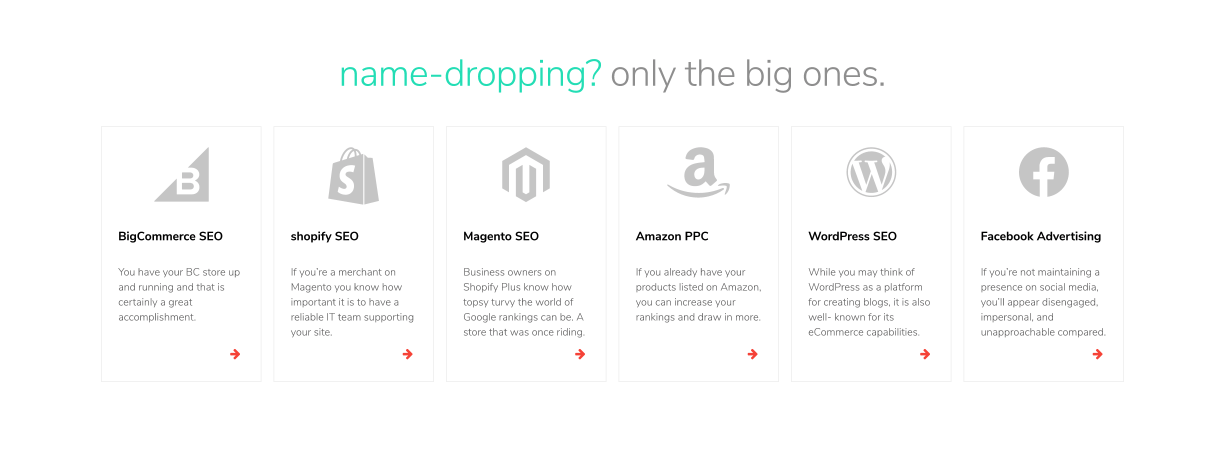
Мы дополнили шаблон несколькими пользовательскими разделами разработки, чтобы выделить некоторых наших клиентов и тематические исследования.

И вот оно! Совершенно исправный сайт-шаблон, запускается и работает очень быстро.
Наш менеджер по SEO, Колин, был первым, кто заметил некоторые проблемы с ним. «Скорость сайта была первой проблемой, которую я заметил», — сказал мне Колин, описывая свой SEO-аудит сайта. «Изображения не были должным образом оптимизированы, а сторонние скрипты загружались на сайт не самым эффективным способом». Кроме того, сайт начал появляться в некоторых рейтингах Google. Мы хотели убедиться, что страницы, на которые мы так усердно работали, чтобы вернуть посетителей, были привлекательными. «У сайта не было никакой индивидуальности, у него не было зубов», — сказал мне Колин.
Дорожная карта для нового дизайна
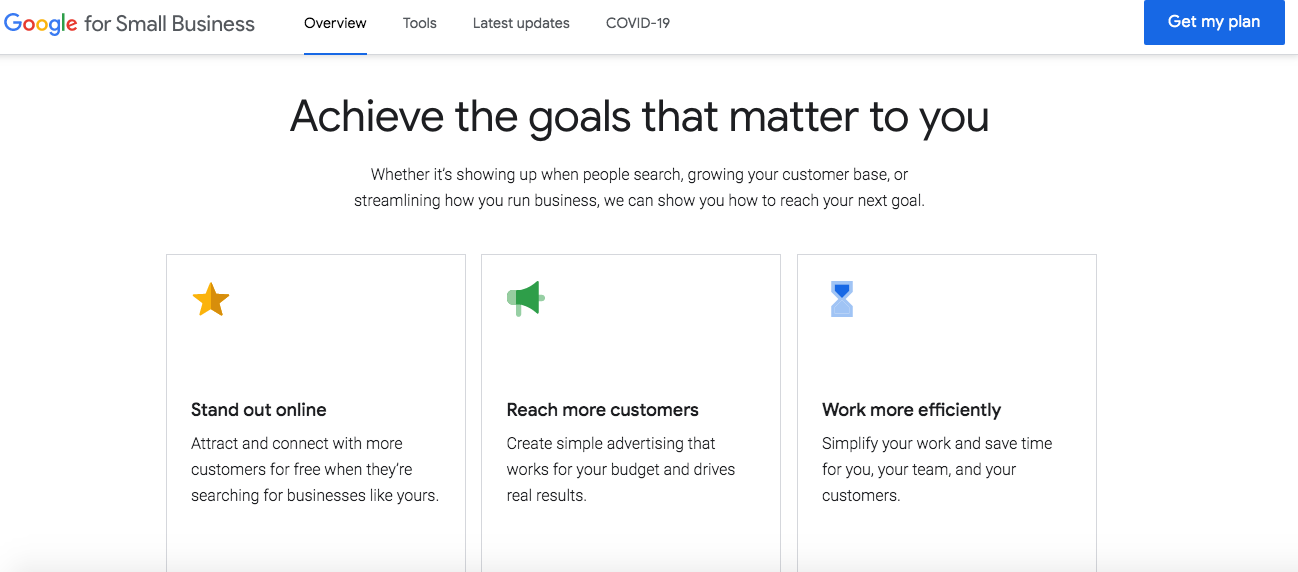
Первым шагом в любом индивидуальном дизайне электронной коммерции, который мы делаем с нашими клиентами, является разработка дорожной карты. Мы смотрим на сайты, которые нравятся клиенту, и пытаемся выяснить, почему они работают в этой отрасли и какое основное сообщение должен передать сайт. Для 1Digital Агентство, о котором мы можем говорить во всем нашем бизнесе, но Genius eCommerce была сосредоточена только на маркетинговом направлении того, что мы делаем. «Идея заключалась в том, чтобы сосредоточиться на одной действительно конкретной вещи, поэтому дизайн должен быть очень простым», — Арт, 1Digital. ведущий конструктор, сказал мне. Для вдохновения мы посмотрели на плоский пользовательский интерфейс, используемый Google.

Арт также хотел обыграть идентичность бренда, используя термин «гений». «Я хотел придать ему академический, интеллектуальный характер. Чтобы соединиться с гениальной идеей, — сказал мне Арт. «Как будто вы читаете научную статью».
Создание нового логотипа
«У нового сайта должен быть свой логотип», — сказал Арт. Логотипы — невероятно важная основа в мире дизайна. Приступая к разработке нового индивидуального дизайна для клиента, мы ориентируемся на его логотип в отношении цветовой палитры, графического стиля и тона их бренда в целом. «Идея логотипа — это то, что укрепило для меня то, как я хотел взаимодействовать с остальным дизайном», — сказал мне Арт.
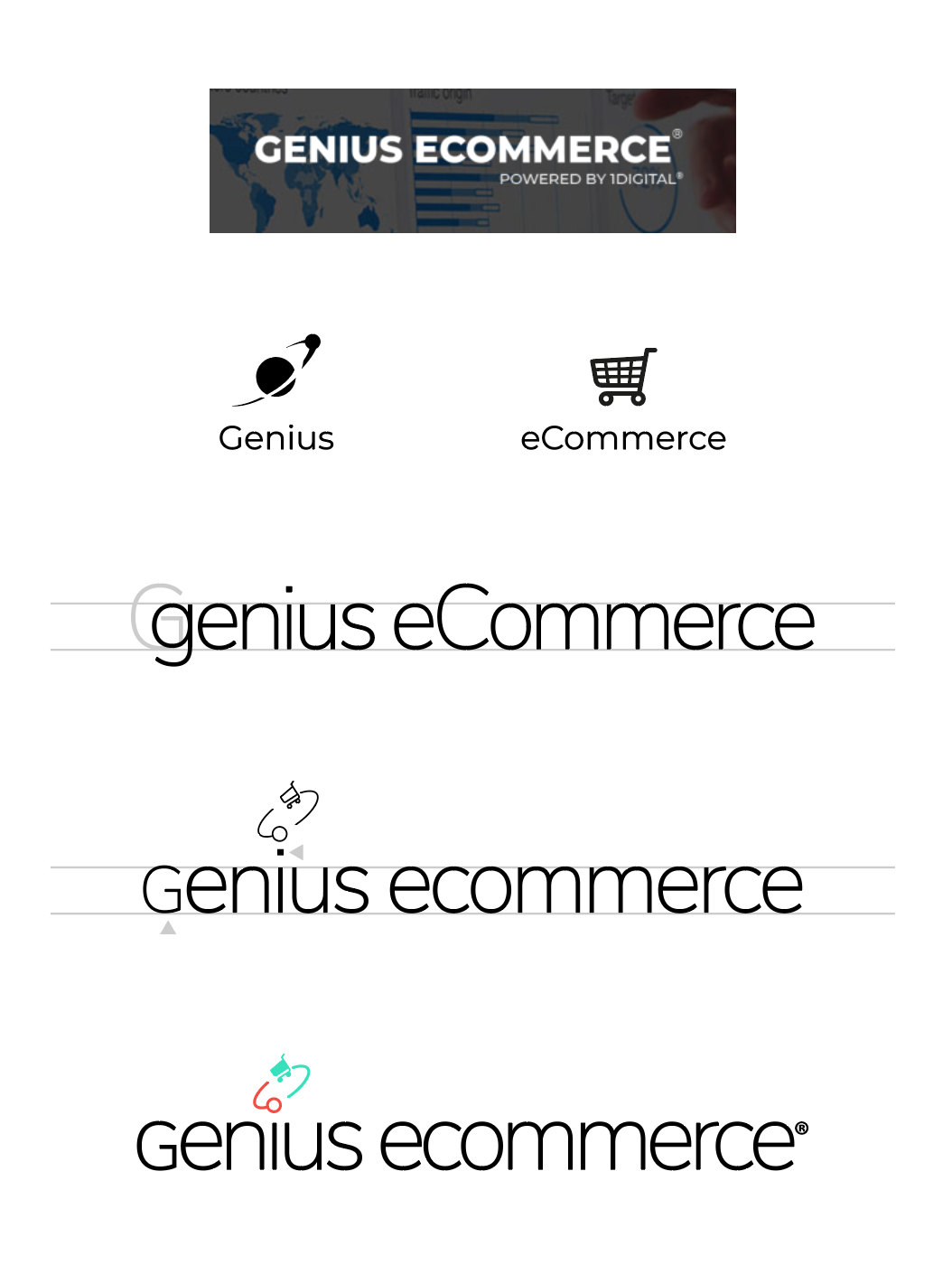
Хороший логотип должен иметь интересный визуальный элемент, что-то, что привлекает внимание. Хороший логотип также сможет визуально выразить идею бренда. Ниже вы можете увидеть некоторые этапы эволюции, которые привели к созданию нового логотипа, который мы выбрали для Genius eCommerce. .


Вы можете видеть, как часть графики, которую рассматривал Арт, объединилась в финальной версии. Атомная диаграмма, представляющая гения, и тележка, представляющая электронную коммерцию, были объединены для графического элемента логотипа. Это часть дизайна, которая визуально передает сообщение бренда. Ваш мозг уже понимает эти два хорошо узнаваемых символа на бессознательном уровне. Он читает логотип как комбинацию двух основных концепций. Кроме того, обратите внимание на тот факт, что вращающийся электрон в атоме удваивается как пунктирная буква «i» в слове «гений». Это тот интересный визуальный элемент, который притягивает взгляд, даже если вы сначала его не узнаете.
Цветовая палитра
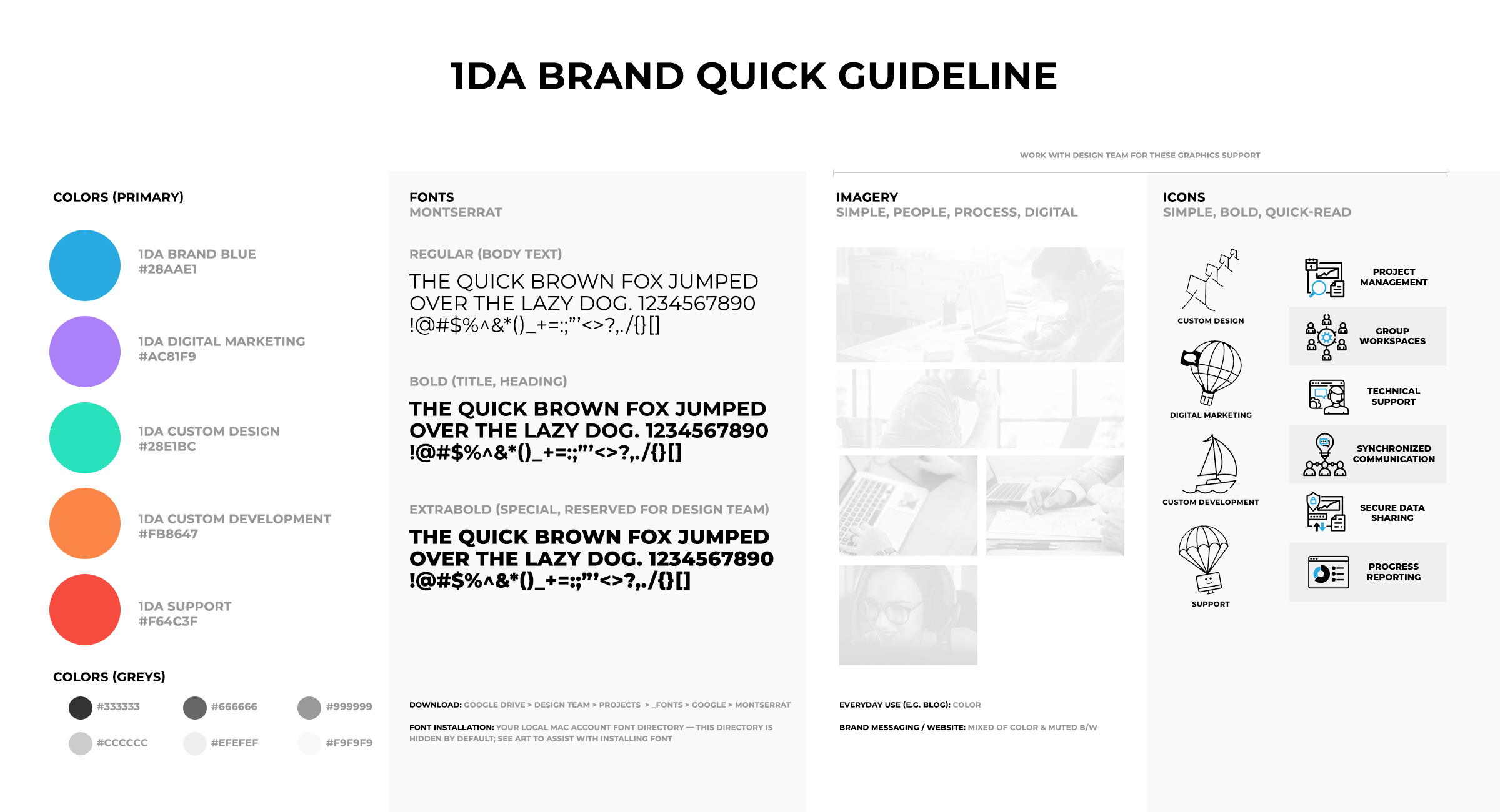
Цвета, используемые в логотипе, определяют палитру цветов, используемых на всем сайте. Они используются в разных областях для различных эффектов.

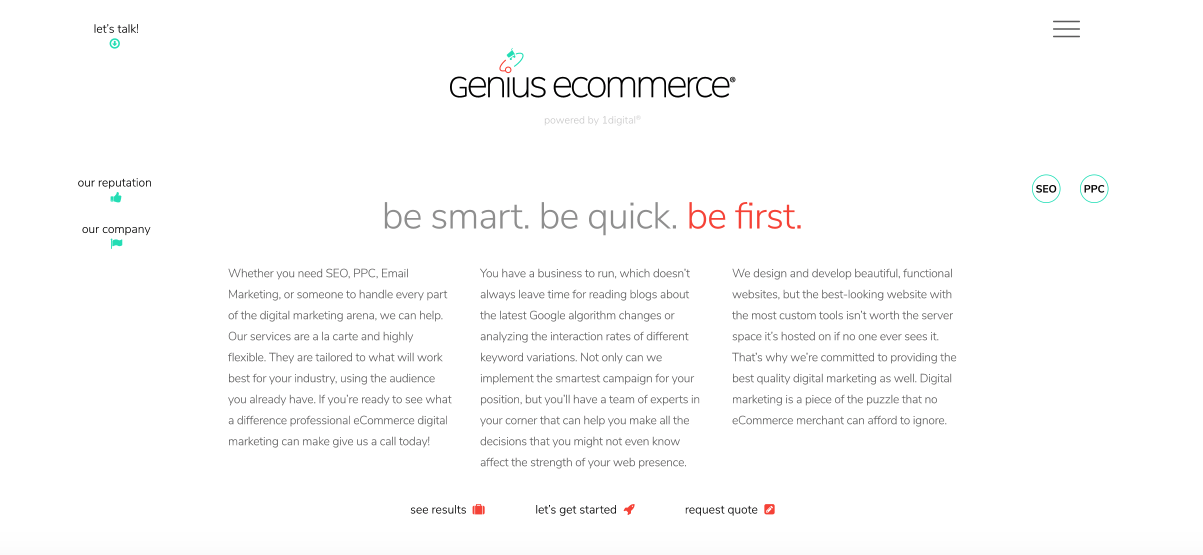
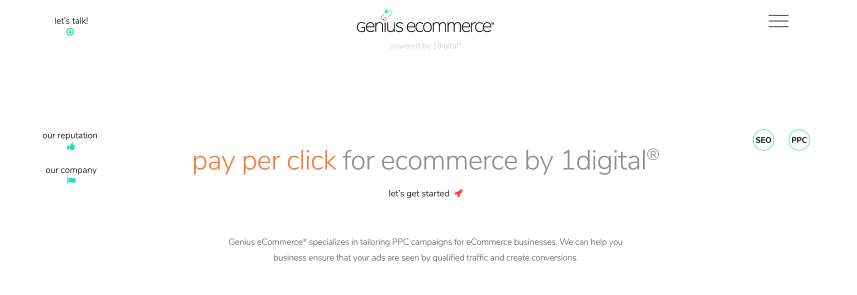
Вы можете видеть выше, как бирюзовый и красный цвета логотипа используются для выделения различных действий на странице. Два цвета используются для создания информационной иерархии. Красный/оранжевый ярче и агрессивнее, поэтому на сайте он используется реже. Когда он используется, он привлекает внимание к действиям с наивысшим приоритетом, таким как «начать» и «запросить цену». Бирюзовый немного мягче и поэтому используется для элементов, на которые мы все же хотим привлечь внимание, но не так сильно, как прямой призыв к действию. Такие элементы, как «наша компания» и «наша репутация».

Бирюзовый цвет также используется в заголовках страниц. Обратите внимание, как с помощью цвета заголовки страницы разделены на основной заголовок и подзаголовок, при этом все они остаются на одной строке.
Конечно, новый сайт имеет больше, чем просто два цвета. Для других мест, где нам нужна была краска, мы обращались к 1Digital. палитра бренда. Это то, что должно быть у каждого бренда. Палитра бренда — это набор рекомендаций по использованию цвета и других элементов графического дизайна. Таким образом, их легко поддерживать на всех ваших различных носителях, от Интернета до печати и футболок компании.

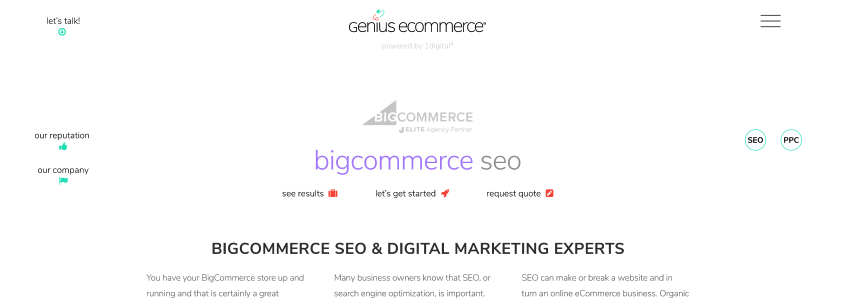
Эти дополнительные цвета в палитре бренда использовались на сайте для дифференциации разделов. «Я использую цвет, чтобы показать пользователю, что он находится в другом разделе сайта», — сказал Арт. Как вы можете видеть на страницах ниже, фиолетовый цвет в заголовке соответствует страницам платформы, а оранжевый — каналам цифрового маркетинга.


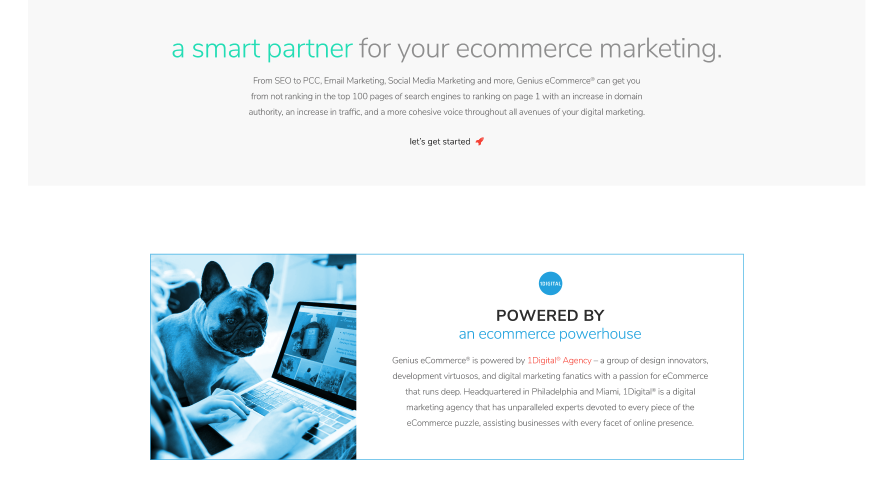
Вы увидите, что основной 1Digital Цвет бренда агентства, светло-голубой из нашего логотипа, сохранен только для одного места. Он используется в разделах, которые ссылаются на наш основной веб-сайт.

Причина для индивидуального дизайна электронной коммерции
У меня было много потенциальных клиентов, которые спрашивали меня: «Зачем ждать индивидуального дизайна, когда шаблон можно развернуть гораздо быстрее и дешевле?» На мой взгляд, причина никогда не была более ясной, чем то, что мы испытали на себе с Genius eCommerce. . Шаблон можно стилизовать. Вы можете добавлять шрифты и цвета, вносить некоторые изменения здесь и там, но, в конце концов, вы вносите небольшие изменения в сайт, который был создан для кого-то другого. Когда вы проходите процесс индивидуального дизайна электронной коммерции, каждое решение на этом пути, независимо от того, насколько оно мало, заставляет кого-то думать о вашем бренде и вашем сообщении, стоящем за ним. От чего-то такого большого, как логотип, до такого крошечного, как цвет кнопок в нижнем колонтитуле. Сумма каждого из этих маленьких решений, принятых на этом пути, не поддается количественной оценке. Я все время говорю о том, как пользовательские сайты можно лучше оптимизировать или легче конвертировать, но, в конце концов, это главное преимущество, которое трудно объяснить, пока вы не пройдете через этот процесс хотя бы один раз. С индивидуальным дизайн-проектом вы не носите плохо сидящий костюм. Вы надеваете формальную одежду, которая была сшита с учетом вашей фигуры на каждом этапе процесса. Этот индивидуальный вид — это то, как вы собираетесь произвести первое впечатление на каждого человека, который найдет ваш сайт.
Если вы слишком долго томились с шаблоном, возможно, пришло время подумать о переходе на что-то нестандартное. Наши опытные дизайнеры электронной коммерции выслушают вашу историю и помогут вам рассказать ее с помощью веб-сайта. Свяжитесь с нами в 1Digital Agency и узнайте, как индивидуальный процесс проектирования электронной коммерции может раскрыть новый потенциал вашего веб-сайта.
Скачать PDF
