Панель бесплатной доставки для электронной коммерции: как с ее помощью увеличить продажи
Опубликовано: 2022-11-02Интернет-покупатели любят бесплатную доставку. На самом деле, им это не просто нравится; они ожидают бесплатную доставку из вашего магазина.
Не верите нам? По крайней мере, вы поверите этой статистике:
- 66% онлайн-покупателей ожидают бесплатную доставку всех своих заказов
- 80% имеют такие же ожидания, но готовы купить определенное количество товара, чтобы получить его
Как вы думаете, что произойдет, если вы не предложите бесплатную доставку в своем интернет-магазине? Потенциальные клиенты с радостью уйдут.
Вы определенно этого не хотите. Поэтому предлагать своим клиентам бесплатную доставку — это не вариант, а необходимость, особенно если вы хотите оставаться конкурентоспособными в сфере электронной коммерции.
При этом простое предложение бесплатной доставки вашим клиентам мало что даст; вам нужно сообщить им о вашей политике бесплатной доставки. Кроме того, вам необходимо оптимизировать свои предложения по бесплатной доставке, чтобы увеличить продажи для вашего бизнеса.
Здесь в игру вступает полоса бесплатной доставки. В самом простом смысле, полосы бесплатной доставки — это плавающие/липкие полосы, которые позволяют отображать объявления о бесплатной доставке на вашем веб-сайте.
Он поставляется в различных вариантах, включая панель бесплатной доставки WooCommerce, панель бесплатной доставки Magento 2 и панель бесплатной доставки Shopify.
В этом посте мы покажем вам, как его создать и оптимизировать для оптимальных продаж. Так что оставайтесь рядом.
Что такое бар бесплатной доставки?
Как мы уже говорили ранее, полоса бесплатной доставки — это плавающая/закрепляемая полоса, которая появляется вверху или внизу вашего веб-сайта и объявляет о вашем предложении бесплатной доставки.
Это выглядит примерно так:

При правильном применении плавающая полоса может помочь повысить коэффициент конверсии и увеличить продажи. Другие дополнительные преимущества панели бесплатной доставки:
Преимущества панели бесплатной доставки для электронной коммерции
Уменьшить количество брошенных корзин
Брошенная корзина — очень серьезная проблема в электронной коммерции. Исследования показывают, что до 70% всех корзин покидают онлайн-покупатели.
В то время как многие факторы ответственны за отказ от корзины, высокая стоимость доставки является одной из самых распространенных. Таким образом, предлагая своим клиентам бесплатную доставку и гарантируя, что они знают, что вы это делаете, вы значительно сократите количество отказов от корзины на вашем веб-сайте.
Здесь также пригодится панель бесплатной доставки.
Если вы реализуете это эффективно, планки бесплатной доставки могут сыграть важную роль в снижении процента отказов от вашей корзины, улучшив среднюю стоимость заказа в вашем магазине (AOV).
Повысить лояльность клиентов
Лояльные клиенты – это кровь любого бизнеса. Вам нужно их много, чтобы ваш бизнес электронной коммерции продолжался.
И что может быть лучше, чем предложить им бесплатную доставку, чтобы превратить покупателей в лояльных клиентов на всю жизнь? Ваши клиенты всегда будут возвращаться за покупками из вашего магазина, если они будут знать, что всегда получат бесплатную доставку.
Они могут даже пойти на то, чтобы поощрять своих друзей и семьи покупать в вашем магазине.
Больше продаж
Вы, конечно, хотите увеличить продажи для своего бизнеса электронной коммерции, не так ли? Что ж, один из самых простых способов сделать это — соблазнить своих клиентов предложением бесплатной доставки.
Для достижения наилучших результатов делайте предложение доступным только после того, как они превысят определенную сумму в своих заказах. Например, вы можете предлагать бесплатную доставку только тогда, когда покупки клиентов достигают 100 долларов США или более.
Как и следовало ожидать, панель бесплатной доставки также может помочь вам в этом.
Конкурентное преимущество
Электронная коммерция — это пространство жесткой конкуренции. Если вы хотите преуспеть в бизнесе, вы должны быть готовы делать то, что другие не делают или делают недостаточно хорошо.
Это еще одна причина, по которой маркетинг бесплатной доставки имеет большой смысл. Предложение своим клиентам бесплатной доставки поможет вам получить конкурентное преимущество перед другими интернет-магазинами.
Как добавить панель бесплатной доставки на свой сайт
Теперь вы увидели, что такое панель бесплатной доставки и почему ее использование имеет большой смысл, а теперь давайте покажем вам, как добавить ее на ваш веб-сайт Shopify, WooCommerce или Magento.
Как добавить панель бесплатной доставки в Shopify
Добавление панели бесплатной доставки в Shopify — одна из самых простых вещей благодаря Adoric. С Adoric вы можете легко и быстро развернуть панель бесплатной доставки на своем веб-сайте без написания кода.
Вот шаги, чтобы сделать это.
Шаг первый: установите Adoric на свой сайт
Чтобы начать использовать Adoric, сначала вам нужно установить его на свой сайт. Самый простой способ сделать это — зайти в магазин приложений Shopify и найти Adoric. Как только вы найдете его, добавьте его в свой магазин, нажав кнопку « Добавить приложение ».

После добавления его на свой сайт и создания учетной записи переходите к следующему шагу.
Шаг второй: запустите Adoric из Shopify
Следующее, что вы захотите сделать после добавления и активации Adoric на своем веб-сайте Shopify, — это создать свою первую кампанию. Но для этого вам нужно запустить Adoric из панели администратора Shopify.
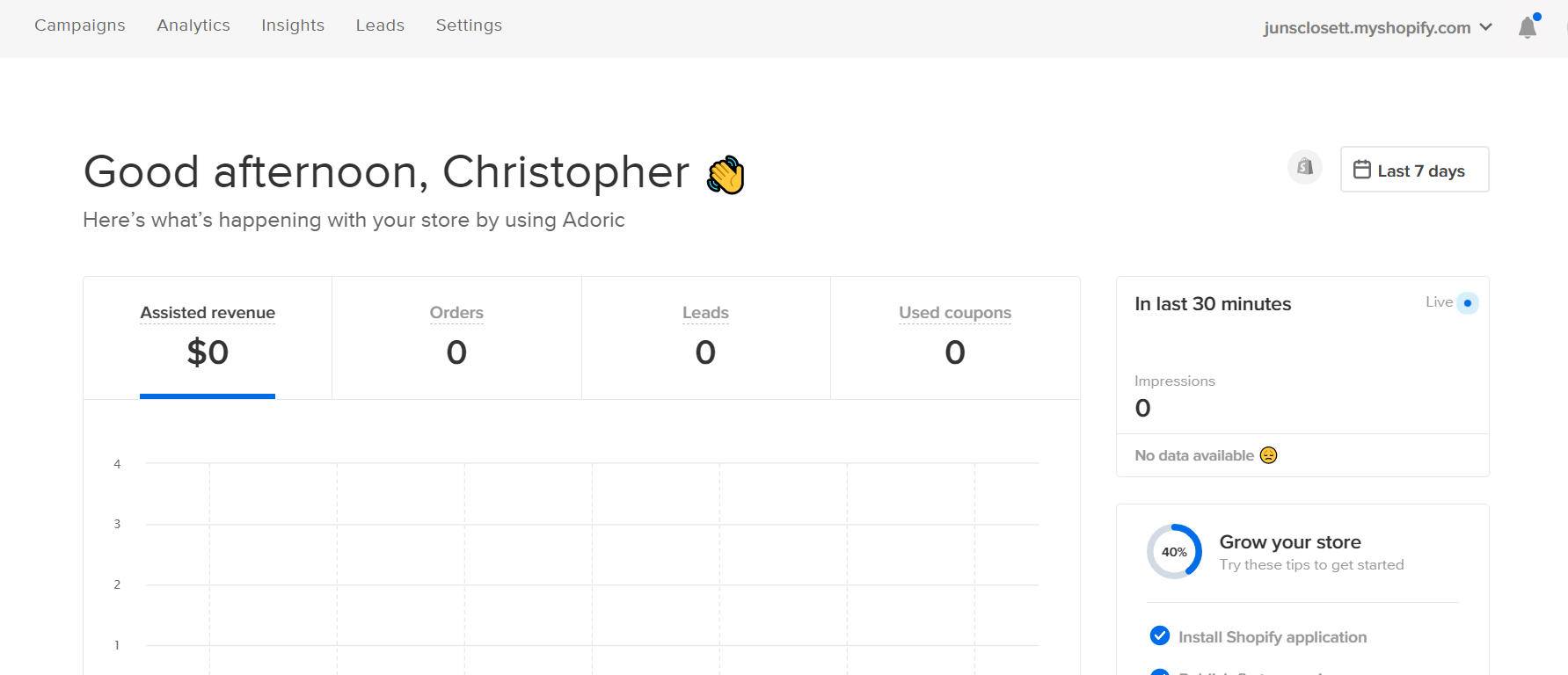
Для этого войдите в свою панель администратора Shopify и перейдите в Приложения >> Adoric.
Следующий экран, который вы увидите, это страница:

Шаг третий: создайте кампанию
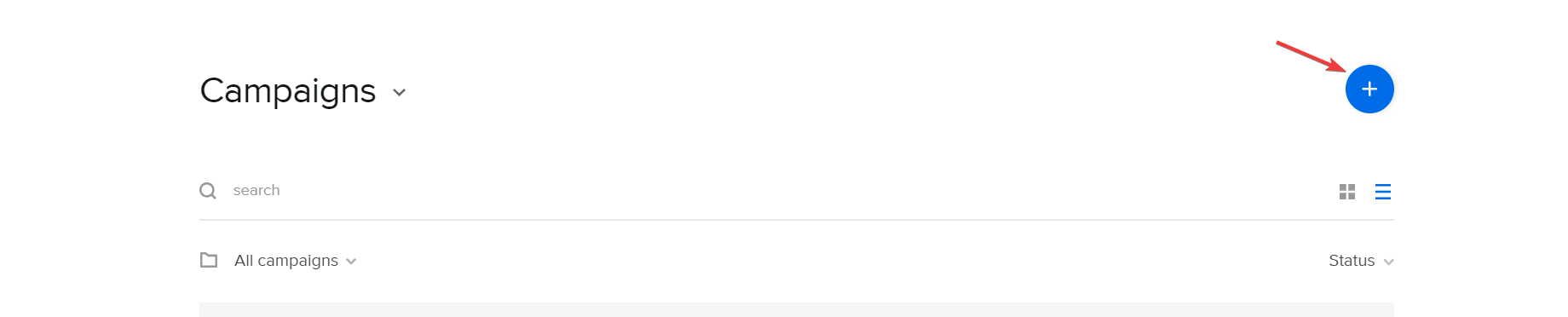
Чтобы создать кампанию, перейдите на вкладку « Кампании », как показано на скриншоте выше. На странице «Кампании» нажмите кнопку с большим плюсом, чтобы начать создание своей первой кампании.

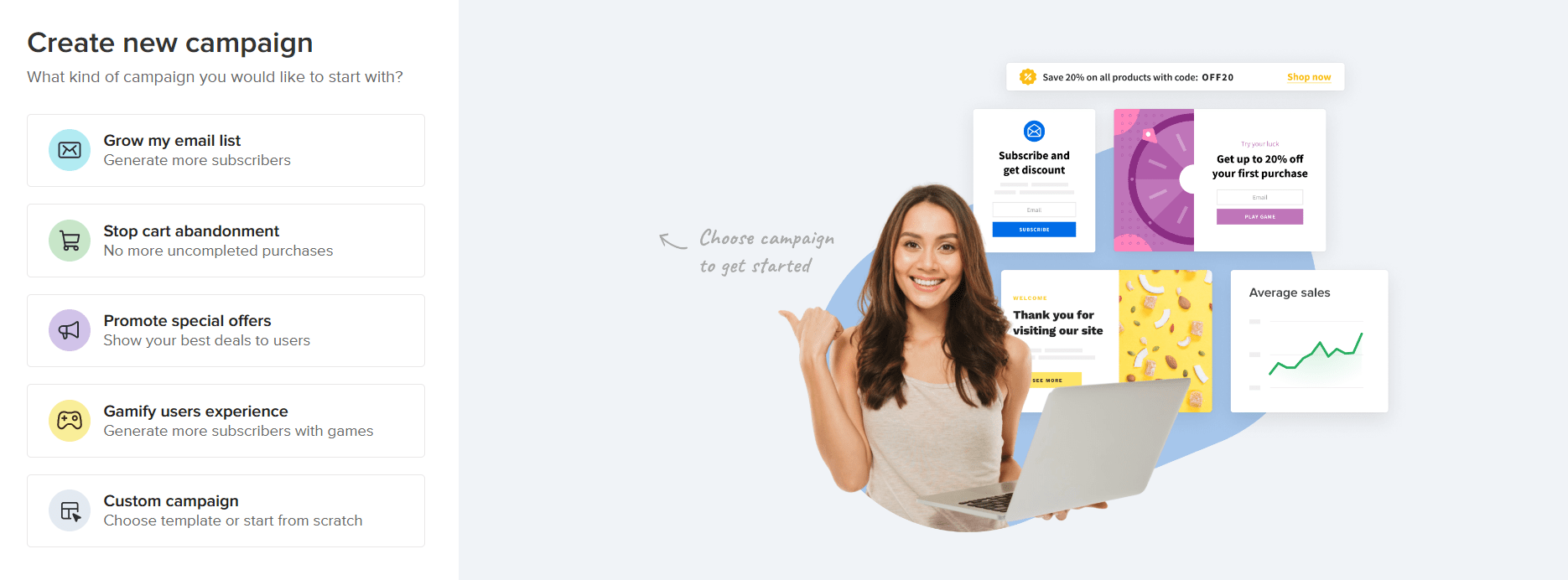
После нажатия вы увидите этот интерфейс мастера кампании.


Затем перейдите на вкладку « Рекламировать специальные предложения », как показано выше. На следующем всплывающем экране выберите « Показать панель бесплатной доставки », а затем нажмите кнопку « Следующий интерфейс, который вы увидите, выглядит следующим образом:

После этого нажмите кнопку « Начать ».
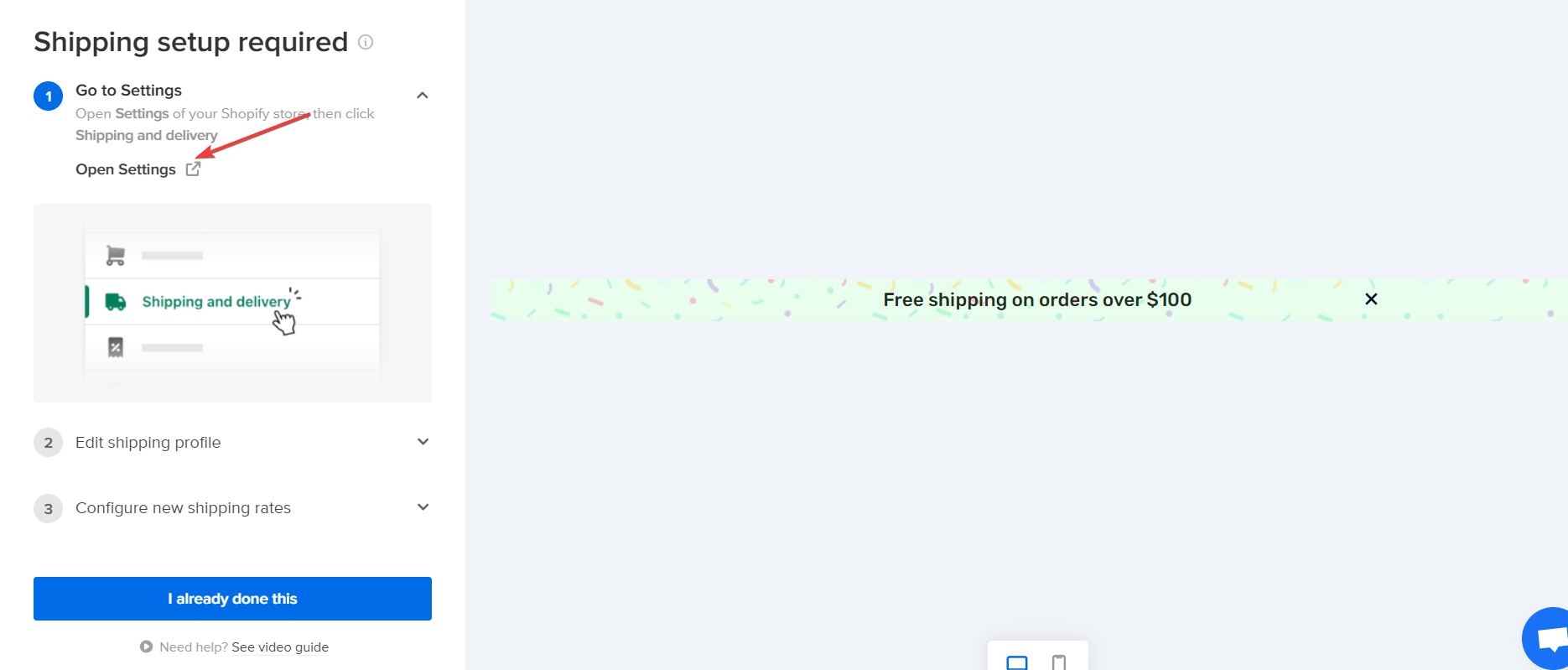
Чтобы панель бесплатной доставки хорошо работала на вашем веб-сайте, вам необходимо изменить настройки доставки для бесплатной доставки из вашей учетной записи Shopify.
Для этого нажмите ссылку « Открыть настройки » следующим образом:

Если вы уже сделали это, нажмите кнопку Я уже сделал это . При нажатии на эту кнопку откроется редактор дизайна бесплатной доставки.

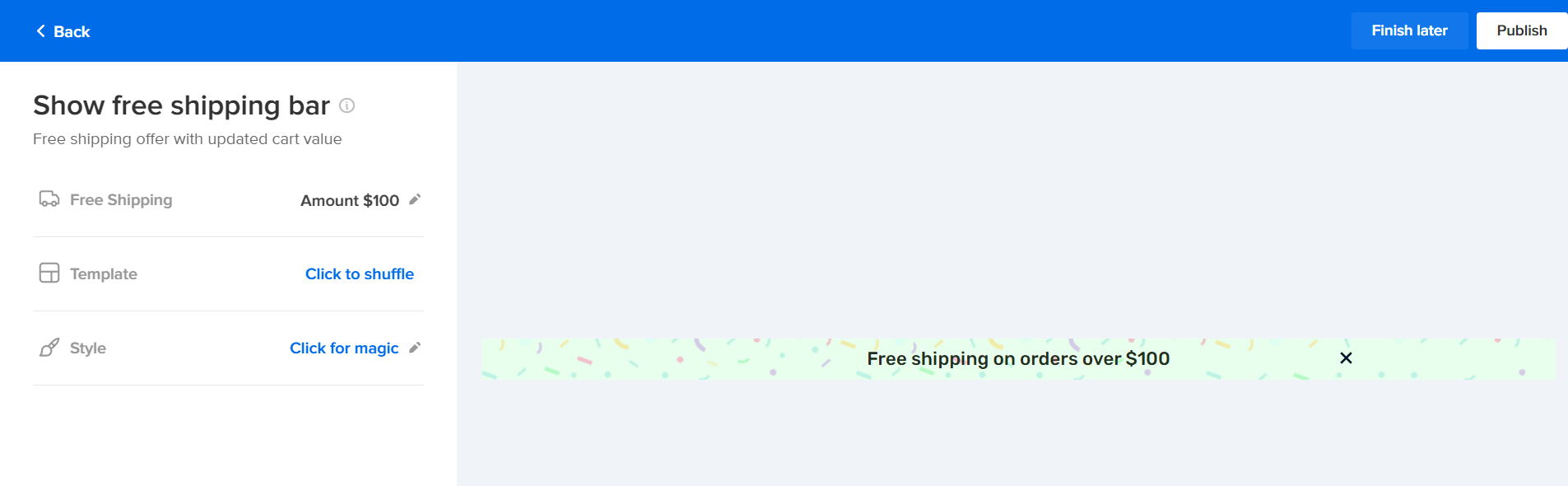
На этой странице вы можете отредактировать сумму бесплатной доставки, выбрать шаблон панели бесплатной доставки по вашему выбору, изменить стиль и многое другое.
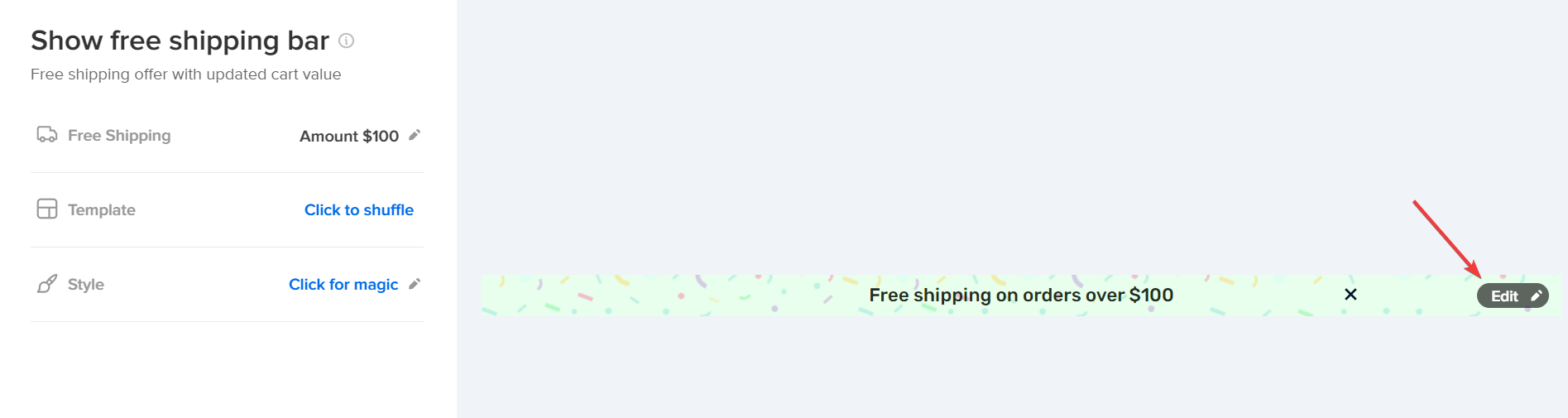
Вы даже можете отредактировать текст и добавить свои собственные сообщения. Для этого наведите указатель мыши на текст кампании, и появится значок редактирования:

Щелкните значок, а затем кнопку « Продолжить в редакторе ».

После нажатия вы будете автоматически перенаправлены в редактор дизайна Adoric.
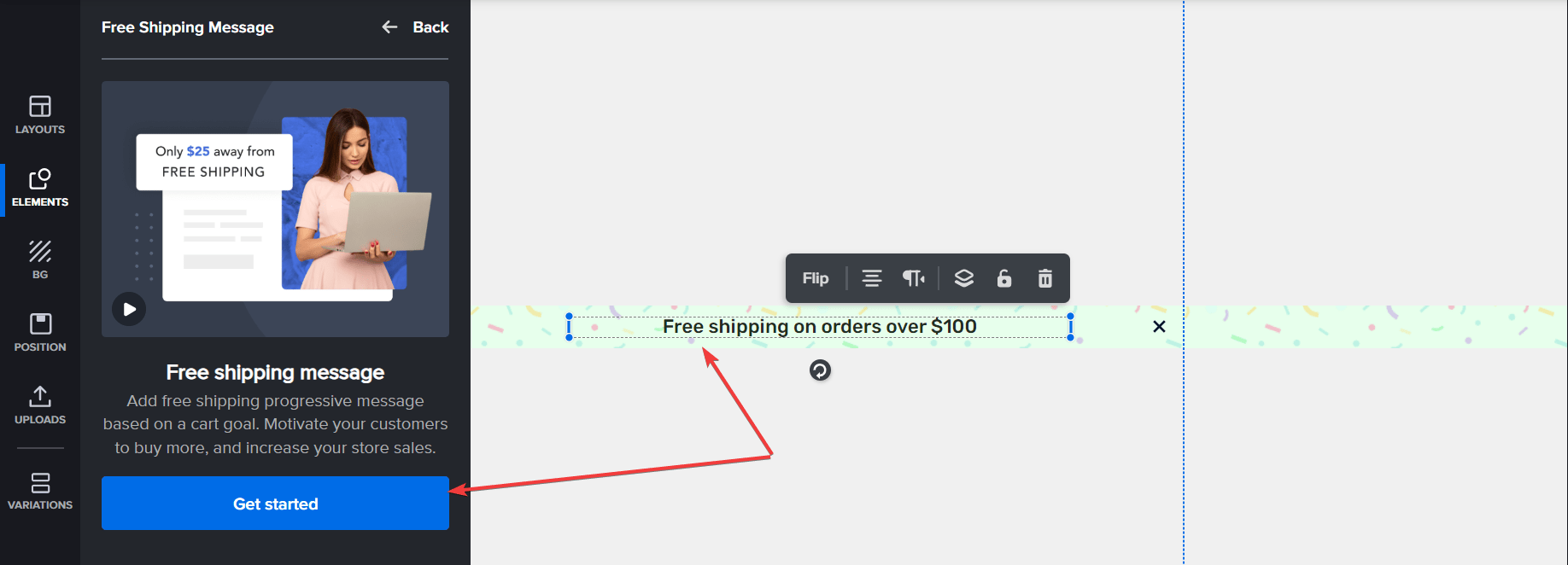
Находясь в редакторе, щелкните текст строки бесплатной доставки, а затем кнопку « Начать ».

Вам будет предложено настроить параметры бесплатной доставки в Shopify. Поскольку вы делали это раньше, нажмите кнопку Я уже сделал это .
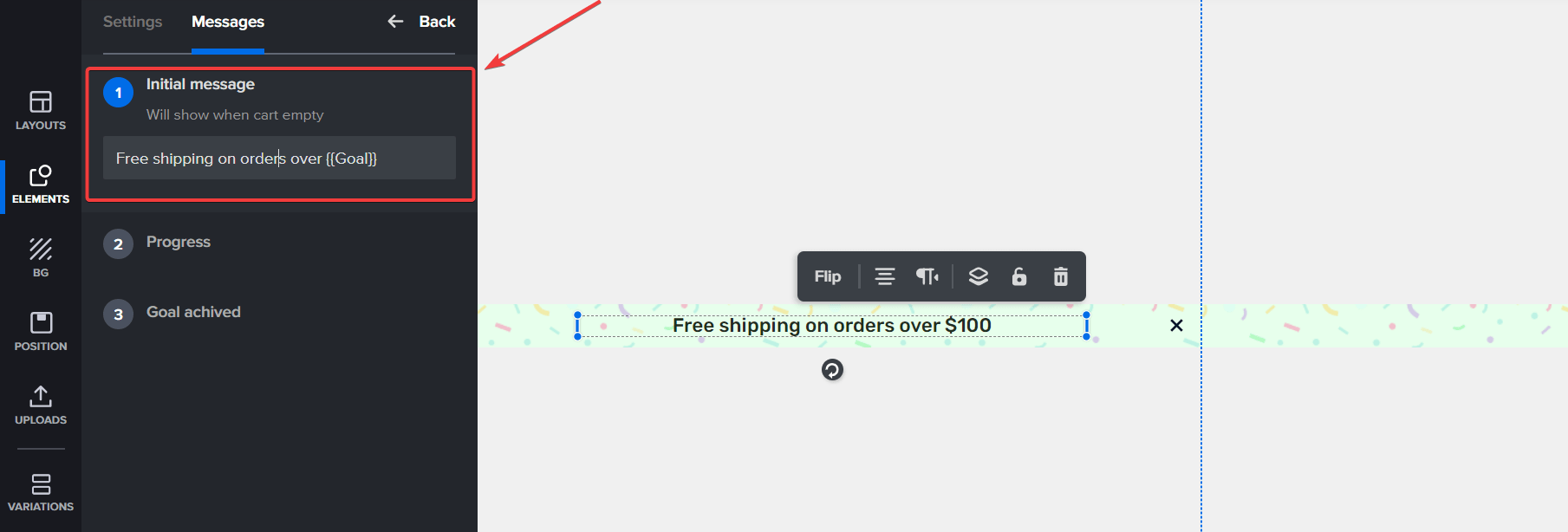
Затем нажмите на вкладку « Сообщение », чтобы добавить собственное сообщение в кампанию бесплатной доставки.

Здесь вы можете настроить обмен сообщениями и установить сообщение о ходе и успехе вашей кампании.
Когда вы закончите настройку кампании по бесплатной доставке, нажмите кнопку « Опубликовать » в правом верхнем углу экрана. Если вы еще не хотите его публиковать, выберите Запланировать прямо под кнопкой публикации.

Планирование кампании позволяет автоматически опубликовать ее позже.
Как только вы опубликуете панель бесплатной доставки, она автоматически появится на вашем сайте Shopify. И с этим вы закончили.
Конечно, вы всегда можете отредактировать и настроить свою кампанию даже после ее публикации.
Как создать панель бесплатной доставки WooCommerce
Помимо Shopify, Adoric также позволяет вам добавить панель бесплатной доставки на ваш сайт WooCommerce.
Шаги в основном такие же, как и в Shopify.
Но сначала вам нужно установить Adoric на свой сайт WooCommerce.
Для этого вам необходимо создать учетную запись в Adoric. После создания учетной записи войдите в свою панель управления Adoric и скопируйте идентификатор своей учетной записи.
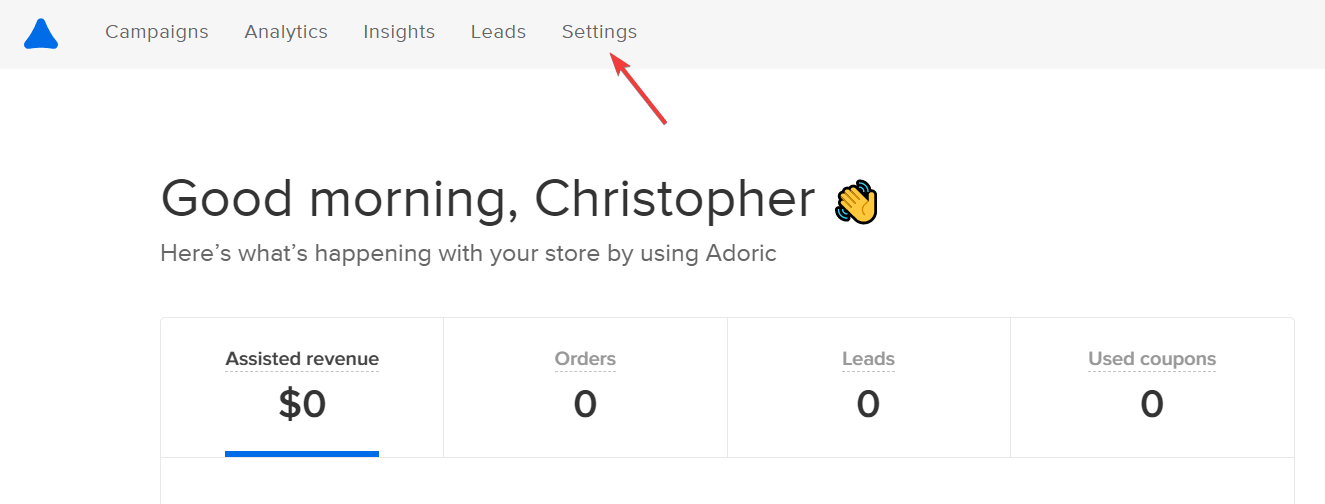
Для этого перейдите на вкладку « Настройки ».

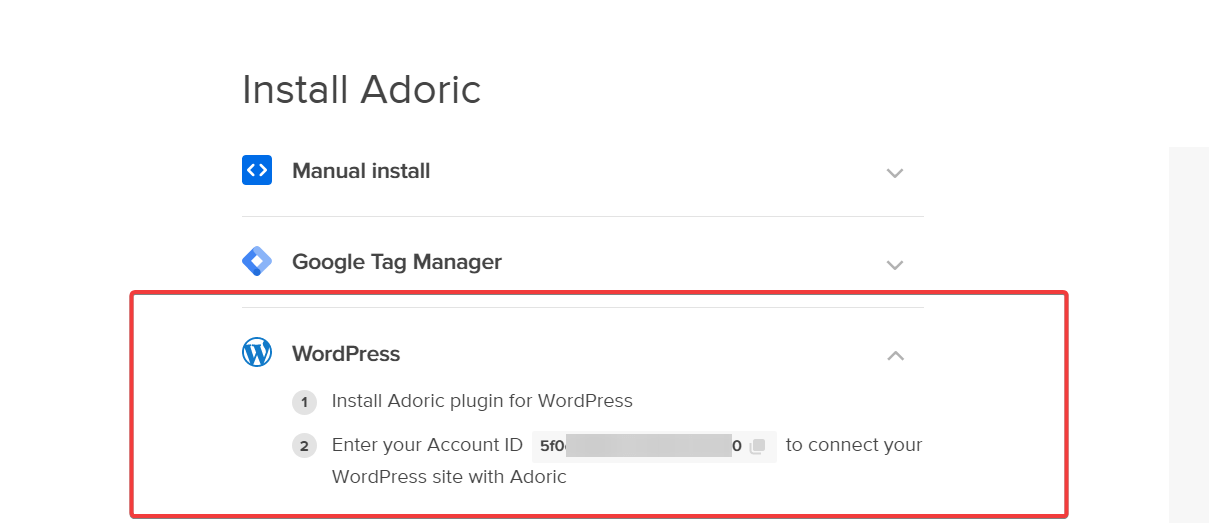
На странице настроек найдите раскрывающееся меню WordPress, щелкните его и скопируйте идентификатор своей учетной записи.

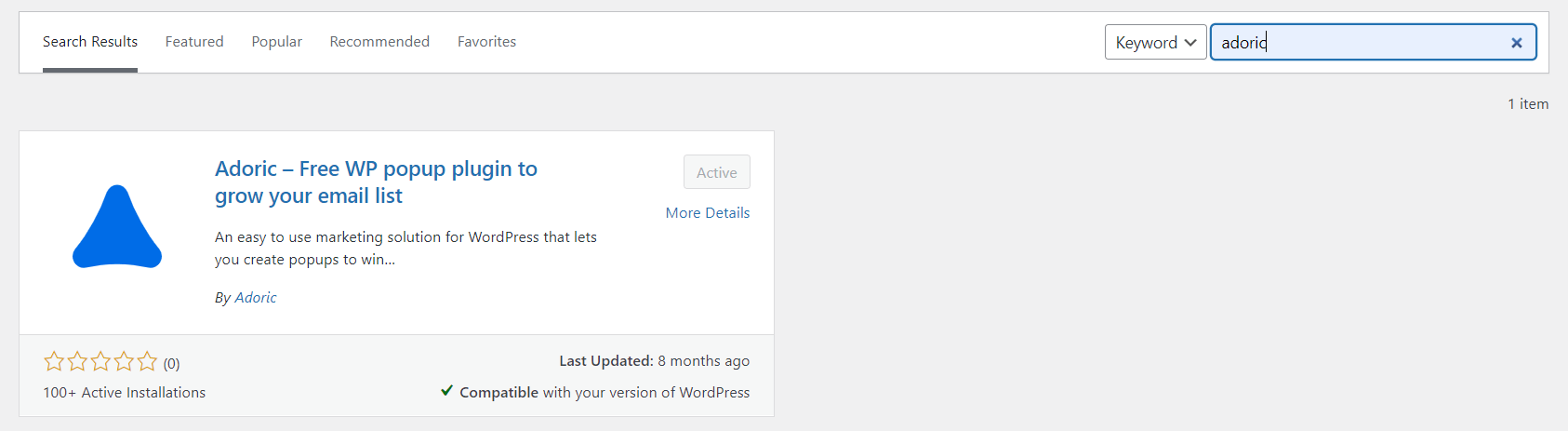
Затем войдите в панель администратора WooCommerce и запустите интерфейс плагина. Там ищите Адорика.

Установите и активируйте его, как и любой другой плагин.
После установки и активации плагина Adoric на вашем веб-сайте WooCommerce вам нужно будет подключить его к своей учетной записи.
Для этого запустите Adoric из панели администратора.

Затем вставьте идентификатор учетной записи, который вы ранее скопировали, в поле ввода следующим образом:

Затем нажмите кнопку « Подключить Adoric» .
Чтобы начать создание кампании с бесплатной доставкой, нажмите всплывающую кнопку «Создать » следующим образом:

Выполните шаги, которые мы описали ранее для Shopify, и опубликуйте свою кампанию по бесплатной доставке.
Как создать панель бесплатной доставки Magento 2
Чтобы добавить панель бесплатной доставки на свой веб-сайт Magento, мы рекомендуем вам связаться с нами для индивидуальной поддержки. Мы отвечаем быстро.
Вывод
Добавление панели бесплатной доставки на ваш веб-сайт электронной коммерции Shopify, WooCommerce или Magento имеет много преимуществ, как вы видели в этом посте.
К счастью, Adoric позволяет очень легко добавить его на свой сайт.
Готовы попробовать Адорика?
Добавьте Adoric на свой сайт Shopify прямо сейчас.
Установите приложение Adoric Shopify
