20 примеров плоского дизайна для сайта электронной коммерции
Опубликовано: 2022-10-26Плоский дизайн — это стиль дизайна, который за последние несколько лет набирает популярность в мире электронной коммерции. Он простой, элегантный и очень универсальный — идеально подходит для веб-сайтов, которые должны выглядеть профессионально и выделяться из толпы. В этом посте мы представляем вам 20 примеров плоского дизайна для веб-сайта электронной коммерции , которые вы можете использовать для создания своего стильного и современного сайта. Итак, являетесь ли вы новичком или опытным веб-дизайнером, обязательно ознакомьтесь с этими примерами!
Каковы решающие факторы плоского дизайна для веб-сайта электронной коммерции?
Плоский дизайн — это стиль веб-дизайна, который подчеркивает простоту и минимализм. Он использует чистый, лаконичный дизайн с ограниченными эффектами и градиентами. Плоские дизайны популярны, потому что они облегчают навигацию по веб-сайтам, ускоряют загрузку и не раздражают глаза.
При разработке плоского веб-сайта электронной коммерции необходимо учитывать несколько важных факторов:
Макет
Макет является ключевым, когда речь идет о создании эффективного веб-сайта. Слишком часто веб-сайты загромождены и трудны для понимания. Макет должен быть простым и удобным для навигации, без скрытых слоев или запутанных кнопок. Все должно быть доступно из одного места на странице.
Этот принцип можно применить не только к дизайну веб-сайта, но и к самому контенту. Убедитесь, что вы пишете ясно и лаконично, без ненужного жаргона или сложных структур предложений. Ваши читатели будут вам благодарны за это
Цвета
При создании веб-сайта важно использовать цвета, которые хорошо сочетаются друг с другом. Цвета следует выбирать на основе их взаимодополняющего характера — цвета, которые противоположны друг другу (например, красный и зеленый), имеют тенденцию конфликтовать и выглядеть неприятно. Кроме того, разные цвета могут хорошо сочетаться друг с другом, если их использовать в умеренных количествах — например, синий и желтый могут создать освежающий эффект.
После того, как вы выбрали цвета, которые хотите использовать, убедитесь, что они применяются на сайте соответствующим образом. Старайтесь не злоупотреблять одним цветом и не смешивать слишком много разных цветов; это приведет к хаотическому внешнему виду вместо сплоченного. Кроме того, избегайте использования ярких неоновых тонов — они легко затмят остальную часть вашего дизайна и будут отвлекать от вашего сообщения.
Картинки
Размер изображения является одним из наиболее важных факторов при проектировании небольших помещений. Изображения должны быть уменьшены, чтобы поместиться в доступное пространство без потери детализации или качества. Это означает, что вам нужно убедиться, что ваши изображения имеют размер не менее 60% от их исходного размера (или меньше).
Вот несколько советов о том, как правильно изменить размер изображения:
- Используйте редактор изображений, такой как Photoshop или GIMP, оба из которых имеют встроенные инструменты масштабирования.
- Попробуйте использовать параметр «Подогнать изображение к выделенному» в любом редакторе, который вы используете. Это автоматически изменит масштаб изображения в соответствии с границами области выделения.
- Используйте направляющие линейки в качестве ориентира при изменении размера изображений, особенно если они содержат большое количество текста или графики. Правило 1/8 дюйма хорошо подходит для этой цели; используйте больше меток по мере необходимости, пока вы не установите правильный размер всех ваших элементов относительно друг друга.
Если вас устраивает размер изображения, сохраните его в формате PNG или JPG. Обратите внимание, что GIF-файлы не рекомендуются для небольших пространств — они могут быть очень большими и занимать много места на вашей странице, которое в противном случае можно было бы использовать для контента.
Содержание

Правильно оформленная тематическая графика и контент могут помочь вашим клиентам быстрее найти то, что они ищут, что приведет к увеличению продаж. Когда дело доходит до определения темы для каждой категории продуктов, следует помнить о нескольких вещах.
- Подумайте об основной цели изображения или статьи. Это продать продукт? Объяснить, как работает продукт? Чтобы помочь вашим клиентам сделать осознанную покупку? Затем используйте эту информацию в качестве руководства при выборе темы.
- Рассмотрим целевую аудиторию для этой конкретной категории продуктов. Все ли ваши продукты ориентированы на новичков? Есть ли у вас категории, специально предназначенные для домашних животных или беременных женщин? Если да, то выберите соответствующую тему соответственно.
- Будьте последовательны в выбранной вами теме во всех ваших графиках и статьях, связанных с этой тематической областью. Таким образом, клиенты, которые сталкиваются с одним фрагментом контента при просмотре вашего сайта, смогут понять его контекст в рамках всей схемы дизайна сайта.
Например, если вы являетесь магазином одежды, убедитесь, что вся ваша графика и текст ориентированы на одежду. Если вы продаете кухонные принадлежности, сделайте упор на рецепты и советы по приготовлению пищи в своем контенте. Суть в том, чтобы подумать о конкретной тематической области, которую вы предлагаете, и использовать соответствующую терминологию при ее описании. Это убережет клиентов от потери в море несвязанной информации, и они смогут быстро определить, какие элементы на вашем веб-сайте связаны с их интересами (и купить их соответственно).
20 лучших примеров плоского дизайна для веб-сайта электронной коммерции
Нет никаких сомнений в том, что плоский дизайн в наши дни в моде. Это просто, элегантно и привлекательно — именно то, что нужно многим компаниям, чтобы выделиться на фоне конкурентов. Ниже мы покажем 20 примеров красивых плоских веб-сайтов электронной коммерции. От розничных продавцов модной одежды до владельцев малого бизнеса, ищущих свежий взгляд, в этом списке каждый найдет что-то для себя!
1. Поток гаджетов

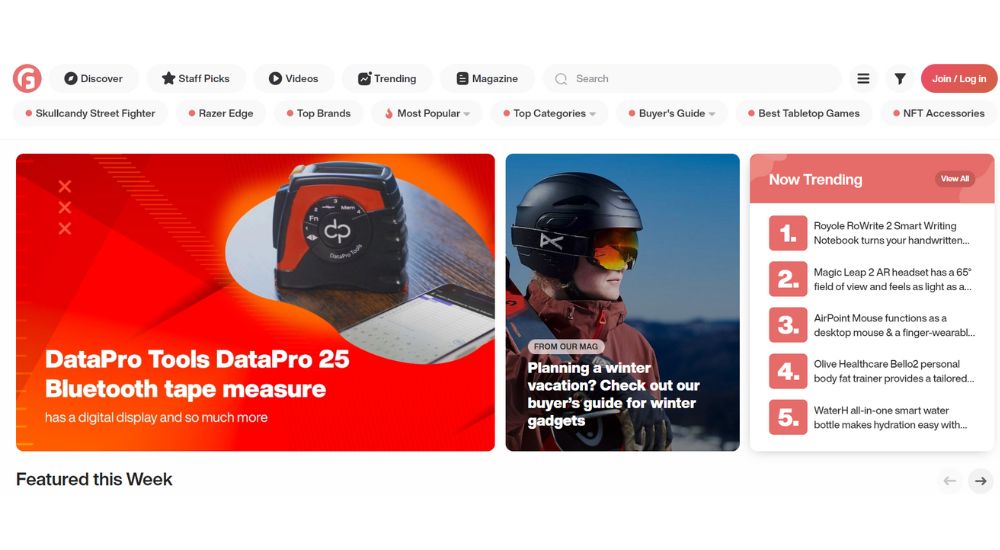
Gadget Flow — это кураторский центр, который демонстрирует лучшие технические гаджеты со всего Интернета. Он предоставляет прямые ссылки на страницы продуктов на сторонних сайтах электронной коммерции, поэтому вы можете легко найти и купить продукты, которые ищете. У него красивый веб-сайт, который использует смелые цвета и крутые изображения, чтобы выделиться. Плоский пользовательский интерфейс во всю ширину упрощает навигацию, а сайт хорошо организован. Пункты меню легко найти, а блог регулярно обновляется.
2. Шопард

Chopard — это магазин роскошных часов и ювелирных изделий, в котором представлены одни из самых престижных мировых брендов класса люкс. У него впечатляющий веб-сайт, который одновременно стильный и шикарный, с блестящим использованием крутых изображений, динамических GIF-файлов и оттенком плоского дизайна. В целом, это отличный веб-сайт, который идеально подойдет для тех, кто ищет великолепную коллекцию часов и ювелирных изделий.
3. ShopBazaar.com

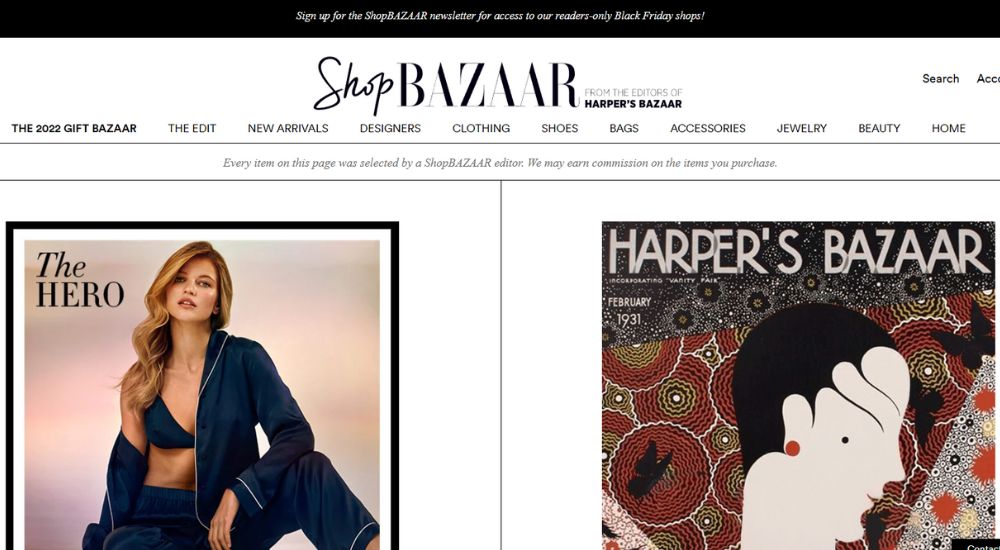
ShopBazaar.com — интернет-магазин модной одежды класса люкс, предлагающий дизайнерскую одежду высокого качества по доступным ценам. Это отличное место, чтобы найти стильную одежду, которая не сломит банк. С монохромным плоским пользовательским интерфейсом и элегантным дизайном легко понять, почему этот магазин так популярен среди любителей моды.
4. Гант

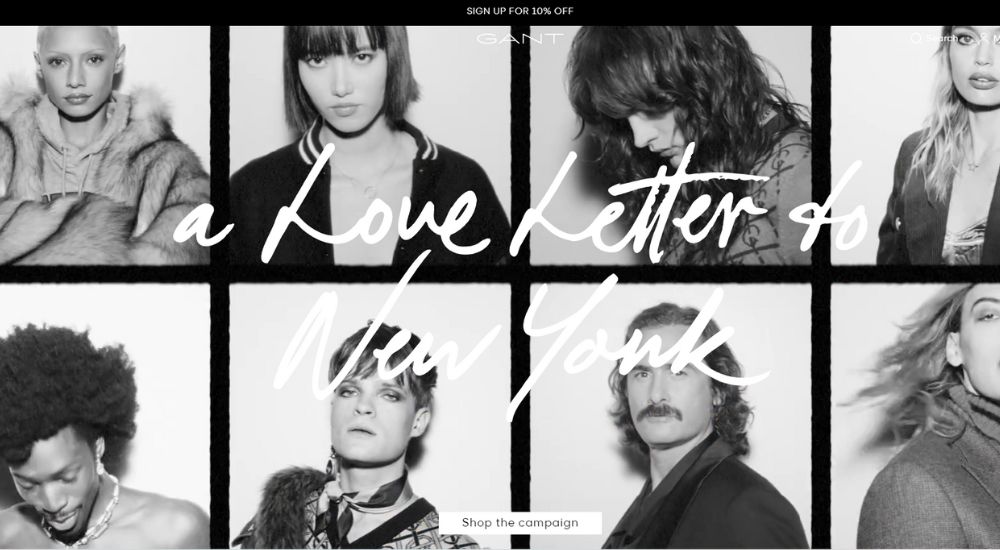
Если вы ищете высококлассный магазин модной одежды, который обслуживает как мужчин, так и женщин, то Gant — это то, что вам нужно. Это магазин с черно-белым пользовательским интерфейсом и чистым отображением изображений продуктов на полностью белом фоне. В наличии имеется разнообразная стильная одежда, а также широкий выбор аксессуаров.
5. 7 бриллиантов

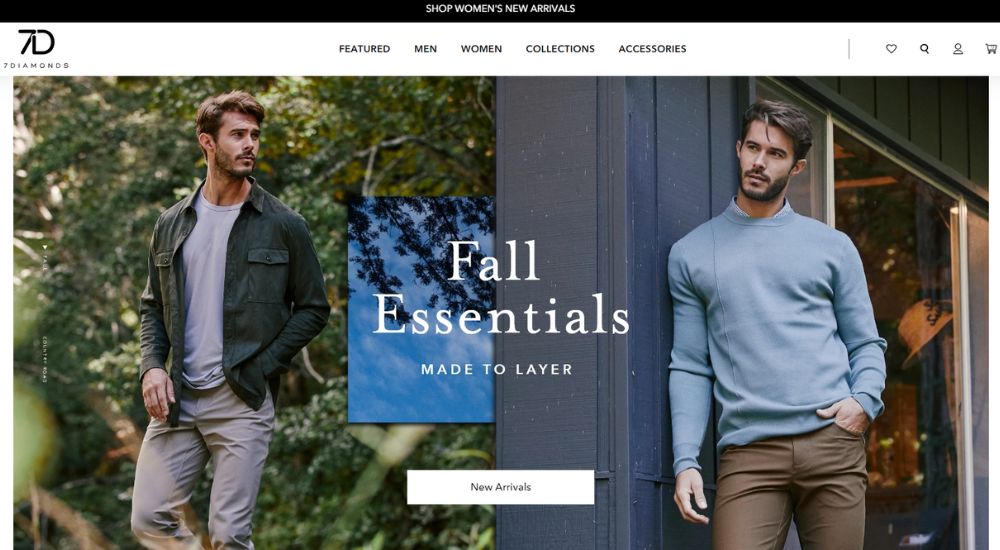
7 Diamonds — фантастический магазин модной одежды как для мужчин, так и для женщин. На страницах со списком продуктов есть отличная, полная и разнообразная коллекция фотографий, которые помогают привлечь клиентов. На сайте есть прекрасный выбор больших потрясающих изображений, которые связаны с различными областями контента сайта.
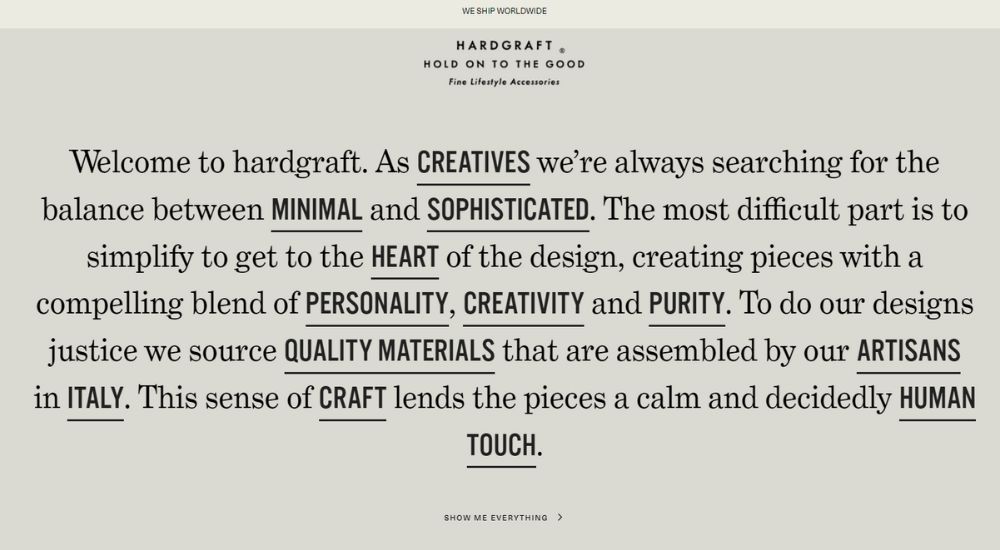
6. Жесткий трансплантат

Hard Graft — это бренд аксессуаров для образа жизни, который создал отличный элегантный веб-сайт. Фотографии продукта первоклассные, а пользовательский опыт при просмотре галереи продуктов восхитителен. При покупке аксессуаров для образа жизни магазин предлагает широкий выбор товаров и дарит прекрасные впечатления.
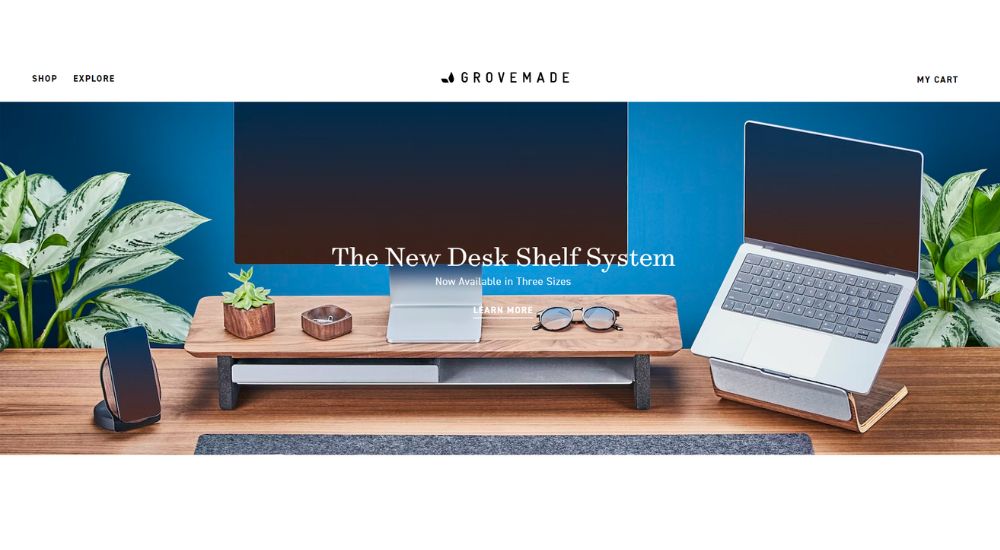
7. Роща

Grovemade — компания, которая продает изделия из дерева ручной работы. Он имеет хорошо продуманные изображения, простые, но эффективные, отображающие продукты во всей их красе, не переусердствуя. Использование света и тени особенно эффективно для создания ощущения глубины и реализма. Кроме того, использование пустого пространства обеспечивает чистый и организованный вид, что повышает общую эстетическую привлекательность сайта.

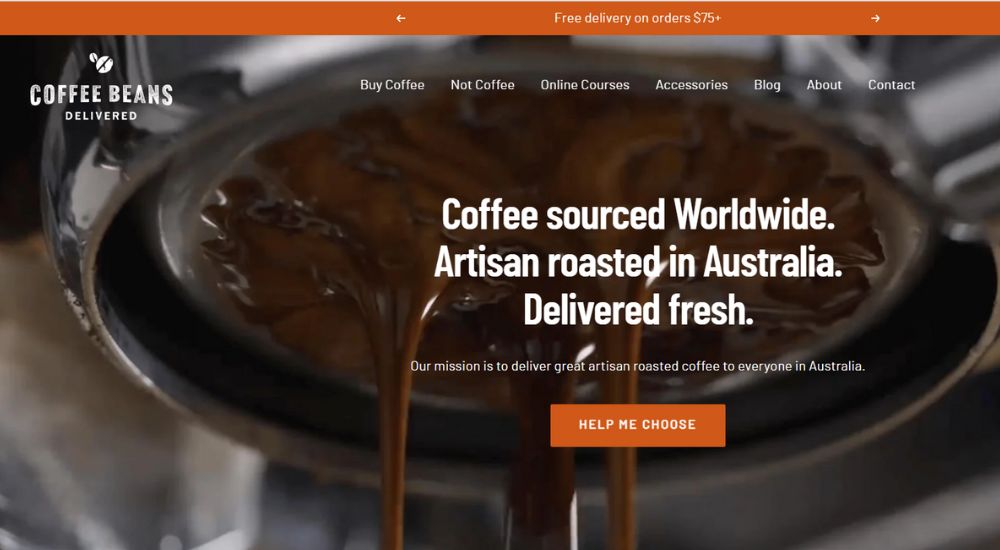
8. Кофе в зернах доставлен

На этом сайте вы можете купить кофейные зерна со всего мира. На сайте большой выбор разных сортов кофе в зернах, а цены действительно доступные. В магазине есть действительно большой выбор веб-сайтов с оттенками коричневого, черного и оранжевого, которые заставят вас пускать слюни. Богатые изображения на них идеально подходят для демонстрации вашего уникального стиля. Кроме того, они отлично смотрятся на любом устройстве — настольном компьютере, ноутбуке, планшете или телефоне.
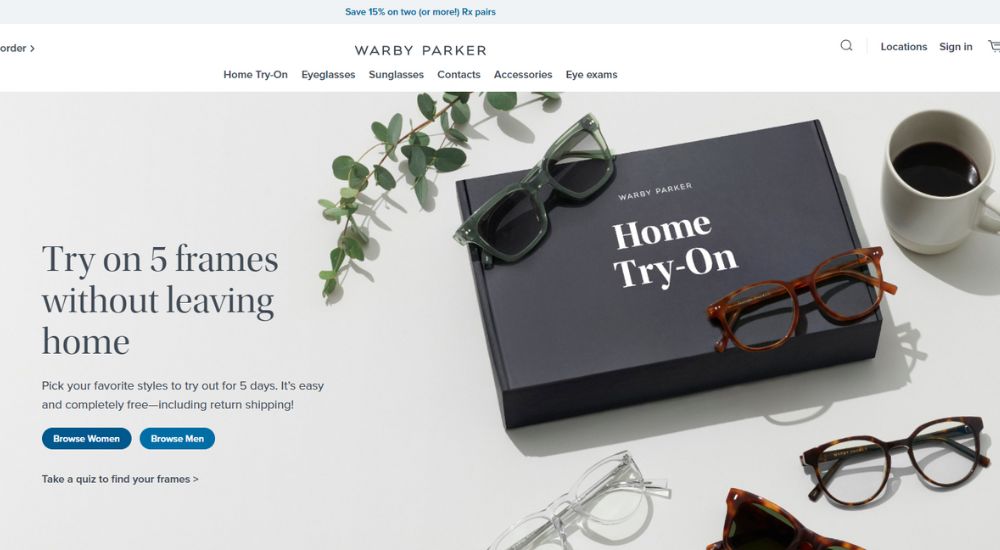
9. Уорби Паркер

Warby Parker — магазин очков, в котором продаются стильные и современные очки. Веб-сайт Warby Parker разработан очень просто, с минималистским дизайном, который выделяет его. Подход прост и понятен, что позволяет легко найти то, что вы ищете. Внешний вид веб-сайта гладкий и стильный, благодаря чему вы будете выглядеть так же модно, как и бренд!
10. Эзенция

Esenzzia производит доступные одеколоны и является высококачественным парфюмерным брендом. Их веб-сайт обладает свежим и безграничным потенциалом, который невозможно воспроизвести. С большим количеством пустого пространства, чтобы обеспечить чистый и лаконичный просмотр, дизайн простой, но элегантный.
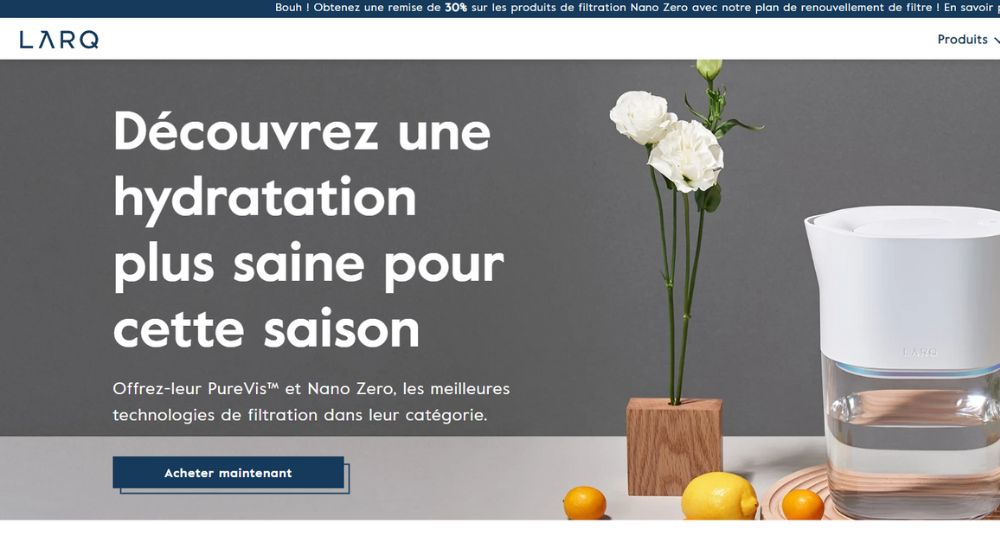
11. Ларк

LARQ — отличный продавец многоразовых бутылок для воды, который использует великолепный копирайтинг, привлекательные изображения продуктов и анимацию, а также интерактивный калькулятор пластиковых отходов для привлечения клиентов. Их копия на высоте, и они действительно знают, как привлечь внимание людей. На их веб-сайте все стильно и современно, что упрощает навигацию для людей. У них также есть отличные функции продукта с цветовыми блоками, которые действительно выделяются.
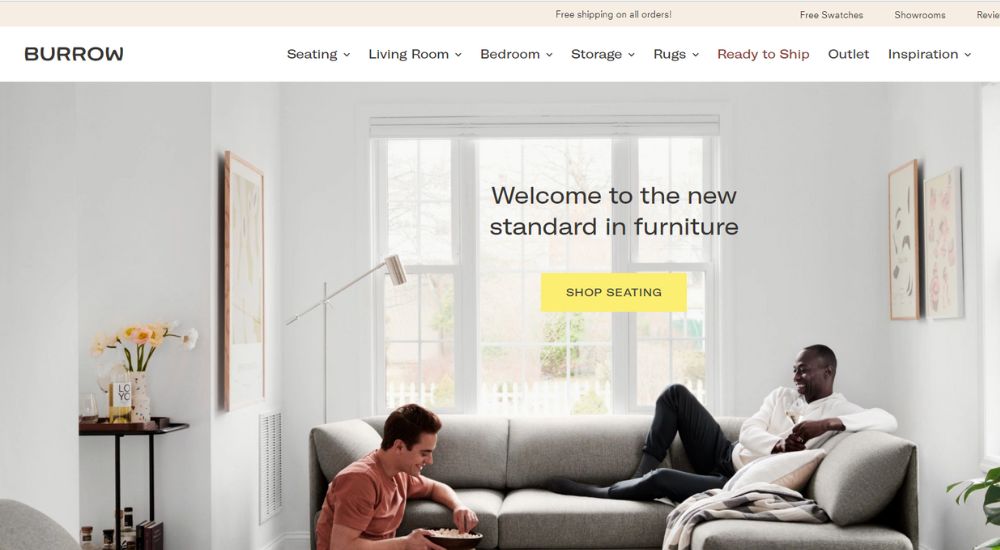
12. Нора

Burrow — это розничный продавец модульной мебели, который специализируется на проектировании и установке нестандартных предметов мебели в домах людей. Бренд считает, что его модульная конструкция позволяет клиентам легко настраивать свою мебель в соответствии со своими потребностями и что это дает им уникальное ценностное предложение. У них есть видео на главной странице, которое демонстрирует, как легко установить нестандартные предметы мебели в вашем доме. Они также смешивают фотографии продуктов с фотографиями образа жизни на своей домашней странице, демонстрируя различные способы настройки их модульных конструкций для правильной подгонки. Наконец, они предоставляют изображение одного из своих последних проектов в вашем доме, чтобы вы могли понять, о чем они все.
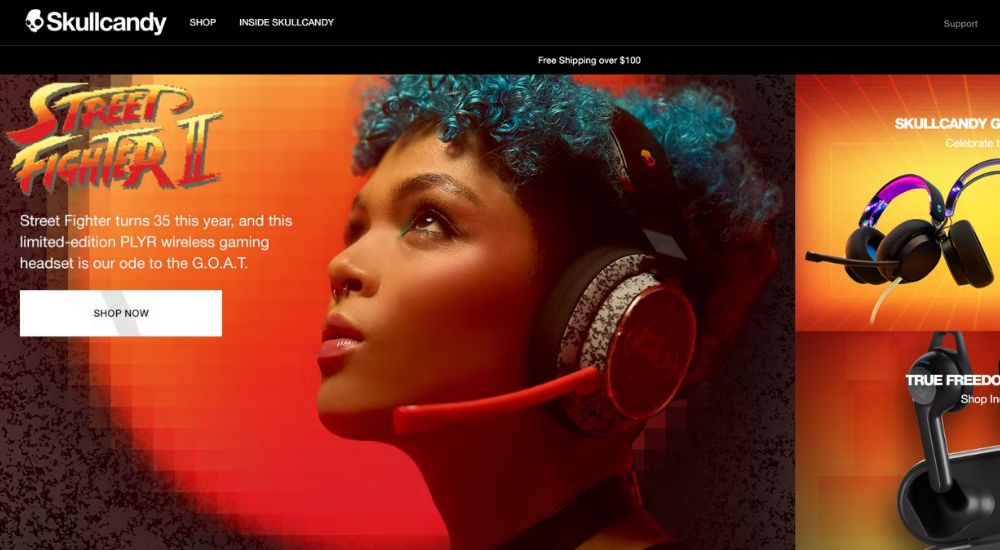
13. Черепаха

Skullcandy — известный аудиобренд, предлагающий широкий выбор высококачественных товаров. Они приняли решение создать свой веб-сайт в роскошной и яркой цветовой гамме, чтобы выделиться из толпы. Как следствие, сайт имеет гладкий, высококачественный вид, идеально подходящий для всех, кто хочет верить, что тратит свои с трудом заработанные деньги на что-то особенное. Раздел спецификаций содержит всю необходимую информацию о каждом продукте, а сайт легко найти и просмотреть в мельчайших подробностях.
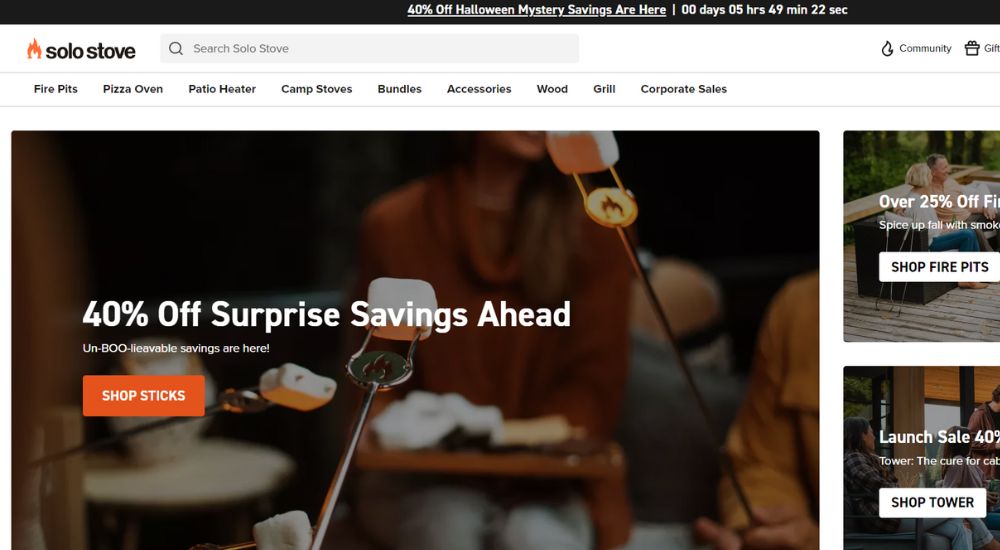
14. Соло печь

Примером использования иконографии в электронной коммерции является Solo Stove. Они не только имеют уникальные значки для каждого класса продуктов, но также включают обучающие видеоролики, изображения и разделы часто задаваемых вопросов, в которых описываются их ключевые характеристики. Без необходимости просматривать длинный список текста, это позволяет потребителям легко понять элемент и найти нужные данные.
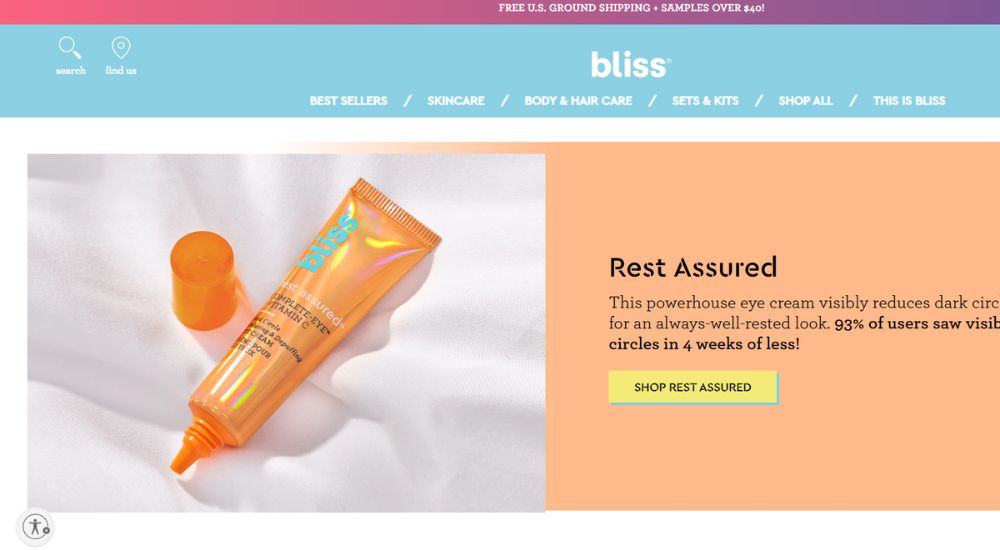
15. Блаженство

Розовый тысячелетний, светло-голубой и желтый поколения Z — три основных цвета, используемых на веб-сайте Bliss. Цель состоит в том, чтобы заставить вас почувствовать, что вы беседуете о своем уходе за кожей со своим самым близким другом. Они хотят, чтобы вы могли быстро и легко найти то, что ищете, на их веб-сайте, не перегружаясь и не путаясь.
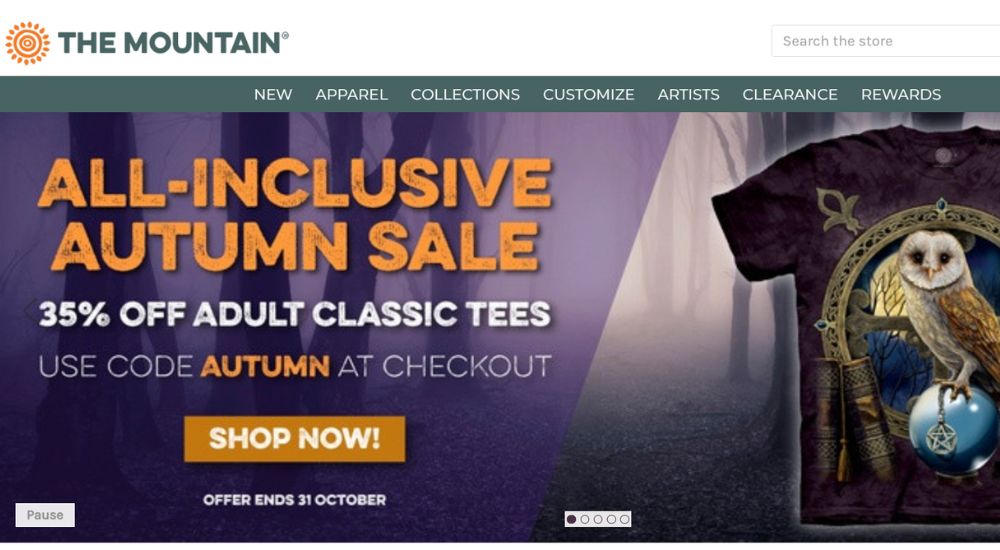
16. Гора

Bliss предоставляет потребителям простой способ просматривать многочисленные категории продуктов и получать информацию о доставке и возможных задержках. Красота, здоровье, еда, дом и стиль жизни — вот четыре основные категории товаров. Каждый месяц Bliss предлагает рекламные акции и специальные предложения, которые обязательно привлекут внимание потребителей. Кроме того, на сайте появляется служебный баннер, информирующий потребителей об условиях доставки и возможных задержках. Bliss — это простой веб-сайт электронной коммерции с плоским дизайном, который предоставляет пользователям множество полезных данных.
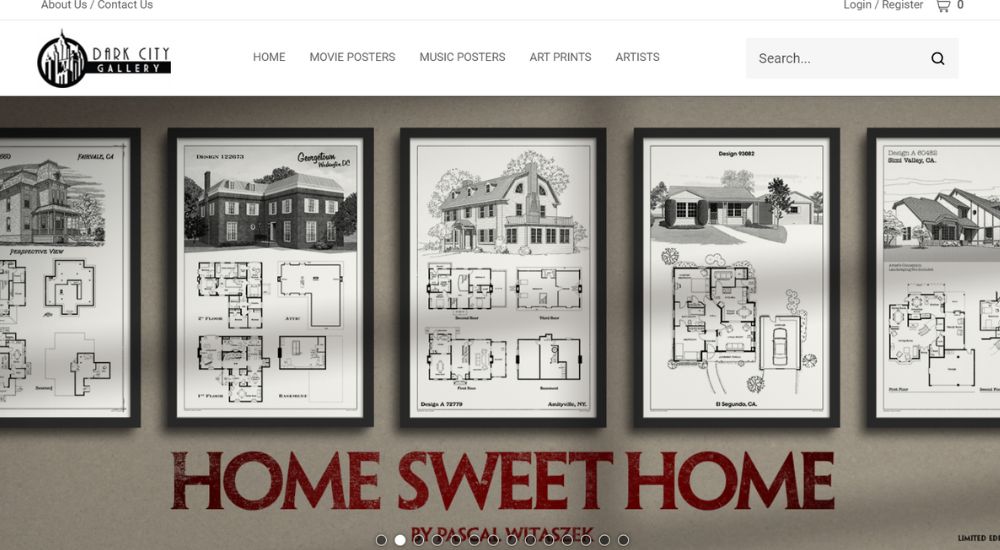
17. Галерея темного города

Галерея Dark City — отличное место для продажи гравюр и постеров. Их веб-сайт электронной коммерции использует плоский дизайн, что делает их привлекательными и удобными для навигации. Кроме того, их цены очень конкурентоспособны, поэтому вы сможете заработать много денег на своих принтах и плакатах.
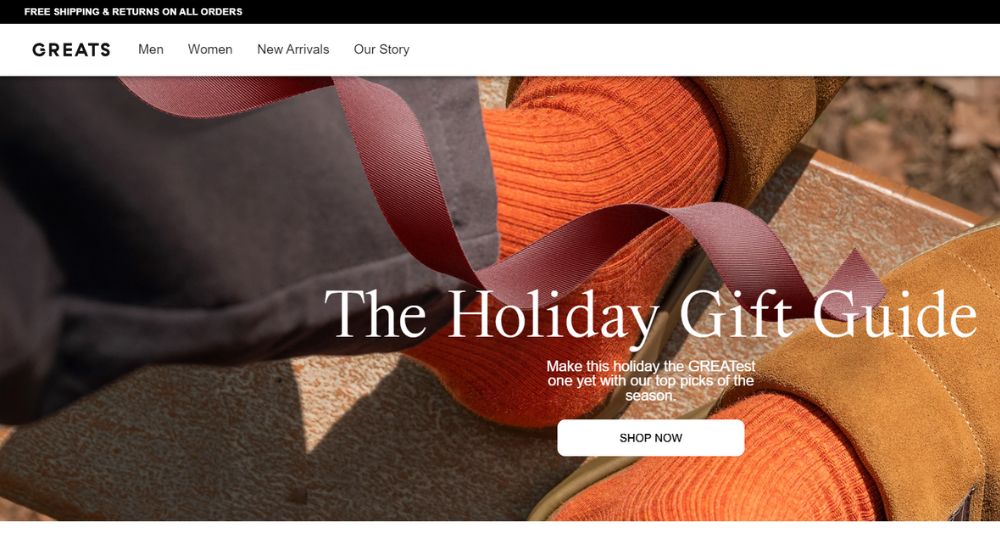
18. Великие

Greats специализируется на дизайнерской обуви высокого класса, и фотографии их продуктов, как правило, одни из самых больших, которые вы когда-либо видели, что делает их идеальными для сайта электронной коммерции с меньшим количеством товаров для продажи.
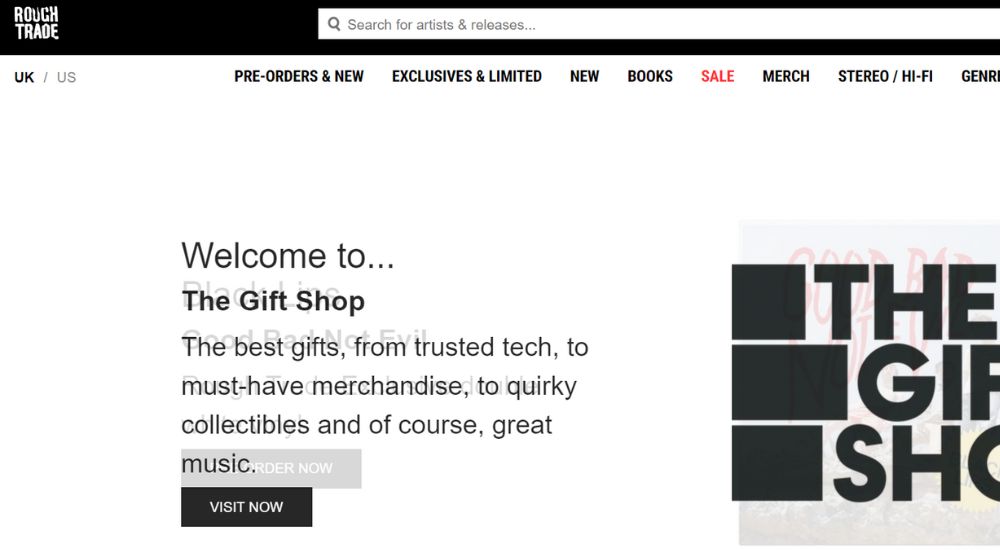
19. Грубая торговля

Если вы меломан, то нет причин не заценить Rough Trade. Этот музыкальный магазин наполнен всеми типами виниловых пластинок, компакт-дисков и других музыкальных товаров, и в нем есть все, что вам может понадобиться или в чем вы можете нуждаться. Кроме того, Rough Trade — один из самых отзывчивых магазинов с продуманным дизайном, которые я когда-либо видел. Он не только имеет невероятный инструмент списка пожеланий, который позволяет с легкостью просматривать нужные элементы, но и невероятно мощную функцию поиска. Вы можете фильтровать по жанру или исполнителю и даже находить определенные альбомы или треки, которые вы ищете.
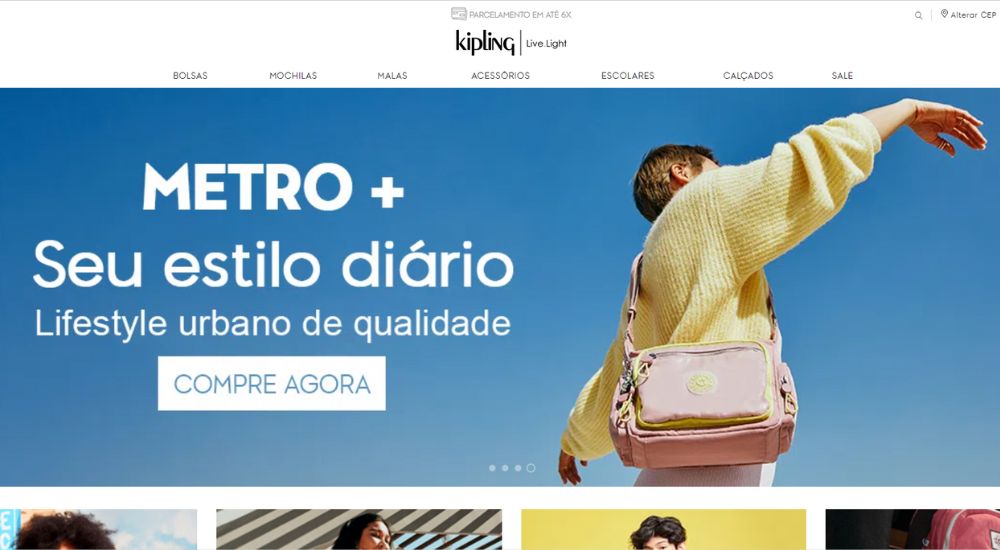
20. Киплинг

Kipling — известный и популярный бренд, специализирующийся на сумках для переноски. Он известен своими успокаивающими цветами, простой типографикой, яркими изображениями и горизонтальной прокруткой. Все эти элементы работают вместе, чтобы создать идеальную комбинацию, которая понравится широкому кругу людей. Его магазин является ярким примером плоского дизайна для веб-сайта электронной коммерции.
Заворачивать
Как видите, плоский дизайн стал новой тенденцией на сайтах электронной коммерции. Простота и элегантность этого дизайна - вот что привлекает к нему многих людей. Вы также можете использовать эти примеры, чтобы придать новый вид своему веб-сайту!
Если вам интересно, нет необходимости начинать с нуля с плоского дизайна — просто попробуйте некоторые из этих отличных примеров.
Вы можете прочитать больше о блоге Тигрена для получения более полезной информации, подобной этой. Наша команда постоянно предоставляет новую полезную информацию и советы тем, кто хочет добиться успеха в крупной индустрии электронной коммерции и обладает значительным опытом в этой области. Наши статьи охватывают широкий спектр тем, связанных с электронной коммерцией, от методов онлайн-маркетинга до советов по разработке программного обеспечения.
Когда дело доходит до проблем с вашими сайтами электронной коммерции, вы можете доверять нам. Мы всегда рады помочь как команда экспертов по развитию электронной коммерции.

Читать далее:
10 лучших решений для корзины покупок для вашего бизнеса
Топ-10 лучших платформ для оптовой электронной коммерции
Глобальная электронная торговля в 2022 году: статистика, тенденции и рост
