Не удается предварительно просмотреть кампанию в Magento PWA Content Staging? Вот как это исправить
Опубликовано: 2023-05-24Вы сталкиваетесь с трудностями при предварительном просмотре кампаний в Magento PWA Content Staging? Не волнуйтесь, мы вас прикроем! В этом сообщении блога мы рассмотрим распространенную проблему невозможности предварительного просмотра кампаний и предоставим вам пошаговое решение для ее устранения. С помощью нашего экспертного руководства вы раскроете весь потенциал подготовки контента в Magento PWA и получите возможность беспрепятственно просматривать и планировать обновления контента. Давайте погрузимся!
Постановка контента Magento Commerce
Что такое постановка контента?
Постановка контента — это мощная функция, предлагаемая Magento Commerce (Adobe), которая позволяет вашей бизнес-группе легко создавать, просматривать и планировать широкий спектр обновлений контента для вашего интернет-магазина прямо из интерфейса администратора.
Ключевые особенности размещения контента
- Гибкое планирование. Используя постановку контента, вы можете планировать изменения контента вашего магазина на определенные периоды времени. Когда запланированное изменение истекает, содержимое автоматически возвращается к предыдущей версии. Это гарантирует, что ваш веб-сайт остается актуальным и отражает желаемые изменения в нужное время. Кроме того, вы можете создать несколько версий базового содержимого, чтобы облегчить будущие обновления и легко перемещаться по предыдущим версиям.
- Управление кампанией. «Кампания» при подготовке контента относится к записанному набору запланированных изменений, которые можно просмотреть в календаре или на временной шкале. Staging Dashboard позволяет эффективно управлять этими кампаниями, предоставляя обзор всех запланированных обновлений. Каждое запланированное изменение , также известное как «запланированное обновление», относится к отдельной модификации в рамках кампании.
Как это работает
- Установление базового контента. Базовый контент представляет собой состояние актива по умолчанию без каких-либо кампаний. Он охватывает весь контент ниже раздела «Запланированные изменения» в верхней части страницы. Базовый контент остается активным, если текущая кампания с запланированными изменениями не пересекается с временной шкалой.
- Инициирование первой кампании: создайте начальную кампанию, указав желаемые даты начала и окончания. Для открытой кампании оставьте дату окончания пустой. После завершения первой кампании исходный базовый контент автоматически восстанавливается.
- Добавление последующих кампаний: вы можете создавать дополнительные кампании, каждая из которых назначается уникальному периоду времени. Однако убедитесь, что кампании для одного и того же объекта не перекрываются. Это позволяет размещать несколько кампаний по мере необходимости.
- Восстановление базового контента. Когда все активные кампании достигают даты окончания, базовый контент автоматически восстанавливается, обеспечивая плавный переход после завершения кампаний.
Используя возможности Magento Commerce Content Staging, вы получаете точный контроль над обновлениями своего контента, обеспечивая своевременные изменения, не нарушая общего взаимодействия с пользователем вашего интернет-магазина.
Ограничения размещения контента в Magento PWA
К сожалению, некоторые аспекты размещения контента в Magento PWA (Progressive Web Application) создают проблемы совместимости, требующие особых решений.
Одна распространенная проблема связана с режимом предварительного просмотра кампании , что может привести к ошибкам при попытке предварительного просмотра изменений контента в рамках кампании.
В этой статье мы в первую очередь рассмотрим постановку контента продукта , понимая, что аналогичные решения могут быть применены к другим типам контента, таким как категории, правила ценообразования в каталоге, правила ценообразования в корзине, страницы CMS и блоки CMS.
Как вы, возможно, знаете, подготовка содержимого в бэкенде Magento зависит от iframe для отображения содержимого предварительного просмотра. Исходная структура URL-адреса предварительного просмотра включает в себя три основных элемента: preview_store, preview_url и preview_version.
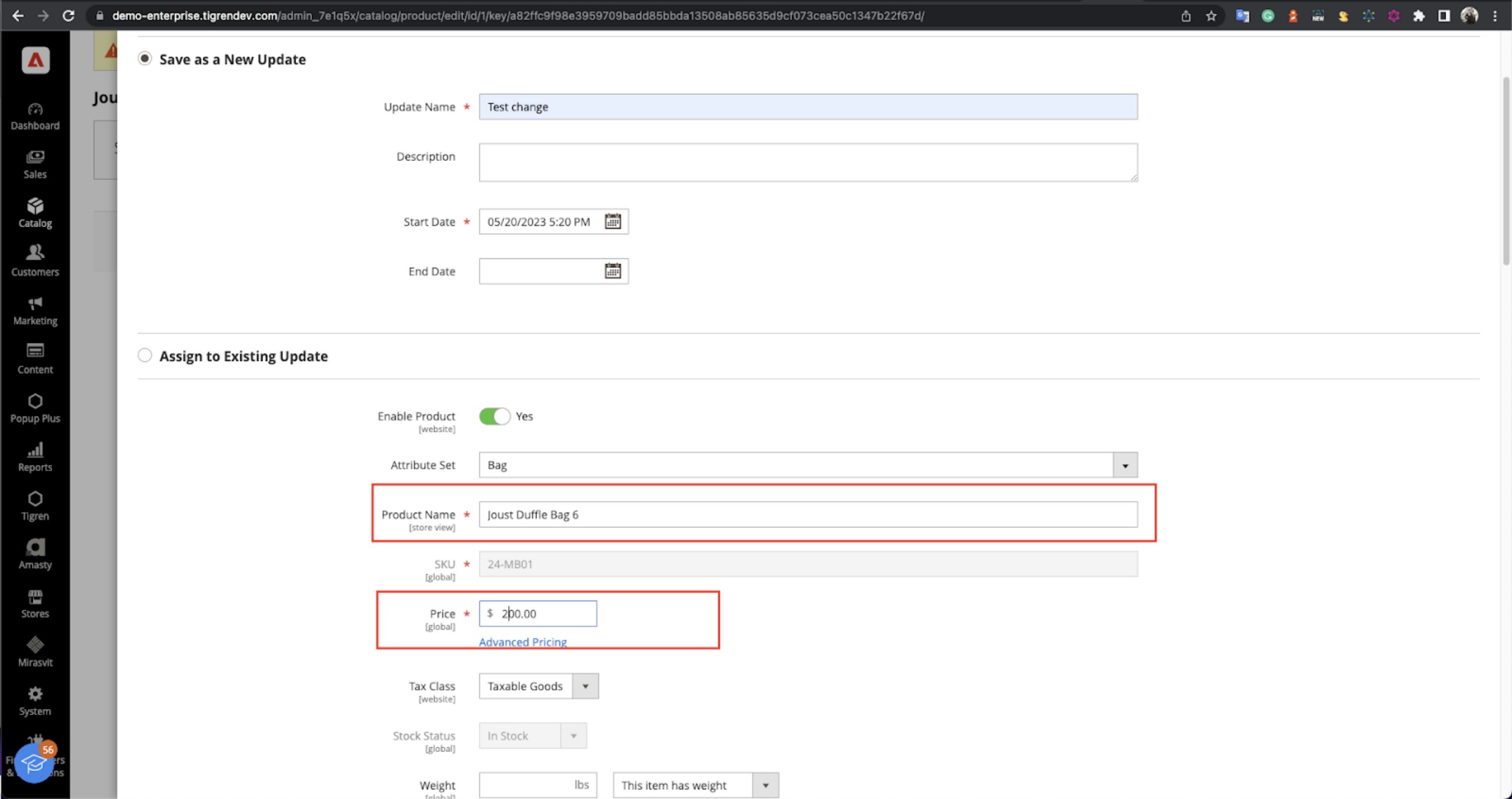
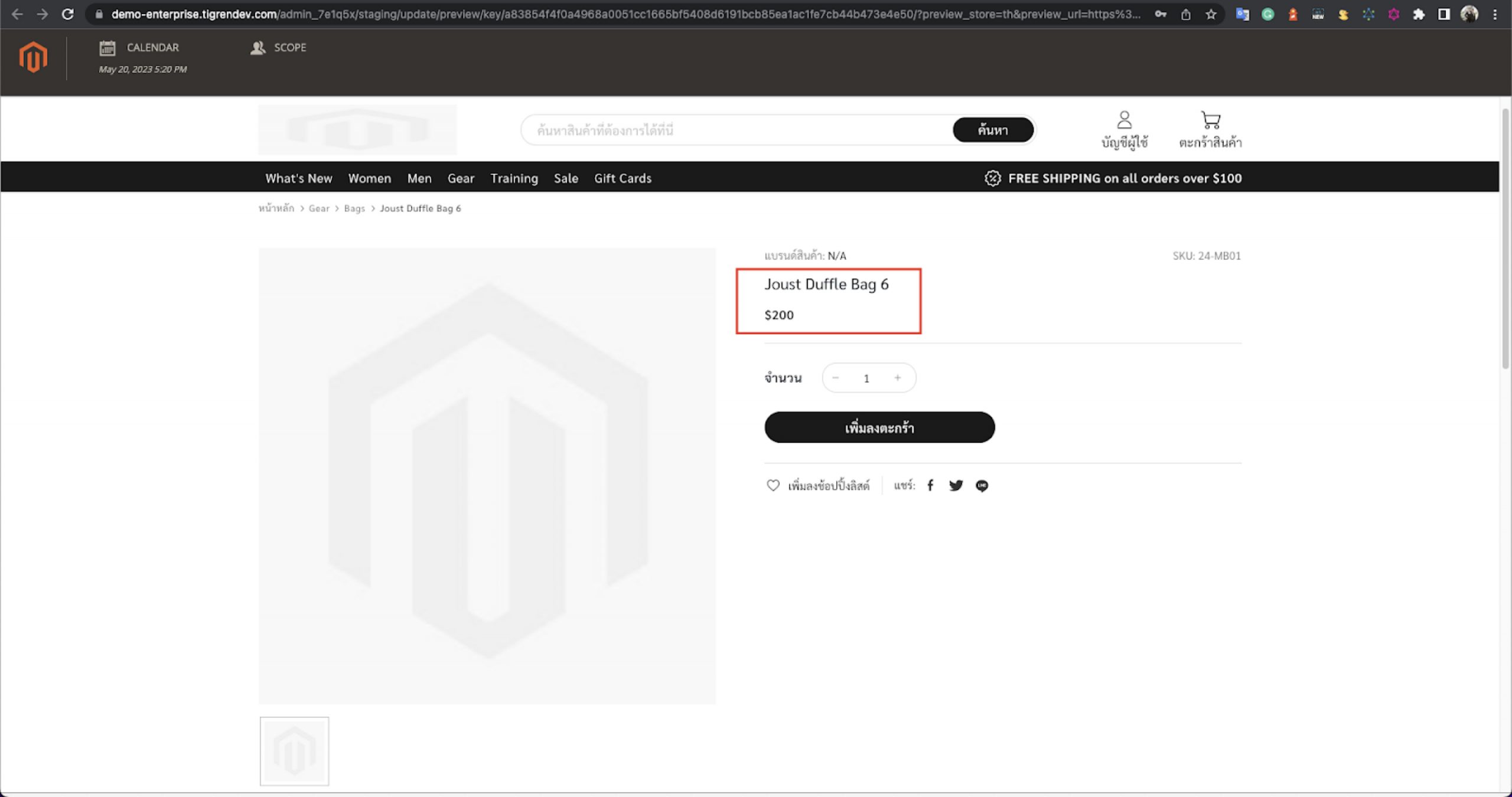
Например, рассмотрим следующий пример, когда в продукт было внесено изменение, в результате чего появился следующий URL-адрес предварительного просмотра:


Разбивка компонентов URL:
- Preview_store: th
- Preview_url: https://demo-enterprise.tigrendev.com/catalog/product/view/id/1
- Предварительная_версия: 1684578000
Однако эти URL-адреса не работают должным образом в витрине магазина PWA из-за следующих проблем:

- Отсутствует маршрут: попытка доступа к «каталогу/продукту/представлению/идентификатору/1/» на витрине магазина PWA приводит к странице 404 Not Found, поскольку для этого конкретного URL-адреса не определен маршрут.
- Проблемы извлечения данных. Процесс извлечения данных в магазине PWA основан на запросах GraphQl. К сожалению, в этом сценарии необходимые данные недоступны для запроса.
- Требование ключа авторизации: для доступа к данным продукта через GraphQl API ключ авторизации является обязательным. Этот ключ служит как для аутентификации, так и для авторизации, позволяя получить нужную информацию о продукте.
- Несогласованное извлечение данных: в настоящее время при извлечении данных через API вместо промежуточных данных возвращаются реальные данные. Чтобы получить промежуточные данные, необходимо указать желаемую предварительную версию в запросе API.
Решение этих проблем проложит путь к беспрепятственной интеграции Content Staging в Magento PWA, обеспечивая единообразный предварительный просмотр и обеспечивая эффективное управление контентом для различных типов контента в вашей витрине.
Как устранить ошибку режима предварительного просмотра кампании
Вот шаги, которые вы можете предпринять, чтобы решить эту проблему:
Шаг 1. Обработка URL-адреса предварительного просмотра
- Создайте плагин, который позволяет настраивать URL-адрес предварительного просмотра:
<type name="Magento\Staging\Model\Preview\UrlBuilder"> <plugin name="url_builder" type="Tigren\StagingGraphQl\Plugin\Magento\Staging\Model\Preview\UrlBuilder" /> </type>- Вы можете использовать функцию генерации токенов Magento, которая генерирует токен, используя пользователя-администратора, чтобы включить параметр ключа авторизации администратора в URL-адрес. Это обеспечивает правильную аутентификацию и авторизацию для предварительного просмотра контента:
<?php /* * @author Tigren Solutions <[email protected]> * @copyright Copyright (c) 2023 Tigren Solutions <https://www.tigren.com>. All rights reserved. * @license Open Software License ("OSL") v. 3.0 */ namespace Tigren\StagingGraphQl\Plugin\Magento\Staging\Model\Preview; use Magento\Store\Model\StoreManagerInterface; use Magento\Store\Model\ScopeInterface; use Magento\Framework\App\Config\ScopeConfigInterface; /** * Class UrlBuilder * @package Tigren\StagingGraphQl\Plugin\Magento\Staging\Model\Preview */ class UrlBuilder { const PARAM_AUTHORIZATION = 'authorization'; const PARAM_PREVIEW_VERSION = 'preview_version'; const XML_PATH_AUTHORIZATION_USER = 'pwa/preview/authorization_user'; const XML_PATH_AUTHORIZATION_PASSWORD = 'pwa/preview/authorization_password'; /** * @var StoreManagerInterface */ protected $storeManager; /** * @var ScopeConfigInterface */ protected $scopeConfig; /** * @var \Magento\Integration\Model\AdminTokenService */ protected $adminTokenService; /** * @param StoreManagerInterface $storeManager * @param ScopeConfigInterface $scopeConfig * @param \Magento\Integration\Model\AdminTokenService $adminTokenService */ public function __construct( StoreManagerInterface $storeManager, ScopeConfigInterface $scopeConfig, \Magento\Integration\Model\AdminTokenService $adminTokenService ) { $this->storeManager = $storeManager; $this->scopeConfig = $scopeConfig; $this->adminTokenService = $adminTokenService; } /** * @param \Magento\Staging\Model\Preview\UrlBuilder $subject * @param $versionId * @param $url * @param $store * @return array */ public function beforeGetPreviewUrl( \Magento\Staging\Model\Preview\UrlBuilder $subject, $versionId, $url = null, $store = null ) { try { $token = $this->getTokenAdmin(); $newUrl = $url . self::PARAM_PREVIEW_VERSION . '/' . $versionId . '/' . self::PARAM_AUTHORIZATION . '/' . $token; } catch (\Exception $e) { return [$versionId, $url, $store]; } return [$versionId, $newUrl, $store]; } /** * @return string * @throws \Magento\Framework\Exception\AuthenticationException * @throws \Magento\Framework\Exception\InputException * @throws \Magento\Framework\Exception\LocalizedException */ public function getTokenAdmin() { return $this->adminTokenService->createAdminAccessToken($this->getAuthorizationUser(), $this->getAuthorizationPassWord()); } /** * @return mixed */ public function getAuthorizationUser() { return $this->getConfigData(self::XML_PATH_AUTHORIZATION_USER); } /** * @return mixed */ public function getAuthorizationPassWord() { return $this->getConfigData(self::XML_PATH_AUTHORIZATION_PASSWORD); } /** * @param $path * @return mixed */ public function getConfigData($path) { return $this->scopeConfig->getValue($path, ScopeInterface::SCOPE_STORE); } }- Чтобы избежать конфликтов с существующими запросами, создайте новый запрос GraphQL в Magento специально для обработки функции предварительного просмотра:
type Query { product ( preview_version: String authorization: String ): Product @doc(description: "The Product object") }Шаг 2. Настройте витрину PWA
- Добавьте новый маршрут для страницы предварительного просмотра в вашей витрине PWA:
route.push({ name: 'ProductPreview', pattern: '/catalog/product/view/id/:id/preview_version/:preview_version/authorization/:authorization', path: 'src/components/ProductPreview' });- Для компонента Product Preview вы можете создать аналогичный компонент сведений о продукте, обратившись к компоненту Venia.
- Нам нужно использовать новый запрос GraphQl для получения промежуточных данных.
import { gql } from '@apollo/client'; import { ProductDetailsFragment } from '@magento/peregrine/lib/talons/RootComponents/Product/productDetailFragment.gql.js'; export const GET_PRODUCT_DETAIL_QUERY = gql` query getProductDetailForPreviewProductPage( $id: Int! $preview_version: String $authorization: String ) { product( id: $id preview_version: $preview_version authorization: $authorization ) { item { id uid ...ProductDetailsFragment } } } ${ProductDetailsFragment} `; export default { getProductDetailQuery: GET_PRODUCT_DETAIL_QUERY };Чтобы получить промежуточные данные вместо текущих данных о продукте в обычном запросе продукта GraphQL, выполните следующие действия:

- Проверьте модуль Magento_StagingGraphQl: убедитесь, что модуль Magento_StagingGraphQl установлен и правильно настроен в вашем экземпляре Magento. Этот модуль обеспечивает поддержку доступа к промежуточным данным с помощью предварительной версии.
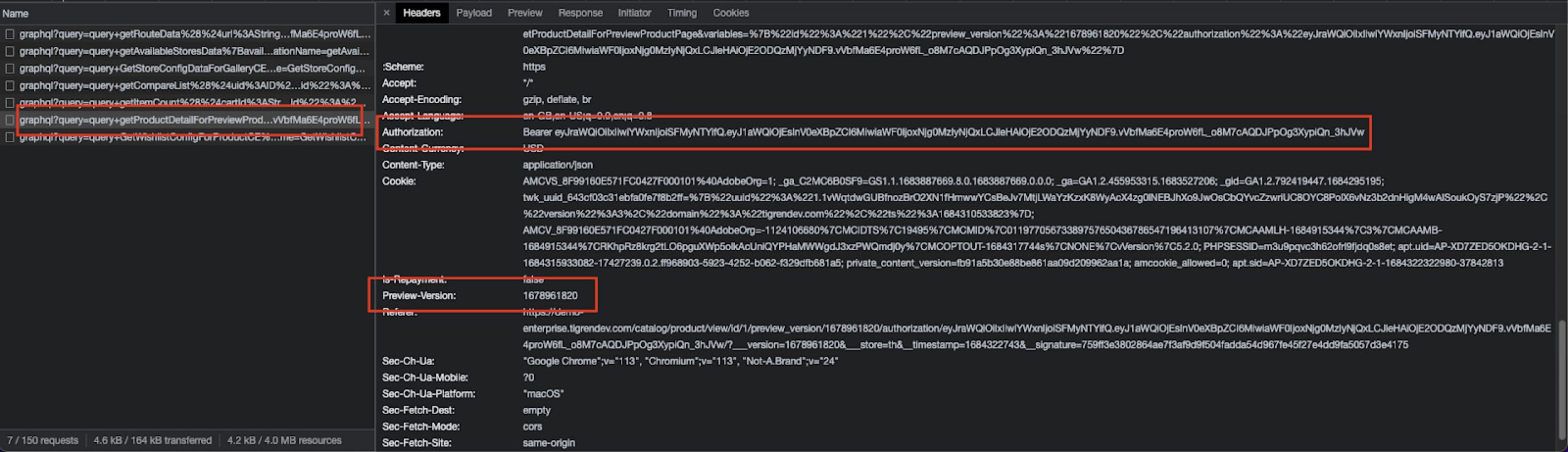
- Включите ключ авторизации и предварительную версию в заголовок запроса: вместо использования параметров запроса предварительная версия должна быть получена из заголовка запроса. Включите как ключ авторизации администратора, так и предварительную версию в заголовок запроса при вызове GraphQL API.
- Установите ключ авторизации в заголовке запроса: добавьте ключ авторизации администратора в заголовок запроса в качестве токена авторизации. Это обеспечивает надлежащую аутентификацию и авторизацию для доступа к промежуточным данным.
- Задайте предварительную версию в заголовке запроса. Включите предварительную версию в заголовок запроса, используя соответствующий ключ и значение заголовка. Это указывает Magento на получение соответствующих промежуточных данных для указанной предварительной версии.
Включив ключ авторизации и предварительную версию в заголовок запроса, вызов GraphQL API извлечет нужные промежуточные данные вместо текущих данных о продукте.
Шаг 3. Настройте предварительный просмотр GraphQl
- Вам нужно добавить новый запрос в supportQueries в файле app/code/Tigren/StagingGraphQl/etc/graphql/di.xml.
<?xml version="1.0"?> <!-- ~ @author Tigren Solutions <[email protected]> ~ @copyright Copyright (c) 2023 Tigren Solutions <https://www.tigren.com>. All rights reserved. ~ @license Open Software License ("OSL") v. 3.0 --> <config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd"> <type name="Magento\StagingGraphQl\Plugin\Query\PreviewResolver"> <arguments> <argument name="supportedQueries" xsi:type="array"> <item name="product" xsi:type="string">product</item> </argument> </arguments> </type> </config>- Наконец, обновите файл useAdapter.js в каталоге @magento/peregrine/lib/talons/Adapter с помощью предоставленного кода:
const authLink = useMemo( () => setContext((_, { headers }) => { // get the authentication token from local storage if it exists. const token = storage.getItem('signin_token'); // return the headers to the context so httpLink can read them return { headers: { ...headers } }; }), [] );const authLink = useMemo( () => setContext((_, { headers }) => { const token = storage.getItem('signin_token'); const operationName = _.operationName; if (operationName === 'getProductDetailForPreviewProductPage') { const variables = _.variables; if (variables.preview_version !== undefined && variables.authorization !== undefined) { const previewVersion = variables.preview_version; const authorization = variables.authorization; return { headers: { ...headers, authorization: 'Bearer ' + authorization, 'preview-version': previewVersion } }; } } return { headers: { ...headers } }; }), [] );Этот код добавляет условие для проверки того, является ли имя операции «getProductDetailForPreviewProductPage». Если условие выполнено и необходимые переменные (preview_version и авторизация) присутствуют, заголовки обновляются соответствующим образом.
После внесения этих изменений в код перестройте PWA, чтобы включить обновления.
Теперь вы можете применить это решение для обновления другого промежуточного содержимого в вашем PWA, включив необходимые заголовки в запросы GraphQL.


Заключительные слова
Невозможность предварительного просмотра кампаний в Content Staging может стать неприятным препятствием при управлении магазинами Adobe Commerce PWA. Однако, вооружившись знаниями и решением, представленными в этом сообщении в блоге, у вас теперь есть инструменты для преодоления этой проблемы и использования всего потенциала промежуточного контента.
Следуя пошаговым инструкциям, вы можете настроить URL-адрес предварительного просмотра, настроить витрину PWA и обеспечить извлечение промежуточных данных для беспрепятственного предварительного просмотра. Благодаря возможности точного предварительного просмотра и планирования обновлений контента вы можете с уверенностью повысить удобство работы вашего интернет-магазина и повысить конверсию.
Похожие сообщения:
Сколько времени занимает создание Magento PWA?
Как правильно выбрать тему PWA для Magento 2
7 этапов жизненного цикла разработки Magento PWA
Тенденции развития Magento PWA, которые будут определены в будущем
