Как легко добавить всплывающее окно с подпиской на электронную почту в свой блог WordPress
Опубликовано: 2021-09-13Вы ищете лучший плагин для подписки на электронную почту, чтобы расширить список рассылки блога WordPress и расширить базу подписчиков?
Попробуйте Адорик!
Adoric - это мощное маркетинговое программное обеспечение, удобное для карманных компьютеров, которое позволяет превращать посетителей вашего веб-сайта в подписчиков и платежеспособных клиентов.
Он поставляется с множеством решений и функций, специально разработанных для того, чтобы помочь вам привлечь больше людей к подписке на ваш информационный бюллетень с помощью всплывающего окна, вставки или плавающей панели.
В сегодняшнем посте я покажу вам, как легко добавить всплывающее окно подписки по электронной почте в ваш блог WordPress с помощью Adoric.
Пристегнитесь!
Как добавить всплывающее окно с подпиской на электронную почту в свой блог WordPress с помощью Adoric
Чтобы добавить всплывающее окно подписки по электронной почте в свой блог WordPress, выполните следующие действия:
Шаг 1. Зарегистрируйте учетную запись
Чтобы начать работу, сначала зарегистрируйте учетную запись в Adoric. Это совершенно бесплатно.
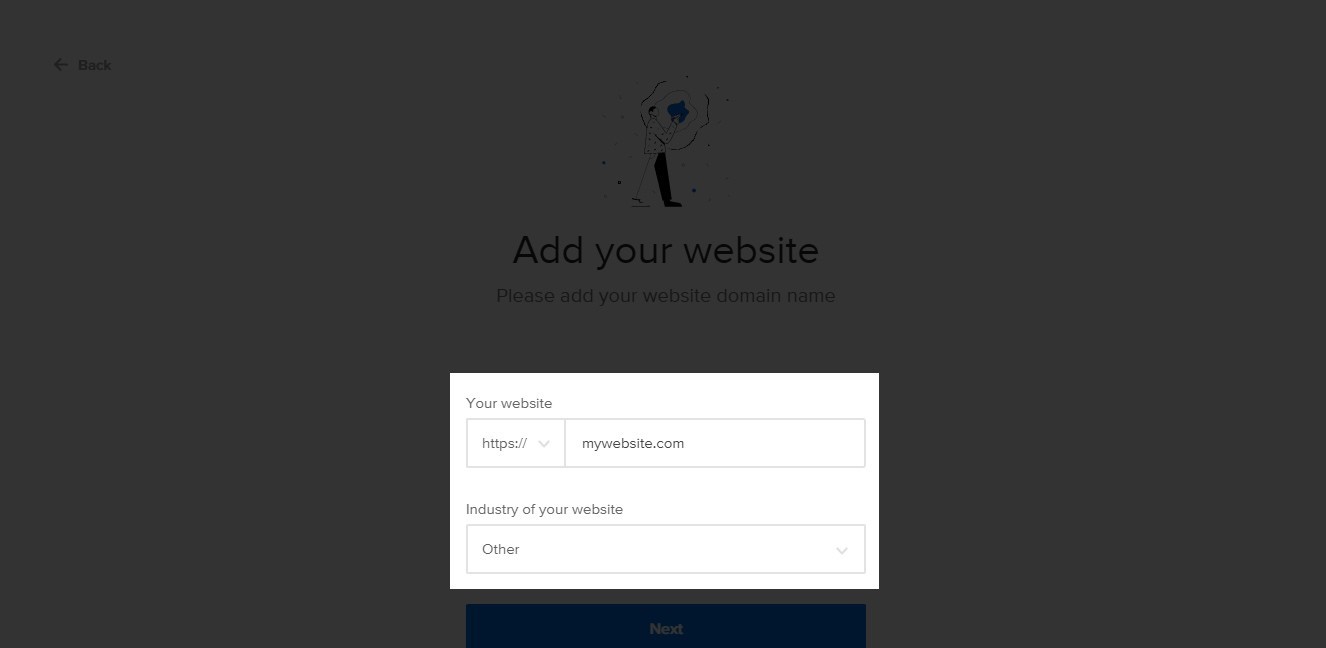
При этом вам будет предложено указать URL-адрес вашего веб-сайта блога, на котором будет располагаться всплывающее окно.

Убедитесь, что предоставленный вами URL-адрес набран правильно и не содержит ошибок. Когда вы закончите, переходите к следующему шагу.
Шаг 2. Установите Adoric в свой блог WordPress
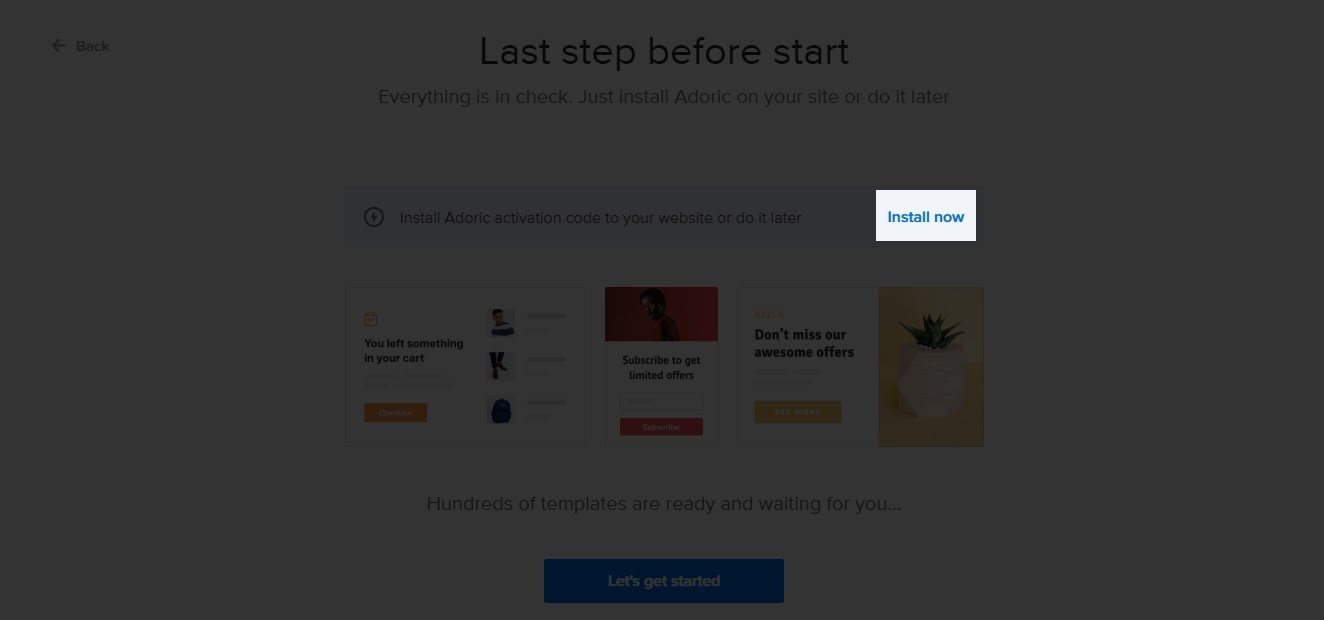
После предоставления информации о вашем веб-сайте следующим шагом будет установка Adoric в вашем блоге. Для этого щелкните ссылку « Установить сейчас» следующим образом:

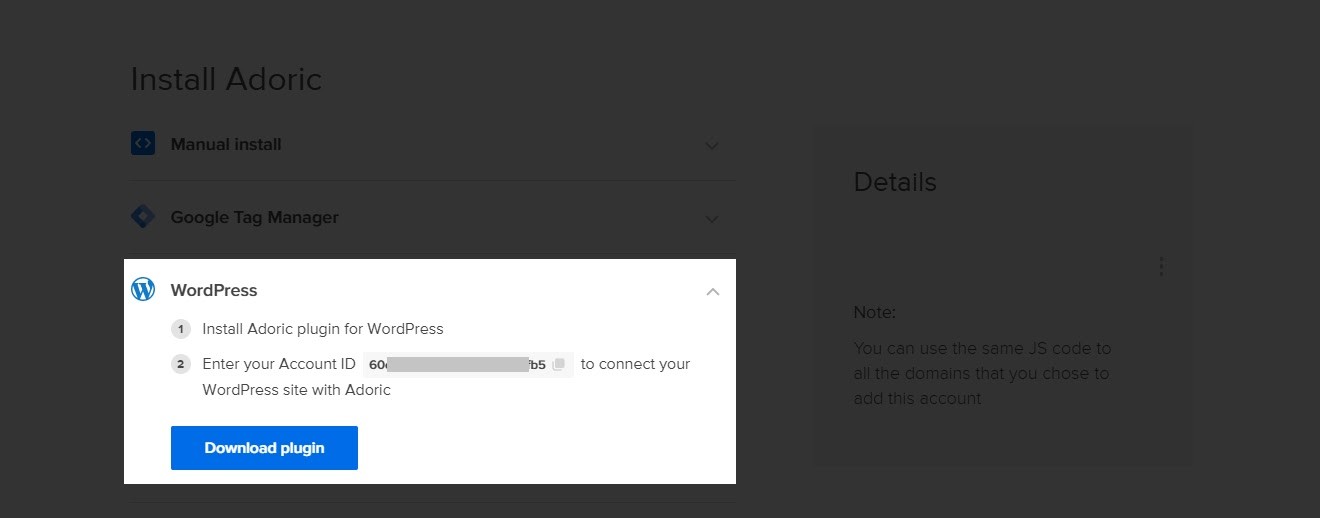
После того, как вы нажмете эту ссылку, появится страница загрузки плагина. Когда это произойдет, скопируйте свой идентификатор учетной записи и вставьте его в безопасное место. Затем нажмите кнопку Загрузить плагин .

После загрузки плагина загрузите, установите и активируйте его, как и любой другой плагин WordPress.
Шаг 3. Подключите плагин к своей учетной записи Adoric.
Чтобы активированный плагин заработал, вам необходимо подключить его к своей учетной записи Adoric.
Здесь в игру вступит идентификатор учетной записи, который вы скопировали ранее.
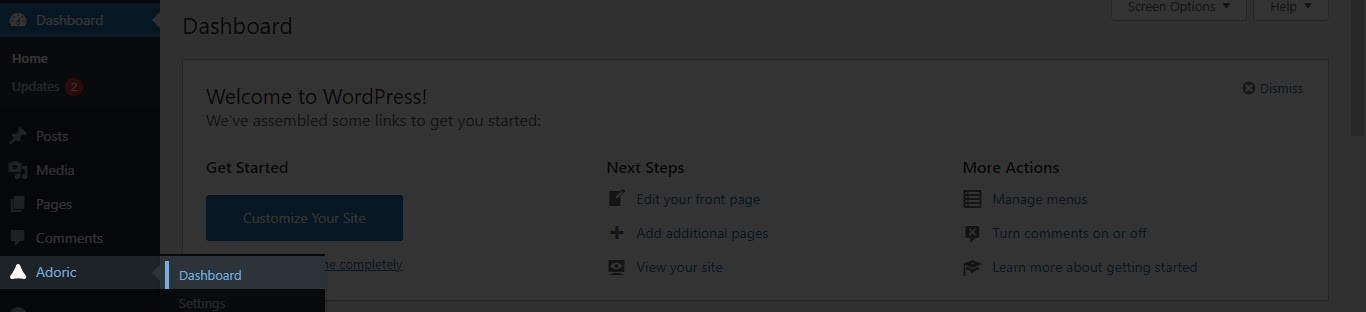
На панели управления WordPress перейдите к Adoric >> Dashboard.

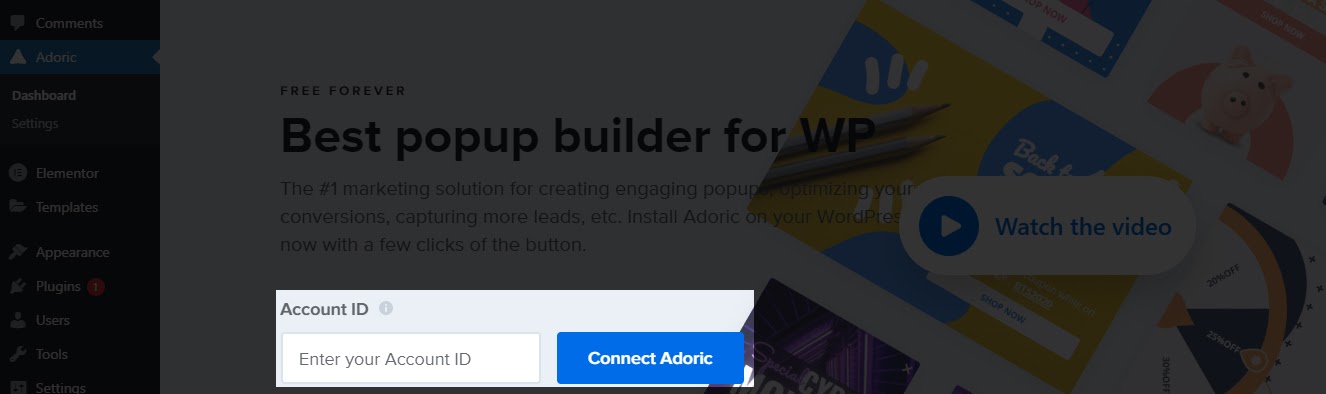
Затем введите свой идентификатор учетной записи в поле, как показано ниже:

Наконец, нажмите кнопку « Подключить Adoric» . И это все! Adoric теперь размещен в вашем блоге WordPress. Следующим шагом будет создание всплывающего окна для подписки на электронную почту.
Шаг 4. Создайте всплывающее окно для подписки на электронную почту
Есть два способа сделать это: создать всплывающее окно с нуля с помощью редактора дизайна Adoric. Но это займет у вас некоторое время и немного обучения.
Второй способ - запустить процесс создания всплывающего окна, выбрав шаблон и отредактировав его по своему усмотрению. Это метод, который мы будем использовать здесь.
Для начала нажмите кнопку « Создать» на панели инструментов Adoric WordPress.

При нажатии вы будете перенаправлены на страницу редактора дизайна. Здесь вы сможете выбрать шаблон, который хотите использовать.
Для этого щелкните вкладку « Макет » на левой панели.

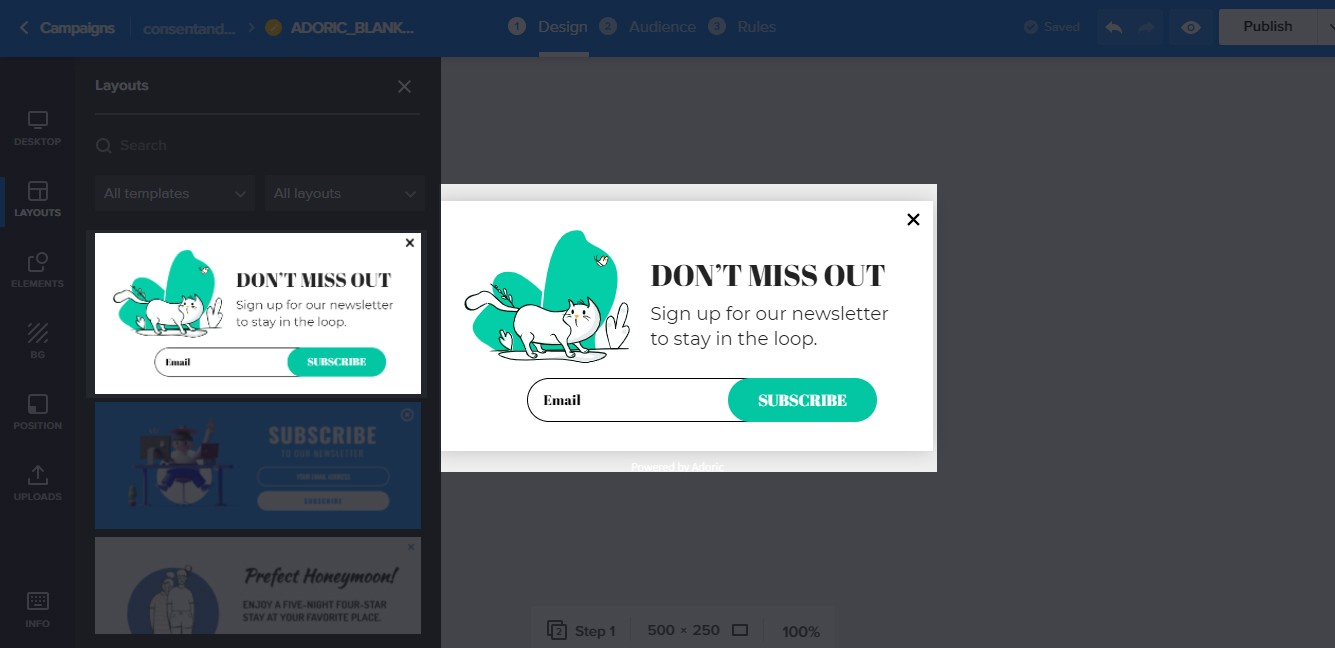
Когда вы это сделаете, при прокрутке вниз вы увидите множество шаблонов. Найдите тот, который вам нравится, щелкните его, и он автоматически упадет на холст.
Вот тот, который я буду использовать для этой иллюстрации.

На этом этапе вы можете приступить к редактированию и настройке шаблона так, как хотите.
Для этого щелкните любой элемент, который вы хотите настроить, и внесите желаемые изменения.
Например, если вы хотите изменить текст заголовка, вы бы поступили следующим образом:

Когда вы закончите настройку и настройку, переходите к следующему шагу.
Шаг 5. Подключитесь к поставщику услуг электронной почты
Где вы хотите хранить электронные письма, захваченные через всплывающее окно? По умолчанию они хранятся в базе данных Adoric, и вы можете получить к ним доступ прямо из своей учетной записи.
Однако, если вы используете поставщика услуг электронной почты, например MailChimp, вы можете связать его со своей учетной записью Adoric. Когда вы это сделаете, ваши захваченные лиды будут сохранены там.

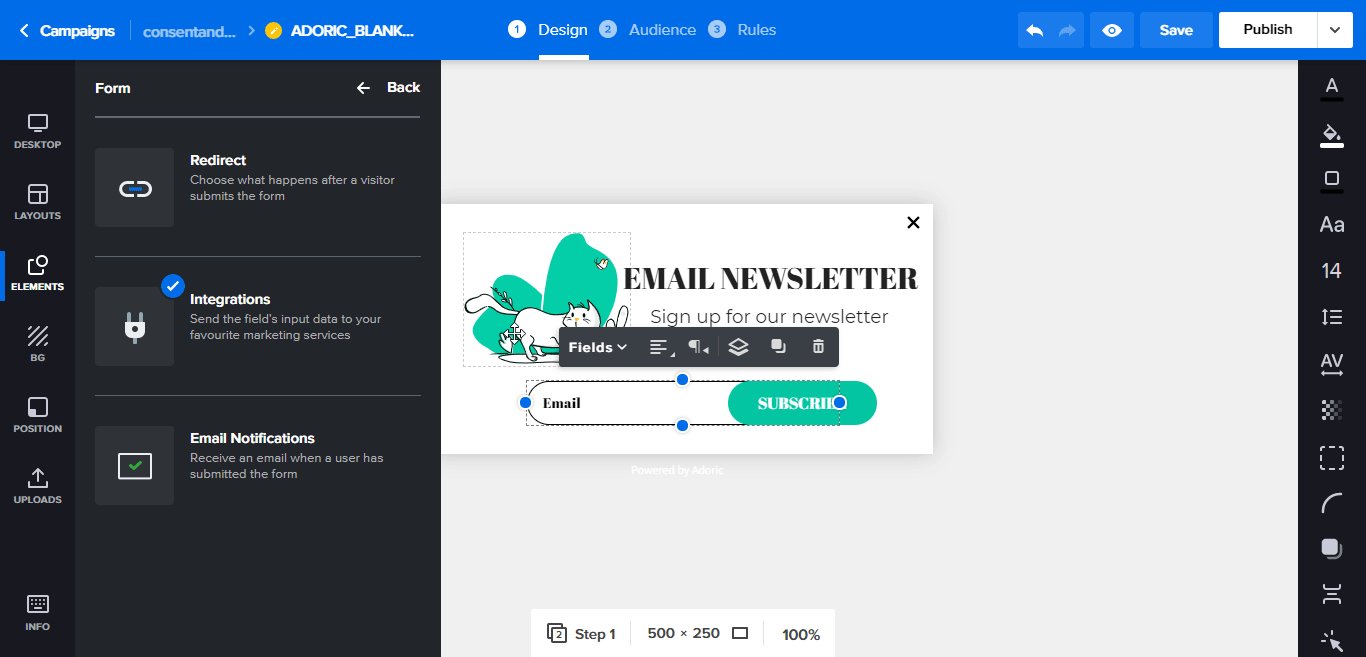
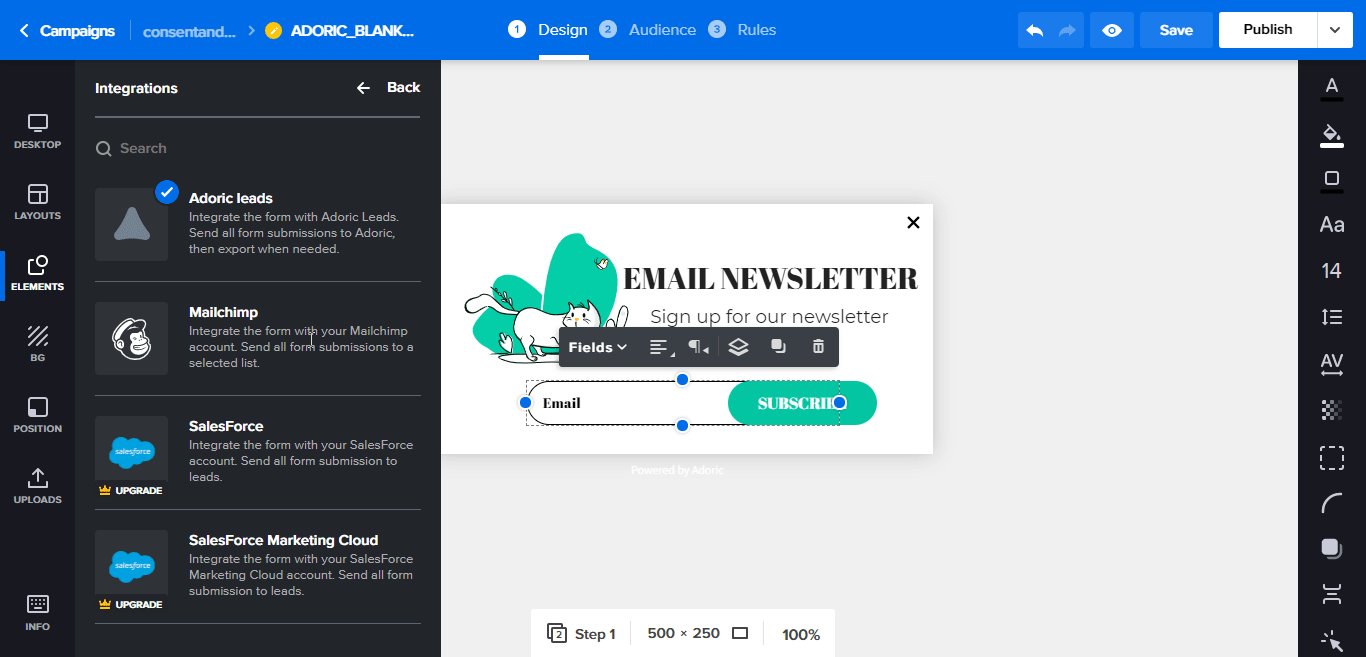
Чтобы подключить свой ESP, щелкните форму согласия. Когда вы это сделаете, появится левая панель. Там нажмите " Интеграции" . Затем выберите предпочитаемый ESP - в данном случае MailChimp.

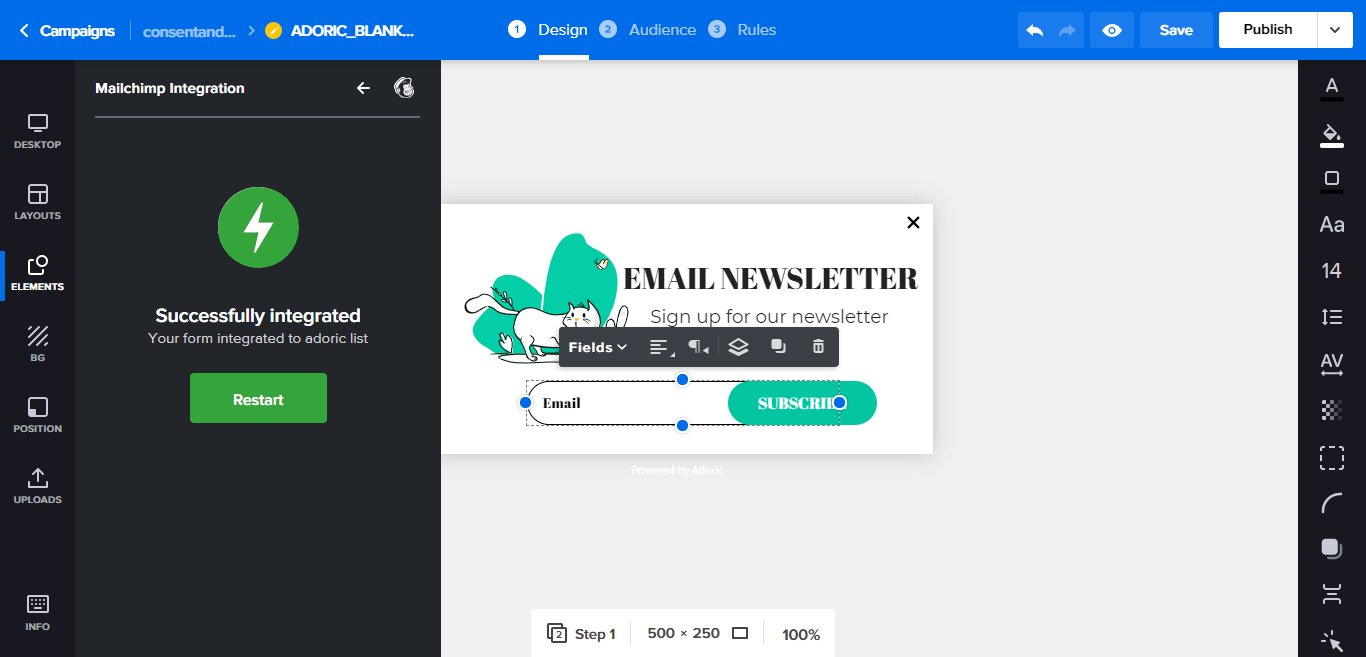
Процесс интеграции довольно прост
Ознакомьтесь с этим руководством, чтобы узнать, как это сделать.
Шаг 6. Опубликуйте всплывающее окно
После создания всплывающего окна и интеграции с провайдером электронной почты теперь остается опубликовать его, нажав кнопку « Опубликовать» в правом верхнем углу.
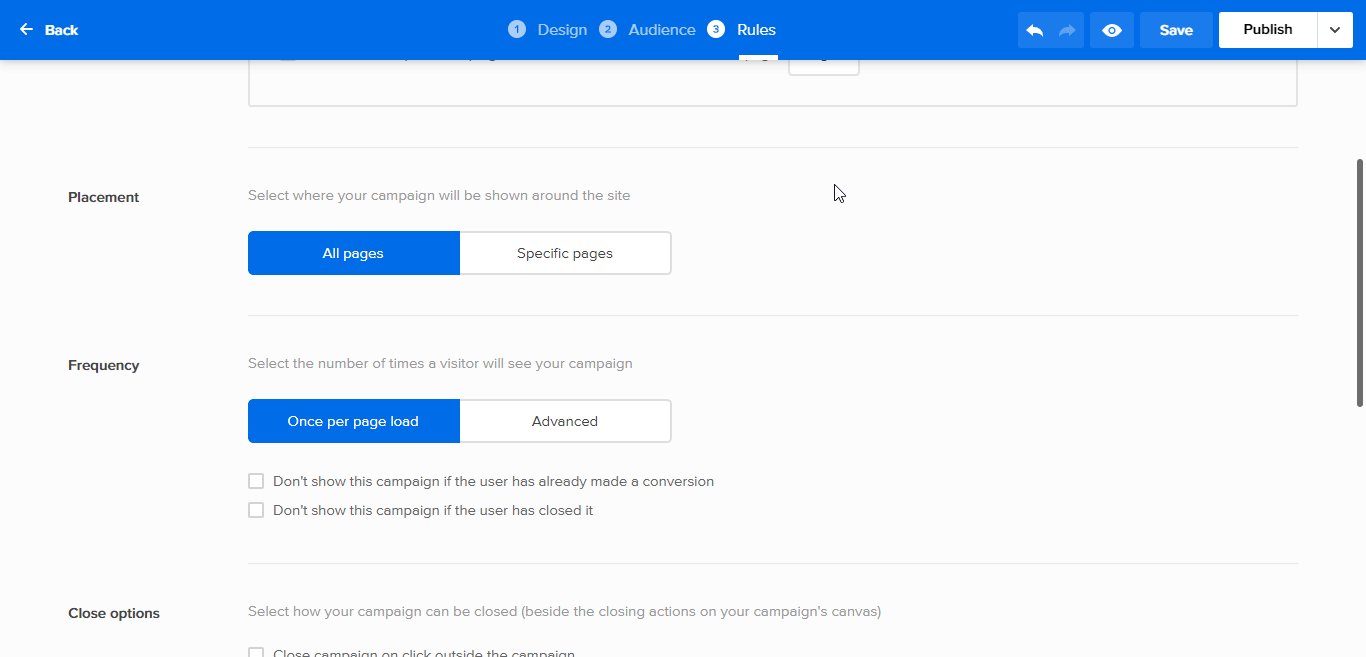
Теперь по умолчанию всплывающее окно с подпиской на опубликованный адрес электронной почты будет отображаться на каждой странице и размещаться на веб-сайте вашего блога. Что может вам не понравиться.
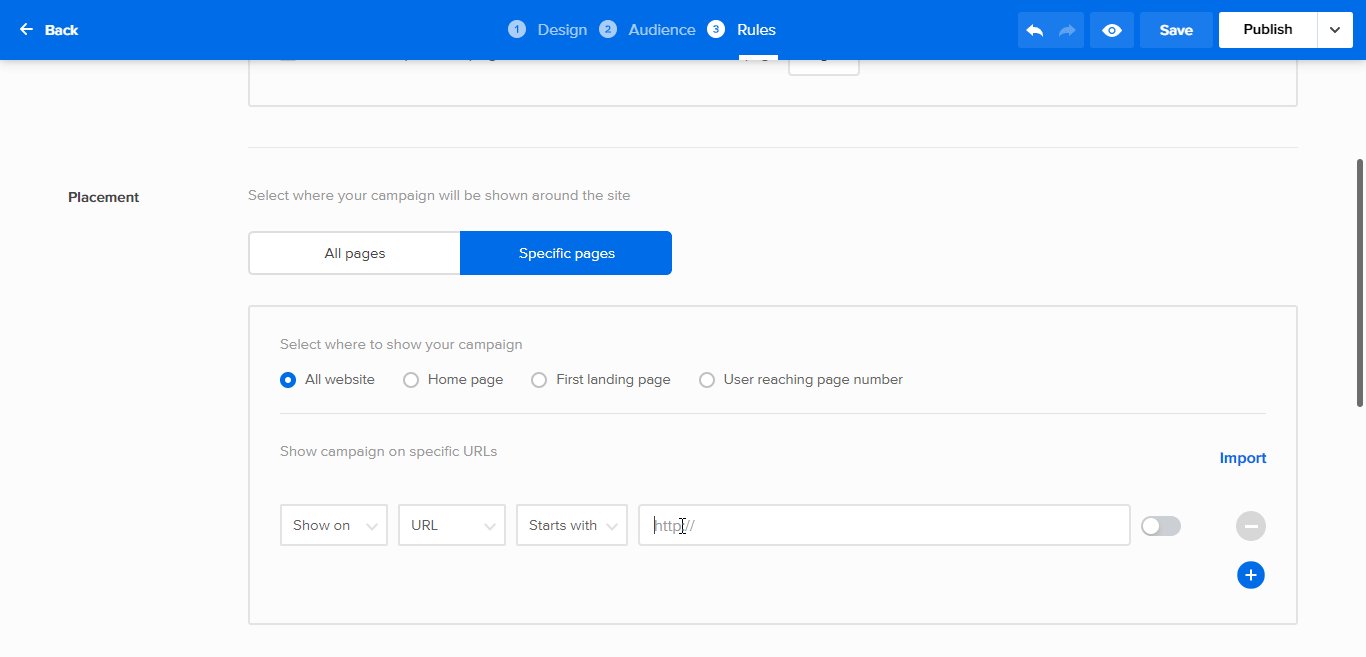
Чтобы указать конкретную страницу, на которой будет отображаться всплывающее окно, щелкните вкладку « Правила » вверху. Затем прокрутите немного вниз до места размещения.
Там выберите « Определенные страницы» , а затем нажмите кнопку « Добавить» .
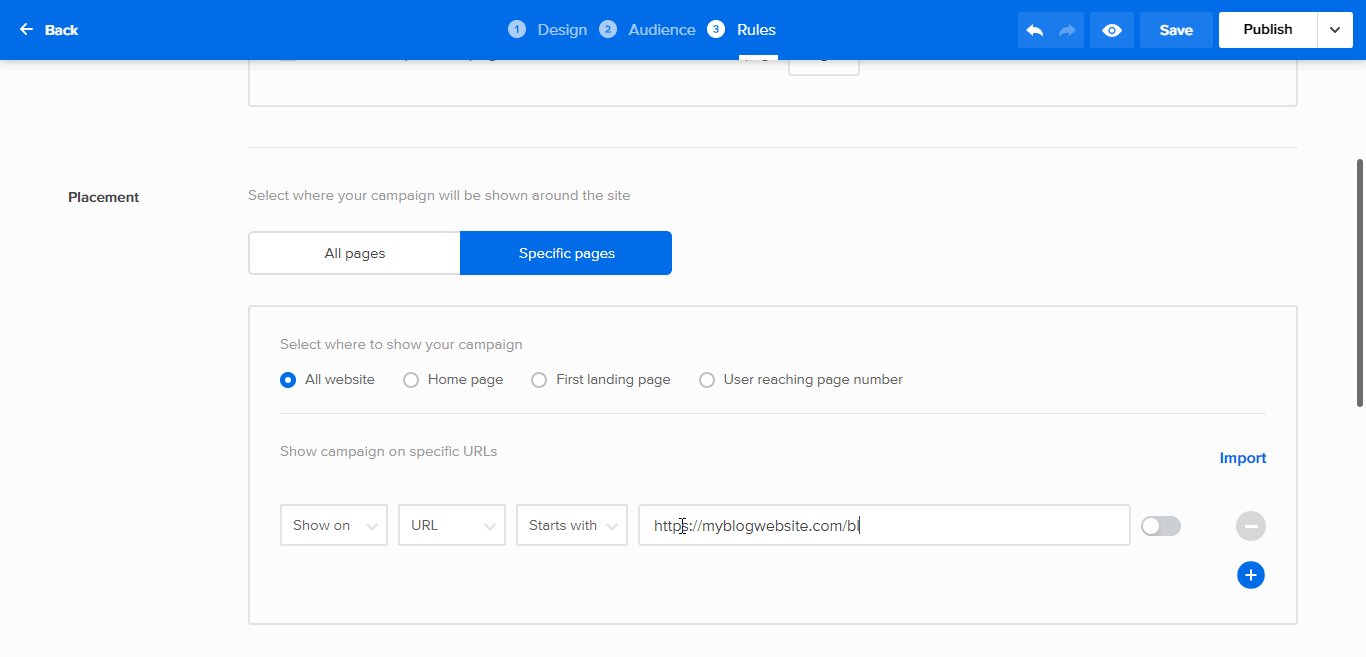
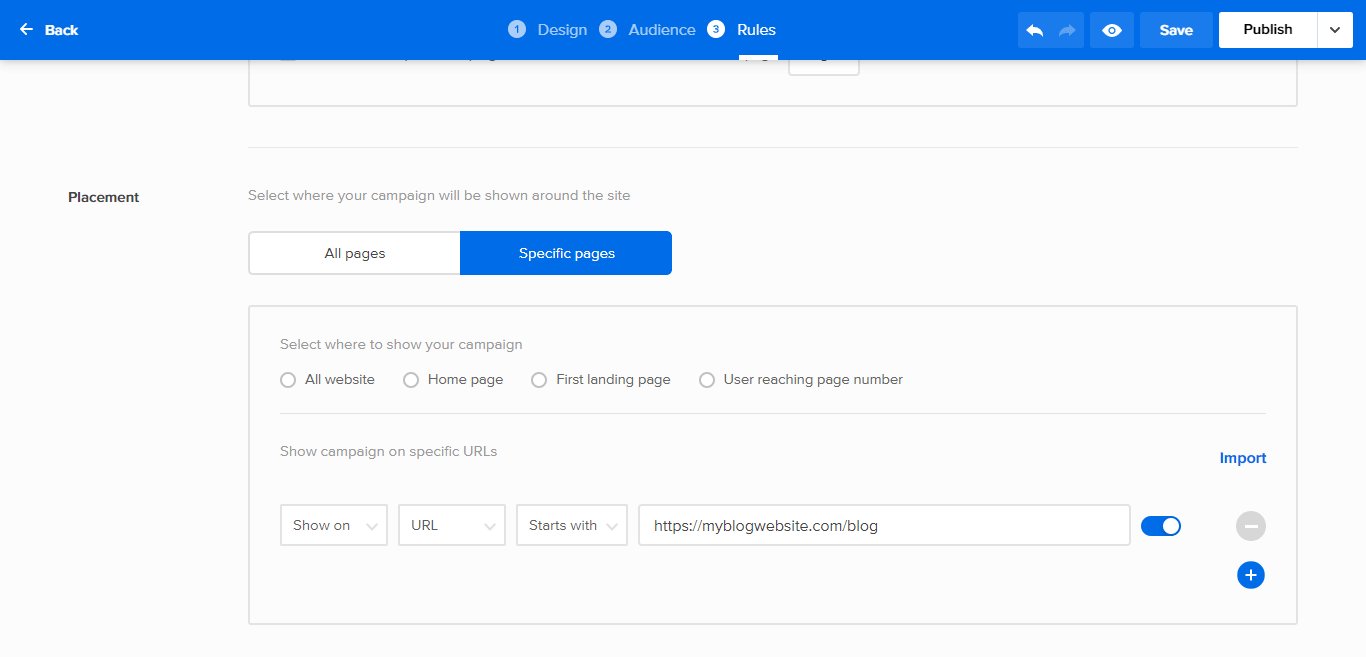
Затем введите URL-адрес страницы, на которой должно появиться всплывающее окно. Нажмите кнопку переключателя, и все готово!

Чтобы вернуться в редактор, щелкните вкладку « Дизайн ».
Дополнительные настройки
Хорошо, теперь ваше всплывающее окно активно и отображается на той странице, где вы хотите. Что дальше?
Что ж, есть несколько вещей, которые вы можете сделать, чтобы сделать всплывающее окно более эффективным и привлечь больше подписчиков.
Один из них показывает его посетителям, когда наступает подходящий момент, используя триггерные параметры Adoric, включая намерение выхода.
Еще одна креативная вещь, которую вы могли бы сделать, - это добавить таймер обратного отсчета во всплывающее окно. Это заставит ваших посетителей действовать быстро, не прибегая к мелочам.
Готовы испытать Адорик?
Попробуйте Adoric бесплатно
3 действия, которые нужно сделать после публикации всплывающего окна с подпиской на электронную почту в вашем блоге
Вся цель добавления формы подписки по электронной почте в ваш блог WordPress - привлечь больше подписчиков, верно? Конечно.
Однако для того, чтобы это произошло, вам нужно сделать эти три вещи. И вы должны относиться к ним намеренно.
№1. Привлекайте трафик в свой блог
Итак, обо всем по порядку: привлекайте трафик в свой блог. Ведь без трафика не может быть абонентов.
Есть 1001 способ добиться этого. Но вот 3, которые я нашел наиболее эффективными.
Ищите качественные обратные ссылки, как будто от этого зависит ваша жизнь
Вы хотите, чтобы ваш блог был хорошо заметен в Google и других поисковых системах, не так ли? Что ж, к обратным ссылкам нужно относиться очень серьезно.
Кстати, обратные ссылки - это ссылки с других сайтов, которые указывают на ваш.
Что делать?
Зарегистрируйте аккаунт в HARO (Help a Reporter Out) и начните с его помощью искать обратные ссылки.

Регулярно публикуйте контент по целевым ключевым словам
Публикация контента - это вся суть ведения блога, не так ли? Тогда непременно продолжайте.
Только намеренно создавайте и публикуйте контент по ключевым словам, по которым вы хотите ранжироваться в Google.
Оно работает!
Продвигайте опубликованный пост с помощью рекламы в Facebook и Google.
Вы захотите привлечь как можно больше внимания к своим сообщениям в блоге после их публикации.
Что делать?
Продвигайте их с помощью рекламы в Facebook и Google.
Это будет стоить денег? да
Упадет ли трафик после того, как закончится ваша реклама? Определенно!
Но вот что хорошо: когда вы продвигаете свои посты с помощью рекламы, они, естественно, получают клики и показы. Это, в свою очередь, поможет им получить рейтинг в Google, даже если ваша реклама остановлена.
Это беспроигрышный вариант для вас.
Как найти свою целевую аудиторию в Facebook
# 2 Создайте заманчивые лид-магниты
Если просто попросить посетителей дать вам свои электронные письма, это не поможет. Вы должны дать им уважительную причину.
Здесь в игру вступает лид-магнит.
Лид-магнит, как следует из названия, - это то, что вы используете, чтобы побудить потенциальных подписчиков оставить свои электронные письма.
Это может быть бесплатная электронная книга, шпаргалка, халява, видеоурок и т. Д.
Просто позвольте своему воображению разыграться.
Нужна помощь и вдохновение для создания эффективного лид-магнита?
Как создать эффективные лид-магниты
# 3 Используйте всплывающие окна при выходе
Посетители покидают ваш сайт почти сразу же, как только они приходят? Используйте всплывающее окно с намерением выхода, чтобы захватить их - по крайней мере, некоторые из них.
Этот тип всплывающего окна отображается только тогда, когда веб-пользователь движется, чтобы покинуть веб-сайт. Таким образом, это позволяет повторно привлечь посетителя, пытающегося покинуть ваш сайт.
К счастью, Adoric упрощает создание всплывающих окон с намерением выхода в WordPress.
Как создать всплывающее окно с намерением выхода в WordPress
Вывод
Готовы начать создавать привлекающие внимание всплывающие окна с высокой конверсией электронной почты для своего блога WordPress?
Зарегистрируйте бесплатную учетную запись прямо сейчас
Попробуйте Adoric бесплатно
