Доступность электронной почты 101: лучшие практики для маркетологов по электронной почте
Опубликовано: 2022-04-14Доступность сейчас является горячей темой в сообществе электронной почты.
Мы рассказали о доступности электронной почты в последнем выпуске нашей серии веб-семинаров State of Email Live и увидели рекордное количество регистраций.
Существует ряд веских причин, по которым отправители сейчас сосредоточены на доступности:
- Законодательство, такое как Закон об американцах-инвалидах (ADA) в США и Закон о равенстве 2010 года в Великобритании, устанавливает юридические обязательства в отношении доступности и наказания для тех, кто не соблюдает их. В 2019 году Верховный суд США встал на сторону слепого, который подал в суд на Domino's из-за проблем с доступностью сайта.
- Примерно каждый четвертый человек живет с той или иной формой инвалидности. Это включает в себя аудиовизуальные проблемы и такие состояния, как дислексия, дальтонизм и астигматизм, которые затрудняют переваривание письменного контента. Неспособность разместить этих пользователей означает менее заинтересованную аудиторию и упущенные возможности получения дохода.
- Внедрение мер доступности позволяет брендам создавать сообщения, которые все клиенты могут прочитать и переварить. Многие тактики доступности пересекаются с устоявшимися передовыми практиками электронной почты, поэтому выгоду получают не только подписчики с ограниченными возможностями. Разумное использование специальных возможностей повышает репутацию бренда, укрепляет этическое позиционирование и повышает рентабельность инвестиций в канал электронной почты.
Внедрение доступности электронной почты звучит как легкая задача, верно? Как и многие вещи в жизни, это не всегда так просто.
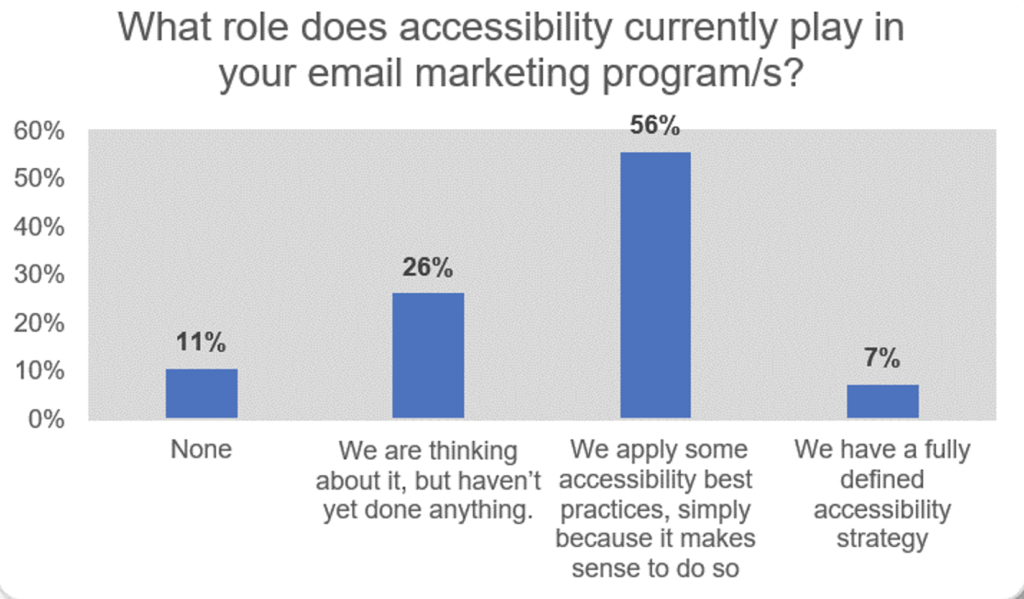
Мы опросили более 250 маркетологов по электронной почте, чтобы узнать, насколько далеко они продвинулись в реализации инициатив по доступности в своих организациях.

Как мы видим, эта тема волнует почти 90% маркетологов по электронной почте. Но менее 10% на самом деле имеют определенную стратегию доступности.
Это не удивительно. Общеизвестно, что у групп электронной почты недостаточно ресурсов, а реализация мер по обеспечению доступности электронной почты требует времени и усилий.
Доступность требует сотрудничества между несколькими командами, включая копирайтинг, дизайн, создание HTML и т. д.
И хотя во многих веб-браузерах есть стандарты рендеринга, которым можно следовать в качестве руководства, в большинстве почтовых клиентов их нет.
Итак, с чего следует начать отправителям электронной почты?
Получите правильное представление об основах
Доступность начинается с набора основных принципов, облегчающих чтение электронных писем.
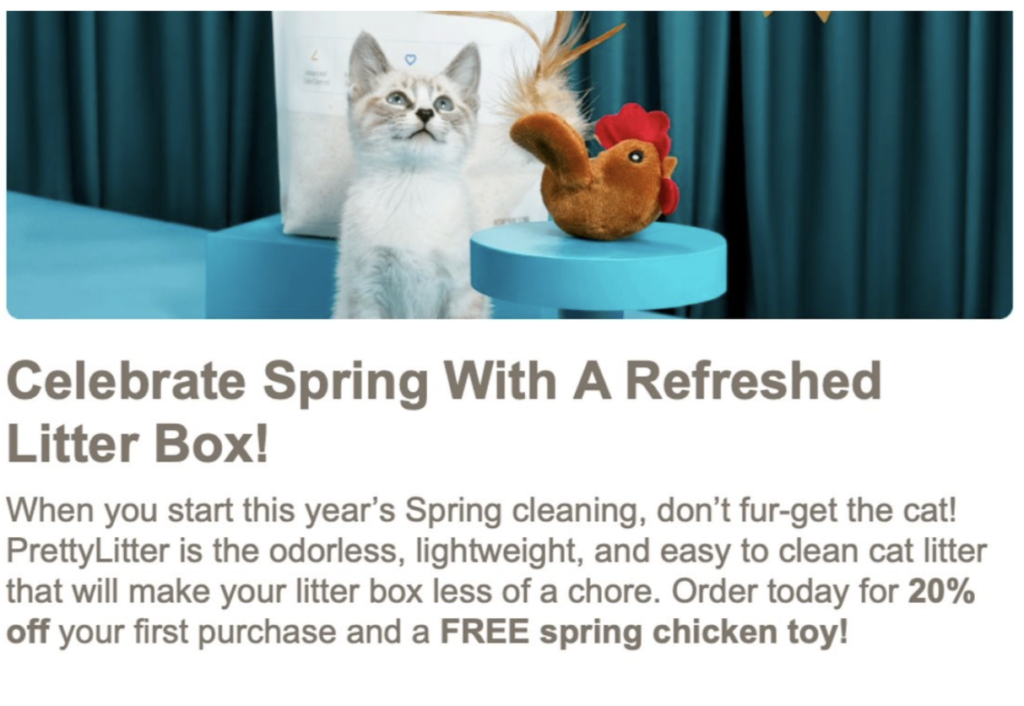
Рекомендации ADA требуют, чтобы размер шрифта был не менее 14 пунктов. Также рекомендуется делать размер текста изменяемым (не фиксированным), чтобы читатели могли настроить его до удобного размера.
В приведенном ниже электронном письме основной текст соответствует требованиям ADA.

Вот еще несколько основных советов:
- Используйте много пустого пространства в электронных письмах, чтобы контент выделялся. Полноразмерные кнопки должны быть стандартными для мобильных устройств.
- Текст призыва к действию должен быть осмысленным и описательным, четко сообщая пользователям, что произойдет после того, как они нажмут.
- Старайтесь не перегружать ваши сообщения гиперссылками: там, где используются ссылки , четко указывайте их цель. Используйте их, чтобы закрепить то, что вы уже освещали в своем тексте.
- Шаблоны электронной почты должны предоставлять читателям структуру с использованием заголовков, абзацев и тегов, которые упрощают отслеживание контента. Это также важно для программ чтения с экрана и интеллектуальных динамиков — об этом позже.
- Избегайте использования полнотекстового выравнивания — многие дислектики борются с этим форматом, потому что им сложнее определить, с чего начать чтение.
- При использовании видеоконтента убедитесь, что звук сопровождается субтитрами, чтобы подписчики с нарушениями слуха могли следить за звуковой дорожкой.
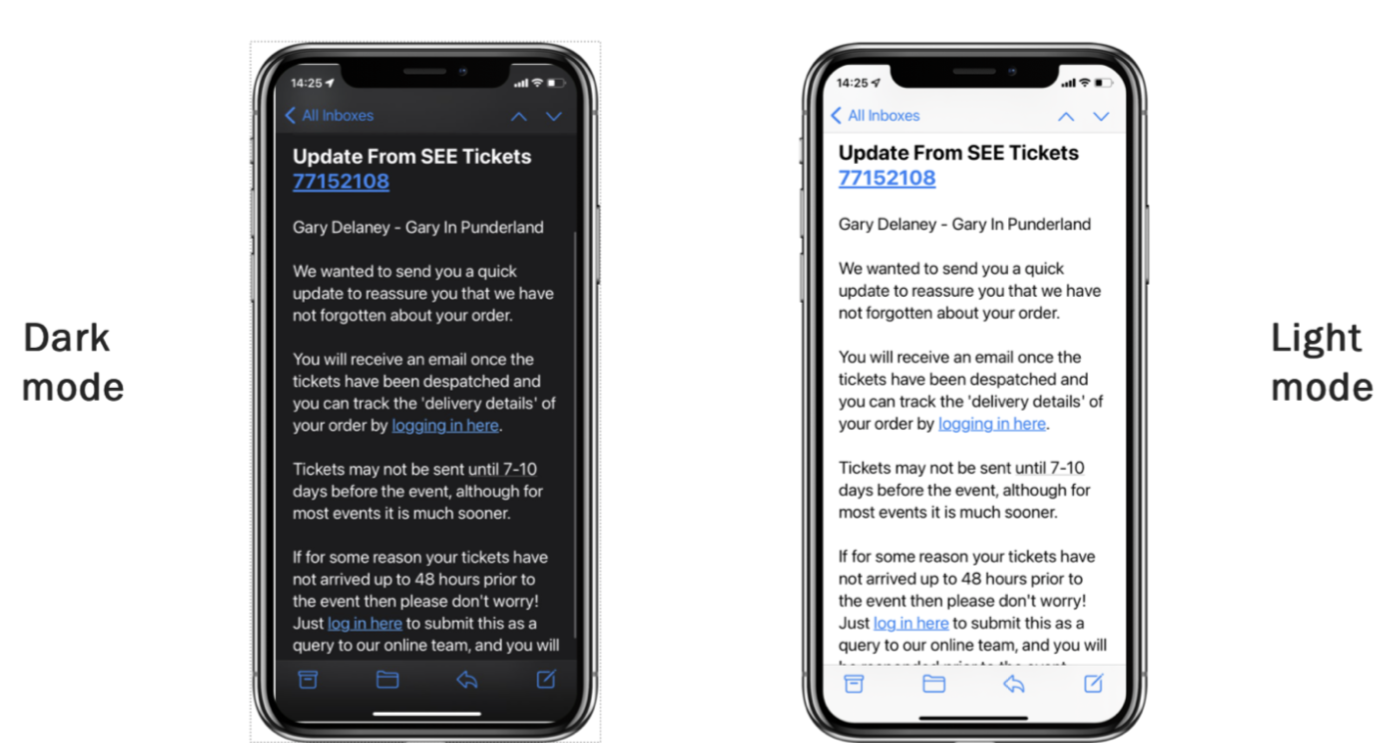
Темный режим
Темный режим — это настройка отображения для пользовательских интерфейсов. Вместо темного текста по умолчанию на светлом экране (известного как «светлый режим») в темном режиме отображается текст светлого цвета (белый или серый) на темном или черном экране.
Темный режим особенно полезен для людей со светочувствительностью, поскольку он снижает нагрузку на глаза. Он также популярен среди дислексиков, которые обычно находят этот формат более легким для чтения.

Отправители могут проверить, включен ли темный режим на их устройствах, с помощью медиа-запроса. Вооружившись этой информацией, отправители могут изменять цвета и форматирование текста, а также соответствующим образом отображать или скрывать содержимое.
Темный режим быстро набирает популярность. Многие здоровые пользователи предпочитают читать свои электронные письма таким образом.

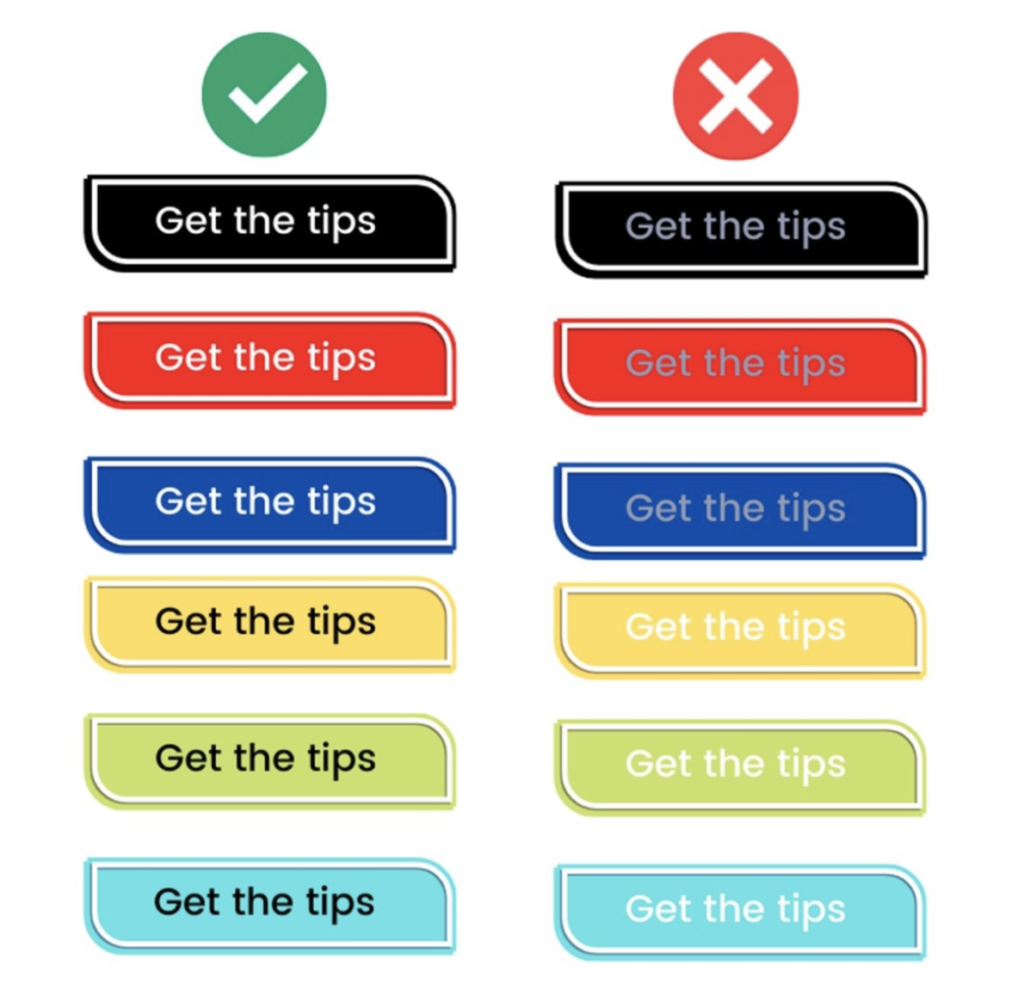
Цветовой контраст
Хороший цветовой контраст имеет решающее значение для оптимальной доступности электронной почты.
Электронные письма должны иметь высокую цветовую контрастность для всех текстовых элементов. Отправителям следует подумать о читателях с астигматизмом, так как светлый текст на темном фоне может показаться им размытым.
Рассмотрите возможность проектирования для этого условия с использованием полупрозрачного слоя за текстом, который обеспечивает контраст как для светлого, так и для темного фона.

Умные колонки
Электронные письма всегда должны иметь смысл без изображений.
Чтобы сообщения находили отклик у подписчиков с нарушениями зрения, отправители должны учитывать, как программы чтения с экрана и умные динамики будут интерпретировать текстовые элементы, которые они найдут.
Ключевым вопросом является использование таблиц в электронных письмах. Содержимое в таблицах часто представлено по столбцам (сверху вниз), но читается по строкам (слева направо). Большинству программ чтения с экрана это трудно правильно интерпретировать.
Хорошая доступность означает использование осмысленного альтернативного текста для описания того, что показывает каждое изображение. Текст должен отображаться поверх изображений, где его можно прочитать, а не встроен в них.
Отправители также должны быть осторожны при использовании нетекстового контента, такого как смайлики и GIF-файлы, которые программы чтения с экрана могут с трудом интерпретировать.
Использование семантического HTML играет здесь ключевую роль, разъясняя использование элементов документа посредством четкой идентификации заголовков, абзацев, изображений и ссылок. Это помогает программам чтения с экрана понять, какие элементы предназначены для чтения, а какие можно игнорировать.
С чего начать
Чтобы сделать свои программы более доступными, маркетологи электронной почты должны сначала изменить свое мышление.
Мы поговорили с десятками маркетологов по электронной почте на эту тему, и они дали ценные советы о том, как реализовать инициативы по доступности с нуля.
- Спросите кого-нибудь : может быть трудно сопереживать ситуациям или состояниям, с которыми вы никогда не сталкивались лично. Если вам никогда не приходилось сталкиваться, например, с дислексией, поговорите с людьми, которые сталкивались с этим. Используйте их опыт для разработки электронных писем, с которыми легче взаимодействовать.
- Sing an ARIA: Accessible Rich Internet Applications ( ARIA ) — это инициатива по обеспечению доступности в Интернете. Он определяет набор атрибутов, которые можно добавить к элементам HTML, чтобы сделать веб-элементы и интерактивный контент более доступными для пользователей с ограниченными возможностями.
- Попробуйте специальные инструменты: существуют различные программные инструменты для работы с электронной почтой, такие как платформа успеха электронной почты Validity Everest , которые помогают отправителям понять, как их электронные письма отображаются на разных платформах и клиентах. Умные технологии, такие как предиктивное отслеживание взгляда, также помогают отправителям понять, как подписчики перемещаются по электронной почте.
- Используйте ускоренные мобильные страницы. Ускоренные мобильные страницы ( AMP) предоставляют отправителям электронной почты широкий выбор удобных решений. Встраивание веб-функций, таких как карусели изображений и интерактивные формы, в сообщения электронной почты упрощает навигацию и взаимодействие с сообщениями. Эти меры также повышают вероятность конверсии подписчиков.
- Внедрите меры обеспечения качества: доступность должна стать частью процесса обеспечения качества каждого отправителя. Для подтверждения того, что ваши электронные письма доступны для всех аудиторий, может потребоваться тестирование рендеринга (описанное ранее), использование автоматических средств проверки контрастности, использование Alexa/Siri для чтения электронных писем и даже развертывание таких инструментов, как Gunning Fog Index , для устранения ненужной многословности.
- Обеспечьте доступность: хотя эта статья посвящена доступности электронной почты, ее истинный охват гораздо шире. Электронные письма, удобные для людей с ограниченными возможностями, теряются, если их опыт не распространяется на другие точки взаимодействия с клиентами, такие как веб-сайты брендов и автоматизированные колл-центры.
Вывод
Доступность — сложная, постоянно развивающаяся тема, и мы едва коснулись здесь ее поверхности. Чтобы получить дополнительные рекомендации по доступности, наши друзья из DMA подготовили отличное « Руководство по доступности электронной почты» , которое находится в свободном доступе.
Чтобы узнать больше о последних тенденциях и передовых методах индустрии электронной почты, настройтесь на наш следующий выпуск State of Email Live .
