Как оптимизировать структуру интернет-магазина: 6 лучших практик
Опубликовано: 2022-06-10Ваш успех в поисковом рейтинге зависит от многих факторов, наиболее значимыми среди которых являются ссылки и качество контента. Но чтобы поисковые системы могли оценить качество и авторитет вашего сайта электронной коммерции, он должен быть простым в использовании и хорошо структурированным.
Для электронной коммерции структура веб-сайта определяет, как покупатели будут взаимодействовать с магазином и как поисковые системы будут получать доступ к его содержимому. Вот почему так важно создать прочную структуру и оптимизировать ее с точки зрения пользователя и SEO.
В этом посте мы рассмотрим X аспектов, которые помогут вам отполировать структуру вашего сайта и оптимизировать ваш магазин.
1. Кластеризация ключевых слов
Чтобы построить структуру вашего магазина, вам нужно просмотреть свой каталог и определить ключевые слова, которые вы собираетесь использовать для привлечения клиентов.
Возьмите список ваших целевых ключевых слов (если у вас его нет, сначала проведите исследование ключевых слов) и разделите его на группы на основе критериев, которые вы считаете полезными.
Например, магазин, торгующий шторами, может иметь группы по материалу («льняные шторы», «бархатные шторы» и т. д.), стилю («шторы с подзорами», «панельные шторы») или цвету («белые шторы, «синие шторы» и др.). Наличие этих кластеров поможет охватить все различные варианты ключевых слов и разработать полезные параметры фильтрации (чтобы клиенты могли фильтровать результаты по материалу, стилю, цвету и т. д.).
Если вы только открываете магазин, такая кластеризация ключевых слов поможет вам понять, какие основные разделы вы должны иметь в меню, что вы можете включить в качестве подразделов и что использовать в качестве поисковых фильтров.
Если у вас уже есть сайт, кластеризация ключевых слов может помочь вам улучшить навигацию по электронной коммерции.
2. Правильная навигация по электронной коммерции — это все
Как только вы узнаете, какие у вас категории и подкатегории, вы должны разработать удобное меню, в котором будут представлены наиболее популярные термины. Вы можете иметь меню вверху страницы или сбоку и настроить для него различное поведение: оно может отображать категории при наведении или щелчке.
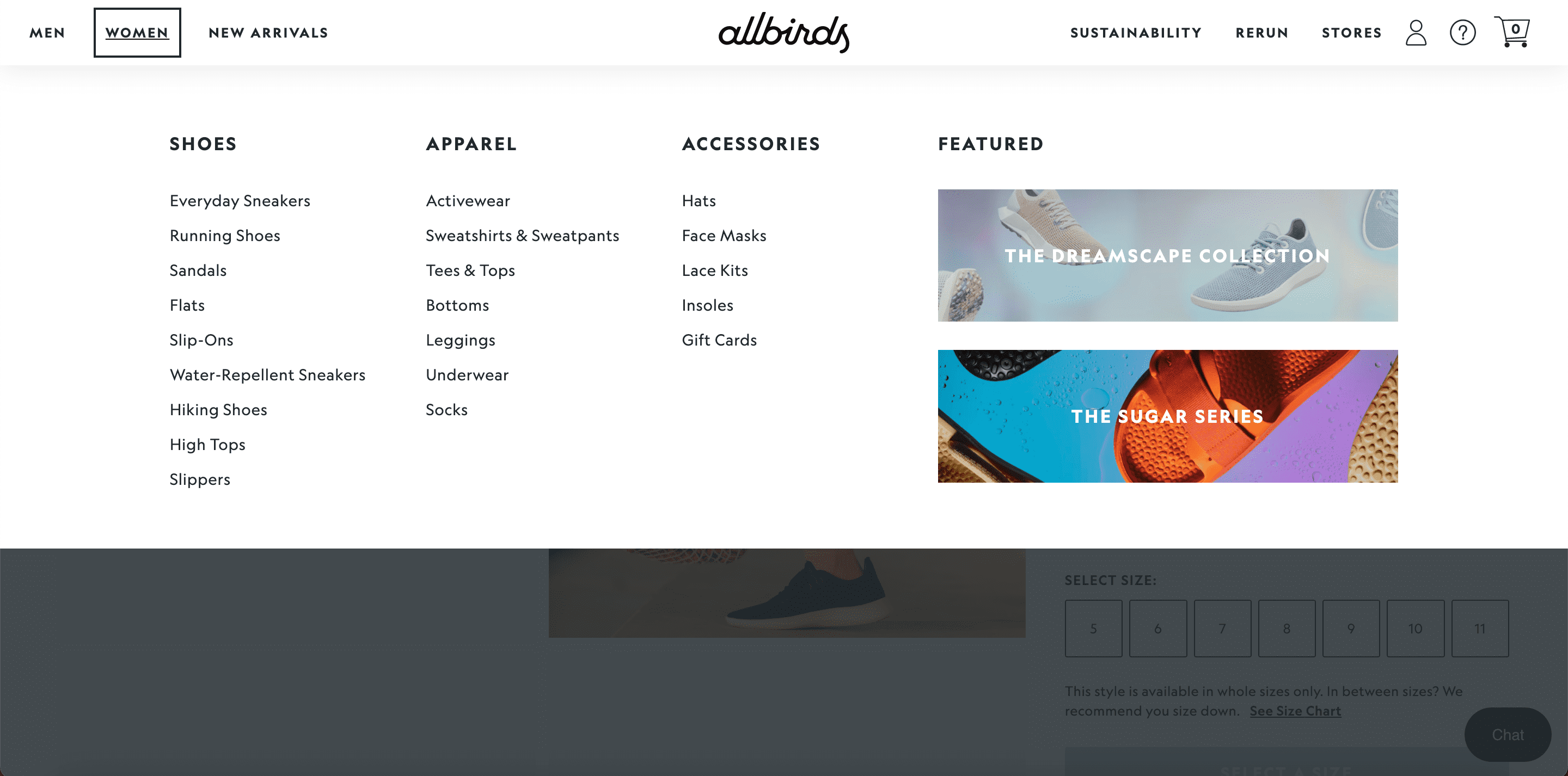
Вот пример строки меню заголовка:

Он выглядит чистым и состоит всего из трех разделов: для мужчин, женщин и новоприбывших. Когда клиент нажимает на один из разделов, он видит полный список самых популярных категорий продуктов, а также рекомендуемые коллекции.
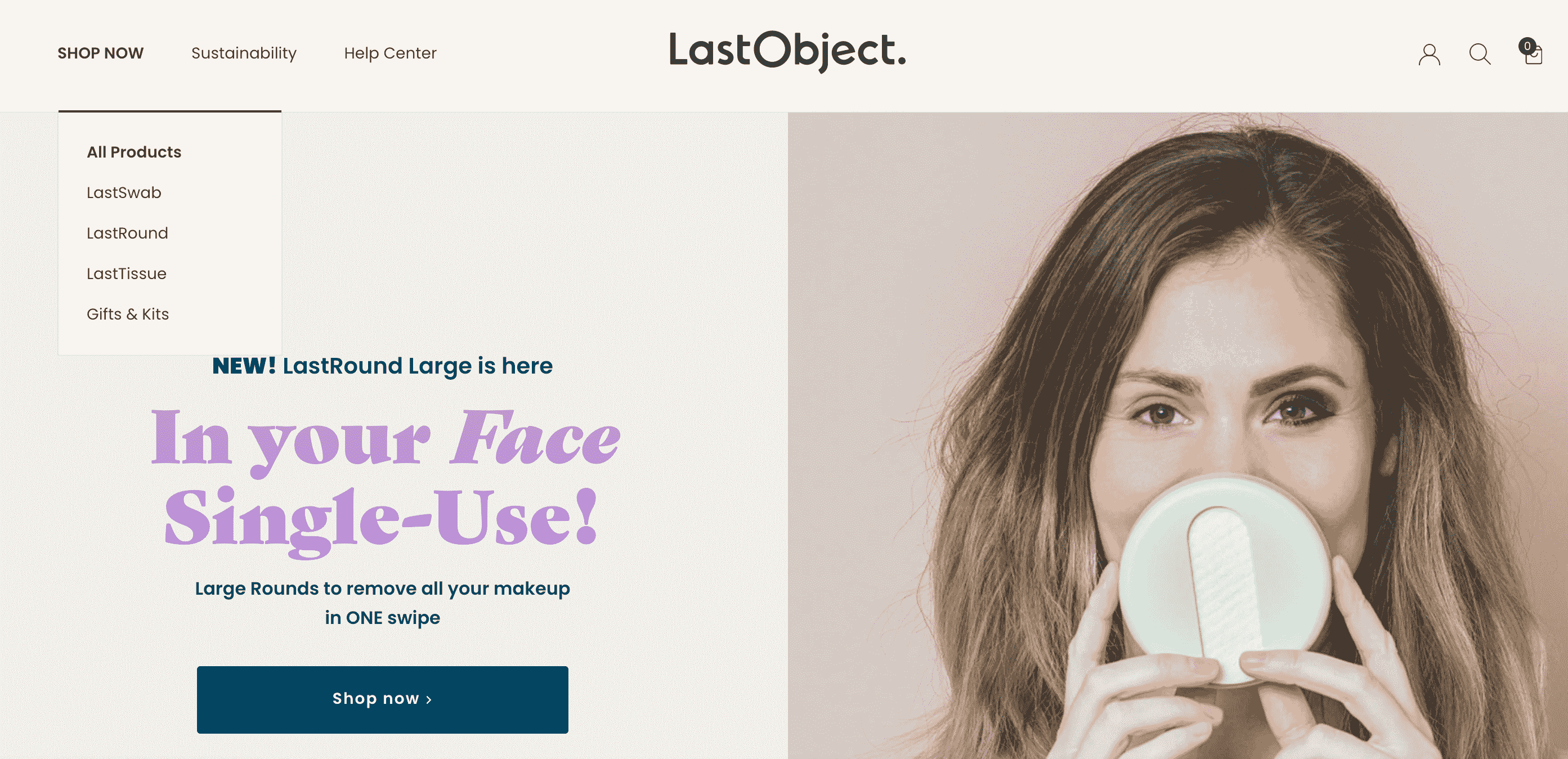
Иногда магазинам не нужно столько позиций в меню (если они продают только несколько видов товаров и не имеют многоуровневой структуры сайта электронной коммерции). Вот как может выглядеть суперкороткое и простое меню:

Помимо меню, вы должны продумать некоторые другие элементы навигации, которые имеют решающее значение для взаимодействия с пользователем:
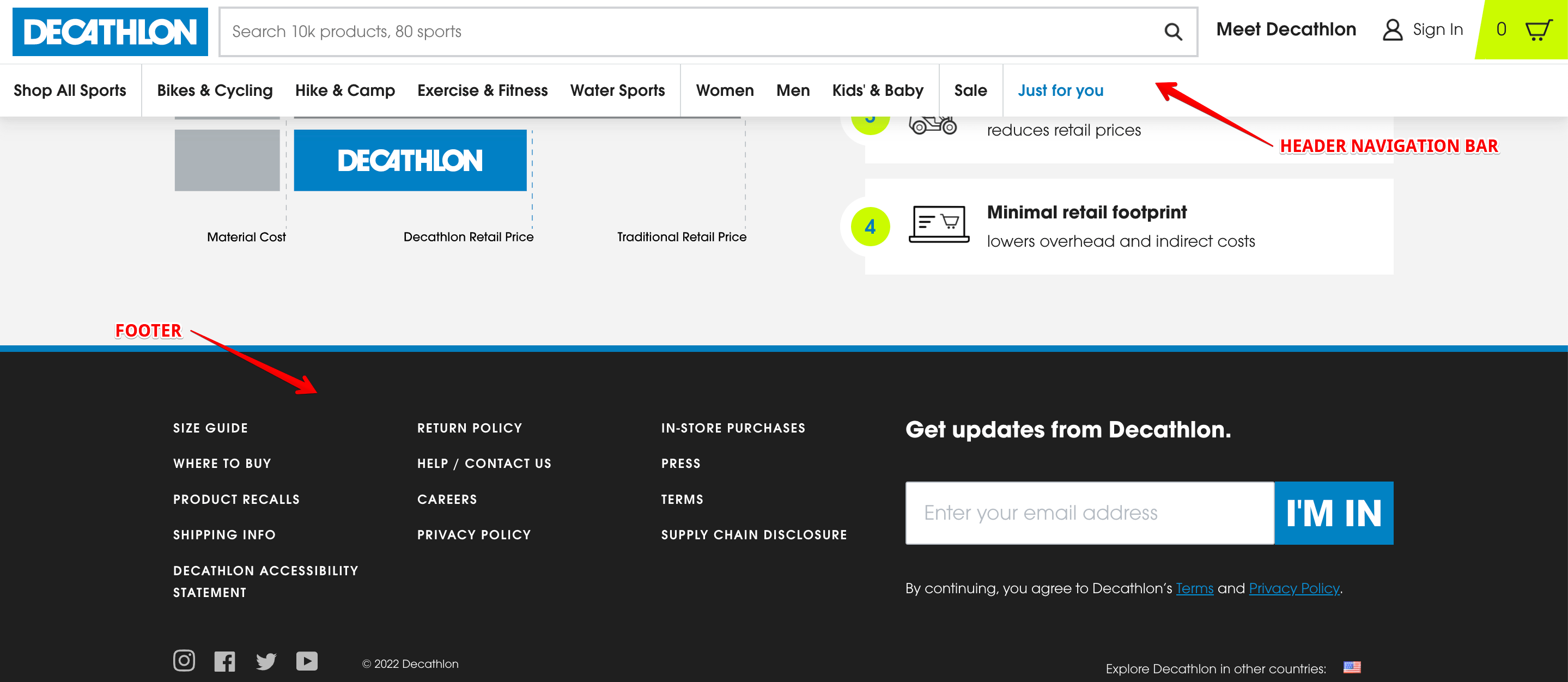
- Верхний и нижний колонтитулы.
Помимо навигации по меню, включенной в шапку, вы можете поместить туда другие важные ссылки: информацию о доставке, политику возврата, магазин вашей компании и т. д. Обычно в шапке также есть значок корзины и кнопка входа.
В нижнем колонтитуле вы можете разместить контактную информацию, информацию о доставке и возврате (вам решать, включать ли ее в нижний колонтитул или в верхний колонтитул), адреса офлайн-магазинов, руководства по размерам, инструкции по уходу и т. д. — все, что имеет смысл для Ваш бизнес.

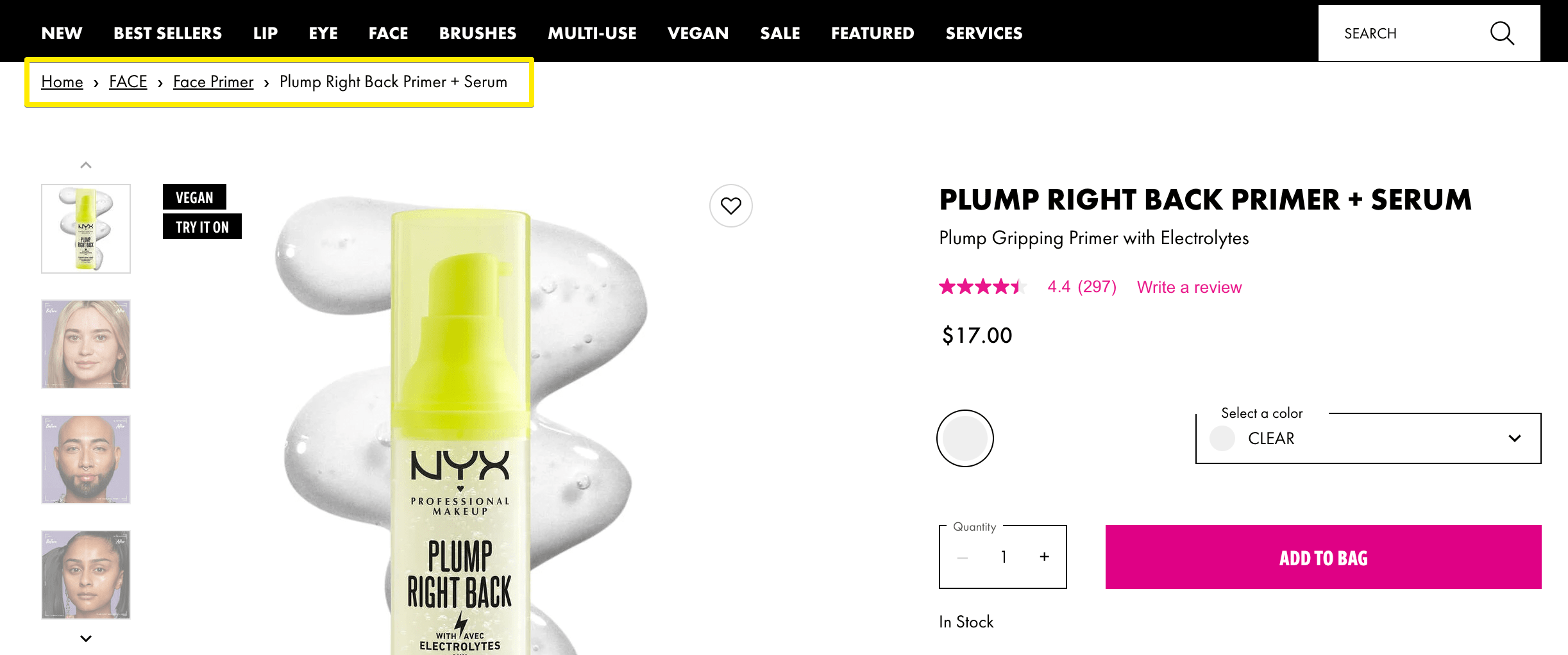
- Панировочные сухари.
Навигация по цепочкам облегчает покупателю путь между категориями и страницами продуктов. Это список ссылок, который представляет собой путь к данной странице.
Например, когда покупатель попадает на страницу продукта с праймером в магазине косметики, хлебные крошки покажут путь от главной страницы к разделу ухода за лицом, к подразделу праймера и к конкретному продукту:

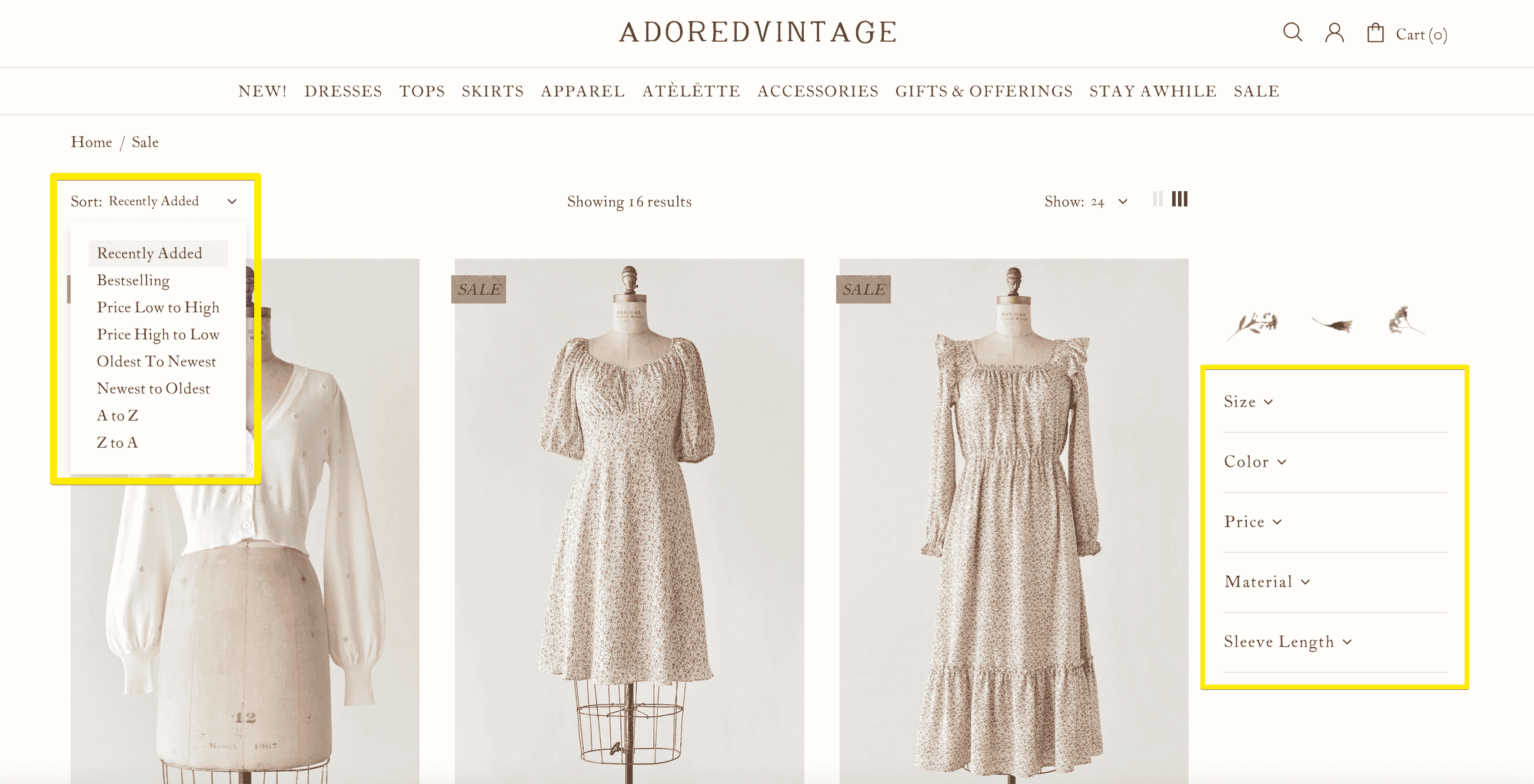
- Параметры сортировки и фильтрации.
Все аспекты продуктов вашего магазина, которые ищут люди, могут быть включены в навигацию по фильтрам электронной коммерции: пол, размер, материал, цвет и т. д. Сделайте так, чтобы пользователям было легко видеть и комбинировать эти фильтры, и поверх них предоставьте функция сортировки, чтобы клиенты могли сортировать продукты по цене, давности или другим параметрам.

Дополнительный совет: подумайте о том, в каком порядке показывать ваши продукты, прежде чем посетитель применит какие-либо фильтры. Вы должны размещать свои бестселлеры, рекламные или сезонные товары вверху списка, в то время как распроданные товары лучше всего скрывать или помещать в конец. Такие приложения, как Nada (для Shopify), могут помочь вам автоматизировать это.
3. Важность карты сайта
Чтобы помочь поисковым системам обнаружить все ваши страницы и понять структуру вашего магазина, вы должны иметь правильно отформатированную карту сайта и отправить ее в Google.
Многие конструкторы сайтов электронной коммерции, такие как Shopify, автоматически создают и обновляют файлы карты сайта. Это и хорошо, и плохо: хорошо, потому что устраняет типичные ошибки форматирования, и плохо, потому что не дает вам достаточной гибкости, чтобы управлять тем, какие ссылки включать в карту сайта. Вы можете узнать больше о том, как найти, отредактировать и отправить его из нашего поста на Shopify карты сайта.
Вот ваши основные соображения о файле карты сайта:

- Ваша карта сайта должна включать все страницы, которые вы хотите проиндексировать (чтобы они могли отображаться в результатах поиска).
- Страницы в карте сайта не должны быть заблокированы от индексации в файле robots.txt или с помощью метатега robots. Если вы заблокируете определенные страницы, не включайте их в файл карты сайта.
- Если в вашем магазине слишком много страниц, имеет смысл создать отдельные карты сайта и разместить ссылки на все из них в общем файле карты сайта.
- Также имеет смысл создать отдельную карту сайта для изображений .
4. Очистить структуру URL
Структура URL вашего магазина должна представлять вашу общую иерархию. Он должен следовать по пути от главной страницы к категории и конкретному продукту.
Уровень вашего контроля над этим зависит от вашей CMS. Например, структура URL-адреса Shopify не дает вам большой гибкости и может создавать ненужные длинные слаги (слаг — это последняя часть URL-адреса). Он всегда следует иерархии коллекций и страниц. Таким образом, если вы создаете коллекцию для выделения товаров со скидками, она не будет отображаться на yourstore.com/sale, но будет иметь URL-адрес yourstore.com/collections/sale. Или, если у вас есть страница контактов, она не будет отображаться на yourstore.com/contacts, но будет иметь URL-адрес yourstore.com/pages/contacts.
Чтобы URL-адреса были оптимизированы для SEO, они должны быть:
- Как можно короче. URL типа yourstore.com/collections/sale/products/feminine-red-ditsy-floral-spring-midi-dress не так хорош. Лучше будет yourstore.com/sale/red-floral-midi-dress.
- Без дополнительных символов и предлогов. yourstore.com/products/folding-chair-for-camping-mh500-173601 не так хорош. Вместо этого используйте yourstore.com/products/camping-folding-chair.
5. А как насчет изображений?
Также важно использовать описательные имена для файлов изображений в вашем магазине. Они должны четко и читабельно раскрывать содержание изображения.
Если у вас есть индивидуальная фотография продукта, файлы могут поставляться с именами камер по умолчанию, такими как «IMG_124». Вы должны переименовать их, чтобы проиллюстрировать то, что показано на изображении, например, «красный рождественский свитер».
С CMS электронной коммерции у вас могут быть некоторые ограничения, когда дело доходит до имен файлов. Например, когда вы загрузили изображения в Shopify, их имена нельзя изменить. Если у вас беспорядочные имена файлов, единственным способом изменить это будет повторная загрузка файлов еще раз с исправленными именами до их размещения в Shopify.
6. Не забывайте о внутренних ссылках
Когда вы ссылаетесь на свои страницы с других страниц, вы укрепляете структуру своего магазина и помогаете поисковым системам оценить ее. Избегайте страниц-сирот, на которых нет ссылок, указывающих на них, или тупиковых страниц, которые не ссылаются ни на что другое на веб-сайте.
Однако нет смысла связываться ради ссылки, поэтому примите во внимание следующие правила:
- Поместите релевантные внутренние ссылки. Естественно, страницы вашей коллекции будут содержать ссылки на товары, но что вы можете сделать кроме этого? Написание сообщений в блогах может быть мощным и естественным способом поддержать ваш магазин с помощью внутренних ссылок. Например, если вы продаете спортивное снаряжение, напишите статьи о различных видах тренировок и продвигайте там соответствующие товары.
- Используйте описательные анкорные тексты. Текст, в который вы ставите ссылку (анкорный текст), должен быть четким и информативным. Например, вместо того, чтобы связывать всю фразу «сверхкомпактные и легкие стулья для кемпинга», используйте только «кресла для кемпинга».
- Ссылка на ваш краеугольный контент. Определите, какие страницы являются наиболее важными, и сделайте их максимально доступными. Например, сезонные предложения или специальные акции должны быть интегрированы в ваш заголовок или боковую панель, чтобы они были видны с первого взгляда.
- Следуйте правилу трех кликов. В идеале любая страница вашего магазина должна открываться не более чем в три клика. Это может быть проблемой, если у вас есть обширный каталог, но элементы навигации, такие как хлебные крошки, помогут вам справиться с этим.
- Не используйте nofollow . Раньше значение nofollow атрибута rel использовалось для распределения ссылочного веса и предоставления большей силы выбранным страницам: страница, помеченная nofollow , уступала свою силу другим страницам. Но теперь это значение только тратит впустую ссылочный вес, поэтому его не рекомендуется использовать.
Оптимизируйте структуру вашего сайта с легкостью
Если вы будете следовать всем рекомендациям, которые мы упомянули, и подойдете к структуре вашего магазина с учетом его ниши и содержания, то вы гарантируете своим посетителям отличный опыт и простой способ найти то, что им нужно. Кроме того, вы обеспечиваете прочное присутствие в поиске.
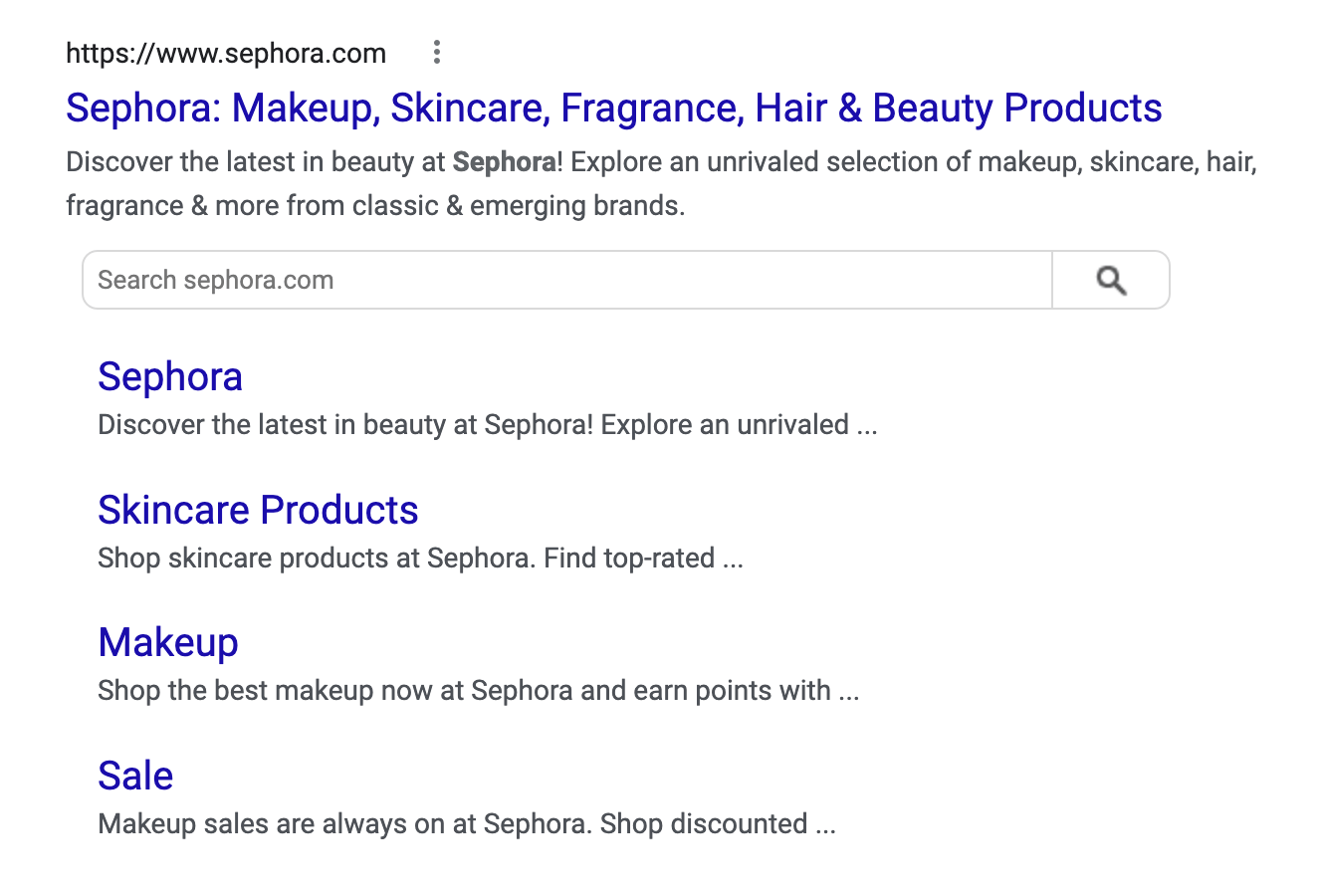
Дополнительный совет: вы можете проверить, достаточно ли хорошо поисковые системы понимают структуру вашего сайта электронной коммерции, посмотрев, как ваш магазин выглядит среди результатов. Если у вас есть релевантные дополнительные ссылки (это означает, что ваш фрагмент поиска включает в себя самые популярные разделы и, возможно, панель поиска) — поздравляю, созданная вами навигация для электронной коммерции и UX являются всеобъемлющими как для поисковых систем, так и для людей.

Если вы используете Shopify для управления своим магазином, существуют определенные ограничения на то, как вы можете оптимизировать структуру сайта Shopify. Если вы столкнулись с некоторыми проблемами или хотите большей гибкости, вы можете использовать такие инструменты, как SEO-приложения или плагины, для управления навигацией, структурой URL-адресов, картой сайта и другими аспектами.
Чтобы узнать больше о SEO, ознакомьтесь с нашим руководством по поисковой оптимизации Shopify.
