Рекомендации по электронной коммерции Checkout, которые следует учитывать для увеличения конверсии
Опубликовано: 2020-03-05
Общее количество людей, которые доходят до вашей электронной коммерции при оформлении заказа, по сравнению с теми, кто фактически совершает покупку, является очень важным показателем. Предположительно, вы больше не убеждаете посетителей в том, что у вас есть то, что им нужно. Вы только убеждаете их продолжить покупку.
Теперь важно отметить, что значительное количество людей, которые идут в корзину, НЕ готовы покупать:
- Некоторые из них отправляются в корзину, чтобы проверить ваши цены с учетом таких вещей, как доставка, чтобы сравнить общие затраты с ценами на других сайтах.
- Некоторые посетители просто хотят, чтобы товар был сохранен в корзине, а часть этих посетителей ждет, чтобы получить достаточное количество товаров для бесплатной доставки.
- Некоторые хотят знать расчетное время доставки и проверяют, стоит ли совершать покупку.
Вам необходимо оптимизировать процесс оформления заказа в электронной коммерции для обоих типов посетителей: тех, кто готов нажать на курок сразу, и тех, кого можно убедить оформить заказ позже.
Для этого вам нужно завоевать доверие и заставить пользователя чувствовать себя непринужденно, сделать процесс оформления заказа максимально эффективным и беспроблемным , а также научиться использовать тактику ремаркетинга, когда это необходимо.
Давайте погрузимся.
1. Разрешить гостевую проверку
Верный способ потерять продажи — сделать регистрацию обязательной.
Тот факт, что кто-то намеревается купить у вас, не означает, что он обязательно захочет зарегистрироваться на вашем сайте.
- Это могут быть разовые покупатели, которые не собираются возвращаться.
- Им может не понравиться настройка имен пользователей и паролей.
- Они могут предположить, что регистрация означает получение от вас электронных писем, и они могут этого не захотеть.
Вы не можете заставить пользователей прыгать через дополнительные обручи, чтобы покупать у вас и ожидать высоких коэффициентов конверсии. Принуждение пользователей к регистрации означает, что вы добавляете ненужные шаги и, в конечном счете, увеличиваете вероятность того, что что-то пойдет не так, прежде чем пользователь сможет совершить покупку.
Вы можете уменьшить трения, разрешив гостевую кассу.
Хорошим примером этого является Shoes.com. Сайт позволяет пользователям оформлять заказ без регистрации, сообщая при этом, что если пользователь захочет создать учетную запись позже, он тоже может это сделать. Сайт также вызывает доверие и авторитет, помечая раздел входа в систему как «Постоянный клиент», что сообщает потенциальным клиентам, что другие люди снова и снова покупают на этом сайте:

Разрешение гостевой проверки не означает, что вы перестанете заставлять людей регистрироваться для получения учетной записи. Это просто означает, что вы не будете держать транзакцию в заложниках.
Вы по-прежнему можете попросить посетителей создать учетную запись, подчеркнув преимущества ее наличия. Убедитесь, что вы указали « Что в этом для меня? (WIIFM) »с точки зрения клиента. Побуждайте пользователей регистрироваться, рассказывая об ускорении оформления заказа и простоте отслеживания заказов. Это то, на чем вам нужно сосредоточиться, а не на доступе к вашей новостной рассылке и связанным с ней промо-материалам, которые могут не волновать пользователей.
2. Ограничьте отвлекающие факторы
Одна из самых важных вещей, которые вы можете сделать для оптимизации оформления заказа, — это убрать пользователя с дороги . Это означает, что вы не представляете новые промо, и у вас есть только те точки взаимодействия, которые абсолютно необходимы посетителю.
Протестируйте процесс оформления заказа с ограниченным заголовком и без нижнего колонтитула или, по крайней мере, представьте макет с очень небольшим количеством пунктов меню . Сведение к минимуму отвлекающих факторов может снизить количество отказов от корзины и повысить конверсию — это важный процесс, который нужно тестировать и настраивать, чтобы у вас не было дырявого ведра.
Тем не менее внешний вид оформления заказа должен быть таким же, как и на основном веб-сайте . Вы можете уменьшить количество присутствующих элементов, не меняя общий дизайн. Если вы отклонитесь слишком далеко от основного внешнего вида веб-сайта, вы рискуете создать у посетителя ощущение, будто его перевели в другое место. Это может подорвать доверие посетителей.
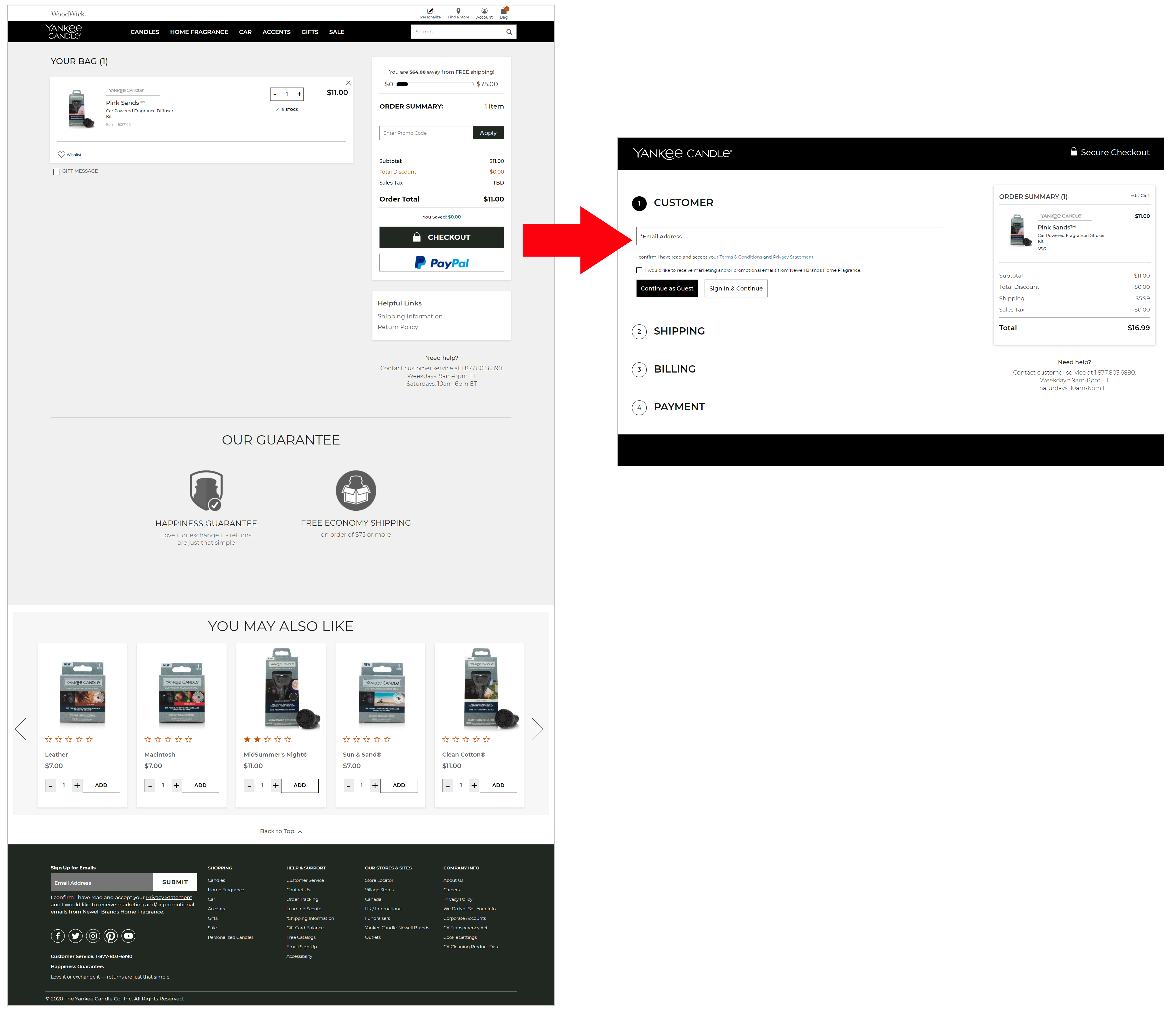
YankeeCandle.com, например, сводит к минимуму возможные отвлекающие факторы. Сайт удаляет элементы верхнего и нижнего колонтитула при оформлении заказа, сохраняя при этом внешний вид сайта:

Визуальный беспорядок и отвлекающие факторы никогда не приносят пользы на веб-сайте. Однако они особенно вредны, когда пользователь близок к покупке. Поэтому будьте особенно внимательны к тому, что отображается на экранах оформления заказа.
3. Установите ожидания пользователей
Чтобы интерфейс оформления заказа работал, нужно, чтобы пользователи поняли несколько вещей:
- сколько шагов есть
- что такое каждый шаг
- что будет делать нажатие кнопки
Вы должны быть очень осмотрительны в определении пользовательских ожиданий.
Показать индикатор прогресса
Показать посетителям весь набор шагов, как далеко они продвинулись и сколько экранов осталось до завершения покупки, можно так же просто, как иметь полосу вверху с пронумерованными шагами. Пока количество шагов разумно, информирование пользователей о том, какой «план» заключается в том, чтобы добраться до покупки, может помочь им остаться до конца.
Сделать ярлыки явными
Если ваши подписи к кнопкам четкие и понятные, а не милые и расплывчатые, вы избежите неопределенности и позволите пользователям уверенно нажимать на них.
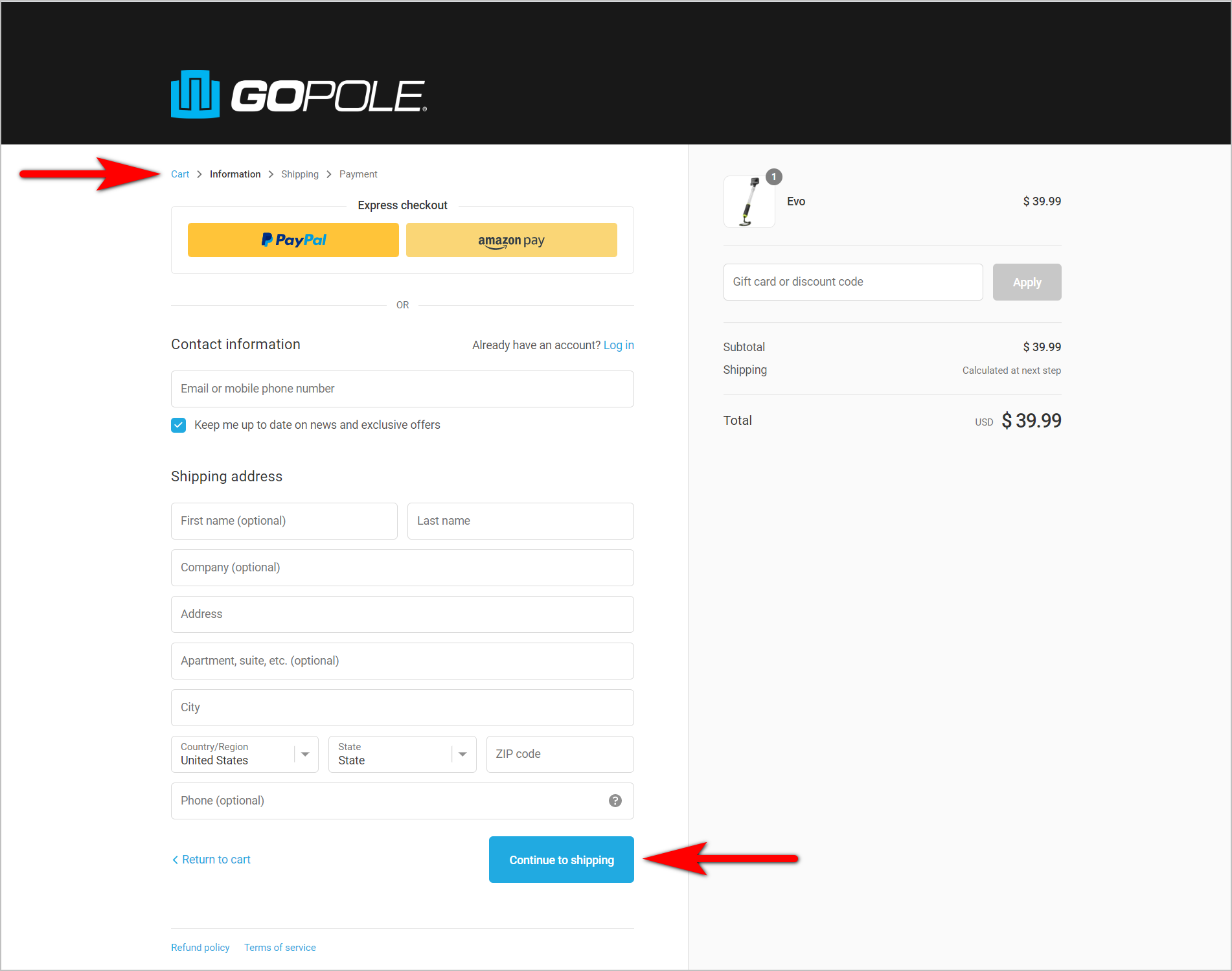
Например, GoPole.com пытается сориентировать клиентов, указывая этапы оформления заказа вверху. Однако было бы лучше, если бы шаги имели больше визуального акцента, а текст был бы более описательным. Прямо сейчас пользователь обязательно задастся вопросом, чем «Информация» отличается от «Доставки».
Тем не менее, сайт находится на правильном пути в том, что касается создания явных надписей на кнопках (т.е. «Продолжить отправку», а не просто «Продолжить»):

В целом, людям нравится ориентироваться в ситуациях, в которых они находятся. Они хотят знать, где они находятся в процессе и чего им ожидать дальше. Убедитесь, что вы сообщаете об этом пользователям во время оформления заказа. Таким образом, они могут предвидеть, сколько времени займет завершение процесса и есть ли у них время на это в данный момент.
4. Продолжайте убеждать во время оформления заказа
Некоторые сайты рассматривают перевод посетителей в корзину как лицензию на использование транзакционного языка. Не делайте этой ошибки — вы можете быть ясным, но при этом оставаться убедительным .
Начните с того, чтобы убедиться, что процесс оформления заказа помогает снизить беспокойство пользователей по поводу онлайн-транзакций. Например, если вы назовете его «Безопасная проверка», а не просто «Оформить заказ», это может значительно помочь людям почувствовать себя лучше, разместив свою информацию на вашем сайте. Оттуда вы можете убедиться, что ваши страницы максимально убедительны:
Добавьте символы доверия
Наличие https в адресной строке будет сигнализировать о том, что сайт защищен. Однако менее технически подкованные пользователи не будут искать это. Итак, вам нужно использовать знаки доверия, которые узнают большинство людей, например, Norton и Better Business Bureau (BBB).
Используйте полезные сообщения об ошибках или пропущенных полях
Если пользователь пропускает заполнение поля во время оформления заказа, убедитесь, что сообщения об ошибках звучат дружелюбно. Выделение пропущенного поля красным цветом или добавление звездочки к какому-либо транзакционному сообщению может показаться снисходительным.
Если вы хотите помочь пользователю вернуться на правильный путь, вы можете быть ясным и полезным, а не сухим и роботизированным.
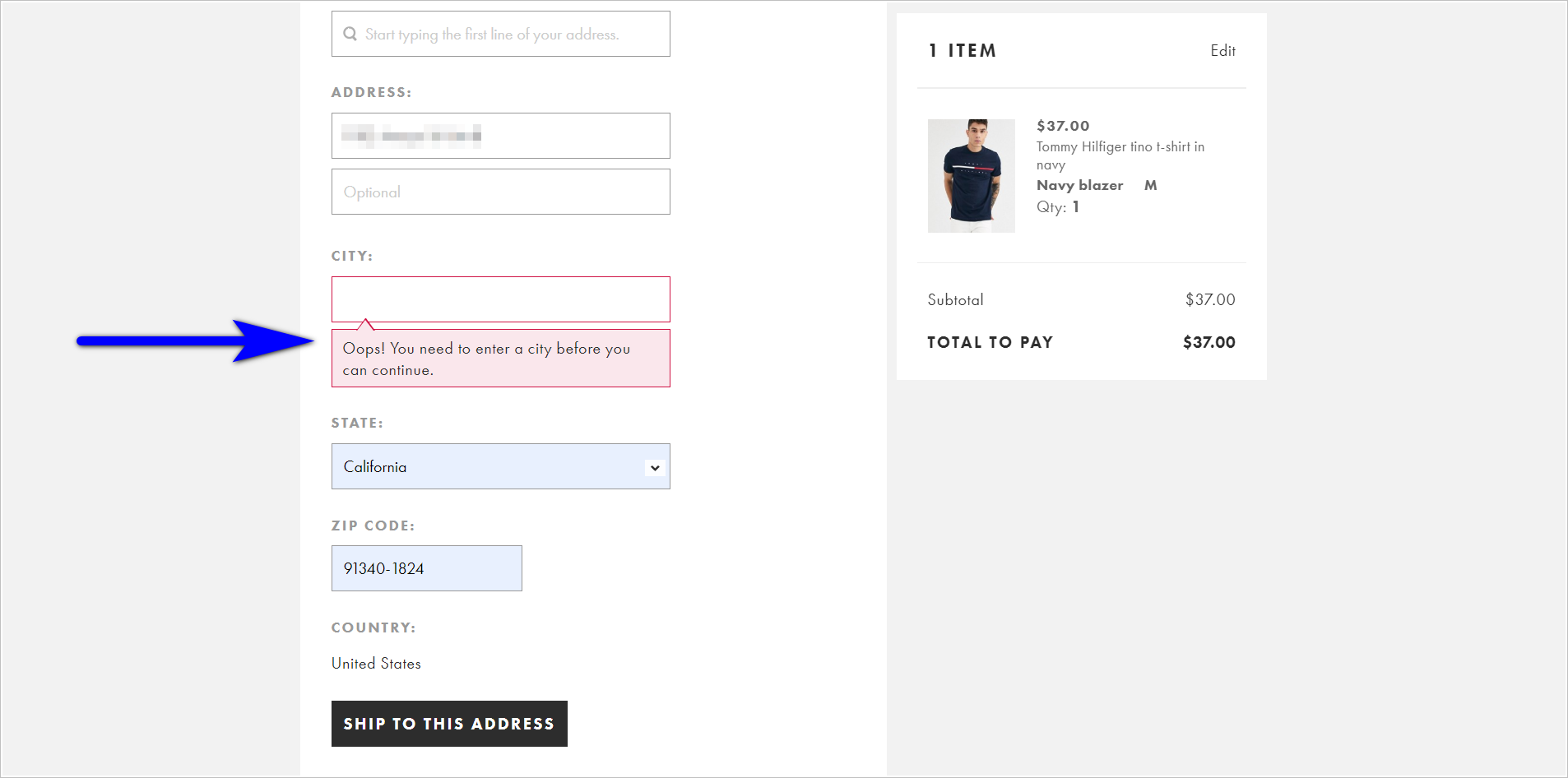
Например, ASOS.com более дружелюбно относится к пропущенным сообщениям с полей. «Ой! Вам нужно указать город, прежде чем вы сможете продолжить» звучит более представительно, чем «Город требуется/обязательно», который обычно можно увидеть на сайтах электронной коммерции:

Напомнить пользователю, что в корзине
Некоторые сайты просто указывают количество товаров в корзине, так как именно пользователь выбрал там товары. Однако рекомендуется указывать, что добавили посетители. Таким образом, им постоянно напоминают о том, что они собираются купить, и мотивируют двигаться вперед.
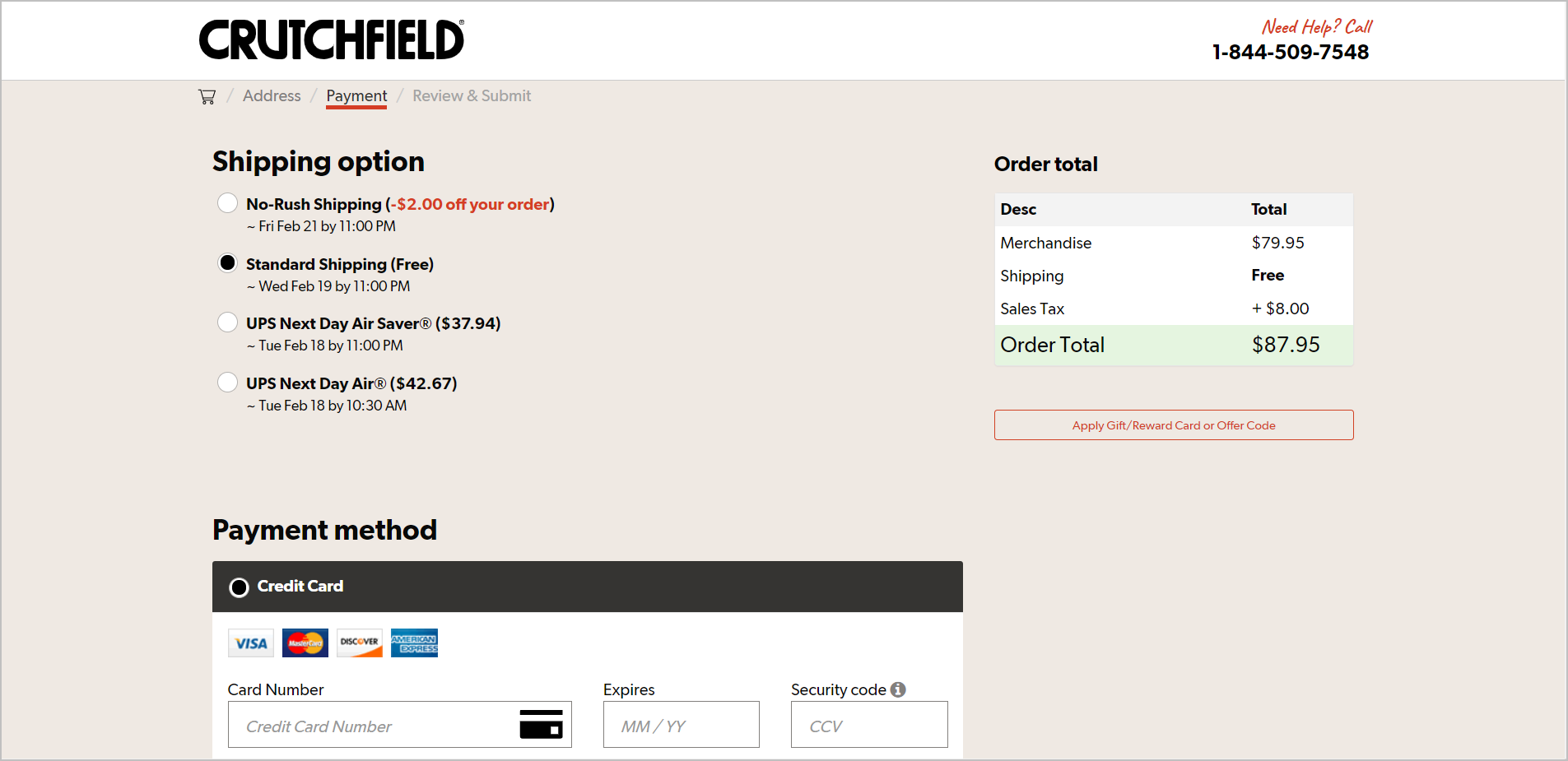
Процесс оформления заказа на Crutchfield.com, например, не может использовать возбуждение пользователя от покупки чего-либо. Он показывает цену, но не отображает название и изображение товара:

Потратьте время, чтобы просмотреть язык и элементы убеждения, используемые во время оформления заказа. Вам нужно подталкивать пользователей продолжать двигаться вперед, сейчас больше, чем когда-либо.
5. Показывайте дополнительные расходы как можно раньше
Онлайн-покупатели были обучены ожидать дополнительных расходов во время оформления заказа. Налоги и сборы за доставку в зависимости от адреса доставки — это то, с чем посетители ожидают иметь дело. Тем не менее, вы должны заранее предупредить о том, что это дополнительные расходы . Лучше всего показывать их в самом начале процесса. Таким образом, они встраиваются в ожидания пользователей и могут решить с самого начала, готовы ли они принять участие в процессе оформления заказа.
Если ваши сборы за доставку превышают стандартные (обычно менее 10 долларов США) или если у вас есть дополнительные сборы, помимо налогов и стоимости доставки, привлеките к ним дополнительное визуальное внимание . В противном случае вы рискуете запятнать свой бренд, показывая его поздно и раздражая посетителей.
Непредставление дополнительных расходов на раннем этапе Пример
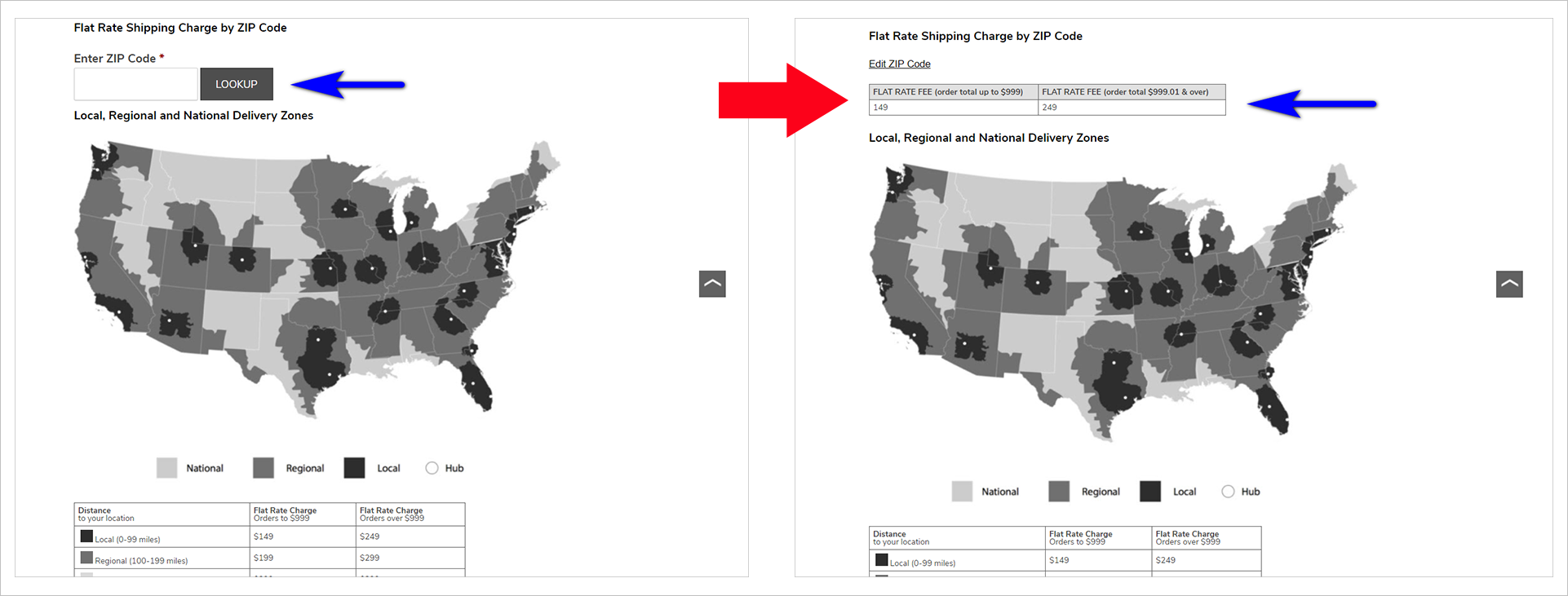
PotteryBarn.com предлагает «Неограниченную доставку по фиксированной ставке» для некоторых своих продуктов, при этом плата варьируется в зависимости от почтового индекса клиента. Плата, однако, не отображается на странице сведений о продукте (PDP), несмотря на то, что она запрашивает почтовый индекс клиента:

Покупатель узнает фактическую сумму только тогда, когда он попадает на страницу «Оплата и проверка», которая является четвертым из пяти шагов в процессе оформления заказа:

Пользователи Pottery Barn также могут определить фиксированную стоимость доставки для своего почтового индекса, перейдя на страницу «Информация о доставке». Однако это обязательно будет упущено, так как ссылка на PDP скрыта под свернутой опцией в аккордеоне:


Если пользователь находит ссылку, его просят ввести свой почтовый индекс на странице «Информация о доставке». Было бы лучше, если бы Pottery Barn поместил этот функционал на PDP. Таким образом, пользователям не нужно углубляться в процесс оформления заказа или искать страницу «Информация о доставке и доставке» только для того, чтобы узнать стоимость доставки для своего региона:

Удивление посетителей дополнительной оплатой — одна из худших вещей, которые вы можете сделать, когда пытаетесь заставить людей конвертироваться. В лучшем случае неожиданное увеличение стоимости может разочаровать пользователей. В худшем случае этого достаточно, чтобы заставить их покинуть ваш сайт, заключить сделку с какой-то другой компанией и никогда больше не доверять вашему сайту.
6. Захватите адрес электронной почты заранее
Не все посетители, которые добираются до кассы, готовы купить у вас сразу. Вам нужен способ подтолкнуть их вернуться и завершить транзакцию.
Вот почему так важно перехватывать электронные письма как можно раньше. Если ваш посетитель еще не желает совершить сделку, это дает вам возможность связаться с ним и попросить его вернуться в корзину по прошествии некоторого времени. Это будет рычаг, который вы можете настроить, чтобы часть людей, которые покинули корзину, конвертировались в конечном итоге.
BHLDN.com, например, имеет адрес электронной почты в качестве первого поля, которое клиент должен заполнить, когда он начинает оформлять заказ:

Ваша корзина и касса будут использоваться самыми разными посетителями, от тех, кто хочет совершить сделку здесь и сейчас, до тех, кто хочет сравнить общие затраты на разных сайтах. Ваш сайт должен быть готов как для тех, кто готов сразу нажать на курок, так и для тех, кому нужно больше времени, прежде чем они сконвертируются.
7. Максимально снизить пользовательскую нагрузку
Существуют понятия веб-юзабилити, называемые визуальной нагрузкой , двигательной нагрузкой и когнитивной нагрузкой . По сути, они переводятся в объем работы, необходимой для использования интерфейса. Чем выше нагрузка, тем меньше вероятность того, что пользователь будет работать с вашим интерфейсом.
Теперь вы не можете сделать так, чтобы процесс оформления заказа функционировал, не увеличивая нагрузку на посетителей. Они должны сделать некоторые выборы на основе предпочтений и доступных им способов оплаты, и они должны помнить некоторые вещи, чтобы заключать с вами сделки.
Чего вы хотите избежать, так это ненужной нагрузки посетителей. Если вы можете заставить свой пользовательский интерфейс (UI) работать, не заставляя посетителя слишком усердно работать, выясните, как это сделать, даже если это потребует технических изменений.
Запрашивайте только ту информацию, которая абсолютно необходима
Упростите формы оформления заказа, ограничив поля теми, которые абсолютно необходимы для транзакции.
Если информация необходима, сообщите пользователям, почему вы ее запрашиваете. Таким образом, вы не будете раздражать клиента из-за дополнительной работы, которую вы, как кажется, заставляете его выполнять. Кроме того, они обязаны предоставить вам свой настоящий адрес электронной почты, если они знают, что именно так вы будете отправлять им, например, квитанцию о заказе и информацию об отслеживании.
Например, форма оформления заказа на AE.com позволяет пользователям узнать, почему у них запрашивается определенная информация:

Используйте данные, чтобы определить, как вы перечисляете варианты
Определите, какие варианты чаще всего выбирают клиенты. Сделайте акцент на этих визуальных элементах, чтобы пользователи сразу их увидели.
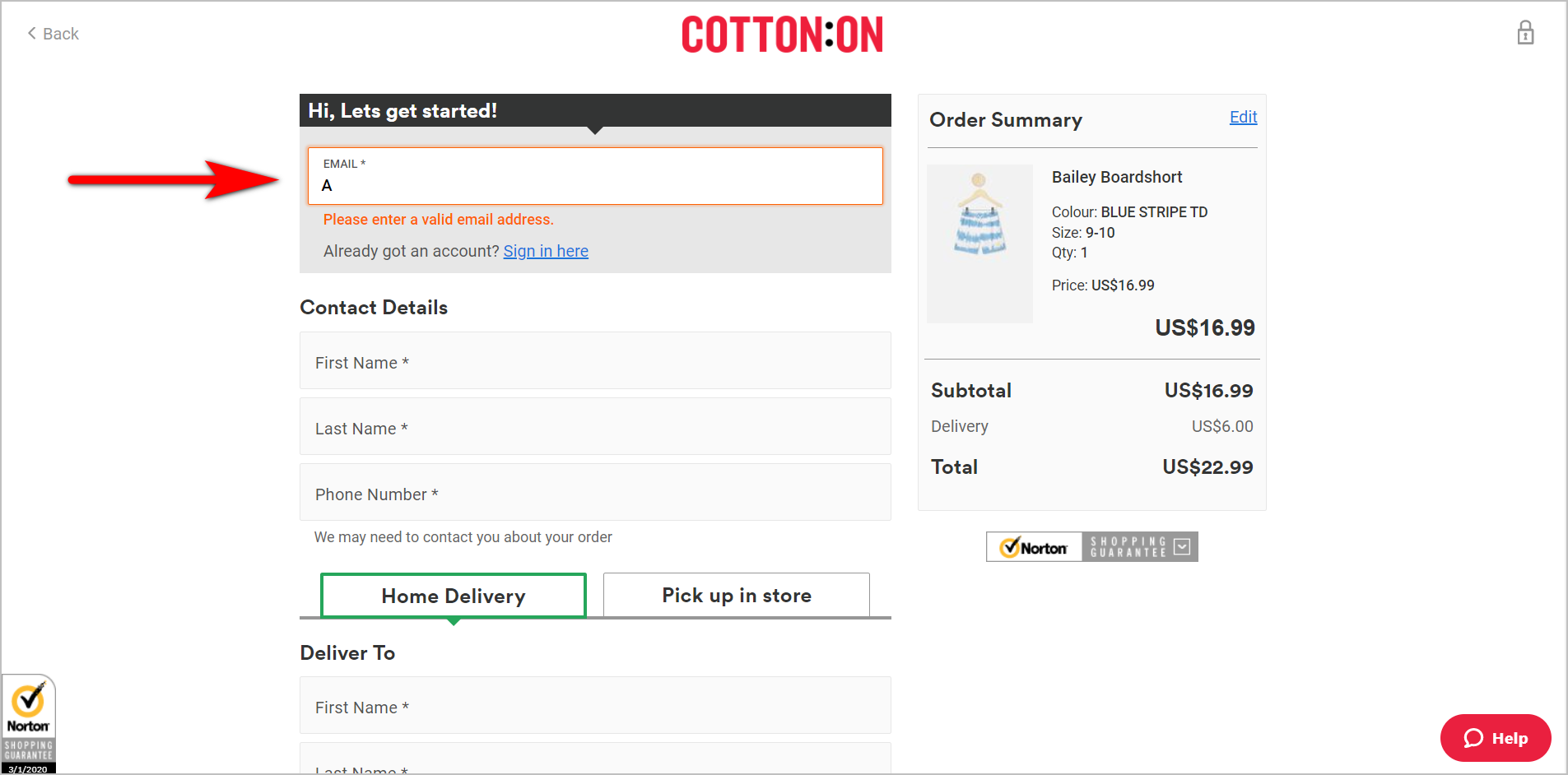
Например, перечислите варианты оплаты в порядке важности, начиная с наиболее часто используемых. В случае с CottonOn.com клиенты чаще всего используют кредитную карту, учитывая, что она стоит первой в списке и является способом оплаты по умолчанию:

Предварительно заполните поля, когда это возможно
Это требует некоторой работы на технологической стороне. Но если вы справитесь с этим, вы значительно облегчите жизнь посетителю, повысив вероятность того, что он совершит с вами сделку.
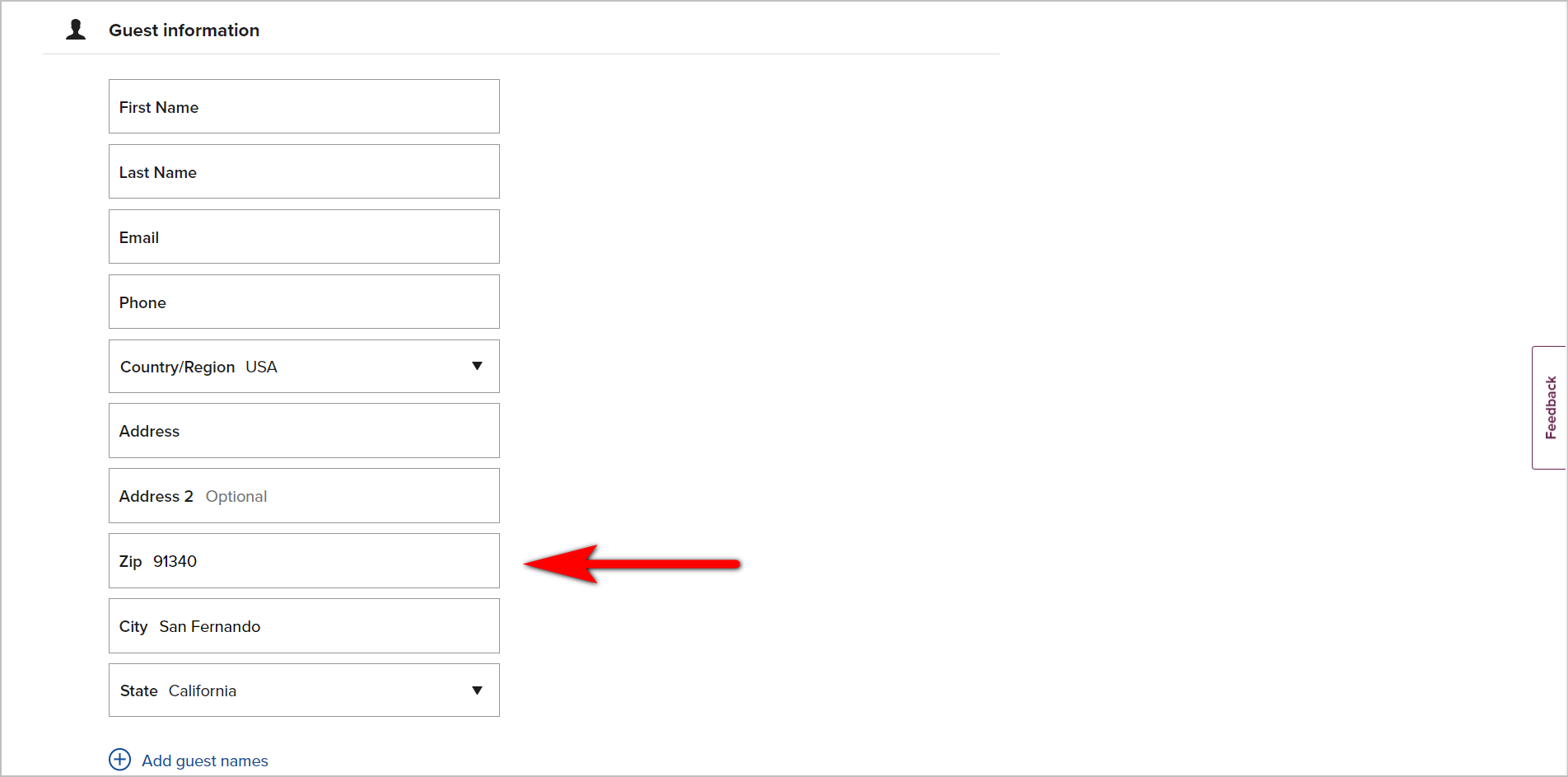
Например, при запросе адреса гостя Hilton.com сначала запрашивает почтовый индекс. Затем форма автоматически заполняет город и штат, вместо того, чтобы заставлять пользователя вводить их:

Добавление некоторого пользовательского напряжения неизбежно в процессе оформления заказа. Ключевым моментом является минимизация нагрузки, которую должен нести пользователь, путем устранения как можно большего количества барьеров.
Не заставляйте пользователей вашего сайта работать. Минимизируйте зрительную, двигательную и когнитивную нагрузку. Прочитайте «Практические советы по снижению посещаемости и повышению конверсии» |
8. Используйте проверку формы
Некоторые сайты ждут, когда что-то пойдет не так, например, пользователь завершает полный шаг в процессе оформления заказа, прежде чем уведомить их о том, что что-то отсутствует или недействительно.
Вы можете добиться большего успеха, сообщая пользователю, когда он покидает поле ввода, что что-то не так . Таким образом, вы можете помочь им, когда они предпринимают шаги для завершения оформления заказа. Например, поле адреса электронной почты может уведомить пользователя, если электронная почта имеет неправильный формат. А в поле почтового индекса может быть написано что-то вроде «Ой! Можно узнать ваш почтовый индекс?» если пользователь пропустил поле почтового индекса.
CottonOn.com, например, сообщает пользователю, нужно ли исправить поле ввода, как только он попытается перейти к следующему полю:

Когда пользователи получают набор ошибок при попытке двигаться вперед, они могут разочароваться в процессе оформления заказа. Особенно это актуально, если зоны, которые необходимо зафиксировать, визуально не подчеркнуты. Вы можете решить эту проблему, выделив области, на которые пользователь должен обратить внимание при совершении ошибки.
9. Представьте всплывающее окно с намерением выйти
Тот факт, что люди часто бросают свои корзины, не означает, что вы не должны предпринимать шаги, чтобы попытаться заставить часть этих посетителей конвертироваться.
Если они уже уходят, и вы не знаете, сможете ли вы вернуть их позже, вы можете представить всплывающее окно как последнюю попытку заставить их продолжить оформление заказа.
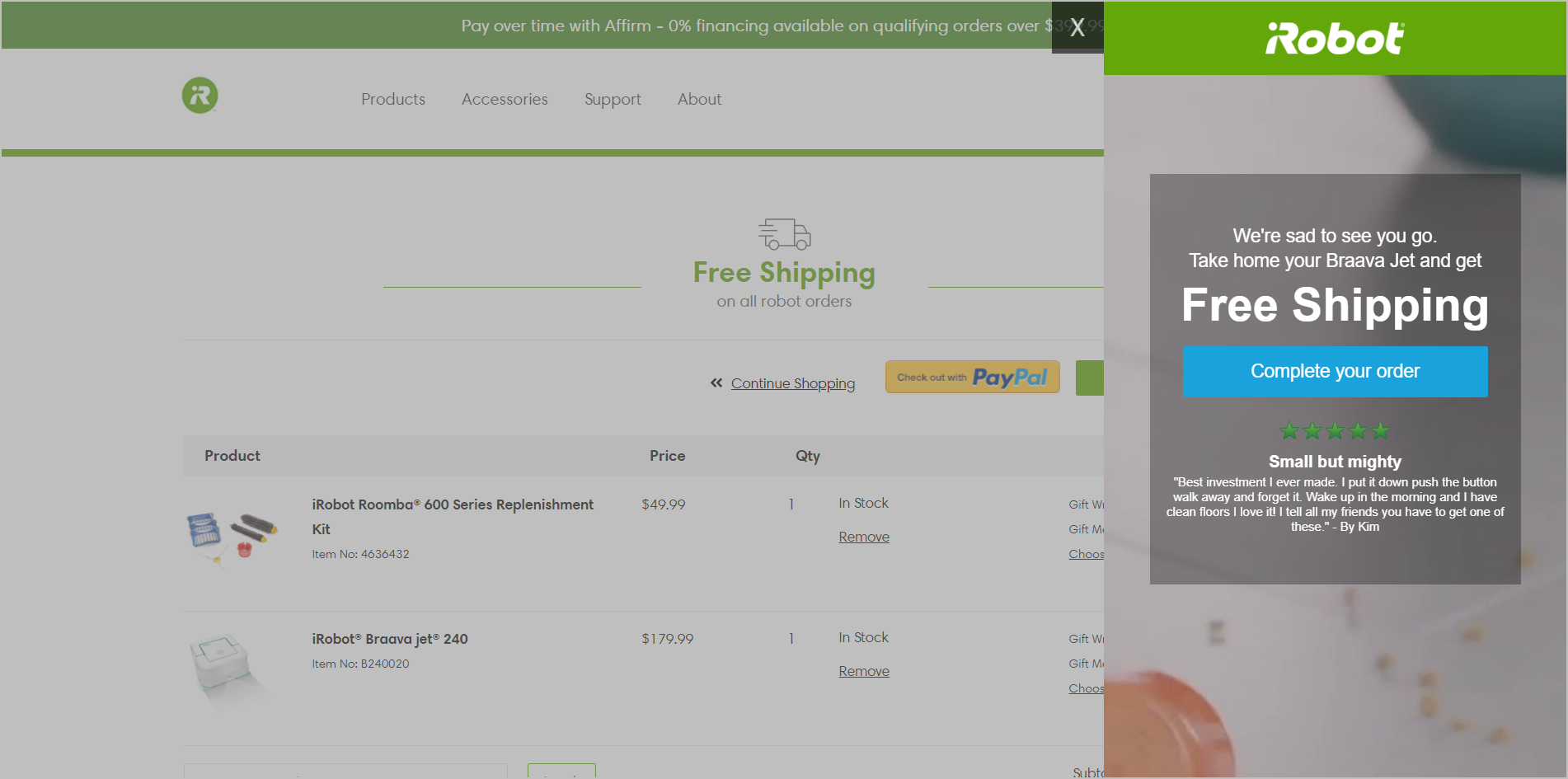
iRobot.com, например, подталкивает потенциальных клиентов перейти к оформлению заказа с помощью всплывающего окна выхода:

Пропуск «Радуйся, Мария» не всегда будет работать. Тем не менее, он получит процент ваших посетителей, чтобы продолжить процесс оформления заказа.
10. Сохраните состояние корзины
Получение здоровой группы посетителей, которые возвращаются в вашу корзину после того, как они ушли, обычно является результатом нескольких правильных действий для вас:
- Ваши цены или сроки доставки лучше, чем у ваших конкурентов. И посетители, которые хотят сравнить, в конечном итоге выбирают вас в качестве сайта для транзакций.
- Ваши сделки и предложения хорошо продуманы.
- Ваша электронная почта и игра по взращиванию потенциальных клиентов великолепны. И вы собрали электронные письма в начале, а не в конце процесса оформления заказа.
Поскольку возвращение посетителя является результатом тяжелой работы, хороших бизнес-моделей, глубокой специализации или комбинации всех этих факторов, вы не хотите, чтобы вернувшиеся посетители снова бросили вашу корзину.
Один из лучших способов убедиться, что вы не упустите возможность конверсии, — вернуть посетителей в «сохраненное» состояние их корзин. Если вы заставите посетителя вернуться, но ему придется начинать сначала, вы, скорее всего, потеряете посетителя, не совершив конверсию.
Уменьшите трения для людей, доставив им все, что было в их корзине, когда они видели ее в последний раз.
11. Потратьте деньги, чтобы вернуть часть посетителей
Это будет применимо к некоторым организациям больше, чем к другим, но для части ваших посетителей может быть хорошей идеей использовать часть ваших маркетинговых долларов, чтобы вернуть их в корзину.
Для этого есть несколько предпосылок:
- Вы достаточно разбираетесь в технологии ремаркетинга, чтобы выделить группу пользователей, которые были в корзине и являются основными кандидатами для таргетинга.
- Вы знаете, как сохранить состояние корзины. Таким образом, когда вы возвращаете посетителей с помощью ремаркетинга, пользователю не придется начинать заново.
- У вас есть внутреннее влияние, чтобы бороться за расходы на ремаркетинг.
Если вы соответствуете всем трем условиям, вы можете попытаться потратить немного денег, чтобы заработать (надеюсь) больше денег, используя рекламу, чтобы вернуть людей в корзину.
Используйте передовой опыт электронной коммерции Checkout, чтобы повысить конверсию
На ваших страницах оформления заказа полно людей, которые уже дали понять, что у вас есть то, что им нужно.
Вы больше не боретесь за внимание. Вы больше не пытаетесь понять, как дать им информацию о продукте, в котором они нуждаются. И вам больше не нужно беспокоиться о том, чтобы выяснить намерения пользователя.
Просто пришло время закрыть сделку.
Это может быть удивительно сложно для сайтов, которые не следуют лучшим практикам. Вы должны убедиться, что вы правильно поняли эту часть. Если ты …
- разрешить пользователям совершать покупки без создания учетной записи,
- ограничить отвлекающие факторы,
- установить ожидания пользователей,
- писать убедительный контент даже на страницах оформления заказа,
- отображать дополнительные расходы на ранней стадии,
- заранее захватить адрес электронной почты пользователя,
- снизить нагрузку на пользователей,
- использовать проверку формы,
- использовать всплывающие окна с намерением выхода, когда это необходимо,
- узнать, как сохранить состояние корзины пользователя, и
- использовать ремаркетинг
… у вас будет больше шансов конвертировать пользователей, которые доберутся до корзины.