Советы по дизайну UX для электронной коммерции
Опубликовано: 2021-09-13Содержание
- Основные компоненты UX для электронной коммерции
- Пользовательский интерфейс
- Домашняя страница
- Навигация
- Поиск и каталоги
- Фильтры
- Страница продукта
- Зарегистрироваться и оформить заказ
- Доступность
- UX-исследования в электронной коммерции
- Советы по UX электронной коммерции
- Лучшие сайты электронной коммерции для пользователей
- Примеры лучших практик мобильной электронной коммерции UX
- Вывод
Одна из самых значительных частей удовольствия и удобства от использования интернет-магазина связана с UX-дизайном. Плохой UX может в достаточной степени отбить у человека желание даже проверить веб-сайт или приложение, не говоря уже о покупке каких-либо товаров на нем. Тем не менее, только половина компаний на самом деле сосредотачивается на создании отличного UX-дизайна для электронной коммерции, проводя предварительное тестирование и исследования.
Но как оформить интернет-магазин так, чтобы покупатели с удовольствием что-то покупали и обязательно возвращались? Наша команда в Dinarys составила исчерпывающий список основных компонентов превосходного UX электронной коммерции, а также несколько советов, которые помогут вам сделать ваш магазин более привлекательным для покупателей. Давайте начнем с того, что представляет собой как мобильные, так и настольные магазины электронной коммерции.
Давайте поговорим об этом Есть проект в виду?
Основные компоненты UX для электронной коммерции

Источник: qubstudio.com
И мобильная, и десктопная версии электронной коммерции имеют общие базовые элементы. Однако иногда они требуют несколько иных подходов.
Пользовательский интерфейс
Чтобы клиенты сосредоточились на продуктах, которые вы предлагаете, а не на том, как работает ваш интернет-магазин, сделайте дизайн интерфейса покупок максимально знакомым. Пользователи должны иметь возможность интуитивно ориентироваться во всех элементах пользовательского интерфейса или, по крайней мере, быстро учиться, поэтому старайтесь не экспериментировать слишком много с общим расположением кнопок и структурой страницы продукта.
Эффективный дизайн пользовательского интерфейса для электронной коммерции должен иметь ненавязчивый, но заметный брендинг на всех платформах и вариантах рекламы. Это поможет будущим клиентам ассоциировать ваш дизайн с вашим продуктом и поможет запоминаемости и узнаваемости бренда. Лучший способ включить элементы, характерные для бренда, — это разместить их в верхних и нижних колонтитулах, на экране приветствия в мобильных приложениях и на изображениях продуктов.
Мобильный интерфейс также имеет несколько правил. Основным из них является «правило большого пальца», которое предлагает вам размещать все ваши основные элементы дизайна близко к области, до которой может дотягиваться большой палец, для более легкого доступа (вы можете увидеть, как это работает для разных людей на рисунке ниже).
Во-вторых, не поддавайтесь искушению включить каждую функцию вашего веб-сайта в мобильное приложение. Место на мобильном экране ограничено и требует только необходимых предметов.

Источник: lollypop.design
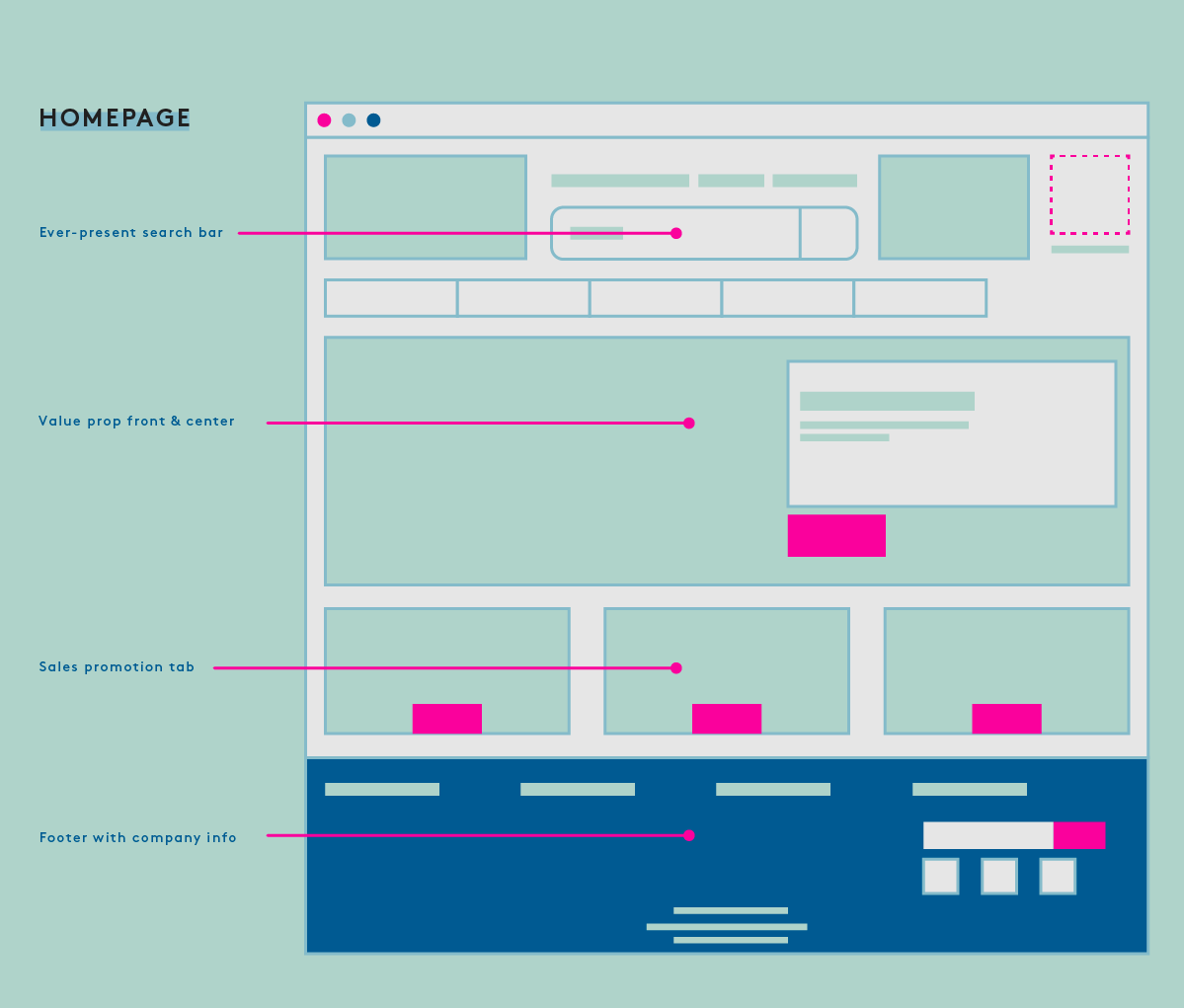
Домашняя страница
Поскольку домашняя страница, скорее всего, будет первой, которую увидят ваши клиенты, убедитесь, что она интересна и информативна. Тщательно структурируйте его, чтобы сделать его более удобным для пользователей в качестве отправной точки в вашем интернет-магазине. Домашняя страница обычно содержит видимую панель поиска, ценностное предложение прямо посередине, несколько рекламных акций и нижний колонтитул со ссылками и полезной информацией (см. рисунок ниже).

Источник: coredna.com
Такую базовую структуру домашней страницы можно назвать перевернутой пирамидой. Этот термин пришел из журналистики и означает размещение наиболее важной информации в верхней части страницы (самая широкая часть пирамиды), а затем основные детали в центре. Другая менее важная на данный момент информация размещена внизу.
Кроме того, отличная идея для нижней половины страницы — включить отзывы клиентов, обзоры продуктов или несколько различных одобрений в социальных сетях. Это побудит новых и довольно колеблющихся клиентов доверять вам и, надеюсь, рассеет любые сомнения относительно честности нового магазина.
Навигация

Источник: dynamicyield.com
Как мы упоминали ранее, UX навигации в электронной коммерции должен быть прежде всего интуитивно понятным и последовательным. Это значит четко заявить:
- На какой странице находятся пользователи и как вернуться на предыдущую страницу или на домашнюю страницу;
- Расположение главного меню;
- Где находится поле поиска — иконка должна быть видна вверху страницы;
- Где найти все фильтры — обычно слева;
- Куда нажать для получения дополнительной информации о продукте;
- Как выбрать различные варианты предметов;
- Как сохранить товар в Wishlist или купить его сразу.
При разработке навигации для электронной коммерции обозначьте все хорошо известными словами. Например, когда вы добавляете возможность сохранить продукт на потом, назовите этот список «Избранное», «Список желаний» или попросите клиента вручную назвать свои списки. Избегайте расплывчатых или специфичных для бренда названий, которые могут запутать новых клиентов.
Все навигационные кнопки в мобильных приложениях должны быть легко расположены, достаточно широки, чтобы можно было нажимать пальцем, и достаточно редки, чтобы не пропустить нужную кнопку и не загромождать пространство. Иногда элемент или кнопка могут быть представлены так расплывчато, что пользователи не знают, куда нажимать. Это исследование Baymard UX показало, что 28% веб-сайтов не имеют четких областей попадания.
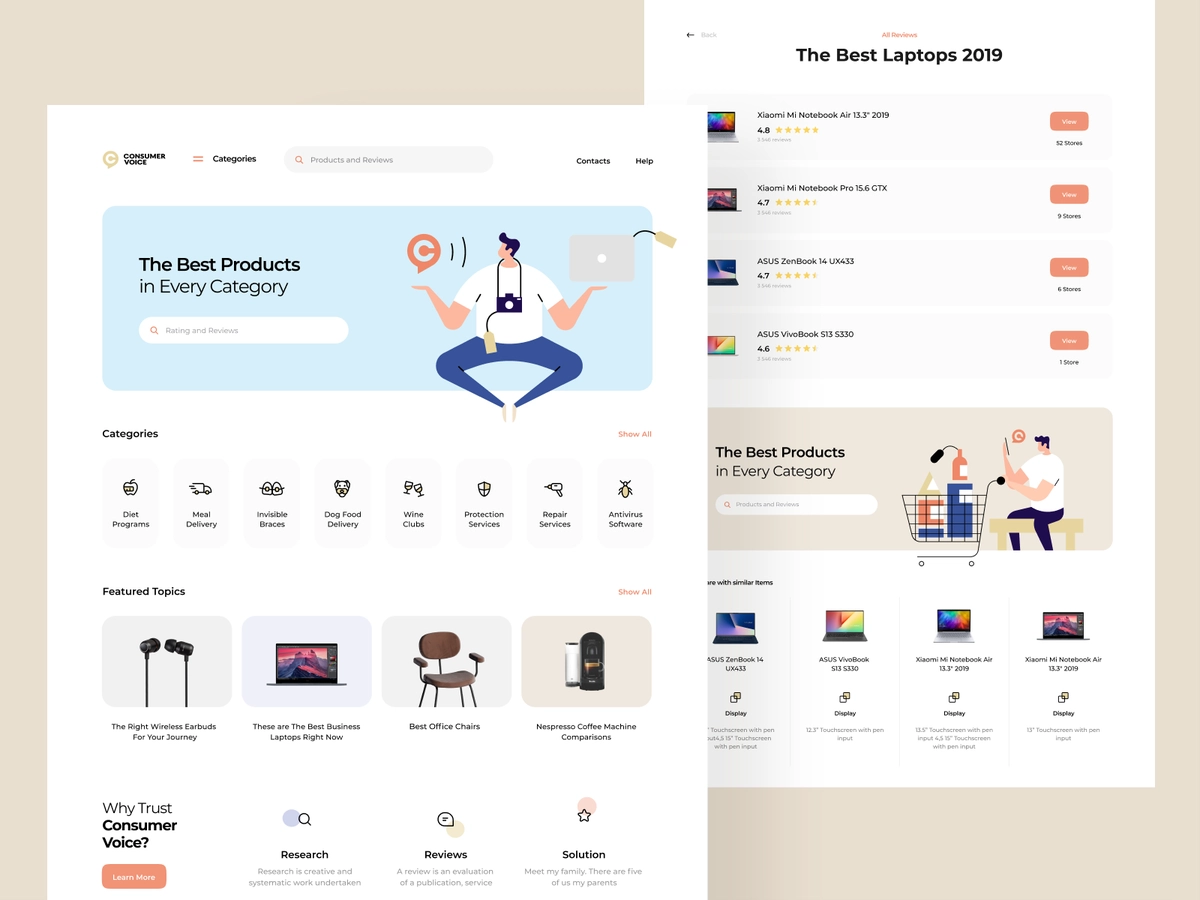
Поиск и каталоги
Удобство использования поиска в электронной коммерции зависит от того, насколько удобно пользователи используют панель поиска на вашем веб-сайте или в приложении. Это сводится к самому поиску и странице результатов. Чем больше товаров в вашем интернет-магазине, тем более заметным должен быть ваш поиск — вы даже можете перенести его из нижнего колонтитула в центр страницы. Также не прячьте поле поиска за иконкой, сделайте для него длинное широкое место, рядом с увеличительным стеклом.
Для результатов вашего UX поиска электронной коммерции сделайте макет соответствующим поиску. Стандартные детали лучше отображать списками, а картинки лучше смотреться в сетке. Также весьма разумно оставить первоначальный текст поиска в поле, чтобы пользователи могли вносить изменения без повторного ввода.
Разрабатывая поисковые UX-стратегии для успеха электронной коммерции, не забывайте о страницах каталога и категорий. Они должны иметь четкую организацию на основе типа продукта — отображать их рядами и выделять рекламные акции и скидки с помощью баннеров в верхней части каталога. Если у вас есть несколько продуктов, подходящих более чем к одной категории, рассмотрите возможность включения навигационных подкатегорий и полииерархии в вашу информационную архитектуру.

Источник: dribbble.com
Фильтры
Бесполезные или неправильные фильтры товаров могут навсегда оттолкнуть посетителей от вашего магазина. Чтобы сделать ваши фильтры электронной коммерции UX приятными и удобными, важно разместить их.
Это исследование показало, что использование горизонтального дизайна фильтров лучше с точки зрения производительности, поскольку пользователи более склонны искать фильтры прямо над списком продуктов и могут ошибочно принять сортировку за фильтрацию, поскольку она обычно находится в этом месте. Тем не менее, боковая панель, обычно слева, — это то место, где 80% интернет-магазинов обычно размещают свой инструмент фильтрации, поэтому покупатели привыкли находить его там.
Независимо от того, применяете ли вы горизонтальные фильтры UX к своему интернет-магазину или более предсказуемую боковую панель, тип фильтра также играет важную роль. В зависимости от вашего товара фильтры могут быть:
- Специфичные для категории фильтрующие атрибуты, относящиеся к определенной категории продуктов;
- Связанные с темой — могут быть полезны на сайтах одежды для фильтрации коллекций;
- Атрибуты товара - размер, материал, цвет, тип, цена, марка и т.д.
Для повышения удобства UX-дизайна фильтров закрепите применяемые фильтры вверху с возможностью дальнейшей настройки. Если ваши списки фильтров слишком обширны, чтобы разместить их на всей странице, добавьте кнопку «Показать больше» и сделайте ее достаточно заметной.
Давайте поговорим об этом Есть проект в виду?
Страница продукта
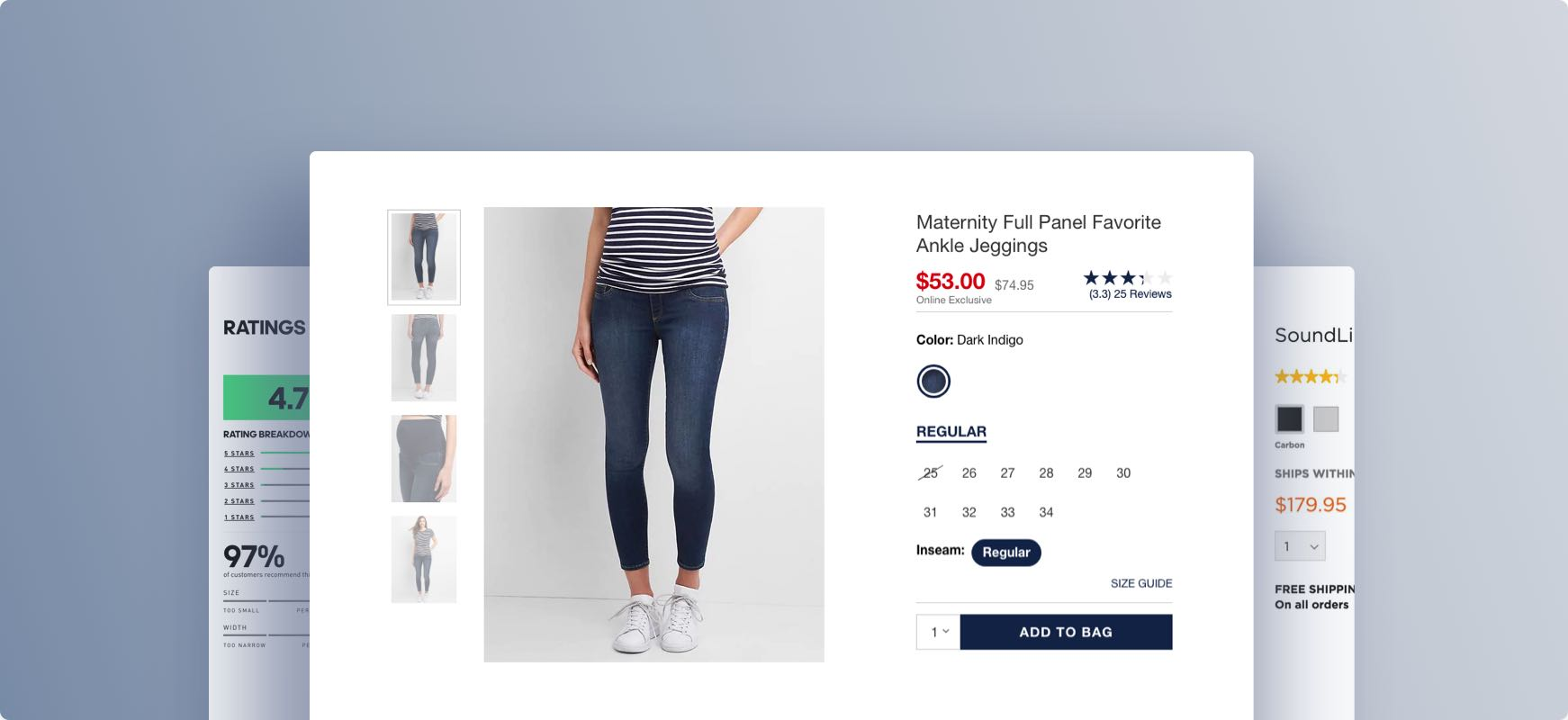
В UX страница продукта — это место, где вы заставляете свой товар сиять, используя продуманный дизайн и высококачественную презентацию. Избегайте использования обычных стоковых изображений, поскольку они точно не внушают доверия к вашим продуктам. Потратьтесь на фотосессию, сделанную профессионалами отрасли, и продемонстрируйте ее в небольшой галерее с заглавной фотографией и парой изображений, показывающих более подробную информацию о продукте. Вы также можете включить видео с практическими рекомендациями и вводные видео.

Источник: Baymard.com
Показывайте сопутствующие товары на странице каждого товара, чтобы повысить вероятность обнаружения. Поместите рекомендацию прямо под описанием текущего элемента для более быстрого просмотра. Просто убедитесь, что алгоритм действительно работает и не показывает случайные продукты, притворяющиеся связанными. Убедитесь, что на каждой странице продукта есть четко определенная и контрастная кнопка «Добавить в корзину» и всплывающий индикатор для пользователя о том, что выбранный продукт действительно был добавлен.
Кроме того, UX-дизайн страницы продукта должен иметь легкодоступные рейтинги и обзоры клиентов, которые открываются на той же странице (а не по ссылке, ведущей на другую страницу). Вы также можете включить информацию о доставке и возврате на каждой странице продукта, и клиентам не придется искать ее где-то в нижнем колонтитуле.
Зарегистрироваться и оформить заказ
Любой предыдущий выбор UX, который вы сделали для своего магазина, может оказаться напрасным, если процесс оформления заказа слишком сложен. Прежде всего, каждый шаг должен иметь четкое описание, следовать последовательной структуре и не выуживать информацию, не относящуюся к текущему заказу. В идеале проверка должна состоять из одной или двух страниц, что также будет полезно позже с мобильными приложениями, поскольку все шаги, вероятно, удвоятся из-за различий в размерах.
Регистрация также не должна создавать ненужных хлопот. Чтобы упростить процесс, добавьте как можно больше вариантов автоматической проверки, включая аутентификацию Google и социальных сетей. Убедитесь, что вы включили множество вариантов оплаты и сделали их видимыми, как показано на рисунке ниже.

Источник: factorypattern.co.uk
Имейте в виду, что не все хотят создавать учетную запись — возможно, пользователи просто наткнулись на ваш магазин и решили совершить покупку в качестве гостя. Разрешить непрерывный просмотр без регистрации и запрашивать только необходимую информацию, относящуюся к заказу, на странице оформления заказа. Для авторизованных добавьте автоматическое сохранение корзины.

Как для регистрации, так и для оформления заказа включите возможность сохранения информации, которую ваши клиенты помещают в поля формы для будущих заказов, особенно если форма требует большого количества ввода. Выделите ошибки красным и добавьте автозаполнение и раскрывающиеся списки для стандартной информации, такой как страна, штат, город и почтовый индекс.
Доступность
Долгое время доступность была наименее обсуждаемой темой при проектировании для электронной коммерции, несмотря на то, что люди с ограниченными возможностями составляют 15% населения мира, а это более одного миллиарда. К счастью, сейчас все меняется, и UX электронной коммерции стал более удобным и доступным для всех.
Чтобы более подробно изучить, как сделать любой веб-сайт более доступным, вот ссылка на сборник подробных руководств, составленных Инициативой доступности веб-сайтов. А пока позвольте предложить вам несколько основных советов:
Поднимите средний коэффициент контрастности цветовой палитры и текста вашего магазина на ступень выше, чтобы лучше адаптироваться к пользователям с нарушениями зрения. Рекомендуемое соотношение 4,5:1 для текста нормального размера на товарах. Начните с контраста кнопок призыва к действию и ссылок по сравнению с цветами фона.
Сократите использование яркой графики и убедитесь, что UX вашего магазина поддерживает последние версии браузера, чтобы помочь покупателям, регулярно использующим программы чтения с экрана.
Чтобы помочь дальтоникам, попробуйте использовать диаметрально противоположные цвета на цветовом круге, чтобы сделать их более узнаваемыми. Кроме того, вы можете добавить несколько разных текстур или форм для достижения того же эффекта.
Добавляйте субтитры и титры к видеороликам о продуктах.

Источник: martech.org
UX-исследования в электронной коммерции
Если у вас есть время и дополнительные деньги, всегда рекомендуется провести исследование UX (самостоятельно или с помощью профессиональной компании-разработчика). Наша команда, имеющая многолетний опыт работы с электронной коммерцией Magento и Shopware, всегда начинает любой процесс проектирования UX, независимо от размера проекта, с исследования пользователей.
Каждый бизнес электронной коммерции отличается, даже в одной отрасли. Единственный способ полностью понять, что нужно вашим клиентам, — это провести исследование пользователей и рынка и адаптировать ваш UX к их потребностям.
Исследование может быть как генеративным, так и оценочным. Генеративные исследования жизненно важны и представляют собой важный период открытий, когда вы изучаете и анализируете поведение пользователей, применяя различные инструменты и методы. Во-первых, вам нужно определить проблему, которую вы обнаружили в своем проекте, а затем скомпилировать решение. Чтобы найти эти проблемы, исследователи обычно проводят онлайн- или оффлайн-интервью с пользователями, поведенческие, этнографические или демографические исследования.
Оценочное исследование помогает вам оценить готовые варианты дизайна посредством тестирования. Основываясь на целях и требованиях, этот процесс исследования пользовательского опыта состоит из A/B-тестирования, качественных и количественных исследований, партизанских исследований, тестирования удобства использования и различных опросов.
Преимущества любого типа UX-исследований сводятся к лучшему вовлечению пользователей и коэффициентам конверсии, улучшению удержания клиентов и общему росту вашего бизнеса.
Советы по UX электронной коммерции
Отличный дизайн UX для электронной коммерции должен быть легко понятен людям любого происхождения. Это можно сделать, следуя нашим дальнейшим рекомендациям.
Сосредоточьтесь на функциональности, а не на тенденциях. Почти все тренды в дизайне, которые время от времени появляются на Dribbble или в социальных сетях, были либо показаны, чтобы продемонстрировать творческий потенциал автора, либо повлиять на повальное увлечение. Однако это не означает, что любая из этих тенденций подходит для интернет-магазинов. Они, как правило, мешают удобству использования, отвлекая клиента и чрезмерно усложняя вещи.

Источник: awwwards.com
Вот некоторые из этих тенденций, которых следует избегать:
- Слайд-шоу или карусели на главной странице. Это исследование Nielsen Norman Group в Великобритании показало, что они обычно не получают достаточного взаимодействия и наглядности после первого слайда.
- Автовоспроизведение видео и аудио. Клиенты могут счесть несколько самонадеянным автоматическое воспроизведение любых медиафайлов без предварительного запроса разрешения. Это также влияет на время загрузки.
- Бесчисленные всплывающие окна, особенно полностраничные. Один из способов сделать их еще более раздражающими — сделать кнопку закрытия слишком сложной или расплывчатой.
- Бесконечные выпадающие списки. Если раскрывающийся список требует прокрутки, лучше изменить его на панель поиска или поле ввода с функцией автозаполнения.
- Эффект параллакса. Это отвлекает от продукта, создавая ненужное зрелище, и может даже замедлить работу веб-сайта. Это также может быть довольно резким, если не выполнено должным образом.
- Слишком много анимации. Та же проблема, что и в прошлом. Слишком громоздко и нуждается в дополнительной оптимизации.
Назовите свою функциональность. Независимо от типа значков и даже при их обычном размещении весьма полезно обеспечить контекст, поместив рядом с ними небольшой, но информативный текст. Время от времени может возникнуть видимая путаница, особенно если клиент не особенно разбирается в технологиях или хорошо разбирается в элементах дизайна.
Избегайте таинственной навигации. Нечеткая навигация, которая не показывает, куда вас должна вести ссылка, крайне нежелательна. Используйте якорный текст или однозначные метки, чтобы показать, чего ожидать. Минимализм — это прекрасно, но не в ущерб комфорту покупателя.
Не относитесь к мобильному приложению вашего магазина так же, как к своему веб-сайту. Возможно, это одна из самых больших ошибок интернет-магазинов. Отзывчивости вашего приложения недостаточно. Он также должен быть оптимизирован для разных экранов и операционных систем.
Каждая функция должна выглядеть и работать так же, как в других приложениях, а не так, как на веб-сайтах. Это означает, например, что для увеличения масштаба требуется привычное сжатие и перетаскивание двумя пальцами, в то время как в настольной версии требуется нажатие нескольких клавиш.
И последнее, но не менее важное — будьте последовательны. Внутреннее несоответствие в дизайне в виде несовместимых шрифтов, цветов и т. д. может сильно сбивать с толку. Хотя это не означает, что каждая деталь должна совпадать до абсолютной скучности, следование одним и тем же конгруэнтным шаблонам во всех компонентах электронной коммерции — от входа в систему до оформления заказа — создаст более комфортную атмосферу для ваших пользователей.
Изучите еще несколько практических советов о том, как улучшить навыки проектирования UI/UX, в этом видео.
Лучшие сайты электронной коммерции для пользователей
Чтобы предложить немного «показать», а не просто «рассказать», вот наш список лучших веб-сайтов электронной коммерции с пользовательским интерфейсом на данный момент.
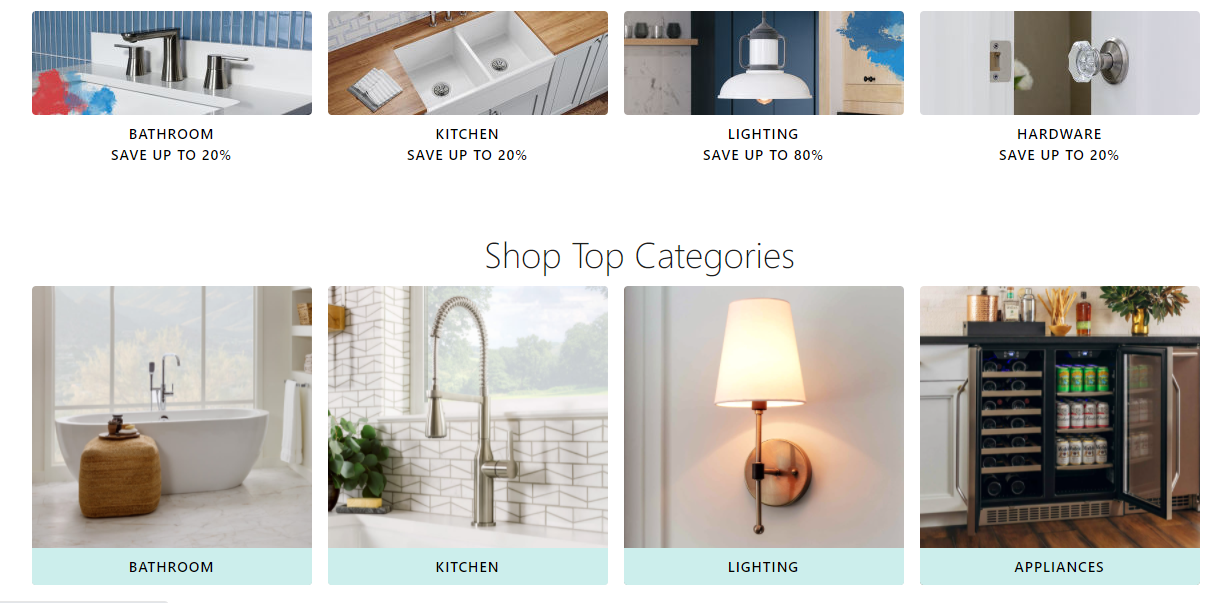
Наша подборка UX начинается с американского интернет-магазина товаров для дома Build with Ferguson. Имея более 50 тысяч ванных комнат, кухонь, осветительных приборов и расходных материалов, они предоставляют веб-сайту практичную навигацию, которая позволяет без проблем просматривать все это разнообразие. Их UX довольно прост, но успешен.

Источник: build.com
Давайте поговорим об этом Есть проект в виду?
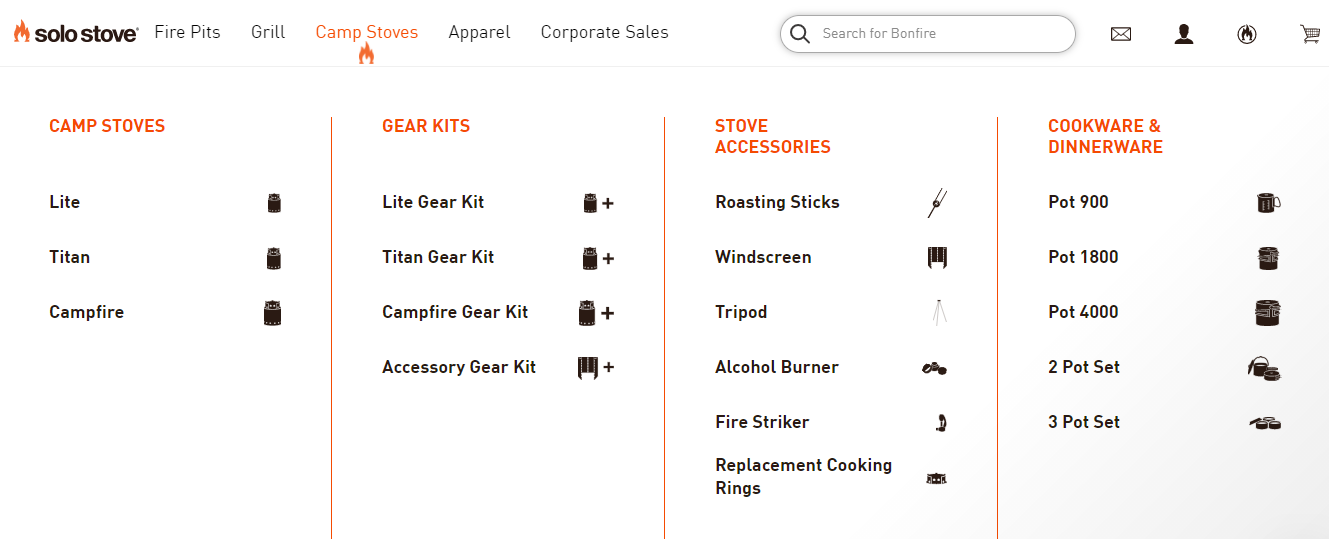
Следующим веб-сайтом, использующим лучшие практики UX для электронной коммерции, является Solo Stove, производитель костров и грилей. Они сделали собственные иконки для каждой категории на своем сайте. Однако эксперименты не уменьшили удобства сайта, так как он выглядит забавно и сопровождается текстовыми пояснениями.

Источник: solostove.com
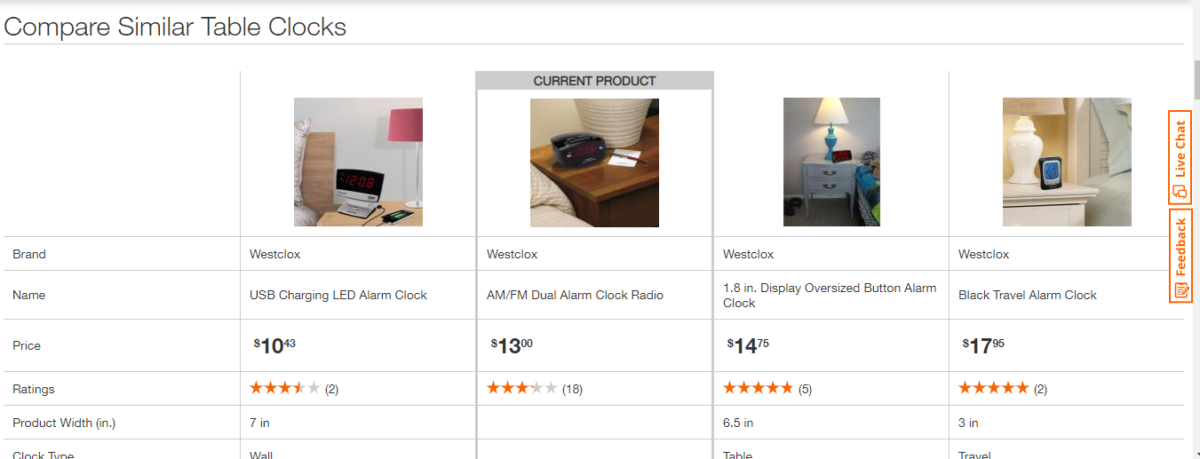
Далее идет Home Depot, крупнейший розничный продавец товаров для дома в Соединенных Штатах, продающий множество инструментов, строительных товаров и услуг. Они реализовали отличную функцию сравнения для практичных или нерешительных людей. Вы можете сравнить как стандартные, так и специальные характеристики продукта.

Источник: homedepot.com
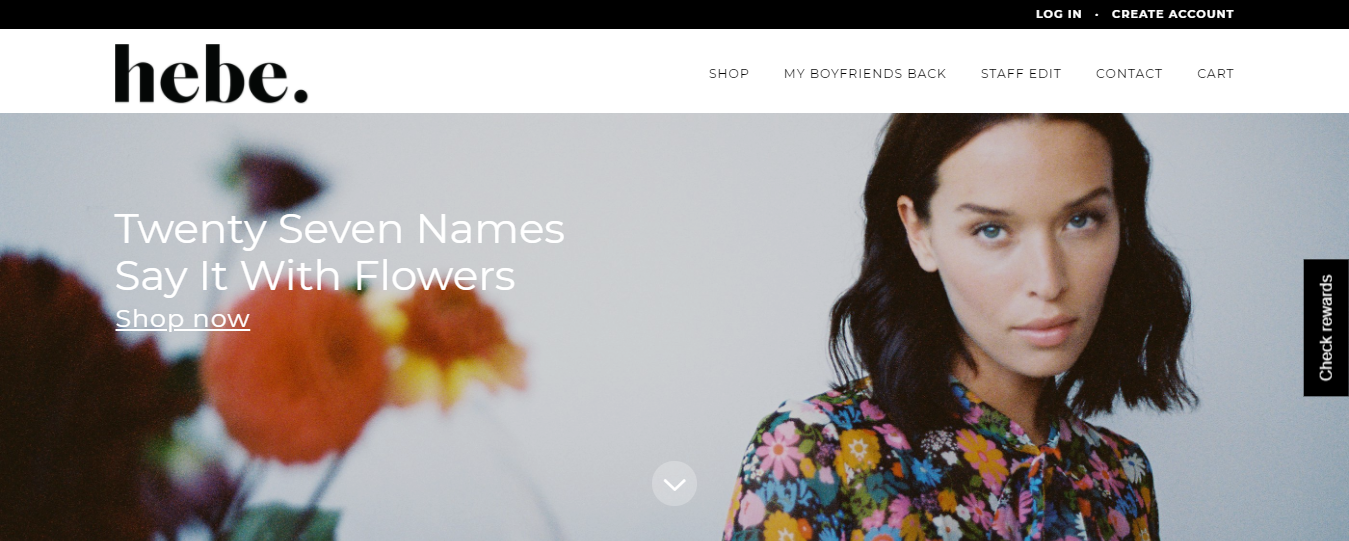
Завершает наш список лучших UX веб-сайтов для электронной коммерции Hebe, магазин одежды, расположенный в Мастертоне, Новая Зеландия. Их лаконичный выбор типографики и высококачественные изображения для каждого элемента делают этот веб-сайт особенно привлекательным и источником вдохновения для других дизайнеров UX.

Источник: hebeboutique.com
Примеры лучших практик мобильной электронной коммерции UX
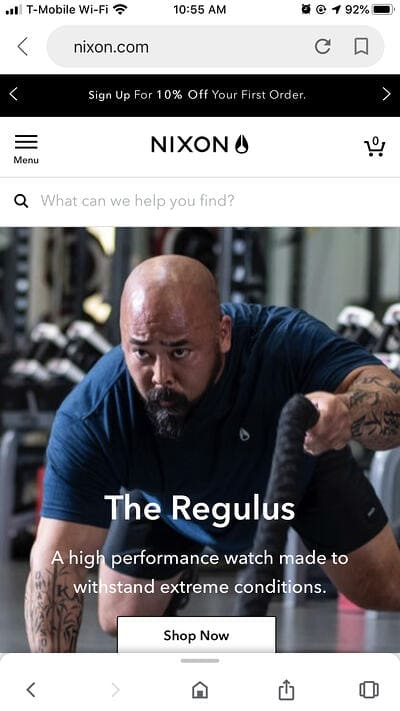
Настало время для примеров лучших UX-практик мобильной электронной коммерции. Этот выбор начинается с часов Nixon, калифорнийских часов, аксессуаров и аудиобрендов. Мобильная версия их веб-сайта такая же элегантная и красочная, с дополнительным уровнем отзывчивости.

Источник: www.grovecommerce.com
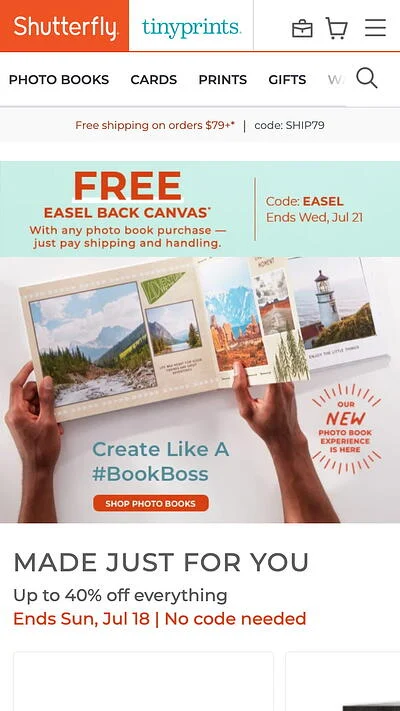
Далее идет мобильный веб-сайт Shutterfly. Это онлайн-сервис для персонализированных открыток и фотокниг. Две лучшие стороны их мобильной версии — это использование великолепных фотографий и максимально простая навигация, которая дополняет их дизайн, не перегружая пользователя.

Источник: hubspot.com
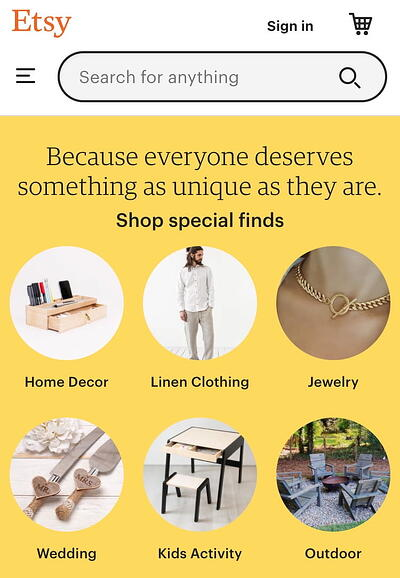
Среди лучших UX-приложений для электронной коммерции также находится Etsy, онлайн-магазин винтажной одежды и одежды ручной работы, подарков, товаров для дома и аксессуаров. Мобильная версия их веб-сайта хорошо организована с превосходной системой фильтрации, которая работает так же хорошо, как и на их веб-сайте. Их поиск следует всем правилам исключительного мобильного UX, а также является видимым и отзывчивым.

Источник: hubspot.com
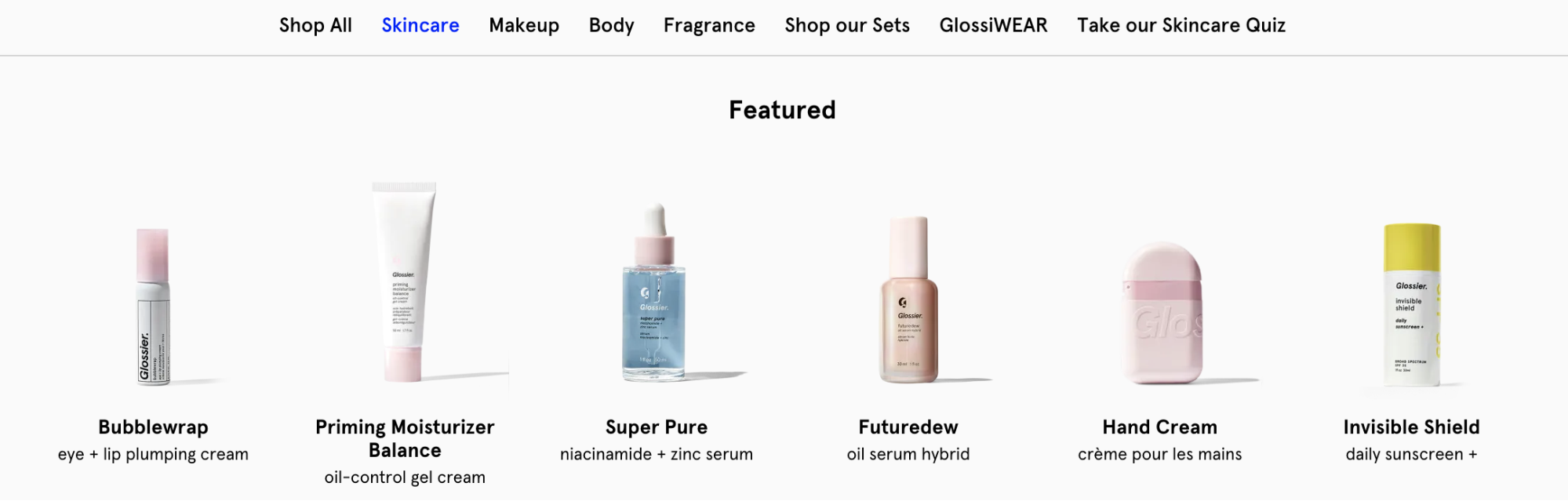
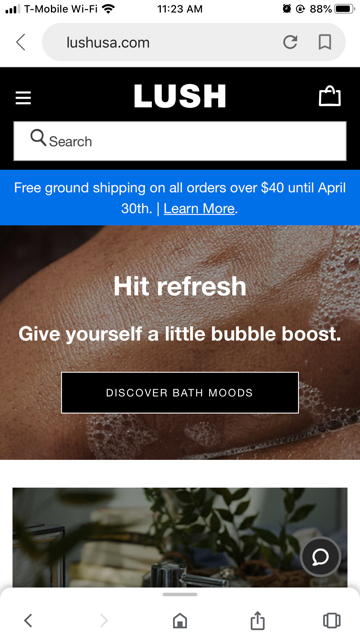
Последним в нашем списке является интернет-магазин косметики Lush. Визуальное представление их продукта в мобильной версии их веб-сайта доказывает, что вы можете разместить все изображения так же хорошо на меньшем экране. Их стиль напоминает популярную ленту Instagram, а их хорошо реализованная система поиска и фильтрации помещает их во многие списки «лучших UX».

Источник: www.grovecommerce.com
Вывод
В онлайн-шоппинге UX служит для потребителя первым впечатлением о вашей компании. Поэтому он должен быть почти безупречным и показывать людям, что вы заботитесь об их опыте в вашем интернет-магазине. Существует множество различных исследований и уже установленных руководств по UX электронной коммерции.
Мы выбрали некоторые из наиболее важных из них в этой статье, основываясь на опыте нашей команды в разработке электронной коммерции. Если остались какие-либо вопросы или у вас есть проект, дайте нам знать. Мы всегда рады обратной связи и новым задачам.
