Модуль веб-форм Drupal 9 — краткое руководство
Опубликовано: 2022-10-31Вы видели их, использовали их и теперь узнаете, как легко создавать их в Drupal. Поскольку сбор данных с форм очень важен для любой организации, очень важно иметь гибкую, настраиваемую и многофункциональную систему форм.
А что может быть лучше нашего собственного модуля Webform? Модуль веб-формы Drupal 9 является дополнительным модулем и является одним из самых мощных и гибких модулей в Drupal. Это модуль с открытым исходным кодом, используемый для создания форм и управления представлениями. Drupal Webform также попал в наш список лучших модулей Drupal, которые вам абсолютно необходимы для вашего следующего проекта Drupal! Узнайте больше об адаптируемом модуле в этом руководстве по веб-формам Drupal 9.

Логотип веб-формы взят с сайта Drupal.org/Webform.
Зачем использовать модуль веб-формы Drupal?
Drupal Webform — очень универсальный модуль, используемый для создания форм и получения информации от пользователей. Например, вы можете использовать модуль Drupal Webform для создания опросов, контактных форм и форм обратной связи. После отправки этот модуль позволит отправлять электронные письма пользователю и может отправлять уведомления администратору об отправке. Существуют варианты просмотра отправки, публикации ее в виде узла, страницы или блока и экспорта результатов в файл CSV.
- Модуль Drupal Webform имеет открытый исходный код, что означает, что он бесплатный, и вам нужно только время, чтобы установить и настроить формы.
- Он позволяет выполнять проверку формы с помощью хуков, обработчиков веб-форм или модуля проверки на стороне клиента веб-формы Drupal. Для этого необходимо установить модуль Clientside Validation.
- Эти веб-формы являются гибкими и позволяют настраивать поля, используемые в формах.
- Он предоставляет множество ценных опций в одной установке, таких как отправка уведомлений и электронных писем пользователю и администратору.
- Drupal Webforms позволяет легко экспортировать результаты отправки. Пользователи могут просмотреть результат отправленной формы в интерфейсе администратора, а также могут экспортировать результат в формате CSV, нажав одну кнопку.
Для более подробного ознакомления с функциями модуля Webform ознакомьтесь с этой статьей.
Начало работы с модулем веб-форм Drupal 9
Сообщество Drupal предоставило нам несколько феноменальных модулей, и Drupal Webform, безусловно, является одним из них. Джейкоб Роковиц, создатель и сопровождающий модуля Webform, однажды обсуждал с нами Webform и его вклад в сообщество Drupal. «У каждого есть личный ритм/стиль создания программного обеспечения. После 20 лет написания программного обеспечения я пришел к выводу, что мне нравится работать над одной целью/проектом, которым является модуль веб-формы для Drupal. В то же время я также узнал, что создание программного обеспечения с открытым исходным кодом — это больше, чем просто добавление кода; речь идет о поддержке и создании сообщества вокруг кода».
Большое спасибо Джейкобу и другим участникам модуля Webform за предоставленный нам чрезвычайно ценный модуль.
Теперь давайте начнем с установки модуля веб-форм Drupal 9 и создания веб-форм.
Установите и включите модуль Drupal Webform
Загрузите модуль веб-формы Drupal 9 отсюда и включите его.

Чтобы включить веб-форму, перейдите в « Расширить » и в категории «Веб-форма» вы увидите веб-форму вместе с флажком (как показано выше). Для работы с веб-формами Drupal 9 включите Field API, системный модуль и пользовательский модуль . Без включения этих трех модулей веб-форма не может быть включена.
В веб-форме есть различные параметры, которые предоставляют определенные функции. Включите их в соответствии с вашими требованиями.
Создать новую веб-форму
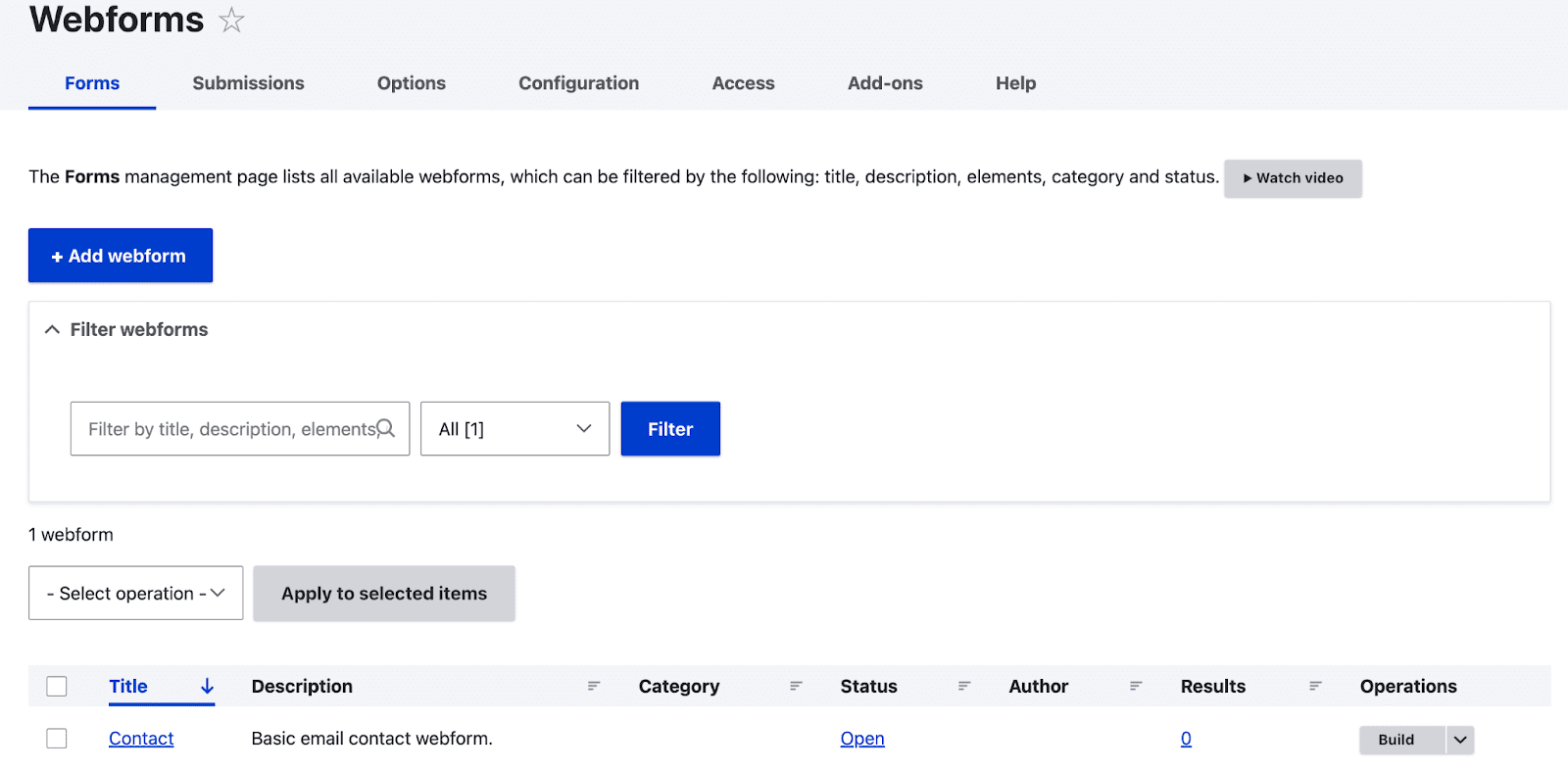
Чтобы создать новую веб-форму Drupal 9, включите пользовательский интерфейс веб-формы и доступ к веб -форме. Пользовательский интерфейс веб-форм предоставляет удобный пользовательский интерфейс для создания и обслуживания веб-форм. Доступ к веб-формам управляет узлами веб-форм. Включите узел веб-формы перед включением доступа к веб-форме. Затем перейдите в Структура -> Веб-формы .

Вот несколько вариантов веб-форм.
- На первой вкладке « Формы » вы найдете список созданных веб-форм. По умолчанию всегда доступна контактная форма.
- На вкладке « Отправки » вы можете просмотреть формы, отправленные пользователями.
- На вкладке « Параметры » представлен предопределенный повторно используемый набор значений, доступных для переключателей, флажков и меню.
- Во вкладке Конфигурации представлены общие настройки веб-форм.
- На вкладке « Доступ » вы можете создать группу пользователей и установить права доступа для группы.
- Во вкладке Дополнения . Вы увидите список модулей и плагинов, которые можно использовать для улучшения функций веб-форм.
Чтобы создать новую веб-форму:
- Нажмите «Добавить веб-форму» .
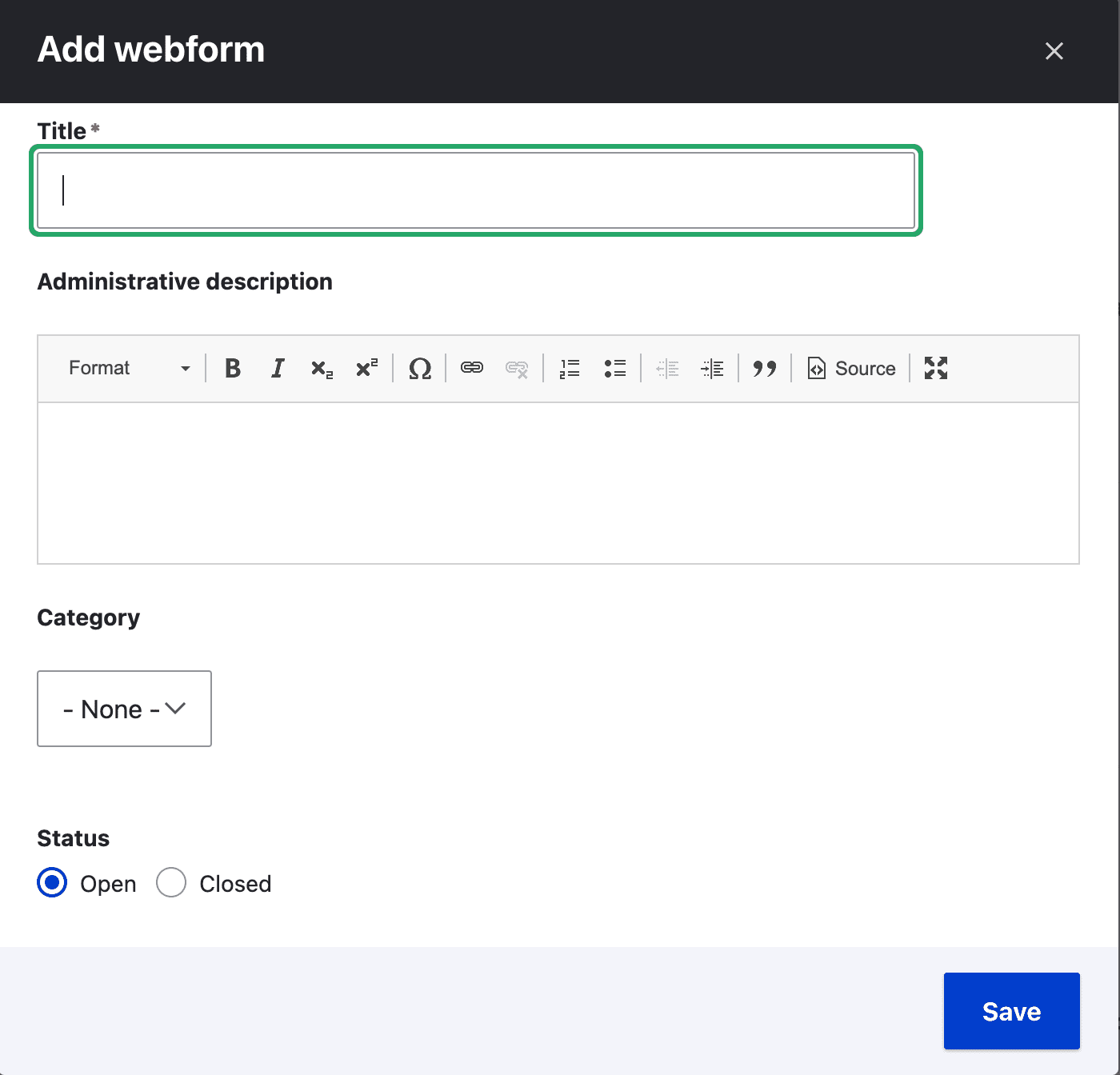
- Теперь открывается вкладка с заголовком, описанием, категорией и статусом .
- Добавьте заголовок к веб-форме и краткое описание формы.
- В разделе «Статус » вы увидите два варианта: открыто и закрыто. Это означает, что если статус «открыт», форма доступна пользователю, иначе она закрыта.
- После редактирования всех параметров нажмите « Сохранить ».

Добавление полей в веб-форму Drupal 9
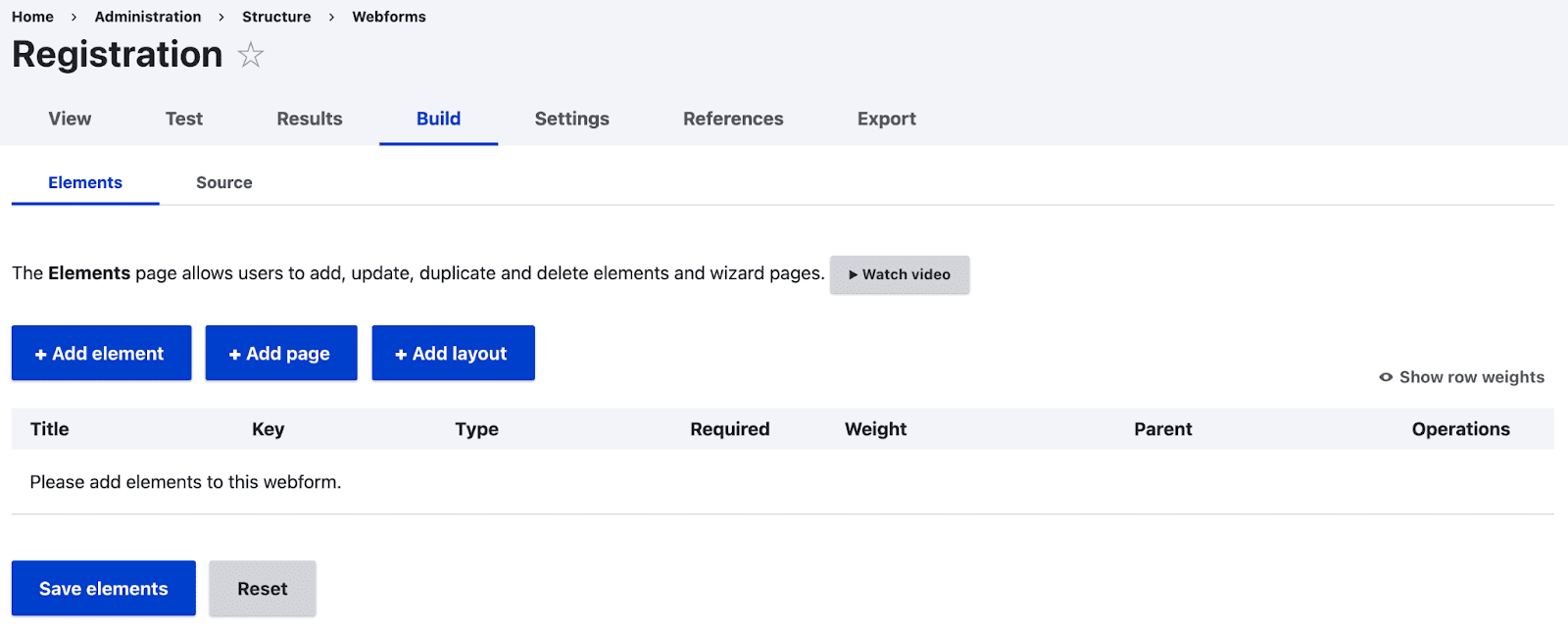
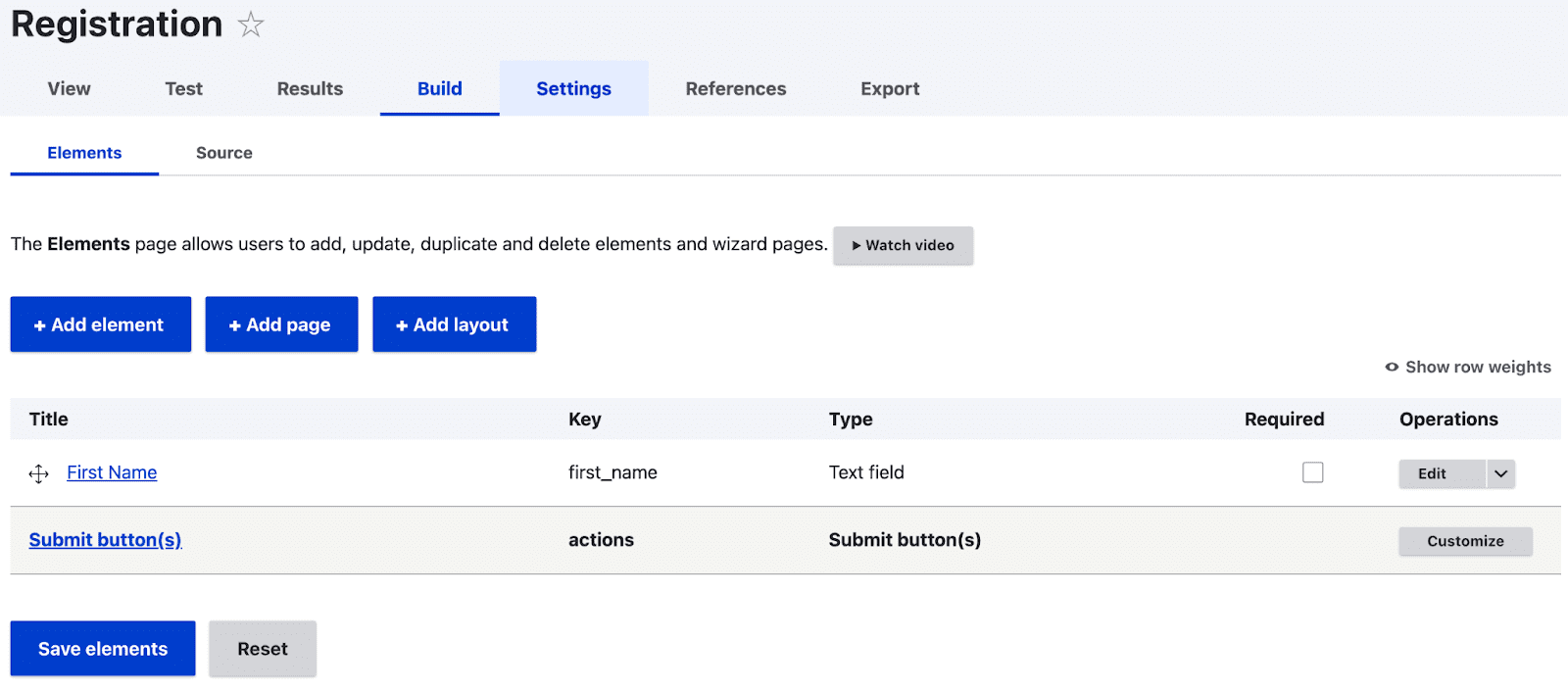
Когда вы нажимаете « Сохранить », открывается страница с заголовком веб-формы (здесь: «Регистрация»).

- Чтобы добавить поля в веб-форму, нажмите кнопку +Добавить элемент .
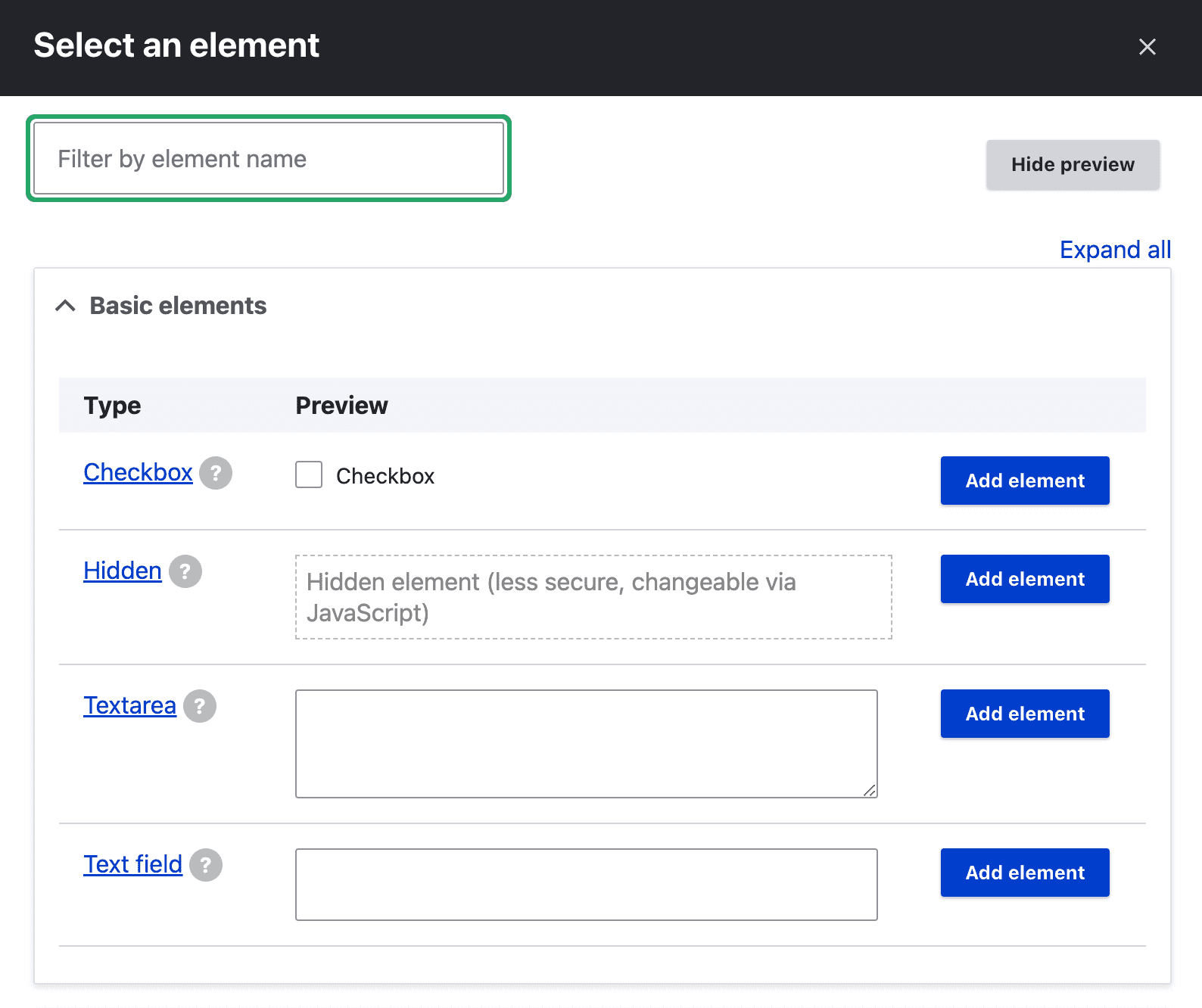
- Теперь вы увидите всплывающее окно со списком полей, которые можно использовать в веб-форме.

- Для предварительного просмотра элементов нажмите «Показать предварительный просмотр» в правом верхнем углу. Чтобы добавить элемент, нажмите кнопку Добавить элемент соответствующего элемента. Теперь всплывающее окно открывается в правой части страницы.


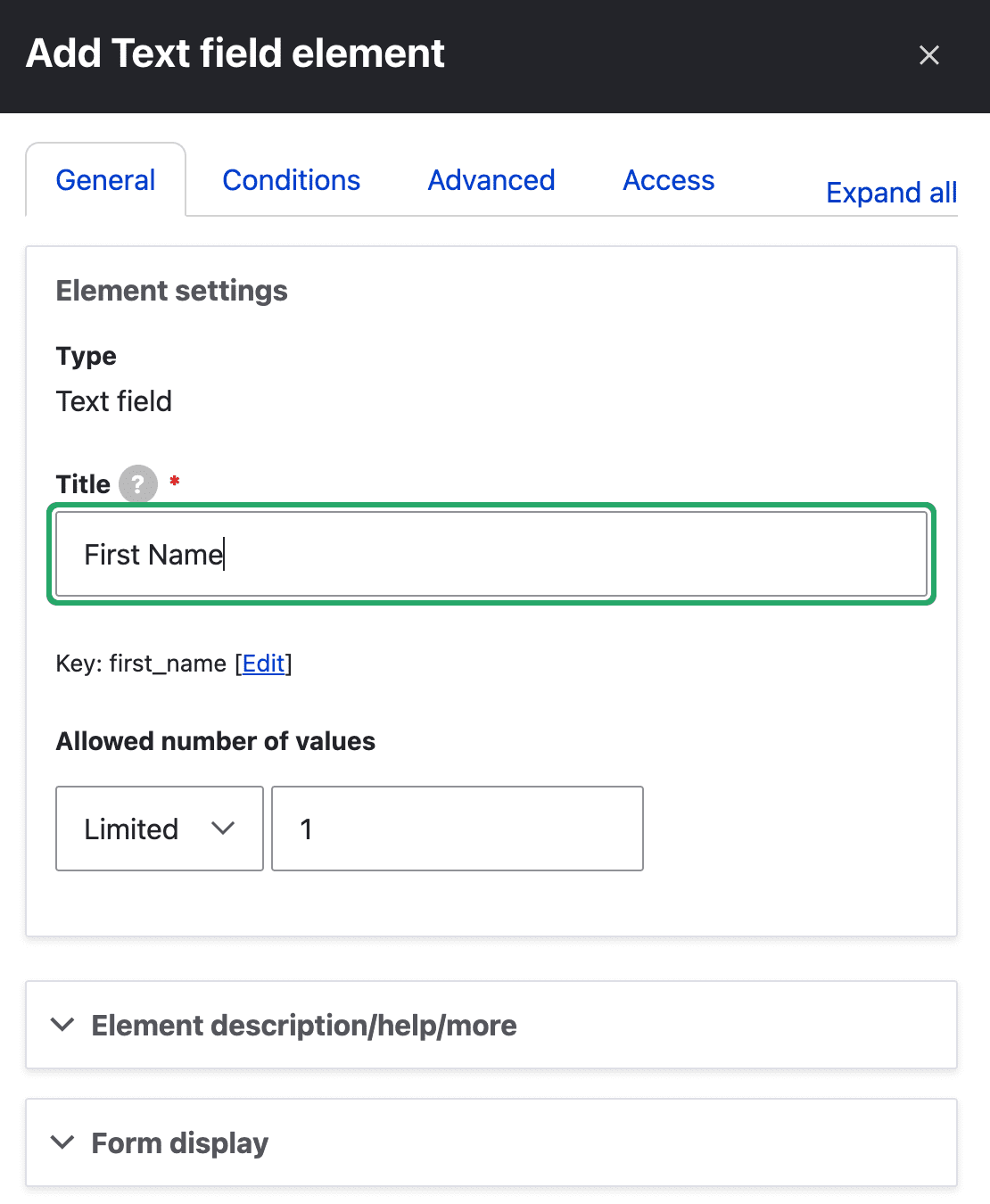
- Теперь вы увидите параметры для редактирования заголовка и множество дополнительных настроек для поля. После внесения всех изменений в настройки нажмите кнопку Сохранить . Установите флажок « Обязательно » для всех обязательных полей в веб-форме.

- Вы можете просмотреть созданную веб-форму, щелкнув вкладку « Вид » вверху. Кнопка « Отправить » создается автоматически при добавлении элемента в веб-форму.
- Вкладка «Тест» обеспечивает тестирование созданной веб-формы. Значения полей формы автоматически заполняются случайными значениями.
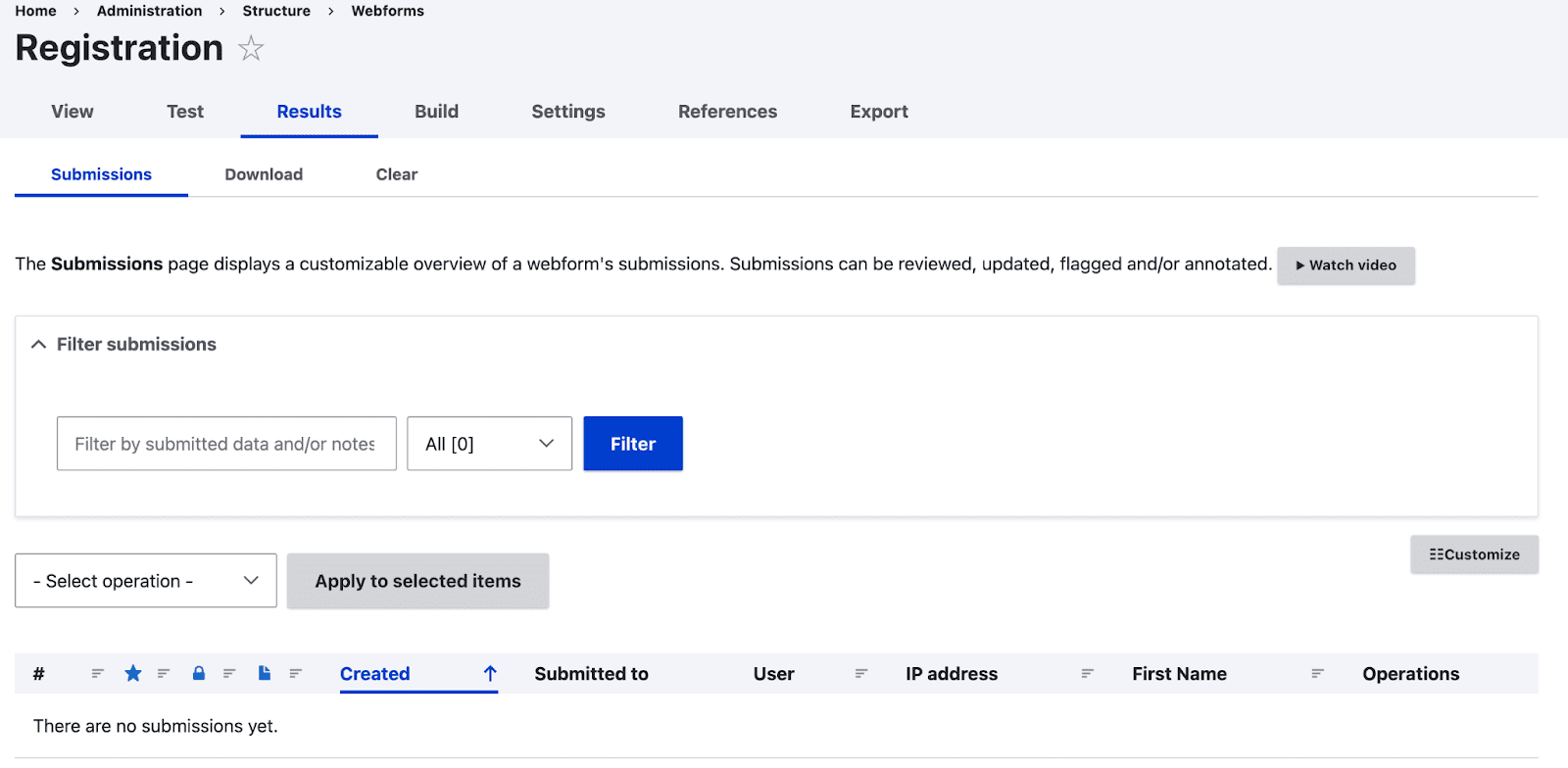
- На вкладке « Результат » можно просмотреть значения отправленной формы. На вкладке результатов есть три варианта.

- Список всех отправленных форм на вкладке «Отправка».
- Представленные результаты можно загрузить в 4 форматах: текст с разделителями, таблицы HTML, документ JSON или документ Yaml на вкладке « Загрузка ».
- Вы можете очистить отправленные формы на вкладке « Очистить » результатов.
- Вкладка « Настройки » содержит общие настройки веб-форм, которые можно изменить в соответствии с требованиями пользователя.
- Конфигурацию веб-формы Drupal можно загрузить на вкладке « Экспорт ». Конфигурация отображается, и ее можно загрузить, нажав кнопку « Загрузить » в конце страницы. Он загружается в формате Yaml, так как файл конфигурации Yaml можно легко импортировать в другой экземпляр Drupal.
Добавление содержимого в веб-форму Drupal
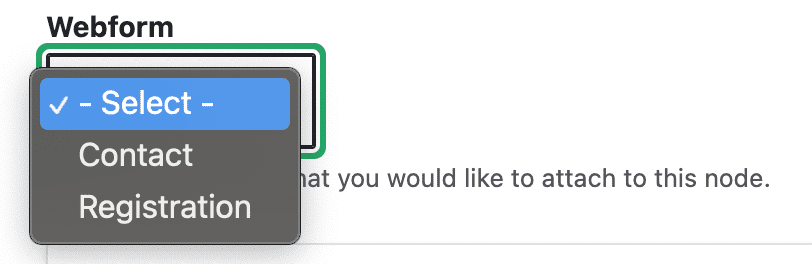
Как только модуль Drupal 9 Webform Node включен, создается тип контента с именем «веб-форма» . Он имеет такие поля, как заголовок, тело и веб-форма. Веб-форма имеет раскрывающийся список со всеми созданными веб-формами.
Чтобы добавить содержимое в веб-форму, выберите « Содержимое» > «Добавить содержимое» > «Веб-форма» . Как уже упоминалось, заголовок и тело уже будут присутствовать. Вы найдете раскрывающийся список с надписью «Веб-форма», в котором указаны названия всех созданных веб-форм.

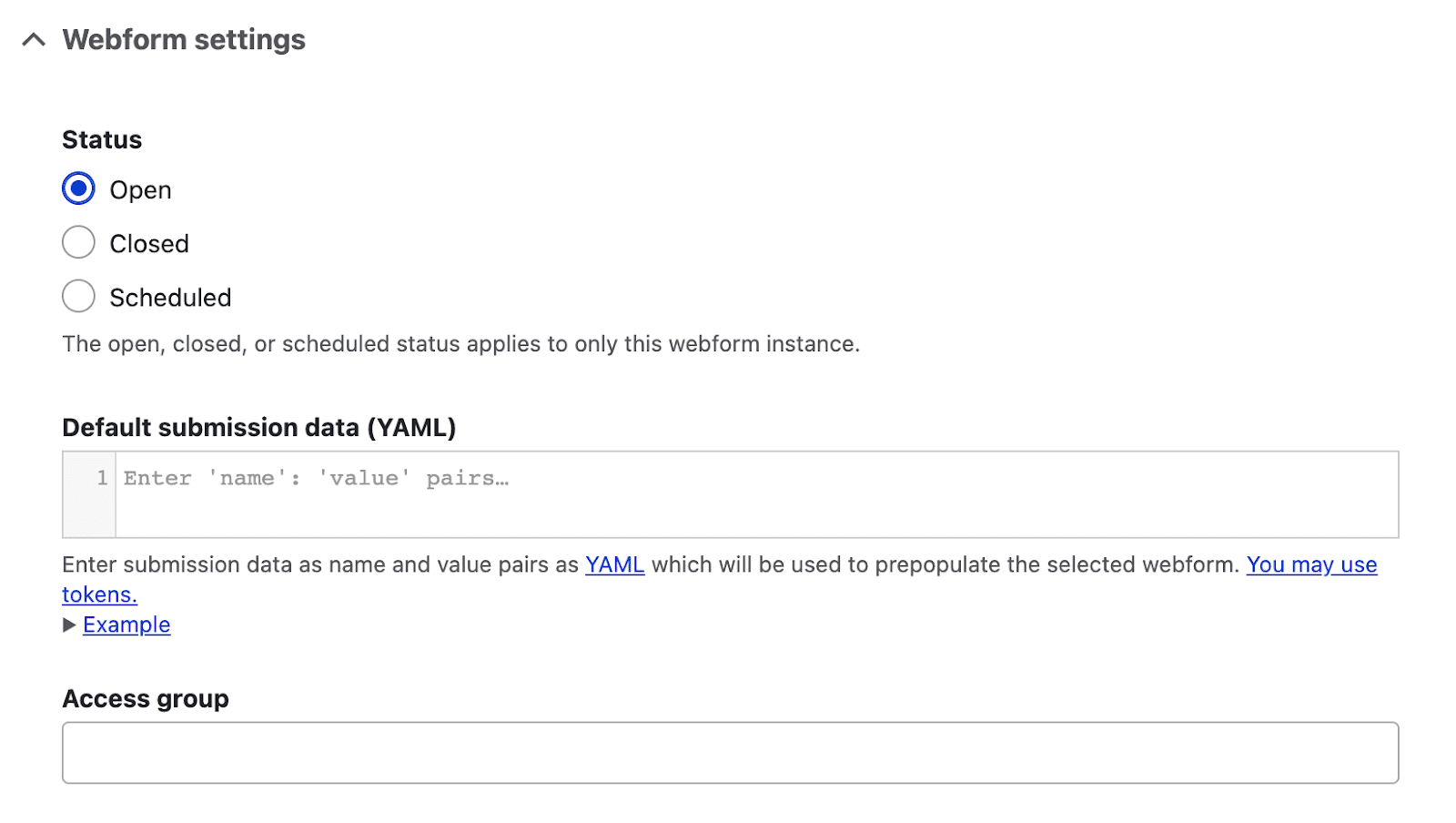
Рядом с этим есть еще одна опция под названием «Настройки веб-формы».

В разделе «Статус» есть три варианта: « Открыто » (чтобы оставить открытым для пользователей), « Закрыто » (чтобы закрыть форму для пользователей) и « Запланировано » (в нем будет указано поле даты и времени, и в соответствии с указанными датой и временем форма будет быть открытым для заполнения пользователями).
Вы также можете указать данные по умолчанию, заполнив поле Данные отправки по умолчанию доступным токеном. Токен можно просмотреть, нажав Вы можете использовать токены . Примеры написания токена можно посмотреть, нажав на ссылку Пример. Вы можете просмотреть все отправленные формы на вкладке « Результат ».
Добавление веб-формы Drupal 9 в качестве поля в типы контента
Теперь давайте добавим веб-форму Drupal в тип контента.
- Перейдите в раздел Структура > Типы контента > Управление полями того типа контента, для которого требуется форма.
- Нажмите Добавить поле . В поле «Добавить новое поле» выберите «Веб-форма». В разделе «Ссылки» дайте метку этому полю и нажмите «Сохранить и продолжить».
- В настройках поля вы можете указать количество значений, разрешенных для поля, и нажать «Сохранить настройки поля».
- Вы можете выбрать форму по умолчанию из значения по умолчанию или нажать «Сохранить настройки».
- Теперь перейдите в « Содержимое» > «Добавить содержимое » и выберите тип содержимого, в котором есть поле, относящееся к веб-формам.

- Выберите форму из раскрывающегося списка, которая требуется для этого содержимого. Представленную форму можно просмотреть на вкладке « Результат » этого содержимого.
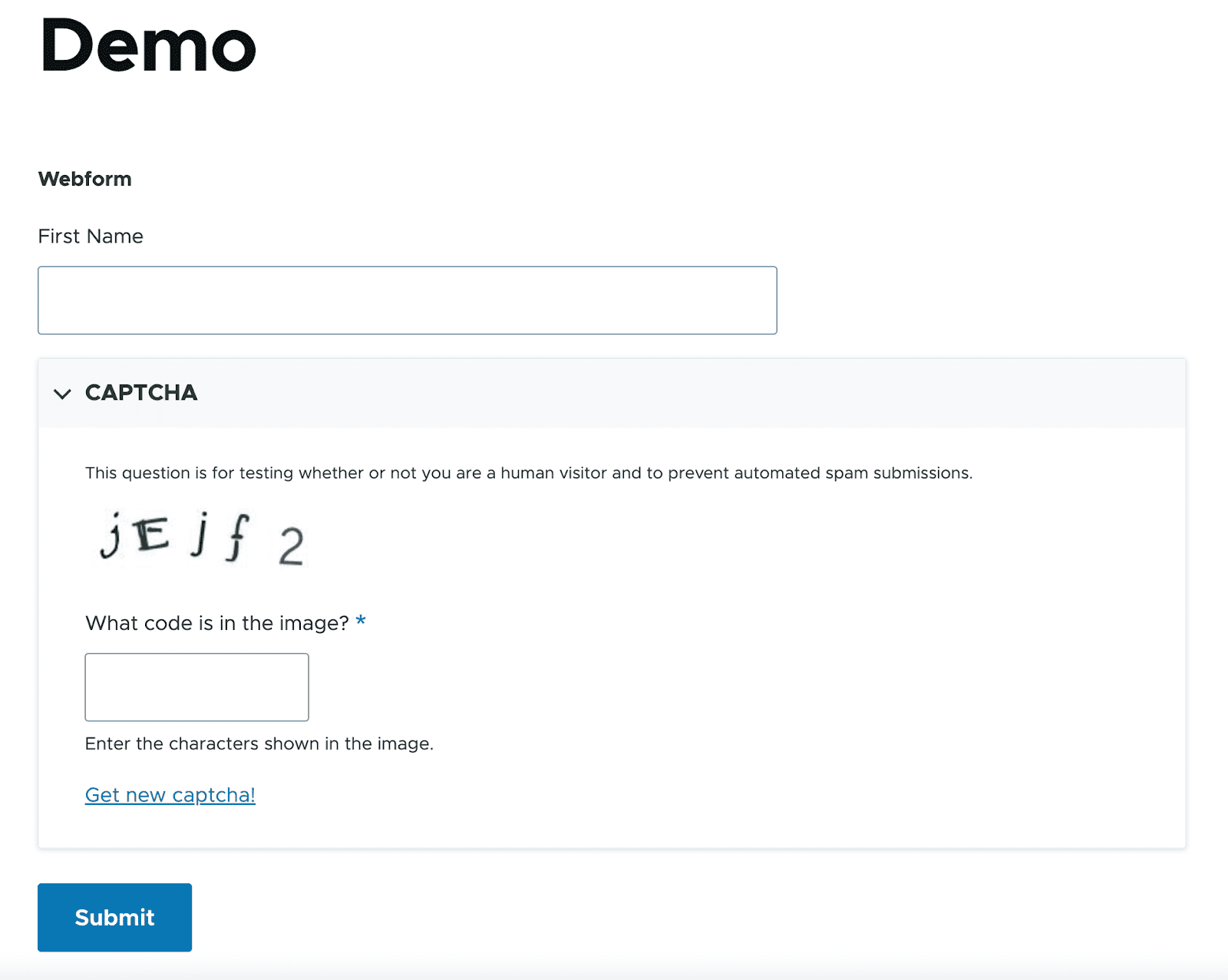
Добавление капчи в веб-формы Drupal
Сегодня многие веб-сайты используют Captcha для проверки пользователей. Перед отправкой формы задается вопрос и запрашивается ответ от пользователя. Это предотвращает перегрузку серверов ботами путем отправки форм и отправки по электронной почте (в основном несколько раз).
Веб-форма Drupal позволяет добавлять элемент Captcha при создании веб-формы. Капча Drupal Webform требует, чтобы вы включили модуль Captcha.
Шаги по добавлению Captcha в формы:
- Загрузите и включите модуль Captcha. Вам также необходимо включить модуль Image captcha, чтобы получить опцию изображения в Captcha.
- Перейдите в Конфигурация > Люди > Настройки модуля CAPTCHA , чтобы настроить модуль CAPTCHA.
- Перейдите к Структура > Веб -формы.
- Нажмите на сборку формы, к которой требуется ввод капчи.
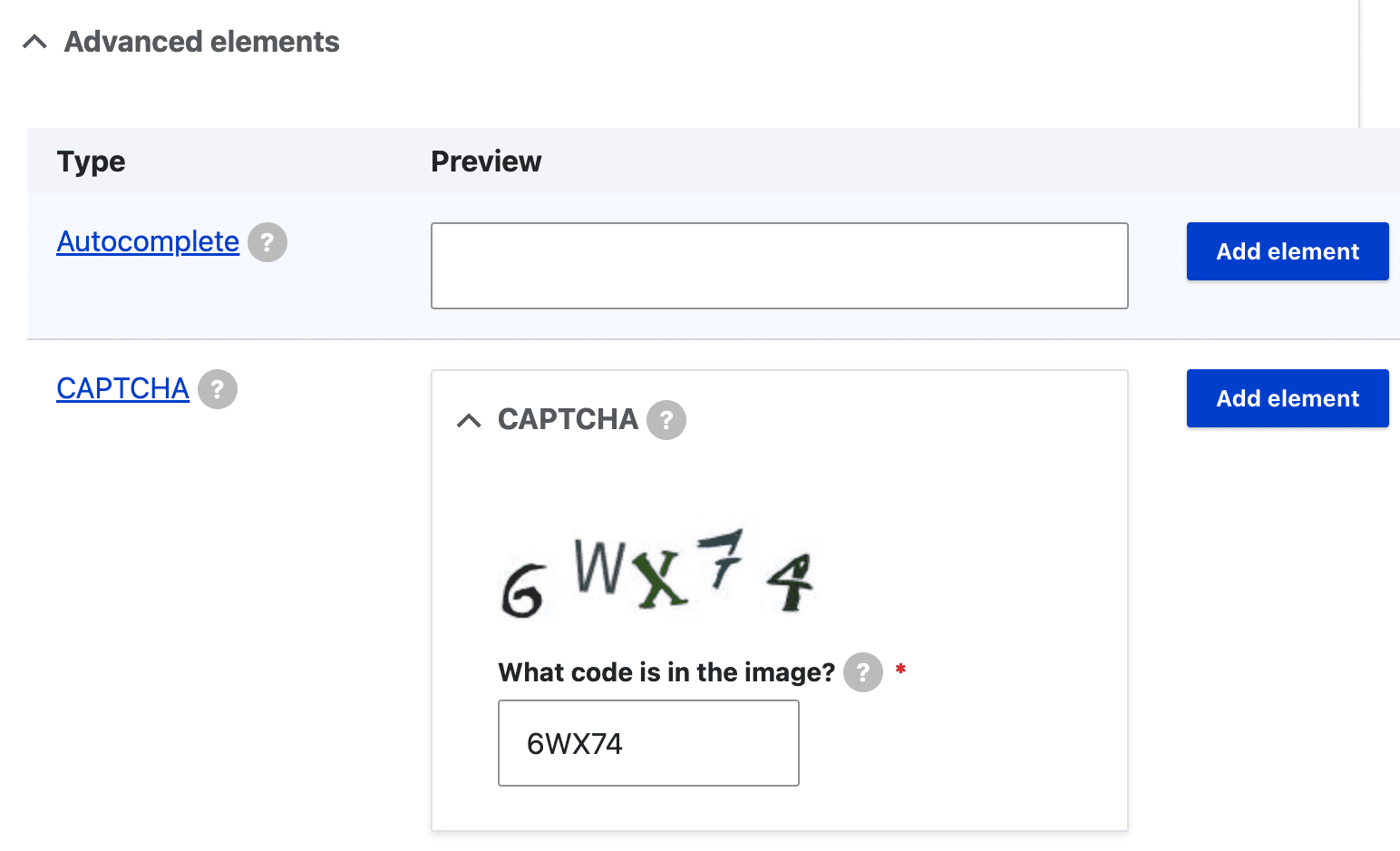
- Нажмите « Добавить элемент » и разверните « Дополнительные элементы». При расширении можно просмотреть список расширенных элементов. Нажмите Добавить элемент CAPTCHA, чтобы добавить капчу.

- При нажатии на Добавить элемент справа откроется окно настроек. Установите флажок Режим администратора, чтобы администратор мог отлаживать и просматривать капчу.
- Тип Challenge дает вам 2 варианта — Math и Image . Вы можете выбрать любой из ваших вариантов. Затем нажмите «Сохранить » и «Сохранить элементы». Если вы не видите здесь опцию изображения, вам нужно включить модуль image captcha.
- Добавьте поле в тип содержимого типа поля Веб-форма и обратитесь к форме, для которой добавляется капча.
- Теперь перейдите в « Контент»> «Добавить контент »> и введите тип контента, в котором есть поле, относящееся к форме.
- Заполните заголовок и сохраните содержимое. Теперь при просмотре контента форма вместе с капчей публикуется. Перед нажатием на кнопку отправки необходимо заполнить поле капчи, иначе форма не будет отправлена и выдаст предупреждающее сообщение.