Освоение Drupal 9 Layout Builder: подробное руководство по легкой настройке дизайна вашего веб-сайта
Опубликовано: 2023-03-14Когда дело доходит до создания страниц, создатели сайтов, авторы контента и редакторы контента постоянно ищут плавный и удобный интерфейс. Когда они хотят спроектировать и создать страницы, они рассчитывают использовать технологии перетаскивания и CKEditor. Этот идентичный опыт обеспечивается простой функциональностью построения страниц Drupal Layout Builder в ядре Drupal.
Отличительный Drupal Layout Builder предлагает мощный инструмент визуального дизайна, позволяющий авторам контента изменять способ представления контента. Layout Builder, который был добавлен в ядро Drupal в его последней версии, Drupal 9 позволяет вам добавлять/удалять разделы для отображения контента с использованием различных макетов и настраивать ваши страницы в соответствии с вашими потребностями. С помощью модуля Layout Builder в Drupal 9 вы можете комбинировать эти разделы, чтобы создать совершенно уникальную страницу.
Существует два разных способа использования Конструктора макетов Drupal 9: Макет по умолчанию (для разработки макета для всего содержимого типа контента) и Переопределение макета (для разработки макета для определенного элемента контента). Вы можете узнать больше и начать использовать модуль Drupal 9 Layout Builder с помощью этого блога.
Следите за нашей следующей статьей из этой серии, в которой мы углубимся в использование компоновщика компоновки и модуля Ctools для применения шаблонов режимов просмотра!

Знакомство с Конструктором макетов
Вы можете изменить внешний вид таких объектов, как типы контента, таксономии, пользователи и т. д., используя модуль Drupal 9 Layout Builder. С помощью этой функции разработчики сайтов могут легко перетаскивать блоки, поля и другие элементы на нужные места.
Предоставляя предварительный просмотр изменений, сделанных при разработке макетов, модуль построителя макетов в Drupal 9 облегчает процесс создания макетов. Конструктор макетов в Drupal 9 позволяет предварительно просматривать изменения, сделанные для плавного создания макета, вместо того, чтобы требовать от пользователей сохранять каждую крошечную модификацию, которую они вносят в макет, а затем просматривать ее на внешнем интерфейсе.
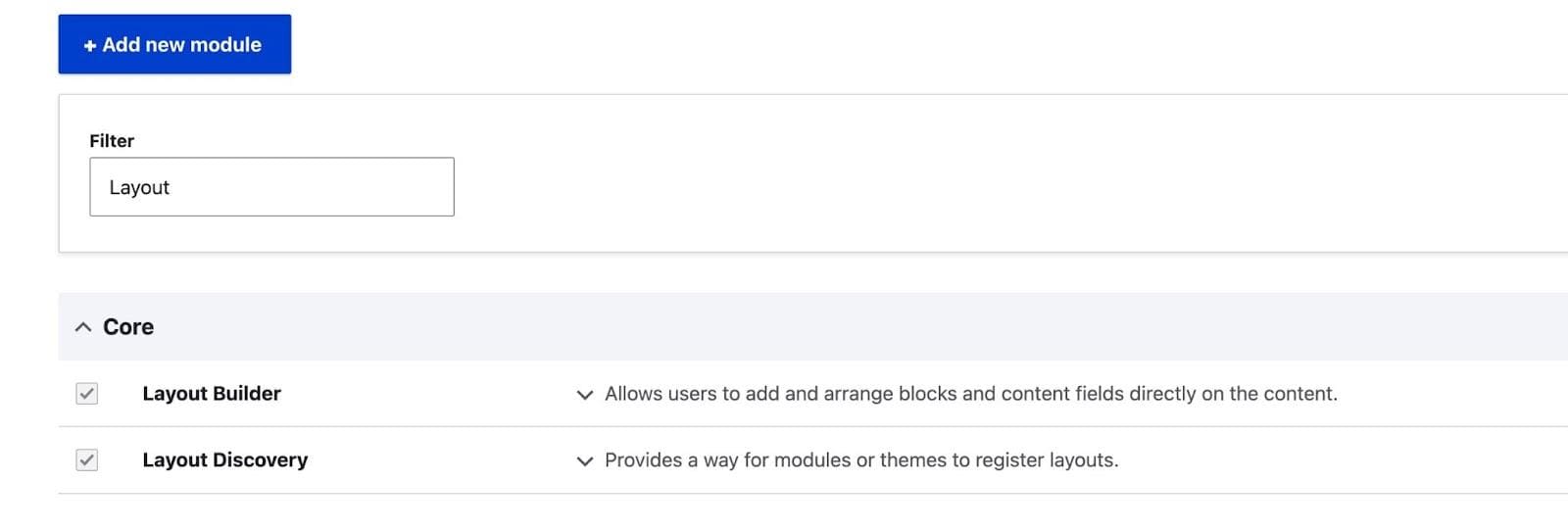
Конструктор макетов состоит из двух модулей:
Layout Discovery — предоставляет модулям или темам средства для регистрации макетов.
Layout Builder — позволяет пользователям напрямую добавлять и упорядочивать блоки и поля контента в контенте.
При разработке макета Layout Builder использует две ключевые идеи:
Разделы — столбцы или контейнеры, в которые можно поместить блоки. Например, это может быть макет с 2 колонками или макет с 3 колонками и т. д.
Блоки — элементы контента, которые можно размещать в разделах.
Установка и настройка модуля Layout Builder
Перейдите в раздел «Расширить» и активируйте модули Layout Builder и Layout Discovery, чтобы установить и настроить модуль компоновщика макетов Drupal 9.

Изменить тип контента и таксономию
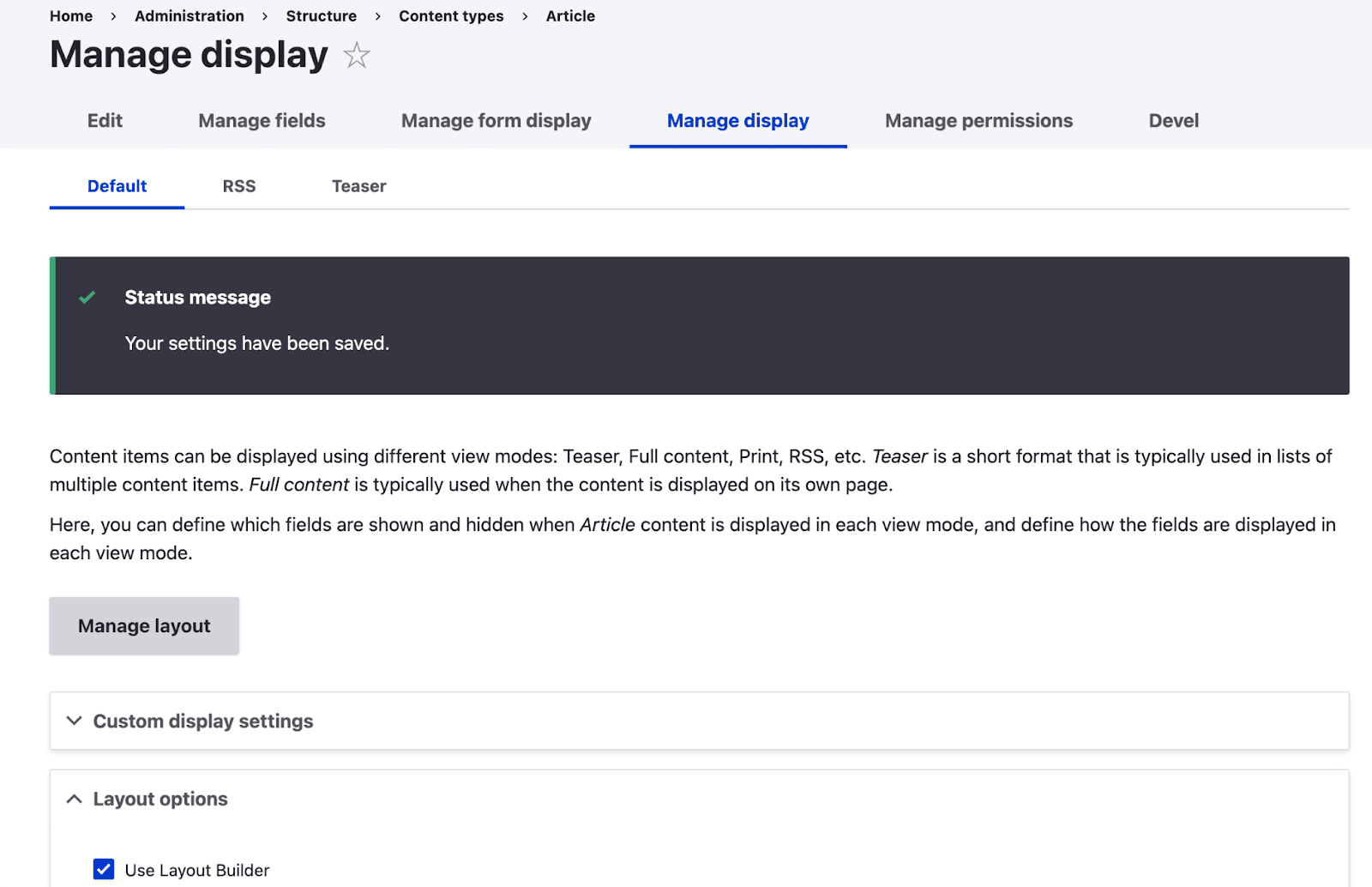
После установки модуля перейдите в «Структура», «Типы контента» и выберите «Управление отображением» для любого типа контента. В этом примере мы будем использовать тип контента «статья».

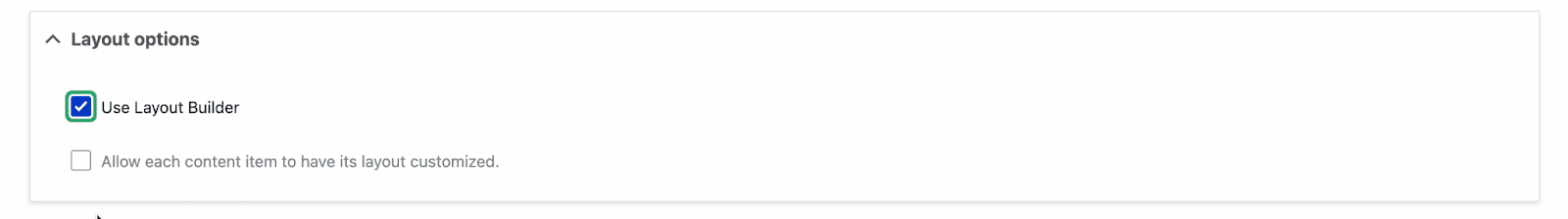
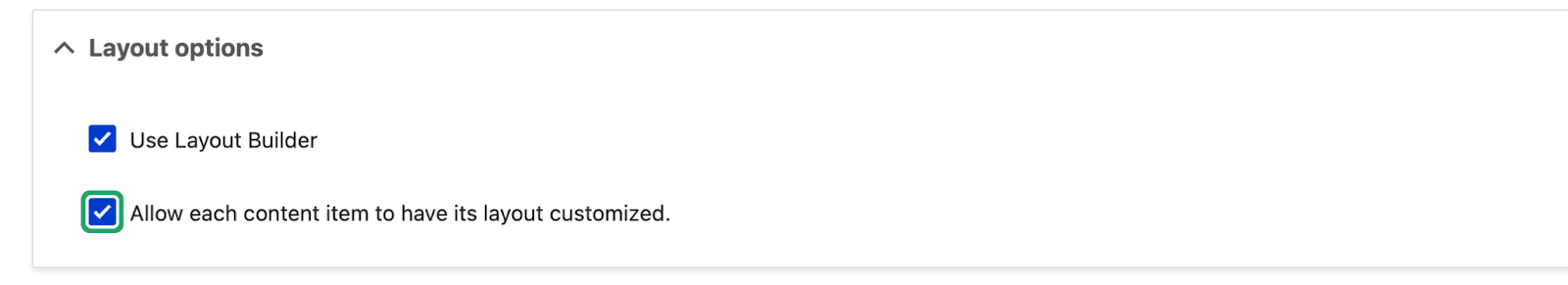
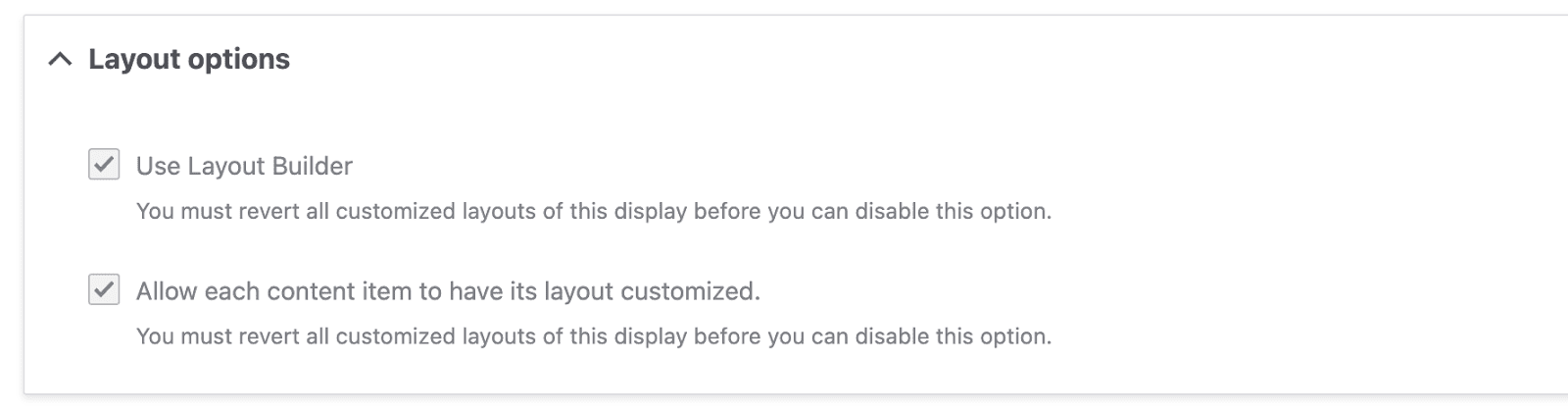
Нажмите раскрывающееся меню «Параметры макета» внизу, чтобы выбрать «Использовать конструктор макетов», затем нажмите «Сохранить».

Средства форматирования полей заменяются опцией «Управление макетом» после активации Layout Builder в режиме просмотра. Каждый из доступных режимов просмотра можно использовать с Layout Builder.

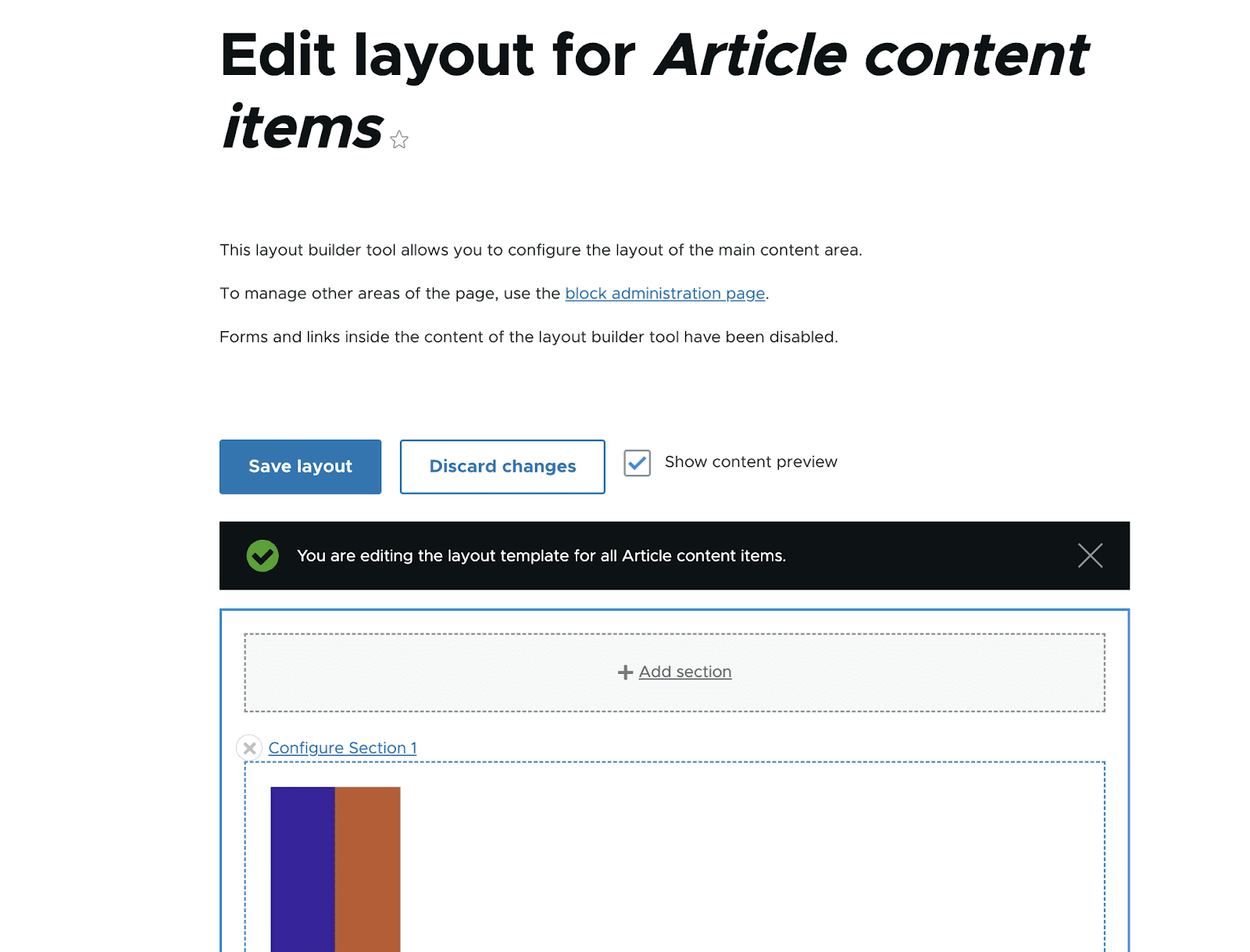
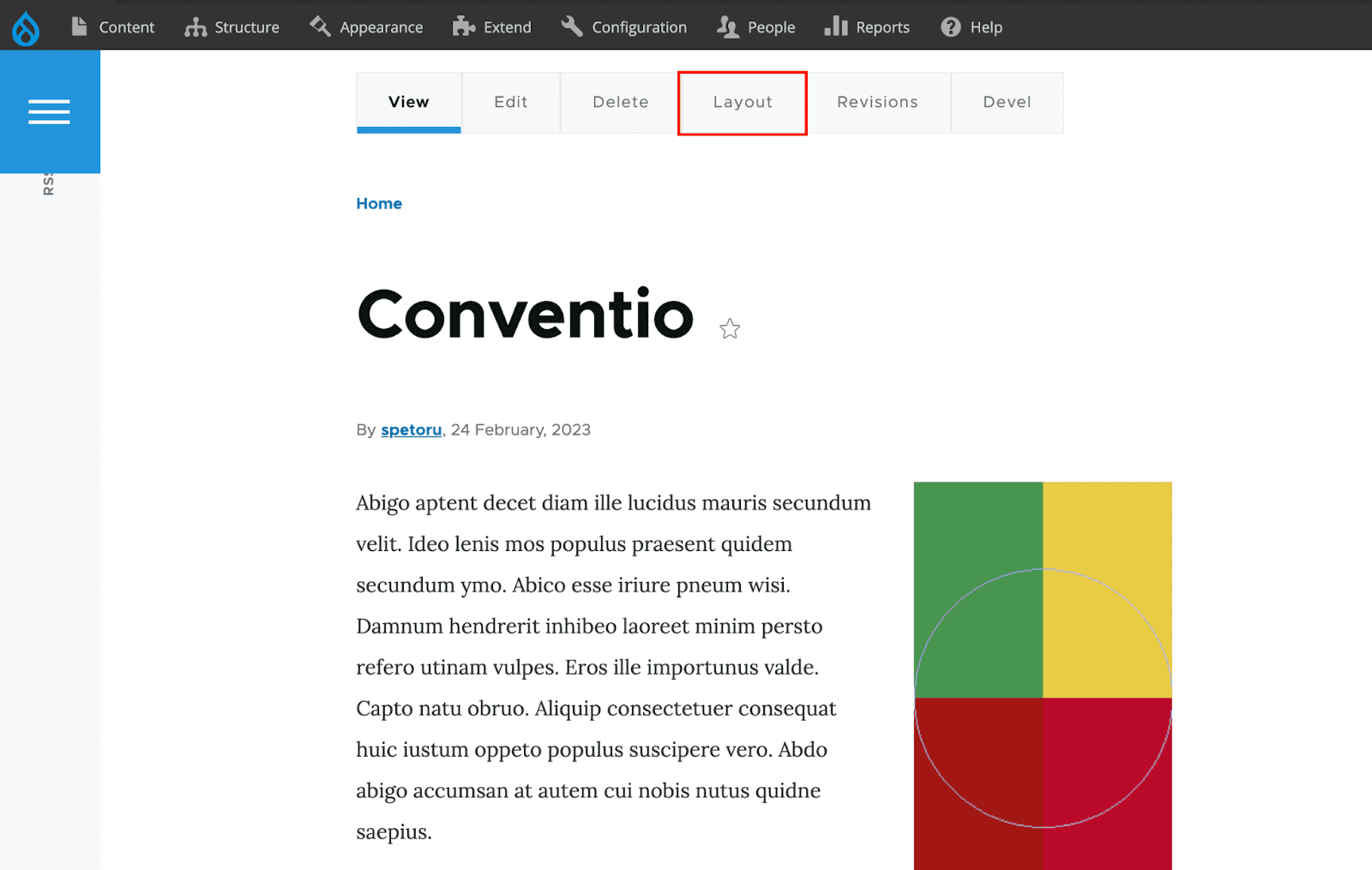
Вы попадете в макет типа контента статьи, когда нажмете «Управление макетом».

Вставка разделов в макет
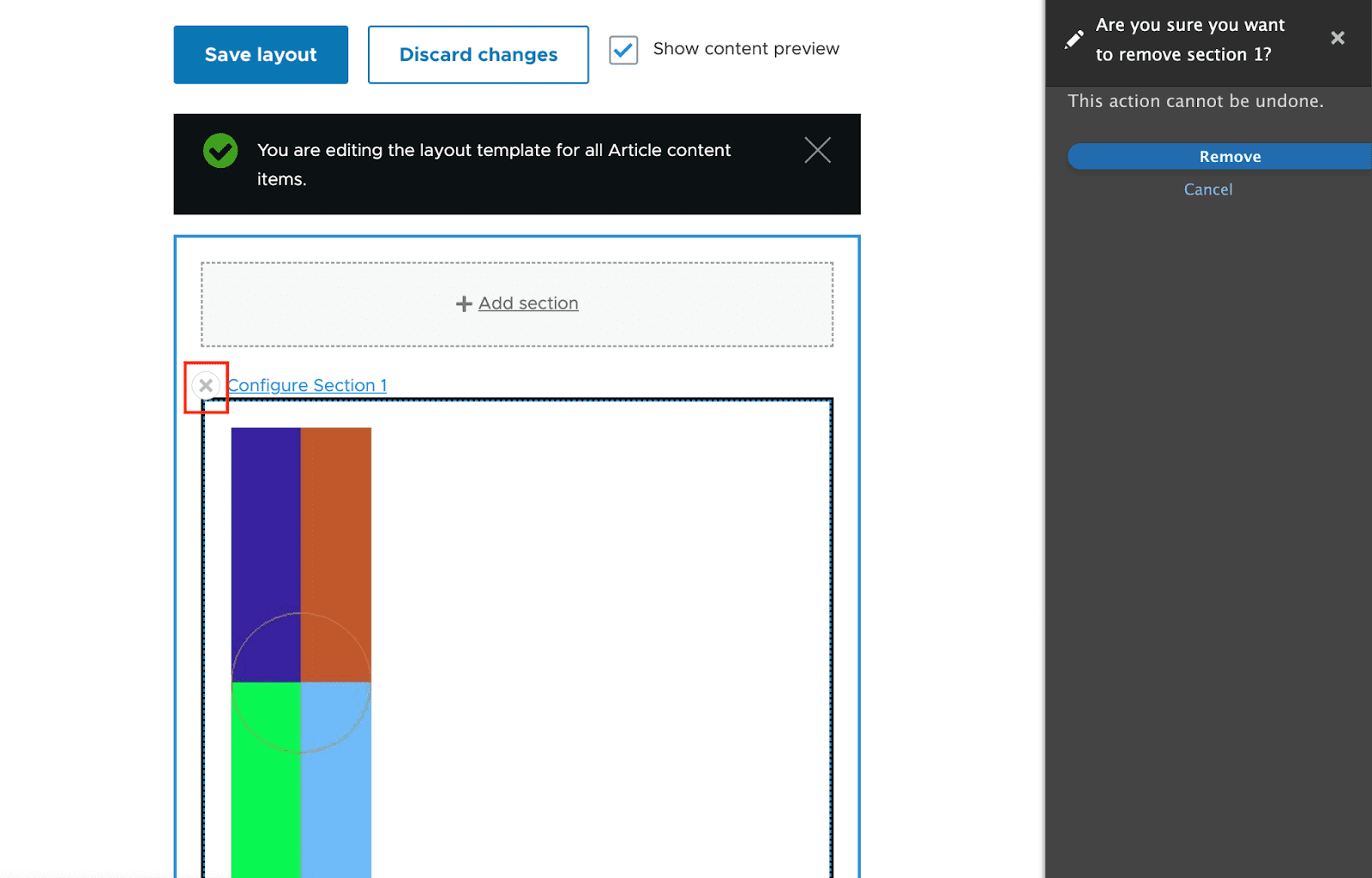
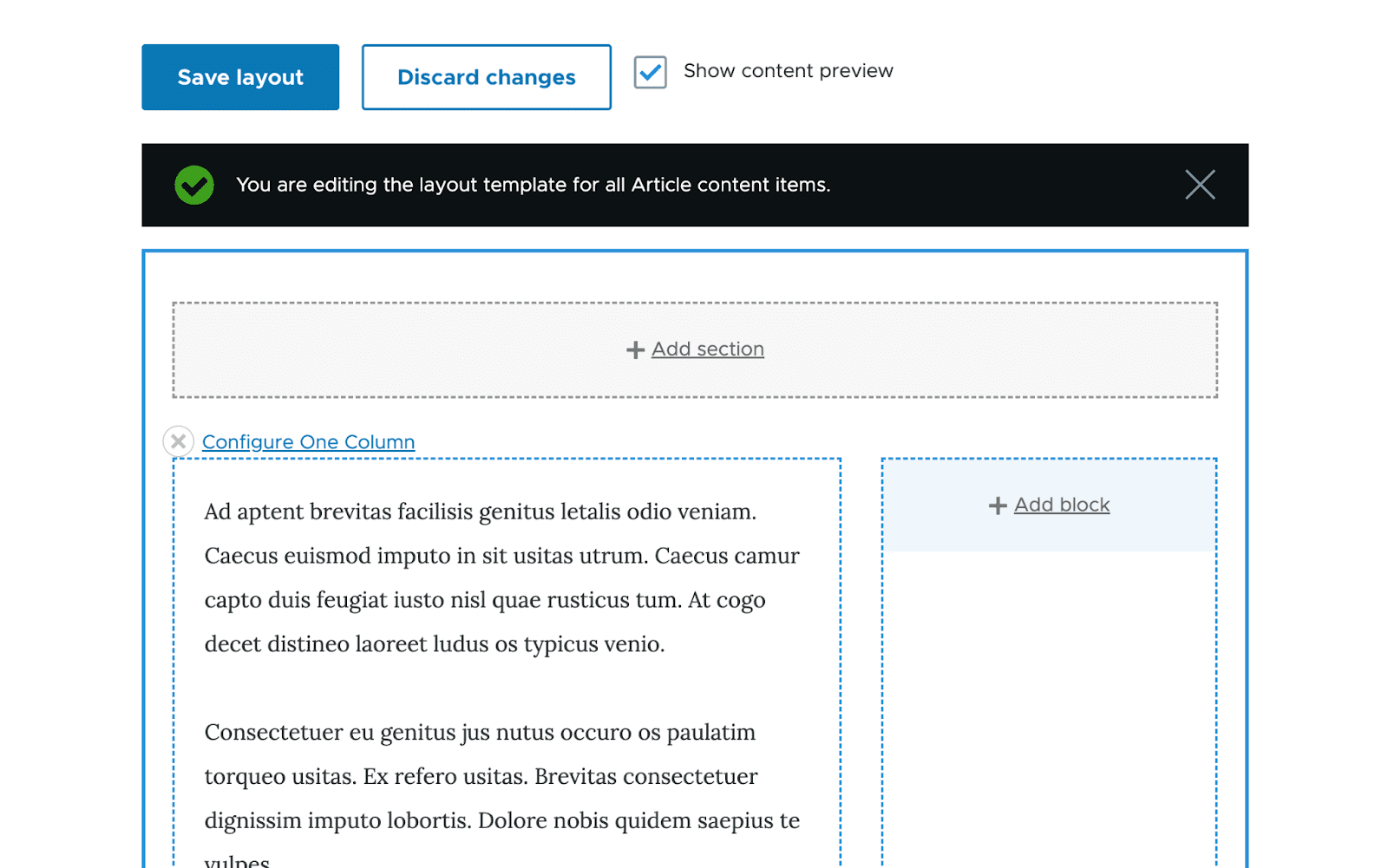
Удалите раздел по умолчанию, прежде чем добавлять другие в конструктор макетов. Нажмите кнопку «Закрыть» (как показано на скриншоте ниже). Также в правой части экрана вам будет доступна кнопка для удаления раздела по умолчанию. Затем выберите «Удалить».

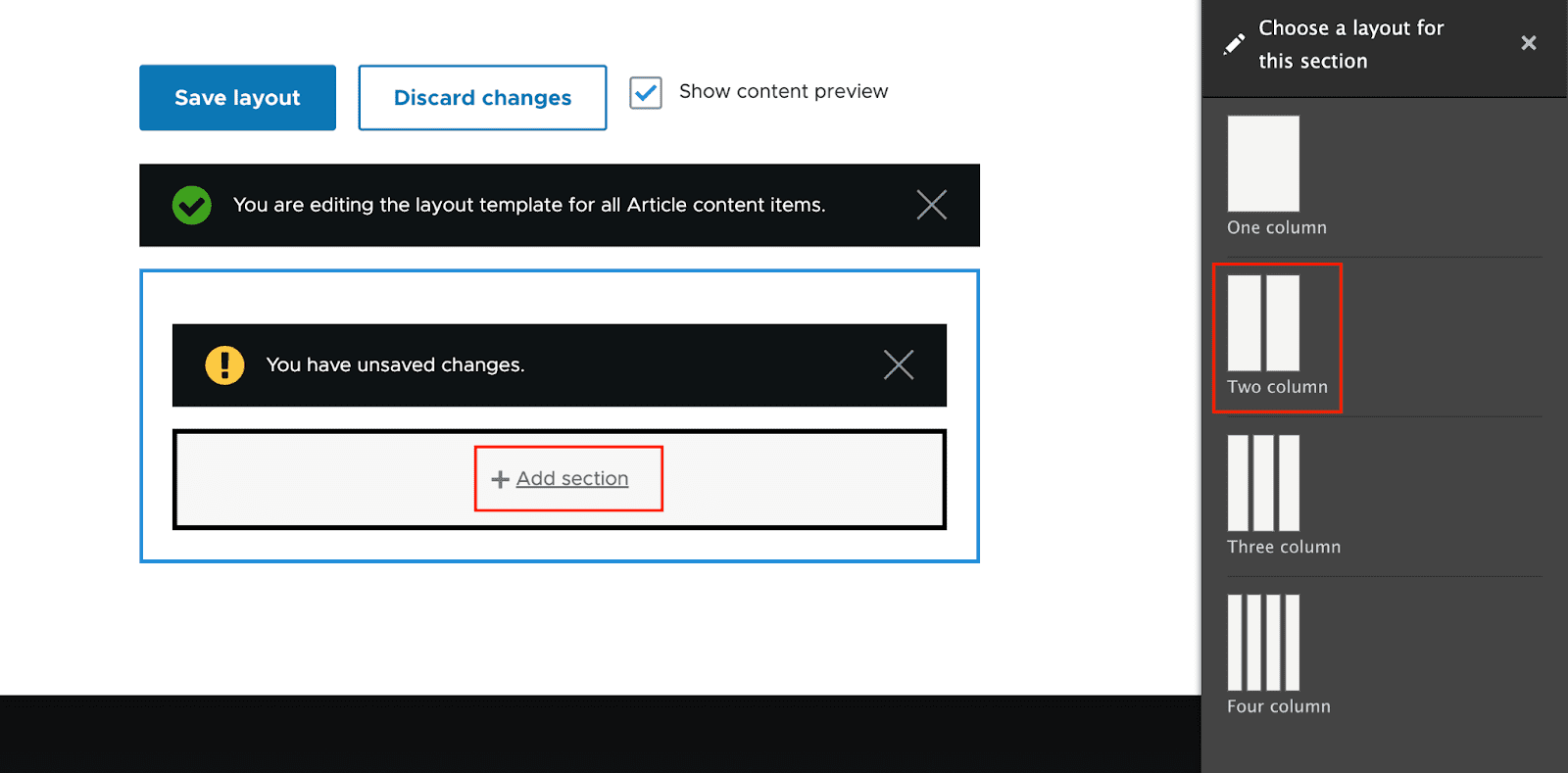
Выбрав опцию «Добавить раздел», давайте добавим несколько разделов в наш макет. В правой части экрана вам также будут предложены варианты, чтобы вы могли выбрать макет для своего раздела. А пока давайте выберем «Раздел с двумя столбцами».

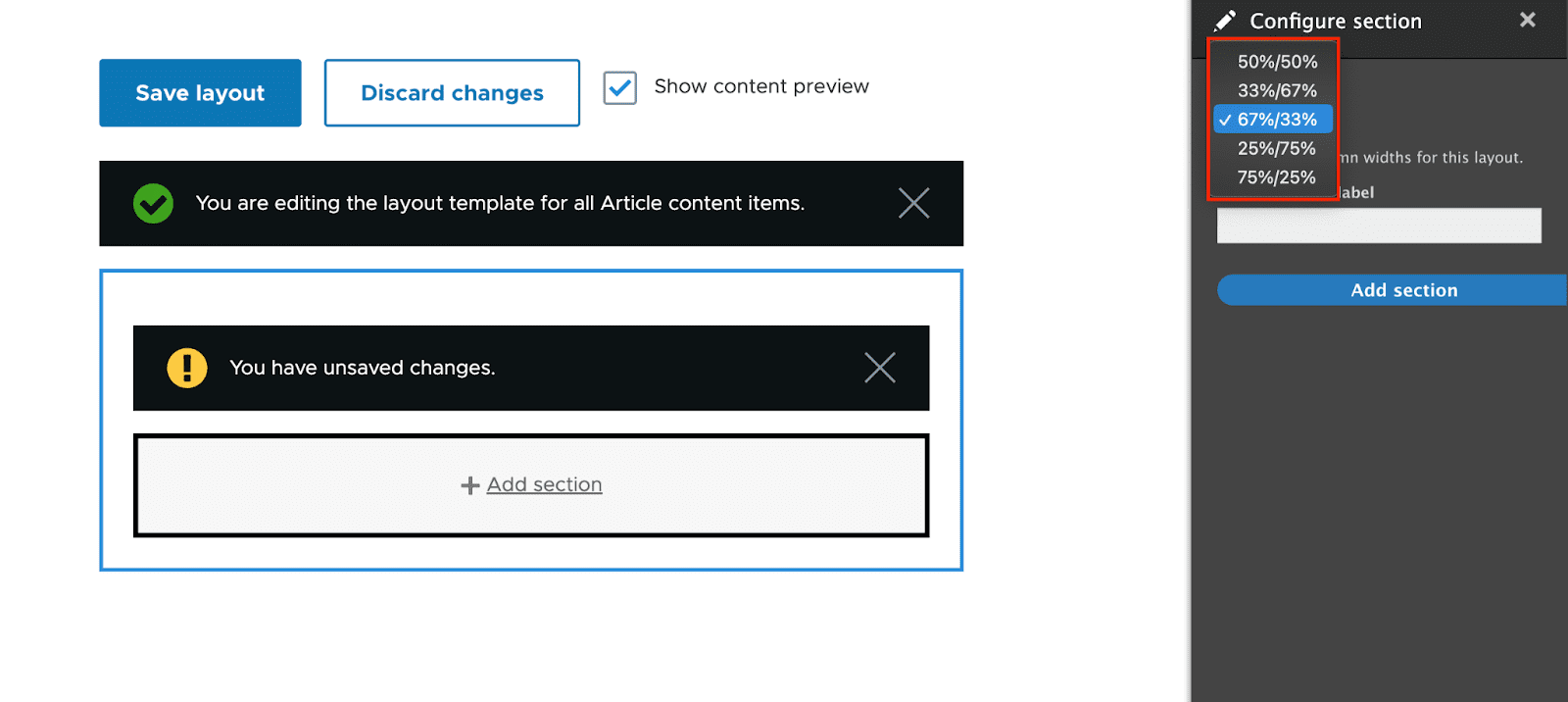
Вам будет предоставлена возможность выбрать ширину «Двухколоночный макет». Сейчас давайте выберем «67%/33%». Затем выберите «Добавить раздел».

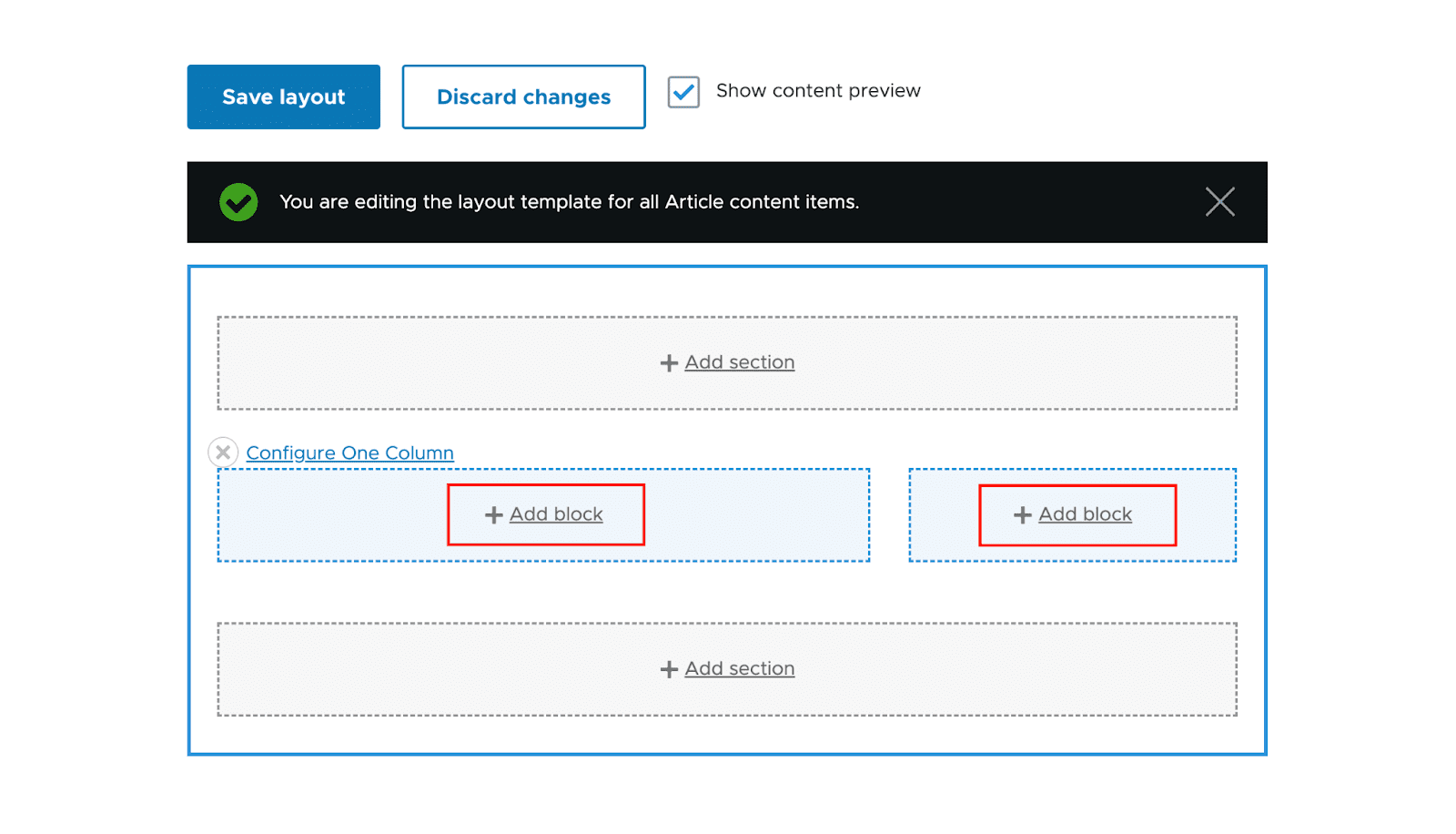
После добавления в каждой области раздела должна отображаться ссылка «Добавить блок».

Вставьте блоки в области раздела
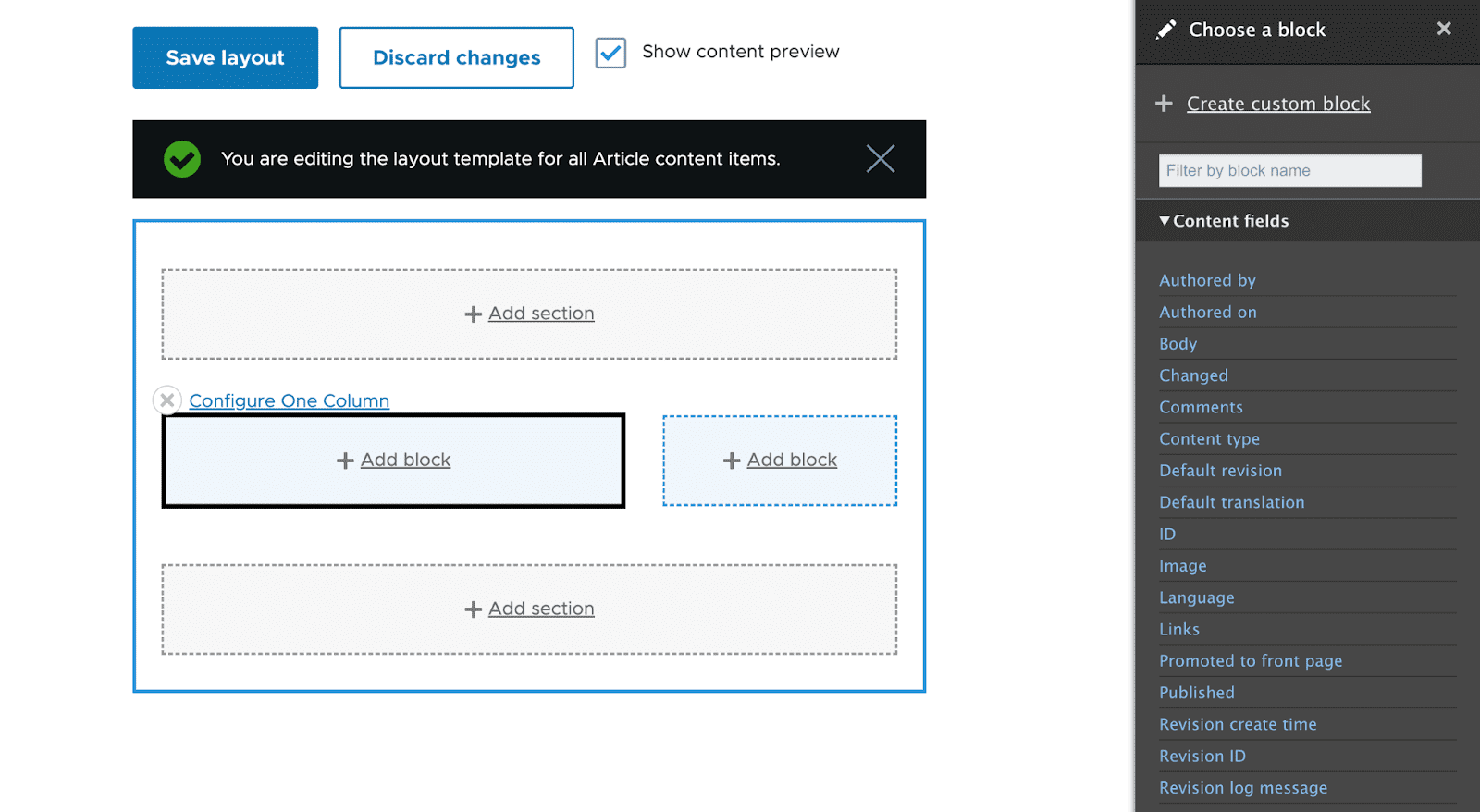
Вы можете добавить блоки в свою область после выбора ее для макета. Просто нажмите «Добавить блок», и опция «Выбрать блок» появится справа, когда вы захотите добавить блок.

Выбор блока
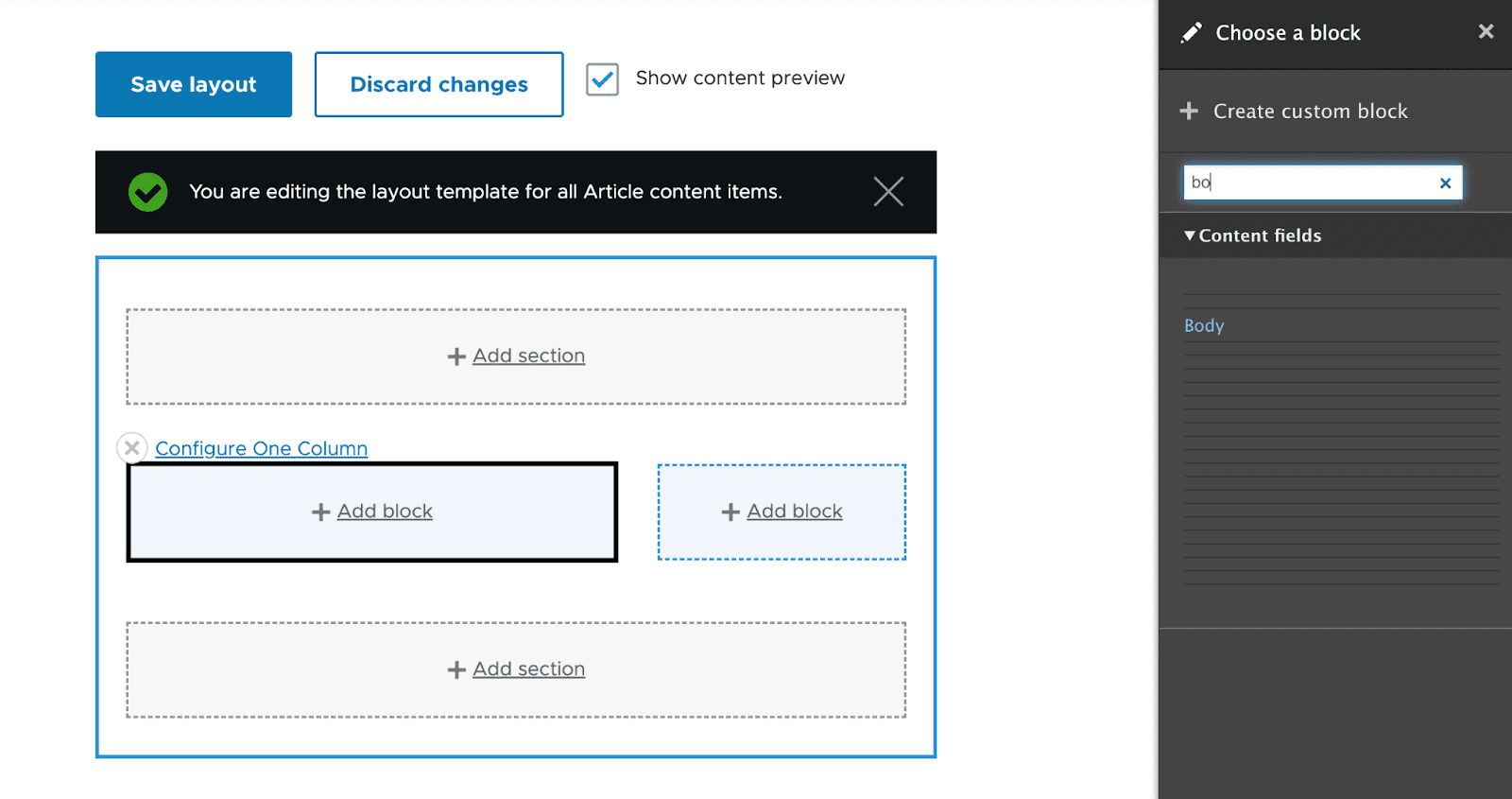
Просто нажав на блоки в правом столбце, вы выберете их. Используя текстовое поле «Фильтровать по имени блока», вы даже можете найти блоки, отфильтровав поиск на основе их имен.
Сейчас мы выберем поле содержимого «Тело».

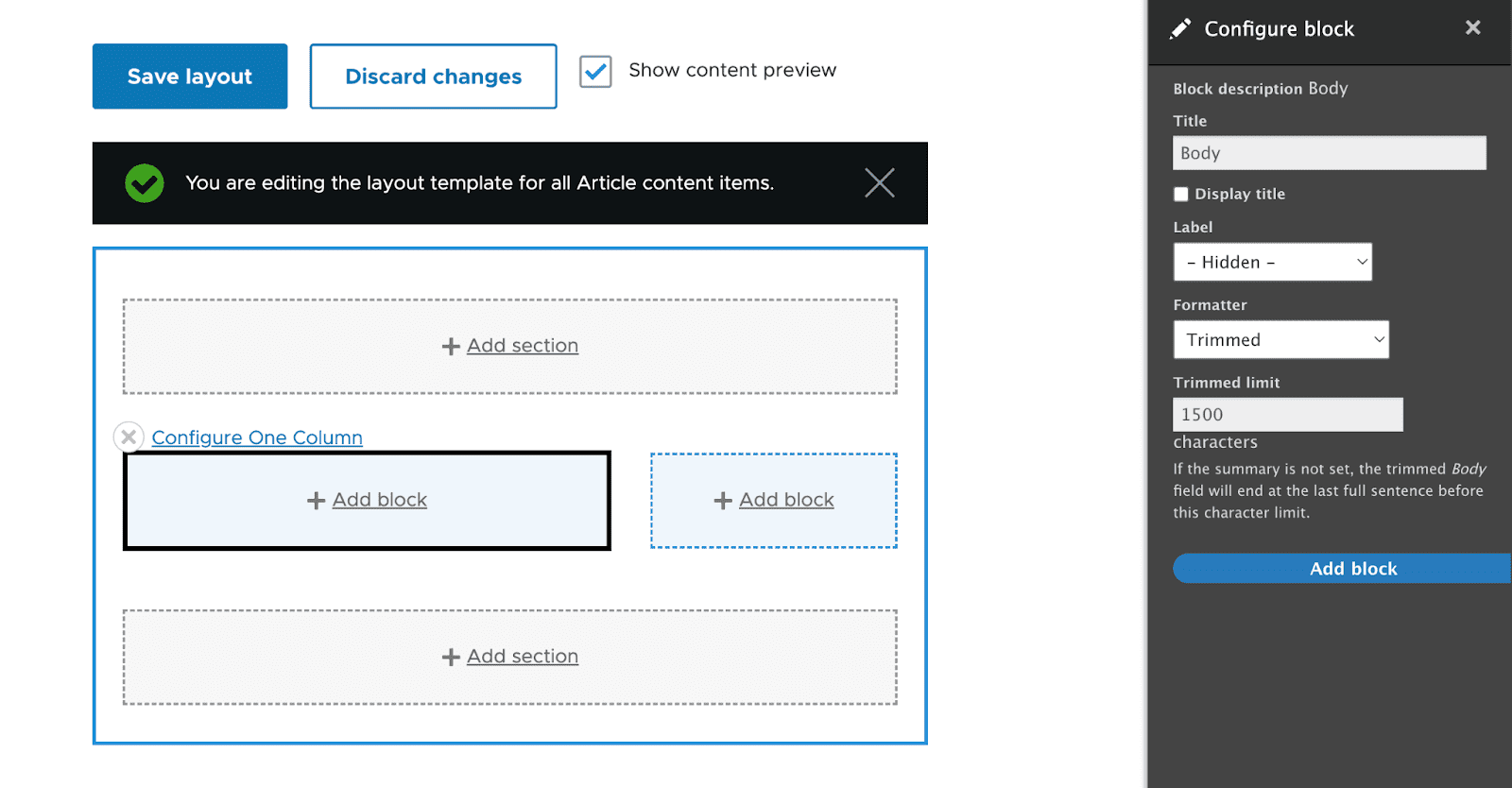
Средство форматирования полей позволит вам вносить изменения, когда вы нажимаете на блок, который хотите добавить. Нажмите «Добавить блок» после настройки форматера.

В левой части блока будет область содержимого «Тело».

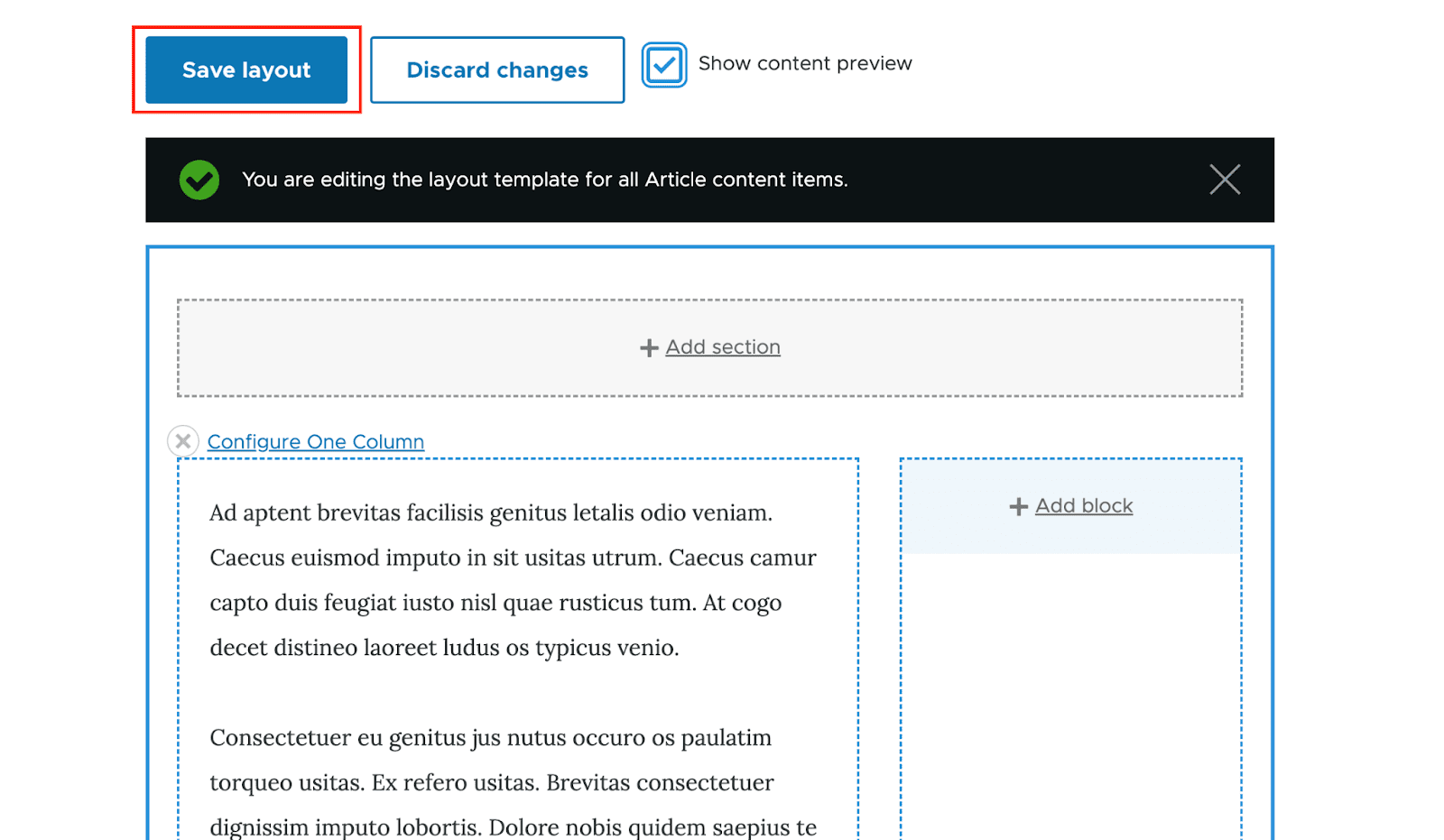
Добавлено поле "Тело"; теперь сохраните изменения. Выбрав «Сохранить макет» в меню в верхней части страницы макета Drupal 9, вы можете сохранить все изменения, которые вы внесли в свой раздел.

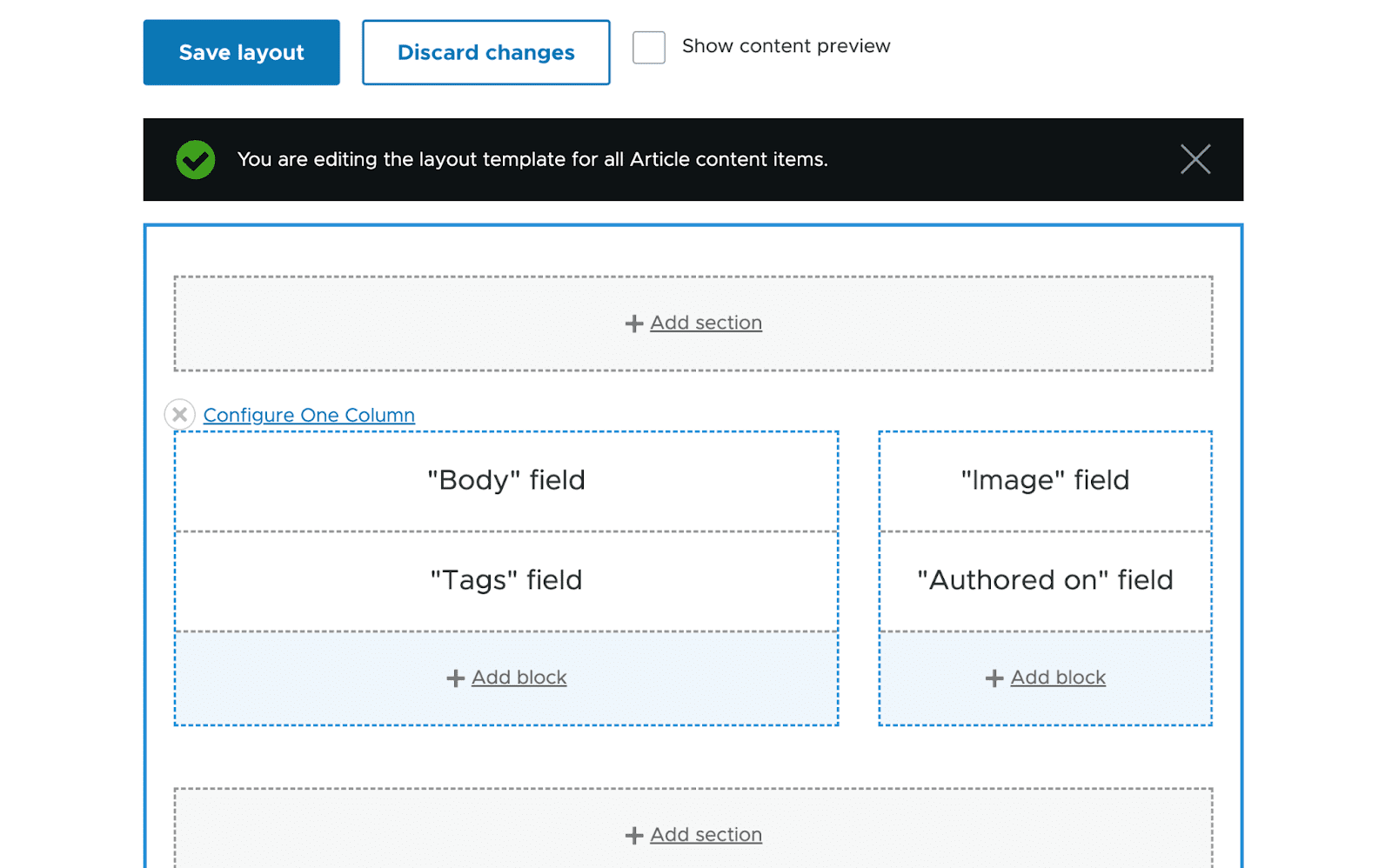
Чтобы еще больше персонализировать наш конструктор макетов, давайте попробуем добавить в наш дизайн еще несколько полей.

Когда вы посещаете страницу с типом контента статьи после сохранения этого макета, вы сможете просмотреть предварительный просмотр только что созданного вами макета.
Переопределение макета:
Только что созданный макет будет работать для всех статей. В Drupal есть ряд настроек, которые необходимо включить, чтобы создать собственный макет для определенной статьи. Для этого выберите «Разрешить настройку макета каждого элемента контента» .


Если вы посетите статью после активации этой опции, кнопка вкладки «Макет» будет видна.

С тем же интерфейсом теперь можно изменить макет. Это, однако, изменит только дизайн этой части контента.
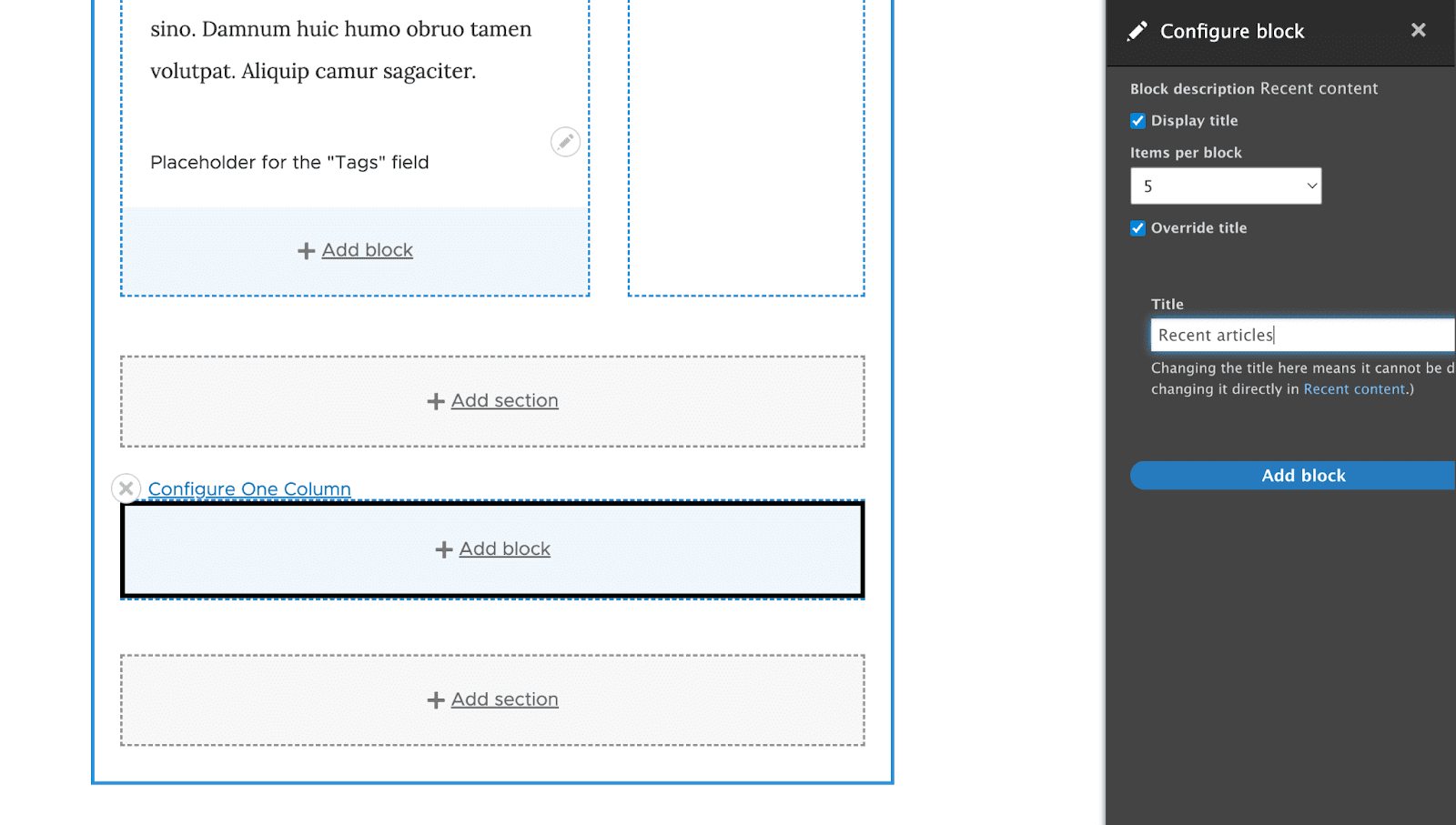
Теперь давайте добавим блок на эту страницу. Создайте новый раздел с одной колонкой и нажмите кнопку «Добавить блок». Рассмотрим случай, когда мы хотим показать недавно отредактированный контент других пользователей на этой странице. Отфильтруйте блок «Недавний контент» при добавлении нового блока, а затем настройте его в соответствии с вашими потребностями перед сохранением макета.

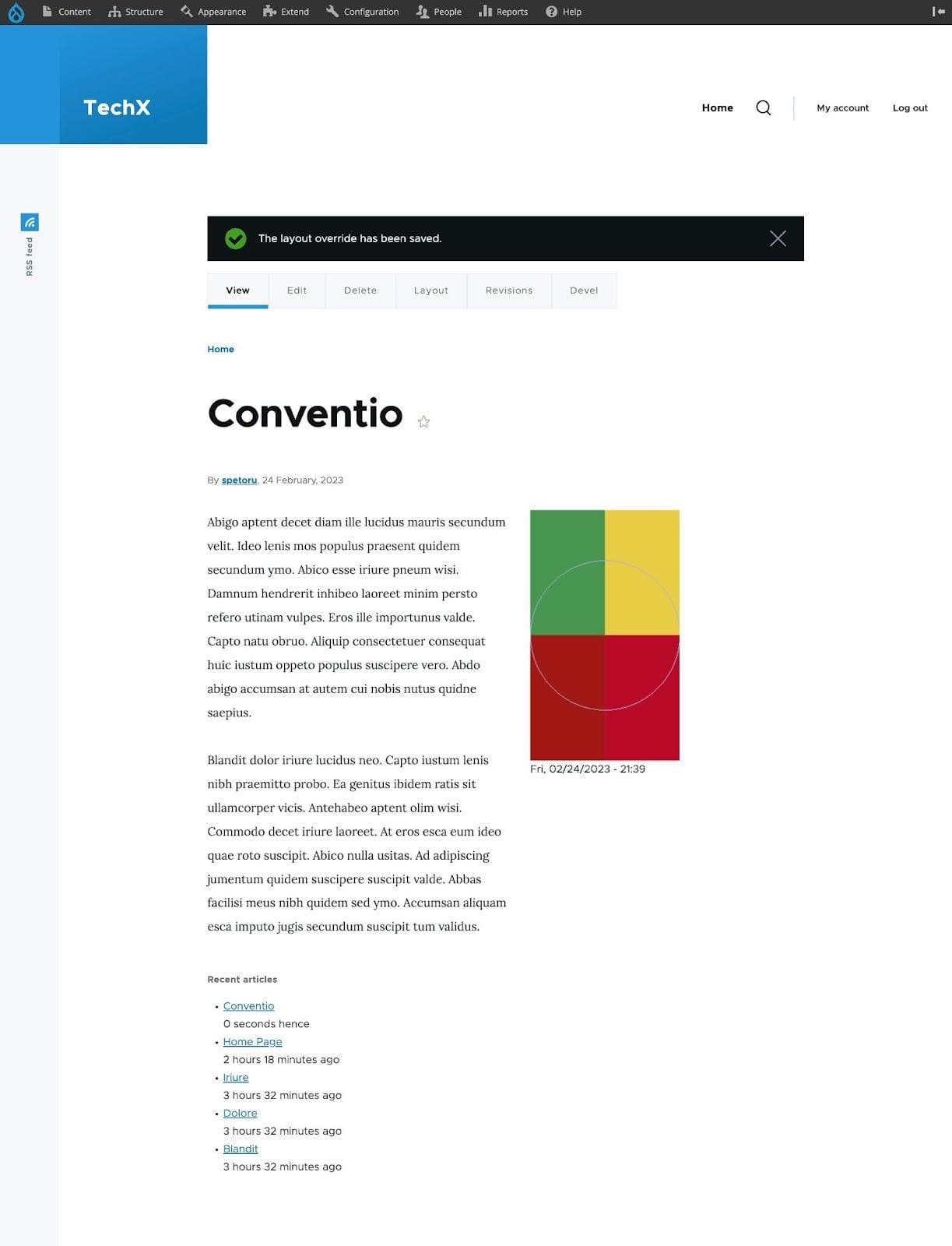
В конце концов, когда мы добавим самый последний блок статей, наша страница будет выглядеть так.

Важно: Если вы изменили макет одного объекта, вы не сможете отключить Layout Builder.
Вы можете обновить параметры макета только после сброса всех измененных макетов к исходным настройкам.

Конструктор макетов из кода
Когда дело доходит до управления графическим интерфейсом, Drupal Layout Builder, несомненно, великолепен. Тем не менее, проблемы программирования, с которыми вы сталкиваетесь при регулярном использовании инструмента, могут быть немного сложнее. Теперь вы можете спросить, как использовать Layout Builder с помощью кода.
Оказывается, довольно просто включать и отключать шаблоны для одного объекта.
Просто загрузите дисплей, используя следующий код:
$entityViewDisplay = \Drupal::entityTypeManager- >getStorage('entity_view_display')- >load('ENTITY_TYPE.ENTITY_BUNDLE.VIEW_MODE');Затем он вернет объект типа LayoutBuilderEntityViewDisplay , который вы должны изменить следующим образом:
$entityViewDisplay->enableLayoutBuilder();Если вы хотите дополнительно установить флаг или активировать Layout Builder для определенного режима просмотра:
$entityViewDisplay->setOverridable(TRUE);для создания уникальных макетов для одного объекта.
После этого вы должны сохранить все.
$entityViewDisplay->save();Что на самом деле происходит в фоновом режиме, так это то, что модуль Layout Builder добавляет layout_builder_key в Third_Party_settings определенного типа объекта со значениями для параметров, описанных выше (включено, разрешить пользовательский) , а затем сохраняет макет по умолчанию для этого типа объекта в разделе разделы.
Новое поле объекта с именем layout_builder__layout создается и используется для хранения обновленного макета для этого конкретного объекта, если для параметра setOverridable установлено значение TRUE .
Наоборот, требуется немного больше работы, чтобы создать раздел с помощью кода и заполнить его соответствующим контентом.
Для начала добавим новый раздел. Параметр layout_id , который служит идентификатором макета, должен быть включен при создании нового экземпляра класса \Drupal\layout_builder\Section, чтобы выполнить это.
Подсказка: модуль обнаружения макетов содержит шаблоны по умолчанию. Макеты определяются в файлах *.layouts.yml . Для получения более подробной информации ознакомьтесь со следующей статьей о том, как создавать собственные макеты в drupal.
Тогда добавление нового элемента непосредственно в раздел будет самым простым способом действий. Для этого используйте метод appendComponent , который принимает в качестве аргумента экземпляр класса \Drupal\layout_builder\SectionComponent . Тем не менее, прежде чем вы сможете разработать такой компонент раздела, вы должны сначала организовать несколько вещей. Для начала вам потребуется:
- uuid внедренного элемента,
- название региона в разделе,
- конфигурация плагина.
В этом руководстве мы встроим образец узла в раздел с одним столбцом, используя плагин, предоставленный Entity Blocks :
$section = new Section('layout_onecol'); $uuid = $node->uuid(); $region = 'content'; $pluginConfiguration = [ 'id' => 'entity_block:node', 'provider' => 'entity_block', 'label_display' => FALSE, 'view_mode' => 'default', 'entity' => $node->id(), ]; $component = new SectionComponent($uuid, $region, $pluginConfiguration); $section->appendComponent($component);Всегда помните, что макеты сохраняются в сторонних настройках или поле; поэтому, чтобы сохранить раздел, вы должны сделать это в одном из этих мест.
В нашем случае используется поле, поэтому:
$entity->layout_builder__layout->setValue($section); $entity->save();Теперь вы добавили один раздел столбца к объекту и показали в нем пример узла, выполнив все эти шаги.
Вы также можете быть заинтересованы в улучшении работы Drupal Layout Builder.
Плюсы и минусы компоновщика
Ниже мы составили краткий список некоторых преимуществ и недостатков Layout Builder:
Плюсы:
- Развертывание простое, потому что нет необходимости добавлять новые типы сущностей, поскольку модуль уже включен в ядро.
- Удобный пользовательский интерфейс с возможностью перетаскивания.
- Варианты индивидуальной настройки объекта.
- Простой метод объединения полей с другими сущностями без необходимости добавления дополнительных полей ссылок.
- Простой метод использования блоков сущностей для встраивания существующих сущностей.
Минусы:
- Новые типы сущностей и встраиваемые элементы увеличивают размер веб-сайта, что значительно увеличивает время, необходимое для загрузки всех элементов.
- Модуль ориентирован на пользовательский интерфейс, поэтому создание новых макетов может быть проще. Прямо сейчас нам нужно написать код для создания файлов и шаблонов .yml.
- Перетаскивание элементов между разделами может быть немного сложным, когда в макете много частей.
- Имена Twig имеют суффикс uuid, что затрудняет отображение указанного раздела и ограничивает доступ к разделам.
Последние мысли
Drupal Layout Builder открывает нам широкий спектр интригующих возможностей для управления макетами как через пользовательский интерфейс, так и через код. Заменит ли он все текущие решения?
На мой взгляд, это идеальный инструмент для работы с макетом в больших масштабах. Кажется, что лучше всего использовать широко используемые модули, такие как Paragraphs и Field Group, для создания закрытых компонентов, а затем Layout Builder для создания готовых макетов, состоящих из этих компонентов.
Layout Builder имеет уникальную цель, как и любой другой модуль Drupal. В результате он всегда будет работать лучше в одних ситуациях и значительно хуже в других. Убедитесь сами!
Если вы ищете экспертов, которые помогут вам с чем-либо Drupal, мы на расстоянии одного электронного письма!
