Адаптивный или адаптивный веб-дизайн: что лучше для гибкости вашего веб-сайта?
Опубликовано: 2020-01-09Содержание
- Что такое адаптивный веб-дизайн?
- Зачем нужен адаптивный дизайн?
- Когда использовать адаптивный дизайн?
- Преимущества и недостатки адаптивного дизайна
- Что такое адаптивный веб-дизайн?
- Зачем нужен адаптивный дизайн?
- Когда использовать адаптивный дизайн
- Преимущества и недостатки адаптивного дизайна
- Как соотносятся адаптивный и адаптивный дизайн?
- Примеры адаптивного и адаптивного веб-дизайна
- Примеры адаптивного дизайна
- Примеры адаптивного дизайна
- Как выбрать между адаптивным и адаптивным веб-дизайном?
- Последние мысли
Почему статический дизайн больше не актуален? Во-первых, мобильные устройства долгое время использовались как ведущая платформа для доступа в Интернет. Более того, 1 июля 2019 года Google ввел индексацию, ориентированную на мобильные устройства. Таким образом, с этого момента SEO-оптимизация мобильной версии веб-сайта важнее версии для настольных компьютеров. Если у вас нет мобильной версии, ваш сайт может вообще не отображаться в результатах поиска Google.
Есть два решения: адаптивный или адаптивный веб-дизайн, чтобы он хорошо смотрелся на экране любого размера. Оба типа могут подготовить ваш сайт электронной коммерции для мобильного использования. Тем не менее, между ними есть разница. Они подходят для разных нужд сайта. Также они различаются по стоимости.
Имеете в виду проект?
Давайте поговорим об этом
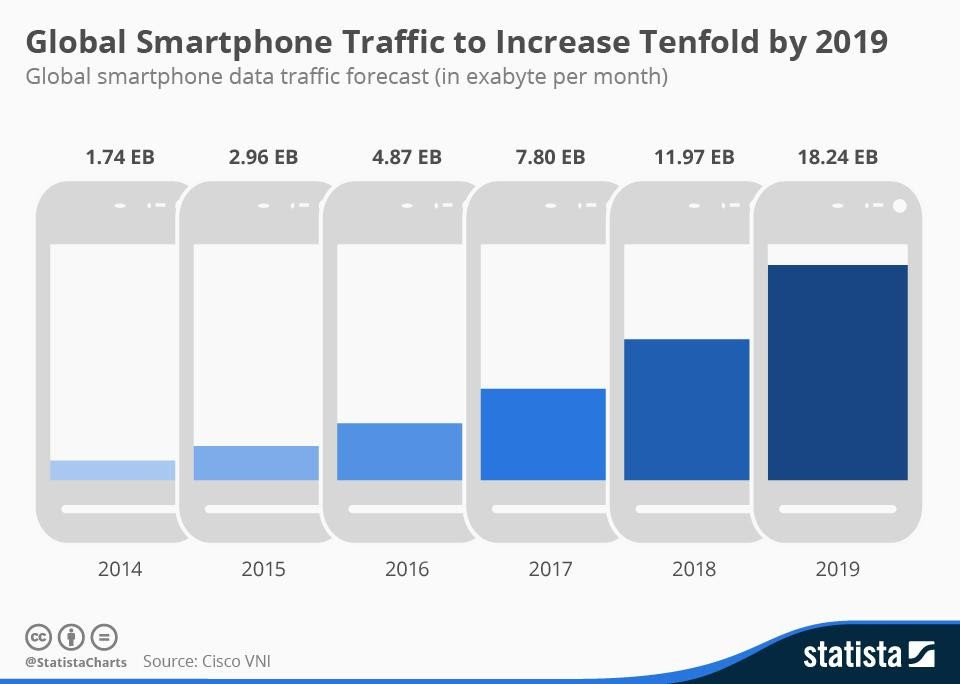
Запрос цитатыДля бизнеса жизненно важно, чтобы их веб-сайт можно было легко просматривать на смартфонах и планшетах. В противном случае вы уменьшите посещаемость и потеряете посетителей.

Источник: Statista
Из этой статьи вы узнаете:
- Что такое адаптивный веб-дизайн;
- Что такое адаптивный веб-дизайн;
- Примеры адаптивного и адаптивного веб-дизайна;
- Какой дизайн выбрать для своего сайта: адаптивный или адаптивный.
Что такое адаптивный веб-дизайн?

Источник: weidert.com
Адаптивный макет адаптируется к различным размерам экрана.
В 2010 году дизайнер и разработчик Итан Маркотт впервые использовал термин «адаптивный дизайн» в своей одноименной книге «Адаптивный веб-дизайн».
Адаптивный веб-дизайн реагирует на размер экрана любого целевого устройства. Сайты с таким дизайном одинаково хорошо адаптируют макет и функциональность к браузерам шириной 300 или 30 000 пикселей. Эта настройка возможна благодаря «плавному» макету, CSS-материалам и «плавной» сетке. Адаптивный дизайн позволяет странице изменять размер и ширину и корректно отображаться на любом экране.
По какой причине веб-дизайнеры используют методы адаптивного веб-дизайна? Наша команда утверждает, что этот тип легко разработать, и для его реализации требуется меньше усилий. Адаптивный дизайн позволяет меньше контролировать дизайн экрана каждого размера. Он использует правила CSS на основе процентов для изменения стиля в зависимости от размера экрана.
Сегодня это предпочтительный метод разработки новых веб-сайтов. Большинство готовых шаблонов для CMS, таких как Magento или Shopware, по умолчанию имеют адаптивный дизайн.
Читайте дальше наше руководство: Лучшие темы электроники Magento и Shopware для сайтов электронной коммерции
Наша команда создает единый внешний вид веб-сайта, который будет использоваться для всех экранов. Первое, что они производят, - это середина разрешения. Затем они определяют корректировку для нижнего и верхнего пределов шкалы разрешения. Тогда такой дизайн переносится на экран любого устройства. С точки зрения пользовательского опыта, такой единый дизайн обеспечивает клиентам и посетителям веб-сайта плавное и плавное путешествие.
Зачем нужен адаптивный дизайн?
Важно признать, что адаптивный дизайн проще и требует меньше усилий для реализации. Это обеспечивает меньший контроль над вашим дизайном для каждого размера экрана. Тем не менее, в настоящее время это предпочтительный метод для создания новых веб-сайтов. Это также может иметь какое-то отношение к большому количеству дешевых шаблонов, доступных для большинства систем управления контентом.
Когда использовать адаптивный дизайн?
Если вы сомневаетесь, мы дадим вам окончательный ответ при выборе адаптивного дизайна:
- Для малых и средних компаний, которым необходимо обновить свои существующие сайты, адаптивный дизайн - идеальный вариант;
- Для предприятий, которым необходимо создать новый веб-сайт, адаптивный дизайн также является идеальным выбором;
- Рекомендуется использовать адаптивный дизайн для сервисных отраслей, поскольку они в основном состоят из текста и изображений;
- Наконец, важным моментом является то, что адаптивный дизайн экономичен. Это означает, что можно получить полнофункциональный веб-сайт по доступной цене.
Преимущества и недостатки адаптивного дизайна
В зависимости от доступного пространства браузера адаптивный дизайн позволяет дизайнерам отображать контент. Он обеспечивает согласованность между тем, что сайт отображает на рабочем столе, и тем, что он отображает на портативном устройстве. Адаптивный дизайн сегодня более популярен и считается «традиционным» вариантом.
Среди преимуществ адаптивного дизайна наши специалисты выделяют следующие моменты:
- Он цельный и единообразный, что означает хороший UX;
- Многообразие шаблонов для использования;
- Быть SEO-дружелюбным;
- Обычно это проще реализовать.
А теперь давайте посмотрим на недостатки адаптивного дизайна. Среди его недостатков отметим:
- Это обеспечивает меньший контроль над размером экрана;
- Элементы могут перемещаться;
- Рекламные ролики теряются на экране;
- Для загрузки на мобильный телефон требуется больше времени.
Что такое адаптивный веб-дизайн?

Источник: weidert.com
В адаптивном дизайне используется несколько макетов для адаптации к разным размерам экрана.
Основное различие между адаптивным и отзывчивым веб-дизайном заключается в том, что адаптивные веб-страницы имеют несколько макетов, которые подходят для определенных размеров экрана различных устройств. Другими словами, веб-дизайнер должен разработать конкретные планы для мобильных телефонов, планшетов и настольных компьютеров.
Как это работает? Веб-сайт определяет используемое устройство и предоставляет предварительно заданный макет для этого конкретного типа устройства.
Имеете в виду проект?
Давайте поговорим об этом
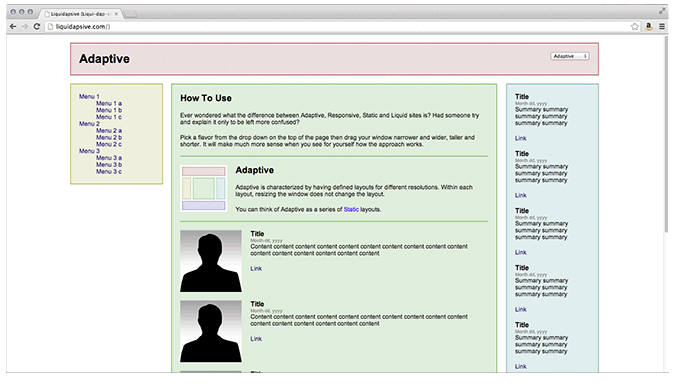
Запрос цитатыТаким образом, адаптивный дизайн предоставляет посетителям наилучшие возможности, поскольку все элементы веб-сайта подходят для определенного интерфейса. В то время как экраны адаптивных веб-сайтов «перетекают» с одного размера экрана на другой, адаптивный дизайн предлагает индивидуальные решения. На приведенной ниже анимации показано, что адаптивный дизайн переключается при переключении между предопределенными макетами при изменении размера экрана.

Верхний блок отзывчивый, нижний - адаптивный.
Источник: css-tricks.com
Для нас, как для команды разработчиков, важно показать пользователям, что мы понимаем их потребности в удобстве использования. Поэтому мы делаем все возможное, чтобы каждое касание экрана было отзывчивым. Мы разрабатываем несколько автономных дизайнов вашего будущего веб-сайта, чтобы убедиться, что каждый элемент макета находится в нужном месте. Адаптивный дизайн отличается от адаптивного, который требует использования процентных правил CSS. В то время как адаптивный дизайн использует один статический макет для каждой точки привязки. Когда точка привязки обнаружена, она подстраивается под размер экрана.
Мы начинаем процесс разработки адаптивного дизайна с версии вашего сайта с самым низким разрешением. Затем мы переходим к самому высокому уровню и создаем несколько вариантов одного и того же дизайна. Текущий стандарт - это шесть адаптивных дизайнов для различных устройств ширины: 320 пикселей, 480 пикселей, 760 пикселей, 960 пикселей, 1200 пикселей и 1600 пикселей. Однако, в зависимости от данных посетителей вашего веб-сайта, вам может потребоваться меньше дизайнов.
Хотя адаптивный дизайн отлично подходит для простых веб-сайтов, мы настоятельно рекомендуем использовать адаптивную модель для мобильных версий интернет-магазинов и сайтов с макетом, состоящим из множества элементов. Более того, адаптивные сайты работают в 2–3 раза быстрее по сравнению с адаптивными сайтами, что может быть полезно для увеличения конверсии.
Дополнительные сведения о дизайне веб-сайтов электронной коммерции: 5 советов по великолепному дизайну веб-сайтов электронной коммерции
Зачем нужен адаптивный дизайн?
Теоретически адаптивный дизайн сможет обеспечить наилучшее взаимодействие с пользователем в зависимости от устройства, которое пользователь использует для интерфейса. Адаптивный дизайн предлагает индивидуальные решения, и в этом отличие от адаптивного дизайна, когда экран «перетекает» из дизайна рабочего стола в устройство меньшего размера.

Существенное преимущество адаптивного дизайна более актуально для современного пользовательского опыта. В свою очередь, адаптивный дизайн имеет более ориентированный на рабочий стол подход (при этом требования других устройств занимают второстепенное, почти пассивное место).
Когда использовать адаптивный дизайн
Если вы решили выбрать адаптивный дизайн, мы дадим вам несколько заключительных моментов, которые следует запомнить. Среди них:
- Адаптивный дизайн считается идеальным выбором для существующих сайтов, которым нужна мобильная версия;
- Рекомендуется выбирать адаптивный дизайн для сайтов, зависящих от скорости;
- Адаптивный дизайн - идеальный выбор для целенаправленного взаимодействия, которое можно адаптировать к чьему-либо местоположению, скорости соединения и многому другому;
- Адаптивный дизайн - идеальное решение для людей, которые хотят иметь больший контроль над тем, как их сайт доставляется различным пользователям на различных устройствах.
Преимущества и недостатки адаптивного дизайна
Адаптивный дизайн был придуман в 2011 году, и он больше приспособлен к тому, что у дизайнера есть несколько фиксированных размеров макета. Этот тип дизайна является альтернативой подходу «один размер для всех».
Итак, поговорим о преимуществах адаптивного дизайна. Среди его сильных сторон:
- Это позволяет дизайнерам создавать лучший UX для соответствующего устройства;
- Мобильные устройства могут определять среду своего пользователя;
- У дизайнеров появляется возможность оптимизировать рекламу на основе пользовательских данных со смарт-устройств.
А есть ли недостатки у адаптивного дизайна? Безусловно. Среди минусов адаптивного дизайна специалисты Dinarys выделяют следующие:
- На его создание уходит много времени, поскольку большинство адаптивных проектов обновляют традиционные сайты, чтобы сделать их более доступными;
- В нетбуках и нетбуках могут возникнуть проблемы с конфигурацией сайта, поскольку он нацелен на смартфон или настольный компьютер;
- Это вызов для SEO. Причина в том, что поисковым системам сложно распознавать идентичный контент на нескольких сайтах.
Как соотносятся адаптивный и адаптивный дизайн?
Что ж, если вы ищете экономичный и удобный вариант для создания высокофункционального и удобного взаимодействия с пользователем, лучше всего выбрать адаптивный веб-дизайн. Более того, для отзывчивых сайтов требуется меньше обслуживания и ремонта.
Тем не менее, выбор адаптивного дизайна дает множество преимуществ. Среди них - более персонализированный и целевой пользовательский интерфейс.
Итак, чтобы сделать окончательный выбор, вы должны понять и спланировать свои цели, потребности и бюджет как сейчас, так и в будущем.
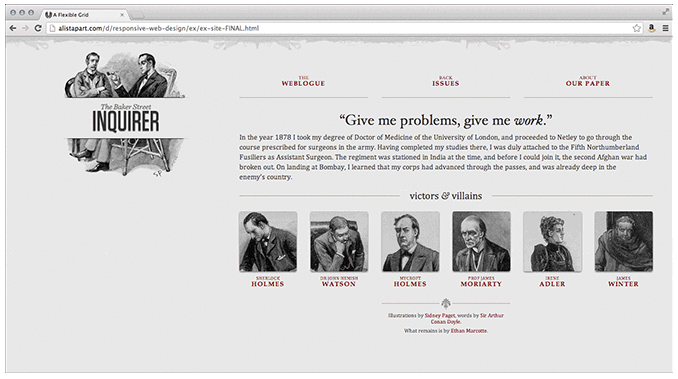
Примеры адаптивного и адаптивного веб-дизайна
Давайте двигаться дальше, потому что мы собираемся показать вам отличные иллюстрации отзывчивых и адаптивных веб-сайтов.
Примеры адаптивного дизайна
Источник изображения: Dropbox
1. Dropbox У Dropbox отличный отзывчивый веб-сайт. В дополнение к гибким визуальным эффектам и плавной сетке сайт меняет версию цвета лицевой панели, чтобы соответствовать цвету фона и ориентации изображения. Пользователи могут войти на сайт с помощью формы регистрации, скрытой за кнопкой с призывом к действию. Таким образом, Dropbox предлагает пользователям удобную работу на каждом устройстве.
Источник изображения: Dribble
2. Dribbble Адаптивный веб-дизайн сайта Dribbble стал одной из отличительных черт компании. Помимо гибкой сетки, адаптивный дизайн этого веб-сайта изменяет меню навигации с пяти столбцов на настольных компьютерах на два столбца на мобильных устройствах и планшетах. Компания, чтобы сделать адаптивную версию еще более удобной для пользователя, удалила панель поиска и спрятала меню за значком гамбургера.

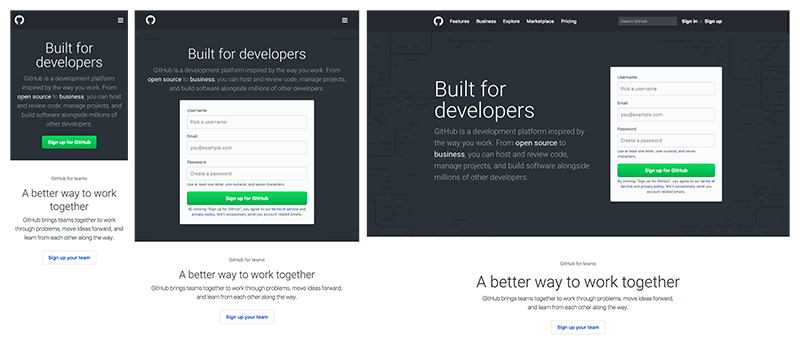
Источник изображения: GitHub
3. GitHub GitHub - еще одна компания, которая использует адаптивный дизайн для мобильных версий веб-сайтов. Чтобы обеспечить единообразие работы на всех устройствах, они изменили область над сгибом с двух столбцов на макет с одним столбцом. Чтобы уменьшить беспорядок на мобильных устройствах, GitHub удалил панель поиска и спрятал меню за значком гамбургера.
Примеры адаптивного дизайна

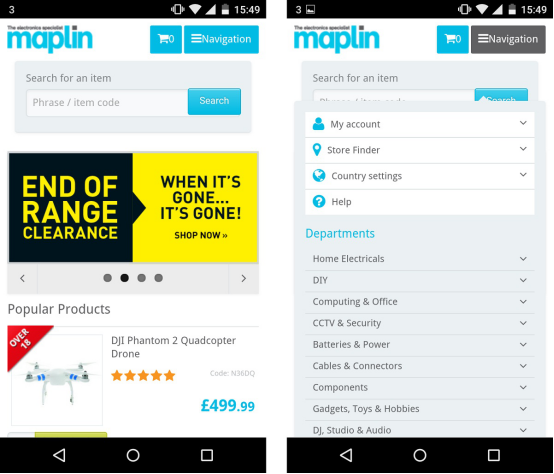
Источник изображения: Maplin
1. Маплин
Первый пример - британский ритейлер Maplin. Компания решила использовать адаптивный веб-сайт без уникального URL-адреса для мобильной версии. Веб-сайт Maplin определяет мобильное устройство посетителя и обслуживает другую версию сайта. Как видите, дизайн веб-сайта позволяет покупателям удобно и удобно просматривать товары и совершать покупки.

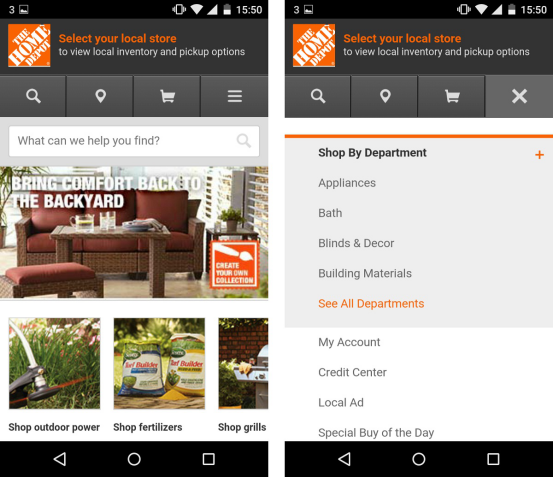
Источник изображения: Home Depot
2. Home Depot
Home Depot, продавец бытовой техники, предлагает удобную версию адаптивного веб-сайта для использования. Такая функция, как совместное использование местоположения, показывает мобильным покупателям ближайший магазин. Адаптивный дизайн веб-сайта также включает в себя подробную информацию о продуктах и доступ к инвентарю магазина в режиме реального времени.

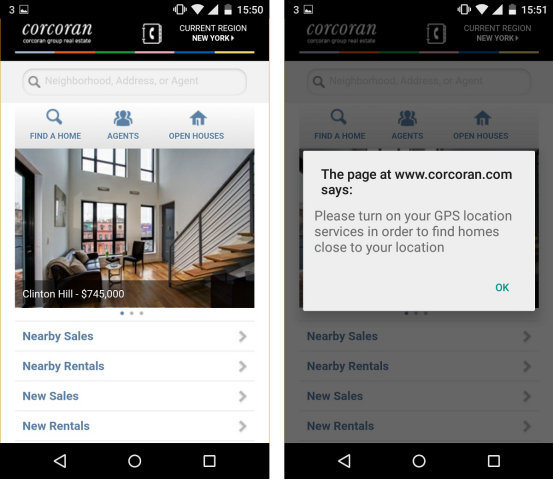
Источник изображения: Corcoran
3. Коркоран
Компания Corcoran также решила использовать адаптивный дизайн веб-сайтов. На веб-сайте этой компании по недвижимости потенциальным арендаторам и покупателям жилья представлен список удобств, которые находятся рядом с искомыми квартирами и домами.
Имеете в виду проект?
Давайте поговорим об этом
Запрос цитатыКак выбрать между адаптивным и адаптивным веб-дизайном?
И отзывчивый, и адаптивный веб-дизайн нацелен на то, чтобы предоставить пользователям мобильных устройств простое взаимодействие. Однако для создания адаптивного дизайна требуется меньше усилий по сравнению с адаптивной версией веб-сайта. Итак, что выбрать? Отзывчивый лучше адаптивного? Примите во внимание некоторые факты, упомянутые ниже, и вы сможете найти ответ.
- Если ваш веб-сайт разработан с использованием популярной CMS (системы управления контентом), такой как Magento или Shopware, вы можете купить тему со встроенным адаптивным веб-дизайном;
- Если ваш веб-сайт представляет собой индивидуальное решение с множеством функций, вам необходимо нанять команду разработчиков для создания адаптивного дизайна для различных устройств и экранов;
- Если вы хотите занять более высокое место в результатах поиска, вы можете выбрать адаптивный дизайн. Таким образом, ваш контент будет отлично виден на мобильных телефонах и в шаблонах, что приведет к высокому мобильному трафику;
- Если на вашем веб-сайте много контента, много кнопок и других элементов дизайна, ваш вариант - адаптивный дизайн. Для его реализации нужно нанять команду разработчиков. Они разработают фиксированный набор шаблонов для отображения на экранах разного размера на многих устройствах.
Адаптивный веб-дизайн кажется более безопасным вариантом, поскольку он хорошо работает с экранами всех размеров. Более того, он сокращает время загрузки веб-сайта и стоит меньше, чем адаптивный дизайн.
Тем не менее, в некоторых случаях адаптивный веб-дизайн - лучший вариант. Этот тип плана требует разработки уменьшенной версии веб-сайта с разными макетами для разных устройств.
Еще один фактор, который следует учитывать, - это намерение посетителя мобильного сайта. Если он отличается от посетителей настольных компьютеров (они заказывают услугу, а не просматривают каталог продуктов), вам следует выбрать адаптивный веб-дизайн.
Последние мысли
Пользователи мобильных устройств используют свои устройства для посещения веб-сайтов и покупок в Интернете. Мобильный трафик нельзя игнорировать. Ваш сайт должен иметь адаптивный или адаптивный дизайн, чтобы посетитель мог легко и без проблем путешествовать по нему. Оба эти варианта помогают вашим клиентам и посетителям легко перемещаться по вашему веб-сайту или интернет-магазину.
Мы рекомендуем разработать адаптивный дизайн в случае ограниченного времени и бюджета, а также при отсутствии разницы в просмотре и взаимодействии с сайтом на настольном компьютере или мобильном устройстве.
В то же время адаптивный дизайн выигрывает, когда скорость загрузки имеет решающее значение, а пользователи используют настольные и мобильные версии веб-сайтов для разных целей.
Тем не менее, нет однозначного ответа на вопрос, что выбрать: адаптивный или адаптивный дизайн веб-сайтов. Мы считаем, что каждый случай нужно рассматривать индивидуально.
Если вам нужна дополнительная консультация о том, какую версию дизайна использовать для вашего веб-сайта, или вы ищете агентство веб-разработки и дизайна, мы здесь, чтобы помочь, просто свяжитесь с нами и предоставьте описание вашего проекта.
