Веб-интерфейсы — это отложенные разговоры: проектирование диалоговых интерфейсов
Опубликовано: 2018-06-18 У пользователей есть «отложенный разговор» с веб-интерфейсом.
У пользователей есть «отложенный разговор» с веб-интерфейсом.
То есть компания предоставляет все возможные ответы на вопрос пользователя или на действие, которое он или она хочет выполнить заранее.
- Когда это работает, это похоже на приятное обсуждение. Это тот случай, когда пользователь что-то спрашивает у пользовательского интерфейса, и интерфейс тут же выдает это.
- Когда это не работает — когда пользователь ищет способ взаимодействия, о котором дизайнер не подумал заранее, когда простой интерфейс выдает ошибку 404 — это может быть очень надоедливым «разговором» для пользователя, и он или она может никогда больше не поговорить с вашей компанией.
Думайте о своей веб-странице как о диалоговом пользовательском интерфейсе. Для разговора необходимо взаимопонимание между двумя сторонами. Для веб-интерфейса нужно взаимопонимание между компанией и посетителем. Ниже мы покажем вам основы разработки диалоговых интерфейсов, чтобы вы могли улучшить взаимодействие с пользователем на своем веб-сайте:
1. Ментальные модели: самый минимум для продуктивного разговора
Если вы не знакомы с ментальными моделями, то в основном это представление о том, как что-то работает .
Когда вы спрашиваете своих друзей, что происходит, когда они заходят на сайт, они могут говорить о загрузке страниц и других действиях. Когда вы спрашиваете специалиста по веб-технологиям, что происходит, когда кто-то заходит на сайт, это могут быть «куки», «токены» и «передаваемые параметры». Обе точки зрения могут быть «правильными», но они не будут «совпадать».
Для дизайнеров веб-сайтов одна из самых важных вещей, о которой нужно подумать, — это убедиться, что интерфейс и ментальная модель пользователя правильно совпадают .
Следует помнить, что модели основаны на убеждениях, а не на фактах. Вам нужно воздействовать на это убеждение сигналами, большими и малыми, чтобы попытаться поставить ментальную модель пользователя в нужное место.
Вот несколько вещей, которые вы можете сделать:
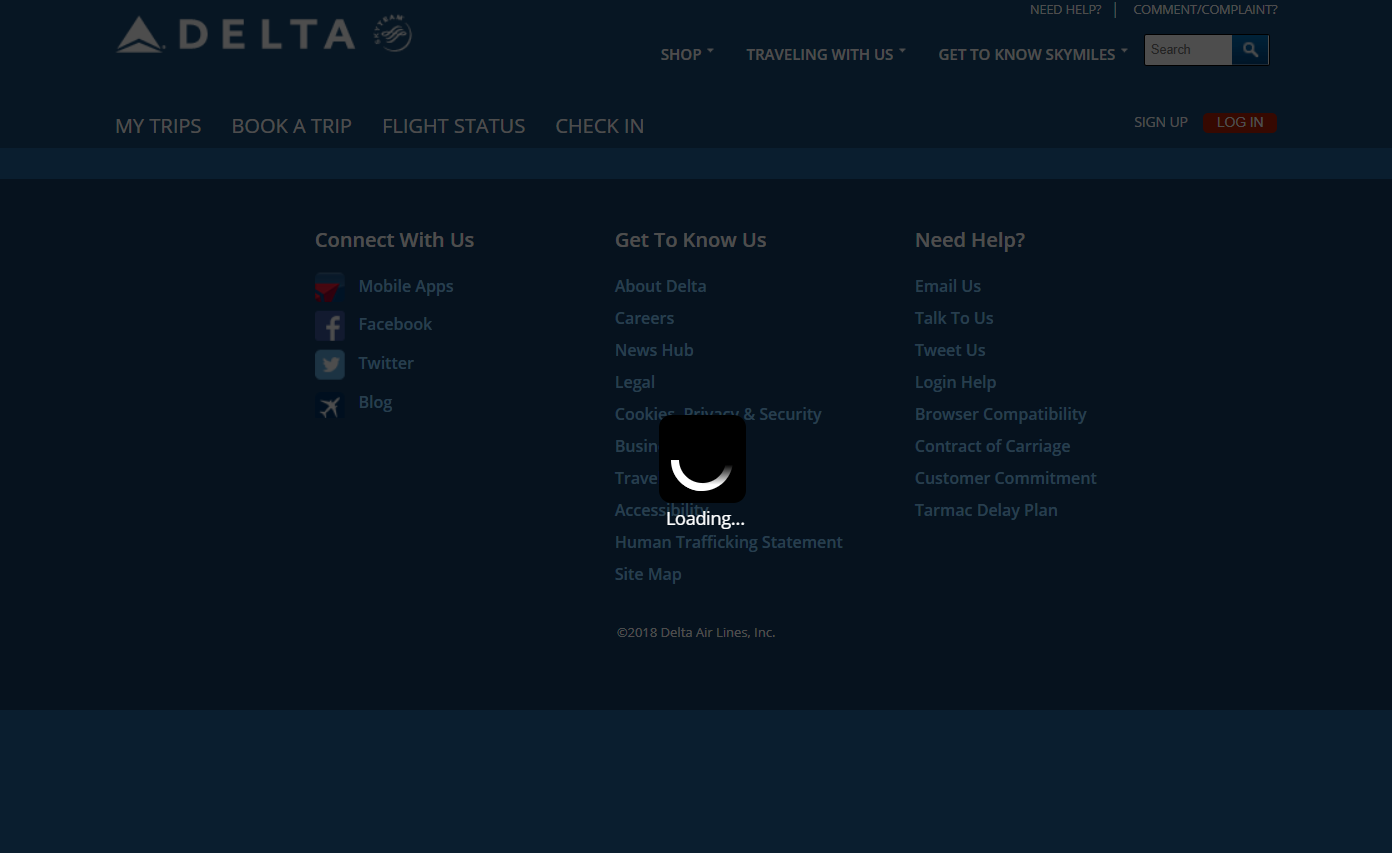
- Когда у пользователей есть задача, которая может занять некоторое время, добавьте «загрузчик». Это заставит их думать, что после того, как они нажали «что-то происходит, но это занимает некоторое время», а не неправильную ментальную модель «ничего не произошло».

Загрузчик Delta.com сообщает пользователям, что что-то происходит, но это занимает некоторое время.
- Убедитесь, что вы обрезали часть текста на своей домашней странице, если внизу есть контент, или у вас есть какой-то индикатор того, что посетитель может прокручивать дальше. Таким образом, ментальная модель пользователя будет такой: «ниже есть еще контент», а не «это все, что есть на странице».
Поскольку вы не можете разговаривать с пользователем напрямую, большая часть соответствия ментальных моделей сводится к означающим .
2. Доступность и означающие – чего мне ожидать от этого разговора?
Веб-дизайнеры должны думать о «доступности» и «значениях».
- Доступность – все, что вы можете сделать с системой или объектом. Поисковая система «позволяет» поиск; ящик пьедестала «позволяет» тянуть.
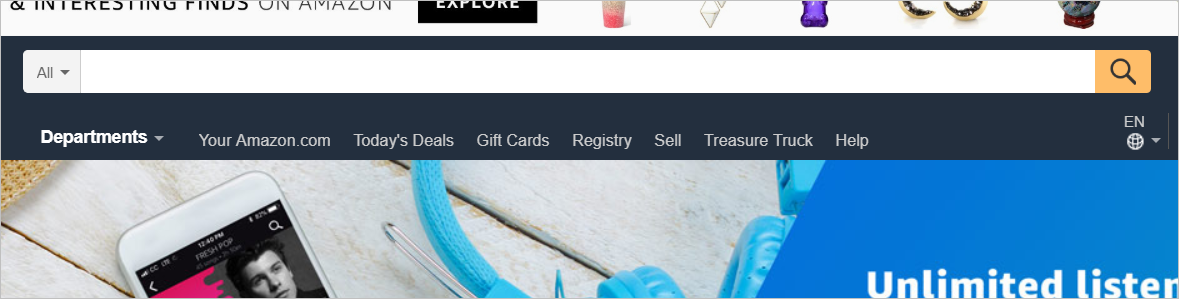
- Signifiers — символы, которые сообщают людям, что вы можете делать с системой или объектом. Увеличительное стекло «означает», что вы можете искать; ручка «означает», что вы можете выдвинуть ящик.

Увеличительное стекло «означает», что пользователи могут выполнять поиск.
Для веб-интерфейса означающее может решить, насколько хорошо дизайн соответствует ментальной модели пользователя .
Если кнопка полупрозрачна, даже если она меняется при наведении, вы можете не сообщить, что кнопка позволяет щелкнуть. Если цвета ссылок на вашем сайте незначительно отличаются от цвета остального текста, у вас есть проблема с означающим, из-за которой у людей возникает несовпадающая ментальная модель.
Точно так же, как вопросы в разговоре означают, что вы ждете ответа, удачно расположенное обозначение позволяет пользователям узнать, как они могут взаимодействовать с дизайном. Убедитесь, что в вашем интерфейсе есть указатели, сообщающие пользователям, с чем они могут взаимодействовать.

3. Назначение важности — определение тона в веб-среде
Когда вы разговариваете с людьми, вы можете использовать свой тон, чтобы сказать людям, что важно. Поскольку веб-интерфейсы — это разговоры с задержкой во времени, у вас нет такой роскоши, как тон. Однако у вас есть доступ к целому ряду других инструментов:
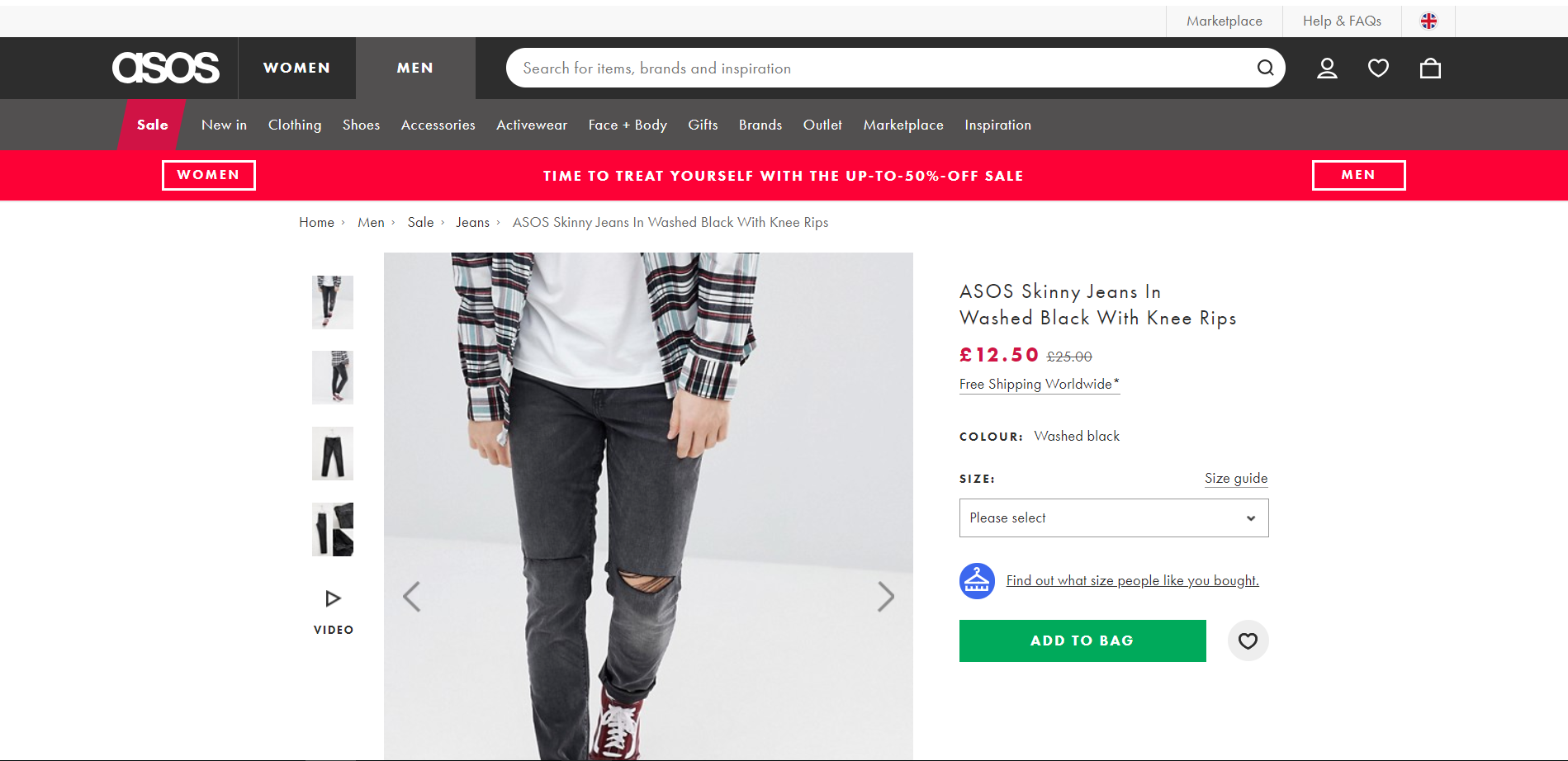
- Цветовой контраст — если большая часть вашего сайта серо-черная, а ваш призыв к действию красный, вы говорите людям обращать внимание на призыв к действию больше, чем на текст веб-сайта. Это то, что вы можете использовать, чтобы привлечь внимание к нужным местам.

Asos.com привлекает внимание к призыву к действию, используя зеленый цвет для кнопки CTA — этот цвет не используется больше нигде на странице сведений о продукте.
- Размер – люди обращают внимание на более крупные элементы. Используйте это, чтобы привлечь внимание к элементам, которые люди обычно используют. Однако будьте осторожны, не переусердствуйте.
- Неправильные формы – наши глаза привлекают неправильные формы больше, чем правильные. Если в вашем шаблоне есть место для закругленных углов, используйте это, чтобы незаметно привлечь внимание к тем местам, где это важно.
Сообщите людям, что важно и что они могут просмотреть, установив на странице четкую визуальную иерархию .
4. Соответствие эмоциям пользователя — убеждение в разговоре с задержкой по времени
Когда пользователь относительно доволен , он или она обрабатывает вещи в режиме «в ширину» . Пользователь, скорее всего, будет в порядке с легкими прерываниями, и ему не будет слишком угрожать то, что вещи ведут себя не так, как они ожидают.
Когда пользователь относительно обеспокоен , он или она переключается в режим «сначала в глубину» . Фокус этого пользователя заблокирован — это состояние, в которое вы входите, когда считаете, что ваш банковский счет был взломан. Пока вы не будете уверены, что с вашей учетной записью все в порядке, страх заставит вас сосредоточиться на попытках выяснить это в ущерб всем остальным задачам, и вы, скорее всего, что-то упустите. (Или находить вещи милыми.)
В веб-интерфейсе вам нужно знать об обоих эмоциональных состояниях.
- Ваша страница категории путешествий может быть привлекательной для обработки пользователей «в ширину», и вы можете разместить ползунки, метки и другие интерактивные элементы, которые посетители могут использовать, чтобы найти то, что им нужно.
- Однако ваша форма и страницы оформления заказа должны иметь дело с обработкой посетителей «сначала в глубину» и отображать большие символы доверия, чтобы уменьшить беспокойство, чтобы они могли продолжить и начать транзакцию с вами.
Совпадение с вероятным состоянием вашего пользователя сделает ваш сайт «кажущимся» более простым в использовании.
Проектирование диалоговых интерфейсов для улучшения UX
Помните: интерфейсы — это в основном разговоры, но с возможными ответами для пользователя, изложенными заранее.
Что заставляет его работать, так это то, насколько хорошо вы соответствуете ментальной модели пользователя . Когда ментальные модели совпадают, посетители могут делать то, что им нужно, и они уходят довольными. Когда ментальные модели не совпадают, происходит обратное.
Вы можете сделать несколько вещей, чтобы помочь людям понять, как работает интерфейс:
- Убедитесь, что вы используете означающие, чтобы сообщить людям, что предлагает система.
- Привлекайте внимание к нужным местам, используя цвета, размеры и формы.
После того, как вы все это сделали, вам просто нужно убедиться, что вы должным образом учитываете эмоциональное состояние пользователя и используете соответствующие элементы веб-сайта для этого состояния.
Если вы сделаете все это хорошо, люди будут охотнее разговаривать с вами снова и снова.
Работайте с лучшими!Начните оптимизацию с 90-минутного обзора веб-сайта от пионеров оптимизации коэффициента конверсии. Наши эксперты по CRO в SiteTuners могут помочь диагностировать ваш сайт с точки зрения конверсии и удобства использования. Заказать мой 90-минутный обзор сайта |
