Обзор DesignCap: создание качественных изображений для вашего веб-сайта или блога никогда не было проще
Опубликовано: 2022-10-08В нынешнюю эпоху, с важным ростом социальных сетей в последние годы, мы все получаем много информации каждый день. Вот почему, чтобы пользователь, который просматривает Интернет, решил нажать на ваш контент (и, следовательно, на ваш веб-сайт), вы должны позаботиться о мелких деталях, которые выделяют вас среди остальных компаний в вашей профессиональной деятельности.
Одной из таких деталей, о которой я хочу с вами сегодня поговорить, является создание уникальных качественных изображений, привлекающих внимание публики, к которой вы хотите обратиться.
Да, вы правильно прочитали. Я сказал создать. Я знаю, о чем ты думаешь… Ошибка. Да, ты можешь. И да: мне все равно, если вы не профессиональный графический дизайнер.
Если вам ничего из этого не нужно, и вы можете создавать свои собственные изображения полностью онлайн и очень простым способом без предварительного знания каких-либо программ графического дизайна… все изменится. Я ошибаюсь?
Сегодня я собираюсь открыть для себя то, что позволит вам предлагать своим посетителям качественный графический материал на вашем сайте, в блоге, интернет-магазине или профилях в социальных сетях. Я говорю о DesignCap.
- Что такое DesignCap?
- Какие изображения можно создавать с помощью DesignCap?
- Пошаговое руководство по созданию изображений для вашего веб-сайта, блога или социальных сетей с помощью DesignCap
- 1. Регистрация аккаунта
- 2. Выберите тип изображения, которое вы собираетесь создать.
- 3. Создание изображения для вашего блога с помощью DesignCap
- 4. Загрузите созданное изображение на свой компьютер.
- Конец
- Разбивка обзора
Что такое DesignCap?

DesignCap — это полностью онлайн-инструмент, с помощью которого вы можете создавать практически любой тип графики для своего веб-сайта или блога.
Все это очень интуитивно понятно и позволяет получить подробные окончательные результаты с очень профессиональным видом.
Из тех, что я пробовал, это, без сомнения, самый мощный инструмент, который я нашел для выполнения такого рода задач (очевидно, не считая программ графического дизайна, которые устанавливаются на ваш компьютер).
Его возможности огромны, он предлагает вам как элегантные, так и профессиональные готовые дизайны и дает вам возможность создавать все с нуля, используя свой репозиторий изображений, графики, иллюстраций, шрифтов и т. д.
Если этого недостаточно, DesignCap также позволяет загружать изображения или любые графические элементы с вашего компьютера, чтобы получившийся дизайн можно было сделать еще более персонализированным, если это возможно.
Рекомендуется для вас: DesignEvo — создайте профессиональный логотип для вашего бизнеса.
Какие изображения можно создавать с помощью DesignCap?
Как я упоминал ранее, с помощью DesignCap вы можете создать любой тип графического элемента, который вам нужен для вашего интернет-бизнеса.
Давайте посмотрим список вещей, которые вы можете сделать на этой платформе:
- Графика для социальных сетей (обложки для Facebook и Twitter, изображения для Instagram или Tumblr, изображения для Google Plus, миниатюры YouTube и баннеры YouTube, реклама в Facebook и т. д.).
- Инфографика, диаграммы, таблицы и изображения для статей вашего блога.
- Визитки, рекламные флаеры, плакаты, подарочные карты, карты меню для ресторанов и практически любой элемент корпоративного имиджа, который только можно придумать.
- Открытки и приглашения на мероприятия (свадьбы, дни рождения и т.д.)
- Дизайн рекламы.
- Презентации для вашей работы или класса.
- Резюме для поиска работы.
- Яркий заголовок электронной почты, чтобы получить больше ответов.
- Расписание дня, расписание работы, расписание фитнеса, расписание занятий и многое другое
На нижнем изображении я оставляю вас, чтобы захватить все имеющиеся у вас возможности (к которым вы должны добавить возможность создания дизайнов любого типа с определенными размерами, которые вы хотите).
Пошаговое руководство по созданию изображений для вашего веб-сайта, блога или социальных сетей с помощью DesignCap
Я убежден, что, когда вы увидите все возможности, которые предлагает вам DesignCap, я стиснул зубы дольше.
Вы хотите научиться пользоваться им прямо сейчас… я ошибаюсь? Ваши пожелания для меня приказы. Я собираюсь сделать пример вместе с вами, чтобы вы могли начать работу с DesignCap.
Я не собираюсь делать что-то слишком сложное для начала, поскольку моя идея состоит в том, чтобы вы увидели, как вы можете обращаться с этим инструментом.
После этого небольшого руководства вы сможете довести свои проекты до нужного вам уровня, с единственным ограничением вашего воображения и творчества.
1. Регистрация аккаунта
Первым шагом к использованию DesignCap является регистрация на веб-сайте инструмента.
Это очень просто: все, что вам нужно сделать, это ввести адрес электронной почты и пароль на его домашней странице, чтобы получить к нему доступ. При желании вы можете зарегистрироваться, связав DesignCap со своим профилем Facebook или Google.
У него больше нет. Легко… верно?
2. Выберите тип изображения, которое вы собираетесь создать.

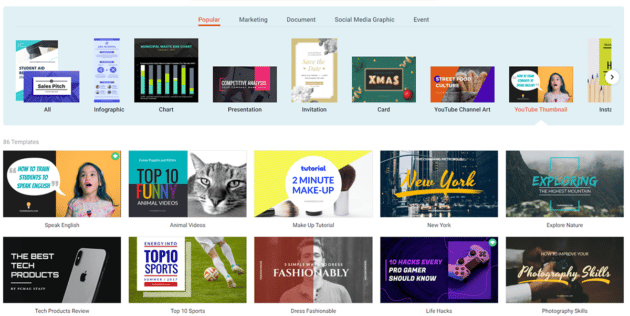
Теперь пришло время выбрать, какой тип изображения вы собираетесь создать.
Я собираюсь сделать рекомендуемую инфографику для блога.
Для этого на домашней странице DesignCap перейдите к кнопке с надписью «Начать сейчас». Перед вами откроются все возможные варианты, которые я показывал вам ранее, говоря о типах изображений, которые вы можете создавать с помощью DesignCap.
Загляните в раздел «Инфографика» и выберите готовый шаблон.
Сразу после этого откроется рабочая среда для выполнения графического оформления нашего изображения.
3. Создание изображения для вашего блога с помощью DesignCap

Мы подошли к моменту искусства и чистого творчества.
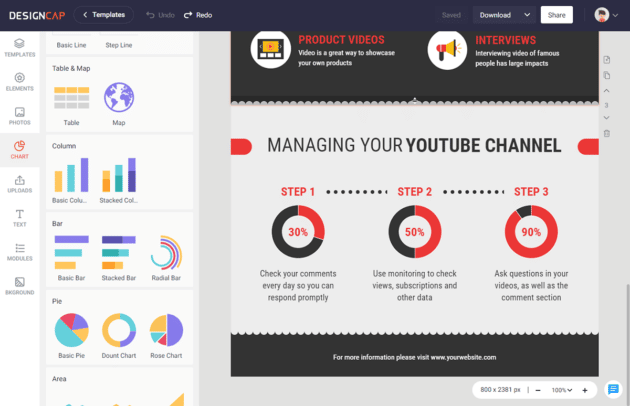
После того, как предыдущие шаги выполнены, мы получаем пустой документ, чтобы сделать изображение для нашего блога.
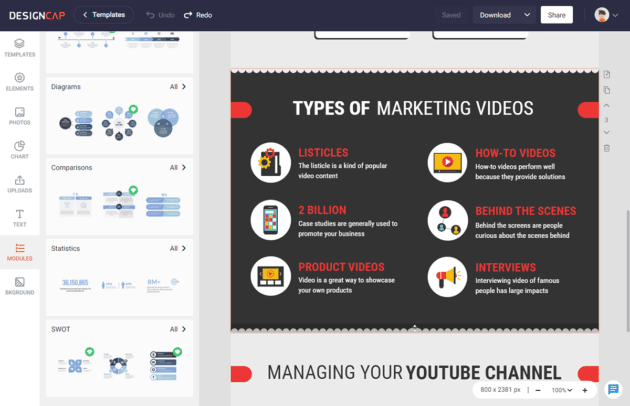
Чтобы создать дизайн по своей воле, вам нужно будет использовать только различные варианты, которые находятся слева.

Далее я объясню, для чего предназначен каждый из них…
Шаблоны
Нажав эту опцию, вы увидите, что можете получить доступ к нескольким предопределенным дизайнам, из которых можно создать свой собственный.
Настоятельно рекомендуется использовать эту опцию в начале, когда вы не очень хорошо знакомы с DesignCap, но я уверяю вас, что в конечном итоге вы оставите ее в стороне и будете создавать проекты с нуля в течение нескольких раз, пока вы работаете с инструментом (поскольку он невероятно интуитивен).
В нашем примере мы будем использовать один из этих шаблонов в качестве основы.
Теперь, если вы наведете курсор на дизайн, который мы собираемся создать, вы увидите, что мы можем очень быстро изменить любой элемент, который есть в шаблоне (цвета, размеры шрифтов, шрифты, изображения и т. д.).
Я собираюсь удалить изображение и оставить только геометрическую фигуру с левой стороны, а также немного увеличить ее размер и изменить текст.
Результат выполнения этих задач будет примерно таким…
Вам может понравиться: Stellar Converter for OST Review — передовое программное обеспечение для преобразования OST в PST.
Элементы
В этом разделе есть миллионы иконок, которые вы можете искать и использовать бесплатно. Он также имеет широкий выбор предустановленных форм, линий, масок рамок, речевых пузырей и т. Д.
Фото
С помощью этой кнопки вы можете искать по словам, чтобы найти элементы графического дизайна, которые адаптируются к тому, что вы хотите поместить в свое изображение.
Чтобы найти то, что вы ищете, все, что вам нужно сделать, это написать слово или слова, связанные с тем, что вы хотите найти.
Когда результаты отобразятся, вы увидите, что в DesignCap есть бесплатные компоненты для использования в ваших проектах.
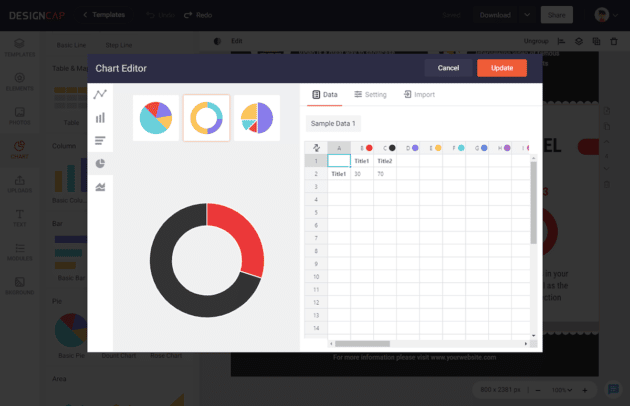
Диаграмма

Инструмент диаграммы в DesignCap довольно талантлив. Очень разумно импортировать данные непосредственно из файлов XLS, XLSX или CSV. Вы можете просто настроить дату каждого значения, числа и заголовка или изменить цвет текста, шрифты и размер данных. Вот это меня очень привлекает.
Загрузки
С помощью инструмента загрузки DesignCap вы можете загружать графические элементы, созданные вами или загруженные с других сайтов, которые не принадлежат инструменту DesignCap, и это может помочь вам создать гораздо более персонализированный дизайн.
Например, я собираюсь использовать одно из изображений, которые сейчас использую на своем собственном веб-сайте. Вы можете использовать тот, который вы считаете удобным или нравится больше всего.
Чтобы закончить наш дизайн, мы собираемся искать некоторые компоненты, которые DesignCap предоставляет нам через свой инструмент поиска, таким образом завершая наше изображение для блога.
Текст
Текстовый инструмент DesignCap. Этот инструмент, как очевидно, позволит вам изменить все, что связано со шрифтами, размерами шрифтов, интервалами между символами и т. д. в вашем дизайне.
Для этого (как и для любого другого элемента DesignCap) нам нужно будет только навести курсор на заголовок, который мы только что создали, и выбрать параметры, которые мы хотим реализовать.
Модули
Это еще один инструмент, который я люблю больше всего. Очень удобно четко и быстро систематизировать каждую информацию на инфографике. У нас есть широкий выбор уникальных типов, таких как диаграммы, временные шкалы, шаги, статистика, сравнения и т. д.

BKground (Фон)
Пришло время выбрать фон нашего изображения и, следовательно, использовать опцию «BKground».
Если вам это нравится, измените фон по умолчанию на цвет, который вам нравится.
Вы также можете выбрать предустановленный шаблон в качестве фона для изображения вашего блога.
4. Загрузите созданное изображение на свой компьютер.
Последний шаг — нажать кнопку «Загрузить», расположенную в правом верхнем углу, чтобы сохранить дизайн, который вы только что создали, на своем компьютере.
Вы можете решить, следует ли сохранить его в формате jpg, png или pdf. Выбор ваш.
После сохранения… вуаля! Теперь вы можете использовать это уникальное изображение с особым профессиональным видом на своем веб-сайте или в блоге.
Еще одна вещь.
Вы можете сохранить дизайн в своем профиле, чтобы вы могли изменить свой дизайн и загрузить их в любое время.
Вам также может понравиться: Видеоредактор FlexClip: делает редактирование видео в вашем браузере простым и увлекательным.
Конец

Как вы уже видели, отсутствие программы для дизайна или незнание того, как ее использовать, не является уважительной причиной для того, чтобы не заботиться о графике вашего веб-сайта, когда вы знаете о существовании DesignCap.
Я надеюсь, что это руководство поможет вам открыть для себя этот фантастический онлайн-инструмент и начать использовать его сегодня для создания качественных изображений для своего веб-сайта или блога.
Предположим, у вас остались вопросы или вы хотите узнать больше о DesignCap. В этом случае я рекомендую вам посмотреть это видео и подписаться на их канал YouTube, где они размещают увлекательную информацию и конкретные учебные пособия с методами и деталями этого веб-приложения, чтобы вы доминировали над ним во всех подробностях.
Попробуйте ПО для графического дизайна DesignCap
Разбивка обзора
Функции
Простота использования
Поддерживать
Руководство
Цены
Недурно!
Я надеюсь, что это руководство поможет вам открыть для себя DesignCap, фантастический онлайн-инструмент, и что вы начнете использовать его сегодня для создания качественных изображений для своего веб-сайта или блога.
