Дизайнерские хитрости для повышения качества вашего контента
Опубликовано: 2021-12-24От коротких призывов к действию до изображений, видео и общего дизайна — оптимизация контента жизненно важна для улучшения взаимодействия с пользователем.
Веб-сайт может повысить коэффициент конверсии, снизить показатель отказов и продлить сеансы пользователей, предоставляя высококачественный контент. Однако оптимизация дизайна веб-сайта включает в себя множество аспектов. Таким образом, может быть сложно сделать первый шаг.
Чтобы помочь вам начать работу, в этой статье будут рассмотрены семь дизайнерских приемов, позволяющих повысить качество вашего контента. Давайте погрузимся прямо в.
- 1. Используйте пустое пространство
- 2. Используйте оптимизированные изображения
- 3. Соблюдайте последовательность цветов
- 4. Создавайте убедительные призывы к действию
- 5. Обратите внимание на структуру контента
- 6. Выберите правильную типографику
- 7. Поместите основные элементы выше сгиба
- Заключение
1. Используйте пустое пространство

Минималистский дизайн помогает сосредоточить внимание посетителей на основных частях сайта. Наличие большого количества пустого пространства выделяет изображение или боковую панель. То же самое касается письменного контента. Этот стиль дизайна вашего контента позволяет посетителям легко просматривать статью, поскольку он сводит к минимуму отвлекающие факторы.
В каталоге WordPress есть десятки бесплатных минималистичных тем. Тем не менее, может потребоваться небольшое кодирование, чтобы настроить пустое пространство в соответствии с потребностями вашего сайта.
Использование конструктора перетаскивания, такого как Zyro, является отличным решением, поскольку платформа позволяет пользователям настраивать свои сайты без кодирования. Чтобы получить идеальное количество пустого пространства, все, что им нужно, это перемещаться по каждому из элементов шаблона.
Многие конструкторы веб-сайтов предлагают дизайнерские шаблоны, которые можно модифицировать для любого направления бизнеса. Вместо того, чтобы создавать веб-сайт с нуля, он экономит ваше время и усилия. Это очень применимо для нетехнических людей, тех, кто никогда раньше не делал веб-сайт.
Рекомендуется для вас: Полезность контент-маркетинга и контент-стратегии.
2. Используйте оптимизированные изображения

Использование наглядных пособий на веб-сайте имеет решающее значение для удержания посетителей. Однако недостаточно оптимизированные медиафайлы могут навредить пользователям сайта. Помимо улучшения общего качества веб-сайта, изображения дополняют пользовательский опыт, снижая показатель отказов и повышая конверсию лидов.
Отображение пиксельных изображений делает веб-сайт менее профессиональным. С другой стороны, чрезмерно большие мультимедийные файлы могут замедлить работу веб-сайта или не отображать его в случае плохого интернет-соединения.
По вышеуказанным причинам оптимизация изображений жизненно важна для поддержания отличной производительности сайта.
Одна из лучших практик — хранить все медиафайлы размером менее 2 МБ. Если размер изображения, которое вы собираетесь загрузить, больше, используйте инструмент сжатия без потерь, такой как Kraken.io, чтобы уменьшить размер без потери качества.
Кроме того, использование каруселей может снизить производительность вашего сайта. Это может привлечь внимание посетителей к просмотру первого слайда, но тогда они будут менее заинтересованы в дальнейших действиях. Кроме того, карусели также повлияют на скорость загрузки страницы, что также повлияет на рейтинг сайта.
3. Соблюдайте последовательность цветов

Цвета могут передавать эмоции, сообщения и переживания, что делает их важным элементом брендинга. Например, красный цвет символизирует страсть и волнение, а синий символизирует надежность и безопасность.
При использовании на веб-сайте цвета часто определяют первое впечатление посетителей сайта. Они могут как поощрять, так и препятствовать взаимодействию новых посетителей с вашим сайтом.
Давайте рассмотрим эти полезные советы по выбору идеального сочетания цветов для веб-сайта:
- Учитывайте индивидуальность вашего бренда. Владельцы сайтов должны думать об общей атмосфере своих продуктов или услуг. Это помогает определить лучший основной цвет для их веб-сайта.
- Держите комбинацию простой. Пяти цветов должно быть достаточно, чтобы создать уникальную цветовую палитру. Сложная цветовая схема может запутать посетителей сайта. Кроме того, не забудьте выбрать один или два основных цвета, чтобы выделить важную информацию.
- Используйте разные оттенки одного цвета. Это помогает посетителям быстрее узнавать бренд, укрепляя его индивидуальность.
Генератор цветовой палитры, такой как Muzli Colors, может помочь мгновенно создать красивые цветовые схемы. Все, что нужно сделать пользователям, это ввести название цвета в строке поиска и нажать Enter.
4. Создавайте убедительные призывы к действию

Призывы к действию — это элементы, побуждающие посетителей к немедленным действиям, например кнопка или ссылка. Поскольку они влияют на коэффициент конверсии, они являются одними из самых важных частей веб-сайта, поскольку они могут помочь увеличить продажи и количество потенциальных клиентов для вашего веб-сайта.
Выбор правильного призыва к действию должен соответствовать типу веб-страницы и ее содержанию. Правильная стратегия позволит получить больше кликов на страницу. Некоторые примеры CTA включают кнопки «Создать учетную запись» и «Добавить в корзину». Вот несколько советов, как сделать ваш CTA заметным:
- Воспользуйтесь смелыми цветами. Эта стратегия помогает отделить CTA от остального контента веб-страницы.
- Используйте слова сильного действия. Команды — лучшая структура для CTA. Такие фразы, как «Подпишитесь на нашу рассылку новостей» или «Загрузите электронную книгу», побуждают посетителей сайта совершить желаемое действие.
- Создайте ощущение срочности. Ограничения по времени могут быть лучшим другом контент-маркетолога. Вместо того, чтобы использовать «Получить бесплатную пробную версию» в CTA, «Получить бесплатную пробную версию сегодня» побуждает людей нажимать, что дает лучшие результаты.
Вам может понравиться: Что важнее: контент или дизайн веб-сайта?
5. Обратите внимание на структуру контента

Структура содержания относится к тому, как организована статья. Его основные элементы состоят из названия статьи, заголовков и категории. Они помогают установить иерархию тем и улучшить читабельность.

В дополнение к этому, тщательное исследование ключевых слов необходимо при создании высококачественного контента.
Наличие ключевых слов и фраз в статье помогает поисковым системам лучше понять, о чем она. Статьи, насыщенные ключевыми словами, также облегчают поисковым системам сопоставление содержания статьи с поисковым намерением пользователя.
Заголовки ваших сообщений и страниц также должны отражать поисковые намерения пользователей. Они помогают улучшить показатель кликабельности статьи, поскольку читатели знают, чего от нее ожидать. Для заголовков использование ключевых слов фокуса статьи помогает обеспечить четкую навигацию и оптимизировать статью для SEO.
Что касается того, насколько организована структура дизайна, сохранение простой страницы обеспечит лучшее сканируемое содержимое, что означает наличие важной информации и удаление ненужных элементов. Это также означает, что страница будет загружаться быстрее, что автоматически улучшит SEO.
6. Выберите правильную типографику

Как и цвета, типографика является важным элементом брендинга. У каждого шрифта есть свои особенности, которые будут отражать общее настроение сайта.
При создании комбинации шрифтов ограничьте свой выбор максимум тремя вариантами. Это позволяет вашим читателям не перегружаться множеством различных дизайнов шрифтов.
Поскольку выбор правильной типографики может быть сложным, давайте рассмотрим несколько советов, как это сделать:
- Выберите два шрифта и добавляйте другой только при необходимости. Инструменты подбора шрифтов, такие как FontJoy, могут помочь вам найти идеальную комбинацию шрифтов для вашего сайта.
- Обязательно используйте подходящий размер и форму. Первый помогает создать визуальную иерархию контента вашего сайта. Последнее создает ощущение таких элементов содержания, как профессионализм или изысканность. Например, использование шрифта без засечек для оформления заголовков контента может оказать более сильное влияние, чем семейство шрифтов с засечками.
- Если вы сомневаетесь, комбинируйте шрифты из одного семейства шрифтов. Такие вариации, как тонкий/толстый и сжатый/расширенный, могут помочь создать контраст. Например, нет проблем, если вы хотите соединить Arial с Arial Black.
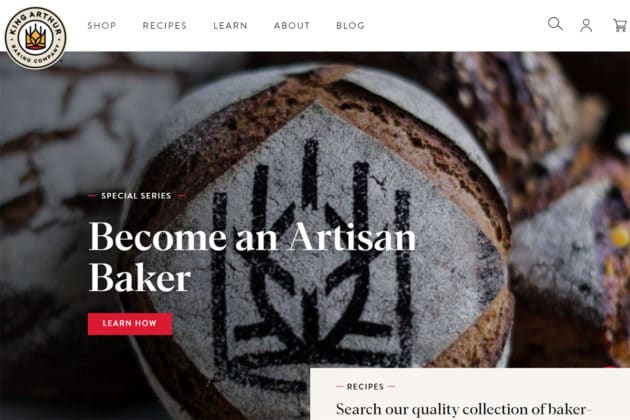
7. Поместите основные элементы выше сгиба

Источник изображения: KingArthurBaking.
Контент верхней части страницы — это то, что посетители сайта видят сразу после перехода на веб-сайт. Такой контент должен быть в состоянии передать то, о чем веб-сайт. Если все сделано правильно, содержание сайта в верхней части страницы может продемонстрировать ценностное предложение веб-сайта целевой аудитории.
Вот несколько советов по оптимизации дизайна верхней части страницы:
- Держите дизайн простым. Верхняя часть сайта не должна быть слишком шумной. Веб-мастерам нужен только сильный заголовок и уникальный слоган, чтобы представить свой сайт посетителям. Также обратите внимание на выбор цвета.
- Обеспечьте четкую навигацию. Одним из основных элементов верхней части экрана является строка меню. Поддерживайте интерес посетителей, предоставляя только самое необходимое. Помимо сохранения простоты дизайна, это также предотвращает утомление посетителей сайта от принятия решений.
- Покажите захватывающий визуальный ряд. Добавление избранного изображения, GIF или видео — отличный способ привлечь внимание посетителей.
- Избегайте ложного дна. Многие веб-сайты имеют превосходный контент в верхней части страницы. Однако некоторые из них могут создать впечатление, что на странице нет никакой другой информации. Чтобы предотвратить это, сделайте контент ниже сгиба частично видимым или добавьте тонкие подсказки направления, чтобы побудить посетителей прокручивать страницу.
Вам также может понравиться: Как избежать проблемы дублирования контента для Google?
Заключение

Вот краткий обзор семи простых приемов дизайна, которые мы перечислили в этой статье, чтобы помочь повысить качество вашего контента:
- Используйте пустое пространство, чтобы выделить важную информацию.
- Используйте оптимизированные изображения, чтобы поддерживать отличную скорость сайта и удобство для пользователей.
- Сохраняйте цвета одинаковыми, чтобы ваша целевая аудитория могла быстро узнать ваш бренд.
- Создавайте убедительные призывы к действию, используя смелые цвета, сильные слова действия и ощущение срочности.
- Обратите внимание на структуру контента, включая ключевые слова, заголовок и подзаголовки.
- Хорошо выбирайте типографику, так как она помогает создать визуальную иерархию и привлечь посетителей к чтению вашего контента.
- Размещайте высококачественный контент в верхней части страницы, чтобы привлечь целевую аудиторию.
Применяя описанные выше стратегии, вы улучшите взаимодействие с пользователем и повысите шансы веб-сайта на высокий рейтинг на страницах результатов поисковых систем.
Кроме того, следование тенденциям цифрового маркетинга поможет вам оставаться впереди своих конкурентов. Поэтому не прекращайте учиться, и удачи!
