Принципы дизайна для психологии UX, которые вы должны знать
Опубликовано: 2022-04-18Хотите улучшить свои знания в области дизайна? Мы гарантируем, что вы найдете много полезной информации и улучшите свои навыки, если дочитаете до конца. Дизайн UX постоянно развивается в соответствии с меняющимися тенденциями и требованиями пользователей. Когда продукт представлен, очень важно понять, как он взаимодействует с пользователями и как они реагируют на продукт. Чтобы это работало, мы используем психологию UX. Наша команда давно работает в этой области и понимает, что нужно дизайну, чтобы хорошо взаимодействовать с клиентами. Поэтому мы собрали несколько практических принципов дизайна для UX, которые касаются психологии как основного элемента.

Купит ли человек продукт на вашем веб-сайте, полностью зависит от его ассоциаций, когда он смотрит на продукт. Мы всегда предлагаем использовать принципы и лучшие практики UX-дизайна с правильными инструментами UX-дизайна, чтобы гарантировать, что веб-сайт вашего бренда привлекает внимание, а пользователь заинтересован в вашем продукте. Чтобы добиться успеха и гарантировать покупку, вам, безусловно, нужны эти психологически ориентированные принципы дизайна для UX.
Ознакомьтесь с последними принципами дизайна для психологии UX
Мы облегчили вашу работу, проведя все исследования, чтобы вы могли вести успешный бизнес с большим количеством заинтересованных и заслуживающих доверия клиентов. Эти пять принципов психологии UX-дизайна являются фундаментальными.
1. Принципы психологии закона Хика
Закон был разработан в 1952 году британскими психологами Уильямом Эдмундом Хиком и Рэем Хайманом для изучения взаимодействия между пользователем и предъявляемыми ему стимулами. Они провели исследование, используя человеческую психологию, позволяя людям, движимым эмоциями, взаимодействовать с продуктом и выбирать лучший вариант. Таким образом, закон Хика является одним из наиболее важных принципов дизайна в UI UX, и ему следует уделять приоритетное внимание.
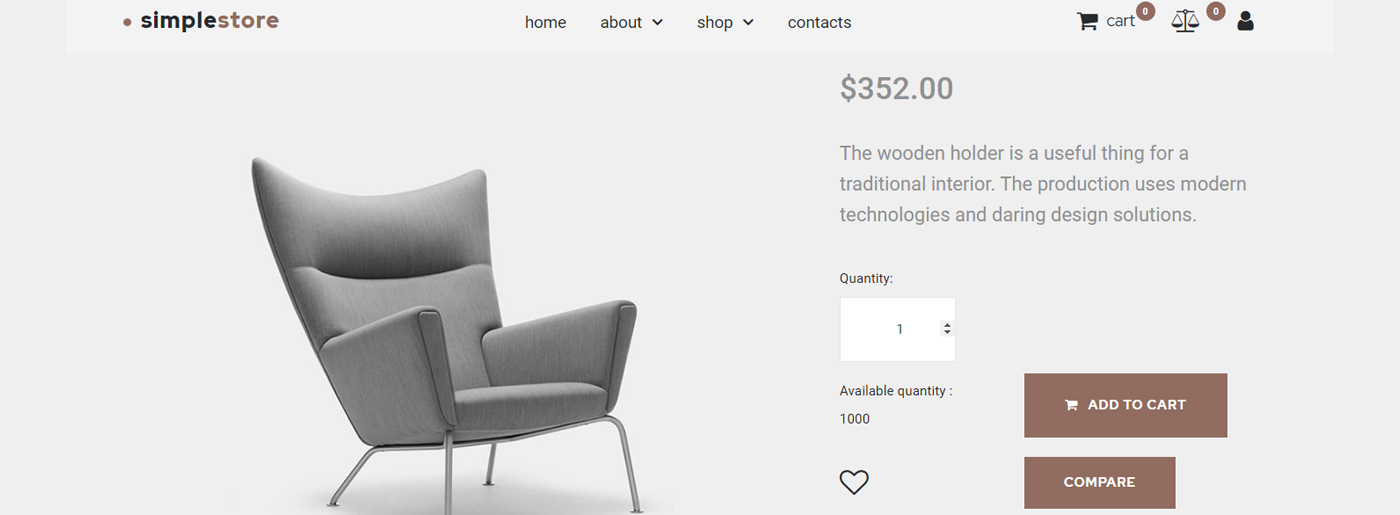
Проще говоря, предложение пользователю меньшего количества вариантов подтверждения увеличивает вероятность покупки вашего продукта. Закон Хика гласит, что чем больше стимулов (вариантов) предоставляется пользователю, тем больше времени требуется ему для принятия решения . Чем больше времени требуется пользователю, чтобы совершить действие, тем больше вероятность того, что он покинет платформу или почувствует скуку, что приведет к еще большему замешательству. Таким образом, мы рекомендуем включить закон Хика в функциональный дизайн UX, чтобы избежать таких ситуаций, повысить вовлеченность пользователей и увеличить количество покупок продукта.
Тем не менее, есть определенные исключения из закона Хика, например, когда пользователи уже знают, чего хотят, еще до посещения веб-сайта. Это значительно сокращает время, необходимое им для принятия мер, независимо от количества доступных вариантов.
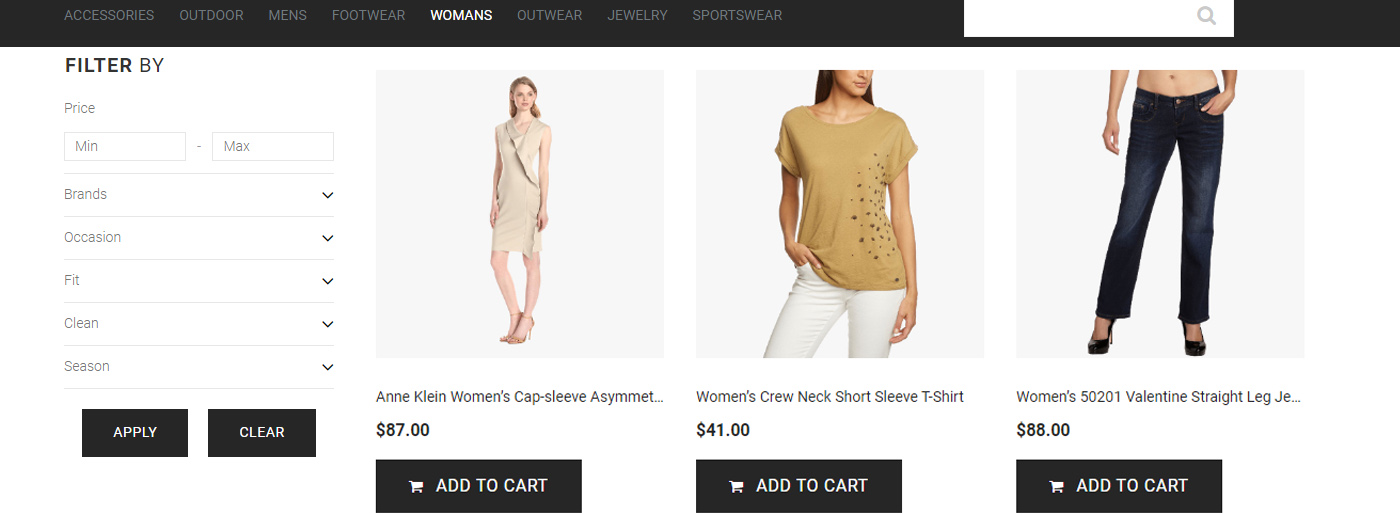
Простым примером могут служить значки и параметры фильтрации на различных веб-сайтах электронной коммерции, которые предлагают широкий спектр категорий продуктов, и в каждой категории продуктов есть еще больше подкатегорий и продуктов. Следовательно, нам всем может быть интересно, как пользователь выбирает из множества доступных вариантов. Вот иконка звукового старого фильтра, удобная, чтобы сузить требования и найти именно тот продукт, который ищет пользователь.

ПОПРОБУЙ БЕСПЛАТНО
2. Снижение когнитивной нагрузки для обеспечения хорошего UX
Когнитивная нагрузка — один из принципов интерактивного дизайна в UX. Это процесс прояснения ума, который требует энергии и усилий для выполнения конкретной задачи. Когда человеку одновременно предоставляется слишком много информации, ему легче запутаться, что приводит к контрпродуктивным результатам, которые, скорее всего, будут отрицательными. Поэтому, когда когнитивная нагрузка выше, человек с меньшей вероятностью выберет продукт или вариант. Как UX-дизайнеры, мы создаем вещи для людей. Таким образом, понимание когнитивной психологии человека в таких случаях станет полезным с точки зрения благоприятных результатов и их достижения с помощью дизайна.
Другими словами, если вы хотите улучшить взаимодействие с пользователем, самое важное, о чем следует помнить, — это не перегружать пользователей большим количеством информации . Это может увеличить когнитивную нагрузку и привести к замешательству, разочарованию или, что еще хуже, они могут покинуть вашу платформу.
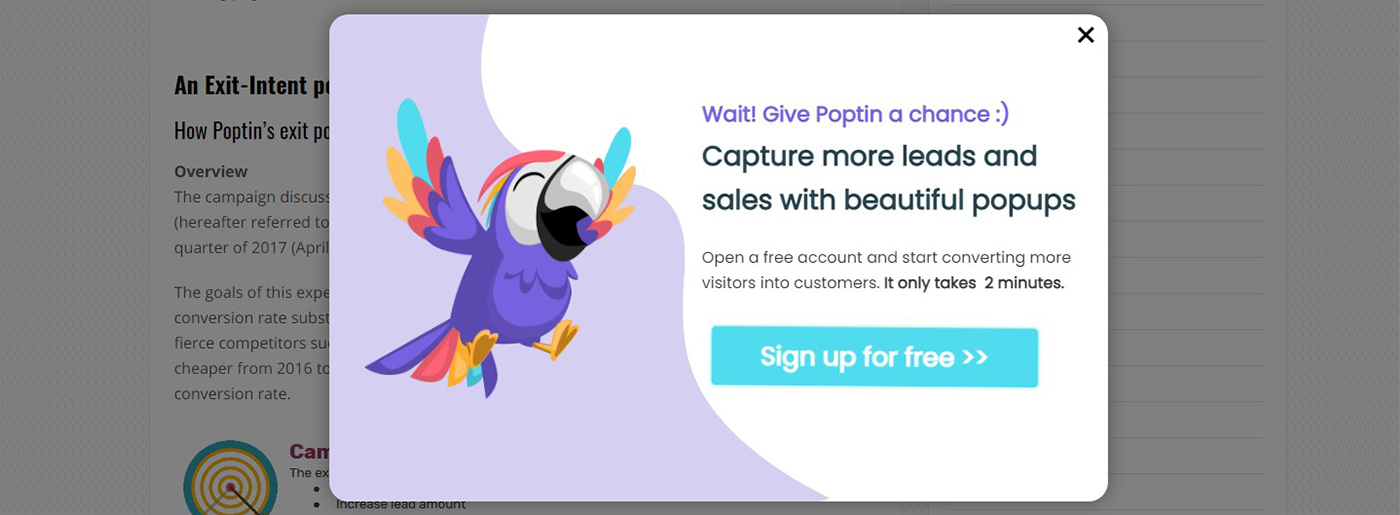
Хорошим примером когнитивной нагрузки в реальных сценариях являются нежелательные всплывающие окна с рекламой и нерелевантная информация на веб-сайтах, которые отвлекают внимание. Часто бывает так, что посетители забывают, зачем они вообще туда зашли.

Лучший способ минимизировать когнитивную нагрузку — удалить весь нерелевантный контент и изображения на вашем сайте или в приложении. Таким образом, вы гарантируете, что пользователи будут принимать быстрые решения, не отвлекаясь, что позволит им оставаться сосредоточенными и вовлеченными в работу сайта.
3. Эстетический эффект юзабилити
Масааки Куросу и Каори Кашимура из Центра дизайна Hitachi исследовали взаимодействие человека и компьютера в 1995 году, и именно тогда они обнаружили эстетическое влияние удобства использования. Это влияние психологии UX довольно точное, поскольку мы можем наблюдать его в нашей повседневной жизни и других принципах дизайна UX. Люди в реальной жизни, как правило, более восприимчивы к эстетическому эффекту юзабилити, потому что наш разум практикует его с самого рождения. Таким образом, получается, что внимание привлекают более эстетически приятные конструкции , которые как бы нивелируют любые мелкие недостатки.

ПОПРОБУЙ БЕСПЛАТНО
Точно так же, находится ли пользователь на сайте или в приложении, он с большей вероятностью будет тяготеть к наиболее привлекательному и творческому стилю дизайна, чем к стандартному, в котором нет места оригинальности. Таким образом, пользователь упускает скрытую ошибку за миражом эстетики UX-дизайна. Это случается со всеми нами. Таким образом, мы должны понять это и внедрить эту стратегию в наш основной интерфейс.

Например, если вы идете в супермаркет, чтобы купить яблоки, вы можете искать их в отделе фруктов и удивляться, почему существует так много видов яблок, хотя они служат одной и той же цели. Тем не менее, вы всегда выбираете самое блестящее, яркое и самое пигментированное яблоко, не замечая воска, который ложится на него и потенциально делает его ужасным изнутри. В конечном итоге вы узнаете это, когда вернетесь домой и убедитесь сами. Так работает эффект эстетического юзабилити, основанный на психологии человека.
Важный совет для вас
Имейте в виду, что существуют некоторые ограничения на эстетический эффект юзабилити. Когда ваш веб-сайт или приложение заполнено определенными привлекательными элементами, не уравновешивающими основную цель вашего веб-сайта, пользователь сдастся, поскольку ничего не добьется, и уйдет. Поэтому продавец яблока делает его блестящим и привлекательным, следит за тем, чтобы оно было свежим и сладким.
4. Социальное доказательство в принципах дизайна для UX
В настоящее время социальное доказательство оказывается наиболее эффективным из всех принципов дизайна UX. В большинстве случаев заранее определяется, какой продукт вероятнее всего выберет тот или иной пользователь. Все, что мы делаем, или делает большинство из нас, уже опробовано и испытано. Это не стереотип, а то, как работает наш разум. Таким образом, дизайнеры создают то, что нужно людям, в основном используя человеческую психологию.

ПОПРОБУЙ БЕСПЛАТНО
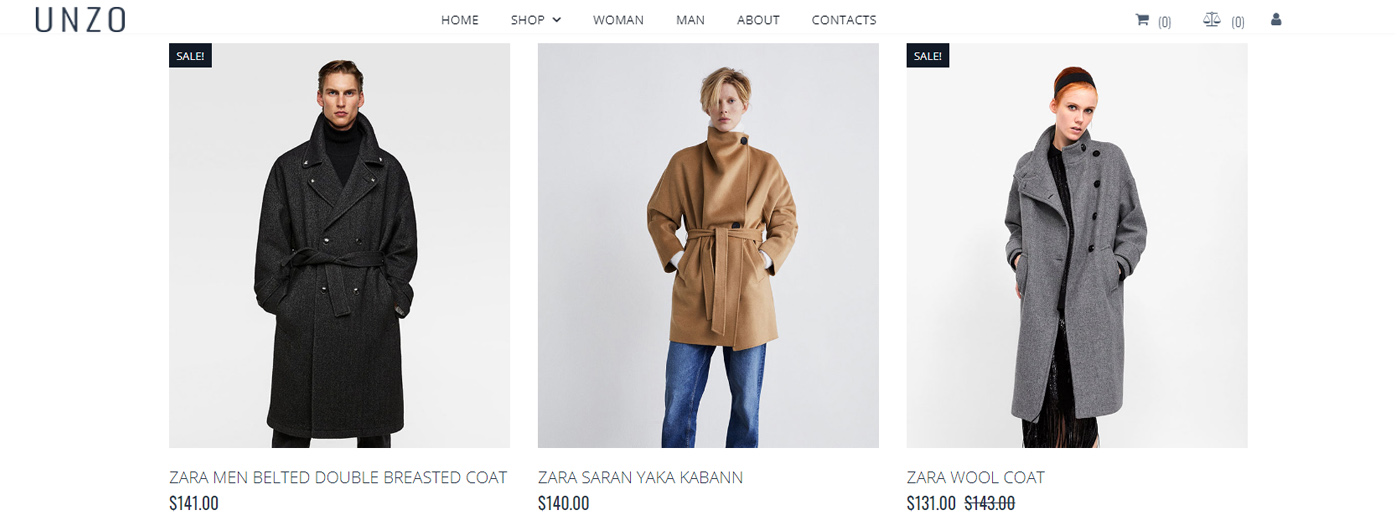
Когда пользователь находится на вашей веб-платформе или в приложении, он всегда просматривает историю клиентов вашего веб-сайта, чтобы убедиться, что он не рискует, инвестируя в ваши продукты. Это естественный способ взаимодействия с неизвестной территорией. Следовательно, сбор отзывов ваших клиентов или описаний успешных проектов и их реализация на вашей веб-платформе идеально подходят для помощи посетителям в их исследованиях.
Например , когда вы находитесь на веб-сайте электронной коммерции, скажем, покупаете фен. Когда вы нажимаете на строку поиска, вы получаете множество вариантов, но ваш взгляд автоматически направляется на продукт с лучшими отзывами и наибольшим количеством людей, которые его купили. Поэтому, проанализировав все это, вы покупаете продукт, игнорируя те, у которых меньше или вообще нет отзывов.

ПОПРОБУЙ БЕСПЛАТНО
Следовательно, социальное доказательство показывает пользователю свое влияние в реальной жизни с помощью изображений, положительных отзывов и так далее, доказывая свою надежность и благонадежность.
5. Закон Миллера — магическое число семь, плюс-минус два
Закон Миллера был установлен в 1956 году, когда Джордж А. Миллер, когнитивный психолог, опубликовал свою концепцию «магического числа 7». Он упомянул магическое число 7, которое на первый взгляд представляет собой средний объем данных, который рабочая память человека может хранить. Он утверждает, что кратковременная память человека содержит 7 плюс-минус 2 элемента знаний. В кратковременной памяти мы можем оценить, что количество элементов данных будет варьироваться от 5 до 9.
Связь между законом Миллера и дизайном UX согласуется с когнитивной нагрузкой, обсуждавшейся ранее в принципах дизайна для UX. Как мы знаем из когнитивной нагрузки, человеческий разум не может одновременно воспринимать слишком много информации, что может привести к замешательству и неудовлетворенности. Точно так же пользователь не может обрабатывать новые детали или их слишком много одновременно. В результате люди склонны разделять/группировать поступающую к ним информацию.
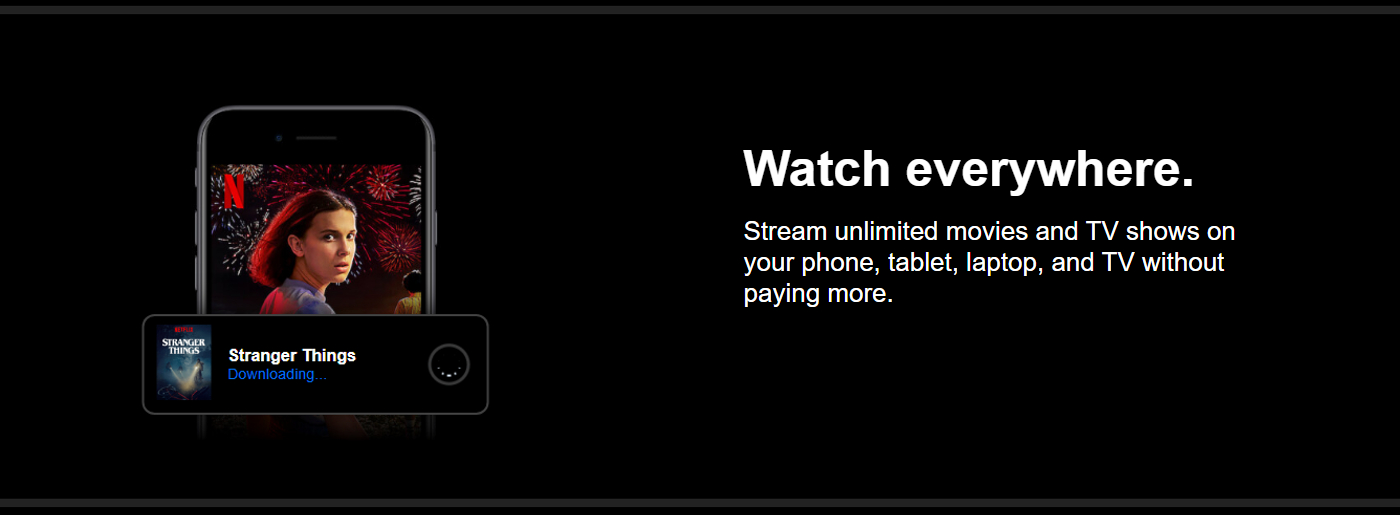
Знаменитый Netflix — отличный пример закона Миллера . Когда вы посещаете сайт, вы не перегружены фактами, потому что они правильно организованы по жанрам, популярности, разным языкам и т. д. В результате пользователь никогда не запутается и не отклонится от основной цели платформы.

Краткий обзор принципов дизайна для психологии UX
Эти принципы дизайна для психологии UX — все, что вам нужно, чтобы поддерживать уровень взаимодействия и вовлеченности на должном уровне. Применение их к вашему дизайну UX, безусловно, будет иметь значение, и мы клянемся в них. Вы не ошибетесь с этими практическими рекомендациями по дизайну UX. Это принципы, выбранные нашими экспертами, благодаря которым ваш веб-сайт всегда будет сиять, как бриллиант. Привлекайте пользователей к своим продуктам через вашу веб-платформу или приложение наилучшим образом, понимая психологию в дизайне.
Создавайте лучшие дизайны, вдохновляйте и вдохновляйтесь, в то время как дизайнеры пользовательского интерфейса MotoCMS UX будут продолжать помогать нашему сообществу дизайнеров сиять на веб-платформах.
Вот несколько советов и рекомендаций от MotoCMS
Эти Принципы дизайна для UX созданы специально для вас, так как единомышленники должны помогать друг другу. Самый большой вывод из принципов UX-дизайна заключается в том, что понимание человеческой психологии и воплощение ее в вашем интерфейсе UX-дизайна значительно повысит вовлеченность. Более того, это поможет вам в дальнейшем без проблем достичь основной цели веб-сайта или приложения, если оно реализовано правильно, с учетом обычных ошибок UX, которых следует избегать.
MotoCMS предоставляет вам готовый дизайн шаблонов веб-сайтов, которые отвечают всем основным требованиям всех принципов, изложенных выше, чтобы сделать вашу работу еще более управляемой. Мы гордимся тем, что помогаем нашим клиентам решать неизбежные проблемы, создавая привлекательные, но эффективные проекты. Тяжелая работа всегда окупается, и мы будем рады помочь вам преодолеть возможные подводные камни.
Наши шаблоны MotoCMS содержат все функции, основанные на этих принципах дизайна для UX, и являются отличным способом, особенно для запуска успешного веб-сайта. Ознакомьтесь с ними сейчас и узнайте больше о мире веб-дизайна. Мы чертовски уверены, что вам понравится кататься с нами. Мы можем предложить гораздо больше. Следовательно, выберите лучший вариант, который соответствует потребностям вашего сайта.
