Как плагины визуализации данных для блогов WordPress могут улучшить UX
Опубликовано: 2023-06-12Многие организации в различных отраслях используют визуализацию данных для различных целей. Когда дело доходит до вашего блога WordPress, визуализация данных может помочь вам подтвердить свой контент доказательствами.
Визуализация данных не только придает дополнительную глубину вашему контенту, но и улучшает взаимодействие с пользователем, облегчая восприятие информации.
Добавление к вашему контенту различных изображений и визуализаций данных делает ваш контент более удобным для чтения и более привлекательным для аудитории. Разбивая блоки текста и разбивая сложные данные, вы побуждаете своих пользователей делать то, что естественно — пролистывать.
Но скимминг не означает меньшее удержание. Исследования показывают, что люди запоминают только 10% услышанной информации через три дня. Однако, когда вы соединяете эту информацию с изображением, этот процент увеличивается до 65%!
Самый простой способ включить визуализацию данных — использовать плагин визуализации данных WordPress. Мы рассмотрим, почему вам следует использовать плагин визуализации данных, и некоторые из различных визуализаций данных, которые вы можете создать с их помощью.
Затем мы рассмотрим наши шесть любимых плагинов для визуализации данных и то, как вы можете использовать их для улучшения взаимодействия с пользователем.
Все еще копируете контент в WordPress?
Вы делаете это неправильно… попрощайтесь навсегда с:
- ❌ Очистка HTML, удаление тегов span, разрывов строк и т. д.
- ❌ Создание ссылок с идентификатором привязки оглавления для всех заголовков вручную,
- ❌ Изменение размера и сжатие изображений одно за другим перед загрузкой обратно в ваш контент,
- ❌ Оптимизация изображений с описательными именами файлов и атрибутами замещающего текста,
- ❌ Ручная вставка атрибутов target="_blank" и/или "nofollow" в каждую ссылку
Оглавление
Что такое визуализация данных?
Что такое плагин визуализации данных для WordPress?
Зачем использовать плагины визуализации данных для WordPress?
Примеры визуализации данных в WordPress
Лучшие плагины визуализации данных для WordPress
Улучшите UX вашего блога WordPress с помощью плагинов визуализации данных
Опубликуйте Google Docs в своем блоге в один клик 
- Экспорт в секундах (не часах)
- Минус виртуальные помощники, стажеры, сотрудники
- Экономьте от 6 до 100+ часов в неделю
Что такое визуализация данных?
Визуализация данных включает в себя сбор данных и их представление в графическом или изобразительном виде. Это упрощает просмотр и анализ наборов данных.

(Источник изображения)
Что такое плагин визуализации данных для WordPress?
WordPress — это платформа с самым высоким рейтингом для создания веб-сайтов и распространения контента в Интернете. Фактически, 43,2% всех веб-сайтов в мире используют WordPress.
Это система управления контентом (CMS) с открытым исходным кодом. «Открытый исходный код» означает, что любой может установить, использовать и модифицировать его бесплатно, что идеально подходит для тех, у кого нет достаточного опыта программирования.
Поскольку это открытый исходный код, многие пользовательские плагины могут добавлять функциональность сайтам WordPress. Существуют плагины, специально предназначенные для визуализации данных. Вы можете создавать различные графики, диаграммы, карты и многое другое, чтобы дополнить свой контент с помощью этих плагинов.
Зачем использовать плагины визуализации данных для WordPress?
Визуализация данных облегчает людям понимание больших или сложных наборов данных. Например, мы быстрее обрабатываем информацию в визуальном формате, чем в электронных таблицах. Таким образом, отображение данных в виде графика или диаграммы облегчает понимание того, что эти данные говорят нам.
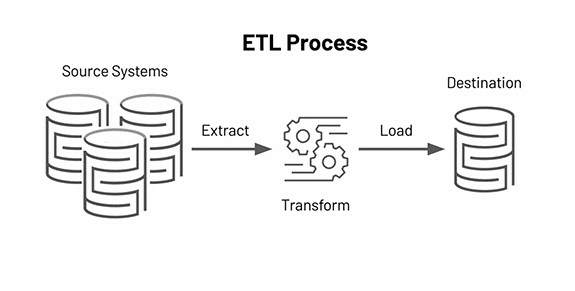
То же самое верно и при объяснении сложных процессов. Например, если вы представляете компанию, занимающуюся данными, и пишете статью, чтобы ответить на вопрос «Что такое извлечение, преобразование, загрузка?» визуализация данных может выглядеть так:

(Источник изображения)
Визуализация данных делает сложные данные доступными для всех. Поэтому рассмотрите возможность использования плагина визуализации данных для вашего веб-сайта, чтобы улучшить взаимодействие с пользователем.
Примеры визуализации данных в WordPress
Давайте рассмотрим различные типы визуализации данных, которые вы можете использовать в своем блоге WordPress. Выберите лучший для ваших данных и аудитории.
Графики и диаграммы
Диаграммы или графики позволяют просто, но эффективно отображать различные типы данных.
Есть график или диаграмма на любой вкус:
- Гистограммы могут отображать данные по нескольким категориям и выделять сравнения между ними. Многие гистограммы часто отображаются горизонтально, поэтому, если вы хотите отобразить данные вертикально, вы можете вместо этого использовать столбчатую диаграмму.
- Круговые диаграммы полезны, если вы хотите сосредоточиться на разделении ваших данных и на том, в каких процентах различные категории составляют весь «круг».
- Линейные графики показывают, как ваши данные менялись с течением времени. Особенно, если вы хотите выделить положительные или отрицательные тенденции и сделать их легко идентифицируемыми.
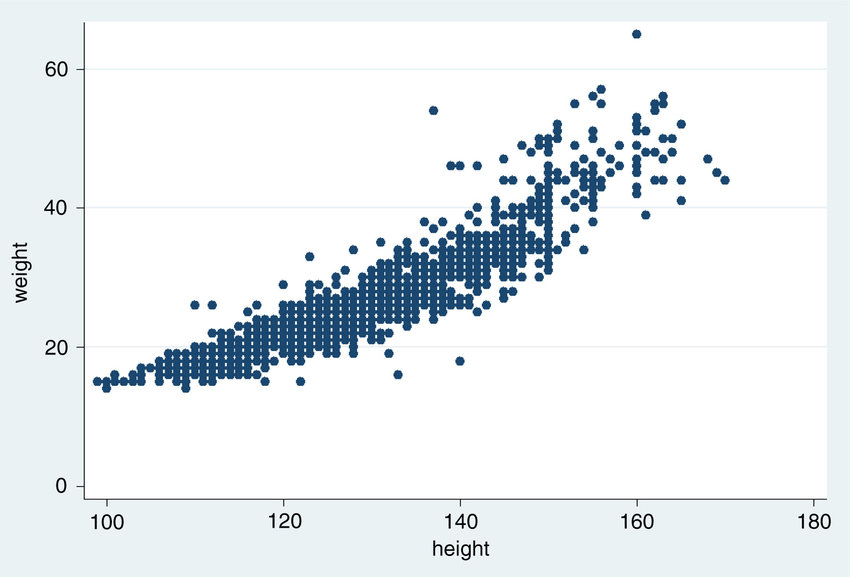
- Диаграммы рассеяния — отличный способ отобразить корреляцию между двумя переменными, нанеся точки на графике в местах их пересечения. Группы графиков показывают закономерности в данных, а также очевидны выбросы и аномалии.

(Источник изображения)
Столы
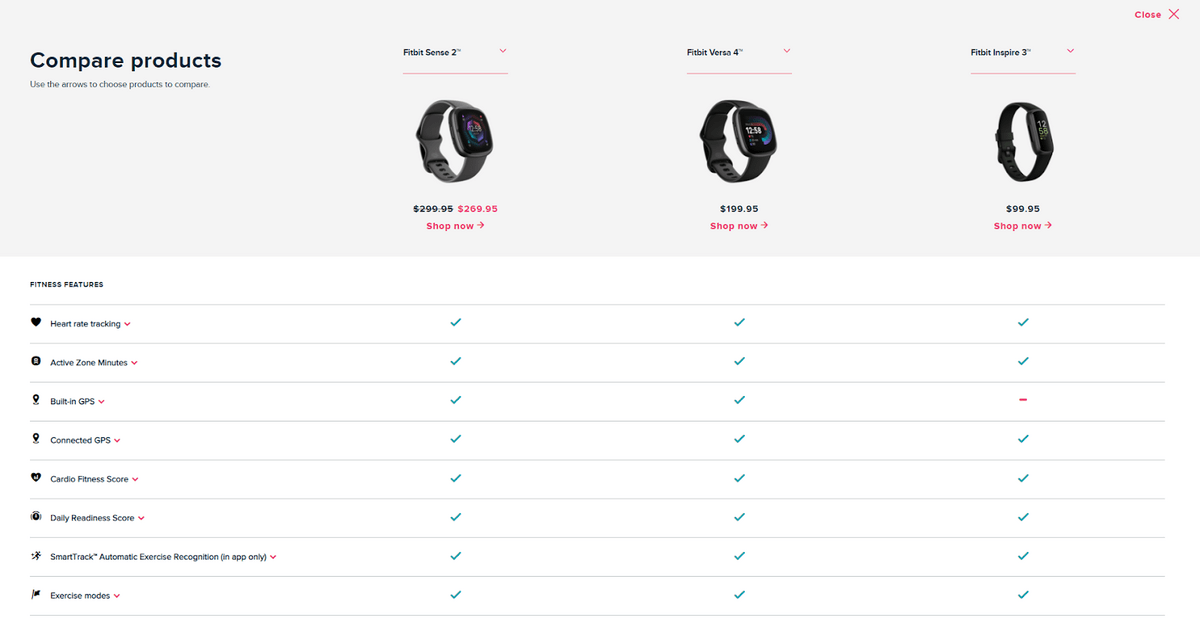
Таблицы — это четкий и лаконичный способ отображения данных для удобства сравнения. Многие предприятия электронной коммерции используют сравнительные таблицы, чтобы показать различные характеристики продукта. Это позволяет клиентам чувствовать, что они делают более осознанный выбор. Они могут четко видеть преимущества и различия каждого продукта или услуги.

(Источник изображения)
Таблицы используются не только для сравнения товаров и услуг. Они также полезны при отображении больших наборов данных, поскольку позволяют легко сканировать и искать информацию.
Карты
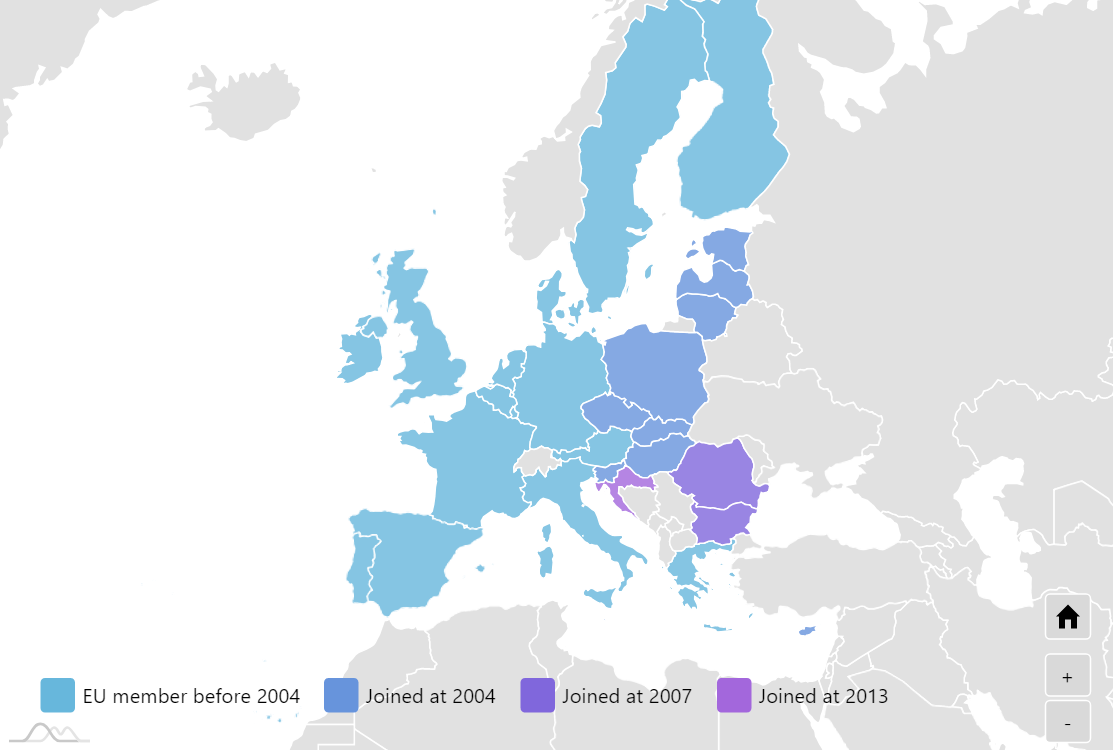
Карты могут быть удобны для визуализации данных, чтобы выделить информацию об определенной области. Они также могут показать, как данные меняются в зависимости от местоположения.
Пузырьковые карты представляют собой многочисленные «пузыри», наложенные на географическую карту. Каждый пузырь различается по размеру в зависимости от точки данных, которую они представляют. Это обеспечивает способ визуального отображения данных, которые легко понять.
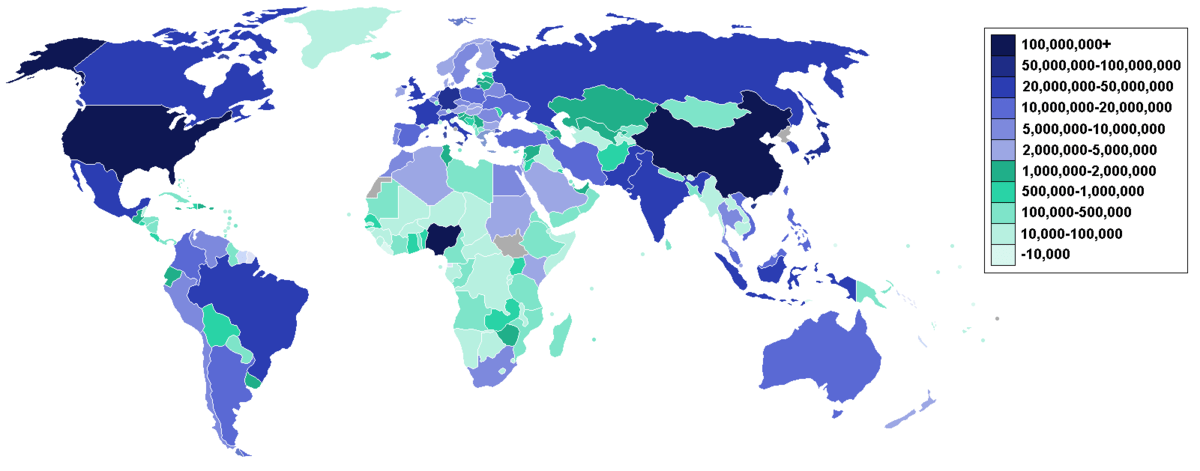
Картограммы используют цвет, чтобы выделить географические различия в наборах данных. Часто оттенки одного и того же или похожего цвета демонстрируют, как точки данных различаются по площади. Как правило, более темные цвета представляют больше точек данных, а более светлые цвета представляют меньшее количество результатов.
В приведенном ниже примере более темные оттенки синего демонстрируют области с наибольшей концентрацией интернет-пользователей. В то время как более бледные оттенки зеленого показывают области с меньшим количеством пользователей Интернета.

(Источник изображения)

Хронология
Временные шкалы могут показать, как данные изменились с течением времени, в более визуально приятном виде, чем линейный график. Изображения, цвета и другие функции позволяют персонализировать карты, чтобы они выделялись и привлекали внимание читателя.
Также можно использовать временные шкалы для других целей. Например, вы можете использовать его, чтобы составить график проекта или показать историю своего бизнеса.
Инфографика
Если вы ищете способ рассказать визуальную историю с помощью ваших данных, то инфографика — это то, что вам нужно.
Они обеспечивают иммерсивный метод обмена информацией с посетителями вашего блога или веб-сайта, используя изображения, цвета и расположение информации, чтобы творчески рассказать историю ваших данных.

(Источник изображения)
Анимации
Если вы хотите добавить движения в свой пост в блоге, вы можете использовать анимацию для визуализации данных. Сложность анимации может сильно различаться. От столбцов на графике, размер которых меняется при просмотре изображения, до вращающегося глобуса, отображающего аннотации по мере вращения.
Анимация может привлечь вашу аудиторию и открыть множество новых возможностей для изучения данных. Однако стоит помнить, что слишком много или слишком сложная анимация может замедлить время загрузки вашего сайта.
Лучшие плагины визуализации данных для WordPress
Теперь, когда мы знаем, какие виды визуализации данных возможны, пришло время взглянуть на некоторые плагины, которые вы можете использовать для их создания.
Визуализатор

(Источник изображения)
Визуализатор позволяет создавать целый ряд диаграмм и таблиц, чтобы придать вашим данным стильный вид. Таблицы и графики полностью настраиваются, что позволяет создавать интерактивные и адаптивные визуализации.
Добавляйте данные вручную или импортируйте из сторонних источников. Затем вы можете применить его к широкому спектру шаблонов для создания уникальных визуализаций.
В бесплатной версии доступны четыре различных типа диаграмм:
- Линейные графики
- Гистограммы
- Круговые диаграммы
- Табличные диаграммы
В версии Pro доступны еще 11 графиков, в том числе:
- Радарные диаграммы
- Диаграммы с областями
- Хронология
- Свечные графики
- И более
Версия Pro также позволяет периодически синхронизировать данные и позволяет посетителям редактировать графики по своему усмотрению.
iChart

(Источник изображения)
iChart — еще один плагин для визуализации данных, который позволяет создавать различные диаграммы и графики.
Включенный построитель диаграмм поможет вам построить графики, позволяя настраивать их по мере необходимости. iChart также упрощает предварительный просмотр того, как ваши диаграммы будут выглядеть в различных браузерах и на различных устройствах, чтобы вы могли убедиться, что весь ваш контент адаптирован для мобильных устройств и адаптирован для мобильных устройств.
Бесплатная версия iChart дает вам возможность создавать несколько различных диаграмм, в том числе:
- Круговые диаграммы
- Гистограммы
- Линейные графики
- Кольцевые диаграммы
- Карты полярных областей
Также доступна платная версия Pro, которая дает вам множество дополнительных параметров настройки и возможность создавать дополнительные диаграммы, такие как GeoCharts.
Здесь нет необходимости нанимать разработчиков Python для кодирования вашего сайта. Владельцы веб-сайтов с любым техническим опытом могут добавлять диаграммы и графики на свои веб-сайты с помощью встроенного генератора шорткодов.
М-диаграмма

(Источник изображения)
Если вам нужен инструмент визуализации данных, который позволяет работать с интерфейсом электронной таблицы, вам подойдет M Chart.
Встроенный редактор электронных таблиц идеально подходит для использования данных из ваших электронных таблиц в Microsoft Excel или Google Sheets. Вы просто копируете и вставляете в плагин то, что вам нужно.
После того, как вы ввели свои данные, вы можете использовать их для создания различных диаграмм, а затем использовать генератор коротких кодов, чтобы добавить их прямо в контент, который вы создаете.
Создание различных диаграмм и графиков с помощью M Chart, в том числе:
- Линейные графики
- Диаграммы с областями
- Столбчатые диаграммы с накоплением
- Точечные диаграммы
- Радарные диаграммы

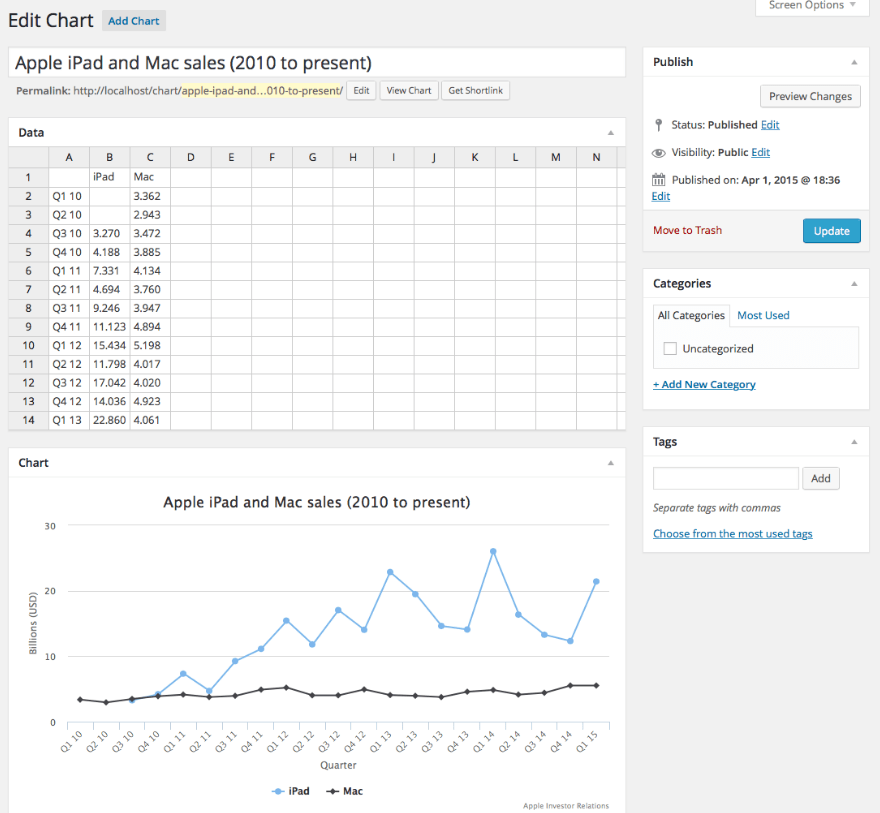
(Источник изображения)
Генератор таблиц данных

(Источник изображения)
Генератор таблиц данных от Supsystic позволяет легко создавать адаптивные диаграммы и таблицы. Это позволяет зрителям взаимодействовать с данными и понимать, о чем они говорят.
Отображайте свои данные в удобных для чтения таблицах независимо от размера набора данных. В версии Pro вы даже можете импортировать данные прямо из Google Sheets и Microsoft Excel.
Более того, благодаря интеграции с WooCommerce вы можете создавать таблицы продуктов с возможностью поиска и фильтрации для своего интернет-магазина с кнопками количества и добавления в корзину.
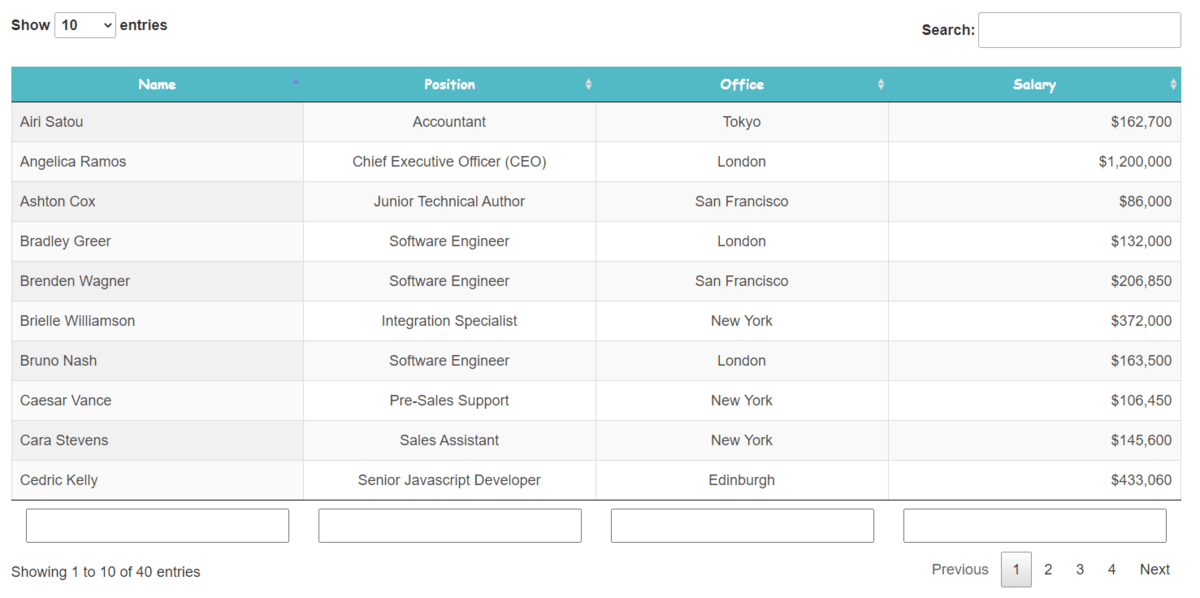
Бесплатная версия Data Tables Generator позволяет создавать только таблицы. Однако в версии Pro вы можете создавать ряд графиков и диаграмм, используя свои данные.

(Источник изображения)
amCharts: диаграммы и карты

Источник изображения
amCharts: Charts and Maps немного отличается от большинства других плагинов, перечисленных здесь, поскольку он также позволяет создавать карты наряду с диаграммами и графиками.
Плагин amCharts WordPress является бесплатным, но предназначен для совместной работы с программным обеспечением amCharts.
Сам плагин на самом деле не содержит собственного построителя диаграмм. Вместо этого он использует программное обеспечение amCharts для создания диаграмм и карт. Затем он использует код HTML или JavaScript для его реализации.
Однако преимущество использования внешнего программного обеспечения для создания диаграмм заключается в том, что вы можете создавать более сложные визуализации данных, чем большинство других плагинов WordPress.

(Источник изображения)
WPForms

(Источник изображения)
WPForms — это в основном конструктор контактных форм WordPress с функцией перетаскивания. Однако у него также есть несколько вариантов визуализации данных, которые стоит упомянуть в этом списке.
С помощью WPForms вы можете создавать опросы и опросы, вставлять их в свой блог и веб-сайт, а затем визуализировать результаты после их завершения. Поэтому независимо от того, ведете ли вы блог о монорельсовой дороге или монолитной архитектуре, вы можете привлечь свою аудиторию и сделать ее частью своего контента.
Это отличный способ еще больше вовлечь аудиторию в ваш контент, поскольку они вносят в него непосредственный вклад. Функция анализа в реальном времени автоматически создает отчеты на основе собранных данных опроса. Вы можете настроить эти отчеты и графики и экспортировать их по мере необходимости.
Улучшите UX вашего блога WordPress с помощью плагинов визуализации данных
Пользователи ищут ответы на вопросы и понятную информацию. Если в вашем блоге отмечены эти флажки для ваших посетителей (и Google), вы будете занимать более высокое место в поиске, а пользователям понравится их опыт.
В результате пользователи продемонстрируют свою любовь большим трафиком и большей вовлеченностью.
Использование плагина визуализации данных — это самый простой способ создания диаграмм, графиков, карт, инфографики и многого другого. Добавив глубину и ценность своему блогу с помощью этих визуализаций данных, вы покажете, что уделяете первостепенное внимание пользовательскому опыту и побуждаете их возвращаться к вам снова и снова.
