Как создать Shopify индивидуальный дизайн для вашего магазина электронной коммерции
Опубликовано: 2017-03-10Shopify Индивидуальный дизайн 101
Решение создать свой собственный дизайн Shopify требует некоторой смелости, особенно если вы не программист. Процесс сложен и может быть труден для понимания новичками. Хорошей новостью является то, что с упорным трудом и стремлением к обучению вы можете это сделать. Конечно, есть более простые варианты, например, использование готовой темы или помощь таких экспертов, как мы, для настройки.
Сказав это, в магазине Shopify доступно около 50-100 бесплатных тем. Вы также можете выбрать готовые премиальные темы из Shopify онлайн. Проведите исследование и посмотрите, соответствует ли какой-либо из них вашим требованиям. Найдите независимых разработчиков, которые могут предлагать бесплатные или платные темы на своих сайтах. За 100-200 долларов можно найти вполне приличную.

Самое лучшее в работе с такими темами — это то, что у вас есть структура, с которой можно работать. На самом деле почти 70-80% конструкции уже есть, а оставшиеся 20-30% нуждаются в доработке. Добавьте конвертер валют, дополнительные поля, макеты, логотипы, заголовки и т. д., и все готово. Вы даже можете обратиться в такое цифровое агентство, как наше, чтобы помочь с процессом настройки.
Если вы решили сделать это самостоятельно, читайте дальше, чтобы узнать, как вы можете создавать собственные дизайны Shopify самостоятельно:
Изучайте жидкий язык
Темы Shopify основаны на довольно уникальном языке Liquid. Основная задача Liquid — перевести содержимое магазина Shopify на язык HTML браузера, сделав его читабельным и доступным для пользователя.
Если вы хотите создавать нестандартные дизайны Shopify , вам нужно будет выучить язык. Это не очень сложно, но вам придется потратить некоторое время, чтобы понять это. К счастью, Shopify предлагает множество ресурсов, чтобы помочь.
Начните с вводного видео ниже:
https://www.youtube.com/watch?v=tZLTExLukSg
Некоторые другие ресурсы, на которые стоит обратить внимание:
- Обучающие видео по дизайну S hopify
- Shopify Жидкие ссылки
- Шпаргалка по жидкости Shopify
Параметры настройки темы
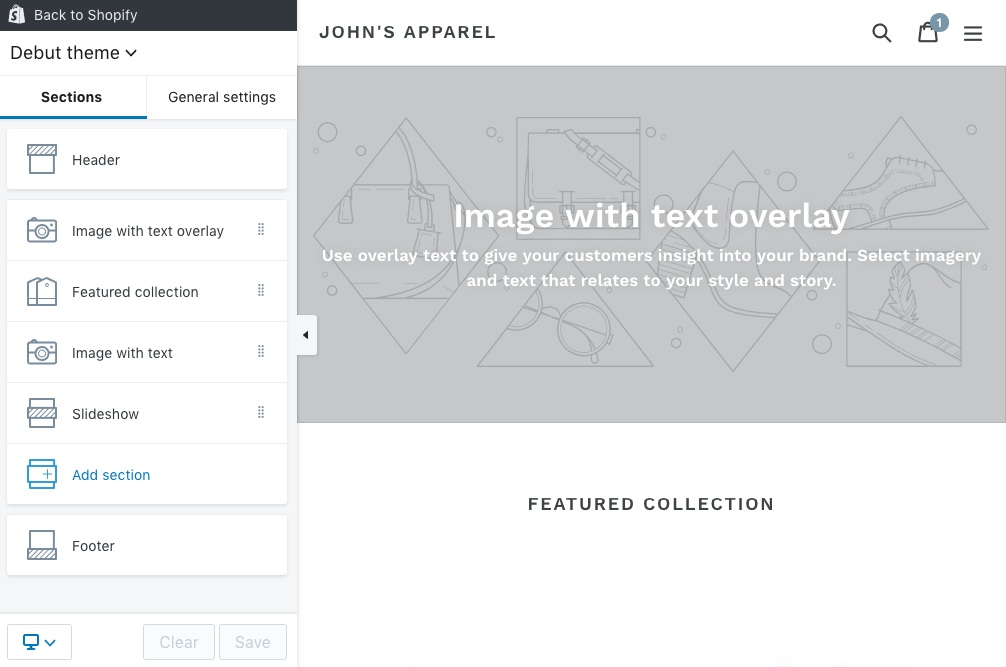
Каждая тема поставляется с панелью настройки, которая позволяет вам изменять ее различные аспекты. Здесь можно настроить такие вещи, как цвета, заголовки, нижние колонтитулы и другие элементы, ориентированные на тему.

Это довольно просто и было создано для непрограммистов, чтобы дать вам возможность выполнить некоторые базовые настройки. К сожалению, большинство встроенных функций темы нельзя будет настроить здесь, поэтому этого может быть недостаточно для создания нужного вам индивидуального дизайна Shopify.
Создание пользовательской таблицы стилей
Вероятно, самый простой и надежный способ создать собственный дизайн Shopify — это внести изменения в CSS или пользовательскую таблицу стилей. Никогда не вносите изменения в оригинальные файлы .liquid темы. Если вы это сделаете и тема будет обновлена, вы потеряете все изменения. Всегда создавайте CSS!
Существует элемент проб и ошибок, поэтому, прежде чем вносить какие-либо изменения в свой CSS, не забудьте создать резервные копии существующих файлов темы на случай, если что-то пойдет не так.
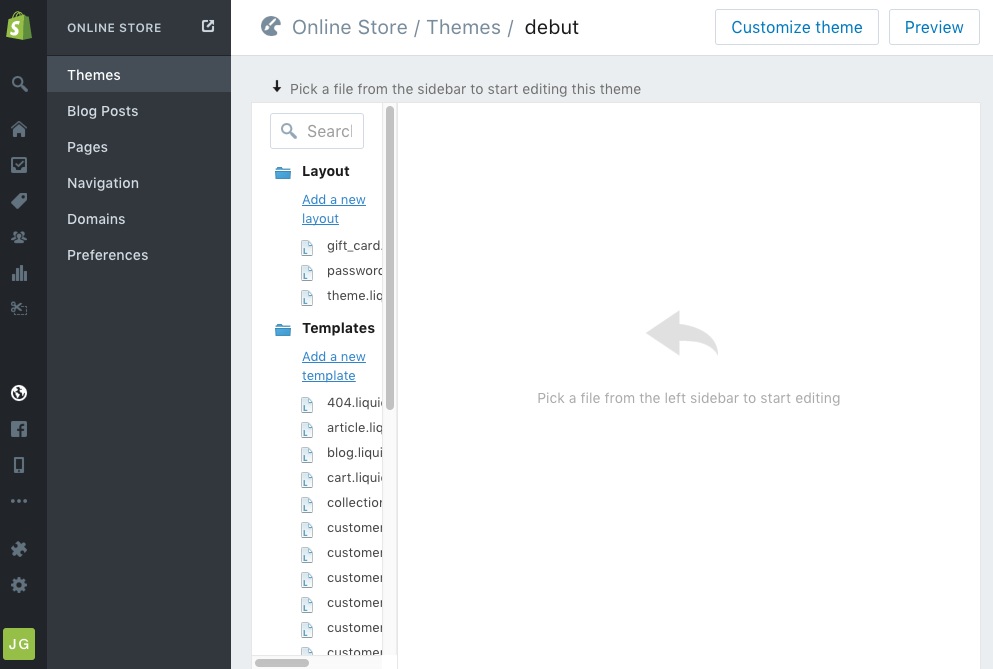
Помните, что вы будете обращаться к CSS только в том случае, если то, что вам нужно, невозможно на панели настройки темы. Чтобы создать CSS, начните с первого доступа к области темы вашей панели и выберите опцию «больше». Затем вы хотите нажать кнопку «Редактировать HTML/CSS», которая направит вас к файловому менеджеру темы.

В файловом менеджере темы вам нужно получить доступ к папке Assets. Вижу это? Нажмите на него, и он должен расшириться. Теперь «Добавьте» новую ссылку на актив и выберите опцию «Создать пустой файл». Это должно создать для вас новый CSS. Как только вы это сделаете, назовите свой новый CSS. Имя важно, поэтому пусть оно будет коротким и узнаваемым. Затем выберите расширение .css.liquid и добавьте код, чтобы начать настройку CSS.

Интеграция CSS в вашу тему
Итак, вы вставили код, но ваш индивидуальный дизайн Shopify еще не приобрел форму. Это потому, что вам все еще нужно интегрировать свой CSS с вашей темой. Для этого вам нужно будет найти папку Layouts в файловом менеджере темы. Нажмите на нее и выберите theme.liquid.
Здесь все становится сложнее. Вам нужно будет найти код </head> во всей кодировке. Вы можете сделать это с помощью параметра поиска по умолчанию, который является Ctrl + F. Как только вы нашли код; вам нужно ввести новую строку прямо над ней. Поместите курсор непосредственно перед кодом </head> и нажмите клавишу ВВОД, чтобы ввести новую строку. В этой строке введите следующий код:
{{ 'ИМЯ-CSS.css' | актив_url | stylesheet_tag }}.
Часть CSS-Name — это имя, которое вы ранее присвоили своему CSS.
Темы Shopify построены таким образом, что ваш CSS всегда будет иметь приоритет перед кодом оригинальной темы. Итак, любые изменения, которые вы сделали в CSS, теперь начнут появляться в вашей теме.
Понимание важности доступности для пользователей
В конце концов, цель настроек — улучшить доступность для пользователей и улучшить взаимодействие с пользователем. Ваши клиенты будут впечатлены вашим индивидуальным дизайном Shopify только в том случае, если он позволит им делать то, что они хотят, эффективно и без каких-либо препятствий.
Так что поставьте себя на их место и посмотрите на свой магазин критически. Иногда бывает сложно быть объективным в отношении того, в создании чего вы принимали участие, но вам нужно это сделать. Попробуйте и определите области, которые можно улучшить. Ваши усилия по внедрению таланта и творчества в вашу тему Shopify принесут вам реальную пользу только тогда, когда они добавят что-то осязаемое и полезное для вашего клиента.

Продолжайте проверять свой магазин, чтобы увидеть, как на его функциональность влияет каждый фрагмент пользовательского кода, который вы включаете в CSS. Это должно быть приоритетом, поэтому приложите усилия. Если вы просто продолжите редактировать CSS и дождетесь конца, чтобы увидеть, как изменения повлияли на функциональность вашего магазина, выявить и отменить проблемный код будет намного сложнее.
Проведите ручной тест, например, навигацию с помощью клавиатуры, чтобы регулярно проверять доступность вашего сайта. Тест навигации с помощью клавиатуры — это простой тест, который требует, чтобы вы увидели, как кнопки табуляции, пробела и ввода работают на вашей странице. Кроме того, используйте клавиши со стрелками, чтобы увидеть, насколько быстро или медленно прокручивается страница.
Другие тесты, которые вы можете попробовать, включают тест чтения с экрана и HTML_CodeSniffer, оба из которых имеют свои преимущества.
1 цифровое агентство сотрудничает с Shopify для создания индивидуальных дизайнов для каждого бизнеса
1 Digital Agency является партнером Shopify по дизайну с репутацией в создании качественных индивидуальных дизайнов Shopify для владельцев бизнеса с самыми разными интересами. Мы сосредоточены на работе с вами, чтобы понять, что вам нужно, и удовлетворить эти требования. Наша команда экспертов Shopify готова взяться за любой проект, любой бизнес и помочь вам достичь ваших бизнес-целей в кратчайшие сроки.
Если вы крупная организация, у нас также есть опыт работы с Shopify Plus. Благодаря проверенному послужному списку и обширным знаниям в области индивидуального дизайна Shopify вы можете быть уверены, что каждый проект с 1 цифровым агентством будет успешным. Позвоните нам сейчас по телефону 888.982.8269 или свяжитесь с нами по адресу https://www.1digitalagency.com/contact , и мы приступим к работе.
