Что такое Core Web Vitals и почему они важны для SEO
Опубликовано: 2022-01-19Core Web Vitals — это три основных показателя качества страницы Google. Google объясняет опыт страницы как
сигнал, который измеряет аспекты того, как пользователи воспринимают опыт взаимодействия с веб-страницей
По данным Google, оптимизация этих факторов
делает Интернет более привлекательным для пользователей во всех веб-браузерах и на всех платформах и помогает сайтам развиваться в соответствии с ожиданиями пользователей на мобильных устройствах.

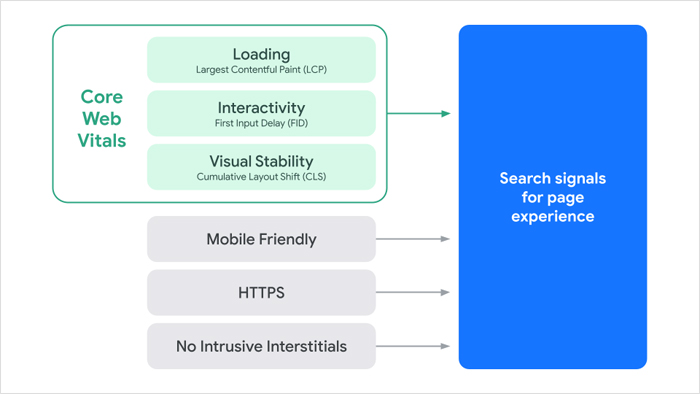
Web Vitals состоит из:
- Загрузка : самая большая содержательная краска (LCP)
- Интерактивность : задержка первого ввода (FID)
- Визуальная стабильность : кумулятивный сдвиг макета (CLS)
Эти три фактора составляют часть общей оценки качества страницы Google. Дополнительные факторы, влияющие на этот показатель, включают:
- Мобильный
- HTTPS
- Нет навязчивых межстраничных объявлений
Хотя некоторые сообщают, что безопасный просмотр веб-страниц является фактором ранжирования, Google пояснил, что это не так.
Если вы не знакомы с Page Experience, это может быть связано с тем, что он не был основным фактором ранжирования. Однако это изменилось. Google официально делает удобство страницы ключевым фактором ранжирования и начала постепенное развертывание в июне 2021 года.
Где найти данные Core Web Vitals
Поскольку Core Web Vitals относится только к Google, вы можете найти свою статистику через Google Search Console в разделе «Улучшения». Оттуда вы можете просмотреть статистику SEO для мобильных устройств и настольных компьютеров, которая даст вам общее представление о URL-адресах, которые нуждаются в улучшении, с возможностью просмотра полного отчета.
Подробный обзор самой крупной отрисовки содержимого (LCP)
Метрика Google’s Largest Contentful Paint (LCP) измеряет воспринимаемую скорость загрузки. Чем быстрее элементы появляются на веб-странице, тем более удобной она считается. В частности, LCP измеряет, сколько времени требуется для отображения самого большого блока видимого содержимого при загрузке страницы.
Идеальный показатель LCP составляет 2,5 секунды или меньше. Любая страница с оценкой от 2,5 до 4 секунд нуждается в улучшении, а оценка выше 2,5 считается плохой.
LCP отличается от других показателей скорости страницы Google. Например, Time To First Byte (TTFB) и First Contextual Paint (FCP) измеряют скорость загрузки, которая не обязательно влияет на то, что видит пользователь.
Как проверить свой балл LCP

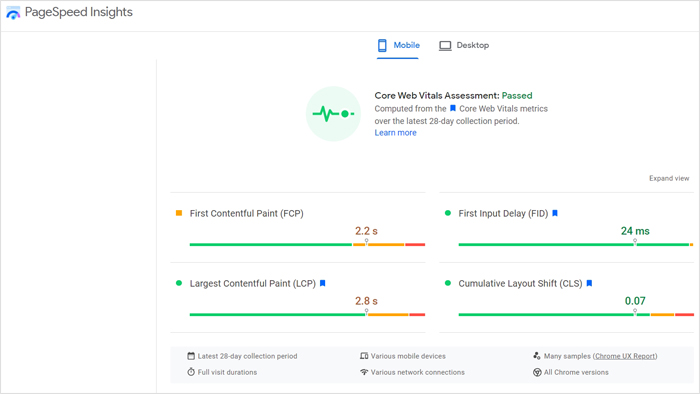
Лучший способ проверить свой балл LCP — использовать Google PageSpeed Insights. Все, что вам нужно сделать, это ввести свой URL-адрес в текстовое поле, и вы получите информацию. Однако вы получите данные только для отдельного URL-адреса.
Чтобы получить данные для всего вашего веб-сайта, извлеките данные LCP из консоли поиска Google.
Как улучшить свой балл LCP
Улучшение оценки LCP для каждой из ваших веб-страниц потребует оптимизации каждой страницы путем ограничения количества изображений с высоким разрешением и может потребовать очистки вашего кода. Вот еще несколько способов улучшить свой балл LCP:
- Удалите ненужные сторонние скрипты . Если вы перестали использовать скрипт, убедитесь, что вы удалили код. Или, если вам действительно не нужен скрипт, полностью удалите его со своего сайта.
- Получить более быстрый веб-хостинг . Некоторые учетные записи веб-хостинга работают медленно. Если у вас проблемы со скоростью в целом, и это не с вашей стороны, найдите выделенный хост, который предлагает более высокие скорости.
- Реализовать ленивую загрузку . Ленивая загрузка — это функция, которая предотвращает загрузку изображений до тех пор, пока пользователь не прокрутит изображение вниз. Если у вас есть, скажем, 100 изображений на одной странице, они не будут загружаться все сразу, что повысит ваш балл LCP.
- Сократите JavaScript и CSS . Если ваши CSS и JavaScript слишком велики, ваша оценка LCP может пострадать. Вы можете бесплатно использовать инструмент Minifier для автоматической минимизации кода онлайн.
Подробный взгляд на первую задержку ввода (FID)


Метрика Google First Input Delay (FID) измеряет реакцию на нагрузку, которая количественно определяет опыт взаимодействия с неотвечающими страницами. Например, метрика измеряет, сколько времени требуется веб-сайту для обработки действия, инициированного пользователем. Чем ниже оценка, тем быстрее ответ и тем более удобна страница.
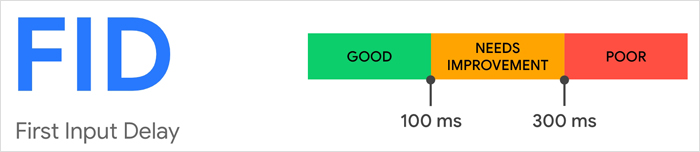
Идеальная оценка FID — это задержка ввода 100 миллисекунд или меньше.
Как FID выглядит для пользователей?
FID измеряет время, которое требуется веб-странице, чтобы отреагировать на ввод пользователя для таких действий, как:
- Выбор/выделение опции из меню, которое выпадает при наведении курсора
- Щелчок по ссылке
- Нажатие «отправить» после ввода адреса электронной почты в форму регистрации
- Открытие гамбургер-меню
По сути, любое действие, предпринимаемое пользователем, может быть измерено для расчета оценки FID.
Как улучшить свой показатель FID
- Минимизируйте JavaScript . Избегайте использования JavaScript, который не является абсолютно необходимым. Если вы используете JS для создания забавной, но бесполезной функции, рассмотрите возможность ее удаления со своего сайта.
- Кэшируйте свой контент . Когда вы доставляете кешированный контент своим пользователям, ваш веб-сайт автоматически загружается быстрее, включая ваш JavaScript.
- Удалите ненужные сторонние скрипты . Использование тяжелых сценариев, таких как тепловые карты и другие инструменты аналитики, может сильно замедлить взаимодействие. Подумайте о том, чтобы свести к минимуму количество используемых вами сценариев отслеживания и мониторинга.
Подробный обзор Cumulative Layout Shift (CLS)

Метрика Google Cumulative Layout Shift (CLS) измеряет, как часто ваш контент меняется для ваших веб-посетителей пачками. Сдвиг макета может стать чрезмерным бременем для посетителей, препятствуя их навигации по вашему сайту и вызывая у них разочарование в процессе.
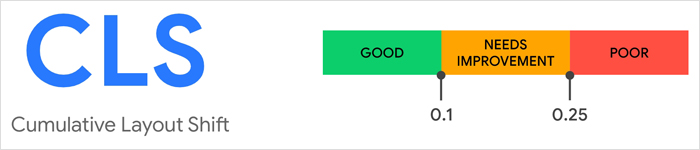
Идеальный показатель CLS составляет 0,1 или меньше. Страница с оценкой от 0,1 до 0,25 нуждается в улучшении, в то время как плохая оценка составляет 0,25 и выше.
Как выглядит кумулятивный сдвиг макета?
Вы когда-нибудь сталкивались с тем, что элементы веб-страницы внезапно меняют положение, появляются или исчезают? Эти типы глюков распространены и мешают работе пользователя. Например, сдвиг в макете может привести к тому, что кто-то нажмет не ту опцию, если сдвиг произойдет за долю секунды до того, как он нажмет.
Сдвиг макета — это когда видимый элемент начинается с одной позиции и перемещается в другую и считается нестабильным элементом.
Метрика CLS, используемая для суммирования общего количества смен. Однако эта метрика теперь измеряет и регистрирует самый большой всплеск изменений макета.
Эти сбои макета обычно вызваны асинхронной загрузкой ресурсов или динамическими элементами DOM, которые появляются над статическим содержимым. Один элемент перемещается и сдвигает положение другого элемента. Например, сторонние объявления часто сами динамически изменяют размер, а иногда видео загружаются с неуказанными размерами.
Как улучшить свой балл CLS
- Всегда указывайте атрибут размера для медиафайлов, таких как видео и изображения. Это точно скажет браузерам, сколько места нужно использовать элементу, что предотвратит его смещение и изменение размера во время загрузки.
- Ограничьте свои элементы. Каждый элемент на веб-странице должен иметь определенное место. Например, не добавляйте элемент сразу под тегом <body> , не помещая его хотя бы в один тег <div> или в таблицу.
Почему Core Web Vitals имеет значение
Core Web Vitals измеряет пользовательский опыт на вашем веб-сайте. Вам нужен простой пользовательский интерфейс, чтобы занимать место в поисковых системах, генерировать повторный трафик, получать лояльных посетителей и много продаж. Оптимизируя свои основные веб-жизненные показатели, вы повысите свои шансы на ранжирование по ключевым словам и увеличите продажи.
У Google уже есть около 200 факторов ранжирования, но Core Web Vitals, вероятно, будет одним из самых значимых. Хотя плохая оценка повредит вашему рейтингу, хорошая оценка не обязательно окажет столь же сильное влияние. Это потому, что хороший опыт страницы не перевесит плохой контент или другие некачественные элементы страницы, которые влияют на ранжирование.
Нужна помощь в оптимизации основных веб-ресурсов? Мы можем помочь
Все это звучит запутанно? Вы бы предпочли, чтобы кто-то другой оптимизировал ваш сайт для вас? если так, мы можем помочь.
В SEO.co мы являемся опытной SEO-компанией, которая проанализирует все ваши веб-страницы, чтобы узнать, каковы ваши оценки LCP, FID и CLS. Если у вас низкие баллы, мы проанализируем каждую страницу, чтобы выяснить причину проблемы, а затем исправим ее для вас.
Если вы готовы улучшить результаты с помощью этих важных показателей, свяжитесь с нами сегодня, чтобы узнать больше.
