Темы на основе компонентов с помощью единого компонента каталога Drupal
Опубликовано: 2023-06-13Тематика Drupal долгое время была областью, не затронутой радикальным обновлением. Конечно, существует множество дополнительных модулей, которые немного облегчают рабочий процесс, но готовый подход к созданию пользовательской темы остался более или менее таким же. Долгое время ходили слухи о том, что в самом ядре Drupal есть какой-то компонентный механизм тем. Войдите в Single Directory Components (SDC) , который обсуждается в течение достаточно долгого времени через дополнительный модуль, обработанный видными участниками Drupal — Матеу Агило Бош, Майк Херчел, Лаури Эскола и Дэйв Рид. Но теперь он вошел в ядро Drupal (в настоящее время в качестве экспериментальной функции) в версии 10.1.
Этот основанный на компонентах подход к оформлению приложений Drupal не нов, но, наконец, он стал основой. Это дает разработчикам интерфейсов совершенно новые возможности для организации своего кода таким образом, чтобы его было легче поддерживать с минимальными затратами на обучение. В SDC все файлы, необходимые для рендеринга компонента (Twig, CSS, JS и т. д.), сгруппированы вместе в одном каталоге. SDC может произвести революцию во фронтенд-разработке в Drupal, предоставив разработчикам возможность использовать новейшие фронтенд-технологии, укрепляя позицию Drupal как надежной и перспективной CMS.

Текущий подход к темам Drupal
Самый простой способ работы с темой Drupal — добавить разметку к файлам html.twig внутри папок шаблона. Для стиля и поведения мы создаем файлы CSS и JS в соответствии с потребностями объекта и помещаем их в папки CSS и JS соответственно. Это включает в себя тематическое меню заголовка, меню нижнего колонтитула, блоки, регионы, отдельные типы контента и их различные режимы просмотра, разные представления и т. д. Эти файлы затем объявляются в файле library.yml, где также могут быть упомянуты зависимости (если они есть). Таким образом, их можно загружать по запросу или делать доступными по всему миру. Помимо этого, вся логика предварительной обработки помещается в файлы .theme, у нас есть breakpoints.yml, помогающий с адаптивным дизайном, и, конечно же, файл .info.yml, без которого все усилия напрасны.
Хотя кажется, что предстоит проделать большую работу, прежде чем мы на самом деле проделаем какую-то полезную работу с интерфейсом, были некоторые генераторы шаблонного кода, такие как drush theme generate , которые предназначены для интерактивного создания структуры папок темы и создания стандартная структура папок друпала.
Несмотря на то, что приведенная выше структура работает достаточно хорошо для запуска проекта и не представляет проблем для небольшого проекта, она может стать узким местом для корпоративных веб-сайтов, где необходимо интегрировать более сложную систему дизайна.
- Вещи начинают очень быстро захламляться. Мы видим множество файлов CSS и JS, просто заполненных до краев в своих папках.
- Разработчики изо всех сил пытаются найти код, который они могут повторно использовать или расширять.
- Возникают такие проблемы, как дублирование кода, разброс кода по файлам, ад специфичности и конфликты CSS.
- Это часто приводит к тому, что больше усилий тратится на более позднюю разработку, хотя ожидается, что первоначальная разработка помогла бы позже.
Наш подход к тематике в Specbee
В Specbee мы стандартизировали создание наших тем с помощью инструмента NPM под названием Drupal Theme Init, разработанного нами с нуля и имеющего открытый исходный код. Будучи генератором Yeoman, его можно легко установить с помощью NPM/Yarn, который затем интерактивно помогает в создании пользовательской темы. Идея Drupal Theme init состоит в том, чтобы иметь последовательный подход к тому, как файлы темы формируются в соответствии с практиками Drupal, и помочь разработчикам начать работу над темой без хлопот с настройкой файлов каждый раз, когда они начинают новый проект. Основная идея структуры состоит в том, чтобы разделить SASS на компоненты, используя соглашение BEM. Каждый файл CSS, связанный с объектом, таким как блок, вид, тип контента и т. д., имеет собственный сгенерированный CSS и прикрепляется к этому объекту либо с помощью шаблона ветки, либо с помощью предварительной обработки. То же самое касается файлов JS. Широкое использование library.yml помогает нам ограничить количество CSS и JS, которые мы отображаем на странице.
Преимущество такой настройки темы в том, что у нас есть система для создания тем на основе компонентов, не зависящая от каких-либо внешних библиотек или плагинов. Это помогает нам разделить библиотеки CSS/JS на основе компонентов, загружаемых на страницу, что повышает производительность. Тем не менее, у этого подхода все еще есть ограничения, особенно когда проект увеличивается в размерах. Разделение компонентов на атомарные уровни становится немного обременительным, поскольку требует от нас поддержки файла library.yml с необходимыми зависимостями. Кроме того, нет простого способа, с помощью которого мы могли бы легко интегрировать дизайн-систему с текущей структурой, поскольку нам придется самостоятельно определять путь каждого компонента и его зависимость в дизайн-системе, чтобы загружать в нее компоненты.
Что такое тематика на основе компонентов
В то время как ванильный подход кажется довольно простым, в последнее время было сделано огромное количество улучшений с помощью дополнительных модулей, чтобы иметь лучшие подходы. Один из популярных подходов — представить пользовательский интерфейс как набор повторно используемых и согласованных единиц, называемых компонентами . В большинстве случаев это соответствует атомарному дизайну, где каждый компонент разделен на более мелкие строительные блоки. Модули, такие как шаблоны пользовательского интерфейса, компоненты! или библиотеки компонентов, такие как PatternLab, Fractal и Storybook, привнесли инновационные способы, которые сделали разработку тем более упорядоченной и надежной. Компонентная тематика имеет определенное преимущество перед традиционной темой:
- Одним из самых больших узких мест является зависимость от серверной части, когда работа внешнего интерфейса не может начаться без работы внутреннего интерфейса. Это создает отставание. Используя компонентный подход, фронтенд может работать самостоятельно и без особых глубоких знаний друпаловских штучек.
- Компоненты могут быть созданы только из имеющегося дизайна с необходимыми заполнителями. Значения для этих заполнителей могут быть заполнены позже, когда работа над серверной частью будет завершена.
- Он создает рабочий процесс, в котором мы просто не меняем разметку в папке шаблонов и стилизуем ее в соответствии с требованиями. Вместо этого у нас есть меньшие структуры, стилизованные отдельно, а затем мы создаем набор этих меньших единиц в более крупные компоненты, которые можно использовать в шаблонах Drupal.
- Это помогает поддерживать код, относящийся к каждому компоненту, изолированно и снижает вероятность побочных эффектов.
- Это подтверждает согласованность UX во всем приложении.
- Помогает сократить усилия, затрачиваемые на настройку функции, поскольку изменения, внесенные в одном месте, отражаются во всех областях, где она используется.
Как сделать тему на основе компонентов в Drupal
Одним из известных способов разработки на основе компонентов является использование PatternLab, который был представлен довольно давно. Первоначально он поставлялся с версией Drupal, которая сейчас заархивирована и заменена пакетом на основе узла. Для настройки PatternLab требуется установить модуль Components, который поможет получить разметку из файлов Twig вне папки шаблонов для Drupal. Затем следует установка пакета patternlab через npm, который дает возможность генерировать шаблоны на основе веток или усов (очевидно, для нас это ветки). Как только это будет сделано, у нас будет готовое руководство по стилю reckoner, некоторый шаблонный код, который поможет в создании руководства по стилю, и папка шаблонов, в которой мы создаем компоненты в соответствии с требованиями. Затем эти компоненты включаются в файлы html.twig, находящиеся в папке шаблонов.

Хотя все эти шаги можно выполнить, есть случаи, когда это немного сложно настроить и требует некоторого обучения. Самый большой недостаток Patternlab заключается в том, что весь CSS агрегируется в один файл, который затем выгружается на все страницы (иногда это также имеет место в случае включенного в него JS). Хотя изначально это не имеет значения, поскольку основная идея заключается в повторном использовании компонента, по мере роста проекта это начинает влиять на производительность страницы.
Как сделать тематизацию на основе компонентов с помощью SDC
Поскольку первоначальная версия SDC вошла в состав ядра в качестве экспериментального модуля, вокруг него было много ажиотажа. SDC рекламируется как самое большое изменение в темах Drupal с момента появления Twig. Опять же, SDC — это не полное решение для команды разработчиков внешнего интерфейса, а основанный на компонентах подход к тематике с готовой базовой структурой. Это все еще может быть расширено с помощью ряда модулей для определенного типа рабочего процесса. Основная идея заключается в том, что все, что связано с компонентом, остается в одном каталоге. Это включает в себя файл Component Twig, JS, CSS, другие ресурсы и один файл схемы YAML, объявляющий свойства компонента.
Некоторые непосредственные преимущества использования SDC:
- Весь код, связанный с компонентом, находится в одном каталоге (как следует из названия!).
- Библиотеки для компонента генерируются автоматически, что снижает вероятность их объявления в файле library.yml. Хотя нам по-прежнему может понадобиться добавить зависимости в файл component.yml, это делается в одном месте, а не в файле library.yml.
- Существует гораздо меньшая кривая обучения для внедрения SDC. Если вы знакомы с основами тем Drupal, все, что вам нужно сделать, это включить этот модуль и начать писать компоненты.
- Возможности twig (включение/расширение/встраивание) по-прежнему доступны, что помогает повторно использовать код.
- Поскольку компоненты представляют собой плагины YML, которые могут быть легко обнаружены Drupal и могут быть легко заменены компонентом, имеющим ту же структуру API.
- Компоненты также можно визуализировать с помощью массивов рендеринга!
- Предоставляет хороший механизм для интеграции внешних библиотек для упрощения системы проектирования.
- Поскольку компоненты организованы, результатом этого является согласованный внешний вид конечного продукта.
- Код становится более тестируемым, поскольку у нас есть модули (читай компоненты), которые можно тестировать независимо.
- Поскольку мы определяем схему в определении YAML компонента, модули могут автоматически создавать формы для заполнения данными.
Хотя в настоящее время он включен в ядро в качестве экспериментальной функции, настроить SDC довольно просто. Предположим, что установлена Drupal 10.1.x:
1. Включите экспериментальный основной модуль SDC.

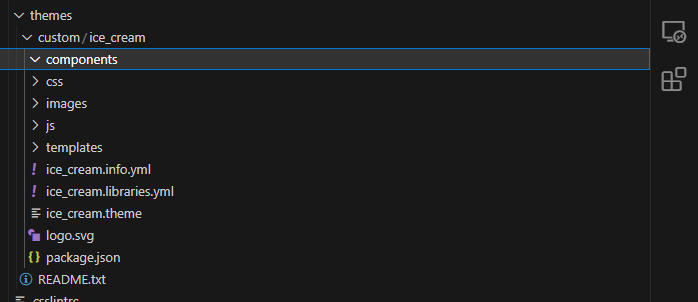
2. Создайте или используйте пользовательскую тему для добавления SDC. Для нашей цели мы создали пользовательскую тему под названием Ice Cream с Olivero в качестве базовой темы.
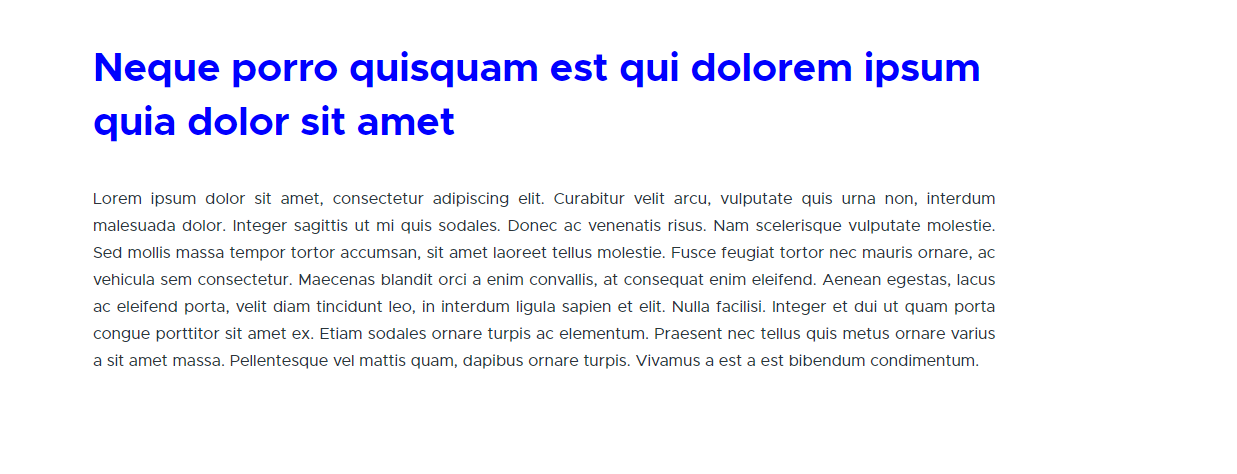
3. Для нашей цели воспользуемся базовой страницей, которая поставляется из коробки. Я изменил его назначение, добавив пользовательское поле «Заголовок» и внеся некоторые коррективы в отображение, которое теперь выглядит так:

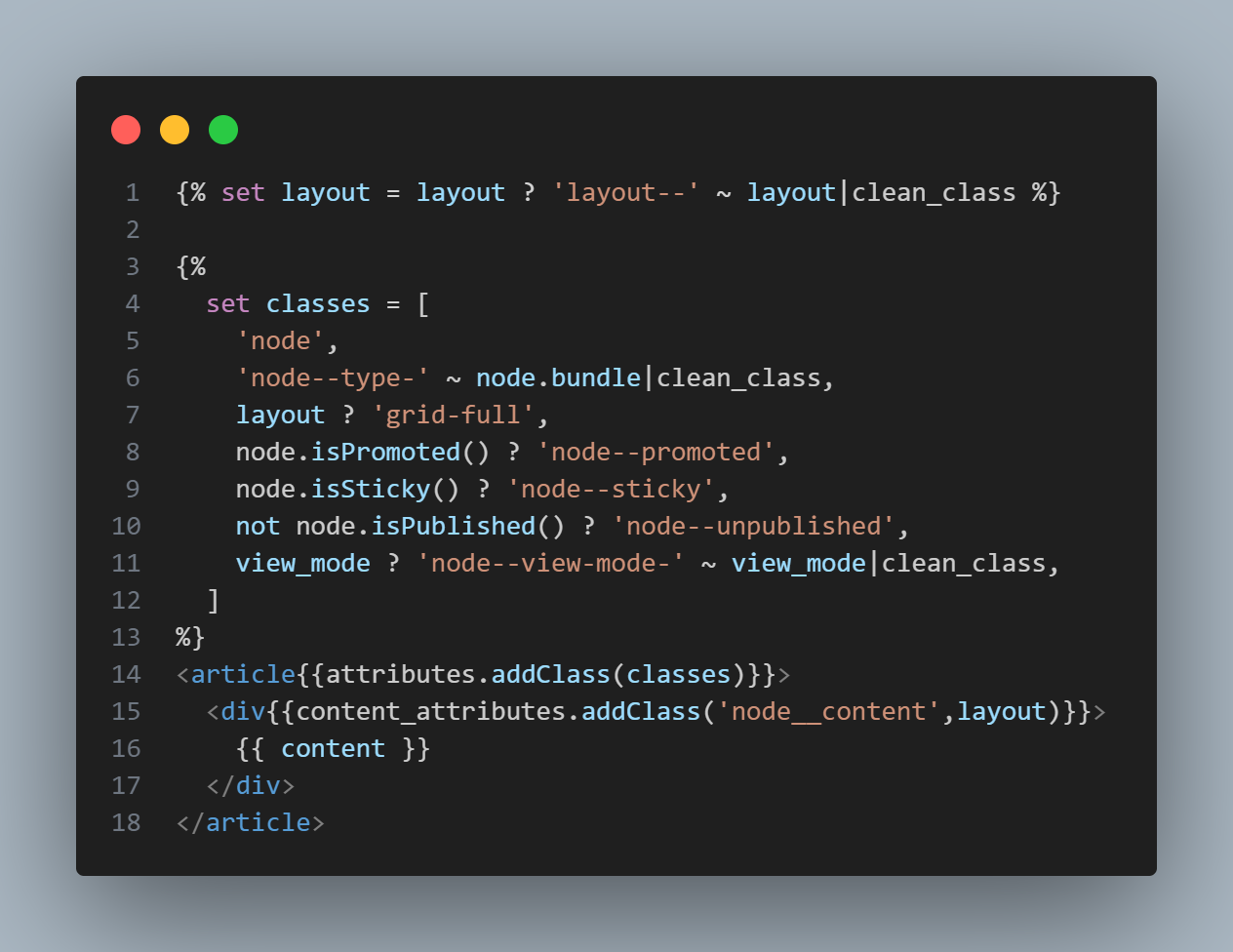
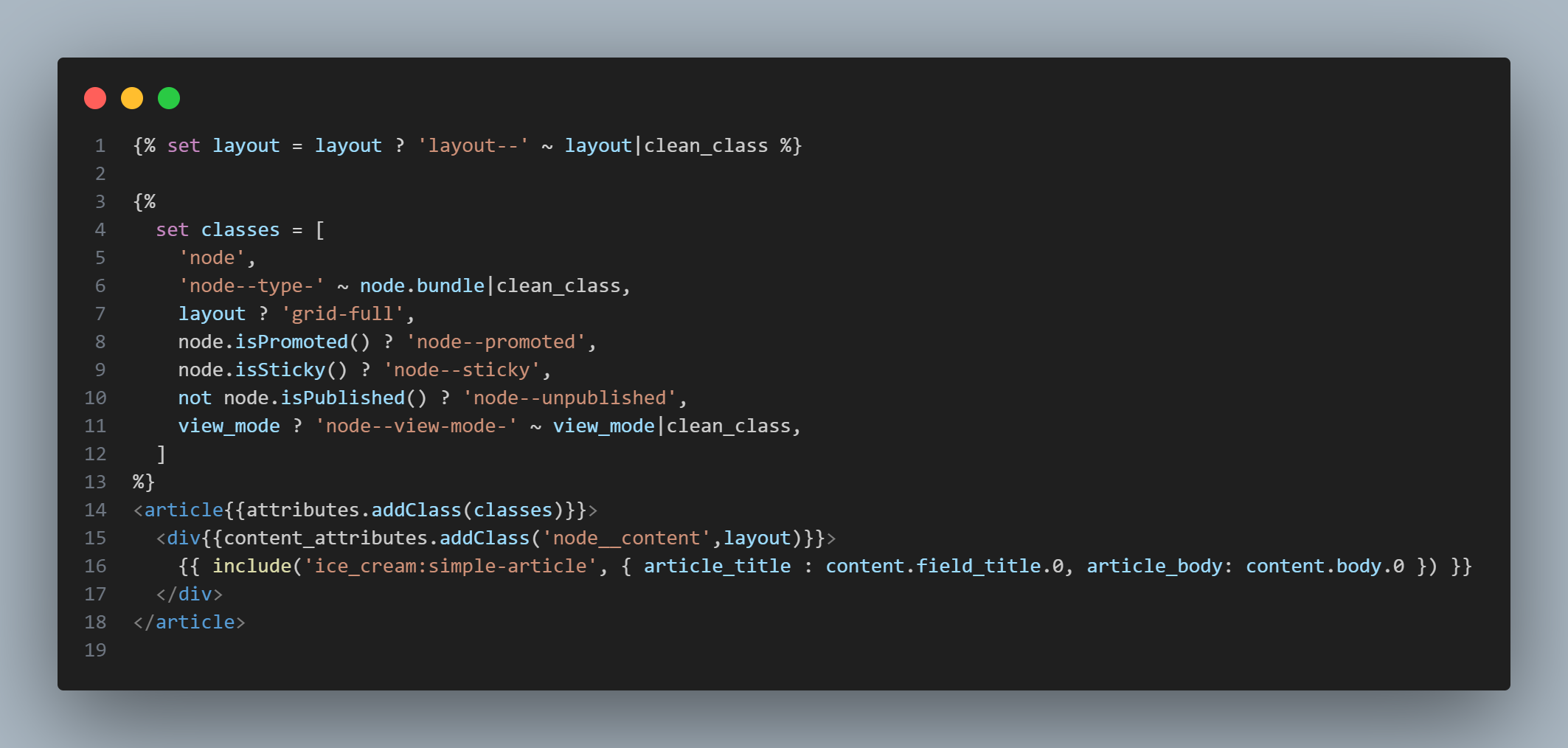
4. Файл ветки шаблона состоит из основного кода:

5. Создайте папку с именем компоненты внутри вашей пользовательской темы. Это похоже на то, как у нас есть папка templates для шаблонов Drupal.

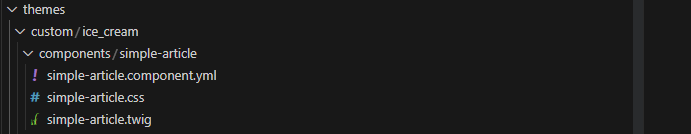
6. На данный момент основная идея состоит в том, чтобы оформить заголовок и описание, которые можно будет повторно использовать в природе. Давайте создадим компонент с именем simple-article. Там будут файлы simple-article.component.yml и simple-article.twig, которые нам потребуются. Кроме того, мы также добавим simple-article.css для оформления.

7. Создадим файл simple-article.twig . Для этого у нас будет базовая разметка.

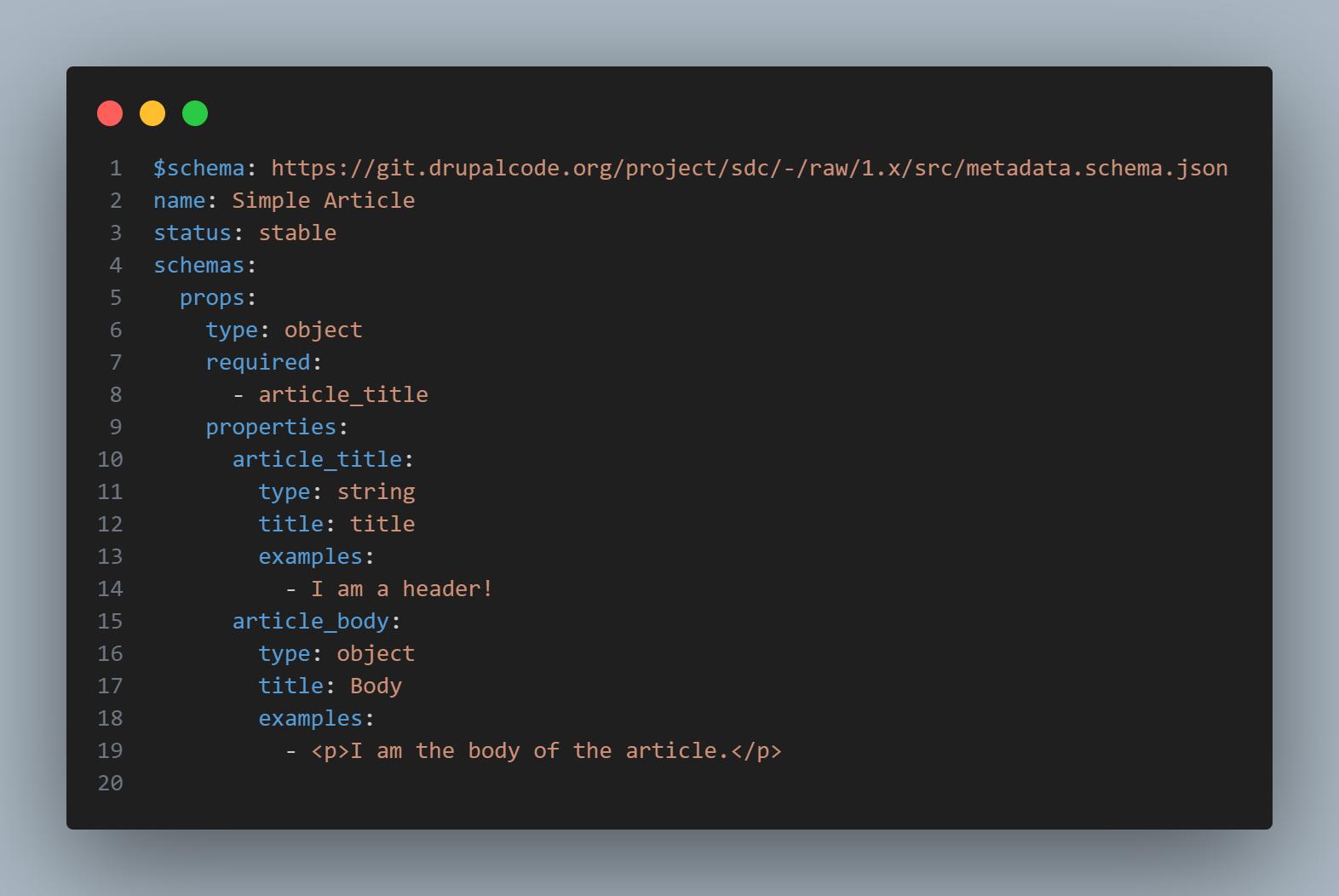
8. Добавьте файл simple-article.component.yml со схемой, указанной в https://www.drupal.org/node/3352951. Идея состоит в том, чтобы определить, какие входные данные будут в файле twig. У нас это будет выглядеть примерно так:

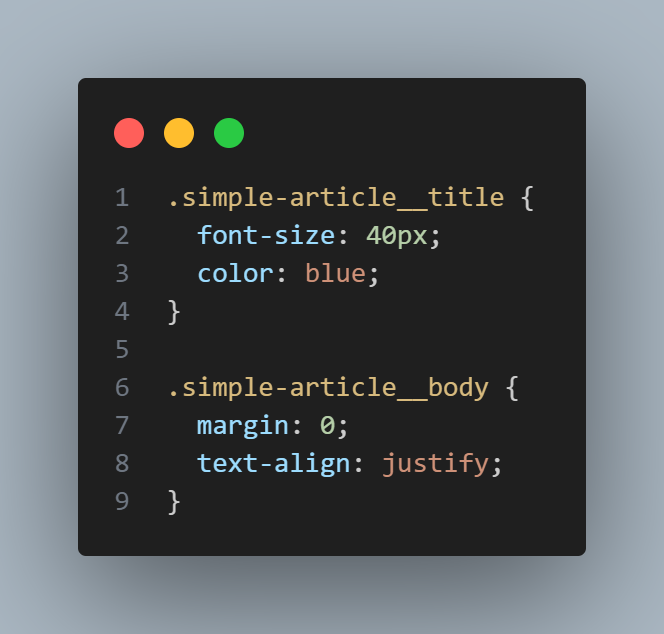
9. Давайте добавим некоторые базовые стили к компоненту в simple-article.css .

10. Очистите кеш.
11. Абракадабра! Теперь компонент готов к использованию. Но его еще нужно использовать . Без этого компонент бездействует в папке компонентов.
12. Включите этот компонент в требуемый файл шаблона (это файл html.twig в папке шаблонов в пользовательской теме) в формате [theme_name:component-name]. Обратите внимание на оператор include, в котором мы добавляем переменные ветки, которые будут использоваться в компоненте.

13. Компонент теперь отображается с нашей новой разметкой и улучшенным стилем.

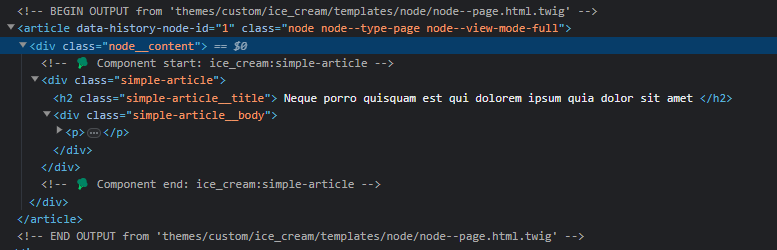
14. Обратите внимание на разметку. Если включена отладка twig, мы также получаем некоторые специальные значки с визуализацией нашего компонента SDC.

Вот и все!
Рекомендации
- https://www.drupal.org/docs/develop/theming-drupal/using-single-directory-components/about-single-directory-components
- https://www.drupal.org/project/sdc
- https://herchel.com/articles/creating-your-first-single-directory-component-within-drupal
Последние мысли
Судя по тому, как был построен SDC, вокруг него будет происходить интенсивное развитие. Одним из популярных треков является то, что модули автоматически обнаруживают компоненты и вставляют соответствующие формы в Layout Builder, CKEditor, абзацы, блоки, поля и т. д.! Кроме того, SDC прямо сейчас хорошо взаимодействует с Storybook через предоставленный модуль под названием CL Server (который поддерживается сопровождающими проекта SDC). Уже существуют другие модули, такие как CL Devel, CL Generator и даже шаблоны пользовательского интерфейса, которые строятся вокруг SDC.
Это также поможет нам обновить наш собственный генератор тем (Drupal Theme Init), который мы обсуждали ранее, чтобы дать возможность использовать SDC вместе с системой дизайна, предпочтительно Storybook. Это поможет любому начать внедрение SDC мгновенно, прокладывая путь к лучшей разработке темы.
Если вы хотите читать больше такого интересного контента на Drupal, подпишитесь на нашу еженедельную рассылку сегодня!
